はじめに
この記事では最新版をインストールしていますが,この開発記事シリーズではSteamVR Plugin 2.7.X系を使って開発しています.しかし,次のアップデートで大幅に仕様変更されるらしく,バージョンが違うと記事にあるアセット等が正常に動かないですので注意してください.
環境一覧
SteamVR 1.16.10
Unity 2019.4.27f1 or 2020.1.17f1(動作確認済み,非対応なSDKあり)
SteamVR Plugin 2.7.3
Vive SRanipalRuntime Plugin 1.3.2.0
追加アクセサリー
VIVEトラッカー2018
Ovrvision Pro(ステレオカメラ)
Leap Motion
使用PCスペック
インテル® Core™ i7-7700K
NVIDIA GeForce GTX 1070
- 環境作成編
#1 Unityのセットアップをする 2021年 1月更新
#2 プロジェクトを作ってみる 2021年 1月更新
#3-α Unity2019でVR開発のための環境を整える(SteamVR Plugin2.7.Xをインストールする):推奨 2021年 6月更新
#3-β Unity2020でVR開発のための環境を整える(SteamVR Plugin2.7.Xをインストールする) 2021年 5月更新
#3-おまけ UnityでVR開発のための環境を整える(SteamVR Pluginの最新版をインストールする):非推奨(この記事)
2021年 2月更新
#4 SteamVRのダウングレードと自動アップデートの停止(上級者向け) 2021年 5月更新
- コントローラの入力やトラッカー,HMDの位置座標,回転座標を得る+α
#5 VIVEコントローラのボタン入力を取得する 2021年 2月更新
#6 トリガーの押し具合やトラックパッドの位置情報の入力を取得する 2021年 2月更新
#6-おまけ VIVEコントローラを使った開発をする時のおすすめ設定(独断と偏見) 2021年 5月更新
#7 ヘッドマウントディスプレイとコントローラの位置座標と回転を取得する 2021年 2月更新
#8 VIVEトラッカー2018を有効化してUnity上で位置座標と回転を取得 2021年 5月更新
#9 VIVEコントローラの振動機能を開発してみる 2021年 4月更新
- VIVE Pro Eyeのアイトラッキングを使ってみる
#10 VIVE Pro Eyeの視線トラッキングを有効化(セットアップ)する 2021年 4月更新
#11 VIVE Pro Eyeのアイトラッキングを使ってUnity上で瞬きや視線のデータを取得する 2021年 4月更新
#11-おまけ VIVE Pro Eyeのアイトラッキングで計測できるデータについて(適宜更新) 2021年 4月更新
- VIVE Pro Eyeのカメラを使ってみる
#12 VIVE Pro Eyeのフロントカメラの解像度(性能)とAR機能を有効化について 2021年 5月更新
- 小技
プレイエリアの境界線(シャペロン境界)が表示されないように設定を変更する 2021年 6月更新
Unity上でカメラを複数台追加してHMDやコントローラの動きを見る 2021年 6月更新
- Ovrvision Pro(ステレオカメラ)を使ってAR開発してみる
$1-1 Ovrvision Pro(ステレオカメラ)のセットアップをして実際に動かしてみる 2021年 6月更新
$1-2 Ovrvision Pro(ステレオカメラ)とHMDを使ってARアプリ開発する 2021年 6月更新
- Leap Motionを使ってハンドトラッキングしてみる
$2-1 Leap Motion(ハンドトラッキング)のセットアップをして実際に動かしてみる 2021年 6月更新
$2-2 Leap Motion(ハンドトラッキング)とHMDを使ったインタラクティブなアプリ開発する 2021年 6月更新
-
アプリを作ってみる
VR(仮想空間)上に曲面ディスプレイを作成して大画面で広角WEBカメラ映像を見る 2021年 5月更新
今回の記事では,
1.アセットを追加する.
2.2回目以降のアセットの追加.
3.実際に動かして動作確認を行う.
4.サンプルプログラムを触ってみる.
という流れ.
1.アセットを追加する.
タブからAsset Store(アセットストア)を選択する.

もしアセットストアがタブになければ上のWindowから表示させることが出来る.

Webのアセットストアが表示されるので「Search online」を押す.

ブラウザーが開くので「Steamvr」と検索すると,「SteamVR Plugin」が表示されるので名前部分を押す.

アセットのページが開くので,「Open in Unity」を押す.

ポップアップの確認が出るので「Unity Editorを開く」を押す.

