はじめに
前回はヘッドマウントディスプレイとコントローラの位置座標と回転を取得しました.
今回はベースステーション2.0で使え,様々な機能拡張に使えるトラッカー2018を購入したので実際にUnity上で開発できるようにします.
環境一覧
SteamVR 1.16.10
Unity 2019.4.27f1 or 2020.1.17f1(動作確認済み,非対応なSDKあり)
SteamVR Plugin 2.7.3
Vive SRanipalRuntime Plugin 1.3.2.0
追加アクセサリー
VIVEトラッカー2018
Ovrvision Pro(ステレオカメラ)
Leap Motion
使用PCスペック
インテル® Core™ i7-7700K
NVIDIA GeForce GTX 1070
- 環境作成編
#1 Unityのセットアップをする 2021年 1月更新
#2 プロジェクトを作ってみる 2021年 1月更新
#3-α Unity2019でVR開発のための環境を整える(SteamVR Plugin2.7.Xをインストールする):推奨 2021年 6月更新
#3-β Unity2020でVR開発のための環境を整える(SteamVR Plugin2.7.Xをインストールする) 2021年 5月更新
#3-おまけ UnityでVR開発のための環境を整える(SteamVR Pluginの最新版をインストールする):非推奨 2021年 2月更新
#4 SteamVRのダウングレードと自動アップデートの停止(上級者向け) 2021年 5月更新
- コントローラの入力やトラッカー,HMDの位置座標,回転座標を得る+α
#5 VIVEコントローラのボタン入力を取得する 2021年 2月更新
#6 トリガーの押し具合やトラックパッドの位置情報の入力を取得する 2021年 2月更新
#6-おまけ VIVEコントローラを使った開発をする時のおすすめ設定(独断と偏見) 2021年 5月更新
#7 ヘッドマウントディスプレイとコントローラの位置座標と回転を取得する 2021年 2月更新
#8 VIVEトラッカー2018を有効化してUnity上で位置座標と回転を取得(この記事) 2021年 5月更新
#9 VIVEコントローラの振動機能を開発してみる 2021年 4月更新
- VIVE Pro Eyeのアイトラッキングを使ってみる
#10 VIVE Pro Eyeの視線トラッキングを有効化(セットアップ)する 2021年 4月更新
#11 VIVE Pro Eyeのアイトラッキングを使ってUnity上で瞬きや視線のデータを取得する 2021年 4月更新
#11-おまけ VIVE Pro Eyeのアイトラッキングで計測できるデータについて(適宜更新) 2021年 4月更新
- VIVE Pro Eyeのカメラを使ってみる
#12 VIVE Pro Eyeのフロントカメラの解像度(性能)とAR機能を有効化について 2021年 5月更新
- 小技
プレイエリアの境界線(シャペロン境界)が表示されないように設定を変更する 2021年 6月更新
Unity上でカメラを複数台追加してHMDやコントローラの動きを見る 2021年 6月更新
- Ovrvision Pro(ステレオカメラ)を使ってAR開発してみる
$1-1 Ovrvision Pro(ステレオカメラ)のセットアップをして実際に動かしてみる 2021年 6月更新
$1-2 Ovrvision Pro(ステレオカメラ)とHMDを使ってARアプリ開発する 2021年 6月更新
- Leap Motionを使ってハンドトラッキングしてみる
$2-1 Leap Motion(ハンドトラッキング)のセットアップをして実際に動かしてみる 2021年 6月更新
$2-2 Leap Motion(ハンドトラッキング)とHMDを使ったインタラクティブなアプリ開発する 2021年 6月更新
-
アプリを作ってみる
VR(仮想空間)上に曲面ディスプレイを作成して大画面で広角WEBカメラ映像を見る 2021年 5月更新
今回の記事では,
1.VIVEトラッカー2018をペアリングする.
2.トラッカーをUnity上で使用する為に初期設定をする.
3.実際にトラッカーの座標と回転の値を取得する.
という流れ.
1.VIVEトラッカー2018をペアリングする.
VIVEには手足の位置を検出して全身のモデルを動かすフルボディトラッキングを行ったり,仮想空間上でラケットや銃などを使うためのトラッカーが売られています.
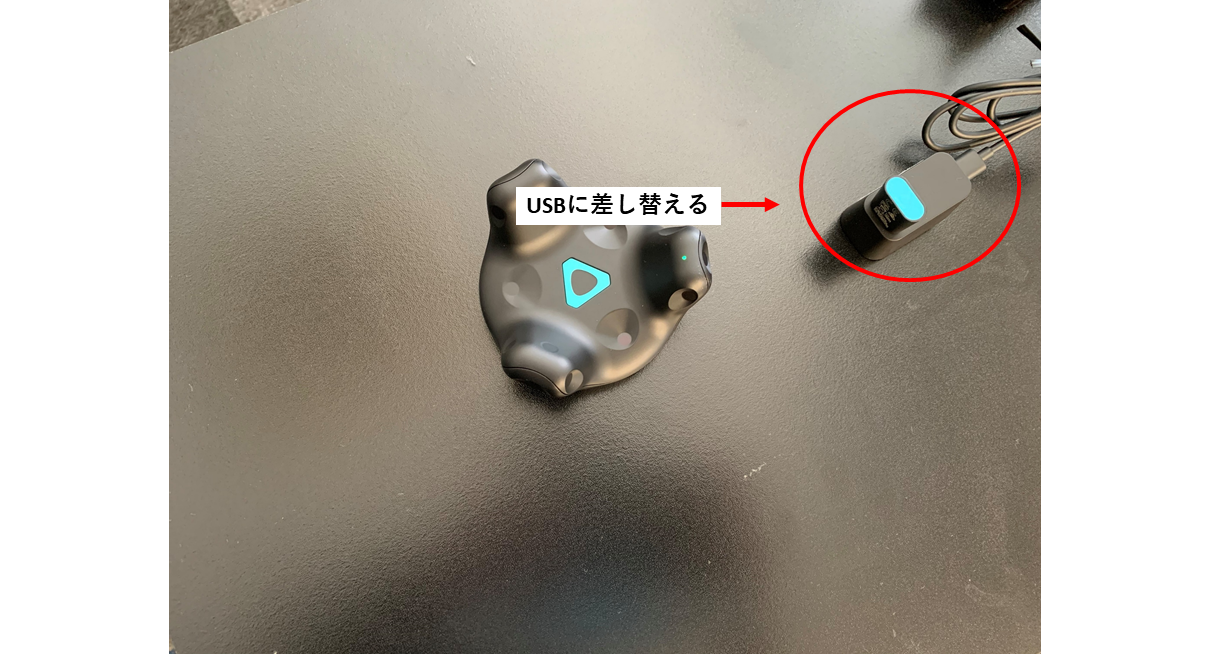
とりあえず細かい説明は置いといて箱を開けたらUSBとトラッカーのそれぞれに番号を振っておきましょう.
複数台のトラッカーを使っていると結構混ざることがあるのでしっかりと目印を付けておくといいです.

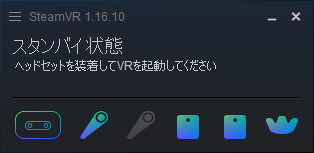
挿しただけだと灰色の6角形のアイコンのままの時があるので電源を入れます.

再びトラッカー上部の電源を長押しし,青が点滅したらUSBに差し替えます.


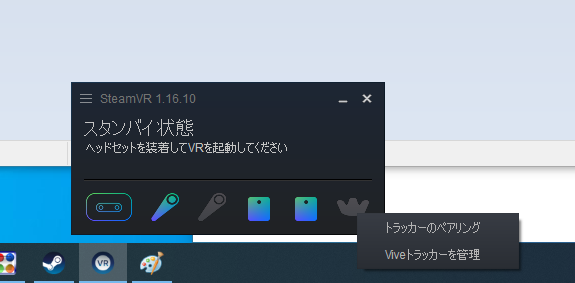
先ほど有効化されていたトラッカーのアイコンを右クリックして「トラッカーをペアリング」を押します.

