はじめに
3Dゲームを作りたいけれどなんもわからんという人向けの記事になります。私、自身も全くモデルを作ったり、マテリアルやテクスチャなどがよくわかっておりませんでしたが3Dのキャラクターを動かしたかったのでその時に得た知見を共有します。
環境
- Blender
- PlayCanvas
- Google Chrome
3Dモデルを作る
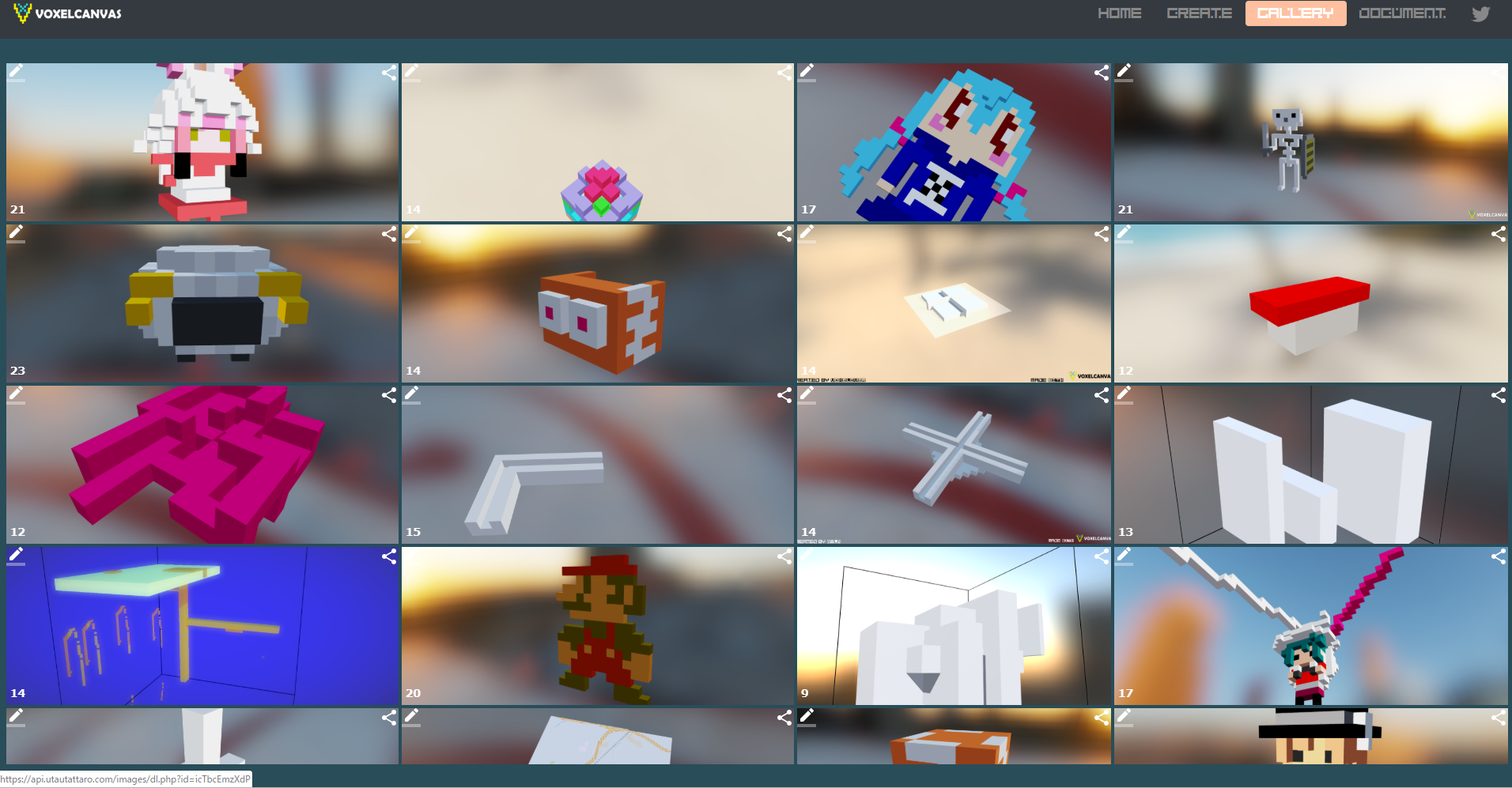
3Dモデルの作成なのですが、いきなりBlenderで作るとなるとハードルが高かったのと、マテリアルが入っているのが良かっため今回はVOXCEL CANVASで3Dモデルを作りました。
ギャラリーからボーンの入りそうなモデルVOXCELを選択して

編集する
VOXCELCANVAS EDITOR上で少しだけ厚みを付けたりしました。