Unity上にPackage Managerタブが開かれ,SteamVR Pluginが表示されるので,「Download」を押してUnity上にアセットを追加する.(初回のみ)

「import」を押してプロジェクト上に追加する.(プロジェクトを新規作成する毎に追加する)

設定が開かれるので,「OpenVR Loader」のみにチェックが入っているかを確認.もしされてなかったら次の工程を終わらせてからプロジェクトファイルを開き直す.

設定を最適化するかを確認されるので「Accept ALL」する.

素晴らしい選択だね!と言われて,アセットにSteamVRの関連フォルダが追加されているのを確認する.

2.2回目以降のアセットの追加.
2回目以降のプロジェクト作成の際にはWindowタブから「Package Maneger」を開く.

開くと左上のタブにPacages:In Projectと今追加されているパッケージ一覧が表示されているので切り替えを行う.

今回はダウンロード済みのAssetsを追加するので「My Assets」タブにする.

今までのダウンロードしたアセットが一覧で表示されるのでSteamVR Pluginをimportして初回のセットアップと同様に設定の変更を行う.

アセットにSteamVRの関連フォルダが表示されていれば問題なく追加されている.

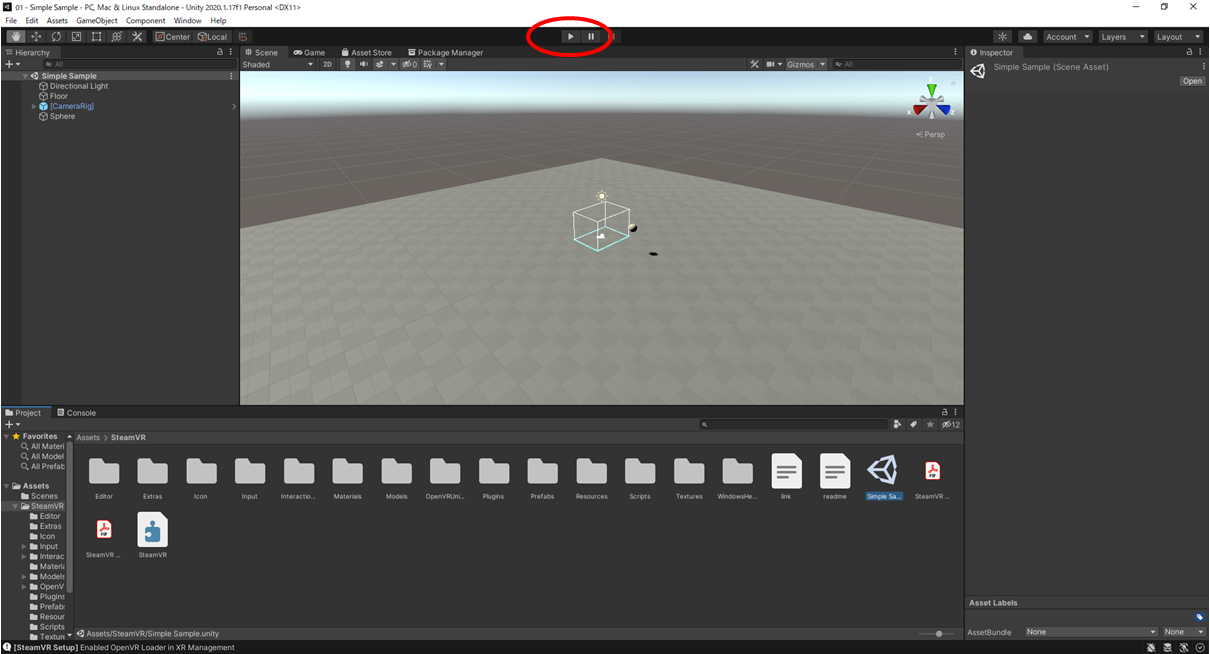
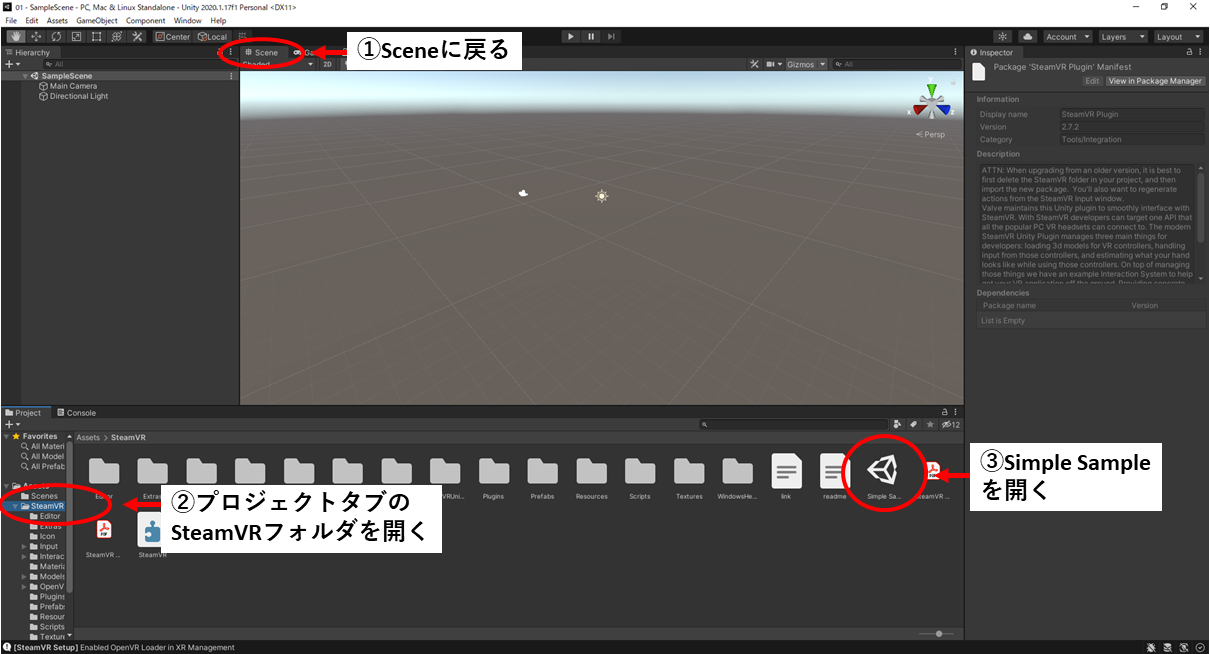
3.実際に動かして動作確認を行う.
アセットマネジメントタブからシーンタブに一度戻る.
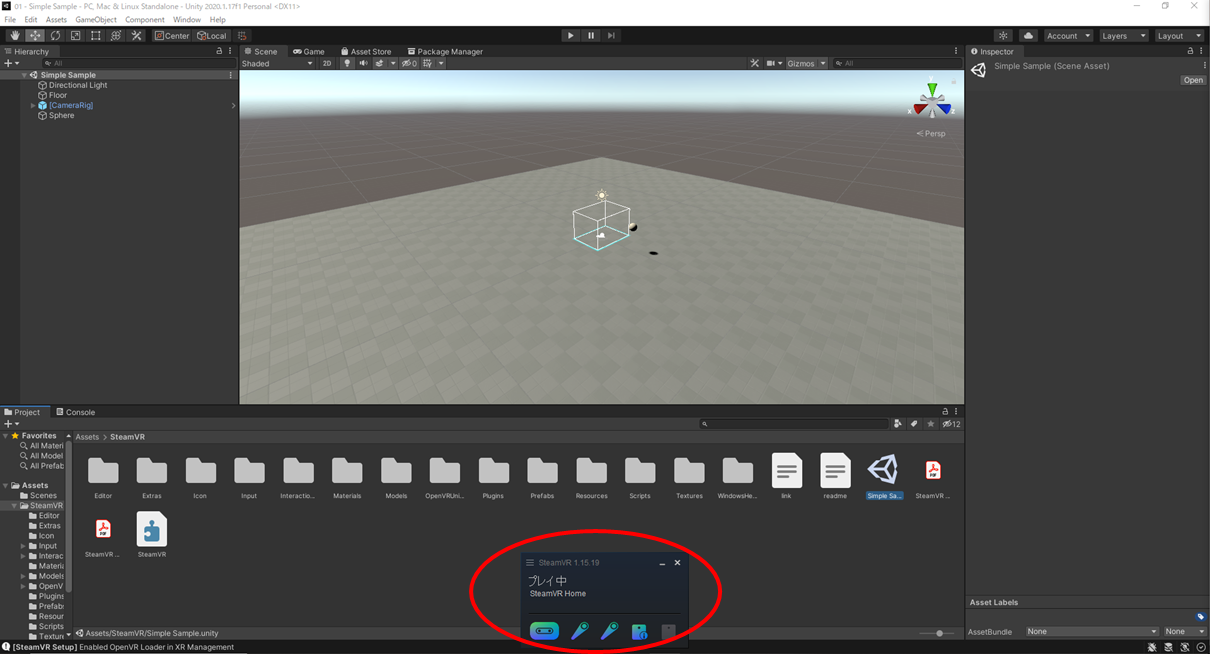
プロジェクトタブにあるSteamVRフォルダ内にSimple Sampleというシーンがあるのでタブルクリックで開く.

