はじめに
Unityでモノづくりをする上で欠かせないもの...3Dオブジェクト...
普通にゲームを作る分には配布データが大量に出回っていますがXR開発用のものはまだまだ数や種類が少ないため簡単なオブジェクトを作っていきます.
やはり湾曲ディスプレイは首を動かすことで臨場感を感じられるのでVR上で超巨大ディスプレイを作りたいなと思い立ったはいいが何も知識がなかったので0からメモしていきます.
初心者なので非効率な部分や雑な部分も多いですがご容赦ください.
環境一覧
SteamVR 1.16.10
Unity 2019.4.27f1 or 2020.1.17f1(動作確認済み,非対応なSDKあり)
SteamVR Plugin 2.7.3
Vive SRanipalRuntime Plugin 1.3.2.0
追加アクセサリー
VIVEトラッカー2018
Ovrvision Pro(ステレオカメラ)
Leap Motion
使用PCスペック
インテル® Core™ i7-7700K
NVIDIA GeForce GTX 1070
- 環境作成編
#1 Unityのセットアップをする 2021年 1月更新
#2 プロジェクトを作ってみる 2021年 1月更新
#3-α Unity2019でVR開発のための環境を整える(SteamVR Plugin2.7.Xをインストールする):推奨 2021年 6月更新
#3-β Unity2020でVR開発のための環境を整える(SteamVR Plugin2.7.Xをインストールする) 2021年 5月更新
#3-おまけ UnityでVR開発のための環境を整える(SteamVR Pluginの最新版をインストールする):非推奨 2021年 2月更新
#4 SteamVRのダウングレードと自動アップデートの停止(上級者向け) 2021年 5月更新
- コントローラの入力やトラッカー,HMDの位置座標,回転座標を得る+α
#5 VIVEコントローラのボタン入力を取得する 2021年 2月更新
#6 トリガーの押し具合やトラックパッドの位置情報の入力を取得する 2021年 2月更新
#6-おまけ VIVEコントローラを使った開発をする時のおすすめ設定(独断と偏見) 2021年 5月更新
#7 ヘッドマウントディスプレイとコントローラの位置座標と回転を取得する 2021年 2月更新
#8 VIVEトラッカー2018を有効化してUnity上で位置座標と回転を取得 2021年 5月更新
#9 VIVEコントローラの振動機能を開発してみる 2021年 4月更新
- VIVE Pro Eyeのアイトラッキングを使ってみる
#10 VIVE Pro Eyeの視線トラッキングを有効化(セットアップ)する 2021年 4月更新
#11 VIVE Pro Eyeのアイトラッキングを使ってUnity上で瞬きや視線のデータを取得する 2021年 4月更新
#11-おまけ VIVE Pro Eyeのアイトラッキングで計測できるデータについて(適宜更新) 2021年 4月更新
- VIVE Pro Eyeのカメラを使ってみる
#12 VIVE Pro Eyeのフロントカメラの解像度(性能)とAR機能を有効化について 2021年 5月更新
- 小技
プレイエリアの境界線(シャペロン境界)が表示されないように設定を変更する 2021年 6月更新
Unity上でカメラを複数台追加してHMDやコントローラの動きを見る 2021年 6月更新
- Ovrvision Pro(ステレオカメラ)を使ってAR開発してみる
$1-1 Ovrvision Pro(ステレオカメラ)のセットアップをして実際に動かしてみる 2021年 6月更新
$1-2 Ovrvision Pro(ステレオカメラ)とHMDを使ってARアプリ開発する 2021年 6月更新
- Leap Motionを使ってハンドトラッキングしてみる
$2-1 Leap Motion(ハンドトラッキング)のセットアップをして実際に動かしてみる 2021年 6月更新
$2-2 Leap Motion(ハンドトラッキング)とHMDを使ったインタラクティブなアプリ開発する 2021年 6月更新
-
アプリを作ってみる
今回の記事では,
1.Blenderでプロジェクトを作成する.
2.ベジエ曲線から曲面ディスプレイを作成していく.
3.UVエディターでテクスチャ(映像描画をする場所)を設定する.
4.実際にUnity上で動かして確認してみる.
という流れ.
1.Blenderでプロジェクトを作成する.
ゲーム作成の強き味方であるオープンソースの統合型3DCGソフトウェアBlenderを今回は使用します.
まずは公式サイトからダウンロードしてインストールしてください.
Blender.jp←ここから
この記事で使用しているのは2.91.2です.
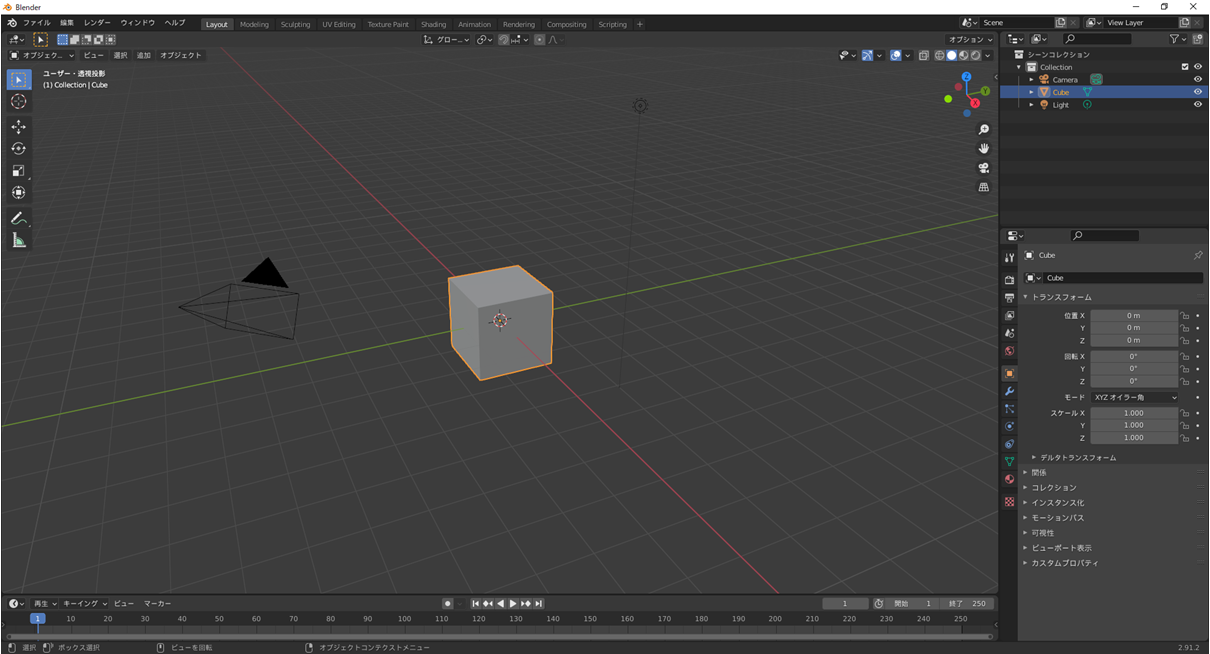
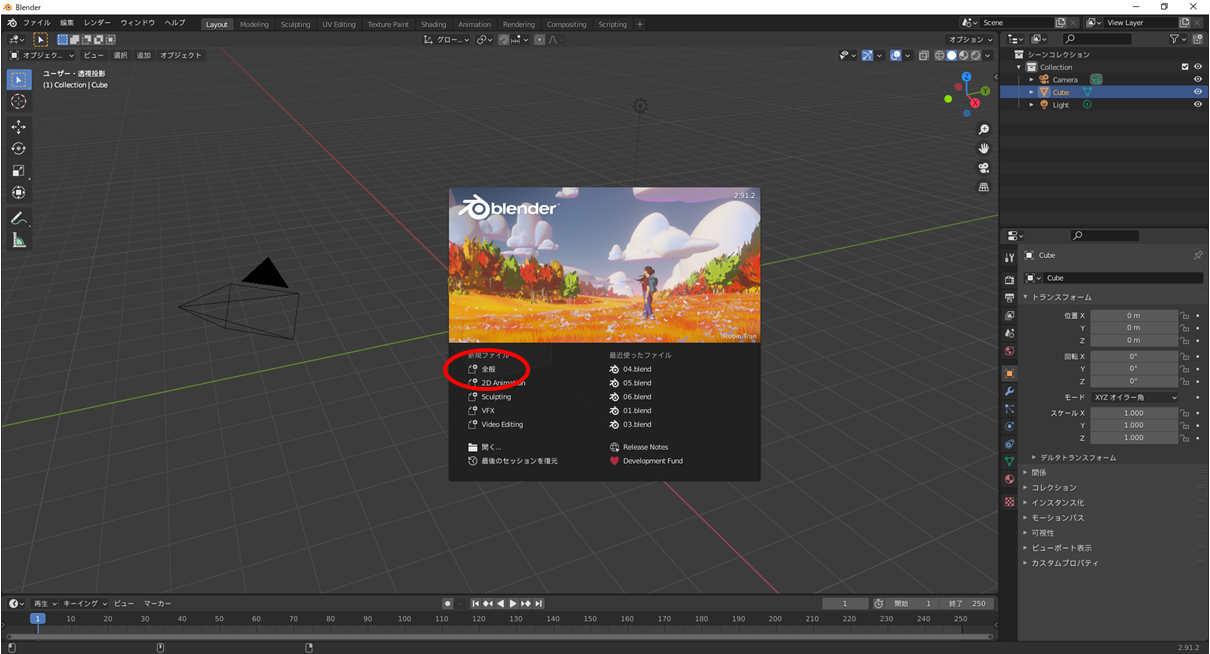
起動すると何を作るか聞かれるのでとりあえず「全般」を選びます.

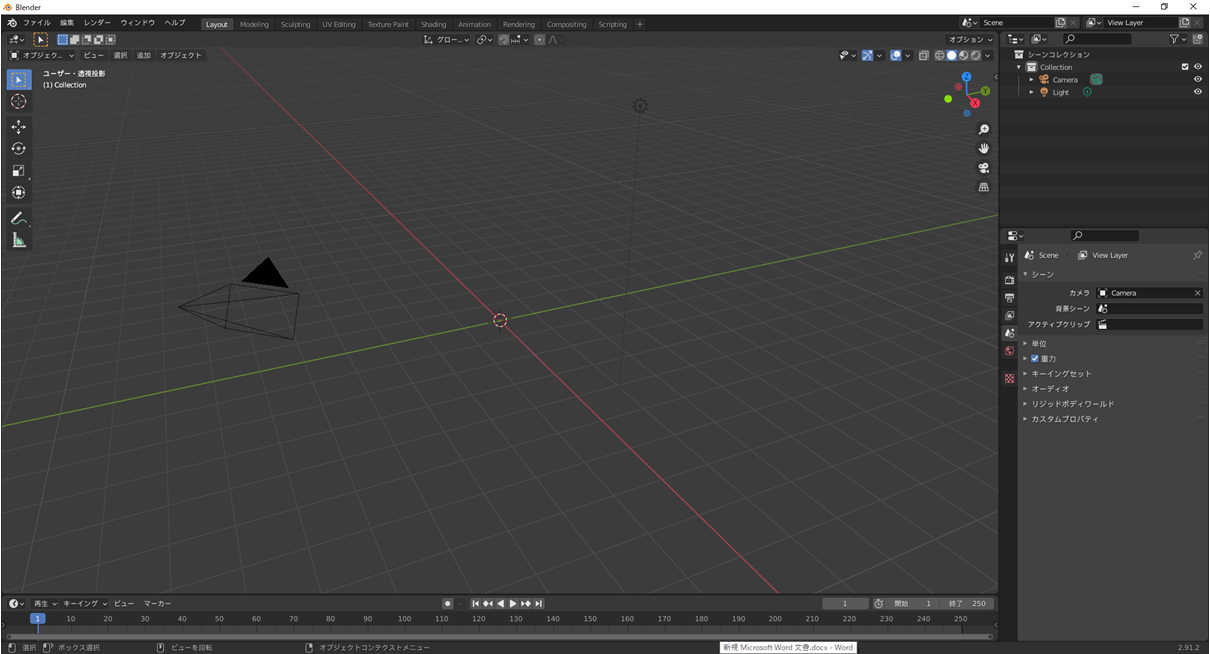
とりあえず今回は選択して右クリックからかDeleteボタンで削除しちゃいます.