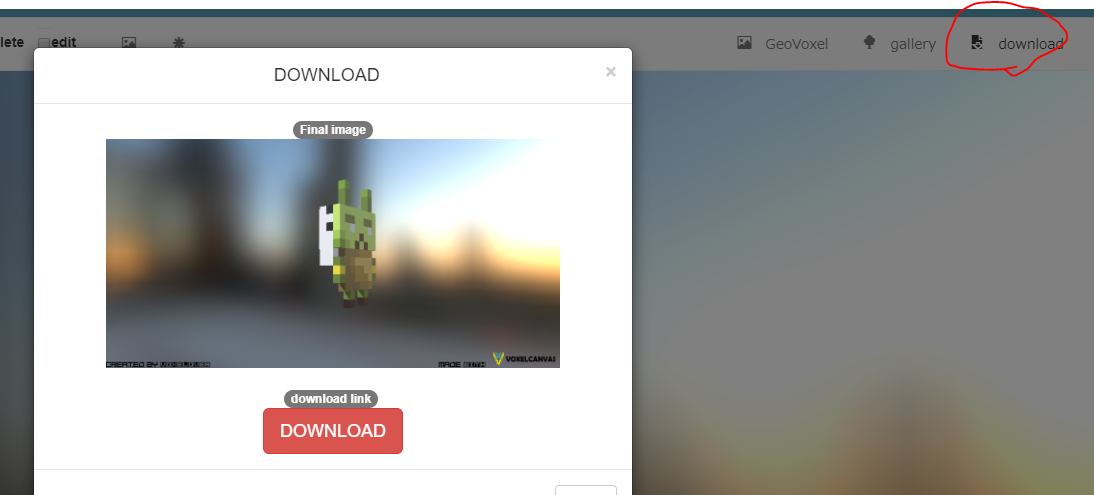
ダウンロードする
編集が終わったらdownloadボタンを選択してダウンロードをします。
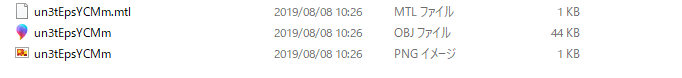
解凍する
ZIPで落とされたファイルを解凍するとobjファイル、matファイル,pngファイルが入っています。
ダウンロードされたファイルの説明としては
- OJBファイル
3Dモデル - matファイル
マテリアル - png
テクスチャ
がそれぞれ入っています。
ボーンを作成する
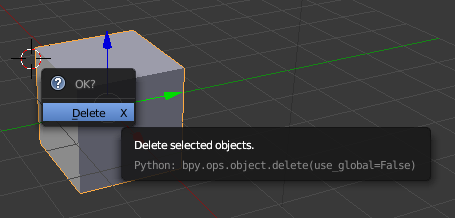
Blenderを起動すると最初に四角の箱があると思うのですがこれはXキーで消します。

