はじめに
前回まではアイトラッキング機能の開発を行ってきました.HTC VIVE Pro Eyeにはこれらの機能のほかにフロントカメラがついてるのでこのカメラについてメモしていきます.
環境一覧
SteamVR 1.16.10
Unity 2019.4.27f1 or 2020.1.17f1(動作確認済み,非対応なSDKあり)
SteamVR Plugin 2.7.3
Vive SRanipalRuntime Plugin 1.3.2.0
追加アクセサリー
VIVEトラッカー2018
Ovrvision Pro(ステレオカメラ)
Leap Motion
使用PCスペック
インテル® Core™ i7-7700K
NVIDIA GeForce GTX 1070
- 環境作成編
#1 Unityのセットアップをする 2021年 1月更新
#2 プロジェクトを作ってみる 2021年 1月更新
#3-α Unity2019でVR開発のための環境を整える(SteamVR Plugin2.7.Xをインストールする):推奨 2021年 6月更新
#3-β Unity2020でVR開発のための環境を整える(SteamVR Plugin2.7.Xをインストールする) 2021年 5月更新
#3-おまけ UnityでVR開発のための環境を整える(SteamVR Pluginの最新版をインストールする):非推奨 2021年 2月更新
#4 SteamVRのダウングレードと自動アップデートの停止(上級者向け) 2021年 5月更新
- コントローラの入力やトラッカー,HMDの位置座標,回転座標を得る+α
#5 VIVEコントローラのボタン入力を取得する 2021年 2月更新
#6 トリガーの押し具合やトラックパッドの位置情報の入力を取得する 2021年 2月更新
#6-おまけ VIVEコントローラを使った開発をする時のおすすめ設定(独断と偏見) 2021年 5月更新
#7 ヘッドマウントディスプレイとコントローラの位置座標と回転を取得する 2021年 2月更新
#8 VIVEトラッカー2018を有効化してUnity上で位置座標と回転を取得 2021年 5月更新
#9 VIVEコントローラの振動機能を開発してみる 2021年 4月更新
- VIVE Pro Eyeのアイトラッキングを使ってみる
#10 VIVE Pro Eyeの視線トラッキングを有効化(セットアップ)する 2021年 4月更新
#11 VIVE Pro Eyeのアイトラッキングを使ってUnity上で瞬きや視線のデータを取得する 2021年 4月更新
#11-おまけ VIVE Pro Eyeのアイトラッキングで計測できるデータについて(適宜更新) 2021年 4月更新
- VIVE Pro Eyeのカメラを使ってみる
#12 VIVE Pro Eyeのフロントカメラの解像度(性能)とAR機能を有効化について(この記事) 2021年 5月更新
- 小技
プレイエリアの境界線(シャペロン境界)が表示されないように設定を変更する 2021年 6月更新
Unity上でカメラを複数台追加してHMDやコントローラの動きを見る 2021年 6月更新
- Ovrvision Pro(ステレオカメラ)を使ってAR開発してみる
$1-1 Ovrvision Pro(ステレオカメラ)のセットアップをして実際に動かしてみる 2021年 6月更新
$1-2 Ovrvision Pro(ステレオカメラ)とHMDを使ってARアプリ開発する 2021年 6月更新
- Leap Motionを使ってハンドトラッキングしてみる
$2-1 Leap Motion(ハンドトラッキング)のセットアップをして実際に動かしてみる 2021年 6月更新
$2-2 Leap Motion(ハンドトラッキング)とHMDを使ったインタラクティブなアプリ開発する 2021年 6月更新
-
アプリを作ってみる
VR(仮想空間)上に曲面ディスプレイを作成して大画面で広角WEBカメラ映像を見る 2021年 5月更新
今回の記事では,
1.VIVE pro eyeのフロントカメラ解像度について.
2.HMD前面のカメラを有効化する.
3.実際にAR機能を試してみる.
という流れ.
1.VIVE pro eyeのカメラ解像度について.
VIVE pro eyeには元々前面にフロントカメラがついていますがあくまでこれはAR用というよりかは障害物に当たらないようにするための安全装置的な意味合いが強いです.
性能としては 魚眼カメラ 640x480 とVIVE proの片目あたり1440 x 1600ピクセル(合計2880 x 1600ピクセル)と比べて低いことがわかります.そのためARのシステムを作りたければ別売りのAR用カメラを買いましょう.