SteamVRを起動して,ヘッドセット及びコントローラーを認識させておく.

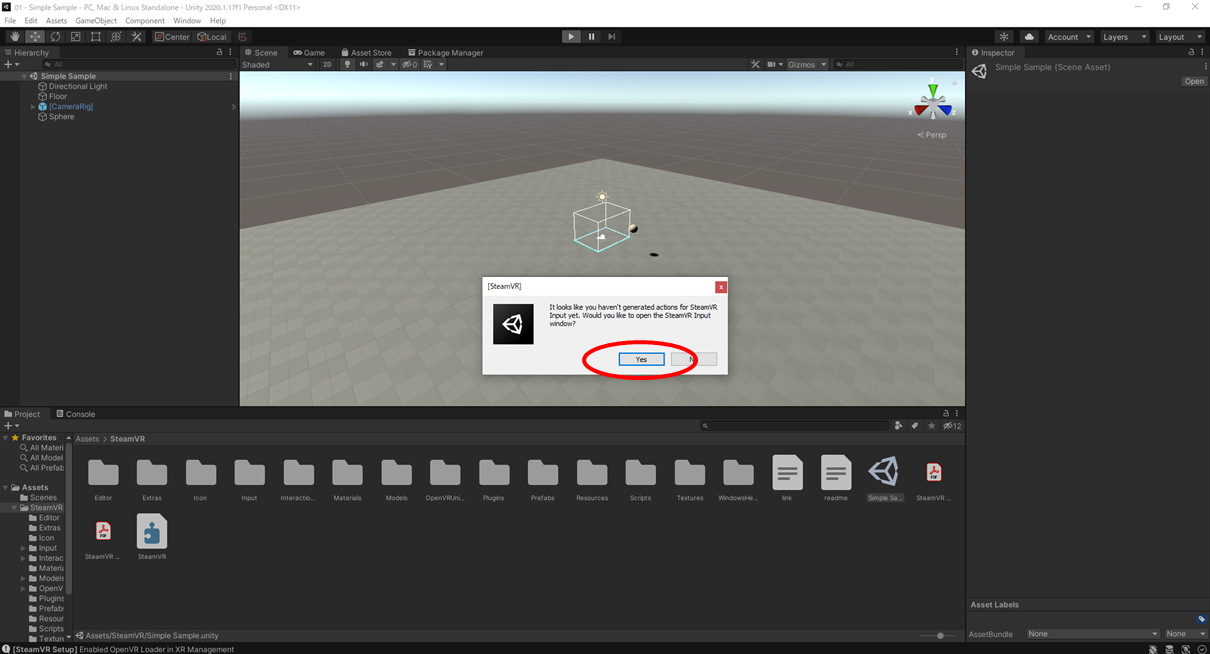
*初回起動のみ
コントローラーの入力を得るためのSteamVR Inputを開く必要があるといわれるので「Yes」を押す.