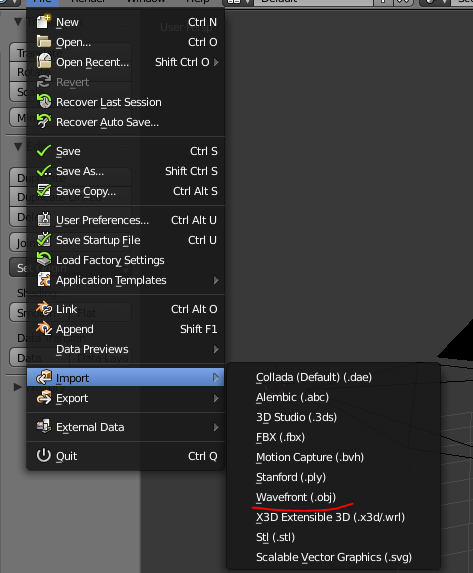
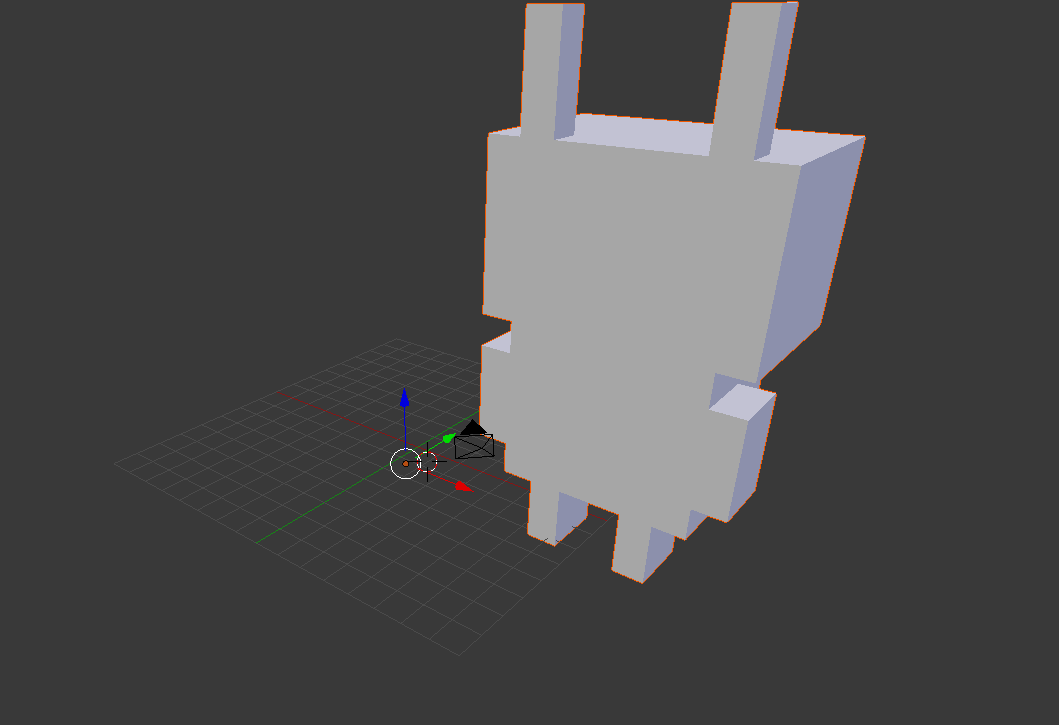
次にVOXCEL CANVASで作成したオブジェクトをimportする
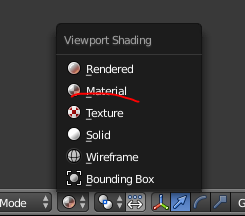
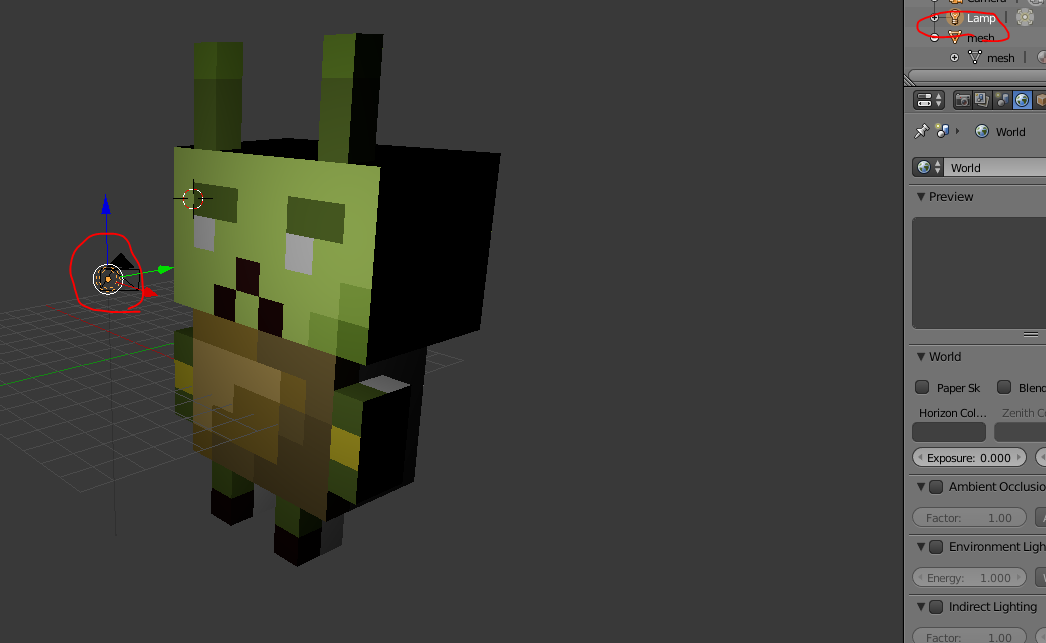
このままだと白いのでこの状態で表示されているモデルを右クリックをして、左下をmaterialにします。
今度は黒くなったと思うのでLampの位置を動かして調整をします。
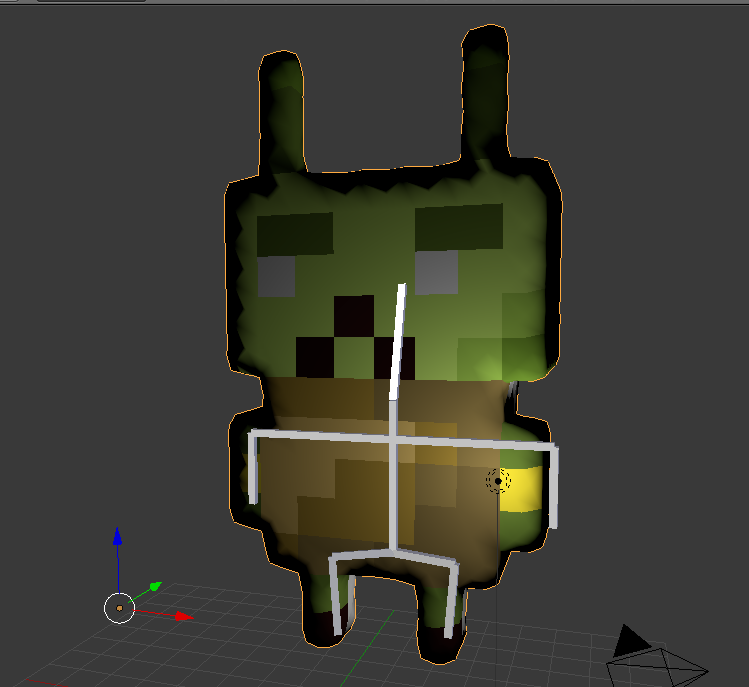
ボーンの作成を入れる
ボーンはこのサイトを参考してボーンをいれます
ボーンかんたんBlender講座