無事ペアリングされました.これで無線状態でトラッキングができる状態となりました.

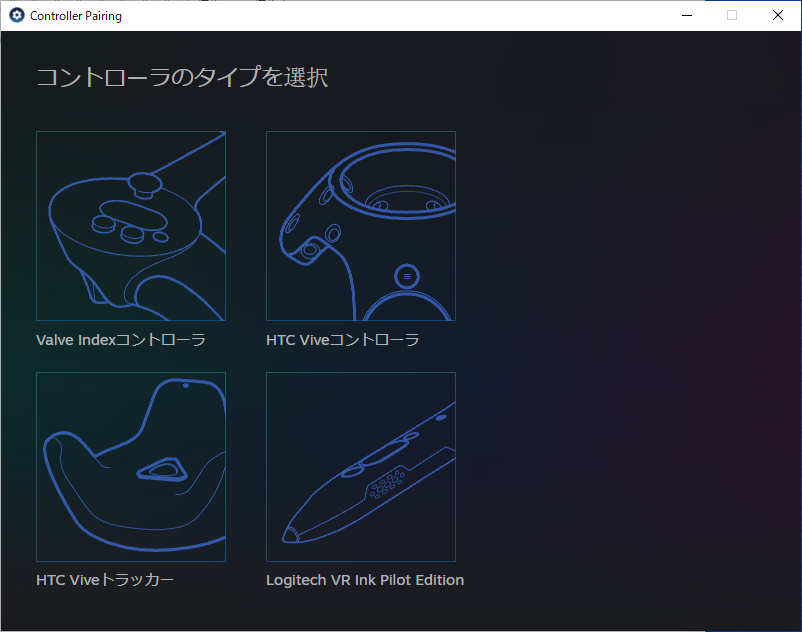
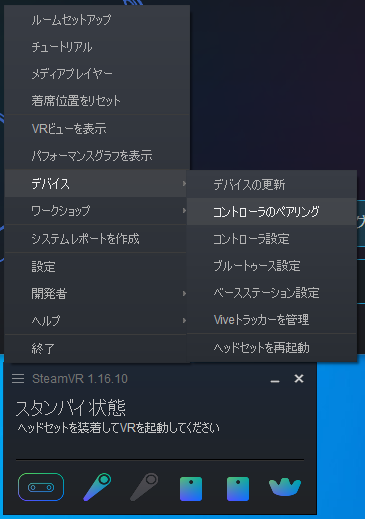
もしこちらが上手くいかなければStemaVRのメニューからデバイス→「コントローラのペアリング」を選びます.

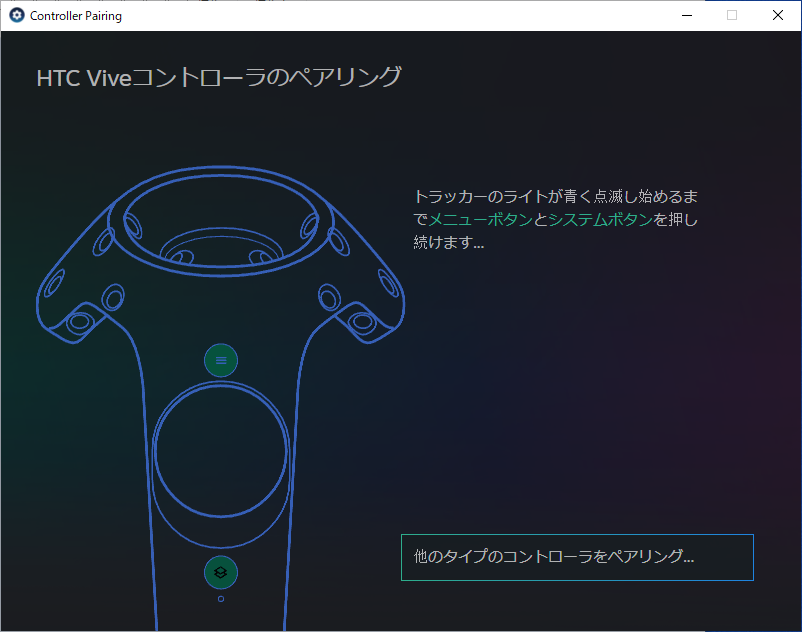
コントローラのペアリング画面が出るので他のタイプのコントローラをペアリングを選びます.

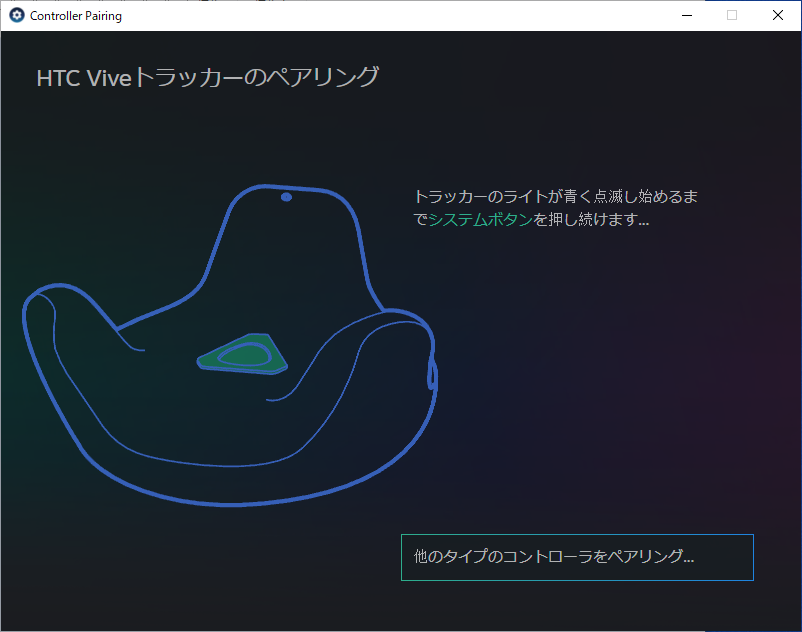
この状態で直差しから点滅させて抜くという手順でやってみてください.
案外ペアリングの勝手が悪く,適当に長押しでペアリングしようとしてもタイムアウトします.

2.トラッカーをUnity上で使用する為に初期設定をする.
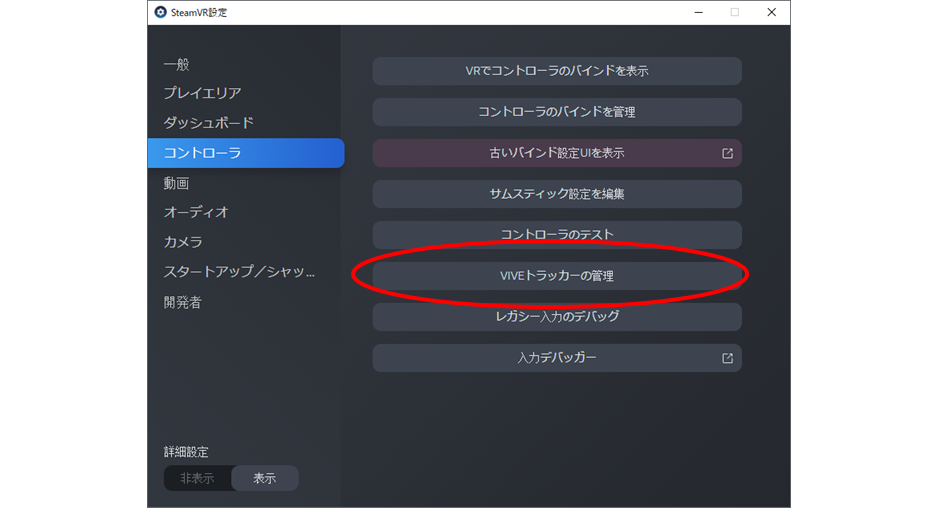
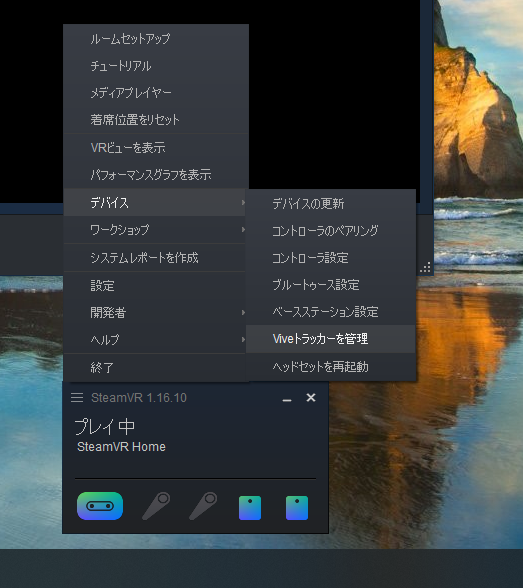
トラッカーをペアリングしたらSteamVRのメニューからデバイス→「Viveトラッカーを管理」を開きます.

