はじめに
デバックや実験をする際に,外部から監視したり,様子を記録するためにカメラを複数台にしたくて色々調べたのでメモします.
環境一覧
SteamVR 1.16.10
Unity 2019.4.27f1 or 2020.1.17f1(動作確認済み,非対応なSDKあり)
SteamVR Plugin 2.7.3
Vive SRanipalRuntime Plugin 1.3.2.0
追加アクセサリー
VIVEトラッカー2018
Ovrvision Pro(ステレオカメラ)
Leap Motion
使用PCスペック
インテル® Core™ i7-7700K
NVIDIA GeForce GTX 1070
- 環境作成編
#1 Unityのセットアップをする 2021年 1月更新
#2 プロジェクトを作ってみる 2021年 1月更新
#3-α Unity2019でVR開発のための環境を整える(SteamVR Plugin2.7.Xをインストールする):推奨 2021年 6月更新
#3-β Unity2020でVR開発のための環境を整える(SteamVR Plugin2.7.Xをインストールする) 2021年 5月更新
#3-おまけ UnityでVR開発のための環境を整える(SteamVR Pluginの最新版をインストールする):非推奨 2021年 2月更新
#4 SteamVRのダウングレードと自動アップデートの停止(上級者向け) 2021年 5月更新
- コントローラの入力やトラッカー,HMDの位置座標,回転座標を得る+α
#5 VIVEコントローラのボタン入力を取得する 2021年 2月更新
#6 トリガーの押し具合やトラックパッドの位置情報の入力を取得する 2021年 2月更新
#6-おまけ VIVEコントローラを使った開発をする時のおすすめ設定(独断と偏見) 2021年 5月更新
#7 ヘッドマウントディスプレイとコントローラの位置座標と回転を取得する 2021年 2月更新
#8 VIVEトラッカー2018を有効化してUnity上で位置座標と回転を取得 2021年 5月更新
#9 VIVEコントローラの振動機能を開発してみる 2021年 4月更新
- VIVE Pro Eyeのアイトラッキングを使ってみる
#10 VIVE Pro Eyeの視線トラッキングを有効化(セットアップ)する 2021年 4月更新
#11 VIVE Pro Eyeのアイトラッキングを使ってUnity上で瞬きや視線のデータを取得する 2021年 4月更新
#11-おまけ VIVE Pro Eyeのアイトラッキングで計測できるデータについて(適宜更新) 2021年 4月更新
- VIVE Pro Eyeのカメラを使ってみる
#12 VIVE Pro Eyeのフロントカメラの解像度(性能)とAR機能を有効化について 2021年 5月更新
- 小技
プレイエリアの境界線(シャペロン境界)が表示されないように設定を変更する 2021年 6月更新
Unity上でカメラを複数台追加してHMDやコントローラの動きを見る(この記事) 2021年 6月更新
- Ovrvision Pro(ステレオカメラ)を使ってAR開発してみる
$1-1 Ovrvision Pro(ステレオカメラ)のセットアップをして実際に動かしてみる 2021年 6月更新
$1-2 Ovrvision Pro(ステレオカメラ)とHMDを使ってARアプリ開発する 2021年 6月更新
- Leap Motionを使ってハンドトラッキングしてみる
$2-1 Leap Motion(ハンドトラッキング)のセットアップをして実際に動かしてみる 2021年 6月更新
$2-2 Leap Motion(ハンドトラッキング)とHMDを使ったインタラクティブなアプリ開発する 2021年 6月更新
-
アプリを作ってみる
VR(仮想空間)上に曲面ディスプレイを作成して大画面で広角WEBカメラ映像を見る 2021年 5月更新
今回の記事では,
1.固定カメラを追加する.
2.VR用のカメラを追加する.
3.HMDのモデルを追加して観測用カメラのみが映るようにする.
という流れ.
1.固定カメラを追加する.
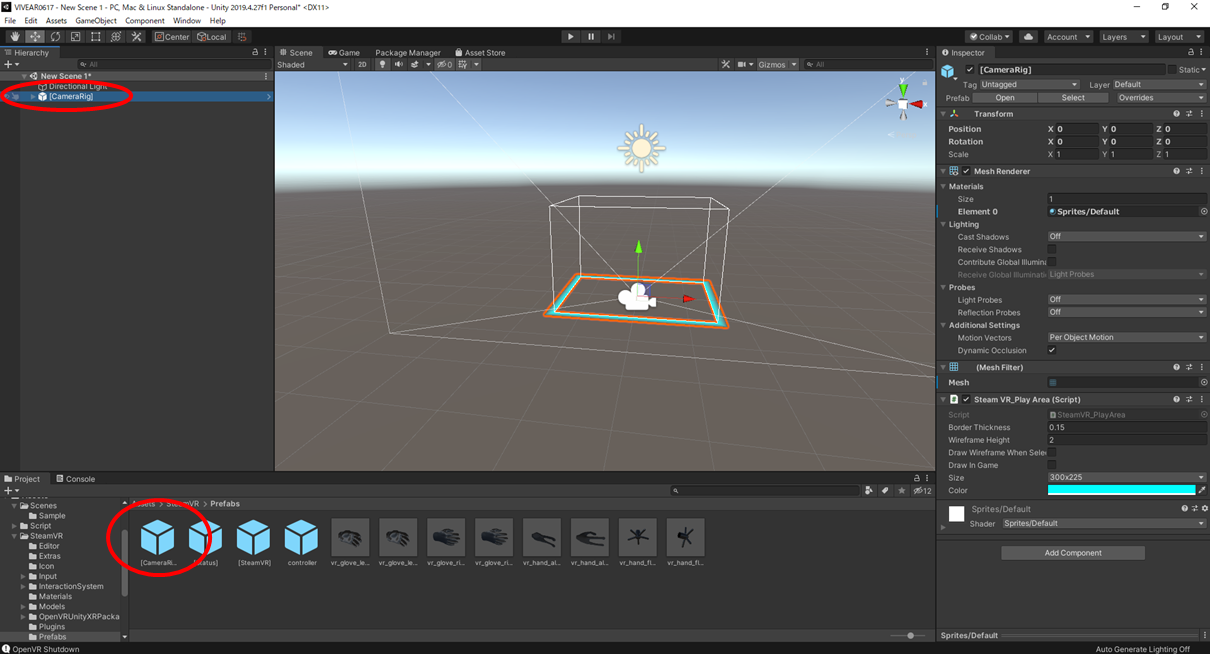
VR用に設定されたプロジェクトを開き,SteamVRの[CameraRig]を追加します.

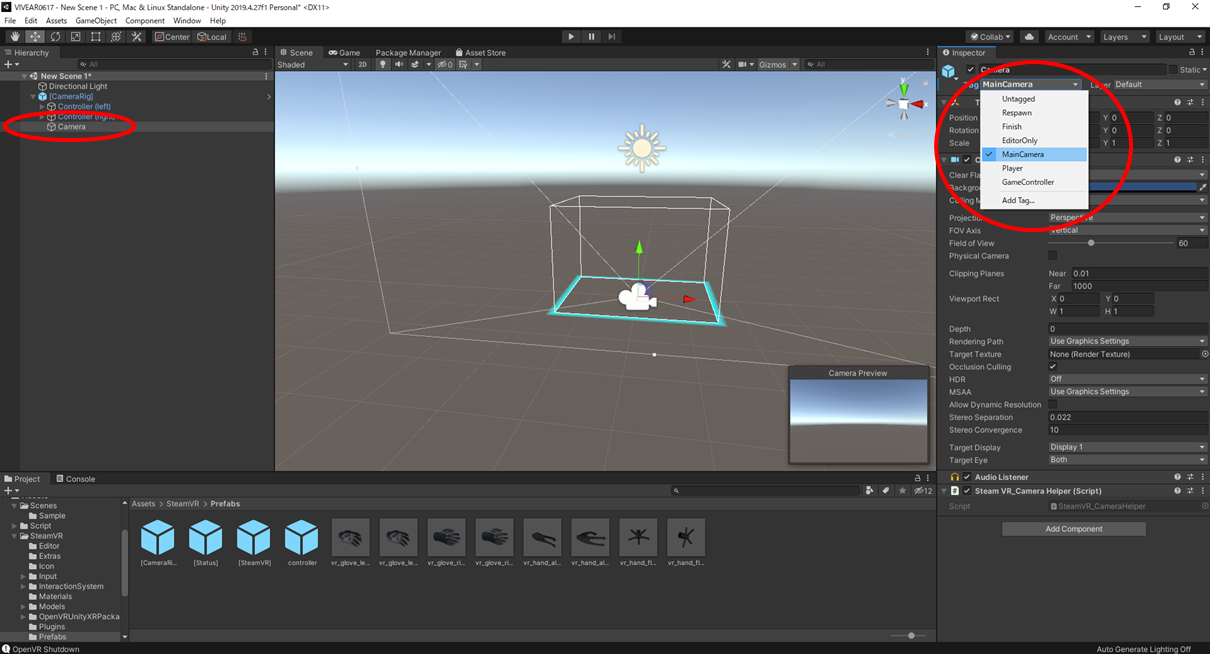
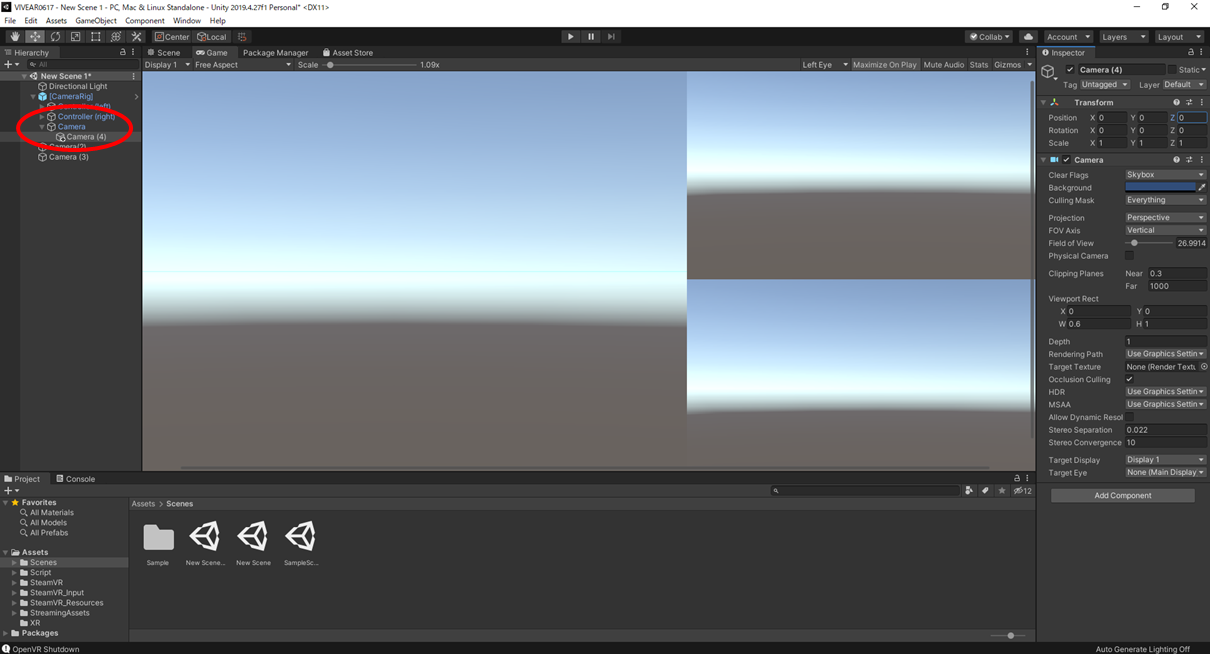
[CameraRig]内のカメラを選択し,タグを"MainCamera"に設定しておきます.