ボーンとモデルを紐づけるときに、エラーが出た場合にはこのサイトを参考になりました。
【Blender】ボーンヒートウエイトのエラーが出たときに試す5つの解決策
エクスポート
ボーンを設定することができました。このモデルをexportをFBXとしてexportをします。
ゲームとして動かす

ゲームとして動かすのにはPlayCanvasを使用します。
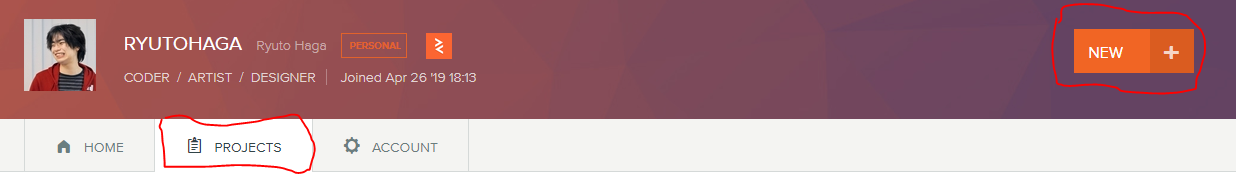
PlayCanvasの登録ができたら新規のプロジェクトからプロジェクトの作成をします。
モデルをインポートする
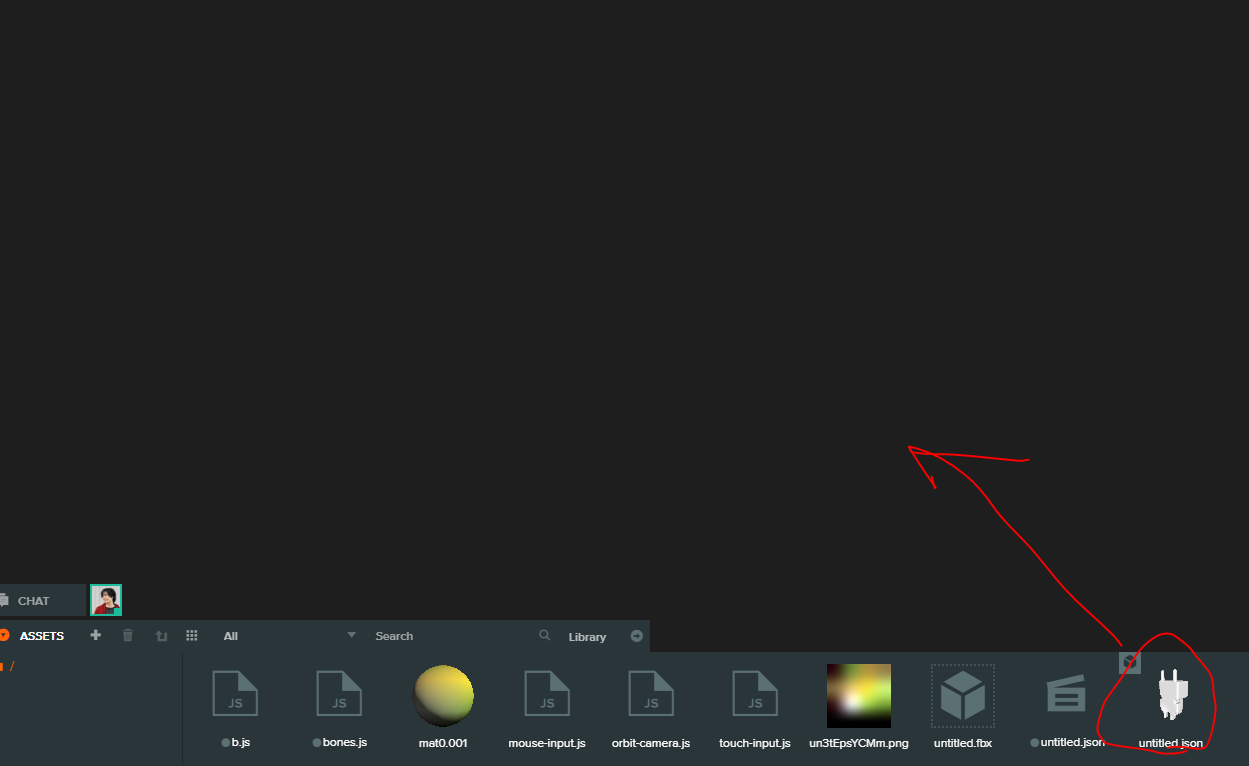
3DモデルのインポートにはPlayCanvasのASSETSの中に先ほどexport‘したモデルデータをドラッグアンドドロップします。インポートできる形式はobjとfbxがともにインポートできるので、最初のボーンを入れていないモデルもインポートすることができます。
