はじめに
iOS13でWebVRをやる方法が変わりました。今まで(iOS 12)は、Safariの設定から加速度の許可をする方法だったのですが、iOS13から許可の方法が変わり、ブラウザ上から許可を求めるようになりました。
PlayCanvasを使用した対応方法がなかったため公開いたしました。
iOS 12のWebVRを使用するための権限を取得する方法
- iOSの設定を開く
- モーションと画面の向きのアクセスを許可する
- ブラウザ上でデバイスの
動作と方向を取得できるようになる

##iOS 13から変わった"動作と方向へのアクセス"
- ブラウザからアラートを出す
-
許可または拒否のどちらかが選択される -
許可された場合ブラウザ上でデバイスの動作と方向を取得できるようになる

変更点について
既存のパソコンなどの動作はそのまま使用できるので、userAgentを見てiOS13のときのみに許可を求めるスクリプトを追加します。
https://gist.github.com/yushimatenjin/ce6e0dfe346510c94d65ff7e4afde14a#file-web-vr-ui-js-L80-L111
-
-
DeviceOrientationEvent.requestPermission()こちらの関数を実行することでデバイスから動作と方向の許可を求めるアラートを出すことができます
-
-
-
DeviceOrientationEvent.requestPermission()の返り値は現在の権限の状態deneidかgrantedが非同期で渡されます。
-
-
- 権限を持っている状態
grantedだった場合にPlayCanvasのenterVr関数でVRの状態(画面が2分割になり、回転などを取得している)にします。
- 権限を持っている状態
-
デバイスの取得の方方はこちらを参考にいたしました
iOS13でWebARとWebVRにおけるデバイスモーション設定が改善しました!
const onEnterVrPressedEventIOS13 = function(){
if ( DeviceOrientationEvent && DeviceOrientationEvent.requestPermission && typeof DeviceOrientationEvent.requestPermission === 'function') {