これで作り次始める準備は完了です.初期設定などは特にいじらなくても簡単なものは作れますのでここまでは比較的優しいです.
2.ベジエ曲線から曲面ディスプレイを作成していく.
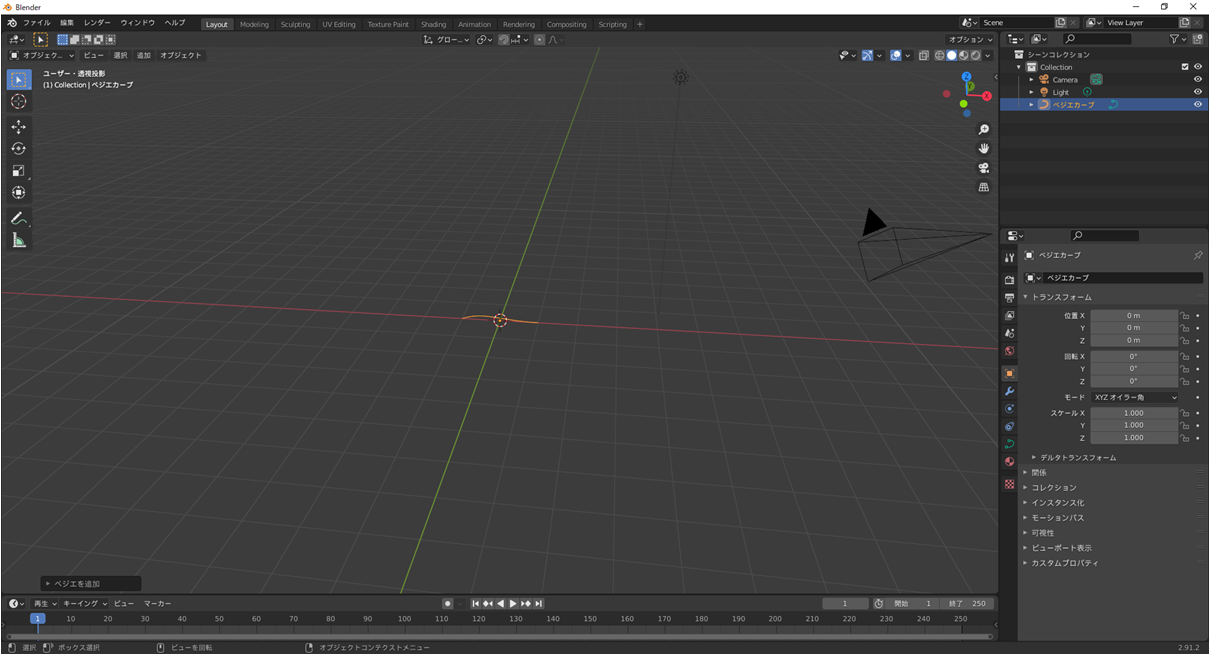
今回は巨大曲面ディスプレイを作りたいので骨組みとなるベジエ曲線を追加します.
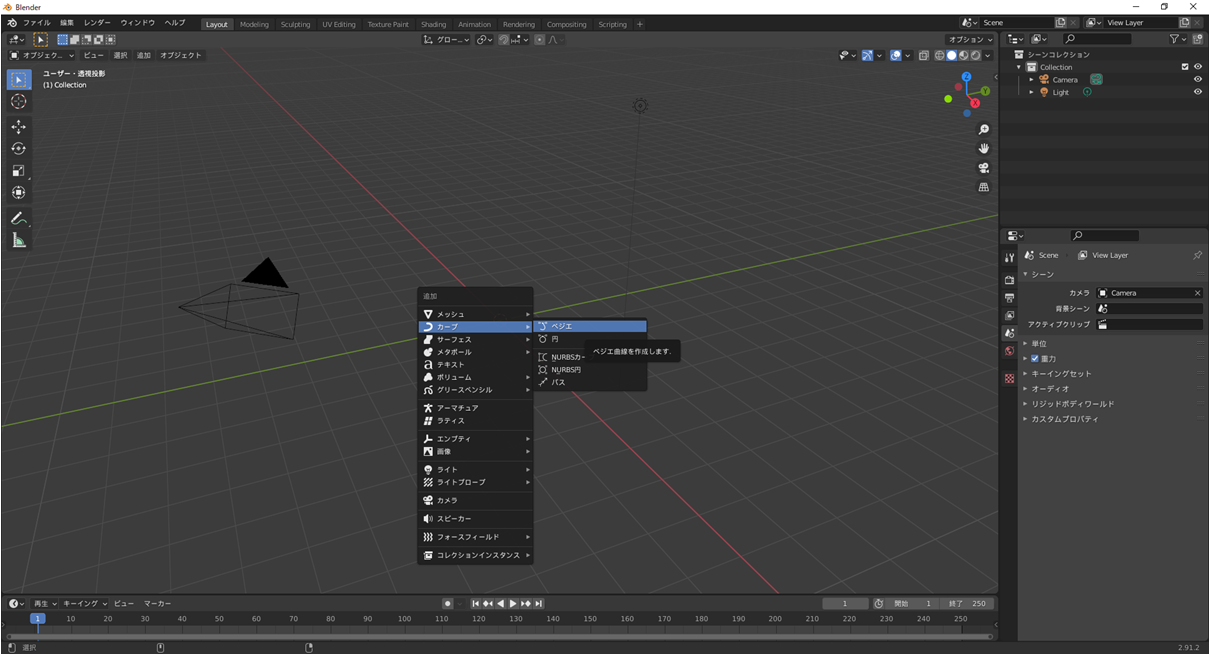
Blenderの画面上にカーソルを置いて「Shift+A」で追加のタブを開けるのでカーブのベジエを選びます.

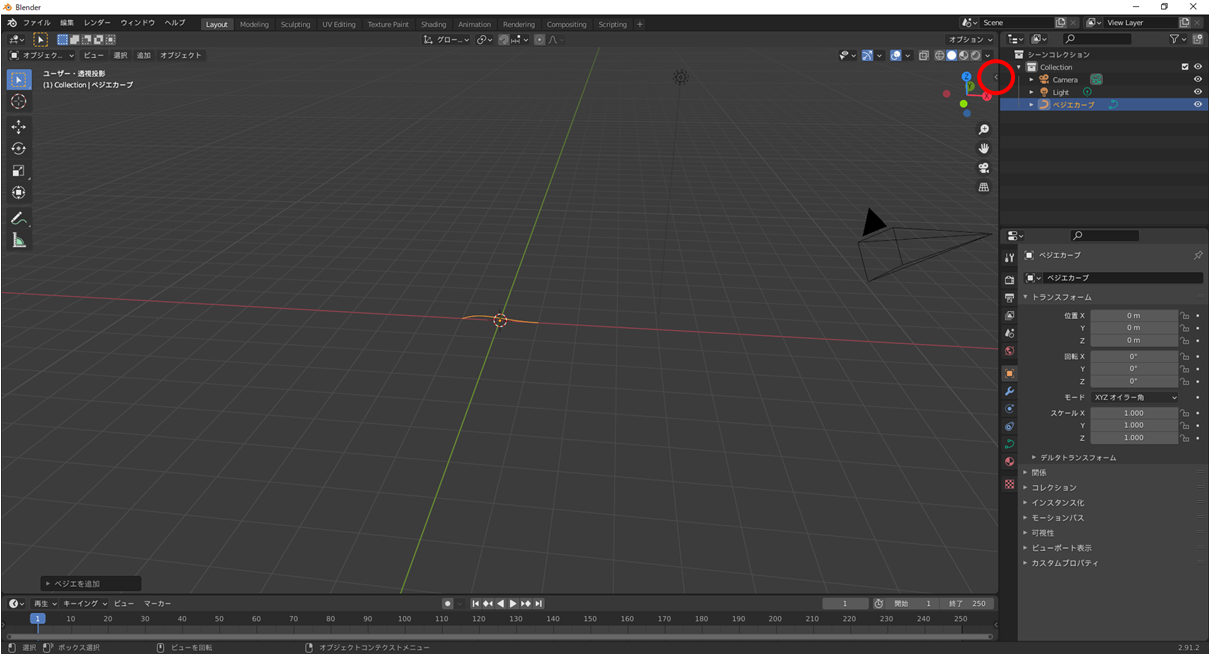
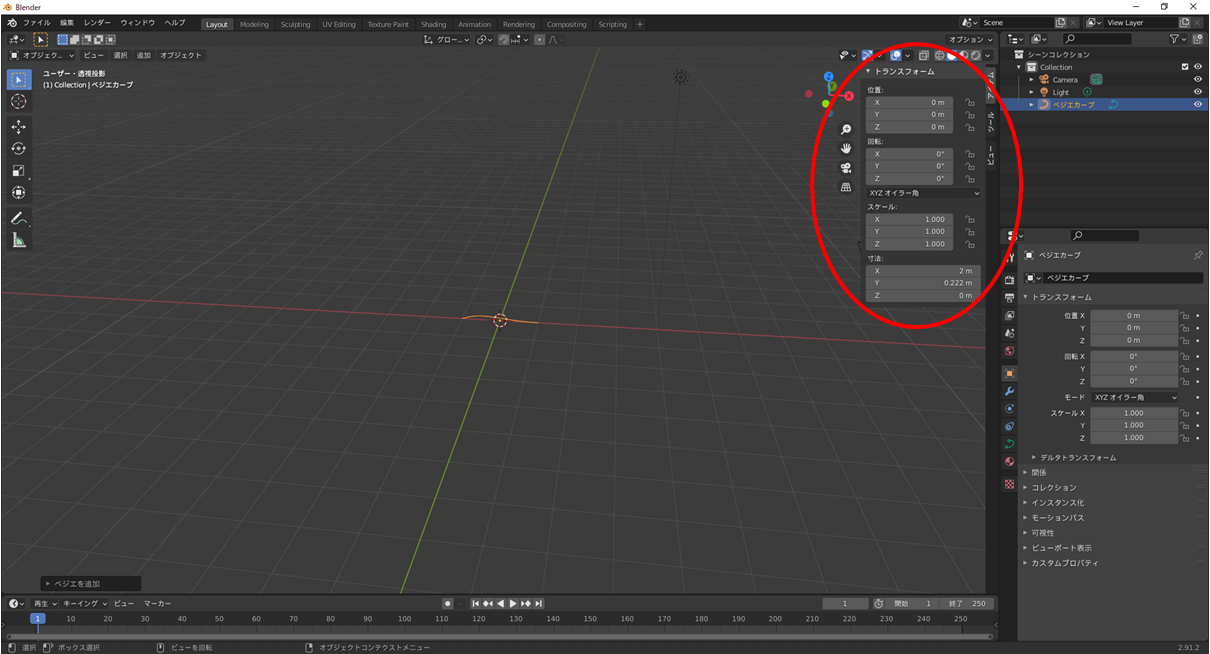
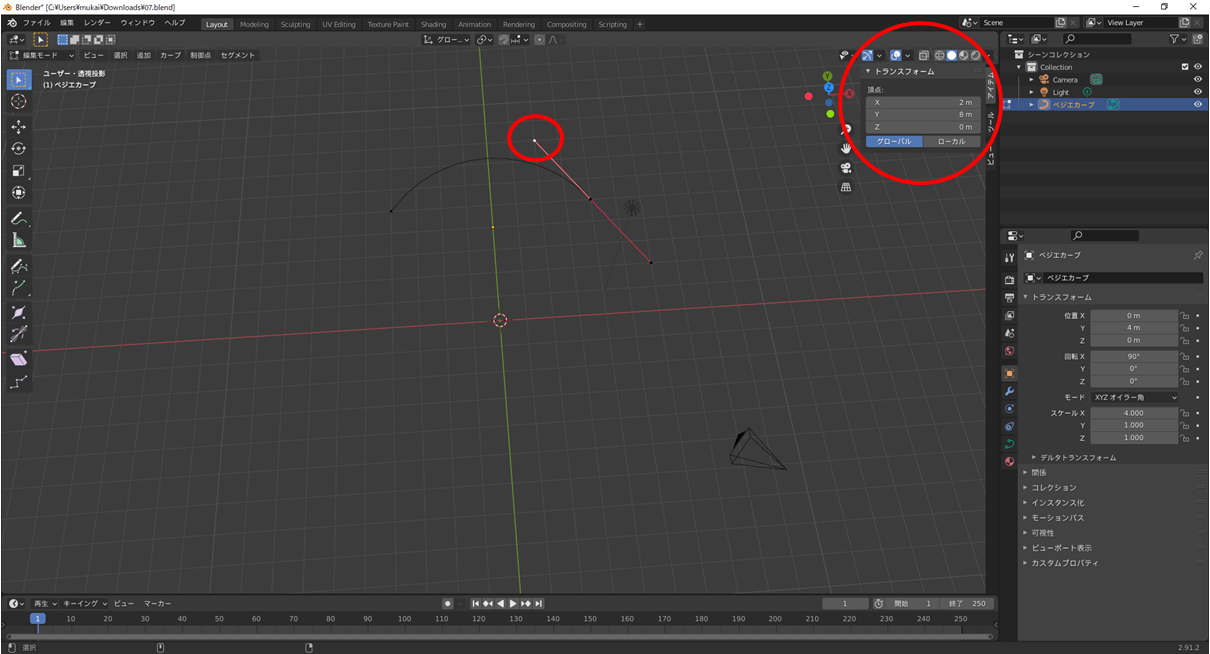
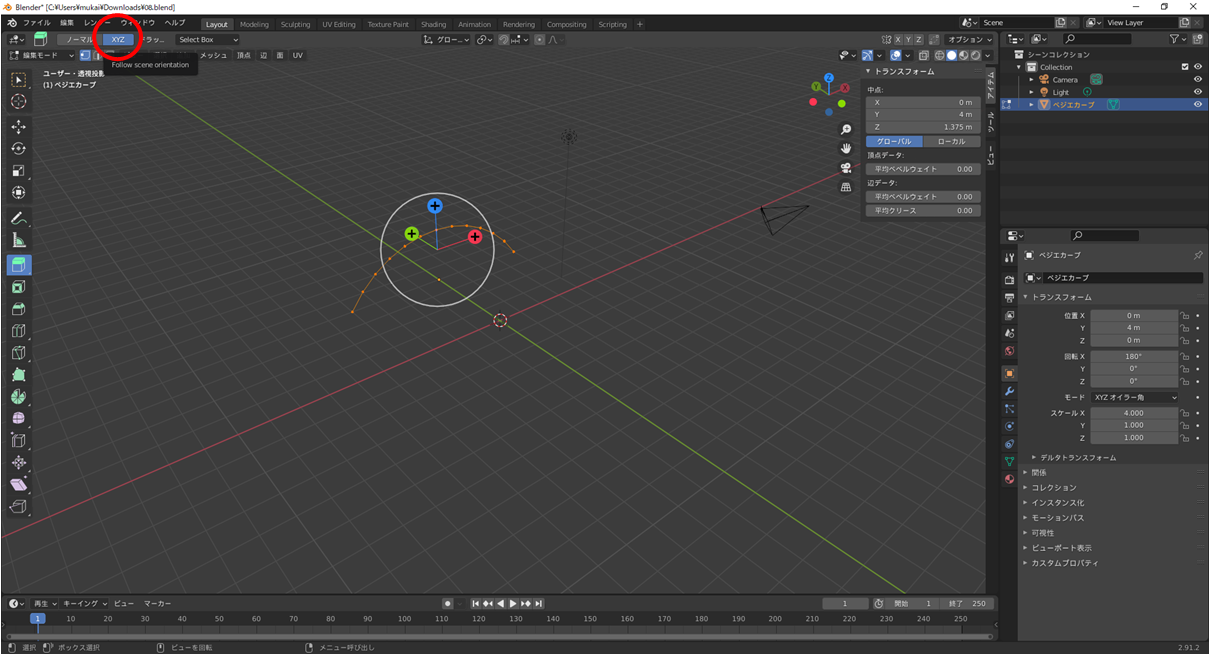
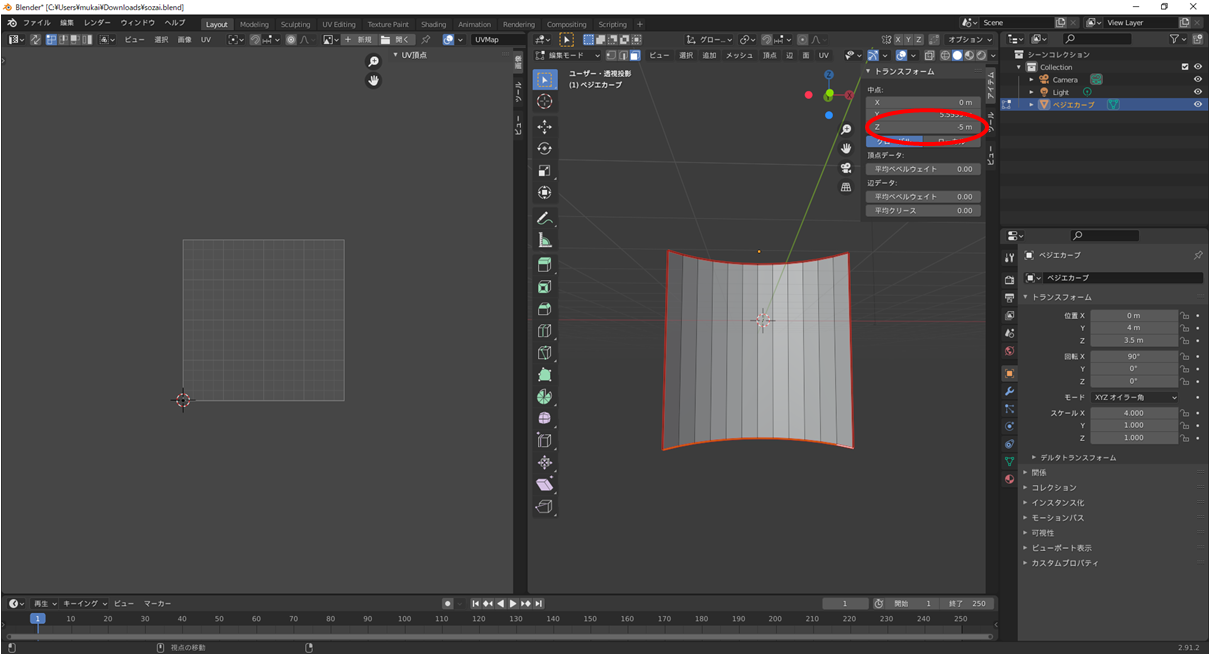
ベジエカーブを選択状態にした状態でビュー画面右上のしまわれているタブを開きます.

