WebGLを使ったゲームエンジンのPlayCanvasを使ってスロットを作る方法を紹介します。
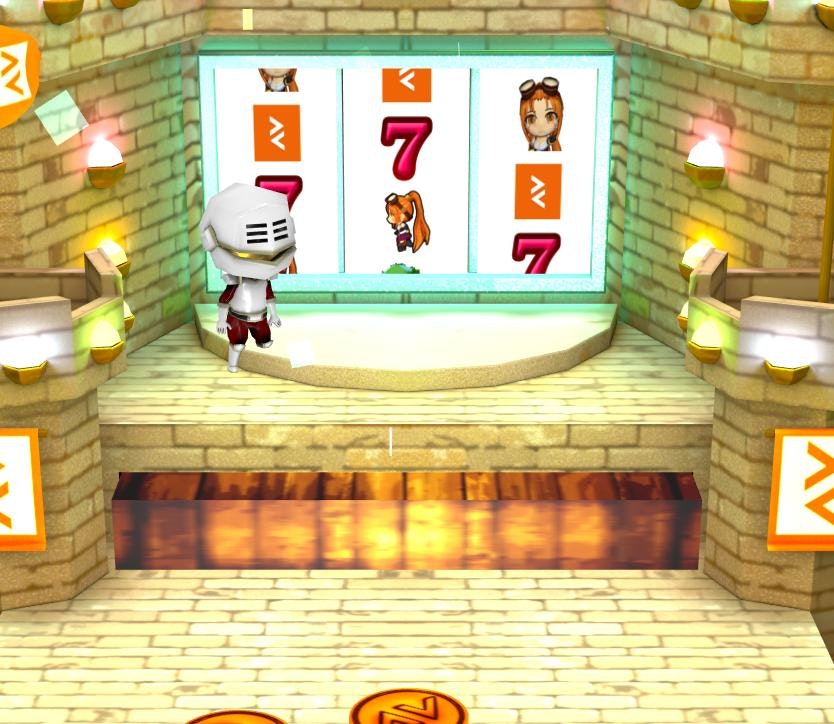
スロット機能について
今回紹介するスロット機能についてはこちらになります。(TwitterのPlayerカードにしてゲームをツイートに埋め込んでいます。)今回はPlayCanvasの新規登録につきましては省かせていただいております。PlayCanvasの新規登録についてはこちらの記事が参考になります。
3Dモデルのビューワーを3分で作る【初めてのPlayCanvas】
準備 テクスチャを用意する
スロットを作成するためにはスロットの絵柄のテクスチャーを用意します。

テクスチャを含むマテリアルを作成
テクスチャを含むマテリアルを作成します。
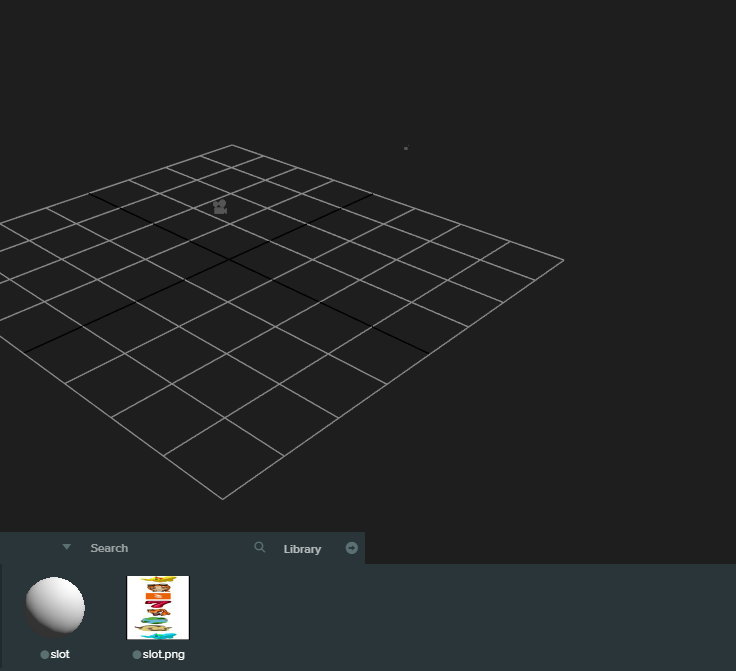
1. テクスチャをアップロードして、空マテリアルを作成します
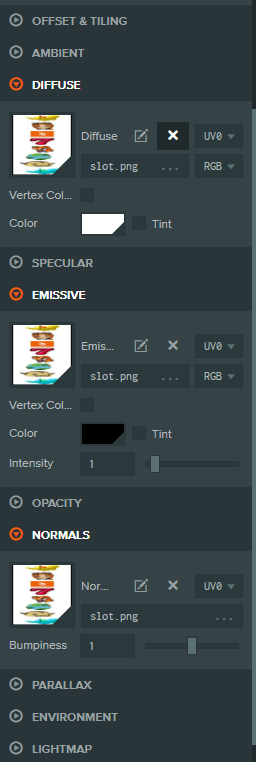
PlayCanvas上で
- Diffuse
- Emmisive
- Normals
にそれぞれ絵柄のテクスチャをセットします。
スクリプトで絵柄を制御する
PlayCanvasドキュメントのアニメ化されたテクスチャーを参考にしスクリプトを追加します。
1.ドキュメントにアクセス
公式ドキュメントにアクセスをして「完成されたプロジェクト」にアクセスをします。
