ついに!PlayCanvasで映えるコンテンツが簡単に作れる用になった!
昨日 PlayCanvas Meetup #0が行われました。その中のLTでEffekseerというミドルウェアを制作されている_s_w_d_さんの登壇でPlayCanvasでEffekseerを使う方法というLTがあり、Effekseerで作成したエフェクトをPlayCanvasで簡単に使えるようになったので使ってみたいと思います。
詳しいLT資料はこちら
PlayCanvasでEffekseerを使用する!PlayCanvasへのWebGLライブラリの組み込み方!-
PlayCanvasでEffecseerを動かす
作成した、エフェクトはこちら
PlayCanvas x Effekseer サンプルがたくさんあるので色々できそう!
— はが (@Mxcn3) December 17, 2019
使用したのは投稿者 : project弾幕GIrlsさんの作成されたエフェクトです。https://t.co/IV6xRd7Zkk pic.twitter.com/ItYoR7NnfW
1. playcavnas-effekseerからダウンロード
こちらのリポジトリから
- effekseer-emitter.js
- effekseer-system.js
- effekseer_asmjs.js
をダウンロードします。
PlayCanvas Editorにアップロード
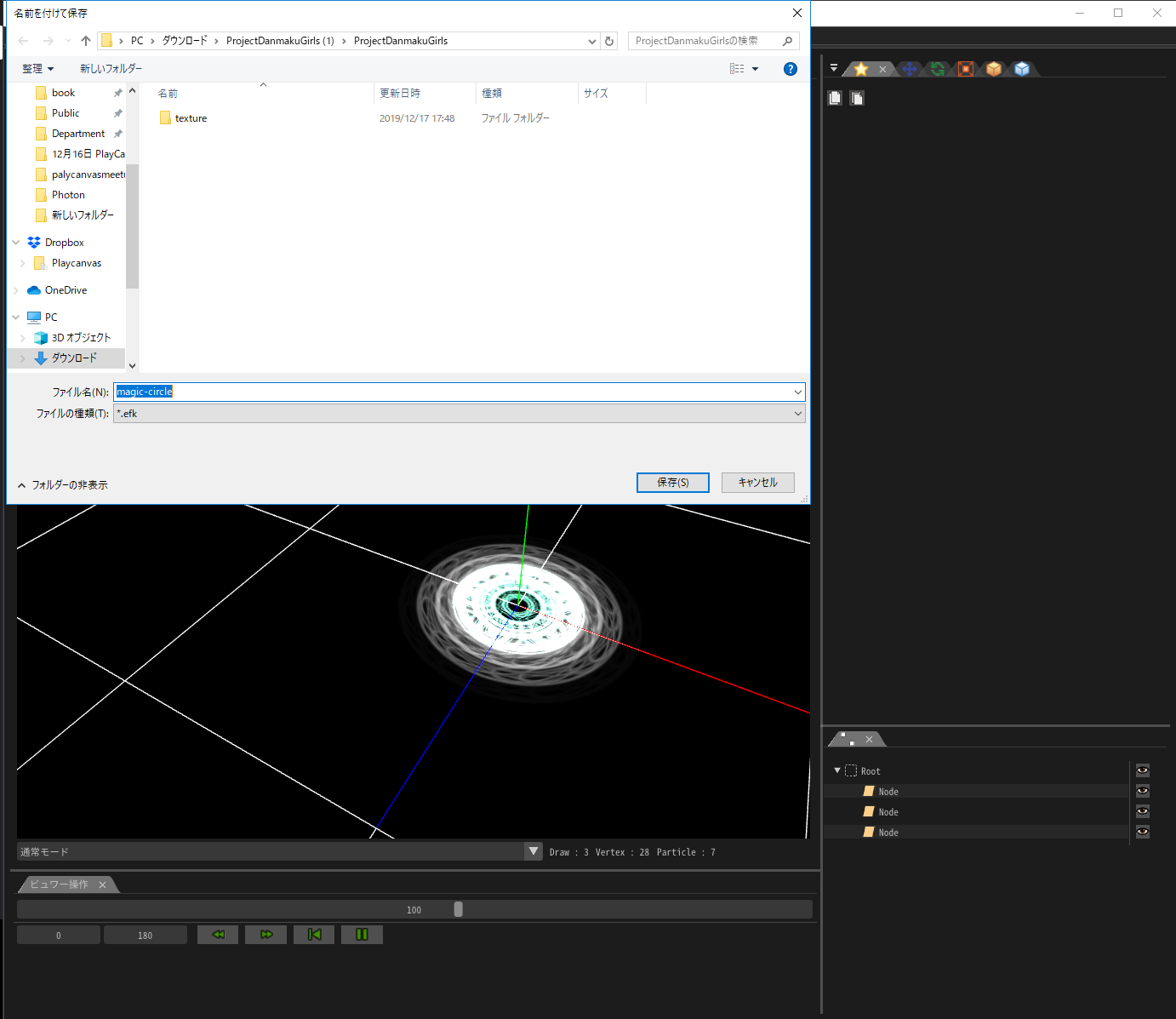
1.Effekseerでエフェクトを作成する
Effekseerでエフェクトを作成すると、textureフォルダと.efkファイルが出力されていますので、そちらをそのままアップロードします。
a.エフェクトとを作成する
Effekseerはサンプルが方法にあるため今回はサンプルの魔法陣を使います。
エフェクトを作成してtextureフォルダと、.efkファイルを保存します。
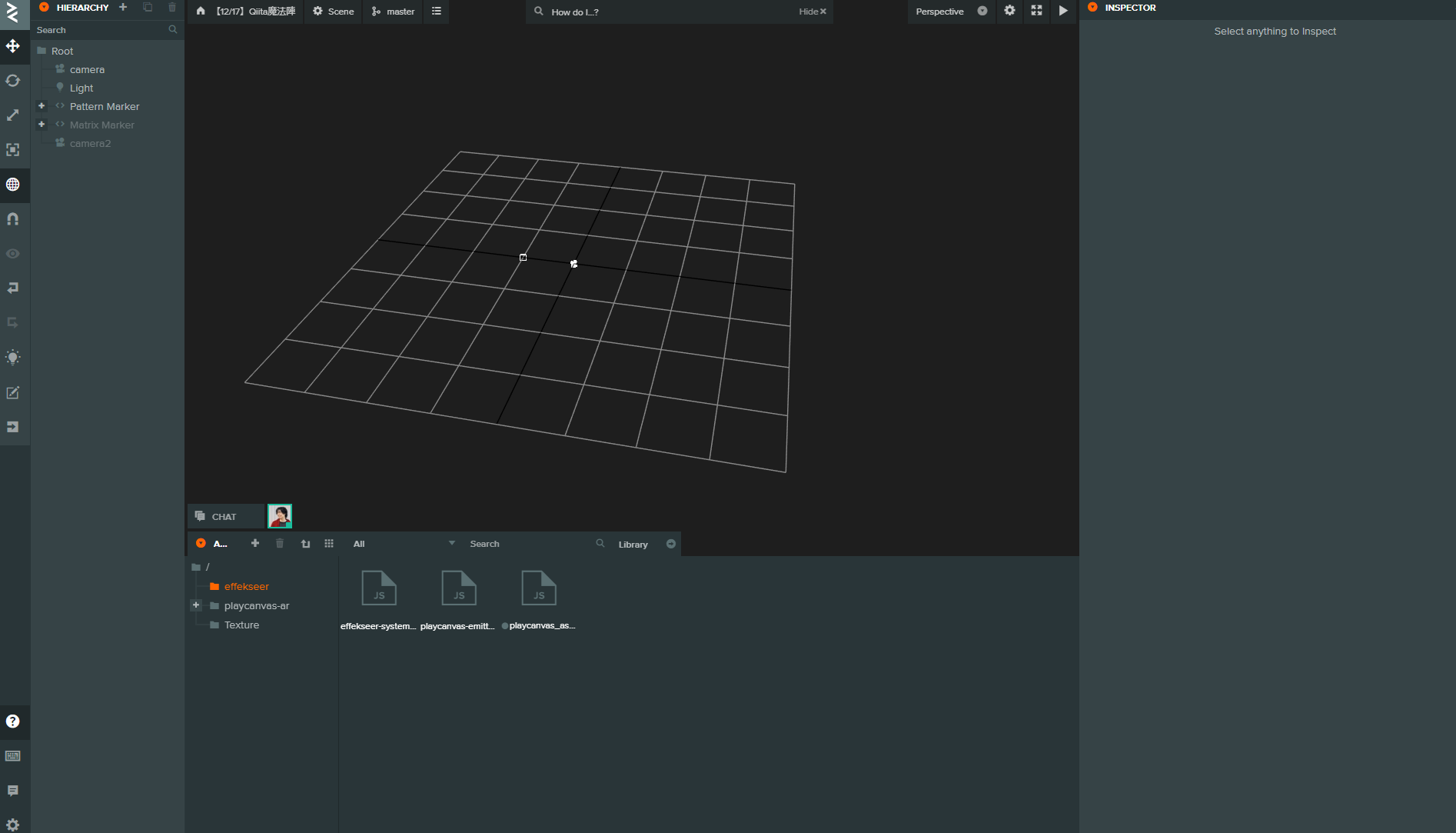
PlayCanvas Editorにアップロード
エフェクトを依存関係を含んだままアップロードをします。