するとトランスフォームというパラメータ調整画面が出てきます.

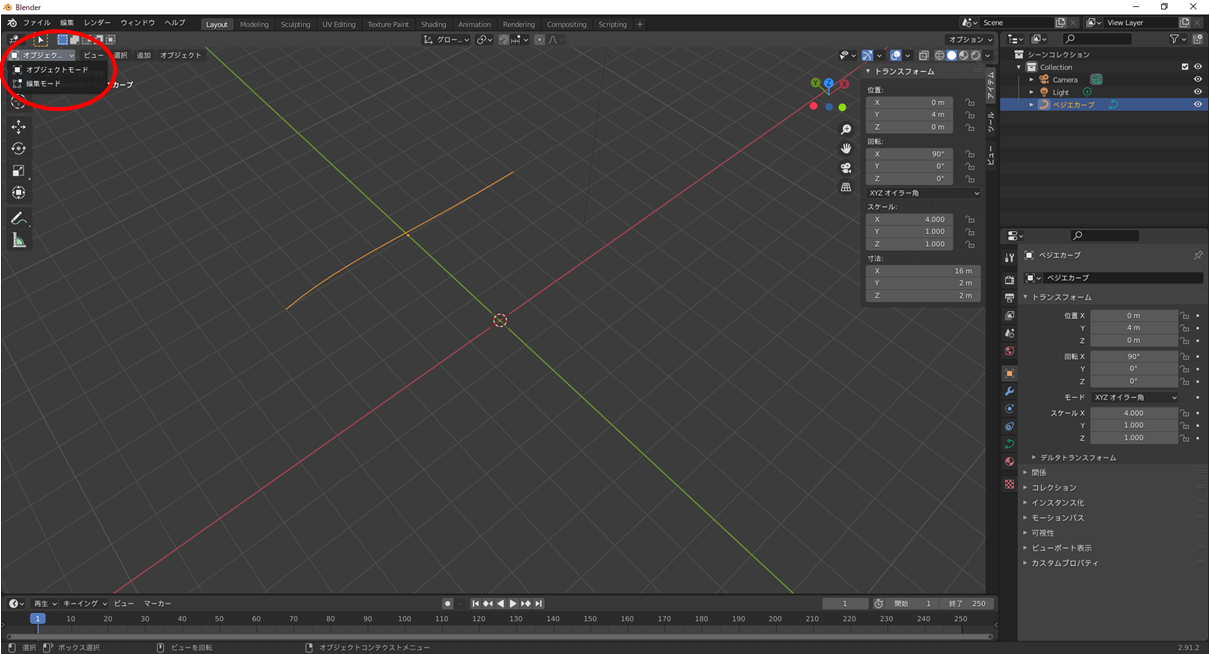
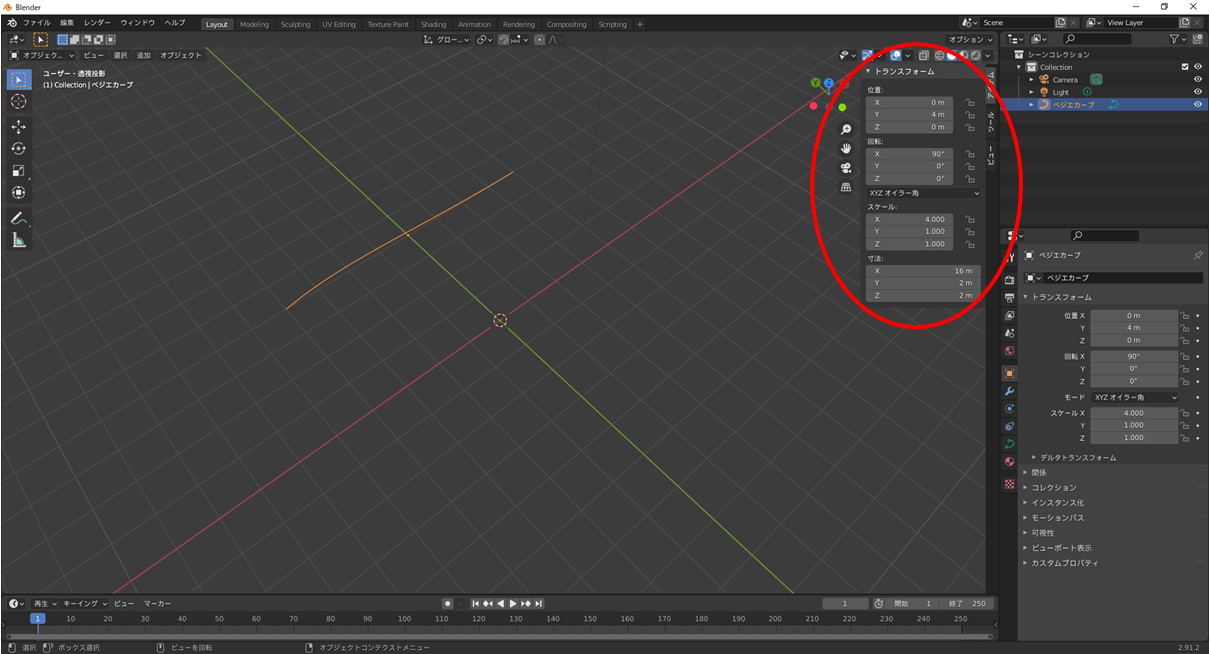
まずは大きさを変更し,押し出しがしやすいように位置を上にあげます.

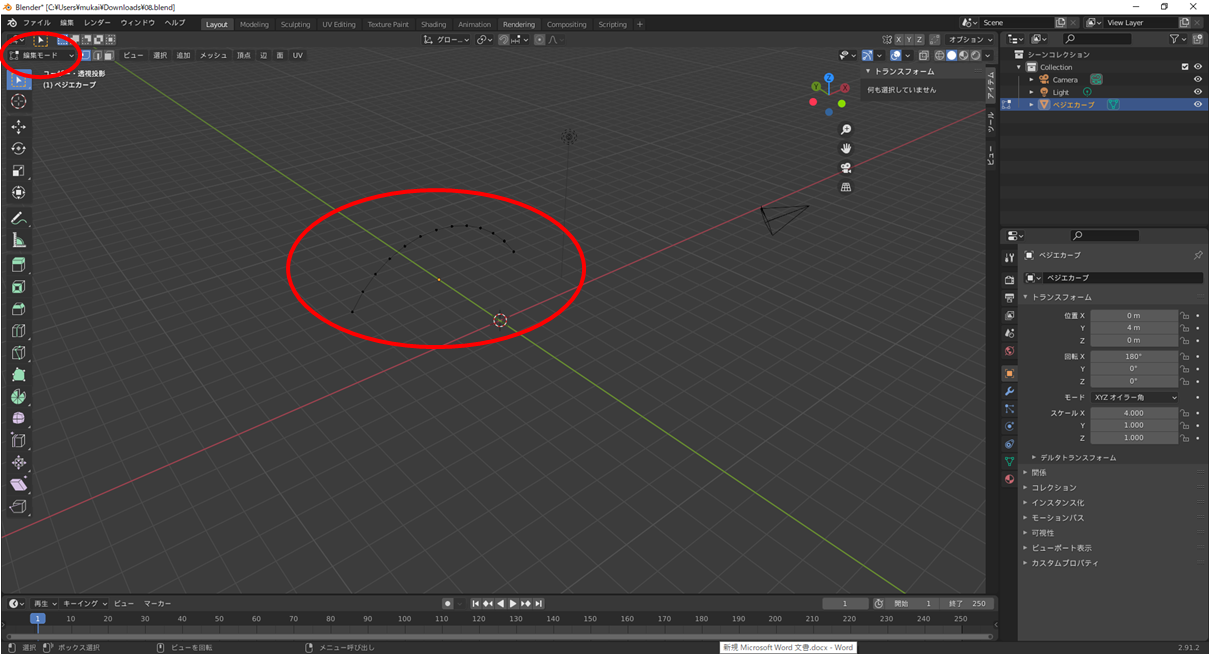
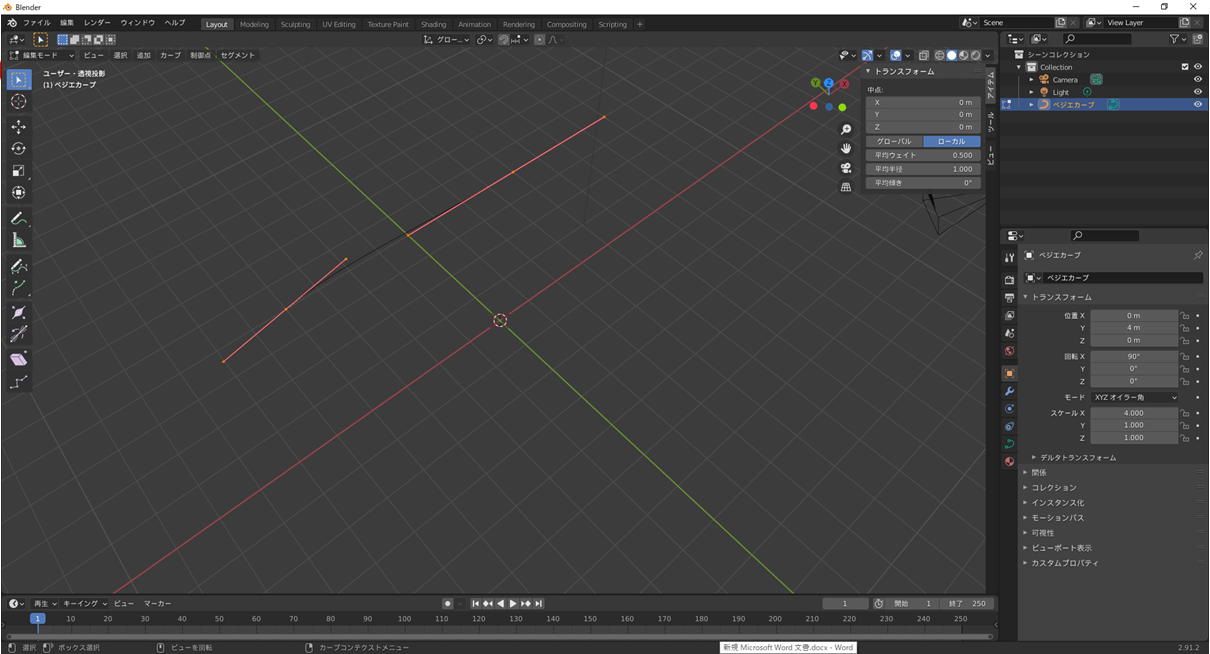
編集モードにするとベジエそのもののサイズから曲線の設定に変わります.