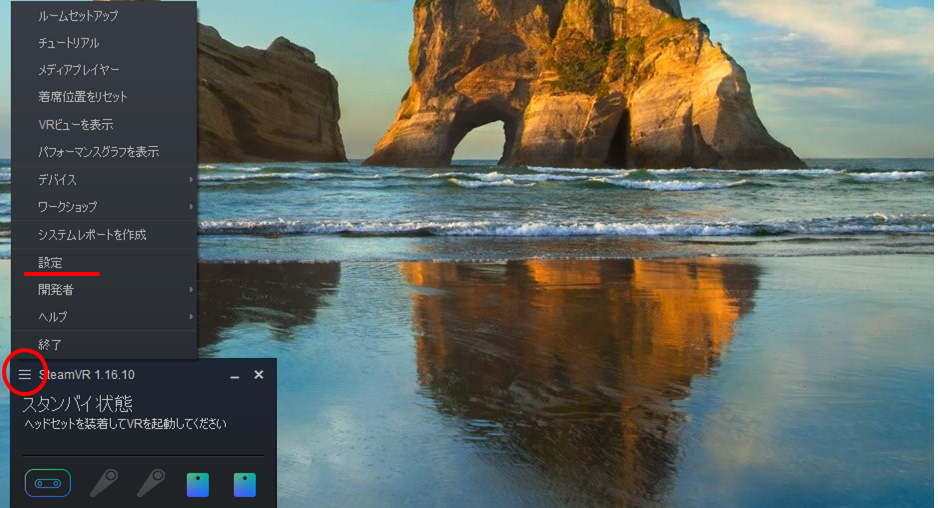
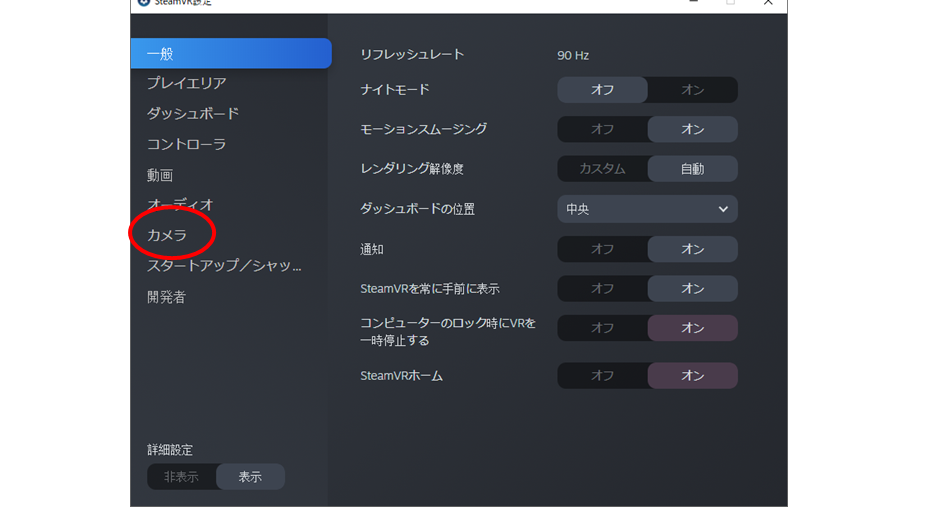
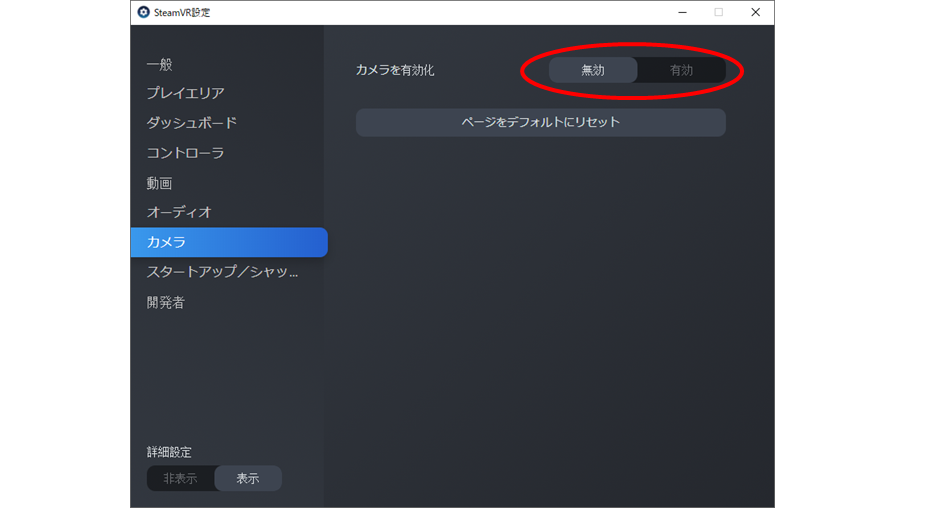
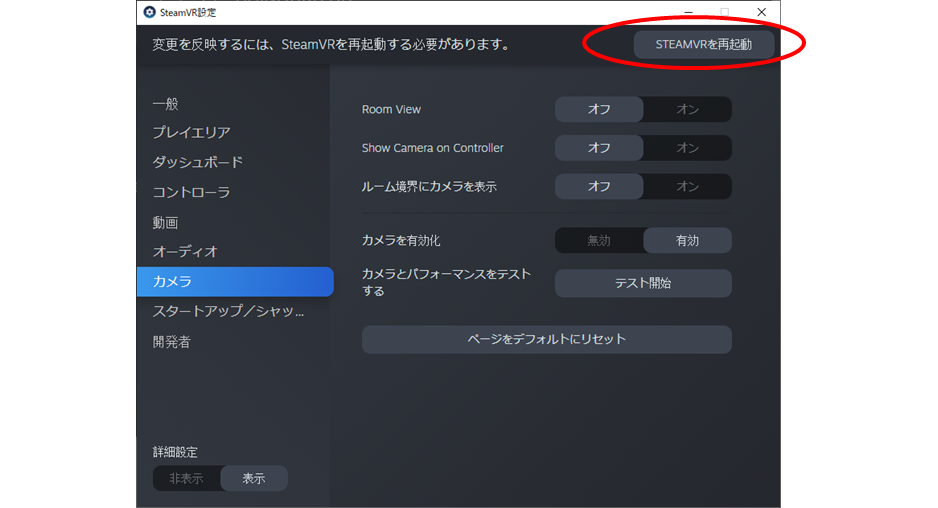
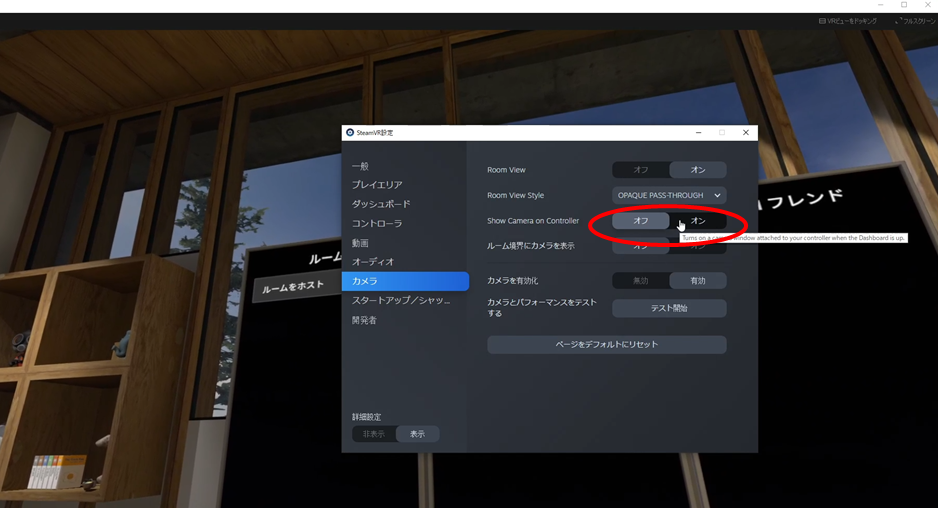
