PlayCanvasとは
PlayCanvasの開発はイギリスのPlayCanvas社(現在はSnapChatのSnap)が行っております。
公式ドキュメントによるとPlayCanvasは、インタラクティブなウェブコンテンツ用のビジュアル開発プラットフォームです。作成するツールとウェブアプリは、どちらもHTML5を使用しています。 プラットフォームはウェブでホストされているため、インストールするものは何もなく、対応されているウェブブラウザを実行する任意のデバイスからアクセスできます。
https://developer.playcanvas.com/ja/user-manual/introduction/
公式サイト
- PlayCanvasのエディターを使用するためにPlayCanvasに登録をします。
アカウント登録をする
PlayCanvasを使用するために公式サイトからアカウントを登録します。
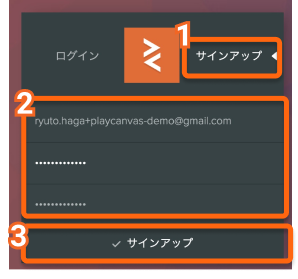
1. サインアップに必要な情報を入力する
2. デモプロジェクトが開かれる
① ここからシーンを選択してプロジェクトの編集ができます
② シーンを追加できます
③ BUILDSでは今までのビルド一覧が見られます
④ PUBLISHではPlayCanvasプロジェクトの公開ができる
⑤ VERSION CONTROLではバージョン管理をできます
⑥ シーンの削除をできます
今回はこのデモプロジェクトは使わないので閉じます。デモプロジェクトが開かれますので
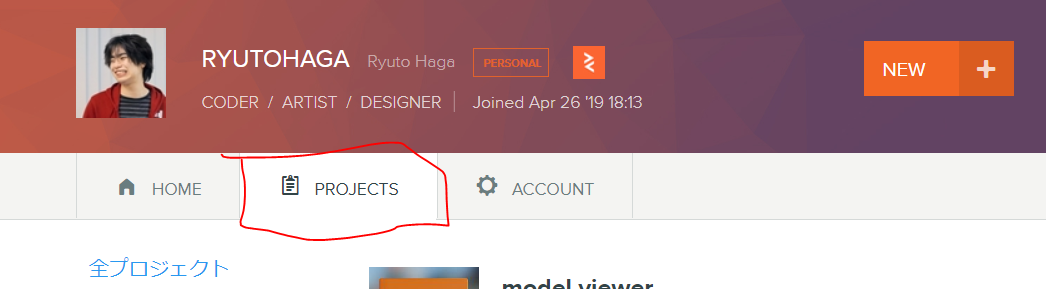
3. 自分のプロジェクト一覧にアクセスをする
- https://playcanvas.comにアクセスする
- Projectsをクリックする
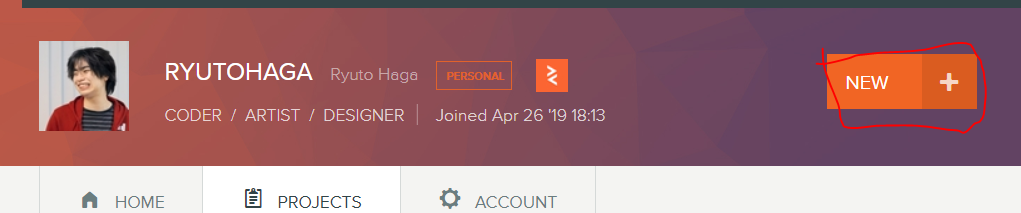
4. 新規プロジェクトを作成する
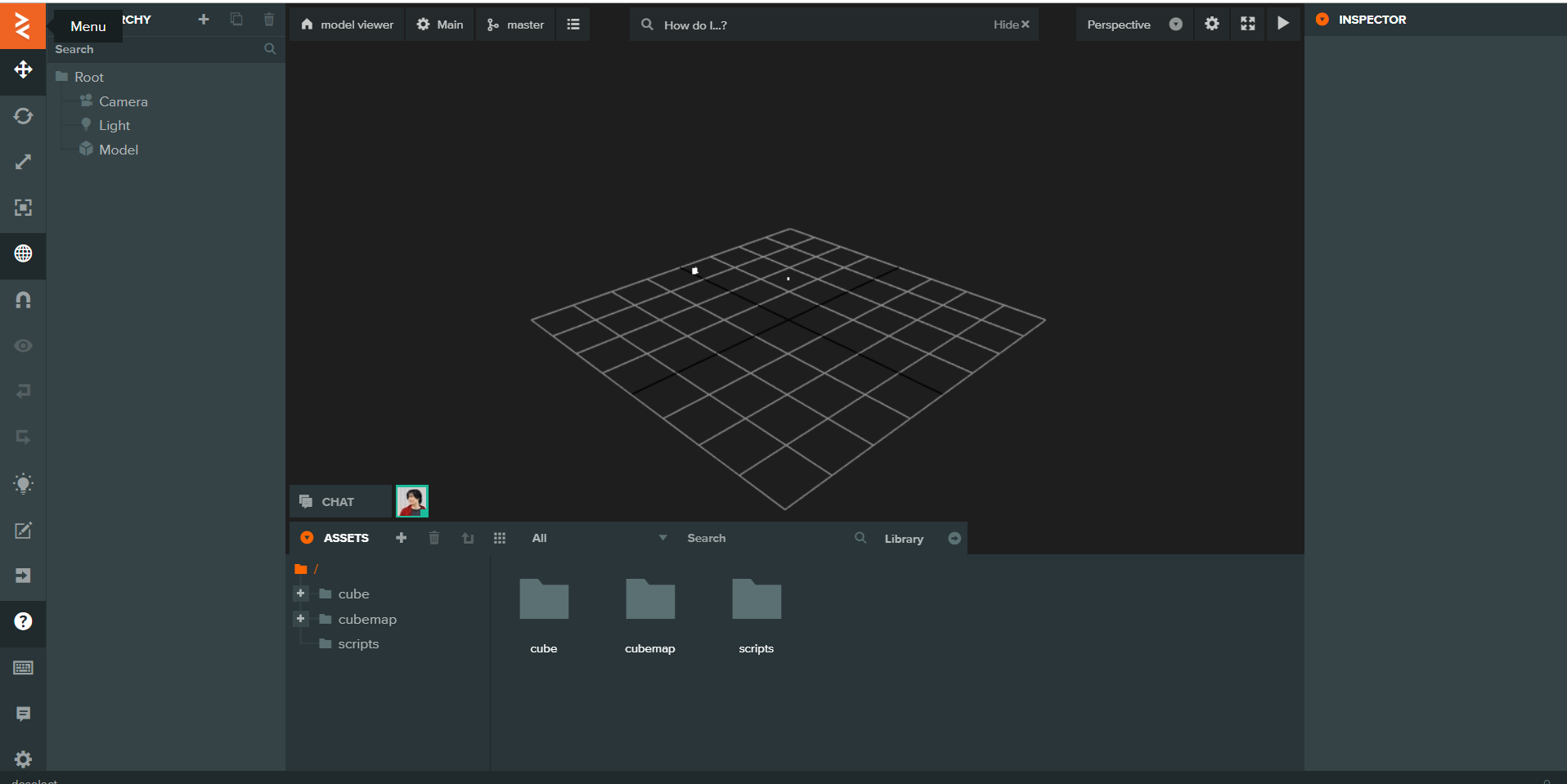
5. シーンが開かれます
6. 使用するモデルをダウンロード
今回は使用するモデルをNASAからダウンロードしてきます。
- https://nasa3d.arc.nasa.gov/detail/acesにアクセス
- ダウンロードをして解凍
7. PlayCanvasに入れ込む
- 解答をした3DSファイルをドラッグアンドドロップでPlayCanvas上にインポートします。