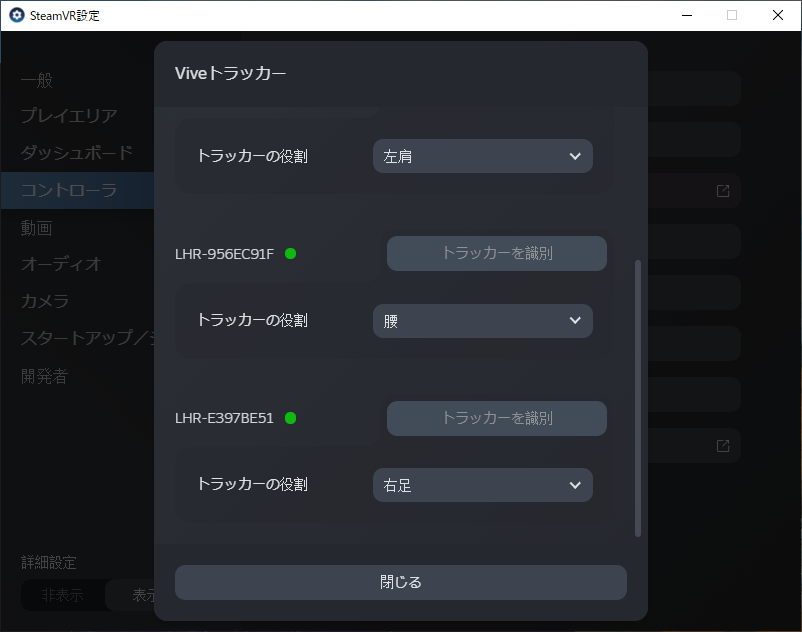
現在までにペアリングされたトラッカーが表示されます.
オフラインのものも表示されますので電源を切り替えながらシリアル番号横のステータスと併せてどのトラッカーなのかを確認しておきましょう.

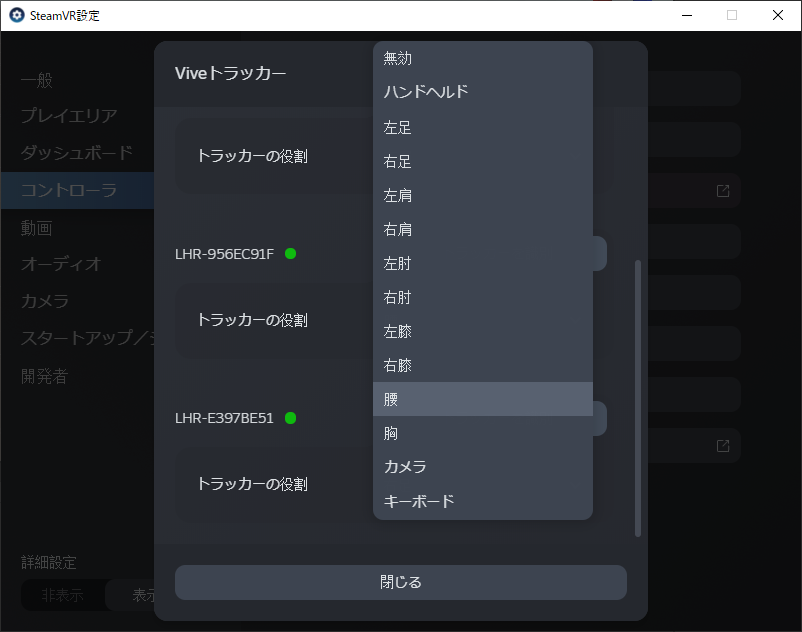
トラッカーにはそれぞれボディトラッキングでどこに装着するかを決めることが出来るので自身の分かりやすいものを振ります.今回はとりあえず”腰”を割り振ります.