2.HMD前面のカメラを有効化する.
2.実際にAR機能を試してみる.
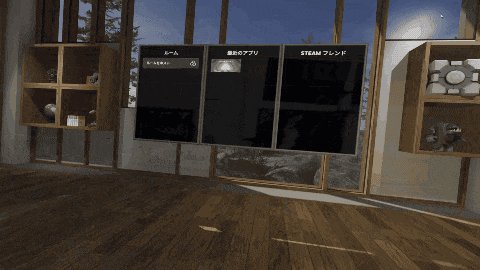
これでとりあえず有効化ができたので実際に動かしていきます.
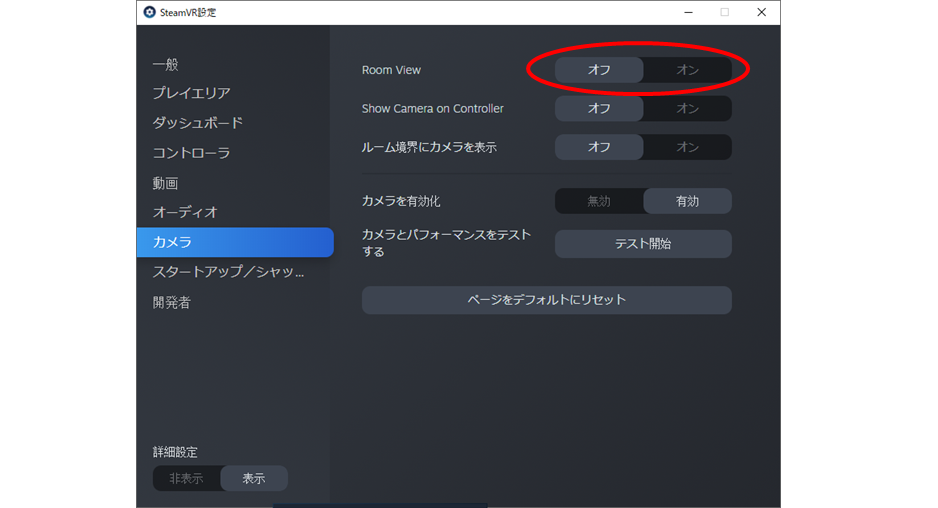
まずはRoom Viewをオンにします.