-
PlayCanvas上で
Textureフォルダを作成してtexture内にあるテクスチャをアップロードします。 -
作成した
.efkファイルをアップロードします。
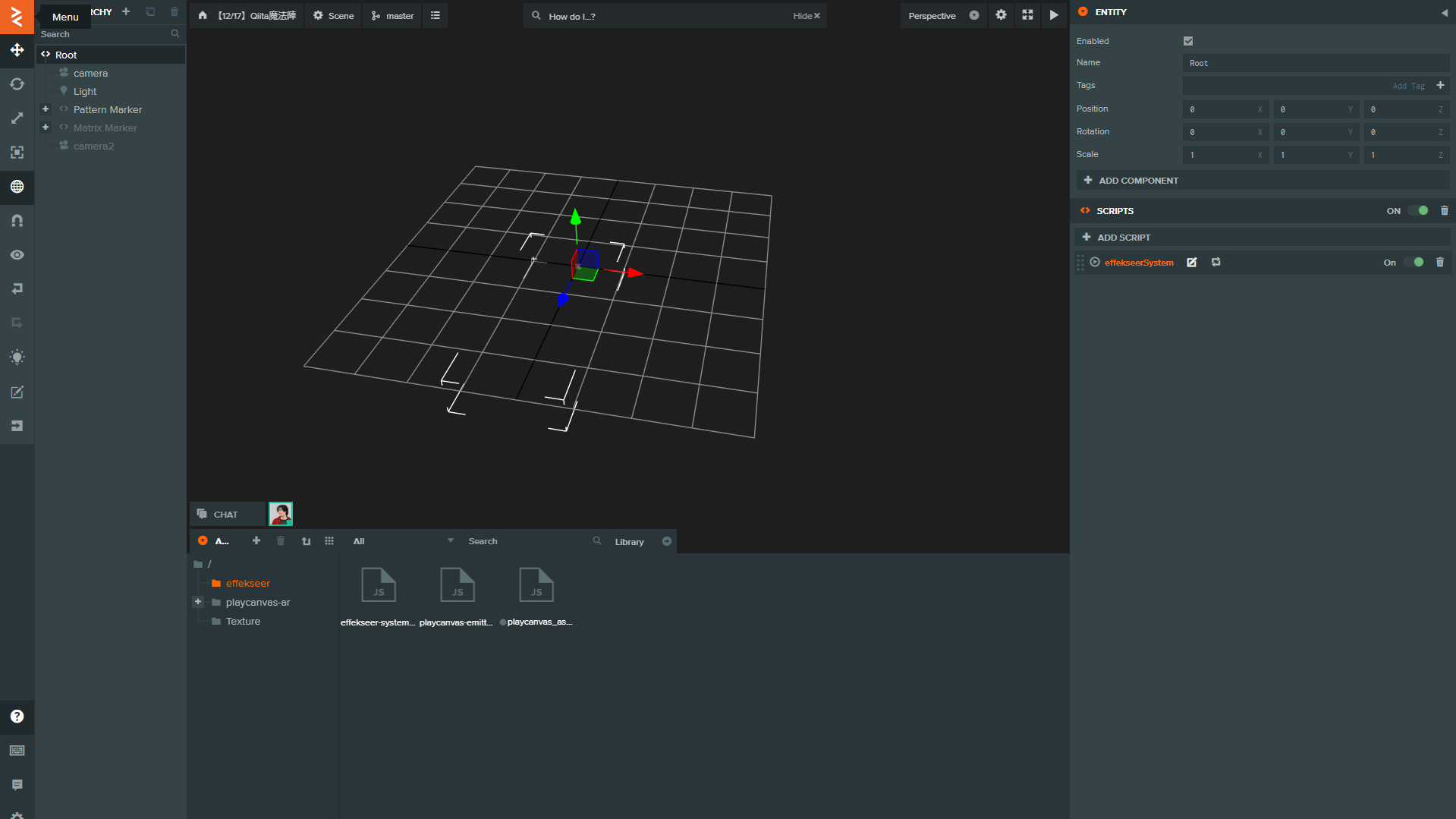
EffekseerSystemをエンティティに追加
- Rootエンティティ(またはEffekseerSystemエンティティを追加)を選択し、ADD COMPONENTS → SCRIPTS → ADD SCRIPTS →から、effekseerSystemを追加します
cameraエンティティを作成する
- カメラの名前を
Camera→cameraに変更します。
※現在の仕様上こちらにしたほうが良いです。カメラの名前を変えたい場合にはソースコードを少し変更する必要があります。
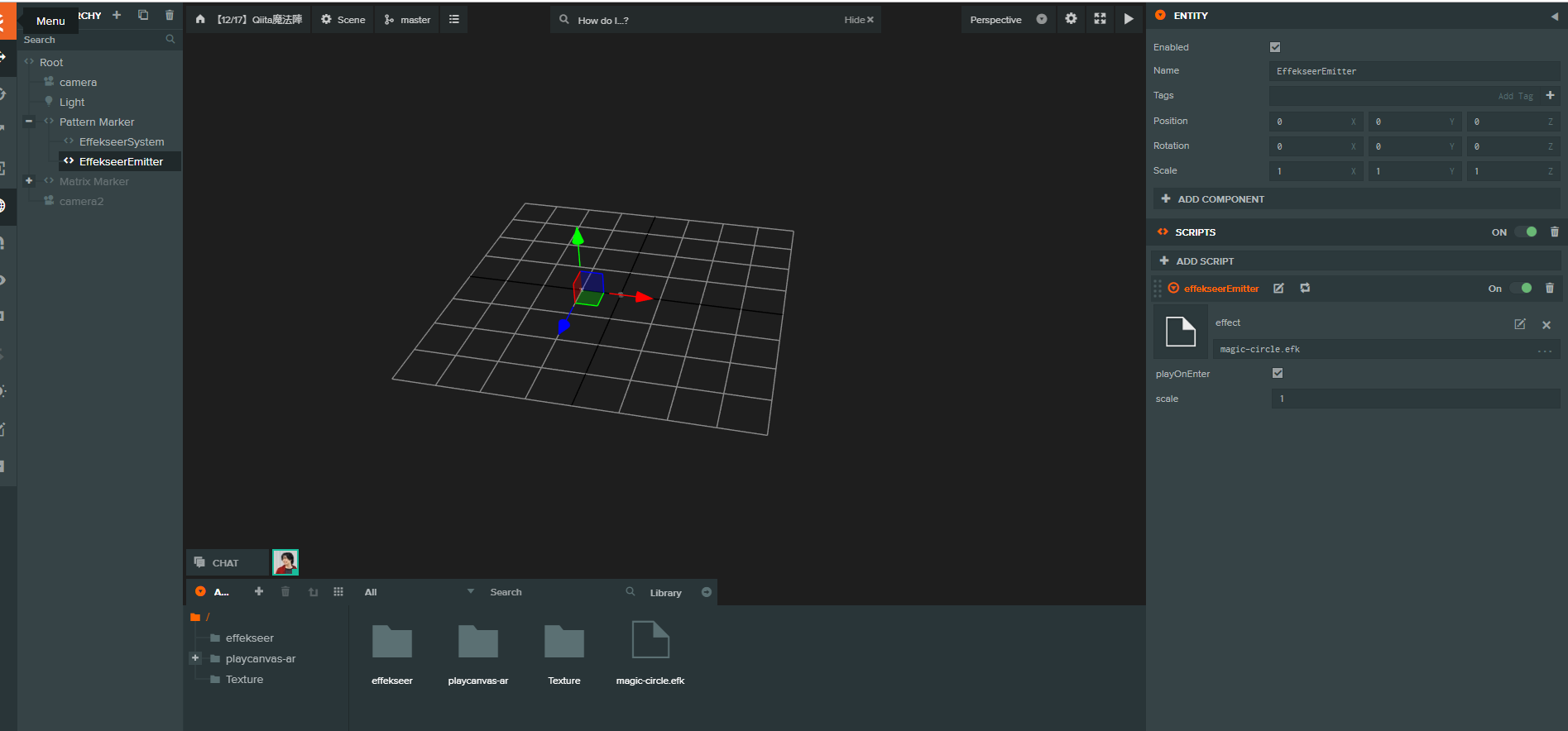
EffekseerEmitterエンティティを追加
エフェクトを出すための実態となるエンティティを追加します。