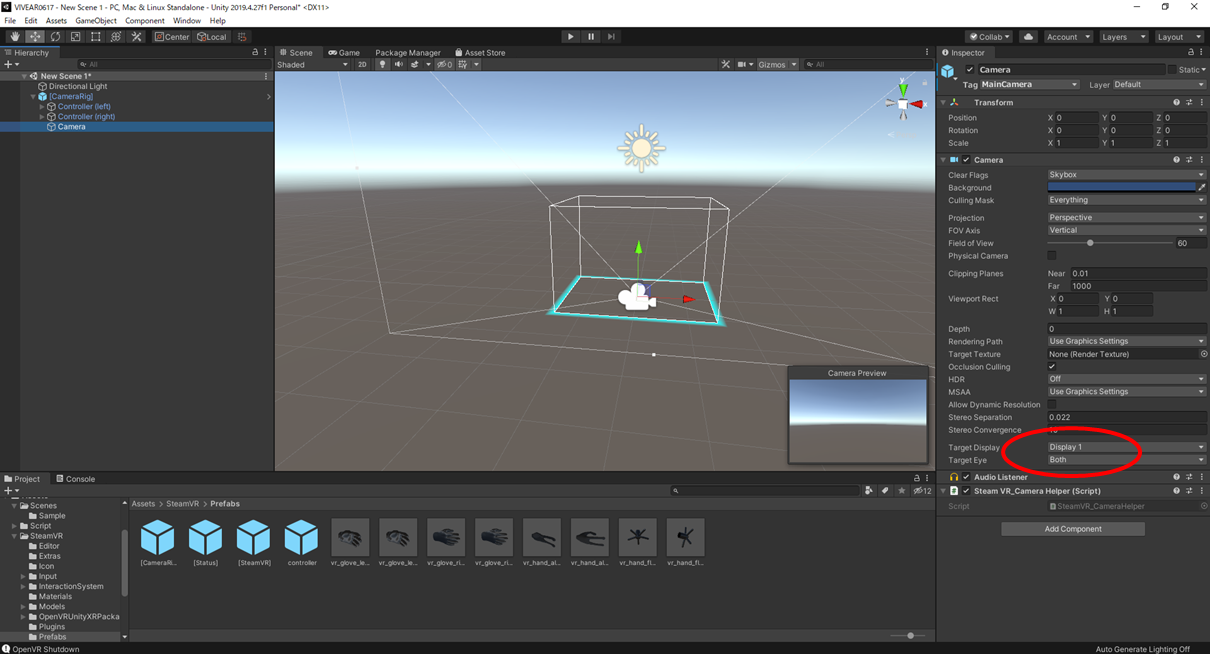
描画先がDisplay1のBothになっているか確認しておきます.

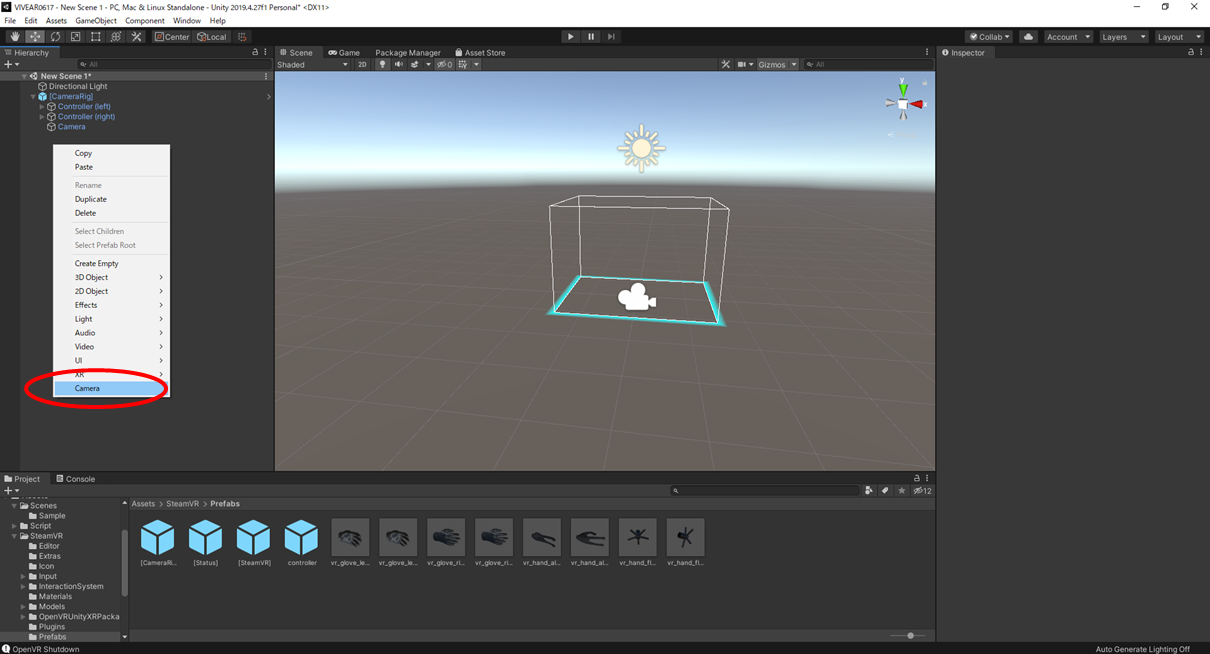
この状態だと実行してもGameタブにはHMDの左目の画面しか出ないので右クリックから普通の"Camera"を追加します.

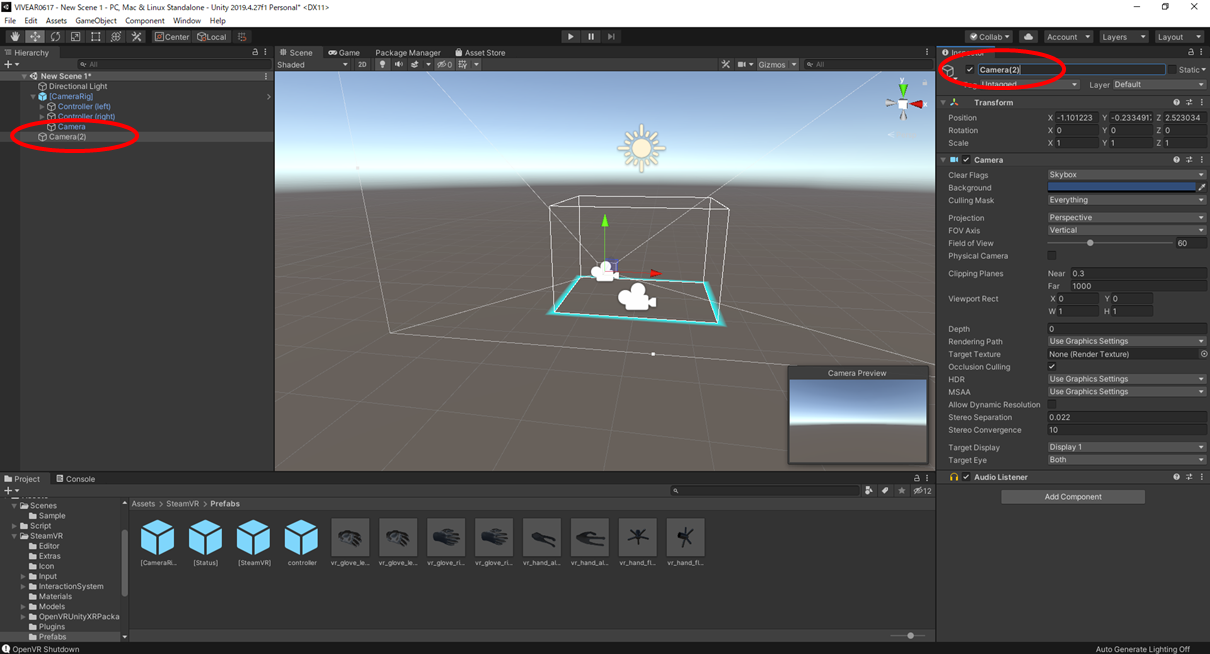
名前をわかりやすく"Camera(2)"とかにしておきます.