パラメータが色々と出てきます.
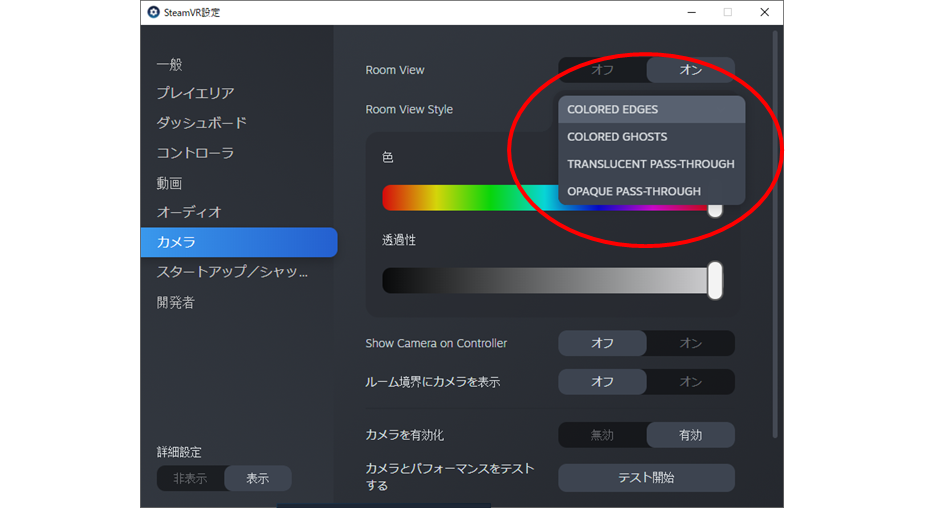
Room View StyleがARの表示方法を選べます.