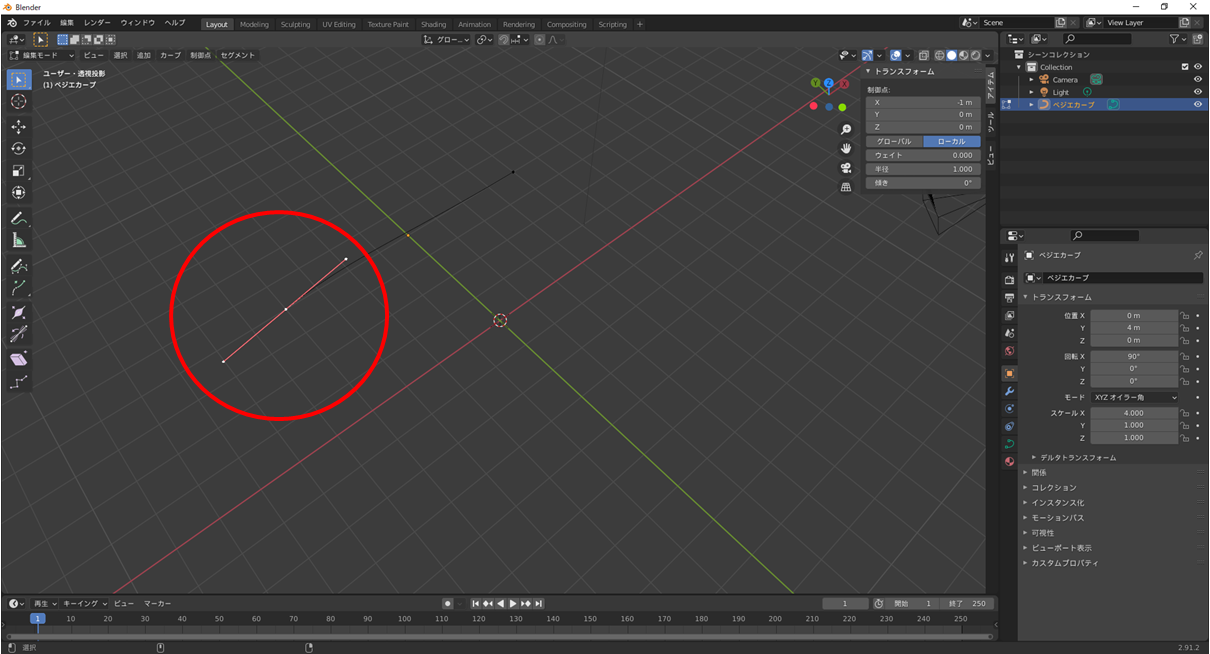
今回は線そのものではなく直線の位置を変えることで歪みをきれいに出すので頂点を選択して位置を整えていきます.

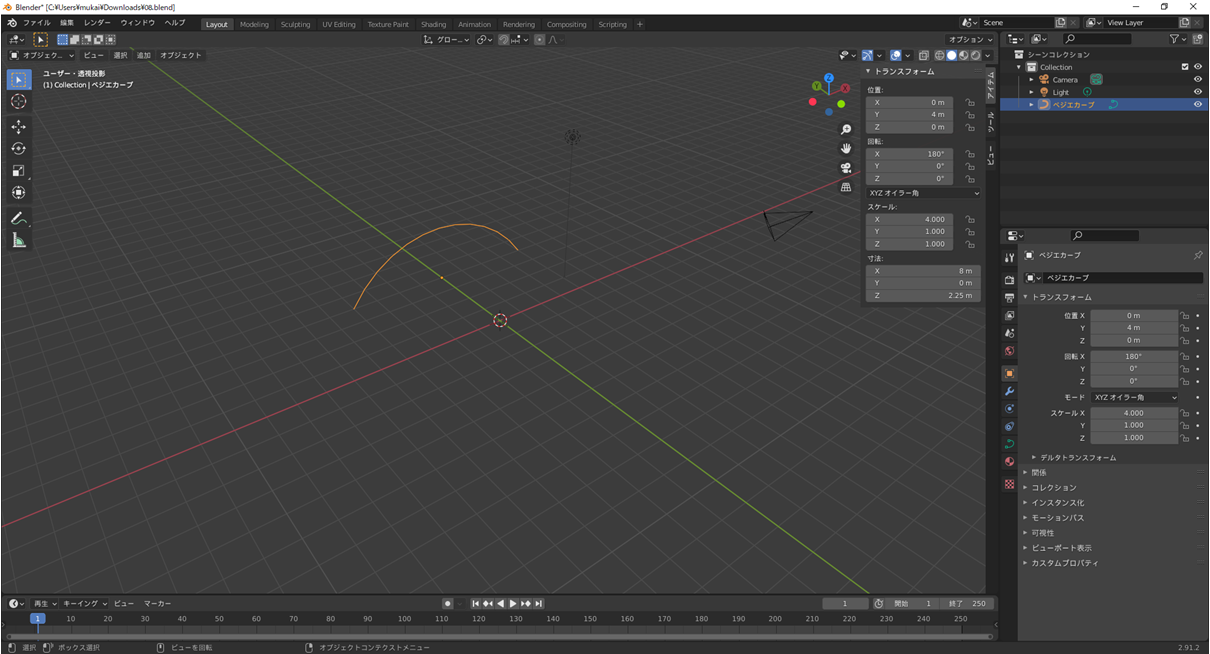
ベジエカーブの2つの線を同じ角度で置くときれいな曲線ができます.

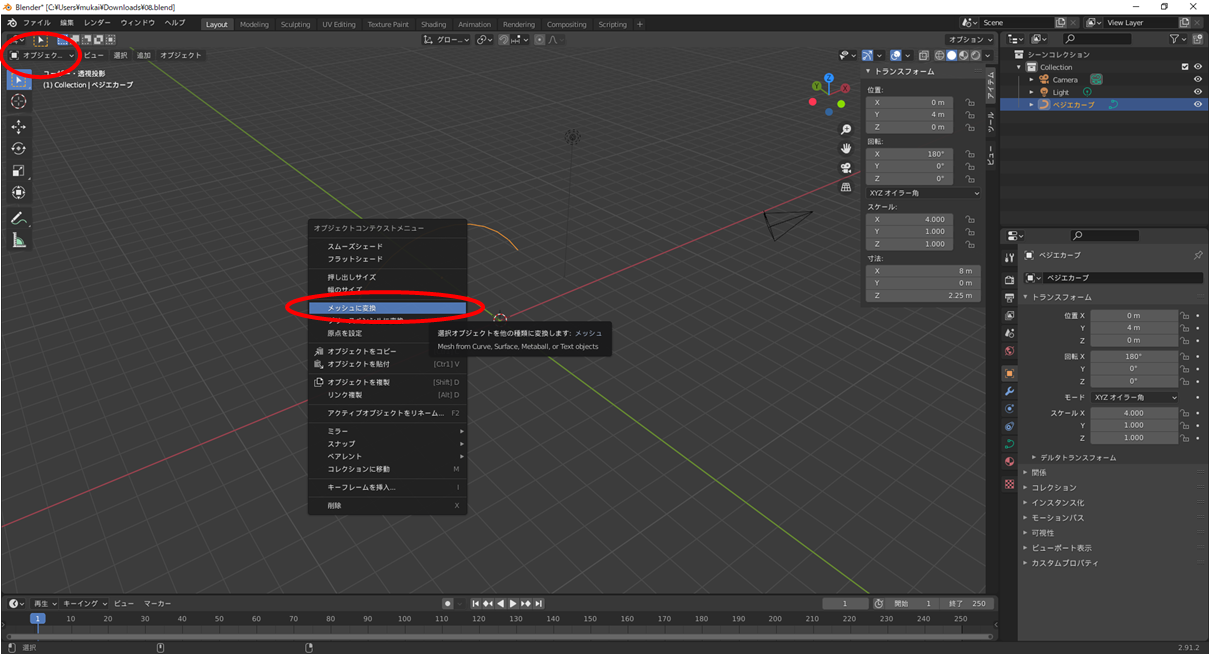
左上のタブからオブジェクトモードに戻し,ベジエを選択した状態で右クリックをしてメッシュに変換します.

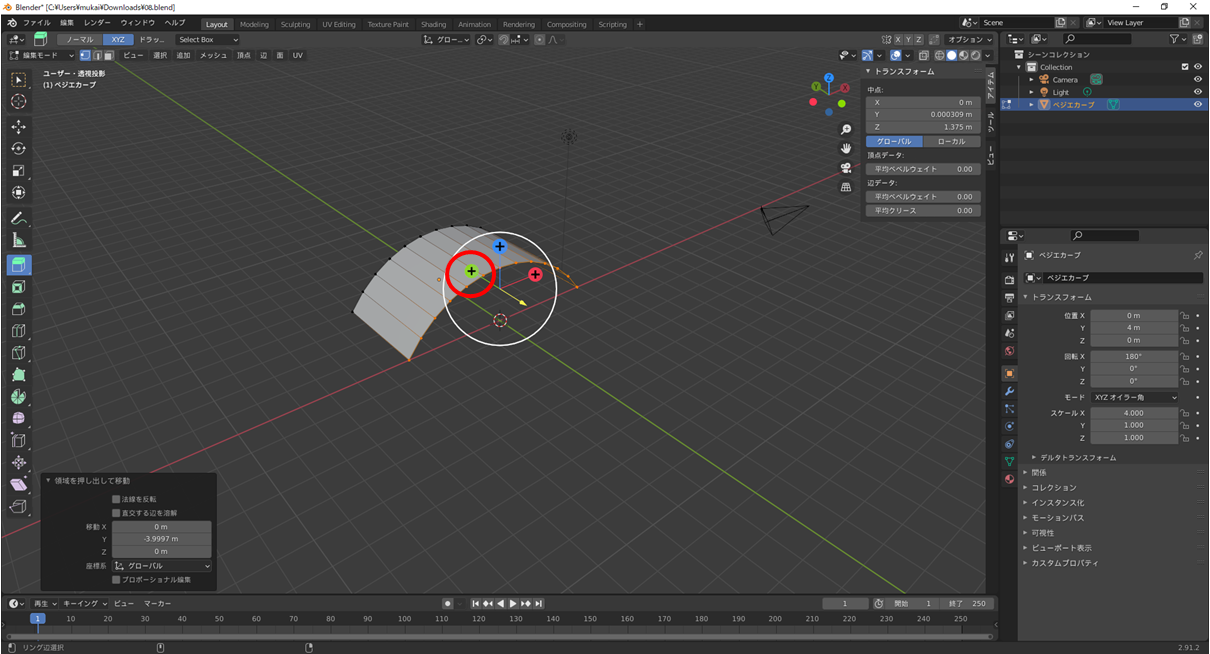
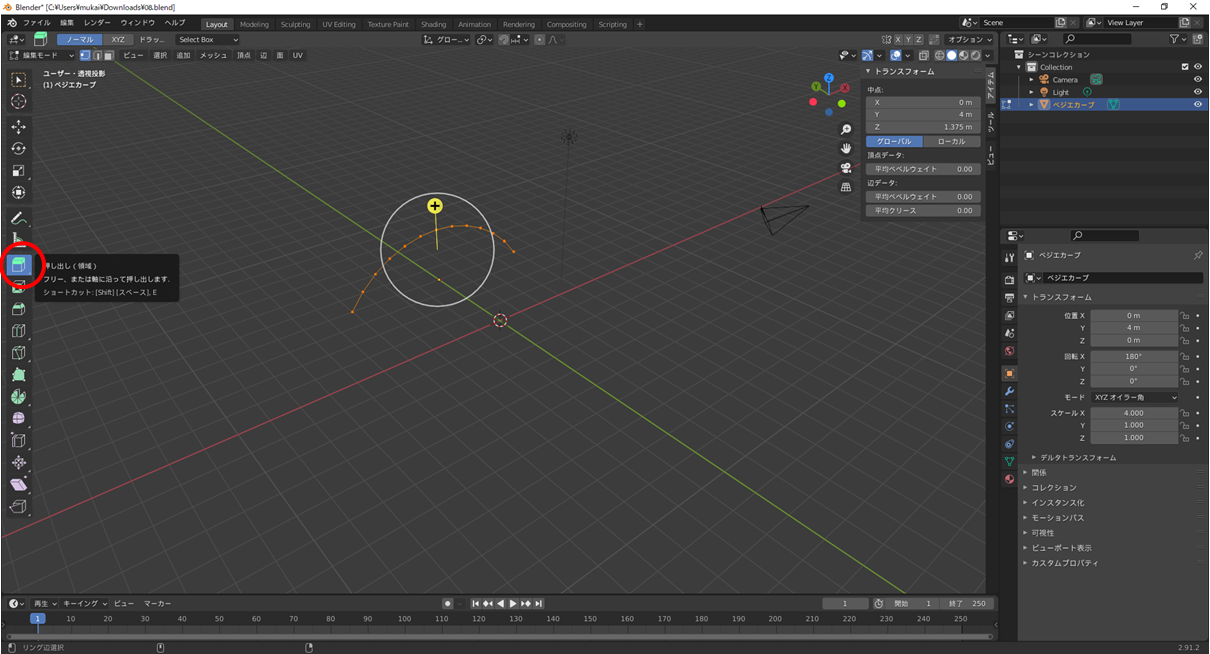
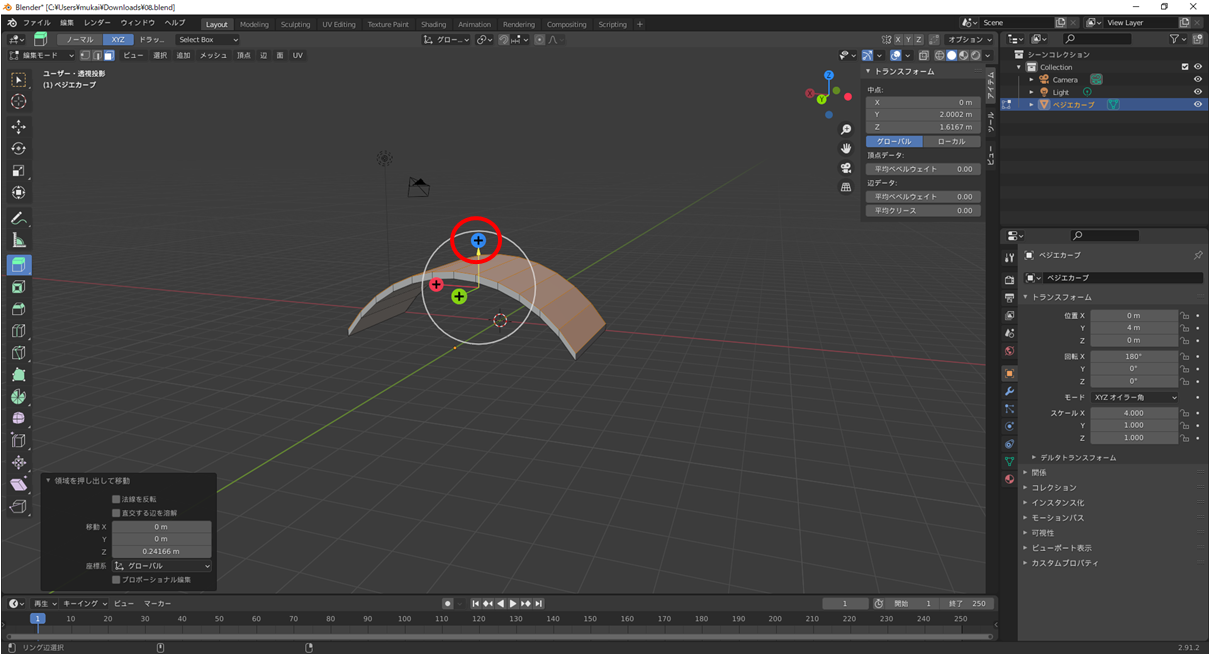
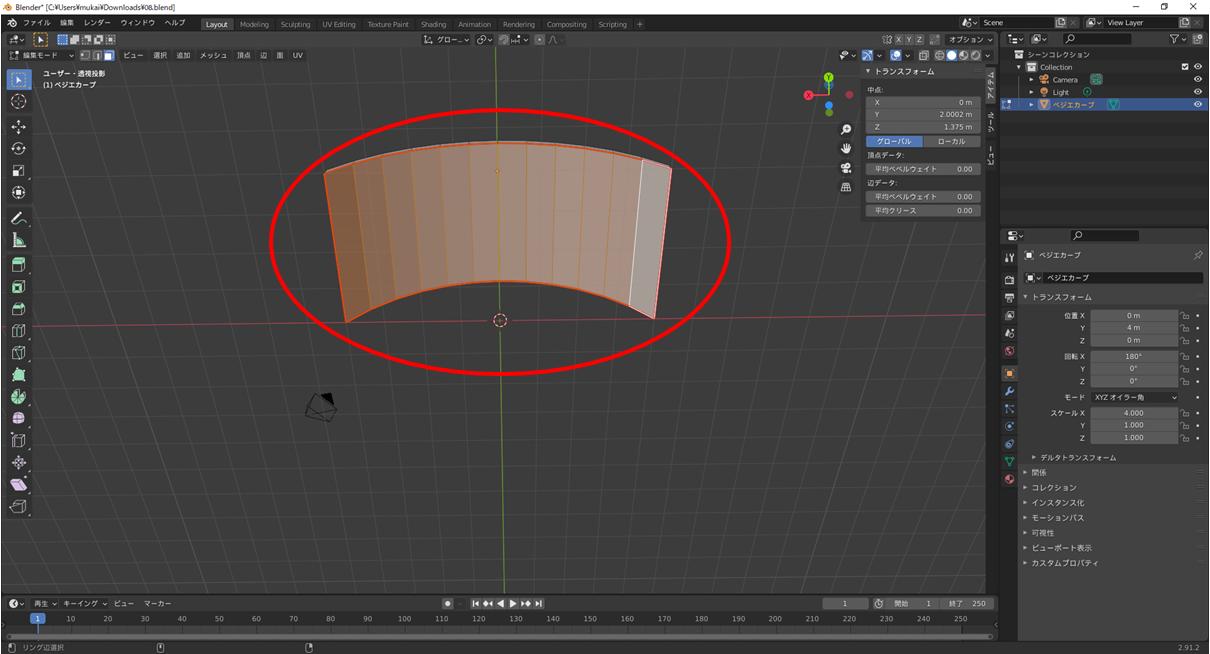
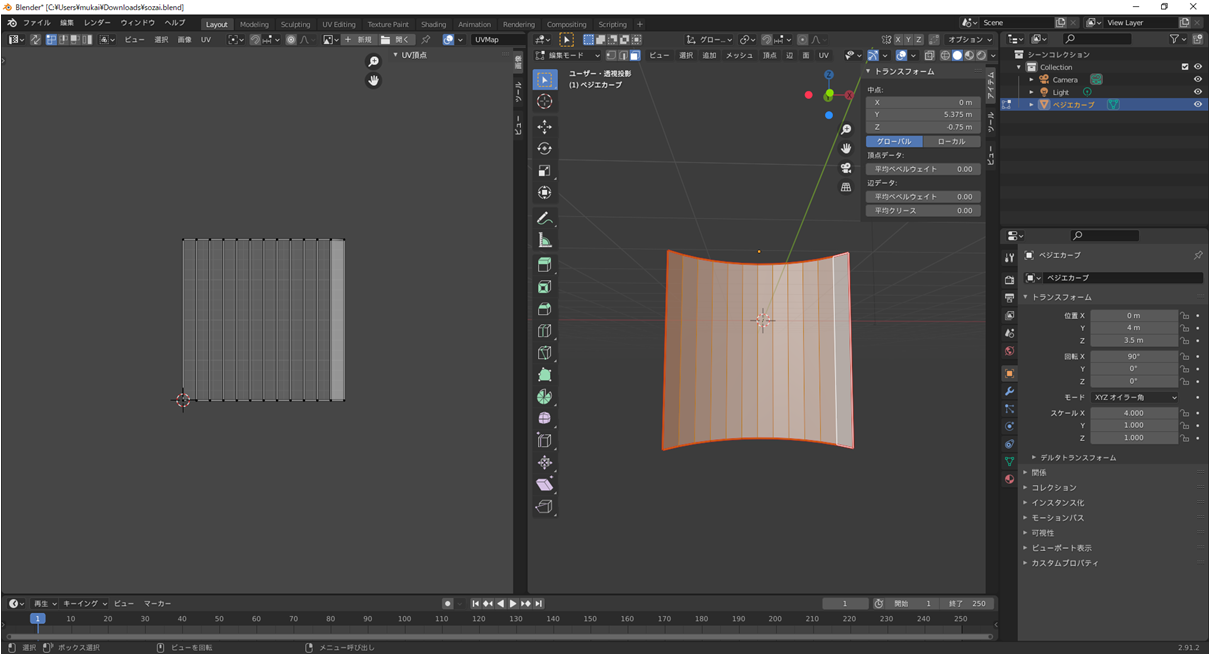
範囲選択ですべての点を同時に選択した状態で編集モードの状態で左側に表示される押し出しを選択します.