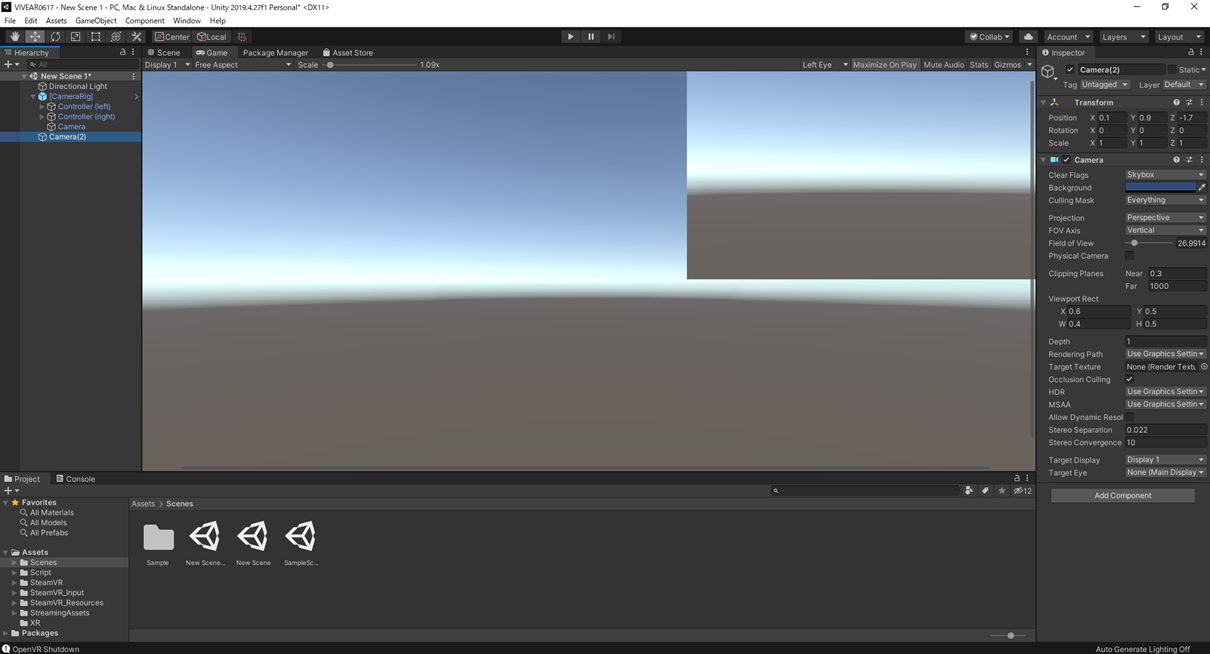
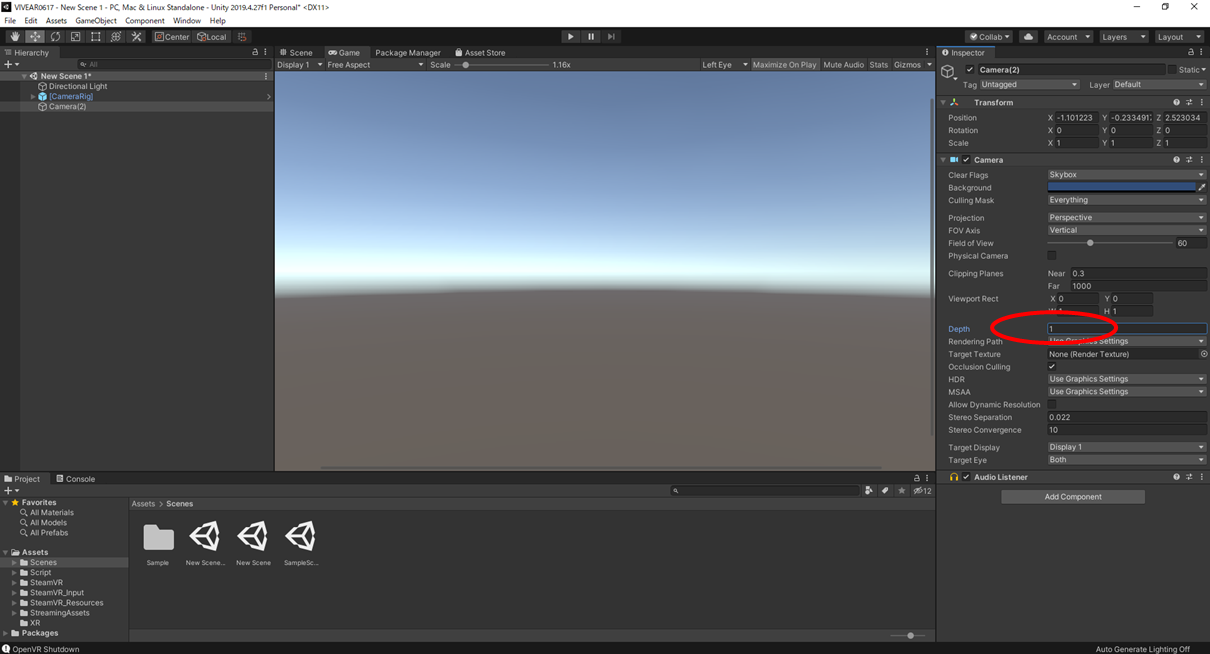
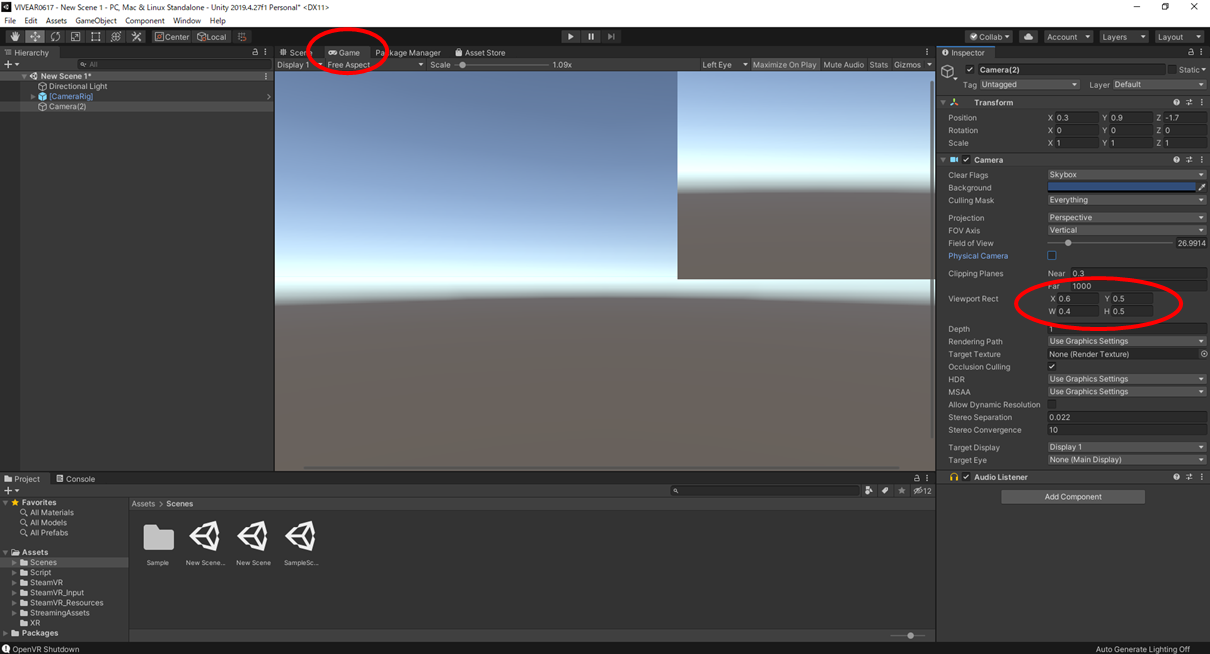
次にCamera(2)のDepthを1にします.Depthは描画される位置の設定です.

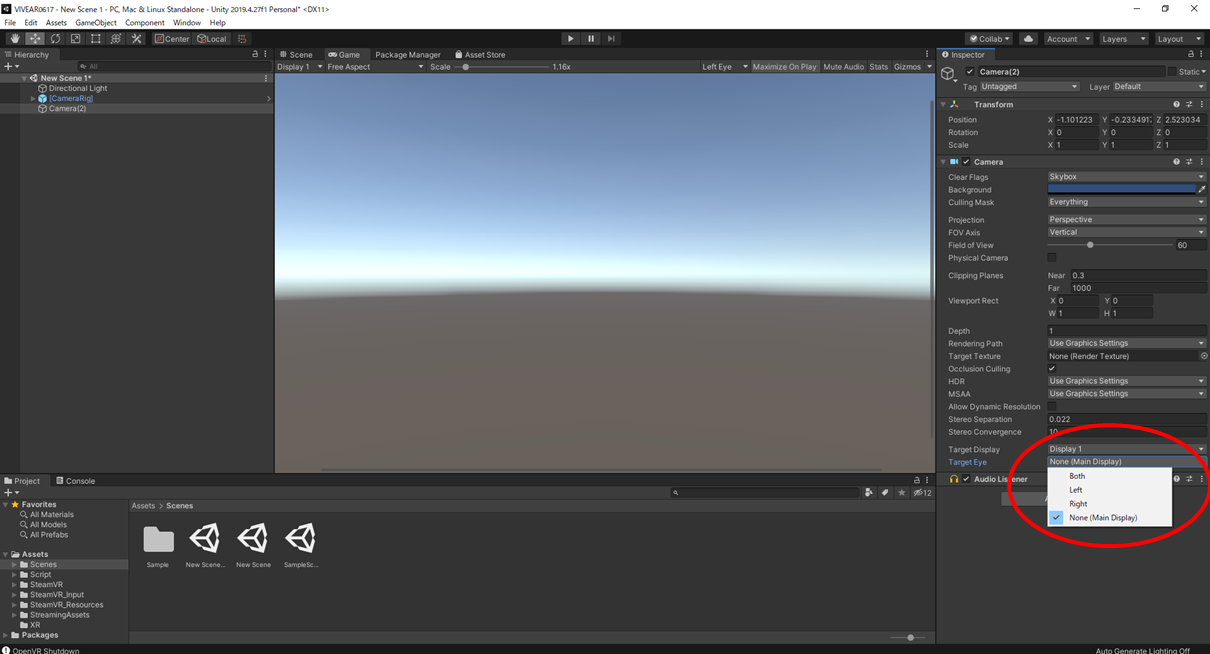
しかし,このままだとHMDにCamera(2)の内容が表示されてしまうので,描画先をDisplay1のNone(Main Display)にすることでUnity上でのみ描画するようにします.

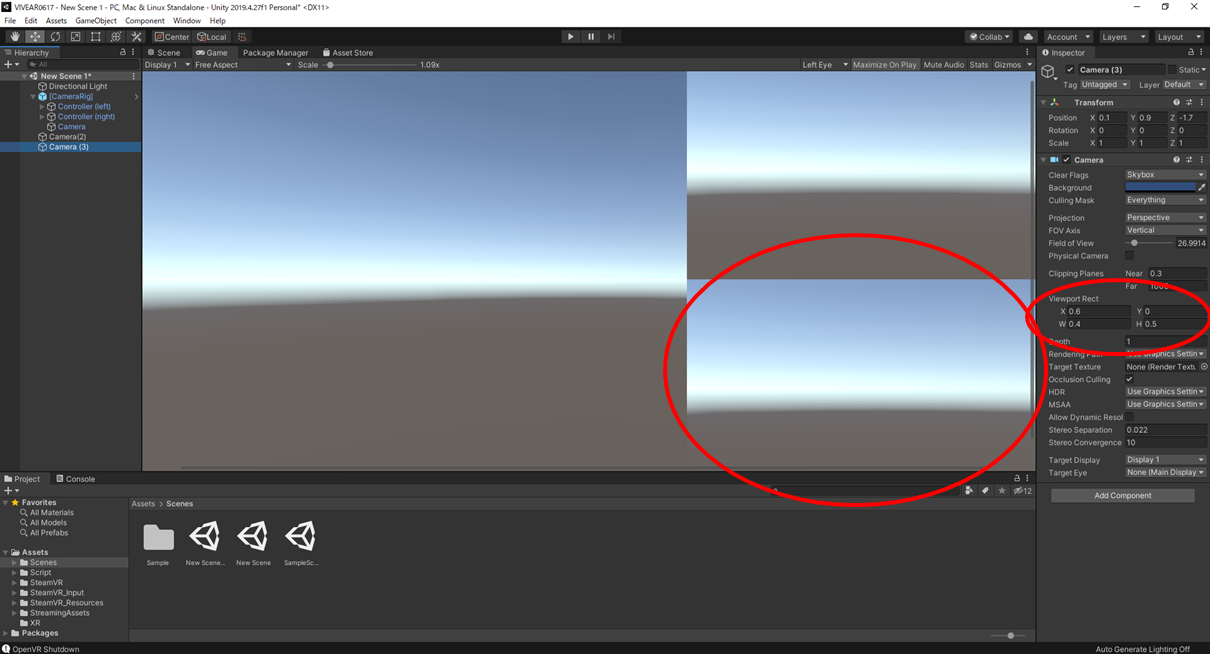
SceneタブからGameタブに切り替えて,Camera(2)のViewport Rect(描画範囲)を変更します.この辺の設定はGameタブで確認しながらお好みで設定してください.