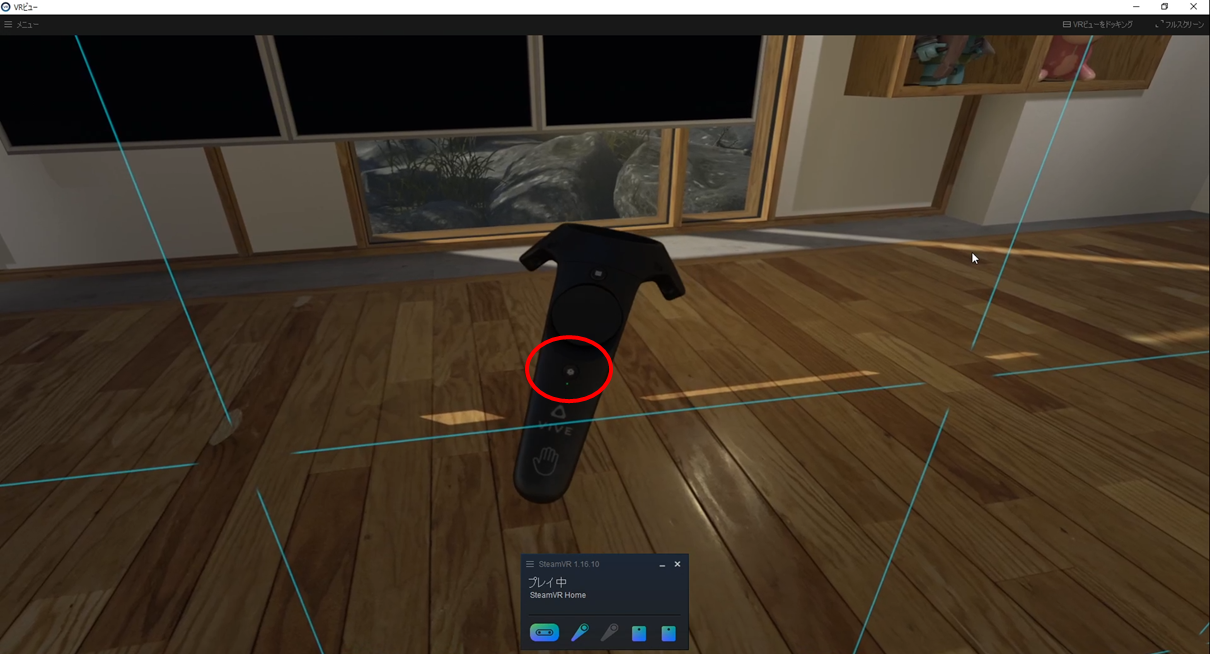
とりあえず有効化した状態でコントローラーのスタートボタンをダブルクリックします.