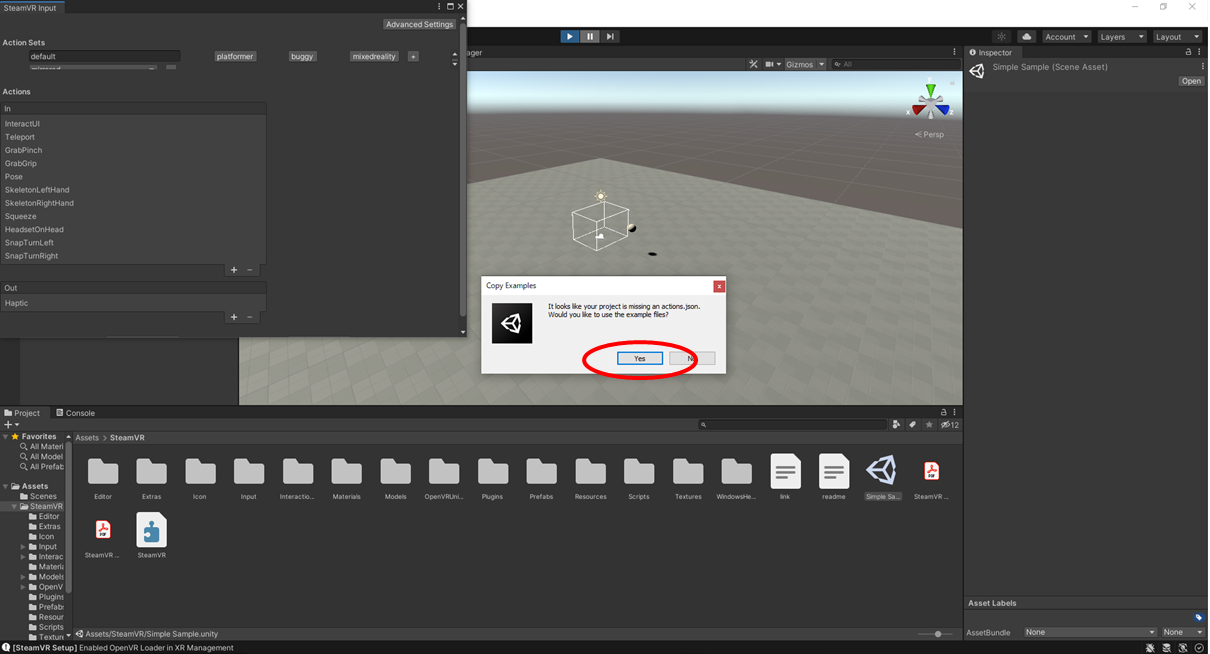
*初回起動のみ
コントローラーの入力を得るためのSteamVR Inputを作る必要があるといわれるので「Yes」を押す.

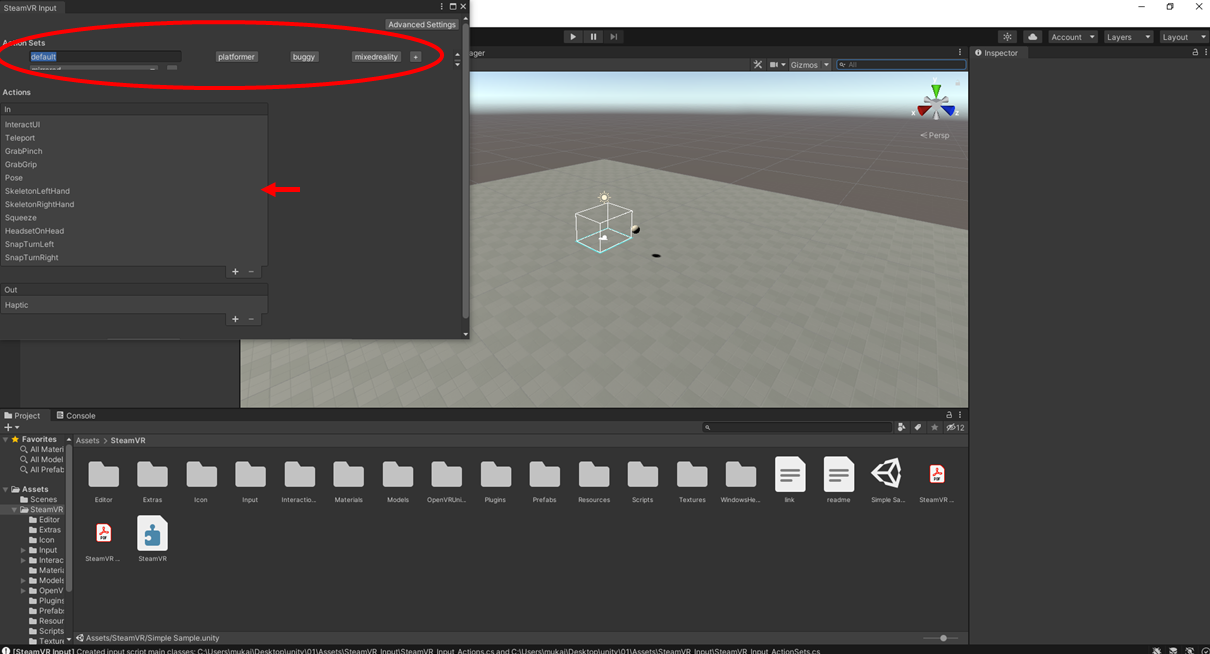
*初回起動のみ
上の4つがコントローラの入力方式4つ(通常状態と車両に乗った際などの入力を変更する為)と,Actionsというボタンなどの設定一覧が表示されている.