-
EffekseerEmitterエンテティを新規作成(名前は何でも良い) → ADD COMPONENTS → SCRIPTS → ADD NEW SCRIPTS → EffekseerEmitterを追加します。
-
EffekseerEmitterスクリプトの中にある
effectに.efkファイルを追加します。
- PlayOnEnterにチェックを入れる
これでPlayCanvasにEffekseerで作成したエフェクトを組み込むことができます。(すごい)

LTの資料について
詳しい仕様などはLT資料を見ていただけるとわかりやすいです。
前回のARのデモにEffekseerを組み込んでみた。
PlayCanvasで簡単に簡単なWebARコンテンツを作る!
こちらのプロジェクトにEffekseerを組み込んでみました。
PlayCanvas開発で参考になりそうな記事の一覧です。 入門 応用PlayCanvas x Effekseer サンプルがたくさんあるので色々できそう!
— はが (@Mxcn3) December 17, 2019
使用したのは投稿者 : project弾幕GIrlsさんの作成されたエフェクトです。https://t.co/IV6xRd7Zkk pic.twitter.com/ItYoR7NnfW
- PlayCanvasのコードエディターでes6に対応する
- Gulpのプラグインを書いたらPlayCanvasでの開発がめちゃくちゃ便利になった
- PlayCanvas Editorに外部スクリプトを読み込む新機能が追加されたので開発方法を考える。- Reduxを組み込む
- React Native + PlayCanvasを使ってスマートフォンゲームを爆速で生み出す
- PlayCanvasのエディター上でHTML, CSSを組み込む方法
- 【iOS13】新しくなったWebVRの使い方
PlayCanvasのユーザー会のSlackを作りました!
少しでも興味がありましたら、ユーザー同士で解決・PlayCanvasを推進するためのSlackを作りましたので、もしよろしければご参加ください!