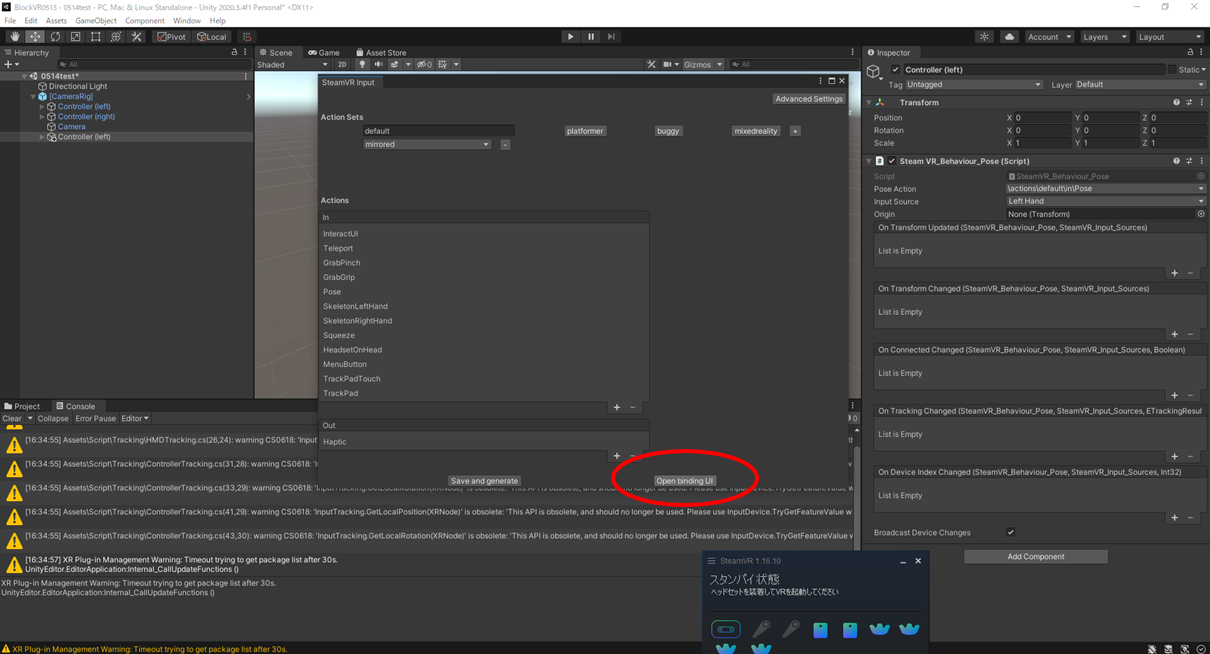
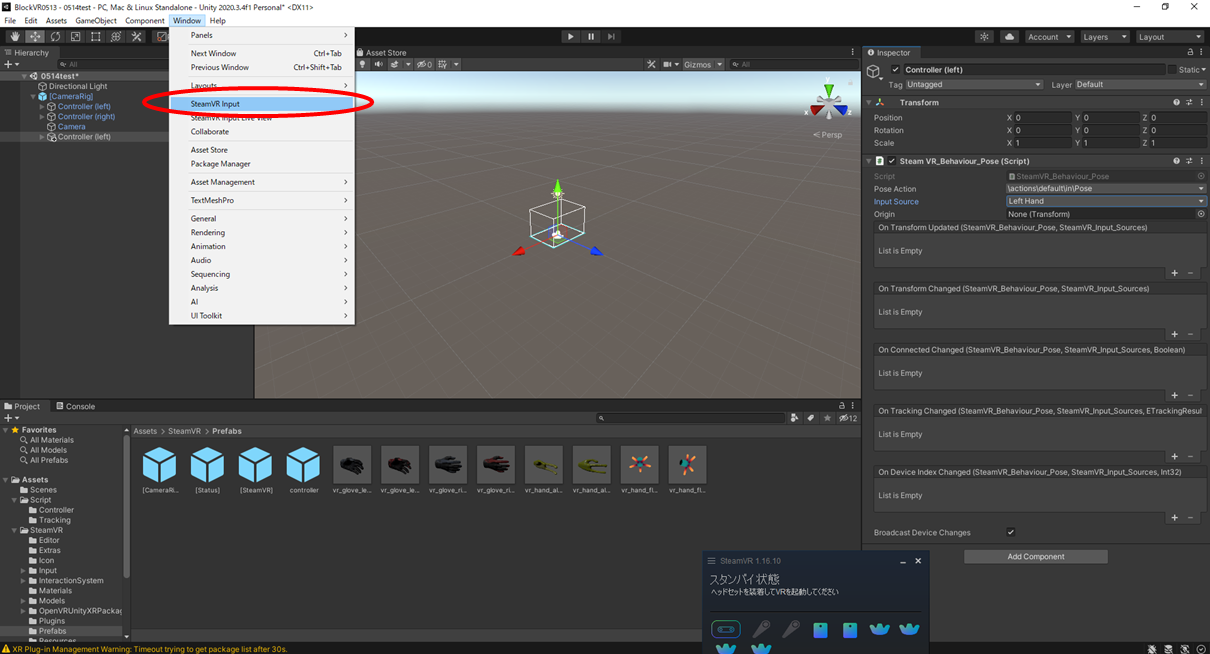
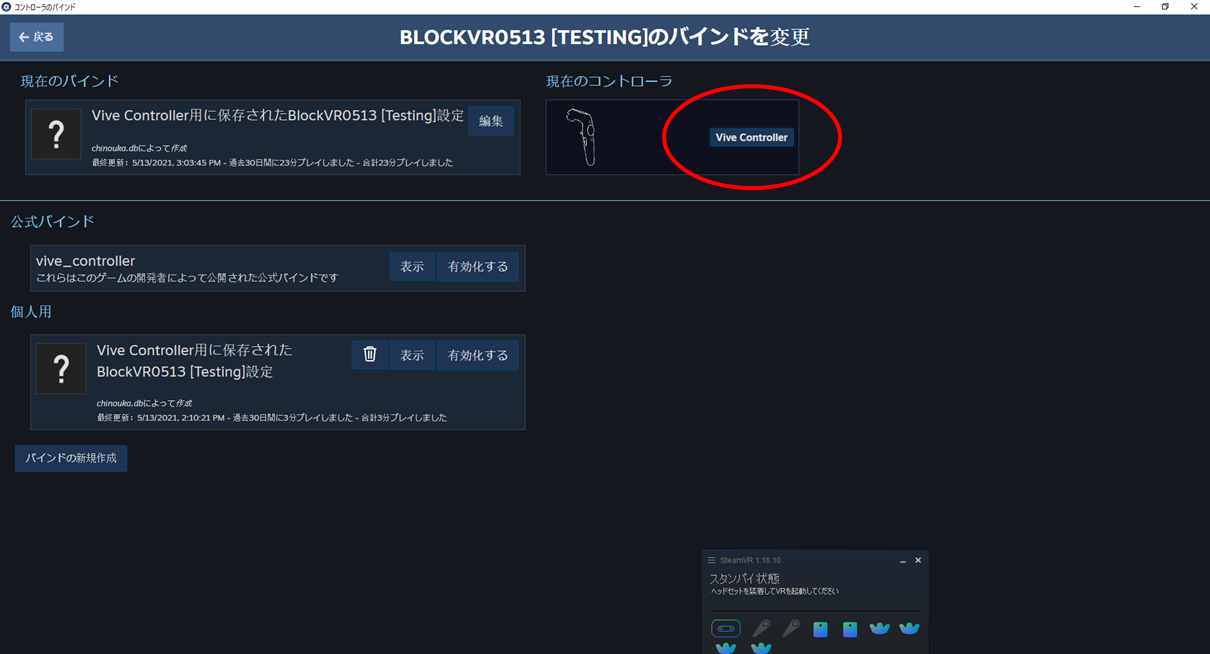
SteamVRを入れてあるUnityプロジェクトを開いてSteamVR Inputを開きます.

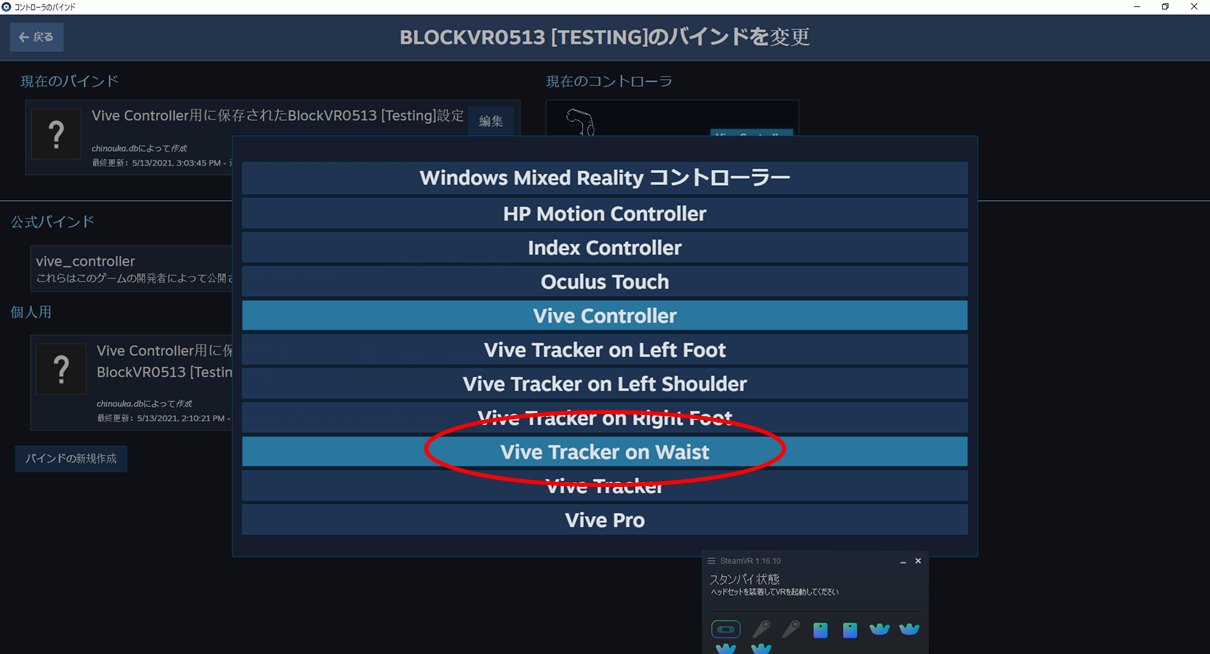
デフォルトではVIVEコントローラの設定になっているので名前を押して切り替えます.

今回はトラッカーに腰を設定したので「Vive Tracker on Waist」を選びます.
もし左足を設定してたらVive Tracker on Left Footみたいにそのまま英訳されている名前を選びます.