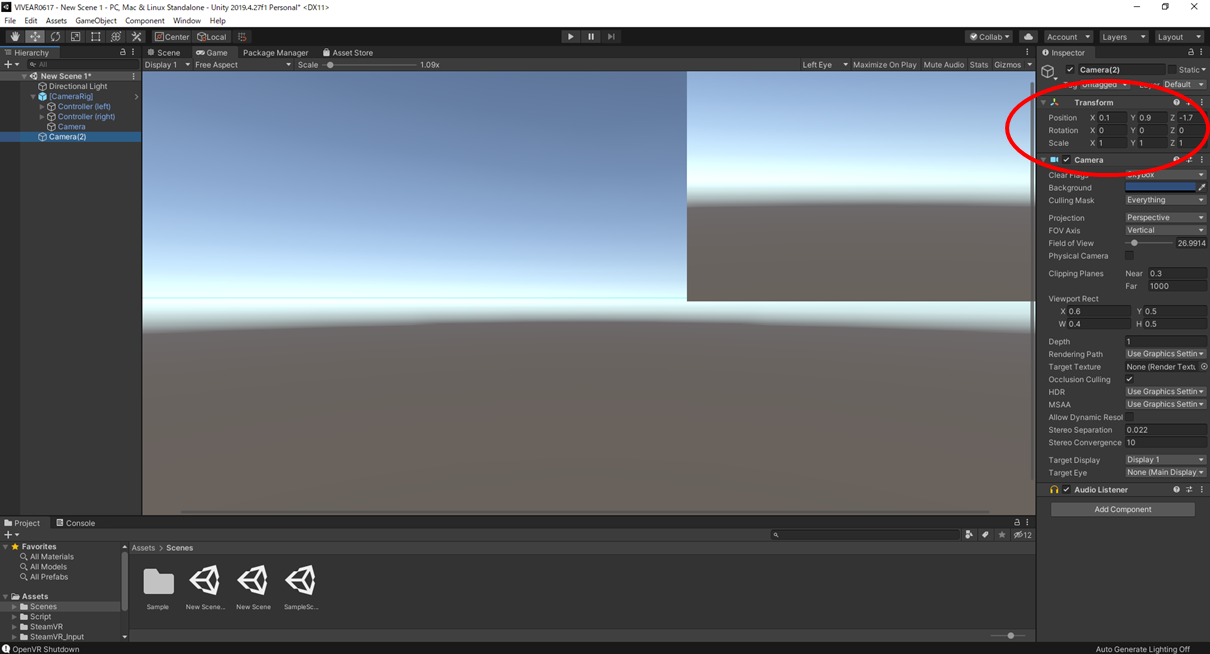
今回はVRのコントローラとHMDを見たいのでキャリブレーションした位置の若干後ろにカメラを移動しておきます.

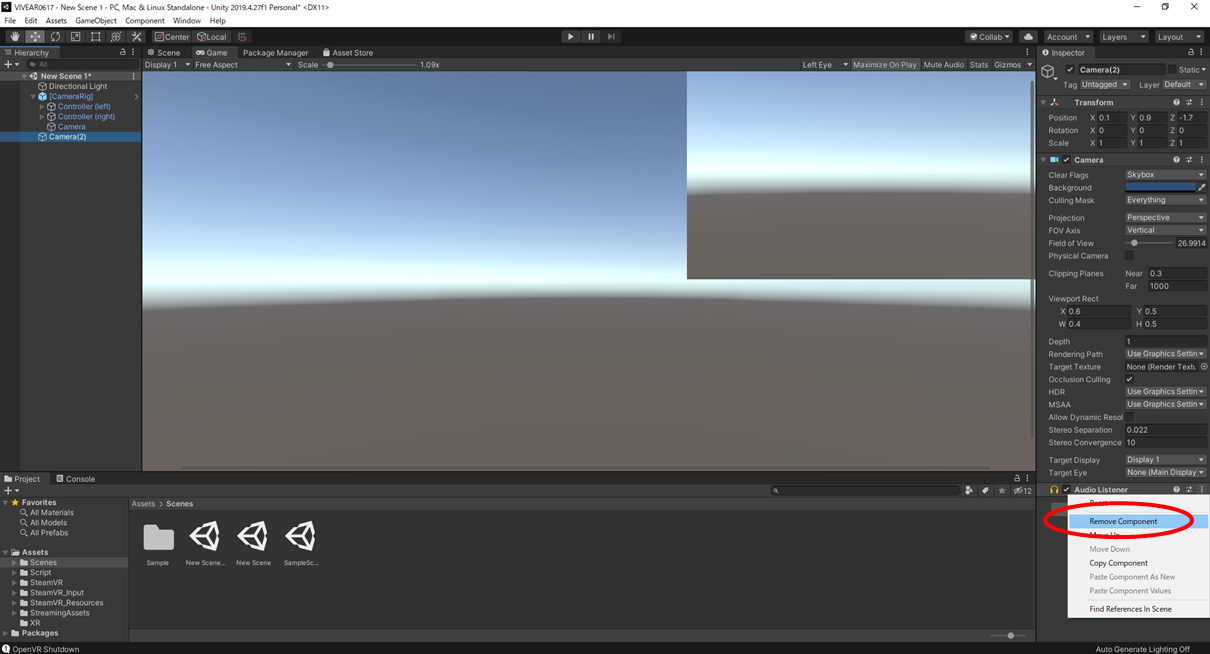
音声用のコンポーネントは1つにしか付けられないのでCamera(2)のコンポーネントは消しておきます.

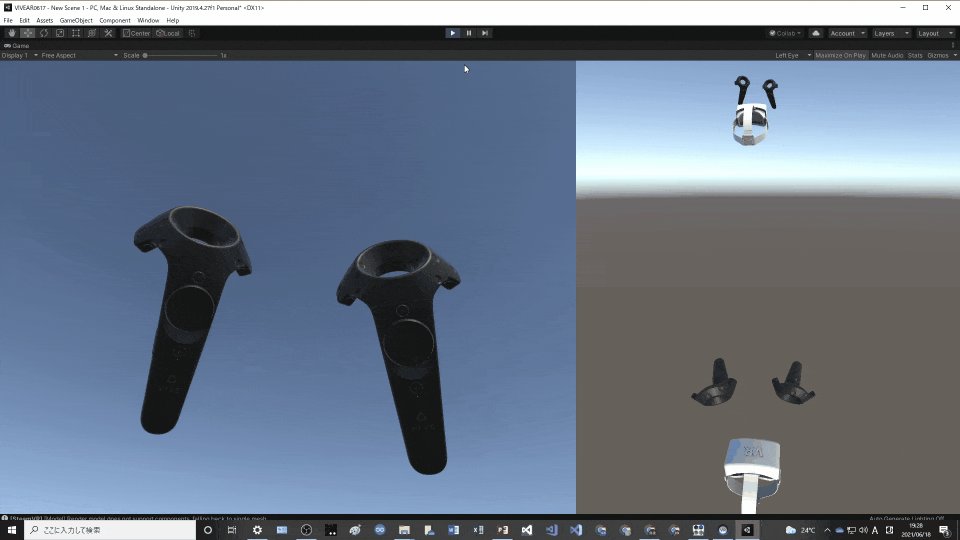
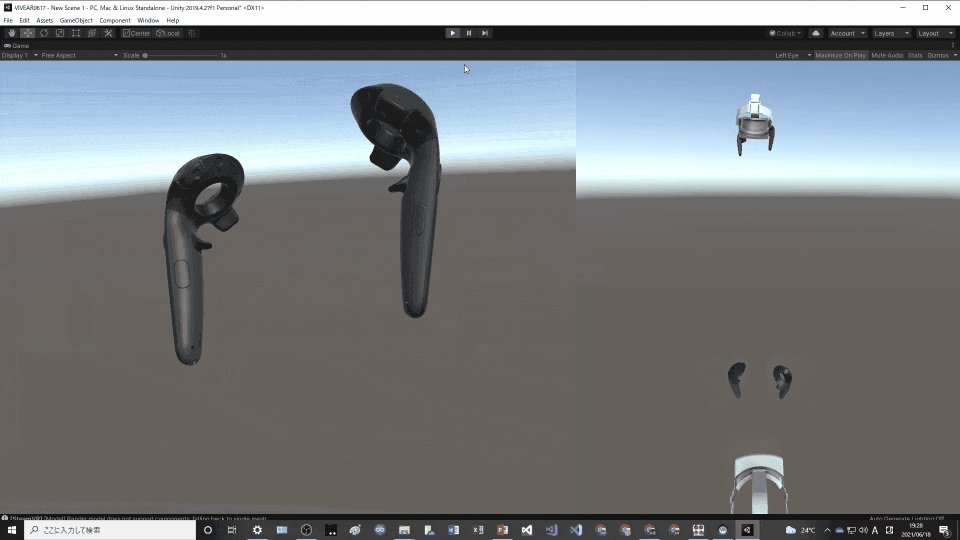
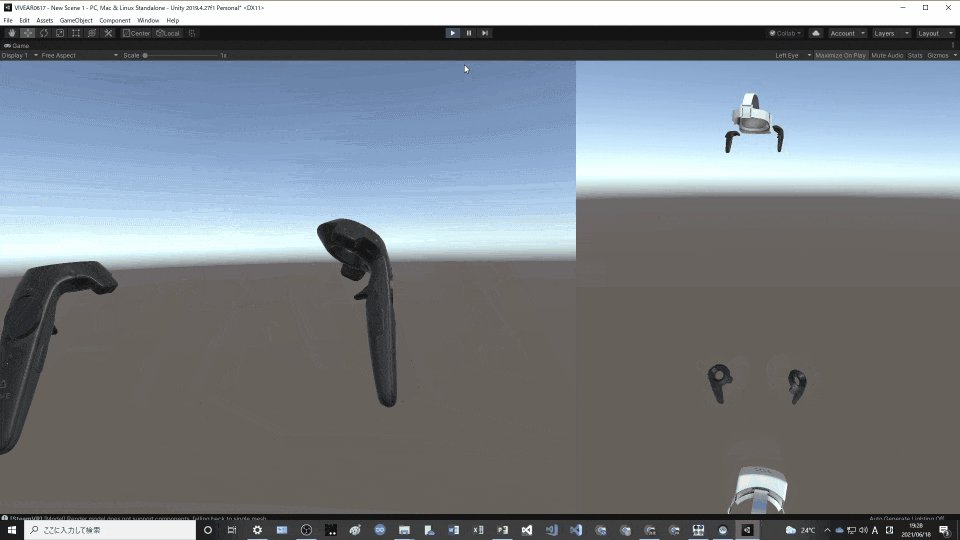
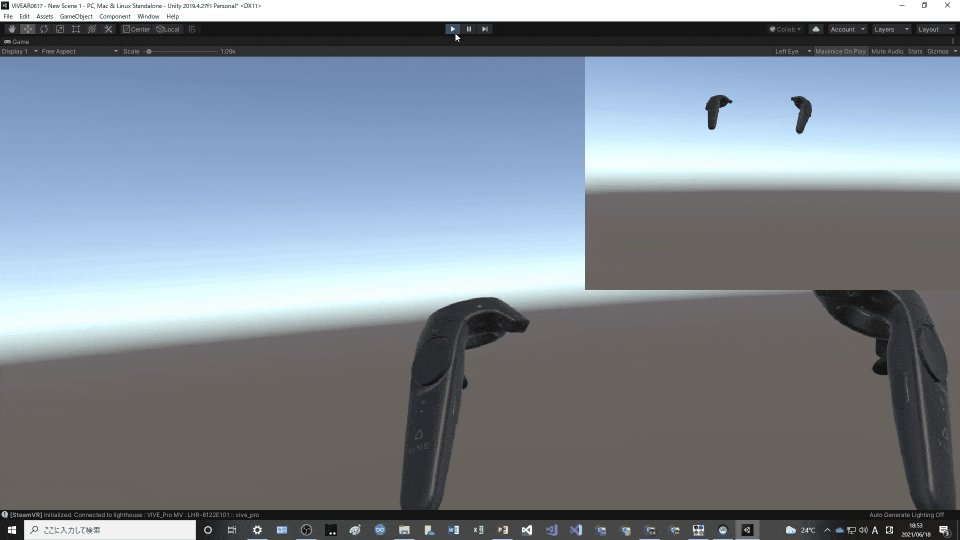
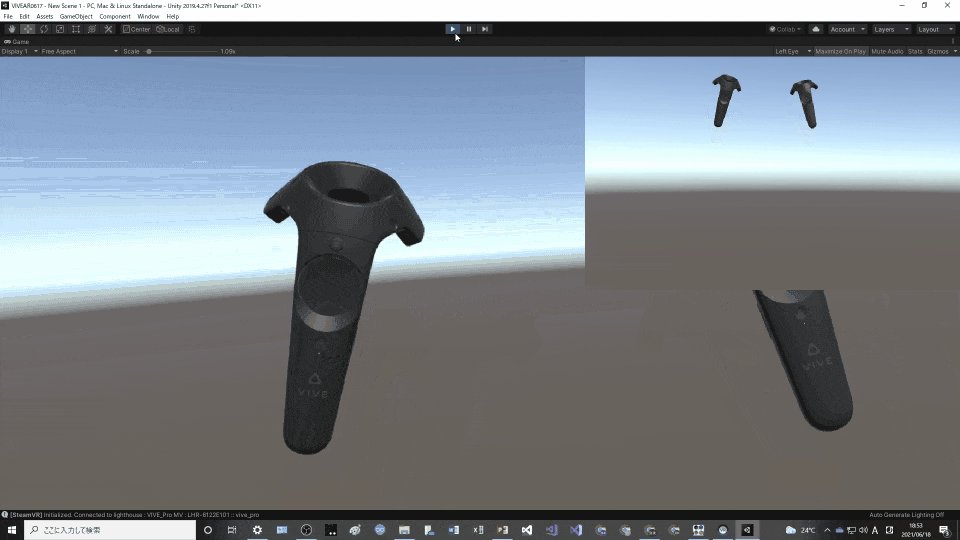
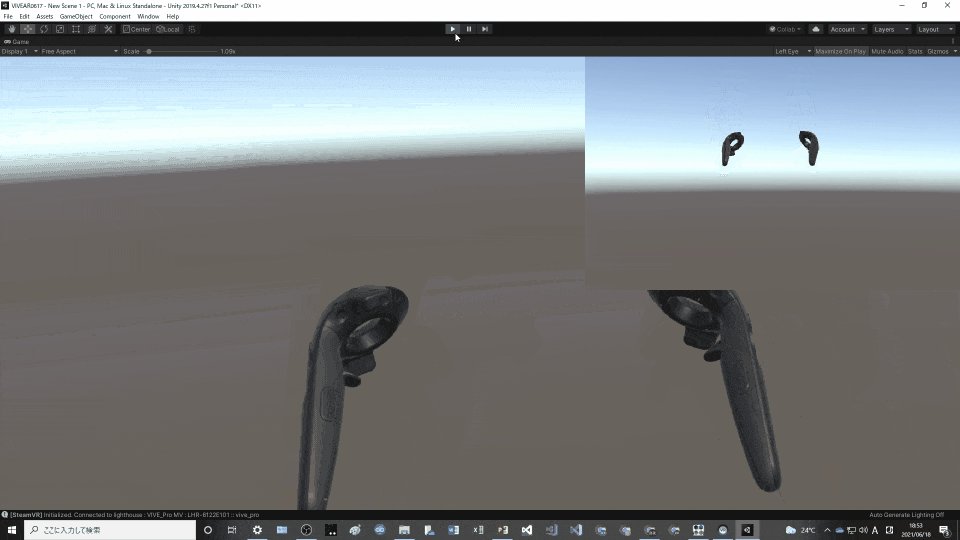
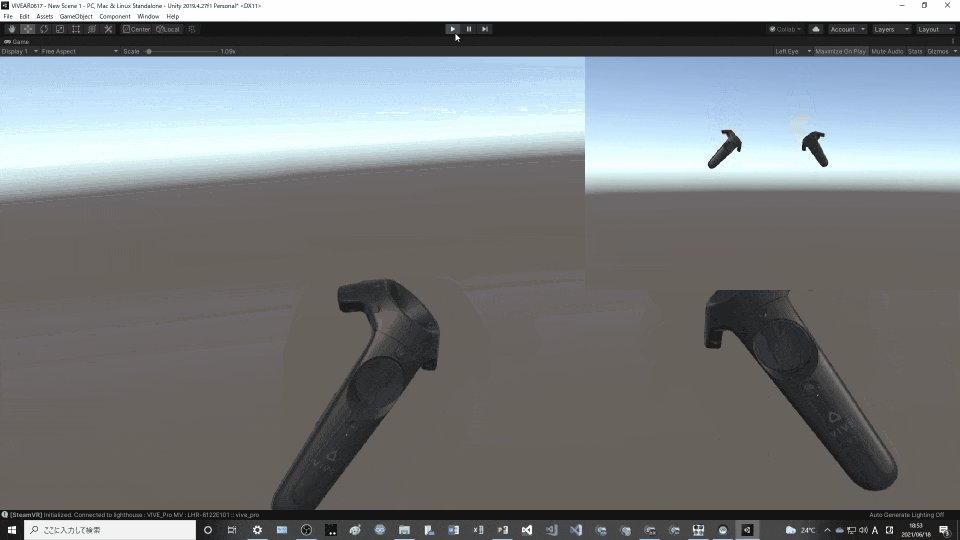
実行すると右上のカメラに後ろから見ている視点のカメラが追加されました.