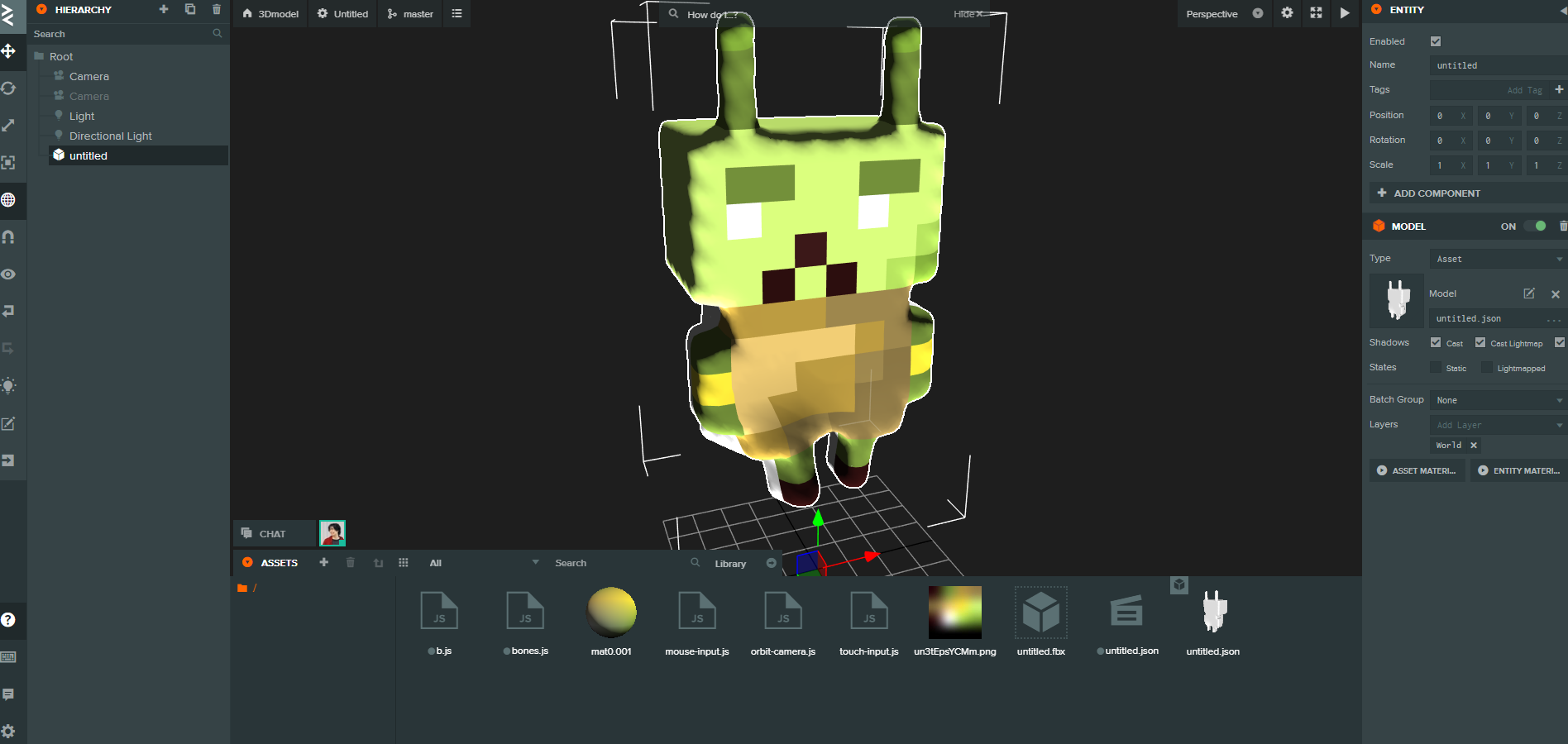
モデルをインポートすることができたらドラッグアンドドロップでゲームの中にゲームのシーンの中に入れます。

モデルの大きさによってはカメラの位置的に表示されないため左横のバーからimportをしたモデルを選択し、fキーを押してカメラの位置を調整します。
3D空間に作ったモデルを入れることができました!🎉🎉

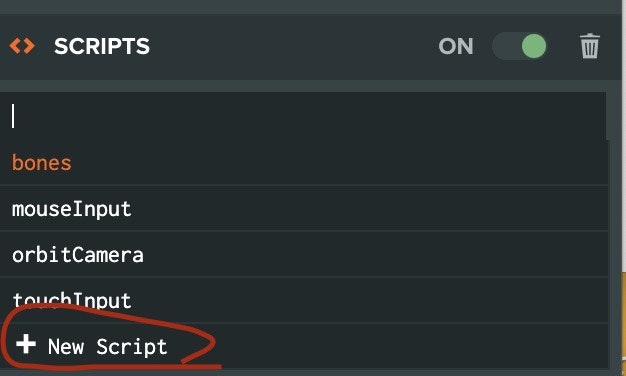
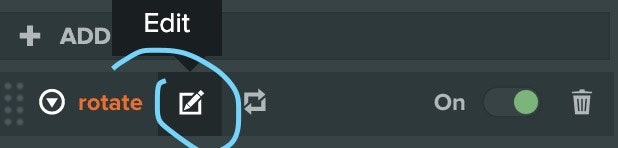
今回はモデルに対して回転を加えたいため新たにrotate.jsというスクリプトを追加します。