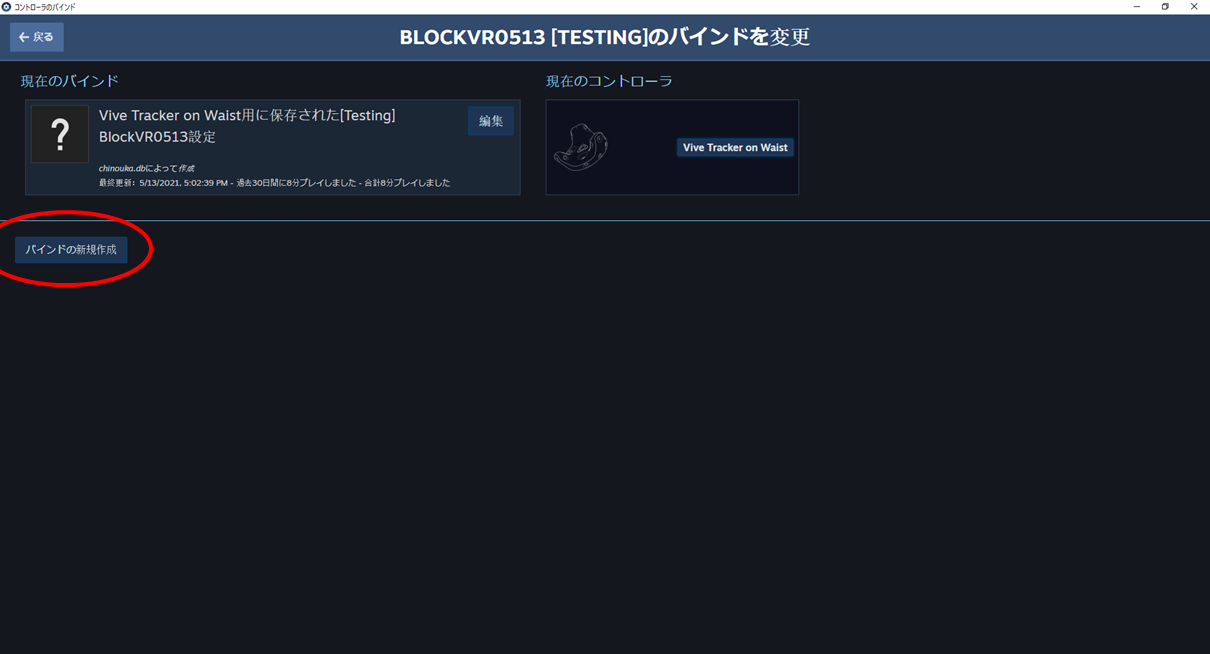
コントローラが切り替わったらバインドの新規作成をします.(注意:Steamにはログインしておかないとバインドの保存ができないので注意)

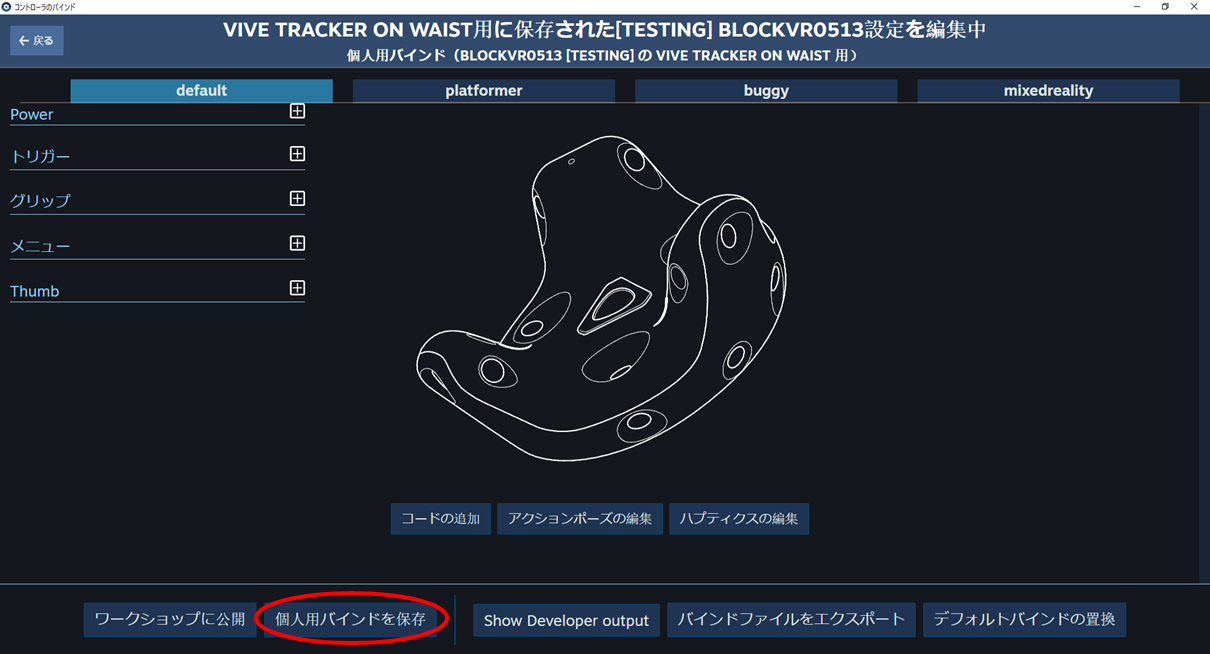
「個人用バインドを保存」で設定を保存すると自動的に割り当てられます.