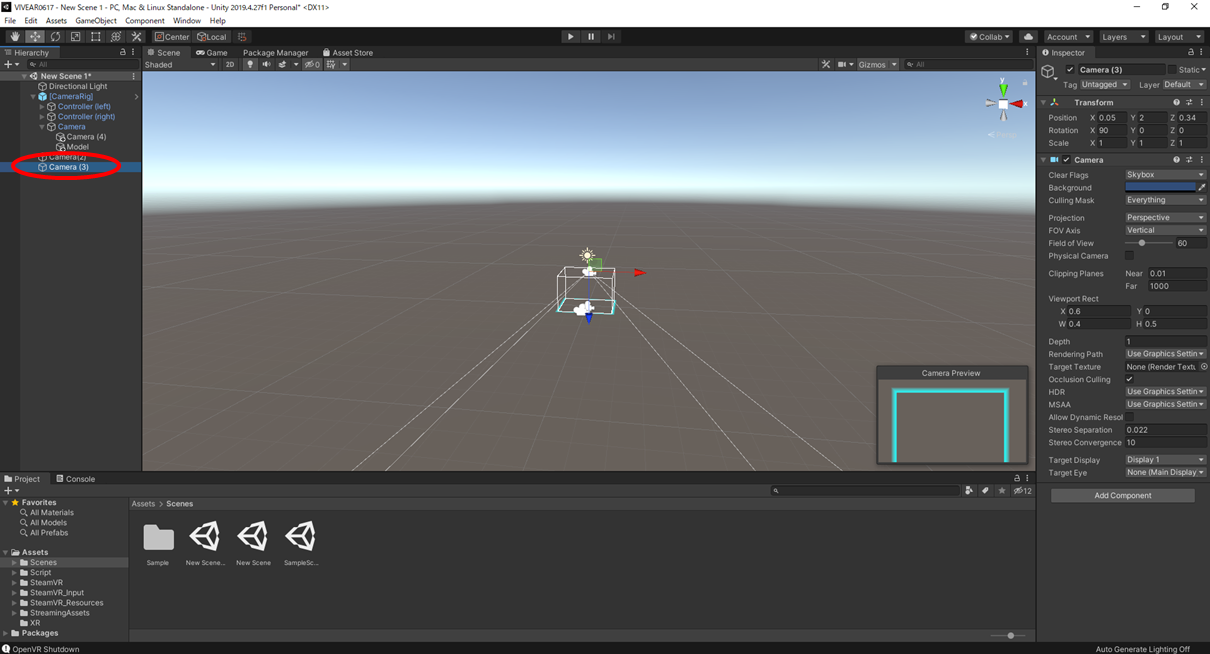
とりあえう画面右下にもCamera(3)を追加しておきます.

2.VR用のカメラを追加する.
今の設定だとVR画面の左側しか表示されず,違和感がある映像になってしまっているので左側に表示するVRカメラを追加します.
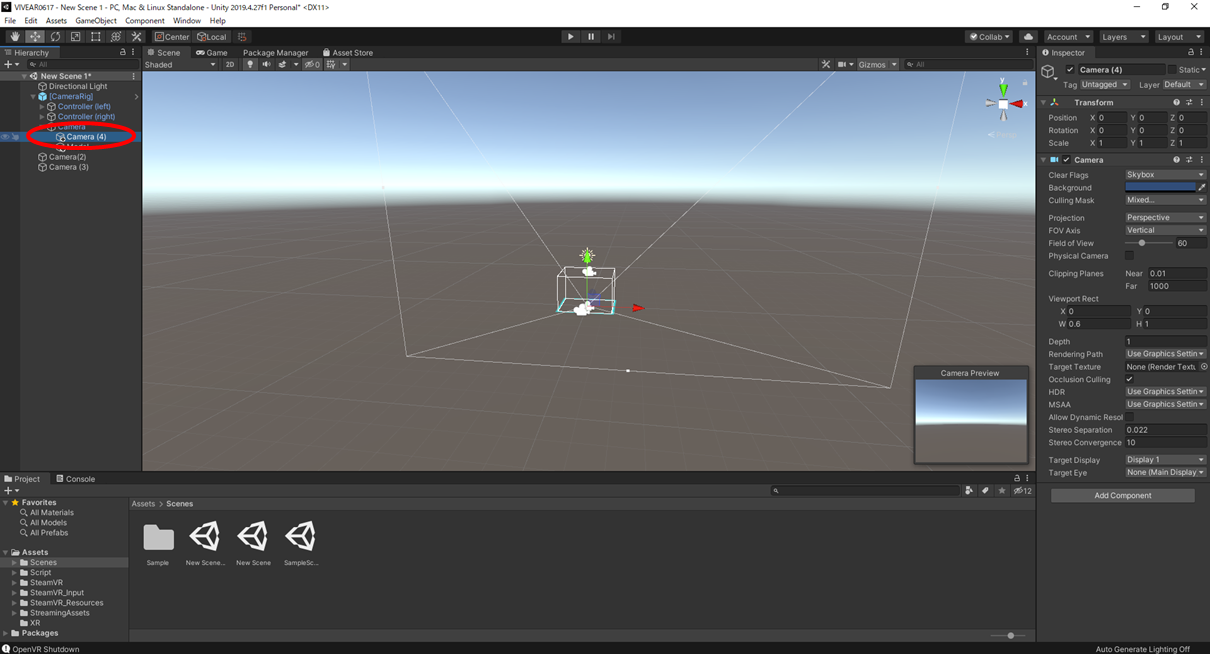
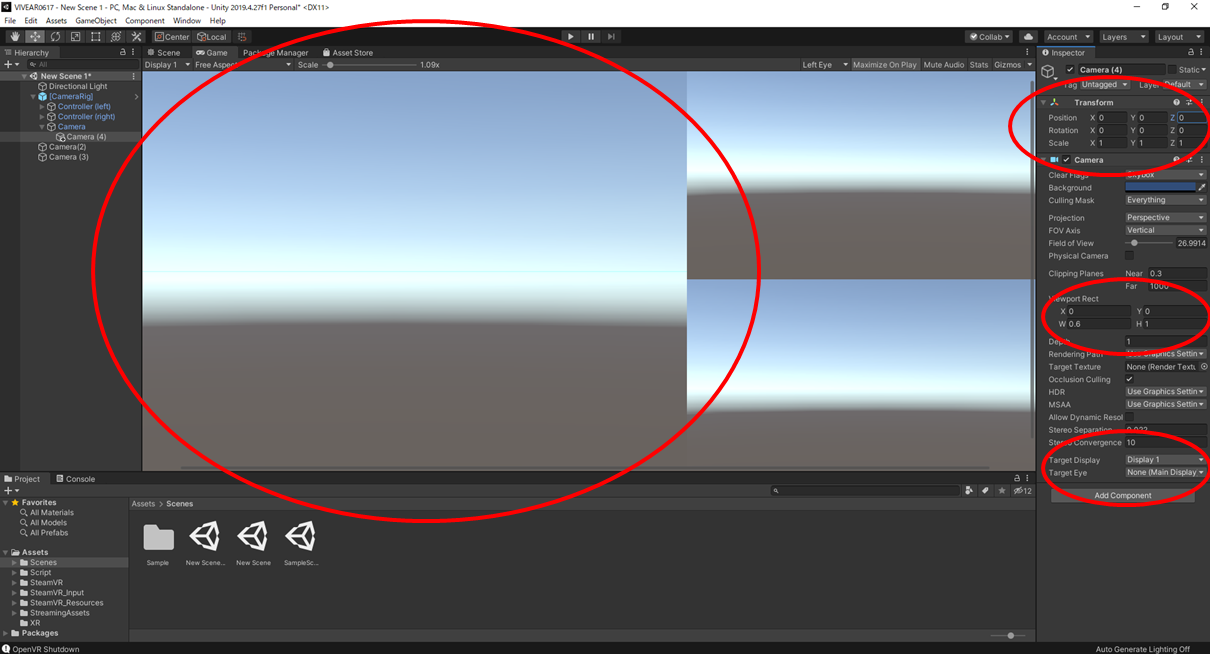
先ほど同様Camera(4)を作成し,[CameraRig]内のCameraの子オブジェクトに設定します.