PlayCanvasでは他にもFBXやOBJといった形式のデータをインポートすることができます。
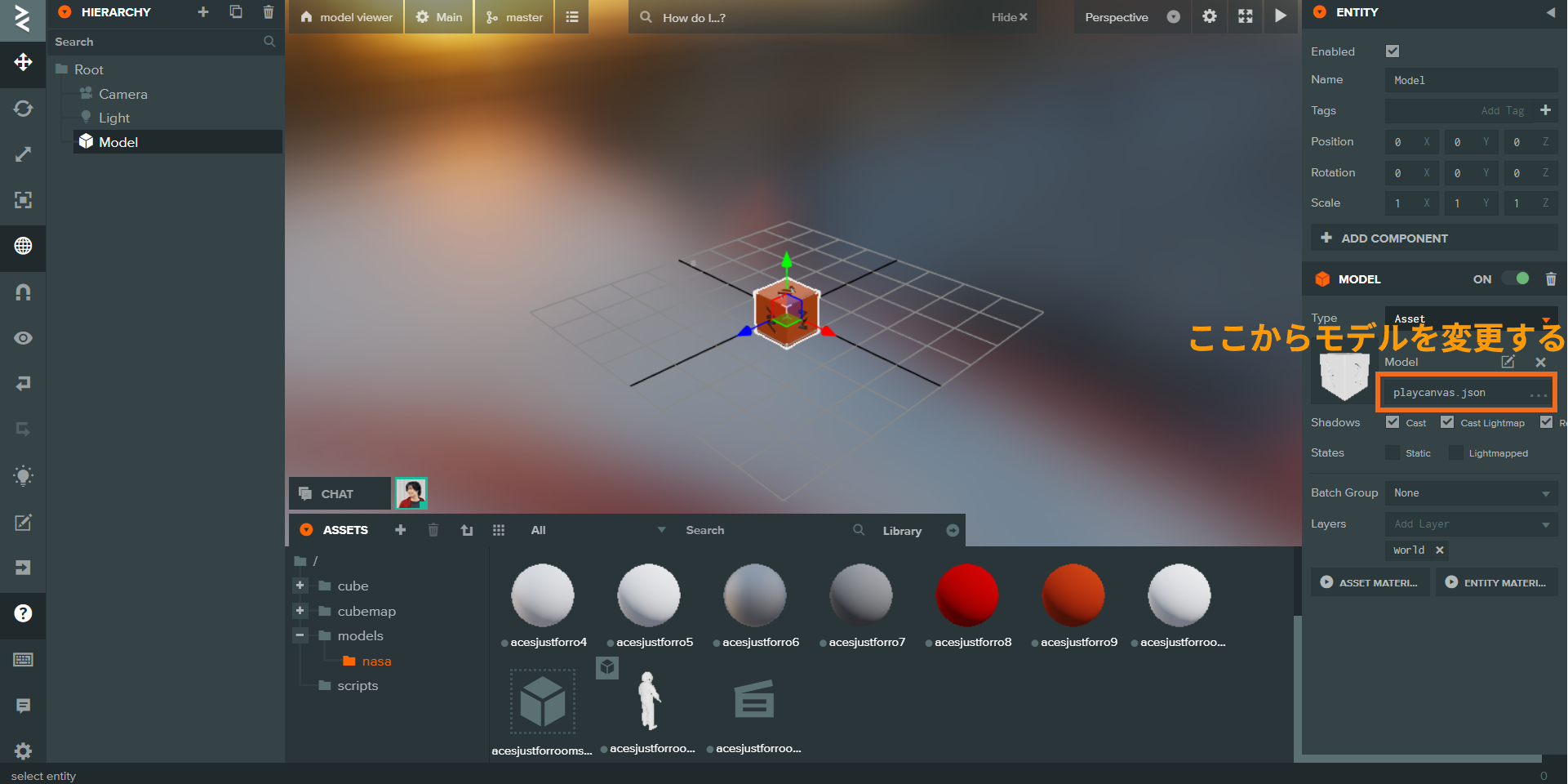
8. モデルを配置する
- 現在キューブが配置されてるところをダウンロードしてきたモデルに変更します。
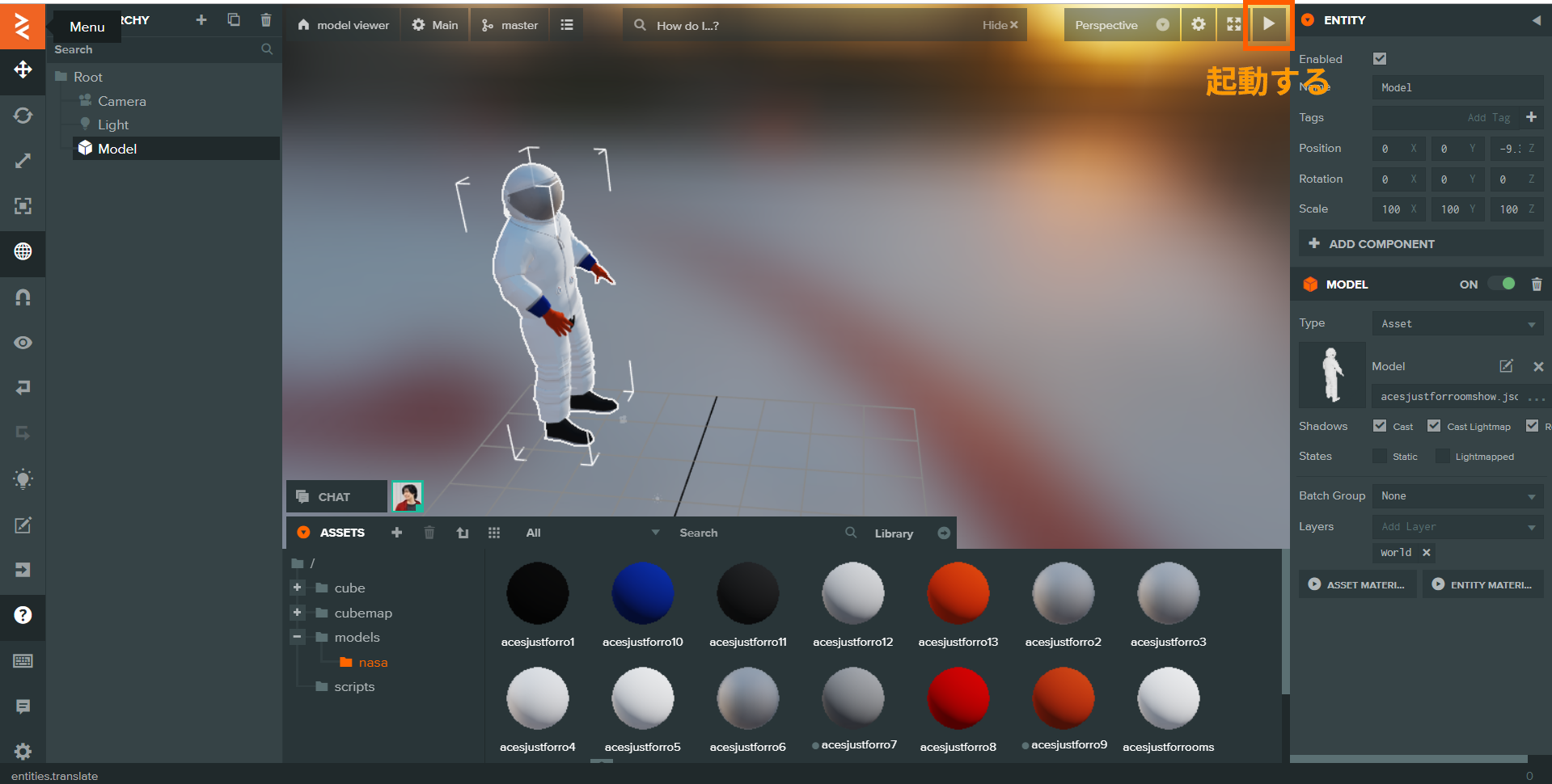
これで3Dモデルを表示することができました。
今回はモデルビューワーで最初にプロジェクトを作成したので、このまま起動をしてみましょう。
9 起動をする
- ▶ボタンから起動をします。
完成
これでダウンロードしてきたモデルをグリグリ動かすことができました。
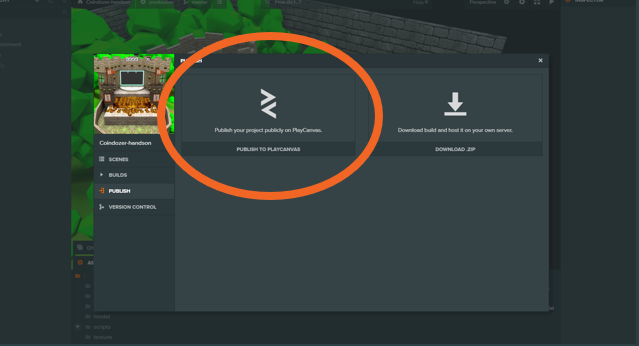
公開する
PlayCanvasには公開機能があるのでそちらで一般公開向けのURLを生成します。
- PUBLISH / DOWNLOADをクリック
- PUBLISH NOWをクリックします。
ここから生成されるURLを共有することで一般向けに公開することができます。
NASAの3DモデルをPlayCanvasに取り込こんでぐりぐり回す https://t.co/9G7CI3ku9x
— はが (@Mxcn3) September 10, 2019
技術書典に本を出します。
こ29DでPlayCanvas本を恐らくほそぼそと販売しておりますのでもしよろしければ 9月22日
https://techbookfest.org/event/tbf07/circle/6243347257622528
- PlayCanvasのコードエディターでes6に対応する
- Gulpのプラグインを書いたらPlayCanvasでの開発がめちゃくちゃ便利になった
- PlayCanvas Editorに外部スクリプトを読み込む新機能が追加されたので開発方法を考える。- Reduxを組み込む
- React Native + PlayCanvasを使ってスマートフォンゲームを爆速で生み出す
- PlayCanvasのエディター上でHTML, CSSを組み込む方法
- 【iOS13】新しくなったWebVRの使い方
PlayCanvasのユーザー会のSlackを作りました!
少しでも興味がありましたら、ユーザー同士で解決・PlayCanvasを推進するためのSlackを作りましたので、もしよろしければご参加ください!