押し出しを選択すると上にどのように押し出すか選択できるのでXYZモードに切り替えます.

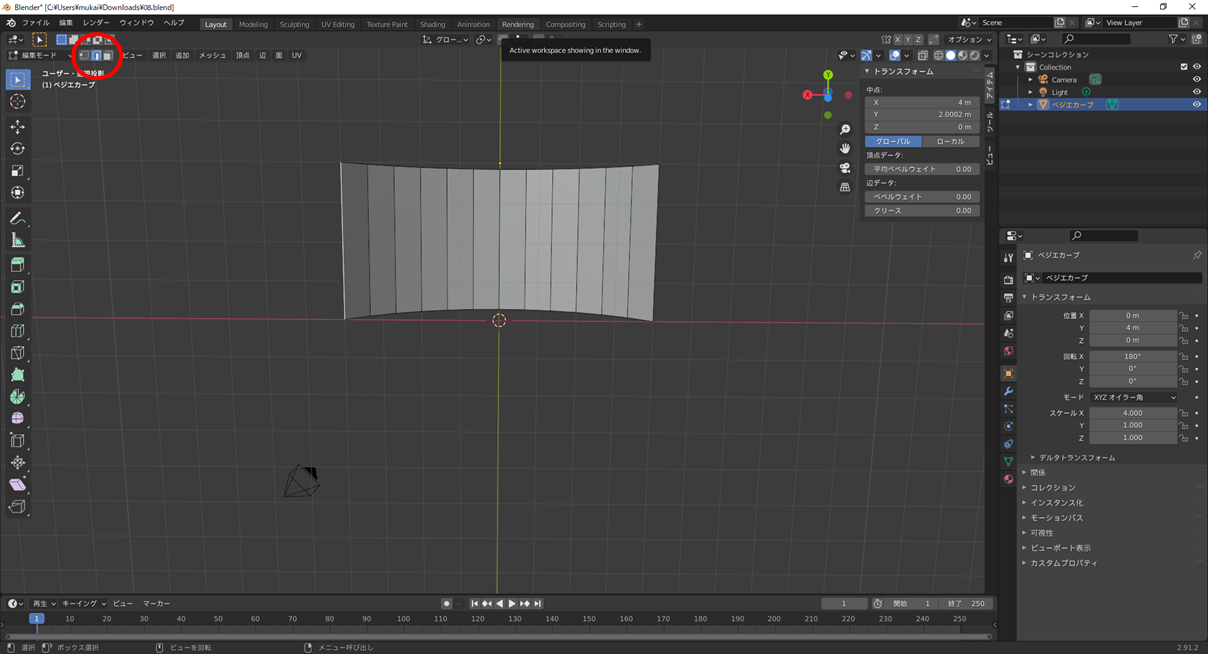
ペラッペラだとモニターっぽさがなくなるので先ほど同様点をすべて選択して厚みを出しておきます.

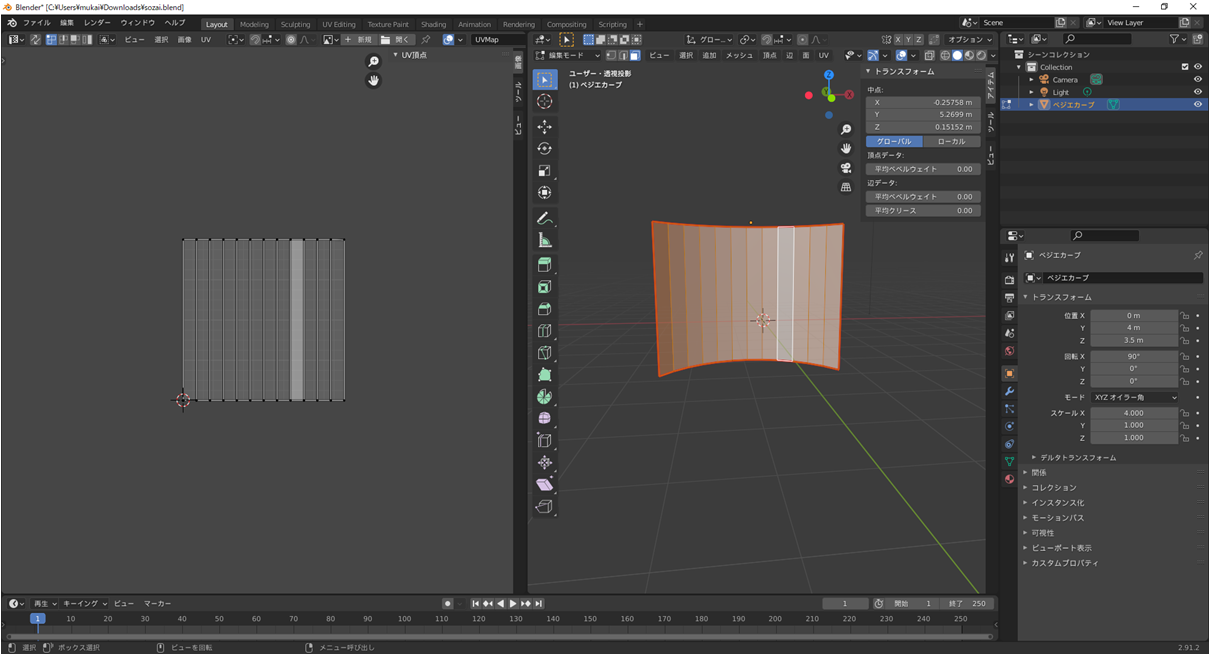
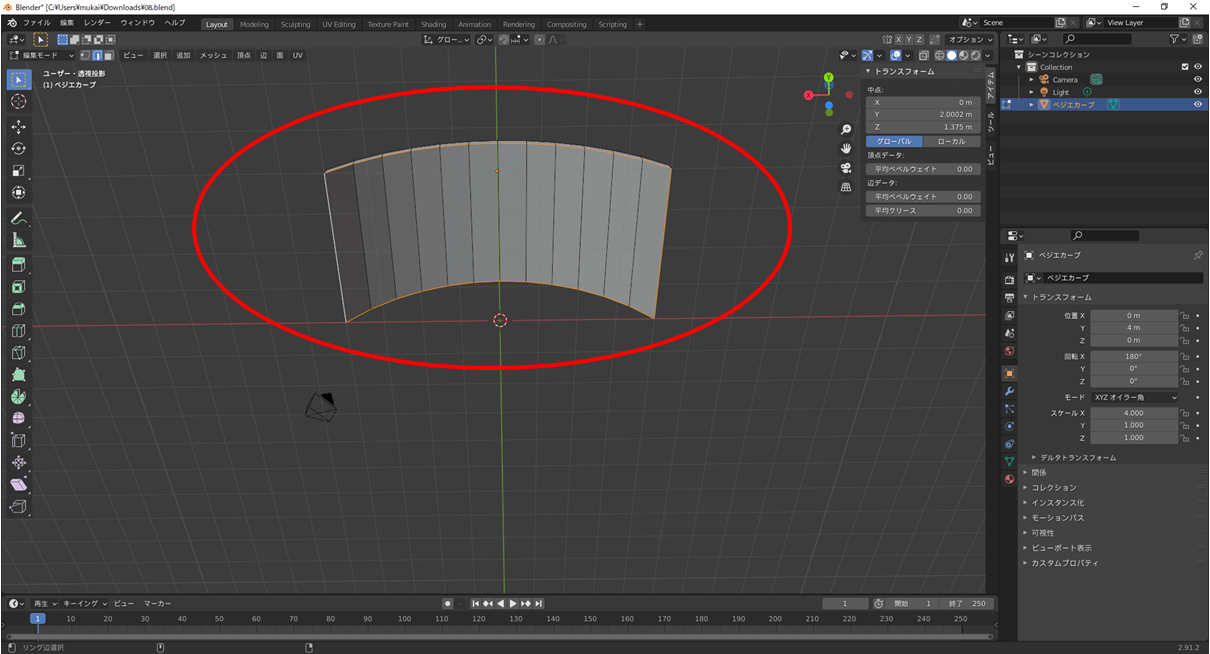
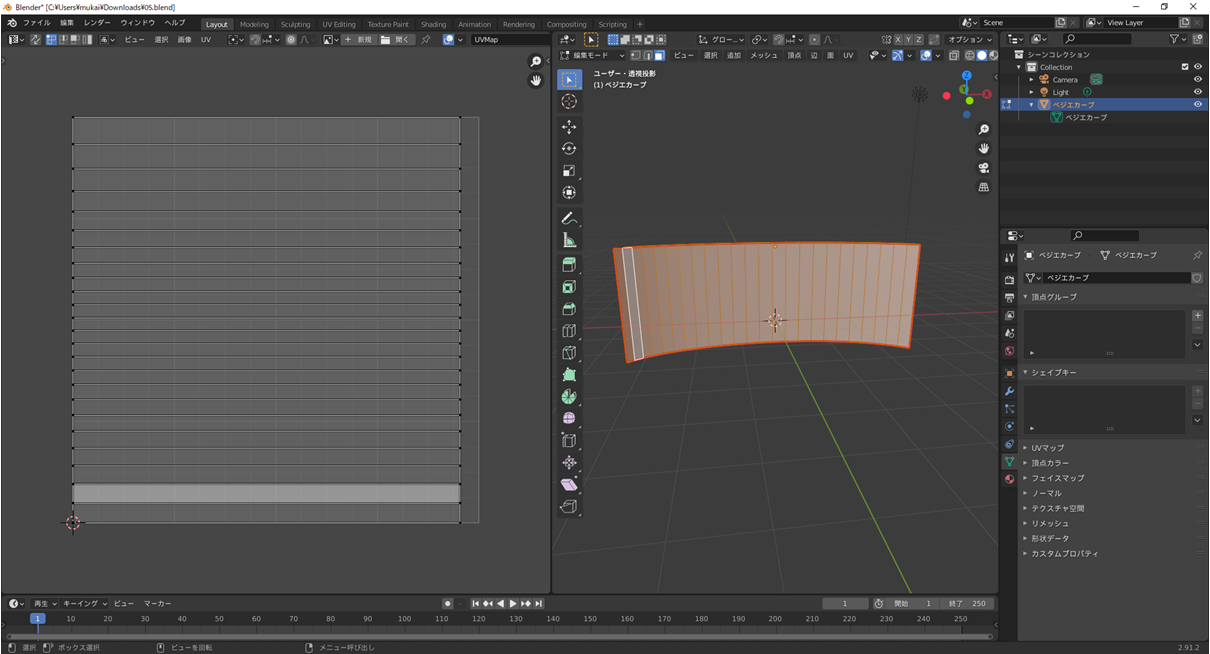
こんな感じのものが完成しました.一応大きさはトランスフォームから変更できます.