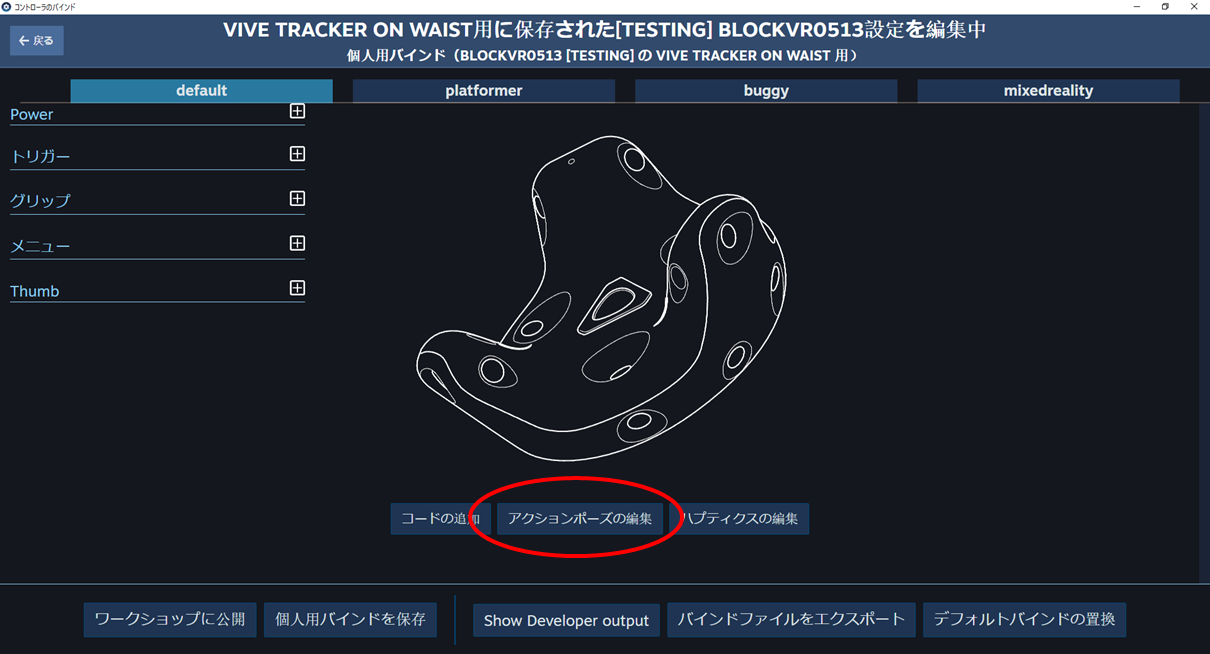
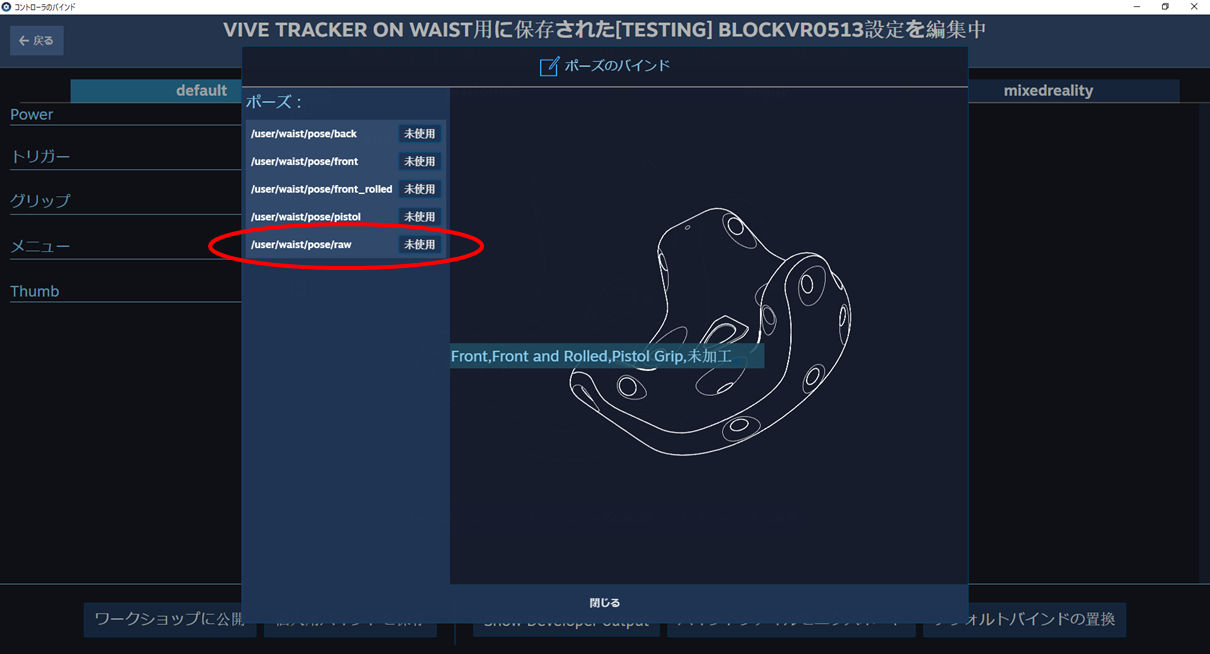
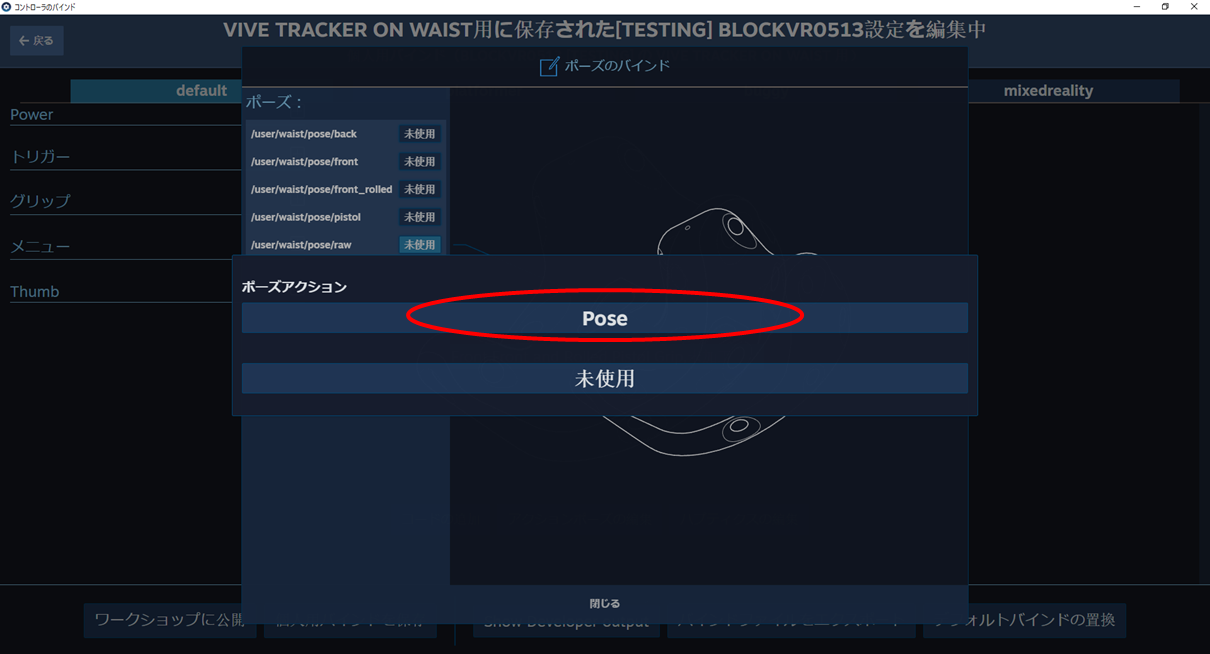
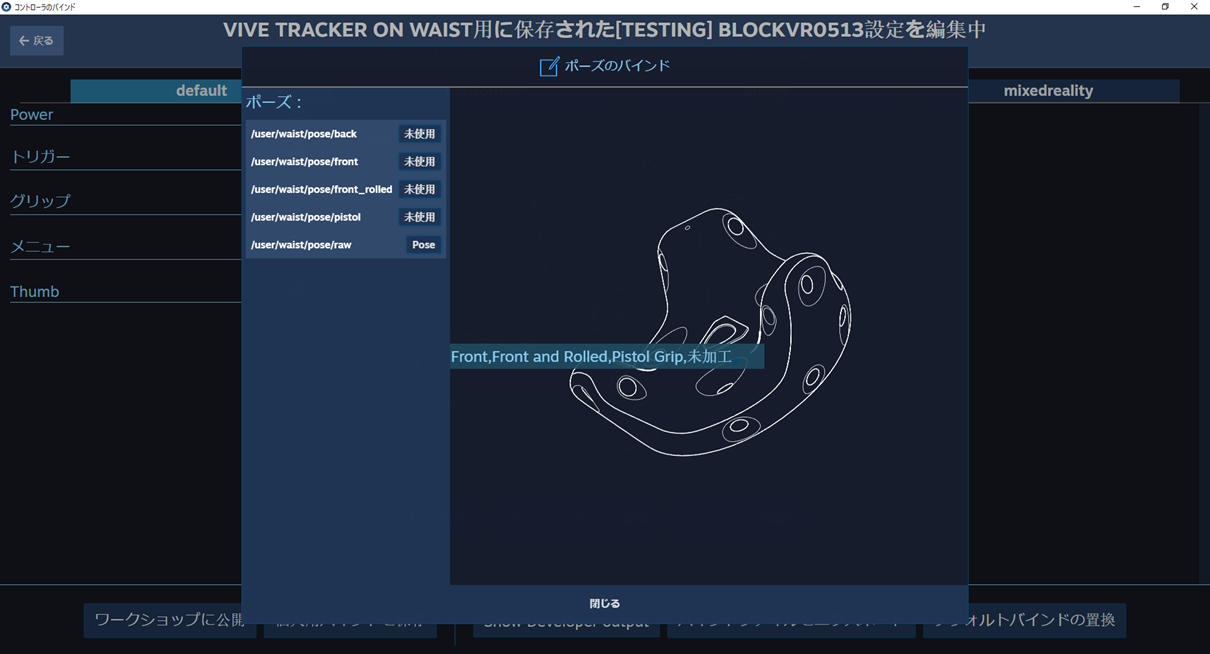
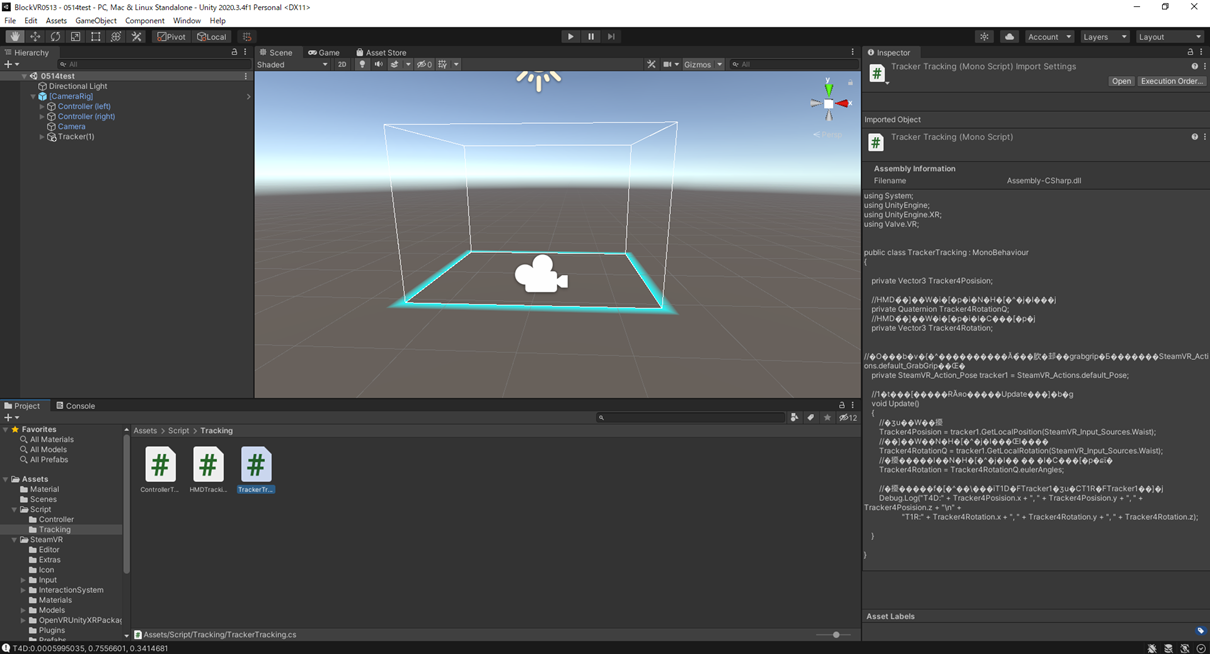
3.実際にトラッカーの座標と回転の値を取得する.
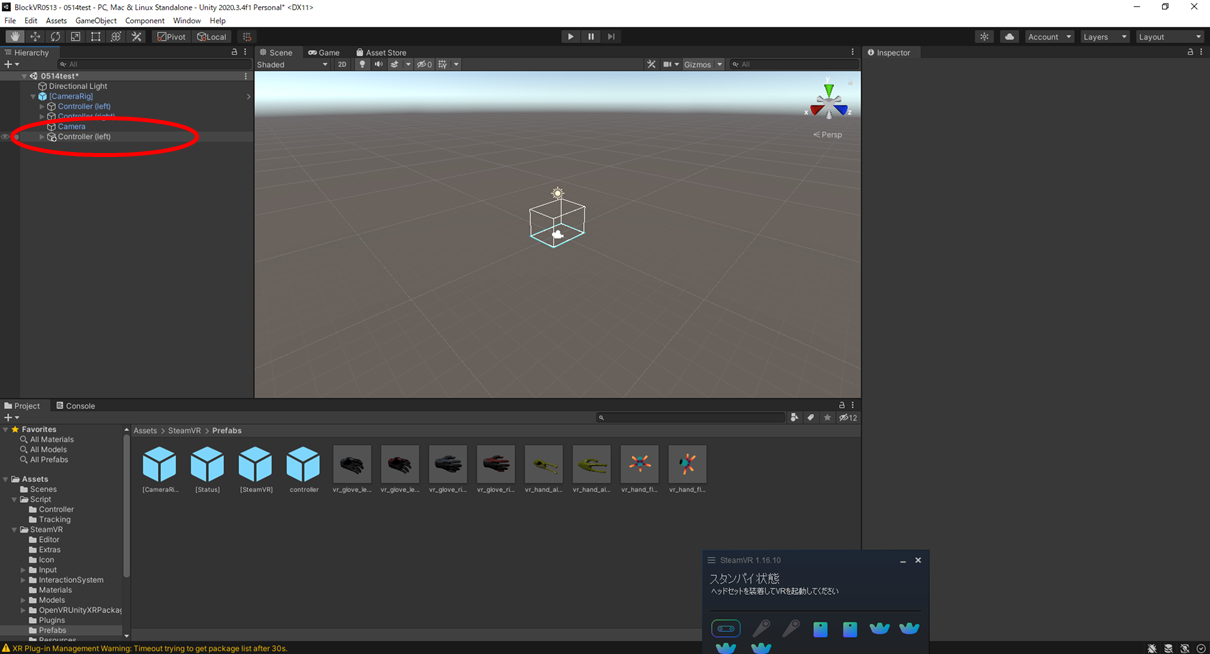
VR開発用の[CameraRig]内にあるcontroller(left)をコピーしてクローンを作成します.