2. Editorをクリックしてスクリプトを取得
PlayCanvasでは公開されているプロジェクトでは、スクリプトの中身を見ることができますので、EDITORをクリックしてスクリプトを確認します。
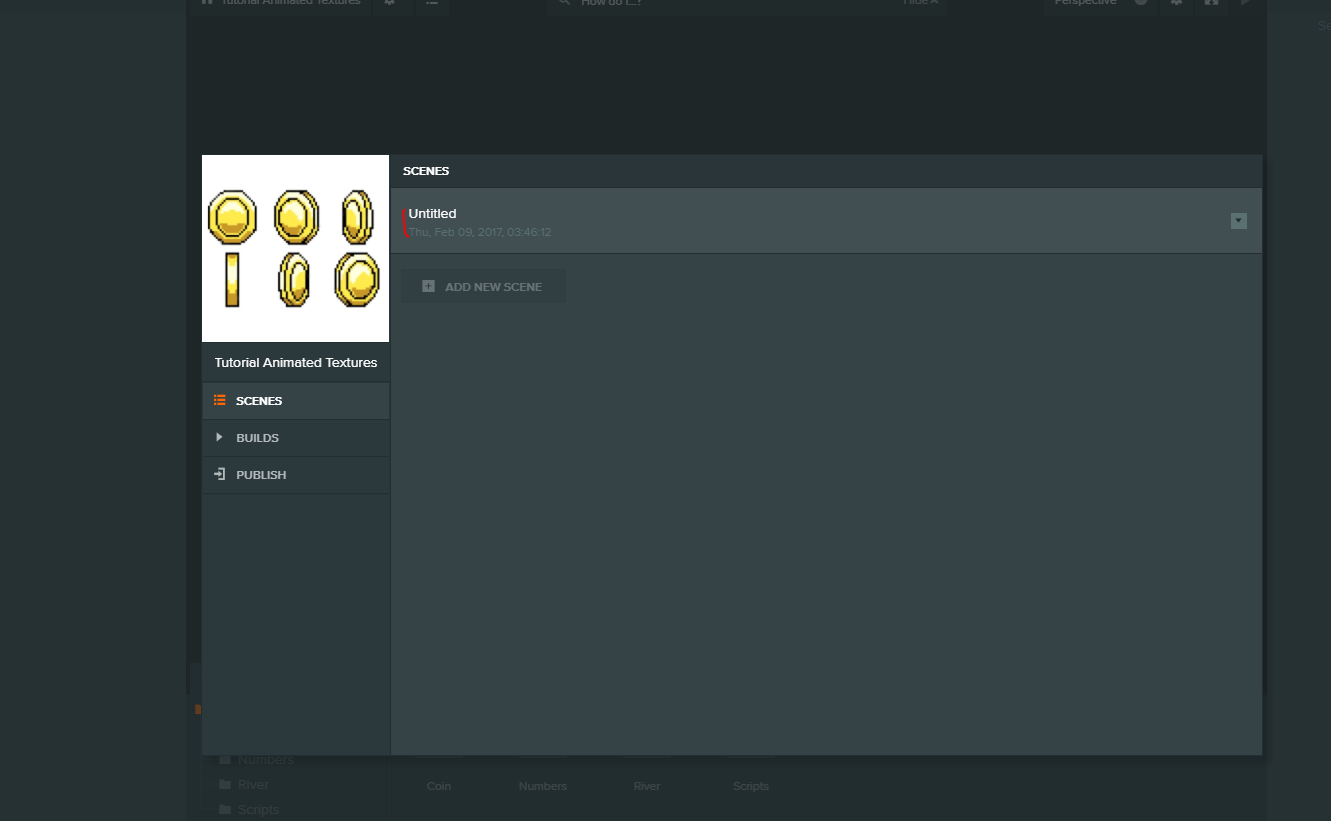
3. シーンを選択する
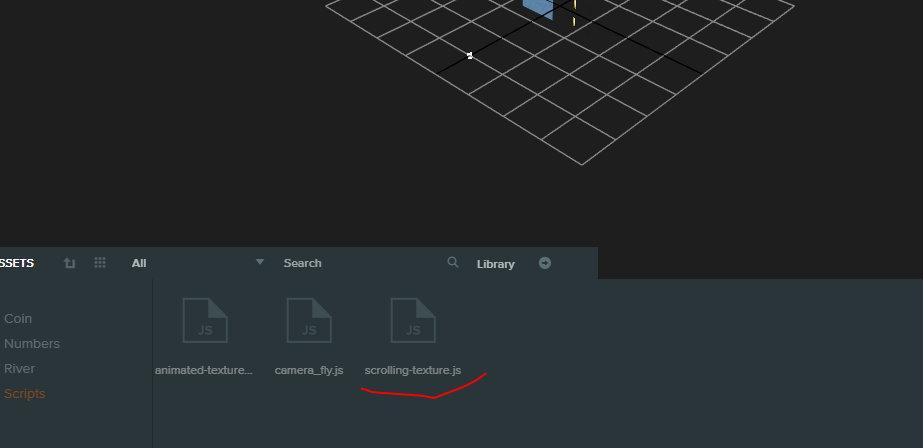
4. Scrolling-texture.jsをダブルクリック
シーンの中に"Scrolling-texture.js"というスクリプトがありますのでコピーをします。
5. Scrolling-Texture.jsをコピーします。
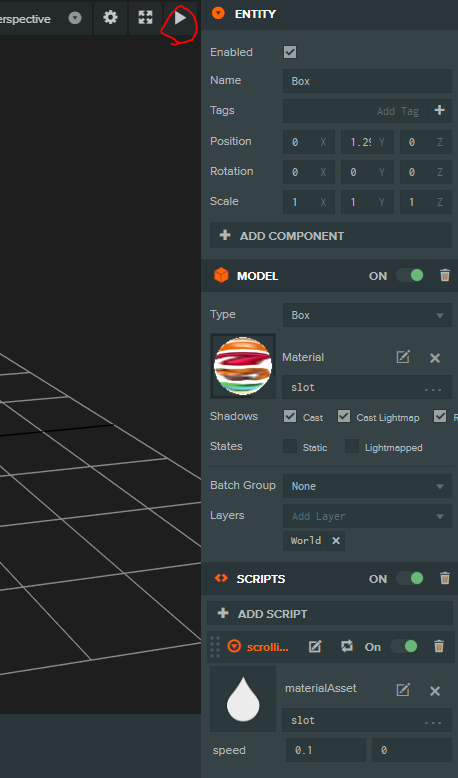
表示するためのEntityを作成
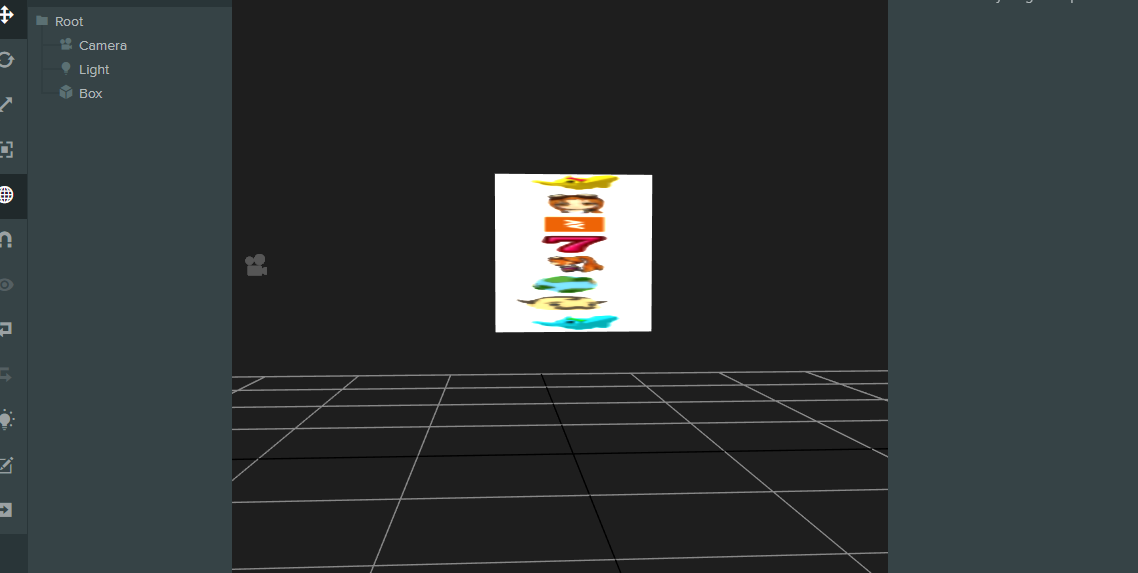
1. Boxを追加する
2. マテリアルをBoxにドラックアンドドロップ
マテリアルにドラックアンドドロップをしてマテリアルを適用します。

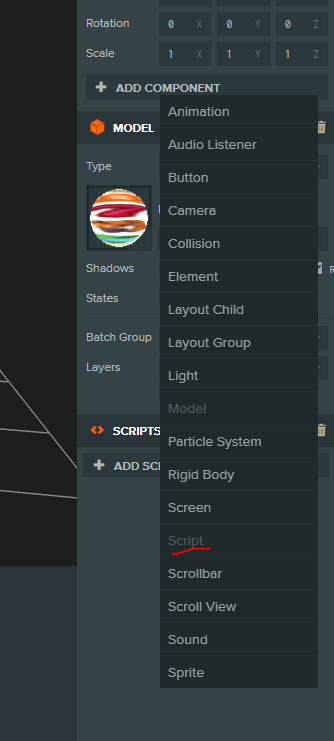
3. ADD COMPONENTからスクリプトを追加
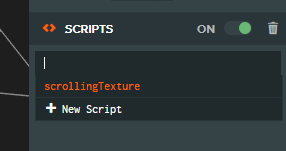
4. SCRIPTSにscrollingTextureを追加
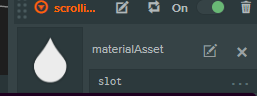