3.UVエディターでテクスチャ(映像描画をする場所)を設定する.
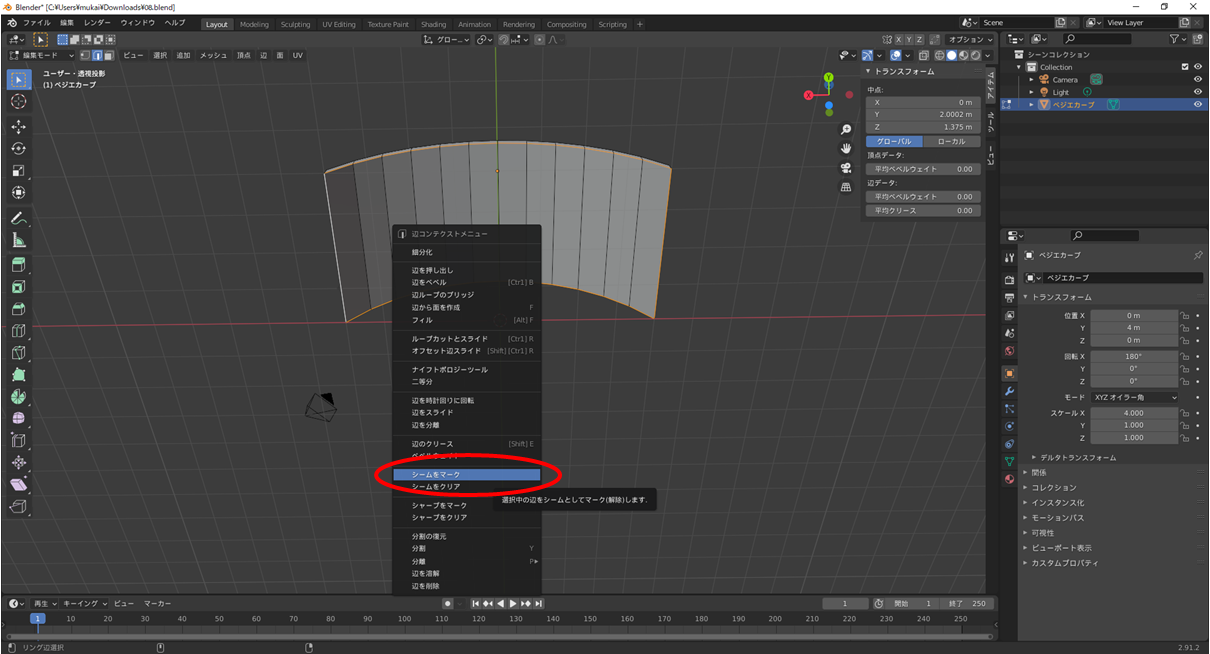
テクスチャを張りたい範囲を囲むように頂点を選択するか,モード切替タブの右に選択方法切り替えがあるので囲むように辺を選択をする.

シームとは切り込みのことで,赤い線でマークがつきUV展開するのが楽になります.
問題なくシームが入っていればモード切替タブの右に選択方法切り替えがあるので囲テクスチャを貼る面を選択する.

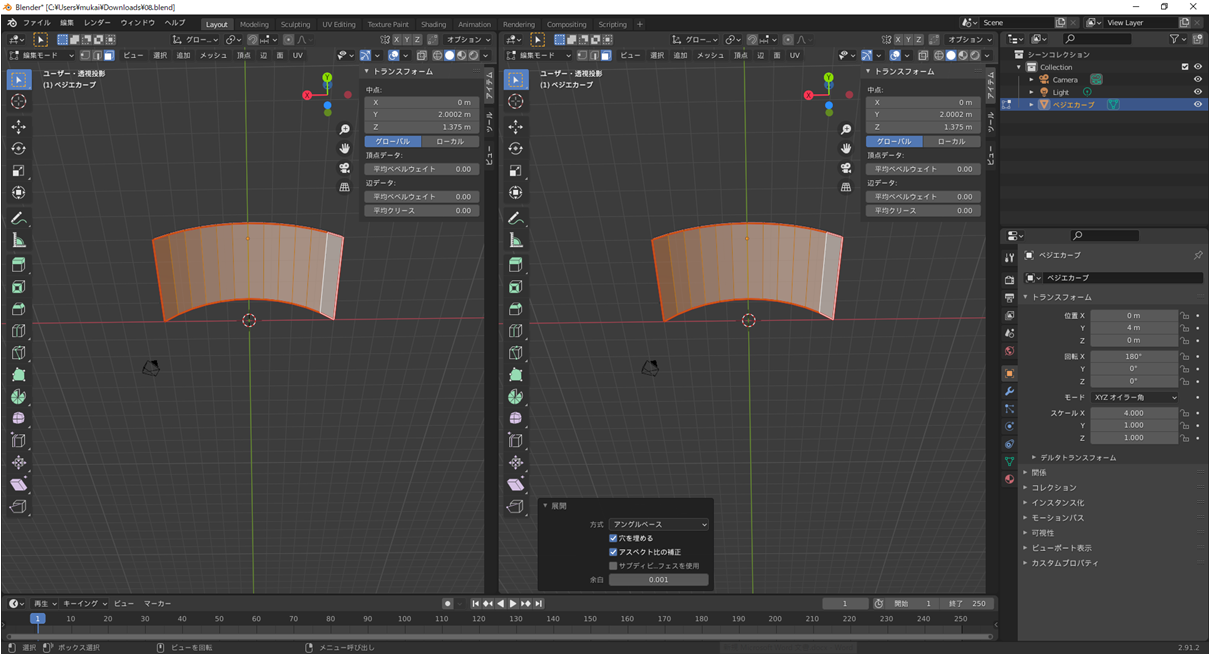
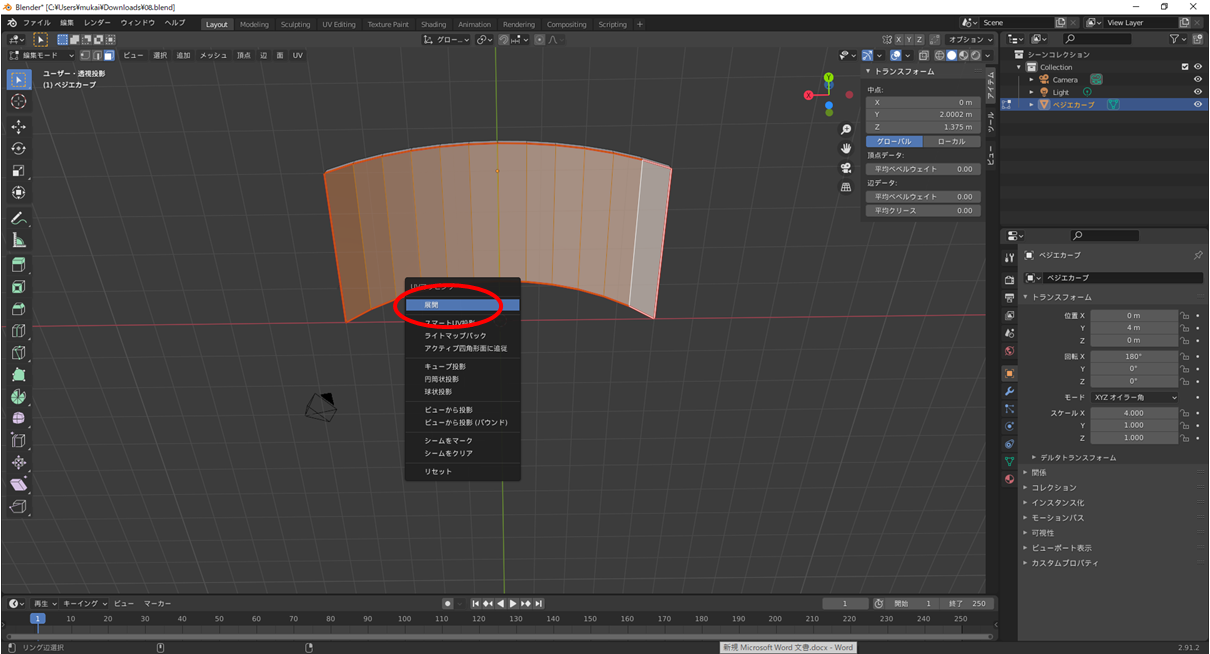
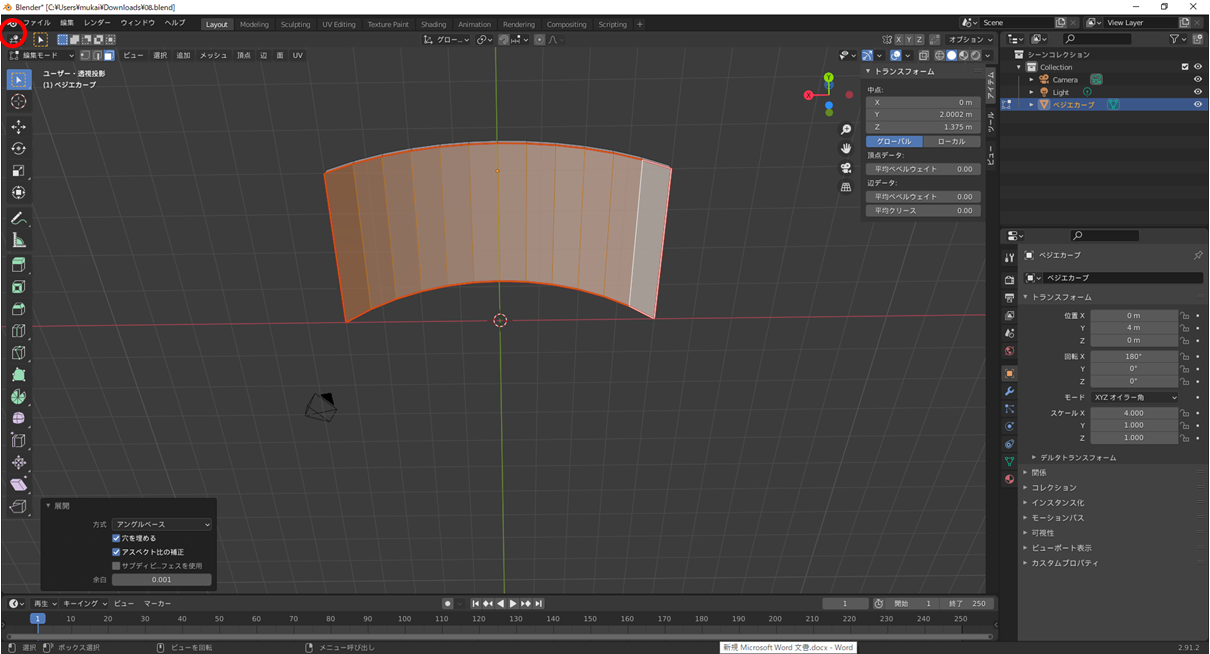
"U"キーか右クリックの面をUV展開から「展開」を選択します.