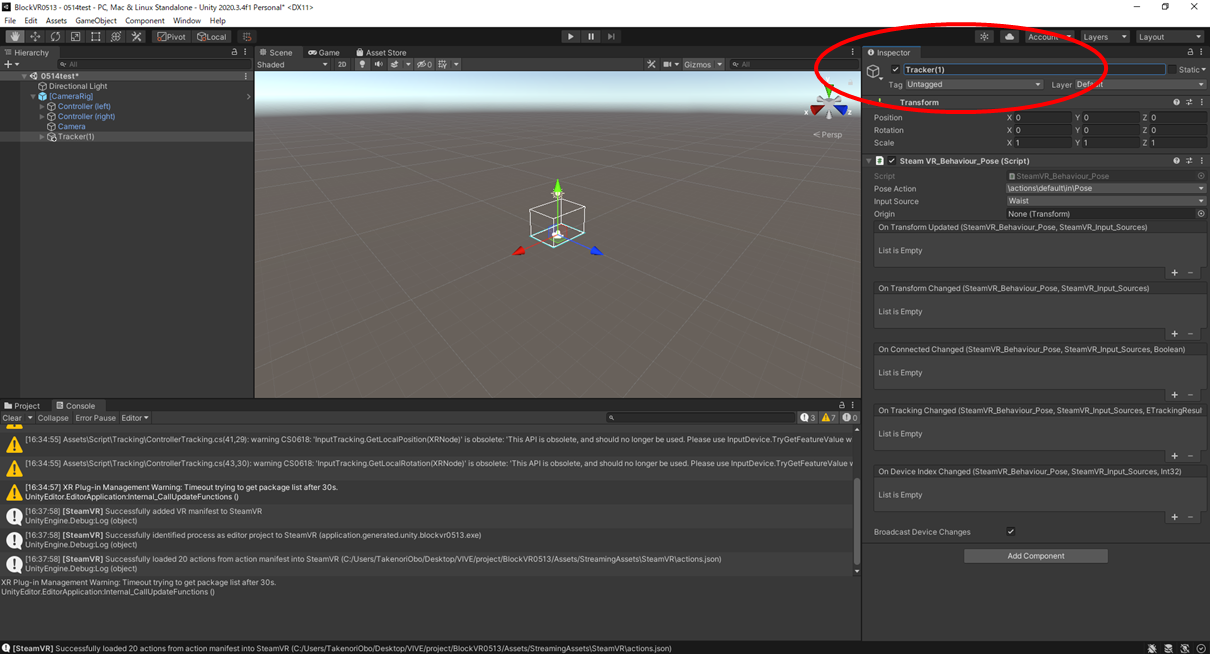
名前が分かりづらいのでTracker(1)に変更しておきます.ここの名前はなんでも大丈夫です.