rotate.jsの編集をし、下記のスクリプトを追加します。

//rotate.js
const rotate = pc.createScript('rotate');
rotate.prototype.initialize = function() {
};
rotate.prototype.update = function(dt) {
const {x,y,z}= this.entity.rotate
this.entity.rotateLocal(0,0.8,0)
};
これで動きを確認できました。🎉🎉🎉
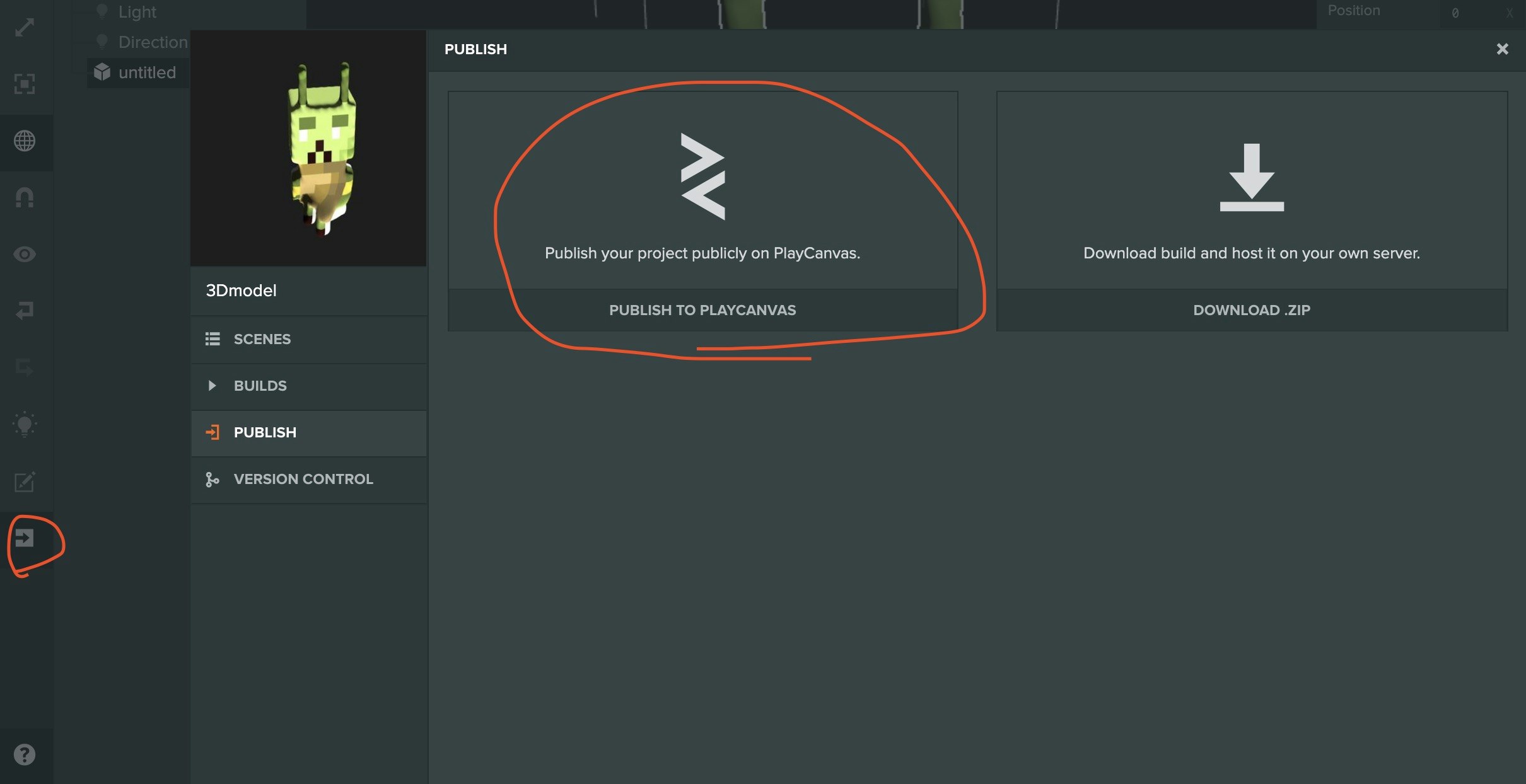
公開する
PlayCanvasで作成したスクリプトを作成したプログラムにURLを付与して公開することができます。

こちらのURLをTwitterなどに投稿すると共有する事ができます。

- PlayCanvasのコードエディターでes6に対応する
- Gulpのプラグインを書いたらPlayCanvasでの開発がめちゃくちゃ便利になった
- PlayCanvas Editorに外部スクリプトを読み込む新機能が追加されたので開発方法を考える。- Reduxを組み込む
- React Native + PlayCanvasを使ってスマートフォンゲームを爆速で生み出す
- PlayCanvasのエディター上でHTML, CSSを組み込む方法
- 【iOS13】新しくなったWebVRの使い方
PlayCanvasのユーザー会のSlackを作りました!
少しでも興味がありましたら、ユーザー同士で解決・PlayCanvasを推進するためのSlackを作りましたので、もしよろしければご参加ください!