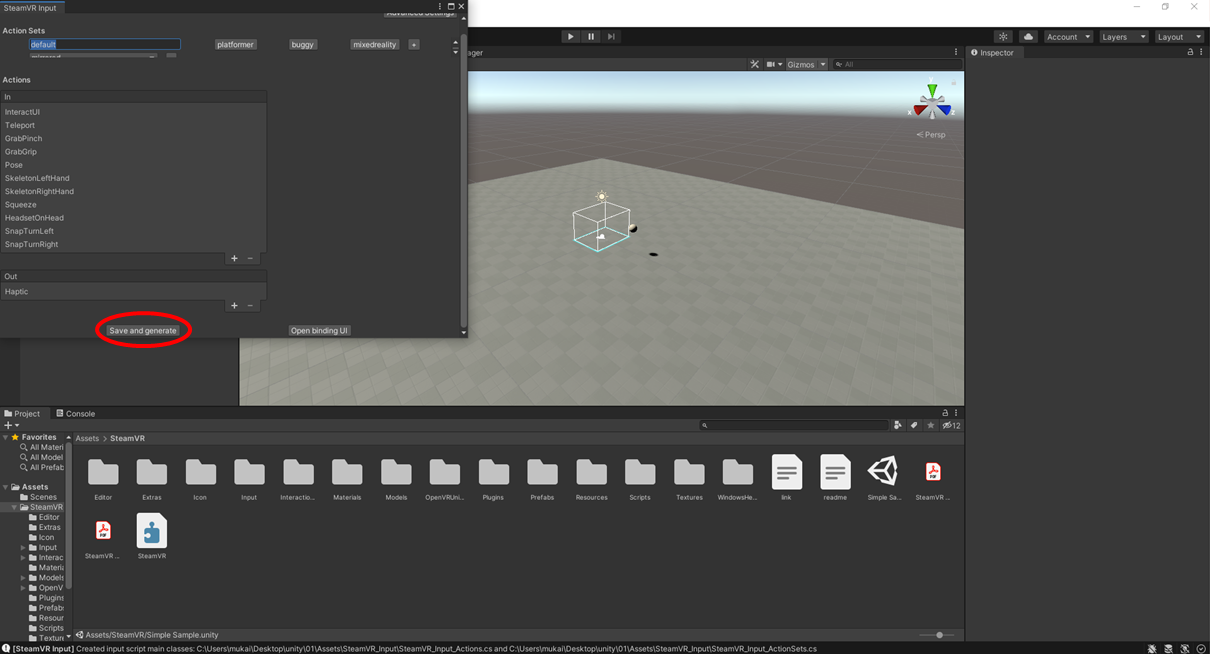
*初回起動のみ
一応「Save and generate」を押してウィンドウを閉じる.