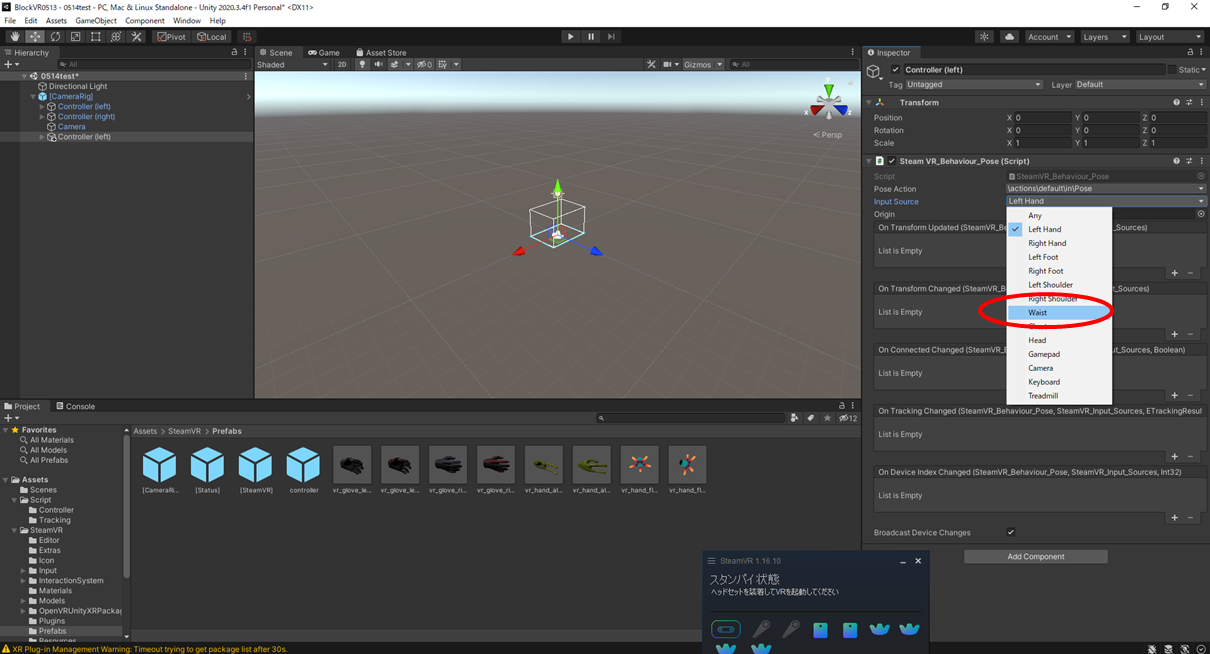
Input Sourceを今回"腰"を選んだのでWaistにします.
先ほどのバインド同様設定した部位の英訳をそのまま選べば大丈夫です.

今回はTrackerTracking.csというスクリプトを作ります.
using System;
using UnityEngine;
using UnityEngine.XR;
using Valve.VR;
public class TrackerTracking : MonoBehaviour
{
//トラッカーの位置座標格納用
private Vector3 Tracker1Posision;
//トラッカーの回転座標格納用(クォータニオン)
private Quaternion Tracker1RotationQ;
//トラッカーの回転座標格納用(オイラー角)
private Vector3 Tracker1Rotation;
//トラッカーのpose情報を取得するためにtracker1という関数にSteamVR_Actions.default_Poseを固定
private SteamVR_Action_Pose tracker1 = SteamVR_Actions.default_Pose;
//1フレーム毎に呼び出されるUpdateメゾット
void Update()
{
//位置座標を取得
Tracker1Posision = tracker1.GetLocalPosition(SteamVR_Input_Sources.Waist);
//回転座標をクォータニオンで値を受け取る
Tracker1RotationQ = tracker1.GetLocalRotation(SteamVR_Input_Sources.Waist);
//取得した値をクォータニオン → オイラー角に変換
Tracker1Rotation = Tracker1RotationQ.eulerAngles;
//取得したデータを表示(T1D:Tracker1位置,T1R:Tracker1回転)
Debug.Log("T1D:" + Tracker1Posision.x + ", " + Tracker1Posision.y + ", " + Tracker1Posision.z + "\n" +
"T1R:" + Tracker1Rotation.x + ", " + Tracker1Rotation.y + ", " + Tracker1Rotation.z);
}
}
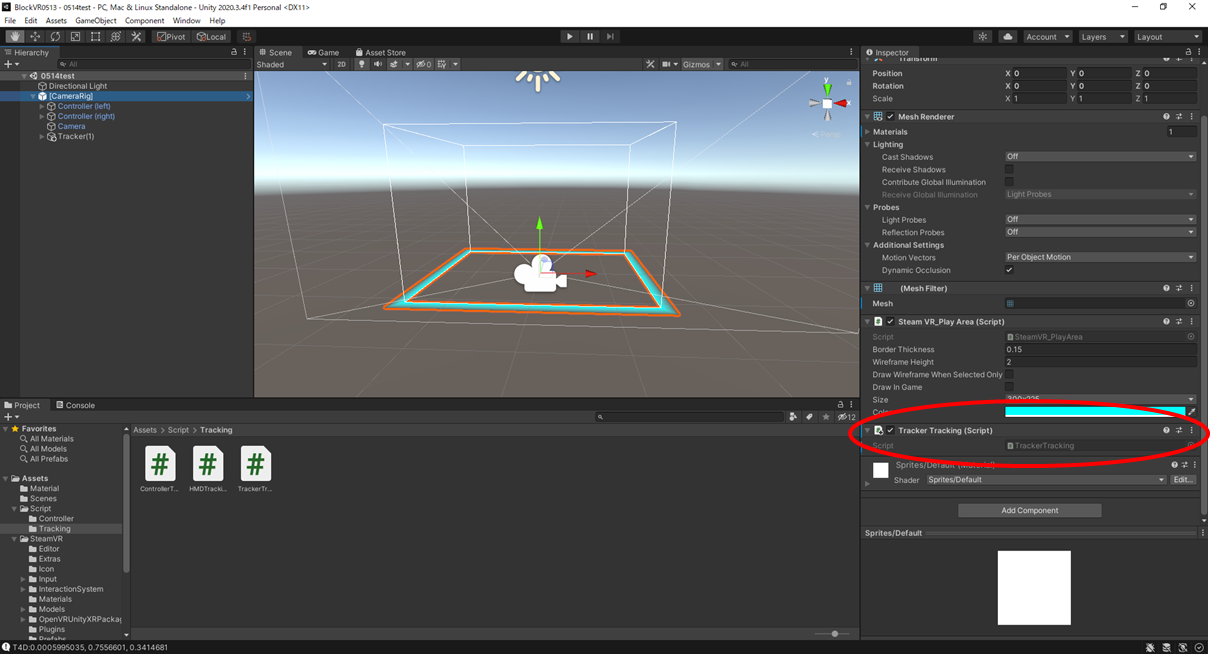
いつも通りオブジェクトにドラックアンドドロップで作成したスクリプトを追加します.追加する場所は適当でいいです.

トラッカーがしっかりと表示されていれば問題なく認識されています.しかしテクスチャの表示される位置に関してはずれてるのでものを付ける際には気を付けてください.
また,時々トラッカーの向き等がバグるときがあるのでそのときは部位を変更してみてください.

これで基本的な入力については終わりです.次回はコントローラの出力であるバイブレーション機能を触っていきます.