5. materialAssetにslotを追加
6. Speedを設定する
Speedの属性に値を追加します。
7. 起動
8. スクリプトを編集する
先程コピーしたスクリプトはEMISSIVEのスクロールをしないため、一つ残ってしまっています。なのでスクリプトを編集し、EMISSIVEも動くようにします。
Editをクリック
EmissiveMapOffsetを追加する
// scrolling-texture.js
var ScrollingTexture = pc.createScript('scrollingTexture');
ScrollingTexture.attributes.add('materialAsset', {
type: 'asset'
});
ScrollingTexture.attributes.add('speed', {
type: 'vec2'
});
ScrollingTexture.tmp = new pc.Vec2();
// initialize code called once per entity
ScrollingTexture.prototype.initialize = function() {
// get the material that we will animate
if (this.materialAsset) {
this.material = this.materialAsset.resource;
}
};
// update code called every frame
ScrollingTexture.prototype.update = function(dt) {
var tmp = ScrollingTexture.tmp;
// Calculate how much to offset the texture
// Speed * dt
tmp.set(this.speed.x, this.speed.y);
tmp.scale(dt);
// Update the diffuse and normal map offset values
this.material.diffuseMapOffset = this.material.diffuseMapOffset.add(tmp);
this.material.normalMapOffset.add(tmp);
this.material.emissiveMapOffset = this.material.emissiveMapOffset.add(tmp) /// 追加する
this.material.update();
};
EmissiveMapOffsetを編集するこの一行を追加します。
this.material.emissiveMapOffset = this.material.emissiveMapOffset.add(tmp)
微調整をする