するとAR機能がゲーム内で有効化されて実世界の情報が仮想空間上に表示されます.

試しにそれぞれの設定を動かしてみます.
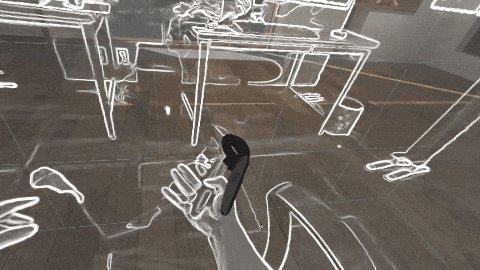
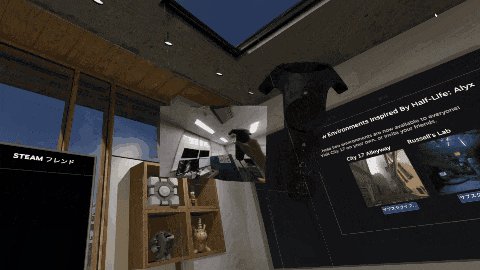
COLORED EDGES:カメラの画像をエッジに変換して表示する.

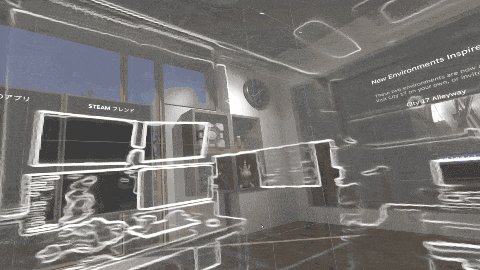
COLORED GHOSTS:カメラの映像を色の濃淡のみで表示する.

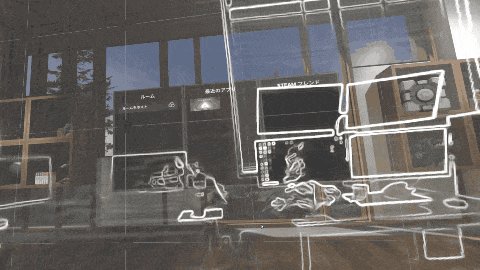
TRANSLUCENT PASS-THROUGH:カメラの画像を半透明で表示する.

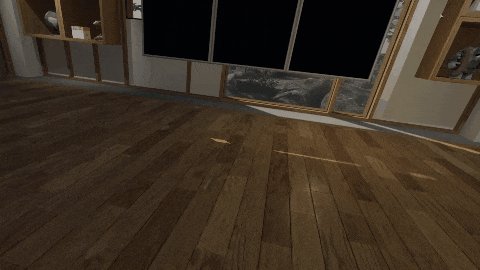
OPAQUE PASS-THROUGH:カメラの画像をそのまま表示する.

という設定になっています.
COLOREDの2種はそこまで遅れや画質が気にならないですがどうしてもカメラの映像をそのまま映すと遅れや画質が気になって酔いやすくなってしまいます.
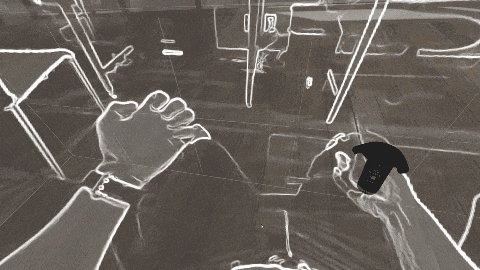
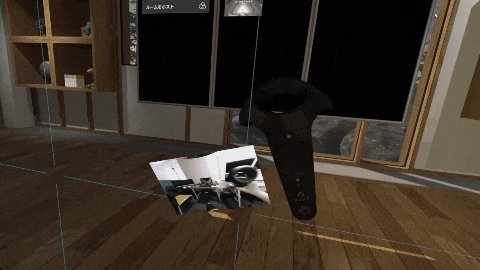
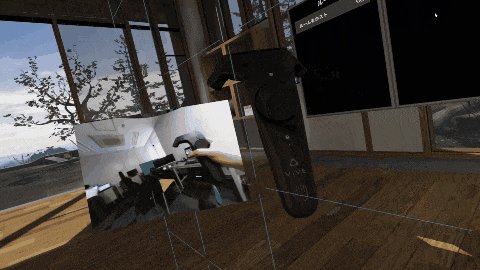
なのでShow Camera on Controllorを有効化してコントローラ横に小さなカメラ映像の表示もできます.