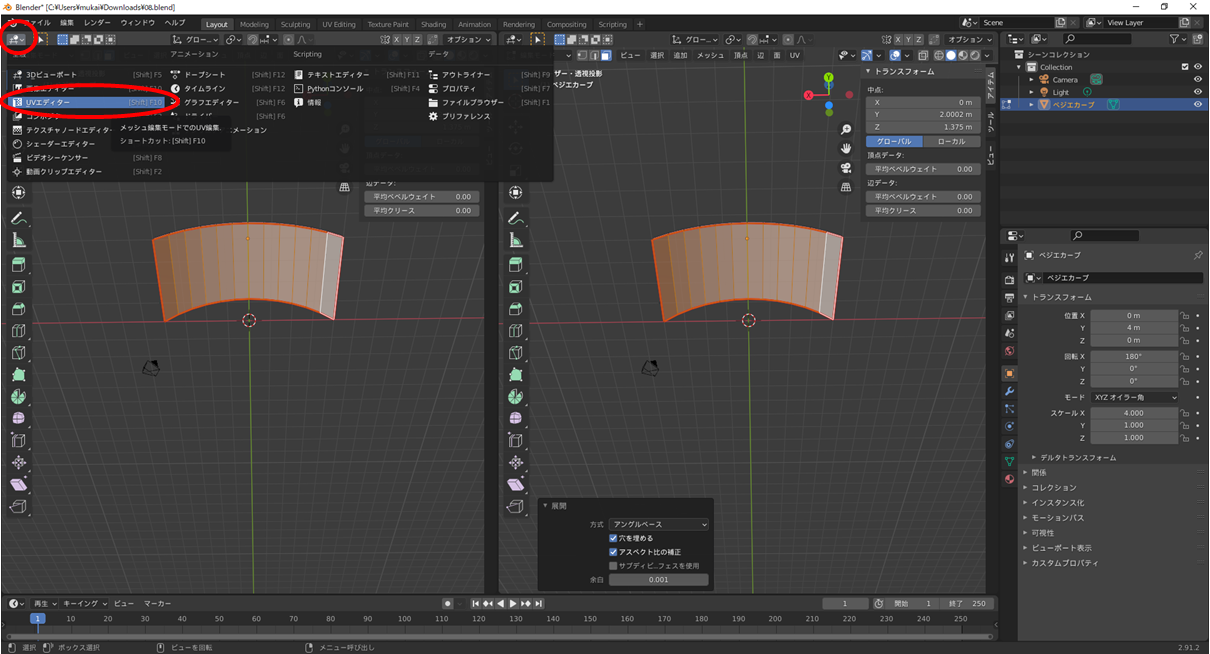
このままでも編集できますが分かりやすいように画面左上をつまんで右にスライドして2画面に分割します.

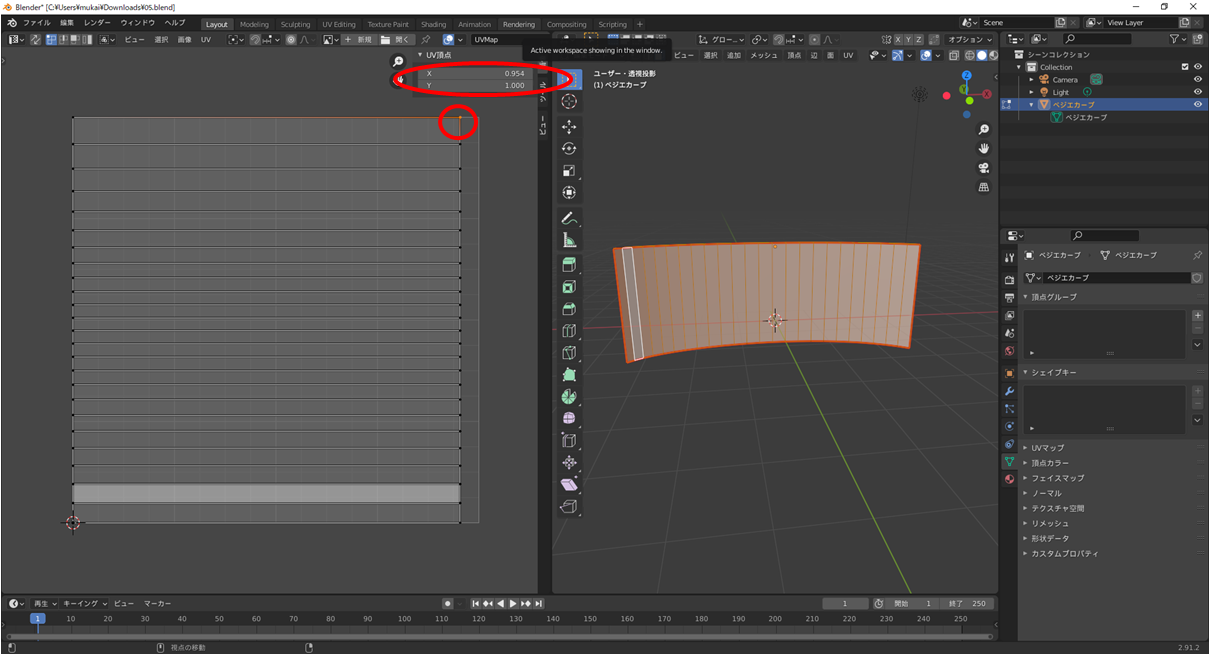
すると先ほど展開したUVがオブジェクトの頂点と辺に合わせて表示されます.
基本綺麗にいきませんがシームをマークするとだいぶましになります.

頂点を選択して右上の隠れたタブから座標を数値で見れるので綺麗にUVを調整していきます.(この作業が地獄)

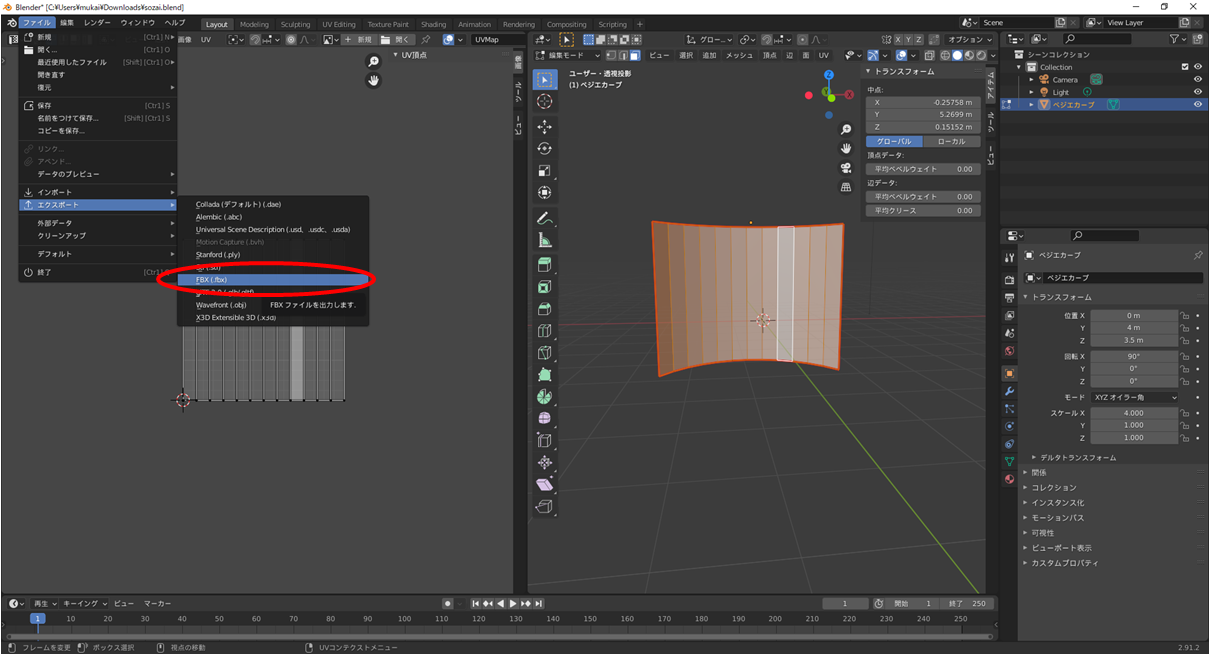
あとは出力するだけなのでファイルからエクスポートの「FBX」形式を選びます.

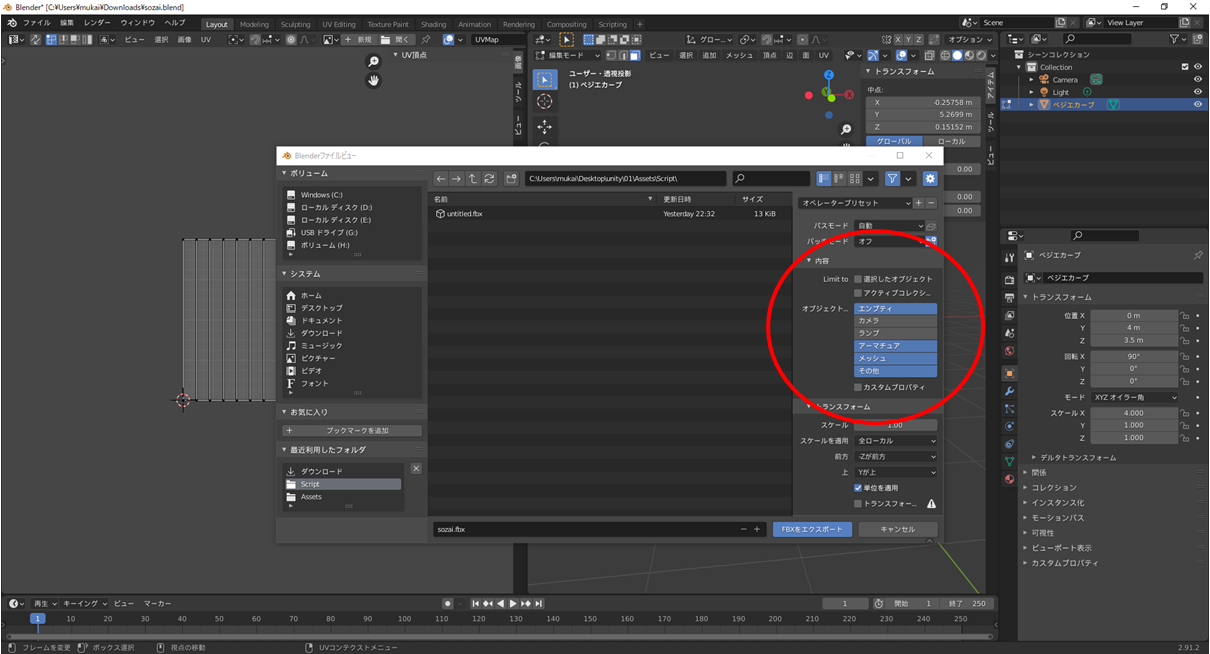
出力の設定としては「エンプティ」「アーマチュア」「メッシュ」「その他」を選択します.

もしサイズ感が違ったりした場合にはトランスフォームからサイズの調整はできます.メッシュ貼り直すのは地獄なのでワンチャン調整できます.

サイズを変えてもテクスチャは歪まないです.(場合によっては歪むので頑張って再設定してください)

