概要
- PlayCanvasのコードエディターはブラウザ上で開発することになるので少しつらい
- Web開発者とゲーム開発者の溝がかなりありそう。
- ビルドの仕組みを考えている。
前提
PlayCanvasはゲームエディターで基本的な開発はこのウェブのブラウザ上のエディターで完結されます。
1ヶ月ほど開発をしてみたのですが、基本的な開発フローとしては3つほどの流れで行いました。
- 3Dモデル・素材を作成
- PlayCanvas上でカメラの位置の調整、テクスチャの設定
- デプロイ
PlayCanvasのエディターの中で開発をしている分にはエディターなどが整備されておりますが、デプロイの時においてウェブに組み込む際には、PlayCanvas上でDOM操作をしてPlayCanvasの実行時にDOMを被せる or PlayCanvasビルド時に落ちてきたHTMLファイルをiframe上で動かす方法が多く見られます。
公式のサンプルにあるこちらのページはCanvasの上にかぶせて表示
BMW i8 - PLAYCANVS
こちらのページはiframeを表示している
VOXCELCANVAS
PlayCanvasのゲーム上にWebの要素を組み込む
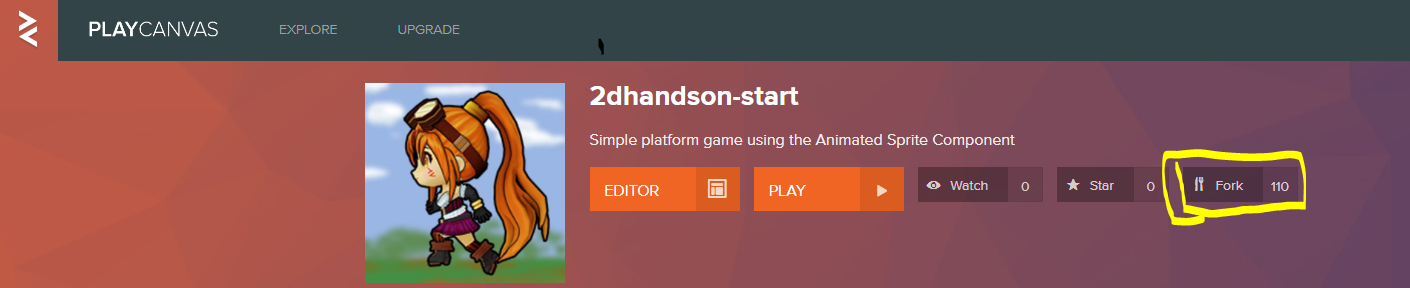
HTMLを組み込む対象として、先日行われた2Dハンズオンのサンプルを使用します。
ハンズオンで使用したサンプルこちら2Dハンズオンチュートリアル

起動

少し寂しいですが、このまま使用します。
HTML/CSSを追加
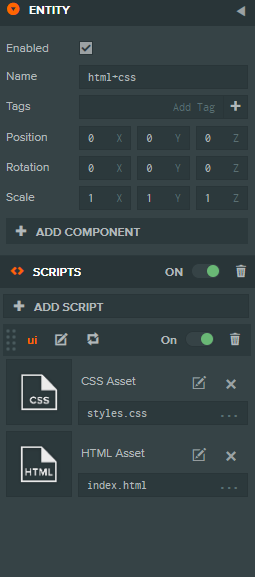
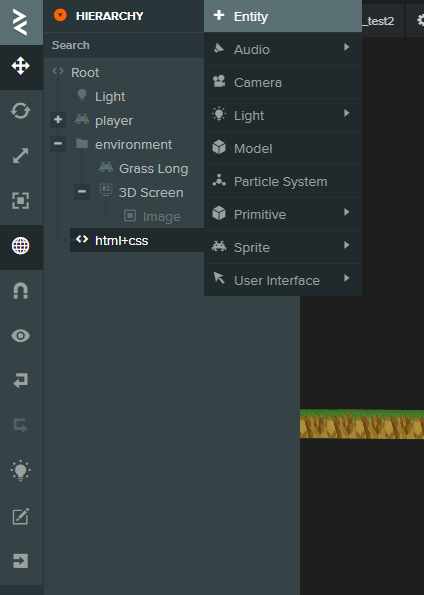
- 空のEntityに対してスクリプトを追加をして好きな名前で保存

起動時にHTMLとCSSを追加するスクリプトを追加します。
ui.js
// 一つのCSSを追加する方法
/*jshint esversion: 6, asi: true, laxbreak: true*/
const Ui = pc.createScript("ui");
Ui.attributes.add("css", {
type: "asset",
assetType: "css",
title: "CSS Asset"
});
Ui.attributes.add("html", {
type: "asset",
assetType: "html",
title: "HTML Asset"
});
Ui.prototype.initialize = function() {
const body = document.getElementsByTagName("body")[0];
const head = document.getElementsByTagName("head")[0];
const style = `<style>${this.css.resource}</style>`;
body.insertAdjacentHTML("afterbegin", this.html.resource);
head.insertAdjacentHTML("afterbegin", style);
};
ui.js
//複数のCSSを追加する方法
/*jshint esversion: 6, asi: true, laxbreak: true*/
const Ui = pc.createScript("ui");
Ui.attributes.add("css", {
type: "asset",
assetType: "css",
title: "CSS Asset",
array: true
});
Ui.attributes.add("html", {
type: "asset",
assetType: "html",
title: "HTML Asset"
});
Ui.prototype.initialize = function() {
const body = document.getElementsByTagName("body")[0];
const head = document.getElementsByTagName("head")[0];
const style = `<style>${this.css.map(({resource}) => resource).join("\r\n")}</style>`;
body.insertAdjacentHTML("afterbegin", this.html.resource);
head.insertAdjacentHTML("afterbegin", style);
};