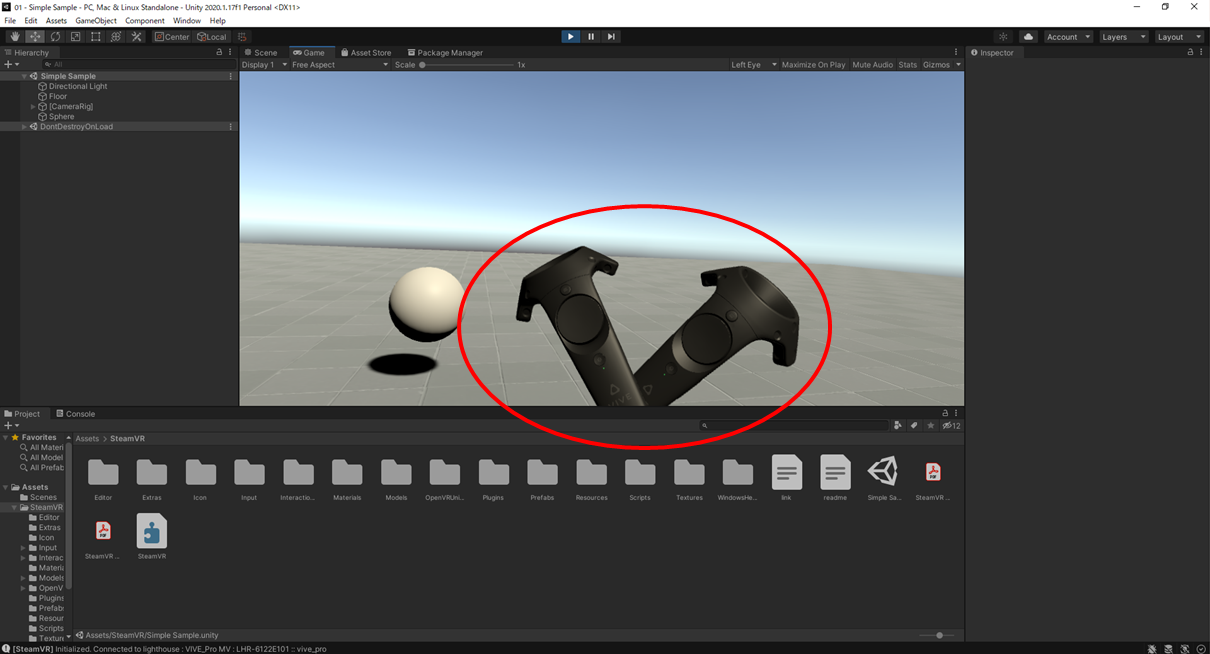
HMDを被ってゲーム内でコントローラが見えれば正しく認識されている.
*Steamの待機画面などでコントローラが表示されていても,ボールが動いている画面でコントローラが表示されてなければ設定できてない.