4.実際にUnity上で動かして確認してみる.
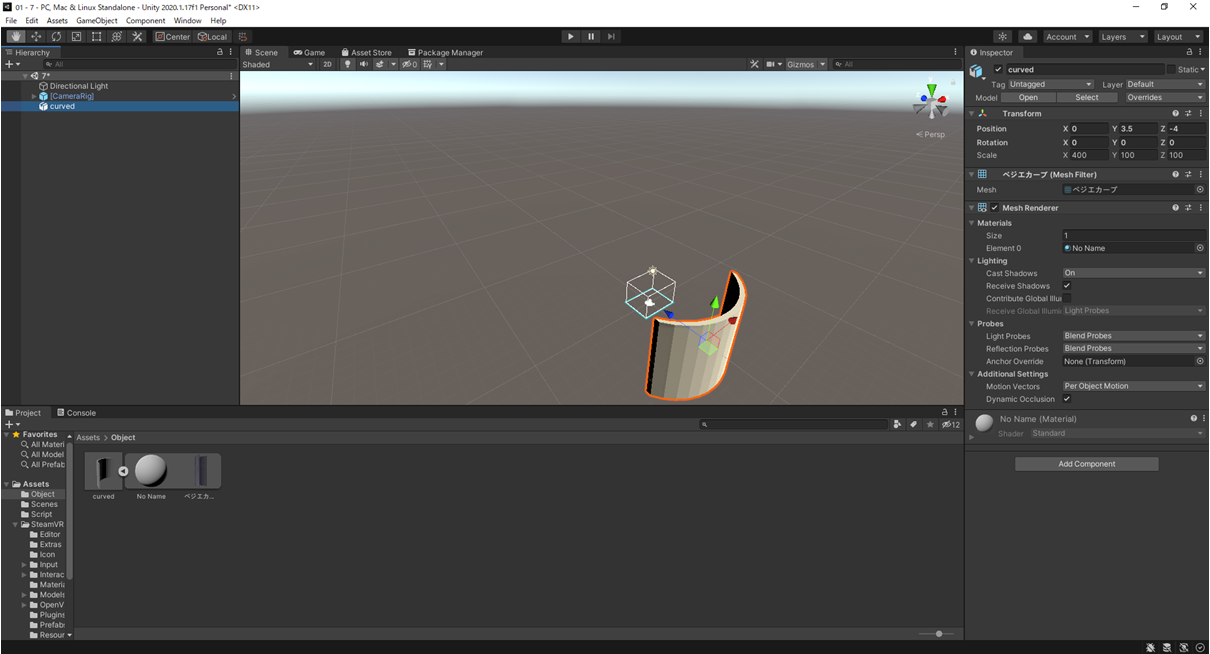
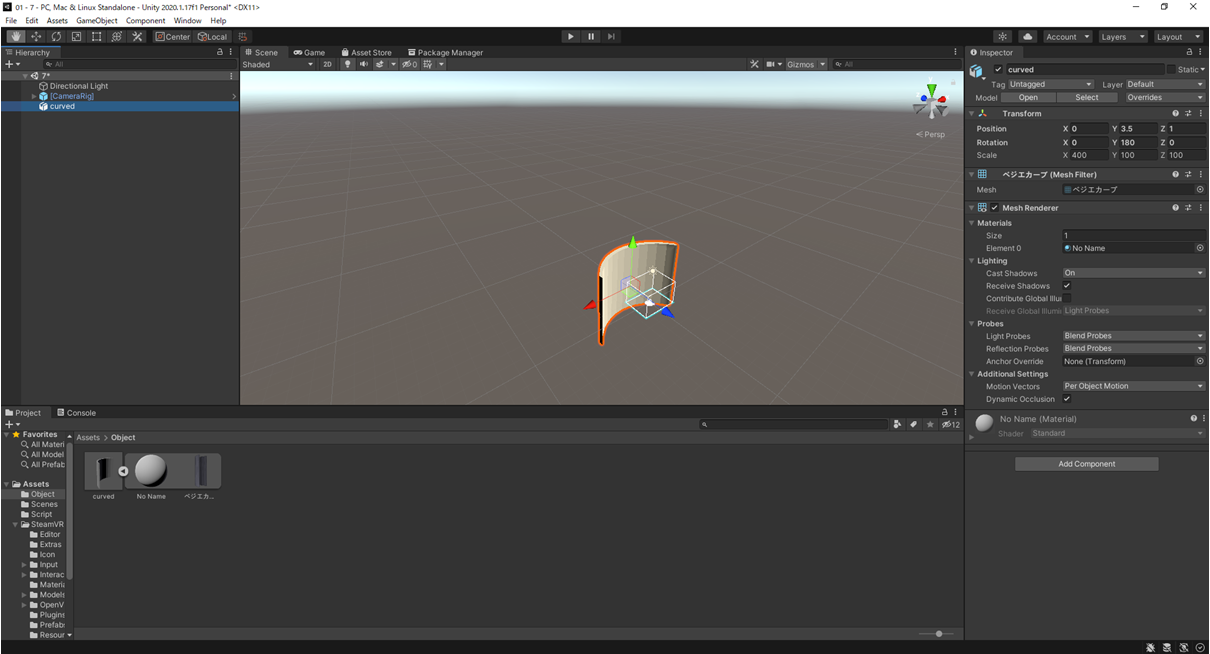
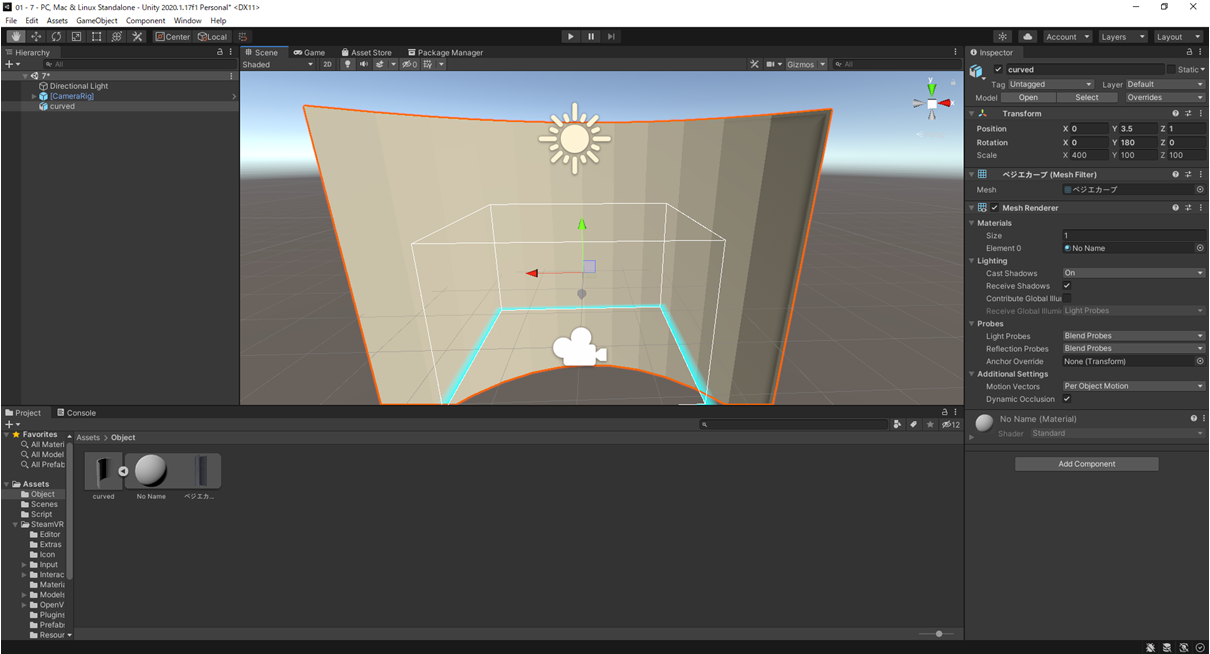
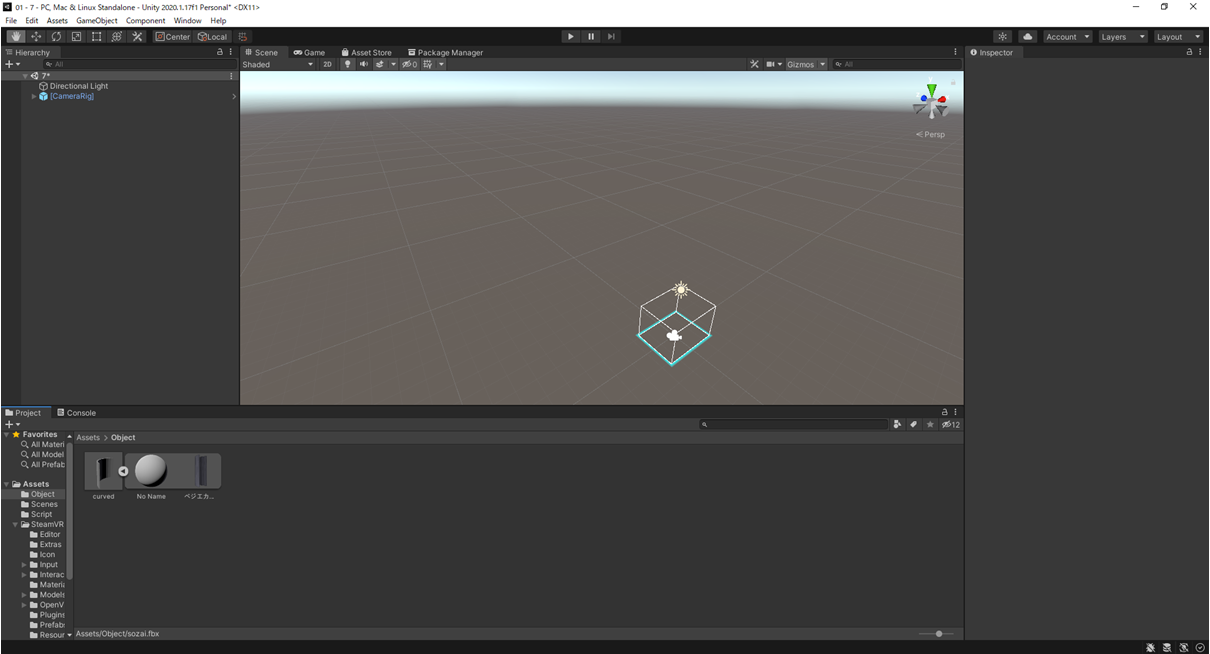
とりあえず作ったオブジェクトをUnityプロジェクト上から見えるところに追加しておきます.

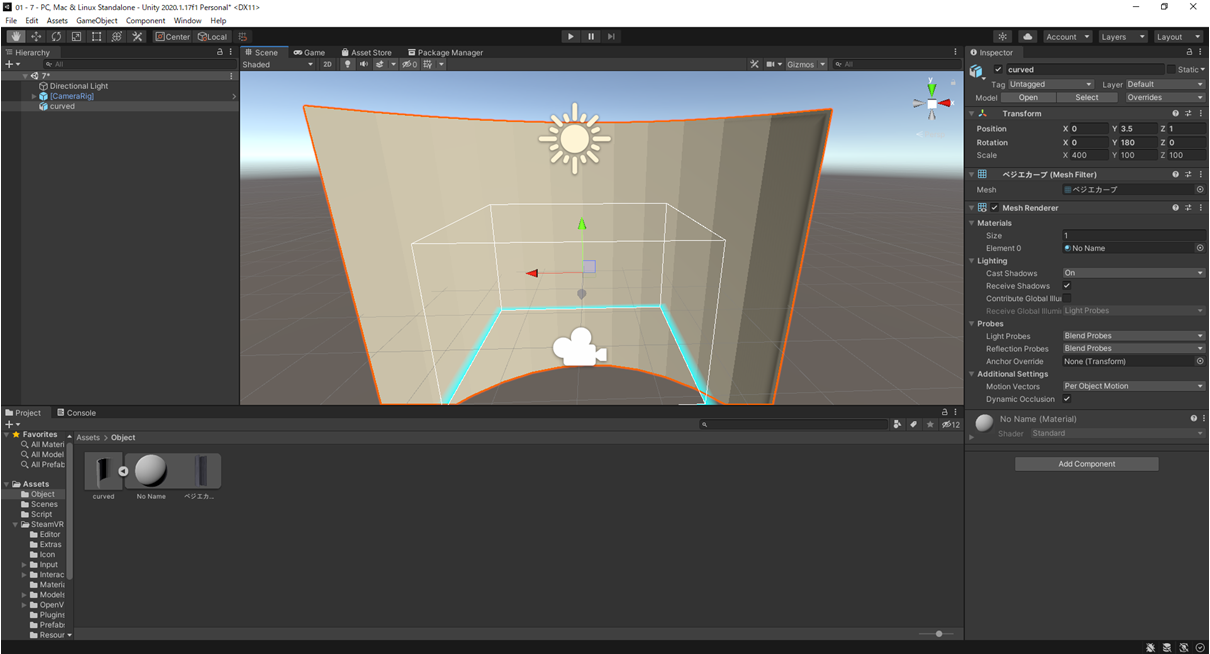
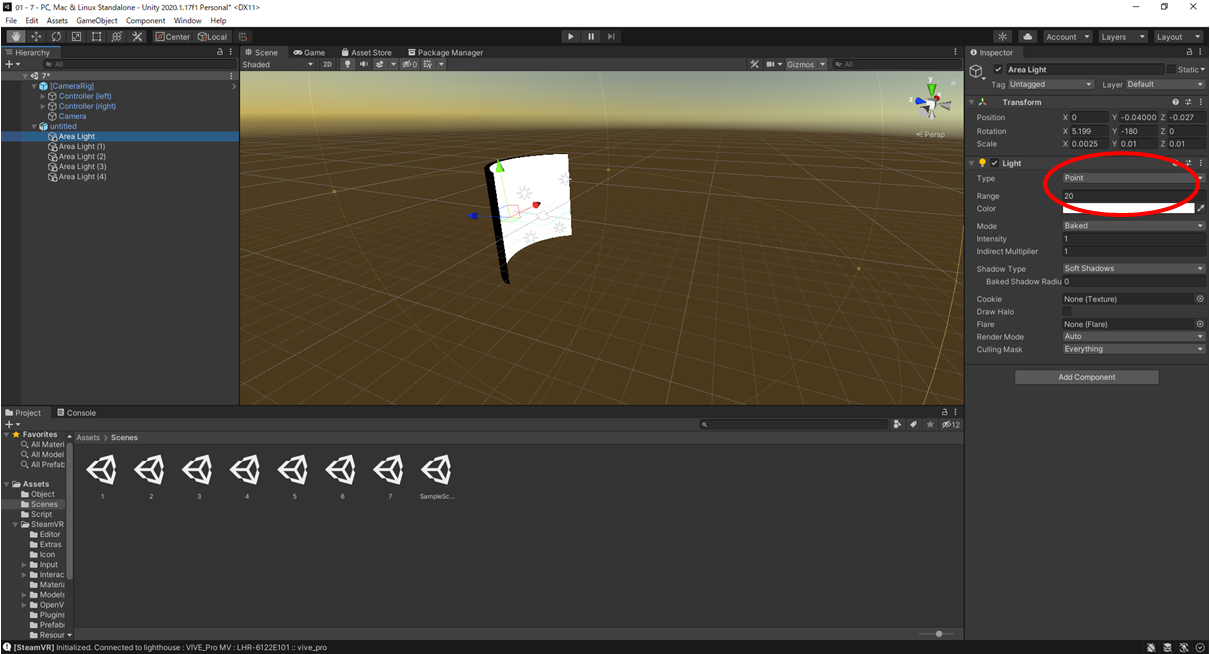
歪みに影ができると綺麗に映像が映らないのでPointライトを等間隔に4つほど設置します.

最後にいつもどおりC#スクリプトを作成してこの湾曲ディスプレイに落とし込みます.
こんかいはとりあえずWebCameraTestというスクリプトを作成します.
using UnityEngine;
using UnityEngine.UI;
public class WebCameraTest: MonoBehaviour
{
void Start()
{
//PCに接続されているカメラデバイスをすべて配列に格納
WebCamDevice[] devices = WebCamTexture.devices;
//1台以上検知されれば処理,されなければebカメラが検出できません!とログに出す
if (devices.Length > 0)
{
//配列に格納されたデバイスから使いたいカメラを選択する,devices[数字].nameとなっているが動かなければ数字を変えてみる.
WebCamTexture myWebCameTexture = new WebCamTexture(devices[0].name);
//どのゲームオブジェクトのテクスチャに貼るかを選択,今回造ったオブジェクトはcurvedという名前なのでcurved
GameObject curved = GameObject.Find("curved");
//テクスチャへの描画処理,オブジェクト名.GetComponent
curved.GetComponent<Renderer>().material.mainTexture = myWebCameTexture;
myWebCameTexture.Play();
}
else
{
//エラーログ
Debug.LogError("Webカメラが検出できません!");
}
}
}
実際に動かすとこんな感じ.部屋が汚いのは許してください...
ここに前回の視線計測システムをいれるとVR上でもしっかりとどこを見ていたのかを記録できますし,瞳孔などのデータをとれば動眼反射なんかも計測できるので色々と使えそうではあります.