カメラのPositionは0,0,0に設定し,カメラの描画サイズとターゲットはNoneにしておきます.

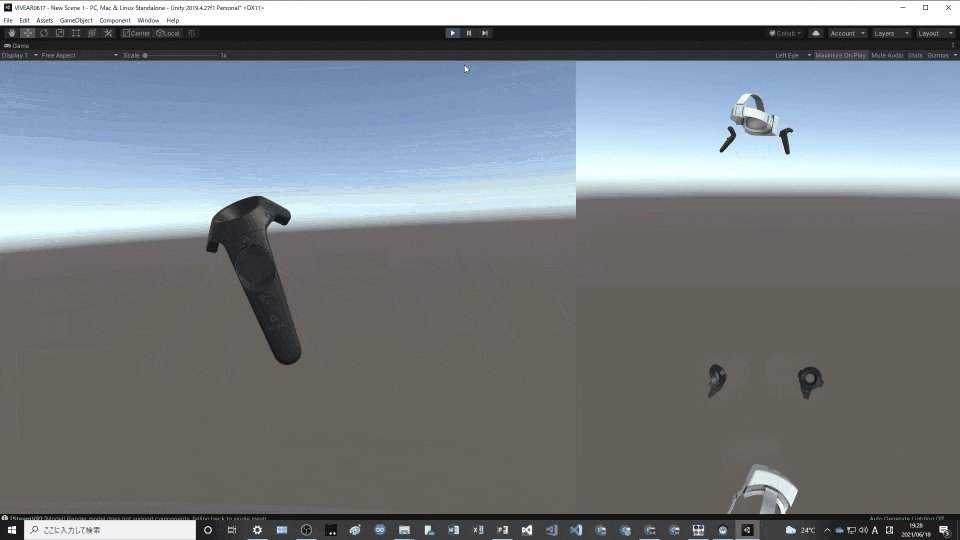
3.HMDのモデルを追加して観測用カメラのみが映るようにする.
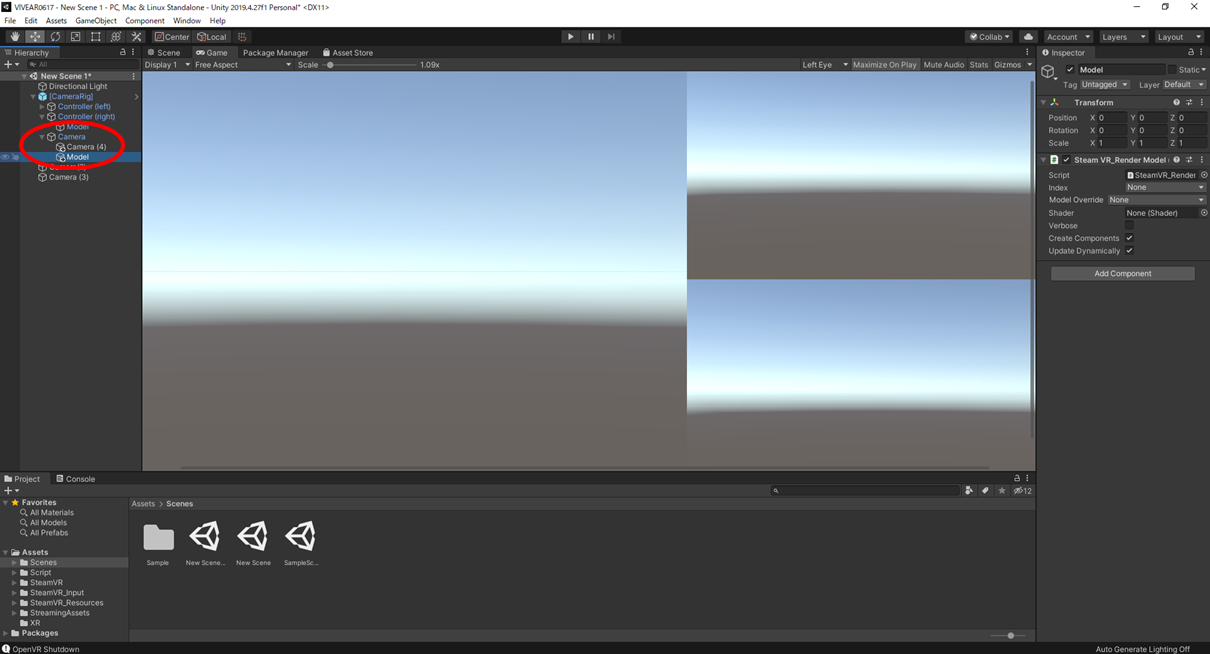
[CameraRig]内のCameraに,Controller内にあるModelオブジェクトコピーして子オブジェクトに入れます.

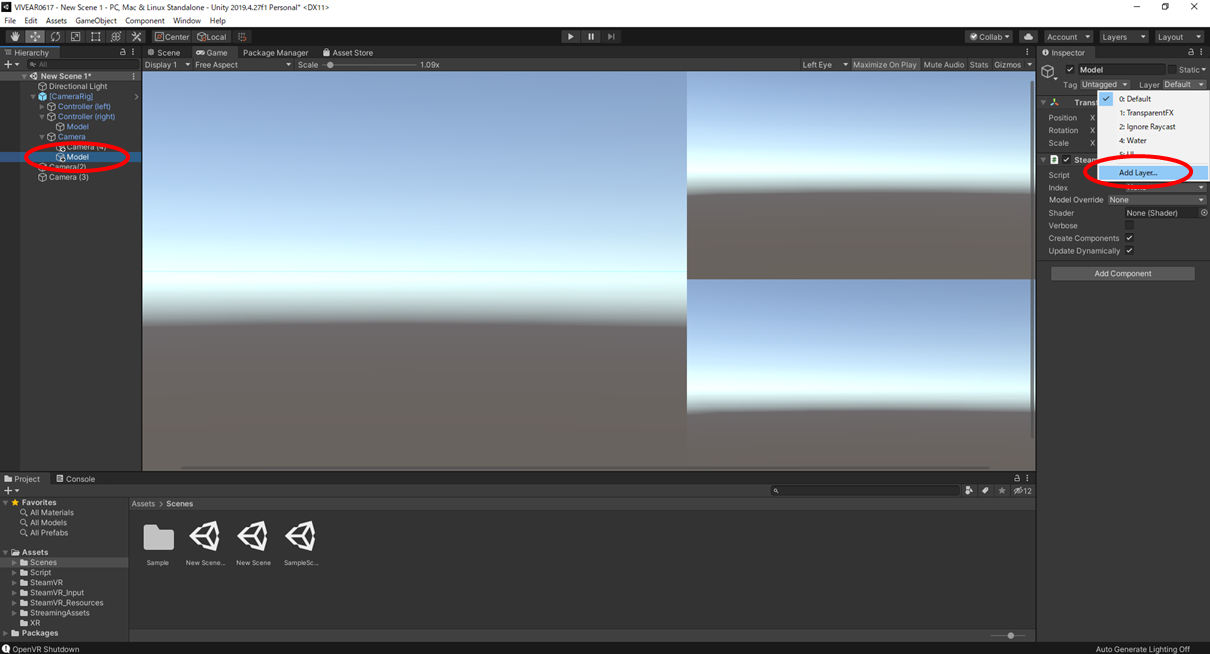
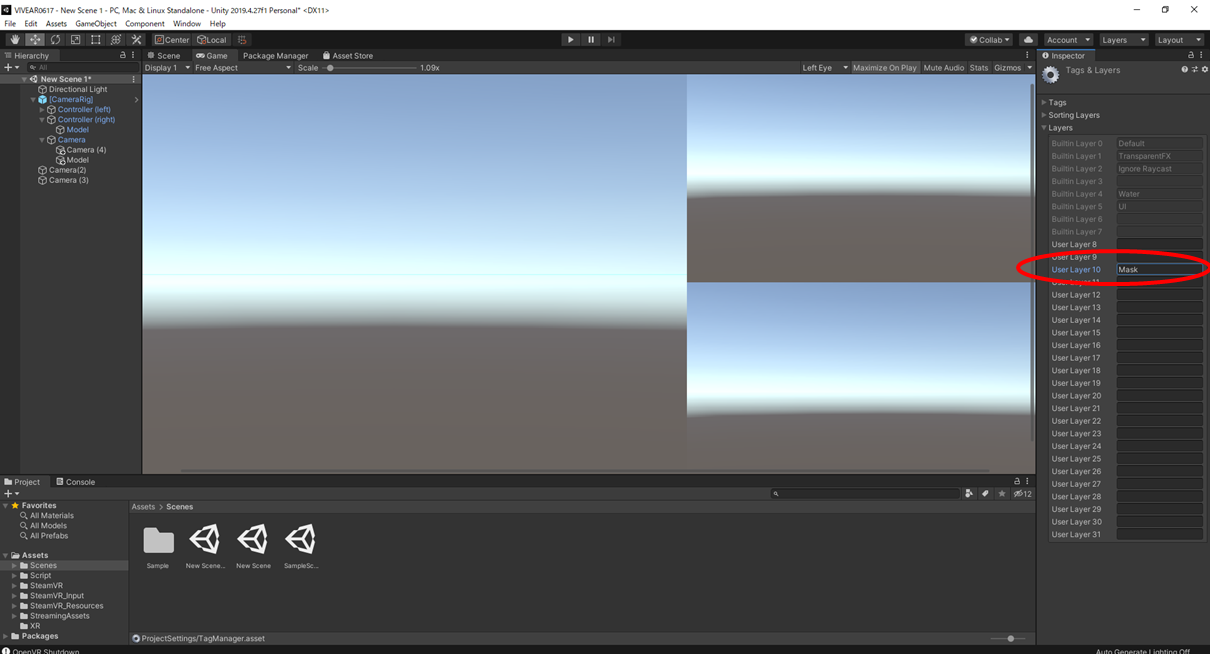
Modelを選択し,Layerタブを開いてAdd Layerを選択します.