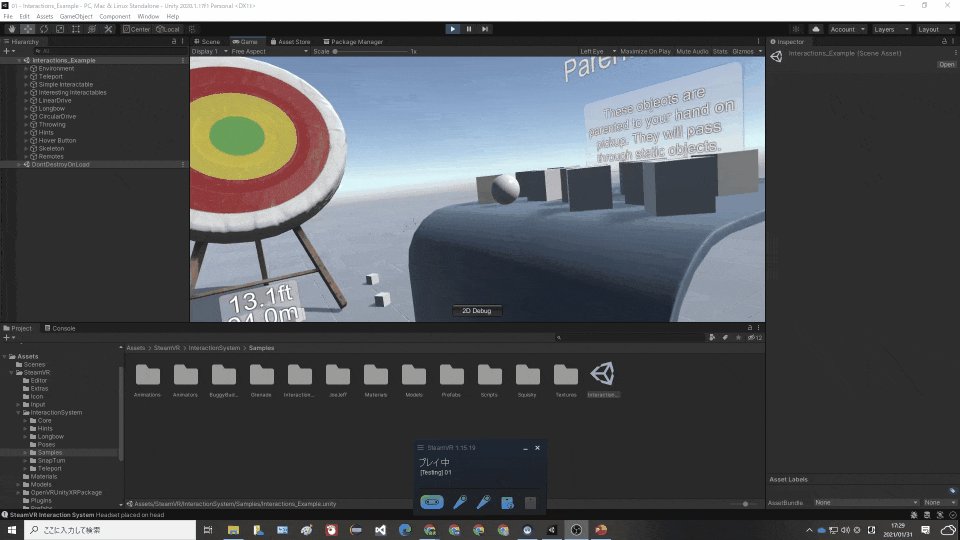
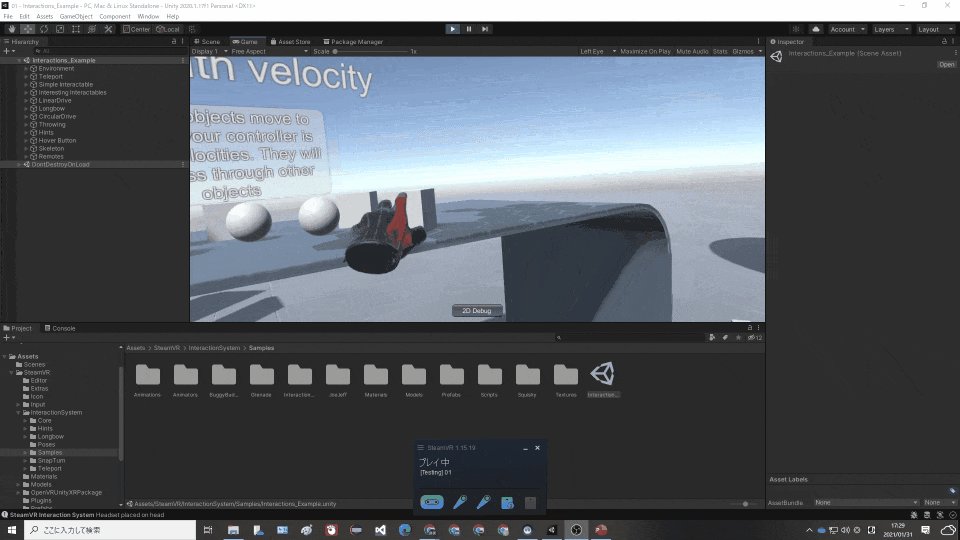
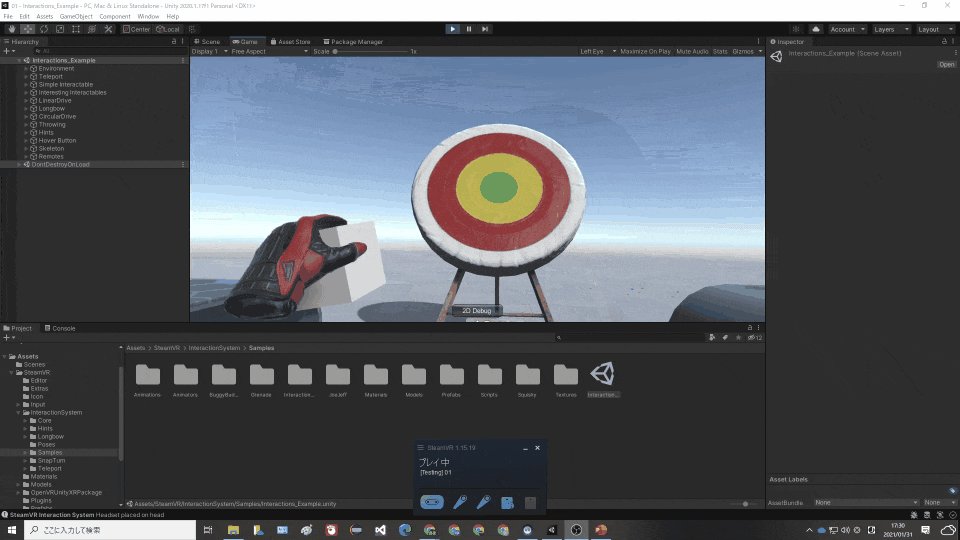
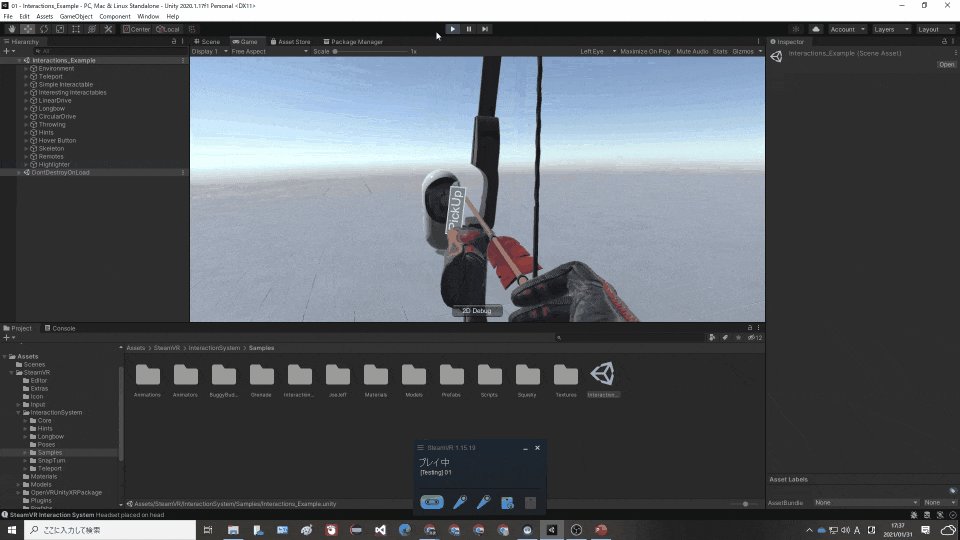
4.サンプルプログラムを触ってみる.
SteamVR/InteractionSystemフォルダ内にあるInteractions_Exampleが色々な動作が実装されているので試しに触ってみると結構面白い.

実際にインタラクティブシステムにも触ることができました.次回のアップデートでどうしても欲しい機能追加されたらまた記事を書きなおすのかな...