DeviceOrientationEvent.requestPermission().then((state) => {
if(state === "granted"){
self.camera.camera.enterVr(function (err) {
if (err) {
console.warn(err);
}
});
}else if(state === "denied"){
alert("Permission is denied !")
}
})
}
}
if(window.navigator.userAgent.includes("OS 13")){
this.vrButtonDiv.addEventListener('click', onEnterVrPressedEventIOS13, false);
}else{
this.vrButtonDiv.addEventListener('click', onEnterVrPressedEvent, false);
onEnterVrPressedEvent();
}
};
PlayCanvasでWebVRを使用する
2020年 12月現在
PlayCanvasのスターターキットはWebVRのAPI + iOS 13へ対応いたしました。
今回は、PlayCanvasのスターターキットをそのまま使用します。
iOS13のWebVR対応したPlayCanvasのスタータキットを作ってみた
— はが (@Mxcn3) September 27, 2019
https://t.co/oZlhDlGdi5
このプロジェクトのFork元のStarter Kit: VRを参考にして作成します。
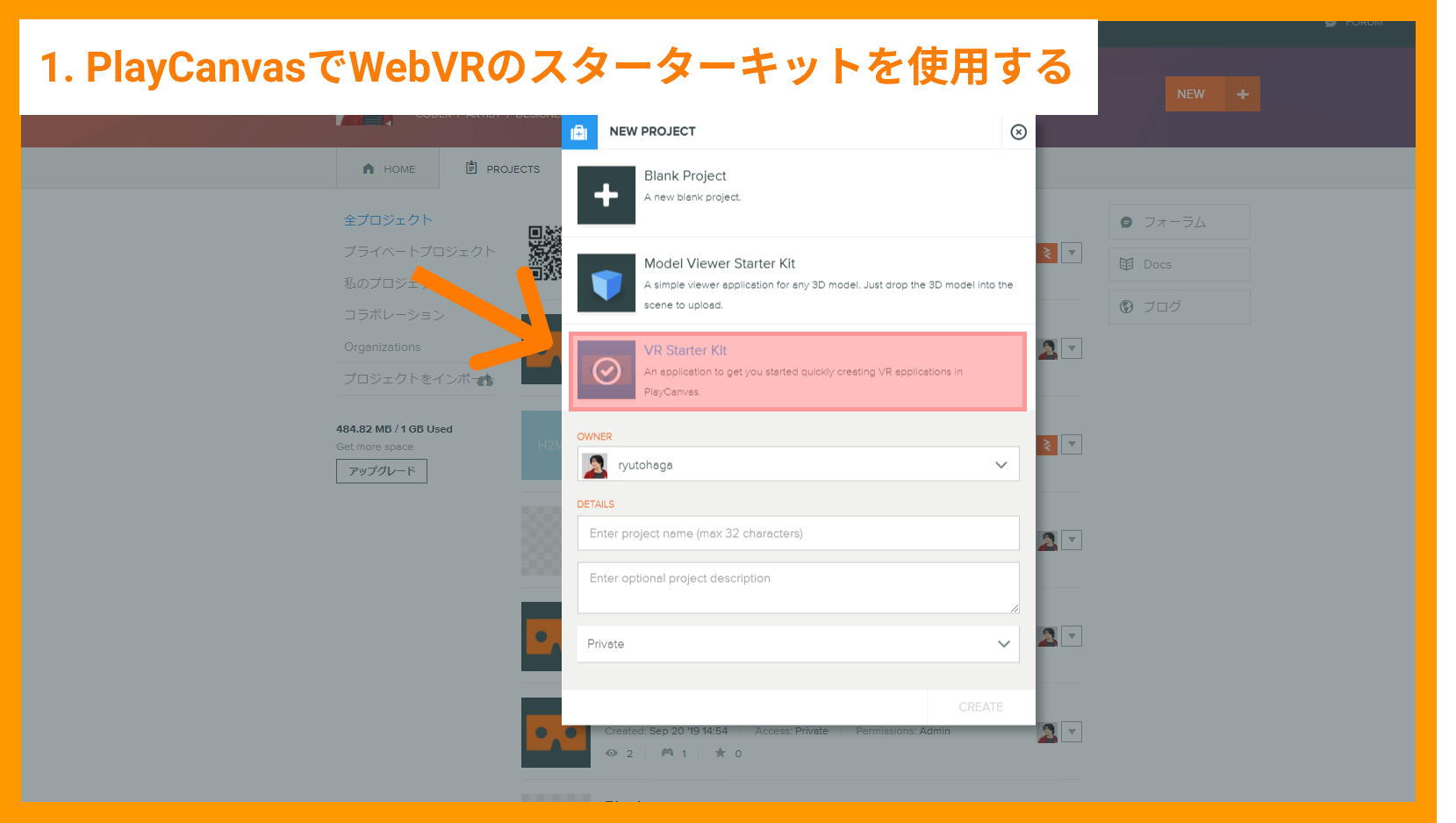
1. PlayCanvasでWebVRのスターターキットを使用して作成をする
スターターキットを使用してiOS13のWebVRに対応をする方法を紹介します。
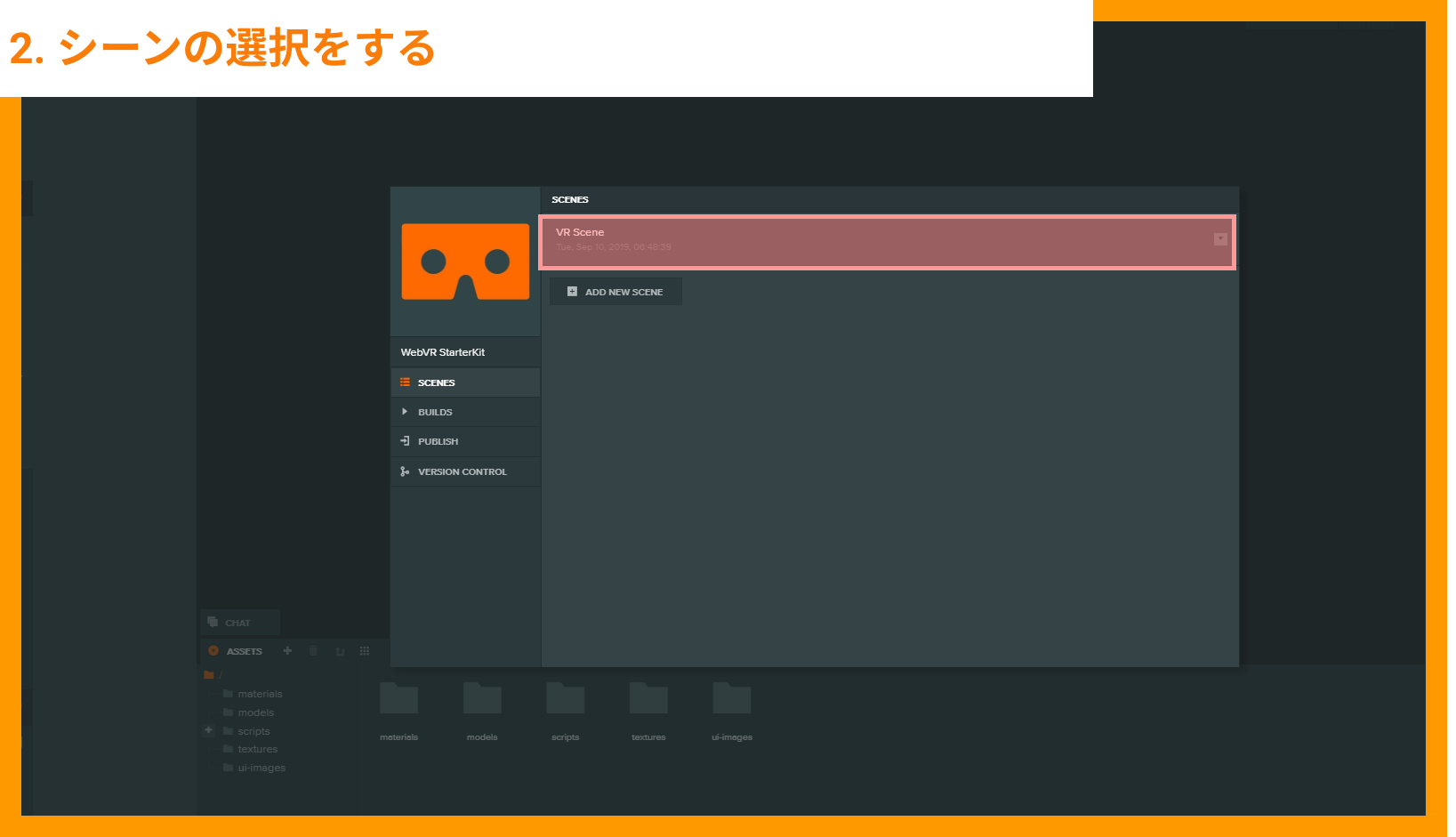
2. シーンの選択をする

このQRから飛ぶことができます。

iOS13のWebVR対応したPlayCanvasのスタータキットを作ってみた
— はが (@Mxcn3) September 27, 2019
https://t.co/oZlhDlGdi5