今回はLayer10に新しくMaskというレイヤーを作成します.

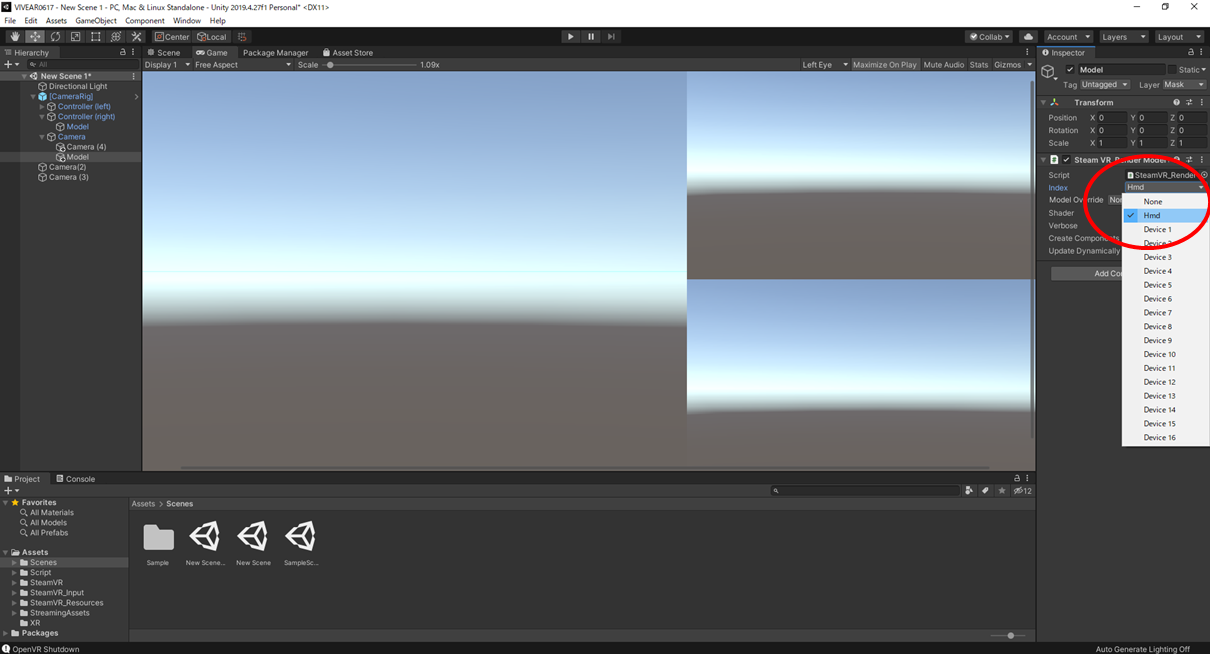
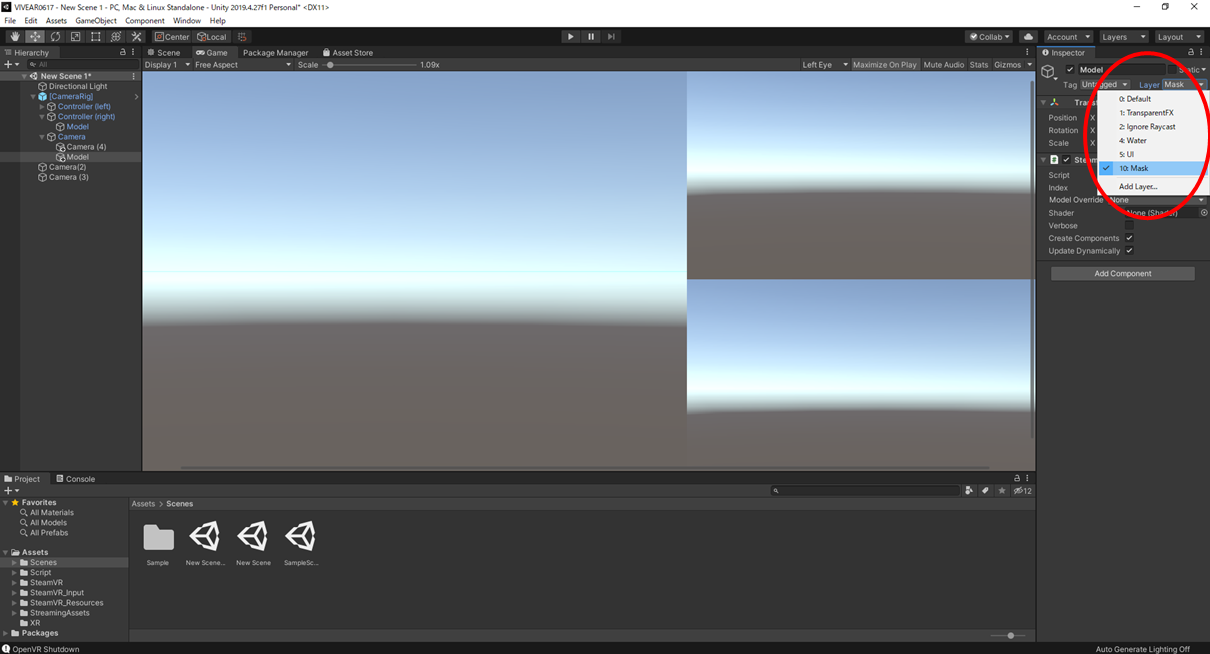
Modelを選択し直して,Layerタブから先ほど作成したMaskを割り当てます.

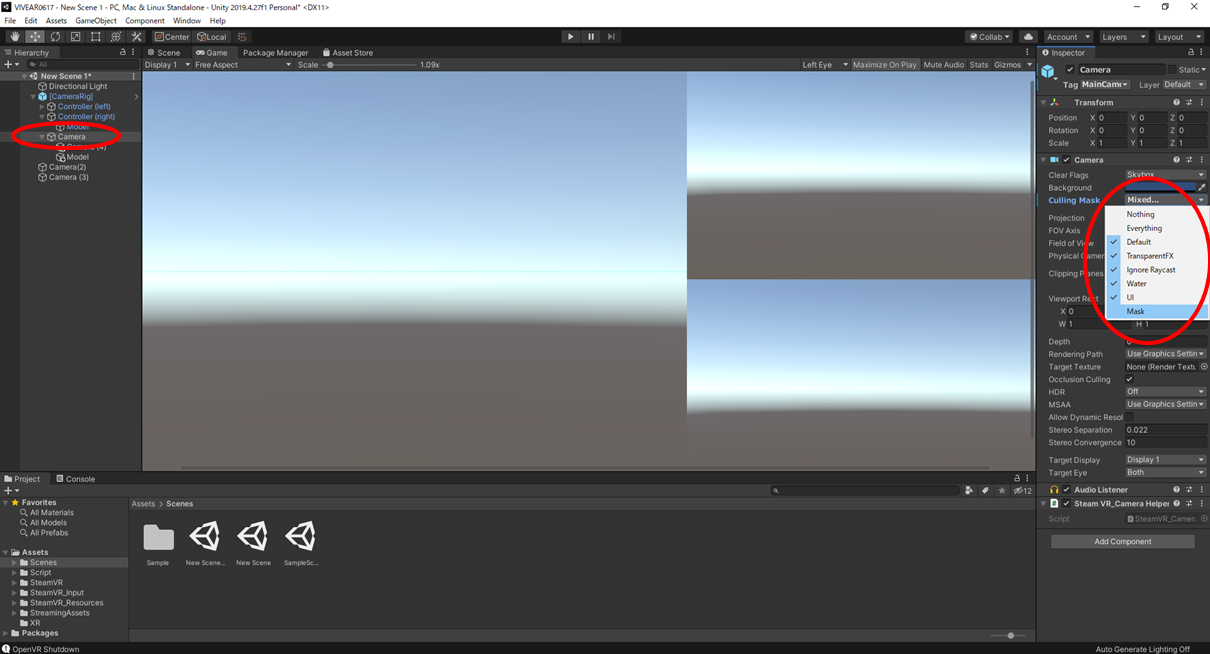
[CameraRig]内のCameraのCulling Mask(描画するレイヤー)を開き,Maskのチェックを外します.これでHMDのモデルがこのカメラには描画されません.
(Maskをつけたまま実行するとHMDの3Dモデルが目の前に描画されて真っ暗な画面になっちゃいます.)

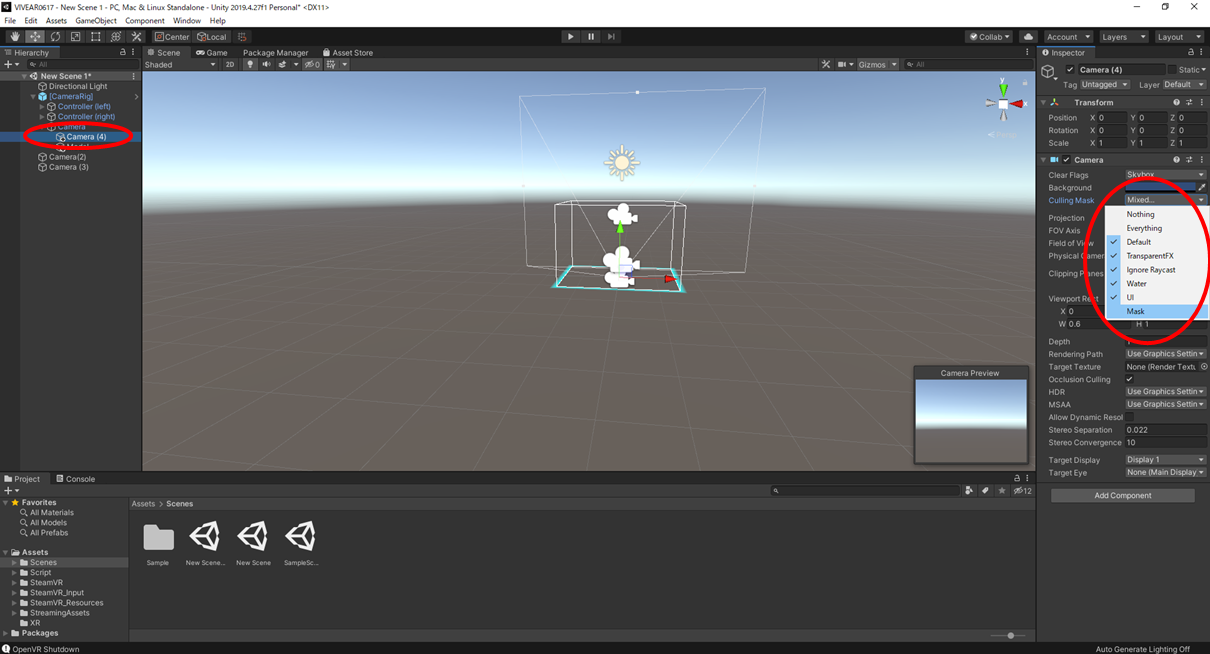
同様にCamera(4)のCulling Mask(描画するレイヤー)を開き,Maskのチェックを外します.