こちらであれば画面も小さいのであまり違和感もなく見れるので酔いづらいです.

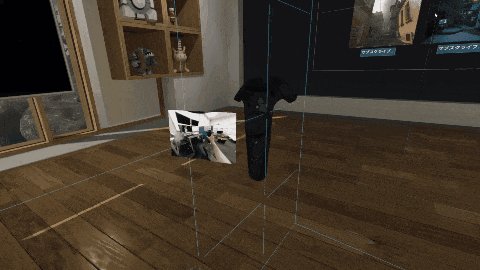
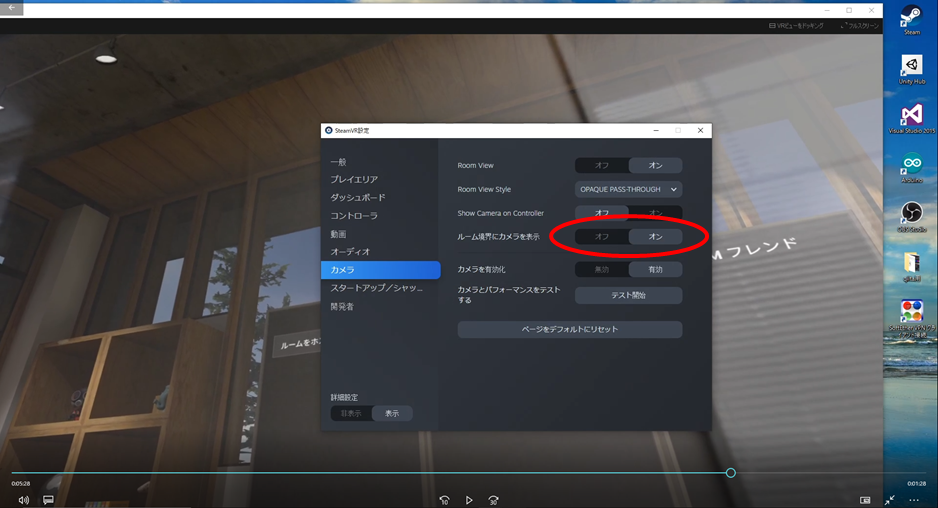
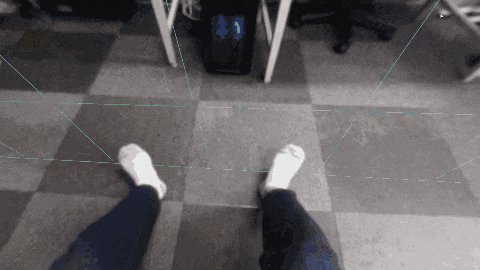
最後にルーム協会にカメラを表示という設定です.
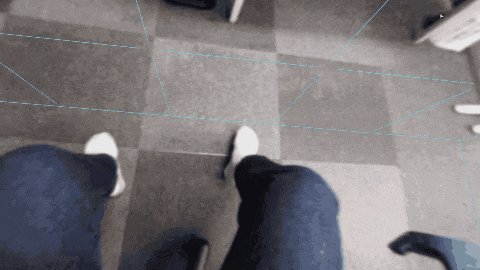
これは自身が設定したルームスケールの境界に近づくとカメラが有効化される設定になっており,障害物があって場合にはルームスケールの青い線だけでなく周りの状況がARで表示されるのでゲームに集中しすぎての万が一が起きない仕様になっています.

これは本当に危機回避用の機能という感じですね.ルームスケールだけでは不安な人にはお勧めの機能です.

とりあえずこれでHTC VIVE Pro Eyeにある機能はすべて触り,この開発記事はここで一区切りとなります.最後まで拙い記事を読んでくださった皆様が新しいVRの楽しみ方を見つけてくれるのを楽しみにしています.
これらの機能を使った自身の開発についてもちょっとづつ記事として書いていければと思っているのでぜひ時間があればそっちも覗いてみてください.