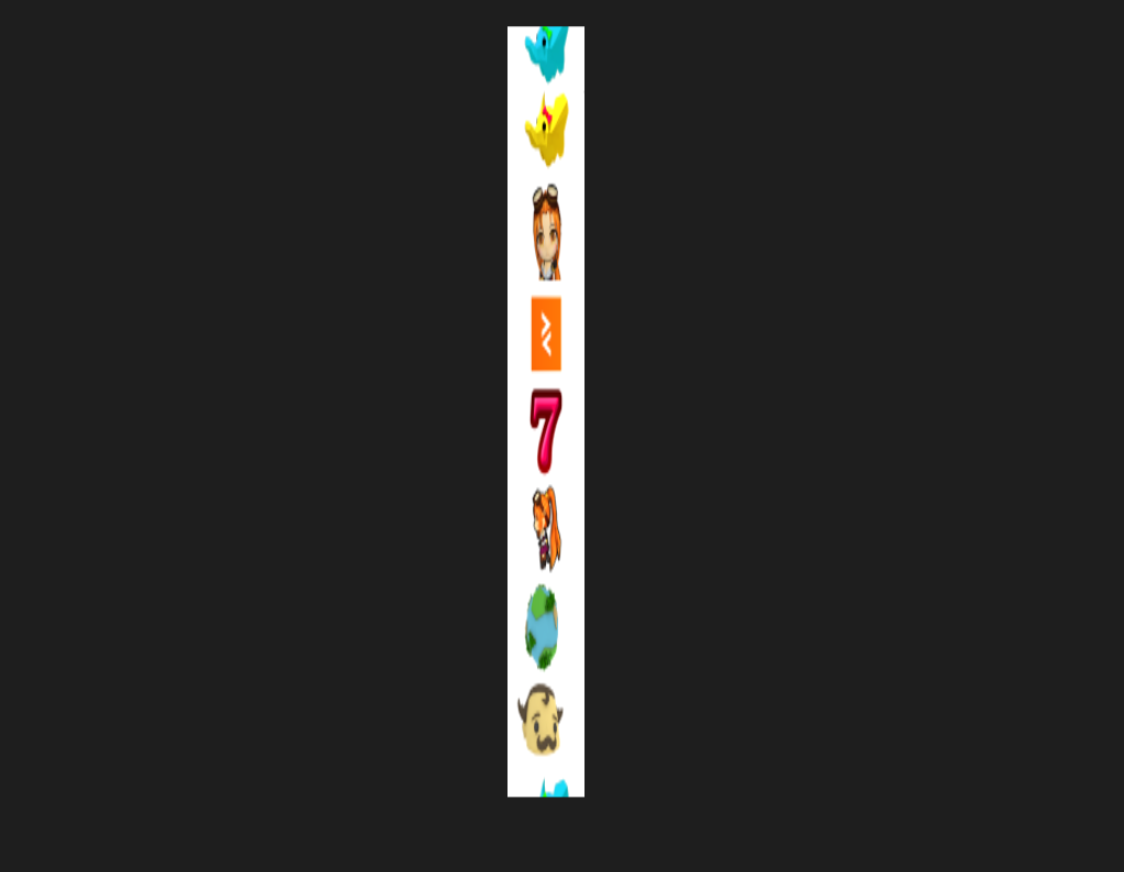
1.y方向にテクスチャを移動させる
現在スクロールがx方向にしているのでこちらをスロットのようにy方向に移動するように変更します。
2.Boxの大きさを変更する
Scaleを長方形に設定します。
3.カメラの位置を調整する
カメラのデフォルトで設定されているRotationを0に変更
起動をする
これで回るスロットが実装できました。
PlayCanvas開発で参考になりそうな記事の一覧です。 入門 応用シンプルなスロットです。 https://t.co/Z8vPjFxxDT
— はが (@Mxcn3) October 15, 2019
- PlayCanvasのコードエディターでes6に対応する
- Gulpのプラグインを書いたらPlayCanvasでの開発がめちゃくちゃ便利になった
- PlayCanvas Editorに外部スクリプトを読み込む新機能が追加されたので開発方法を考える。- Reduxを組み込む
- React Native + PlayCanvasを使ってスマートフォンゲームを爆速で生み出す
- PlayCanvasのエディター上でHTML, CSSを組み込む方法
- 【iOS13】新しくなったWebVRの使い方
PlayCanvasのユーザー会のSlackを作りました!
少しでも興味がありましたら、ユーザー同士で解決・PlayCanvasを推進するためのSlackを作りましたので、もしよろしければご参加ください!