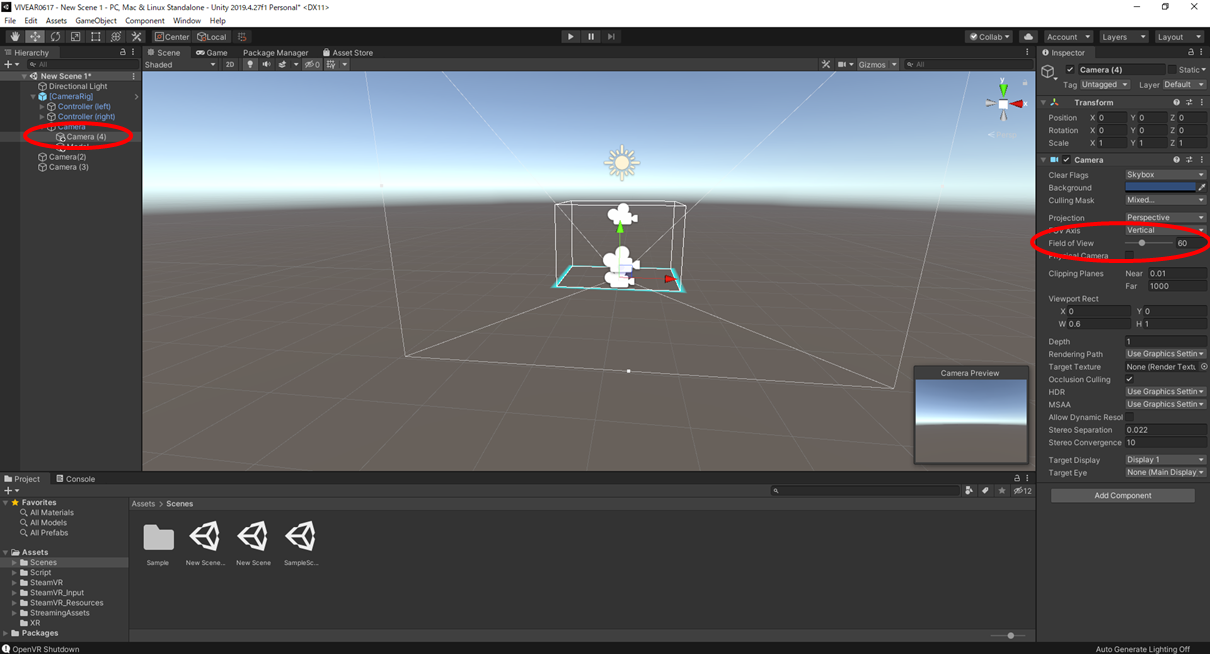
Camera(4)はそのままだと通常のカメラと同じ画角になっているので,Field of viewをVR用の視点と同じ60に設定する.

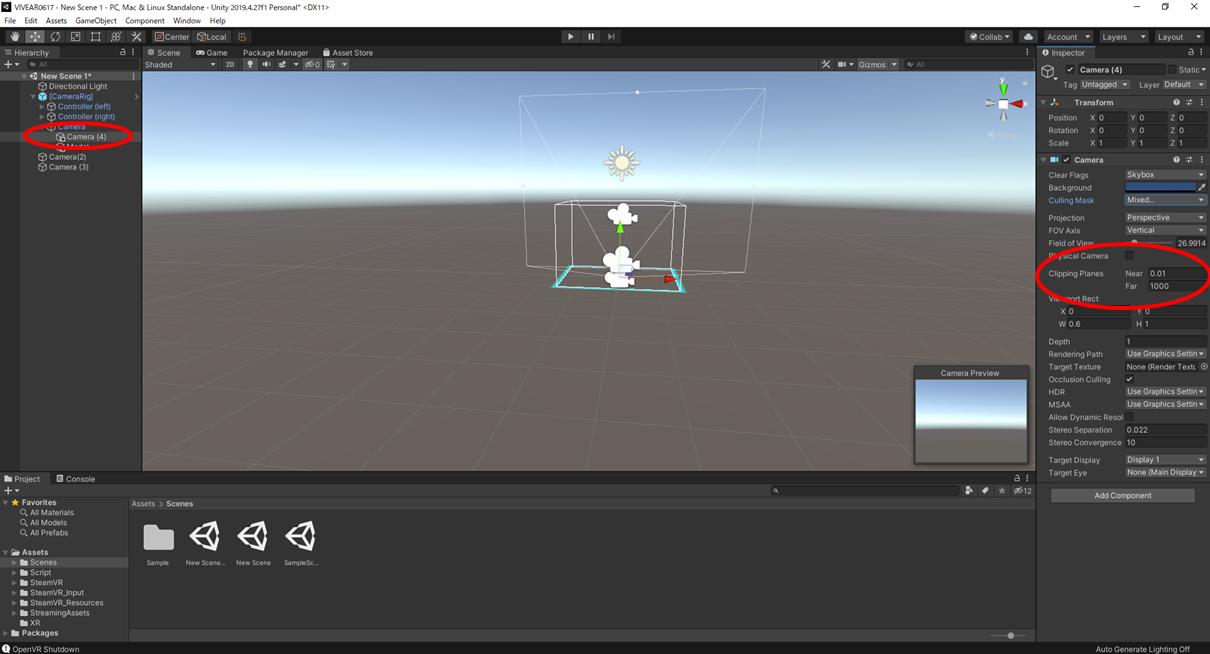
描画される範囲の最短距離であるNearも0.01と短めにしておく.

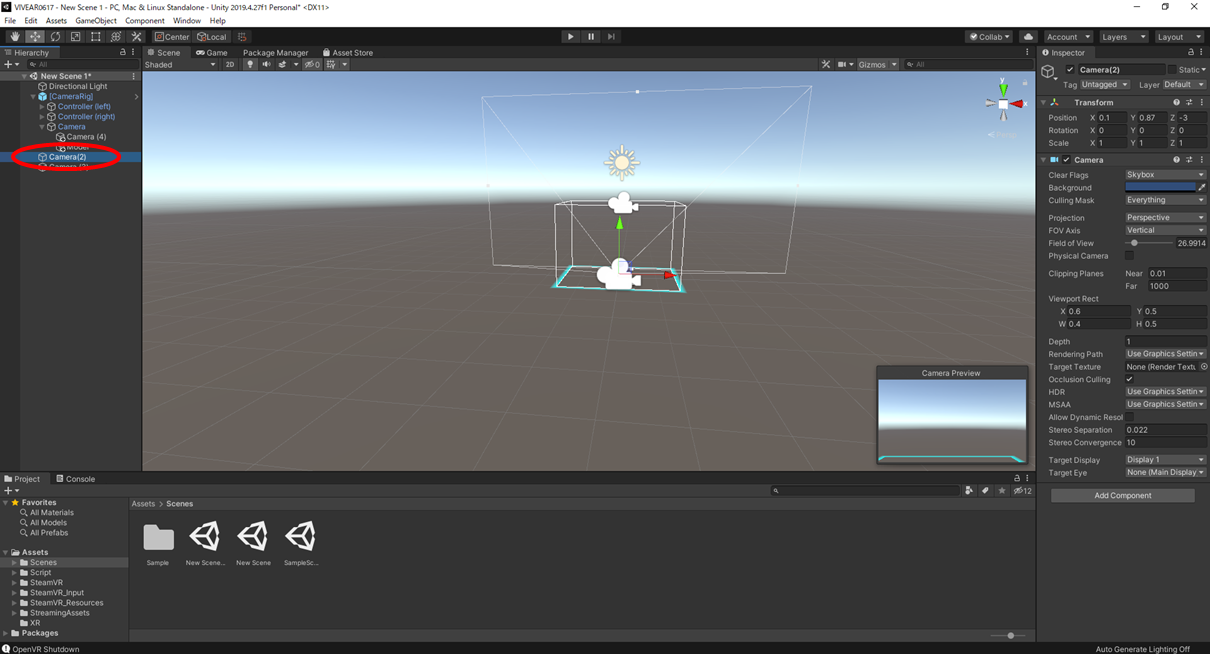
最終的な各カメラのパラメータはこんな感じ
Camera(2)

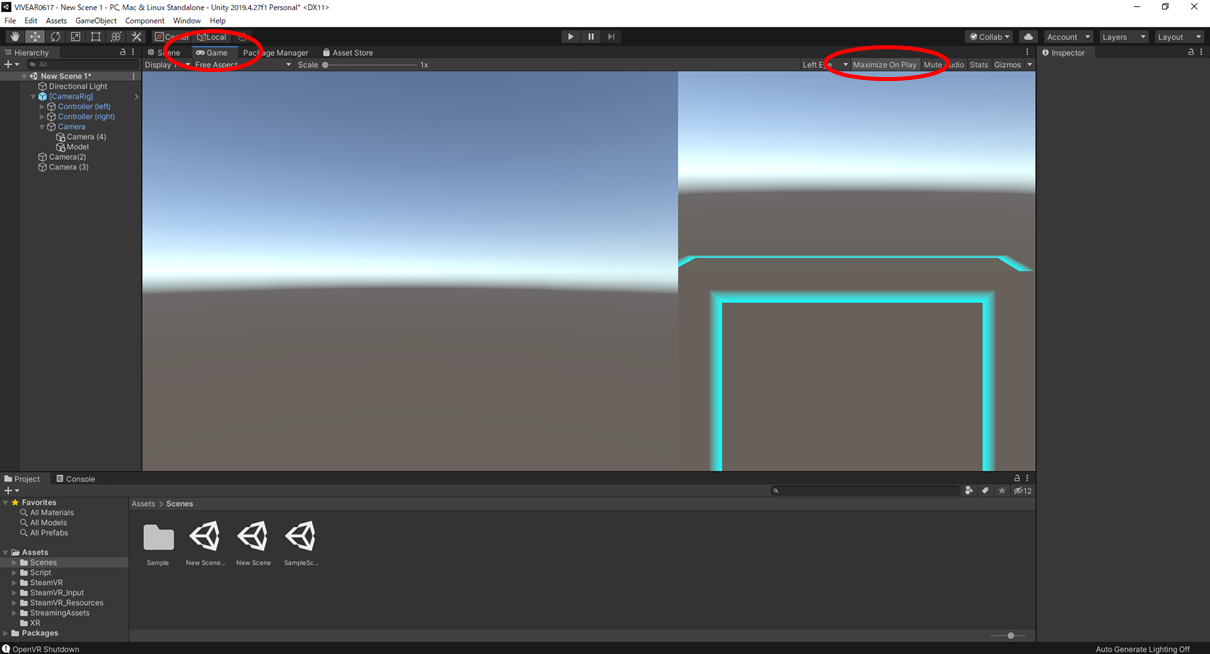
実行する際には,GameタブのMaxmize On Playにすると画面上に広く描画されるのでつけとくといいです.重くなる場合には外してください.