
こんにちは、はが@mxcn3と申します。GW中にPlayCanvasを触ってみるという事を予定として入れていたのでその消化をしたことの備忘録です。
※前提としてなのですが、普段は、フロントエンジニアとして働いており、似たようなツールにUnityやUE等があると思うのですが、そちらの存在は名前は知っているという程度で3Dゲームの知識は殆ど無いためおかしい部分がありましたら申し訳ございません。
※React Nativeに関しましては、あまりトンチンカンなことは書いていないはずなのでどうかよろしくおねがい致します。
そもそもPlayCanvasって何?
PlayCanvasとは?
PlayCanvasは、インタラクティブなウェブコンテンツ用のビジュアル開発プラットフォームです。作成するツール> > とウェブアプリは、どちらもHTML5を使用しています。 プラットフォームはウェブでホストされているため、インストールするものは何もなく、対応されているウェブブラウザを実行する任意のデバイスからアクセスできます。
https://developer.playcanvas.com/ja/user-manual/introduction/
React Nativeとは
React Nativeは、Reactを使ってネイティブアプリを開発するためのオープンソースのフレームワークです。
実践Expo
1.実際に10分くらいでアプリに落とし込んで見る
PlayCanvas側のソースを作る
こちらから登録をして使ってみます。
https://playcanvas.com/
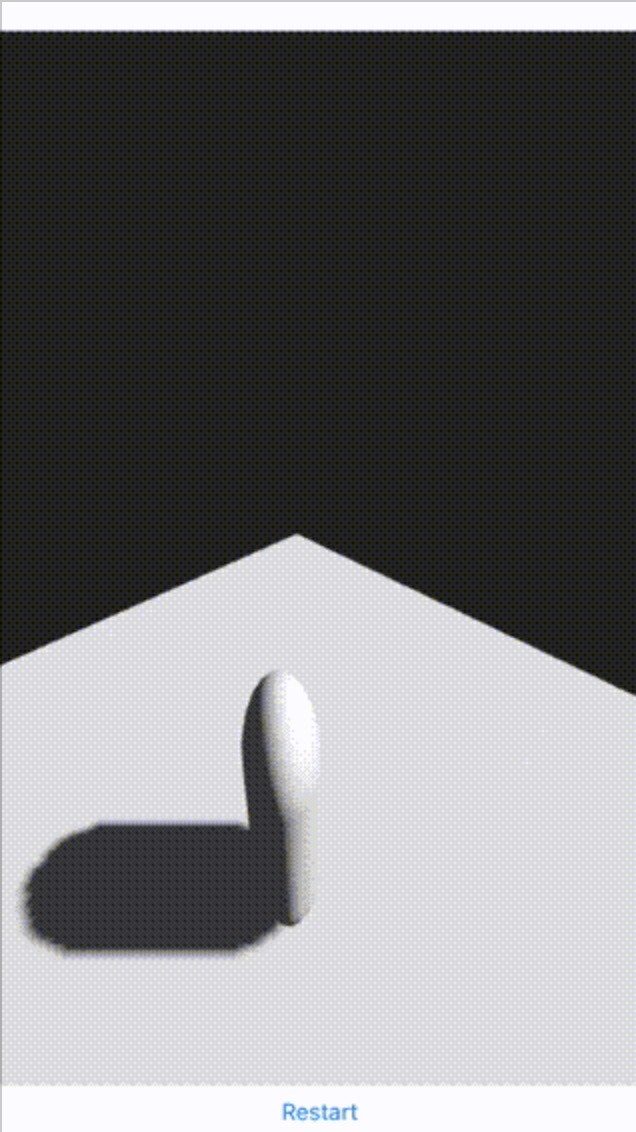
登録をして新規プロジェクトを開くとこのような画面になるのでこちら今回、ほぼそのまま使ってみたいと思います。
ただこのままだと少しさみしいのでサイドバーから物理演算をさせるためにCollisionと、RigidBodyを追加してあげます。

今回はとりあえずどんな感じに動くかを知りたかっただけなので、左横のアイコンからこのままパブリッシュをしてしまいましょう。

2.WebView
スマートフォンで表示をさせるために今回は、SnackというReact Nativeのコードを面倒事をしないでビルド、表示をしてくれるとても便利な物を使います。
こちらが実際にのReact Nativeのコードなのですが、殆どWebViewで表示をしているだ毛のものとなっております。

import React, { Component } from 'react';
import { WebView, SafeAreaView, Button } from 'react-native';
export default class App extends Component {
render() {
return (
<SafeAreaView style={{ flex: 1 }}>
<WebView
ref={ref => {
this.playCanvas = ref;
}}
style={{ marginTop: 20 }}
source={{ uri: 'https://playcanv.as/p/nBzxd5Gq/' }}
/>
<Button onPress={() => {this.playCanvas.reload()}} title="Restart" />
</SafeAreaView>
);
}
}
3.実機で確認
実機で確認をしたいと思います。
3-1. Expo Clientのインストール
Expoで作成をした、React Nativeのコードなのですが、Expo Clientというアプリを入れることで簡単に実行ることができます。
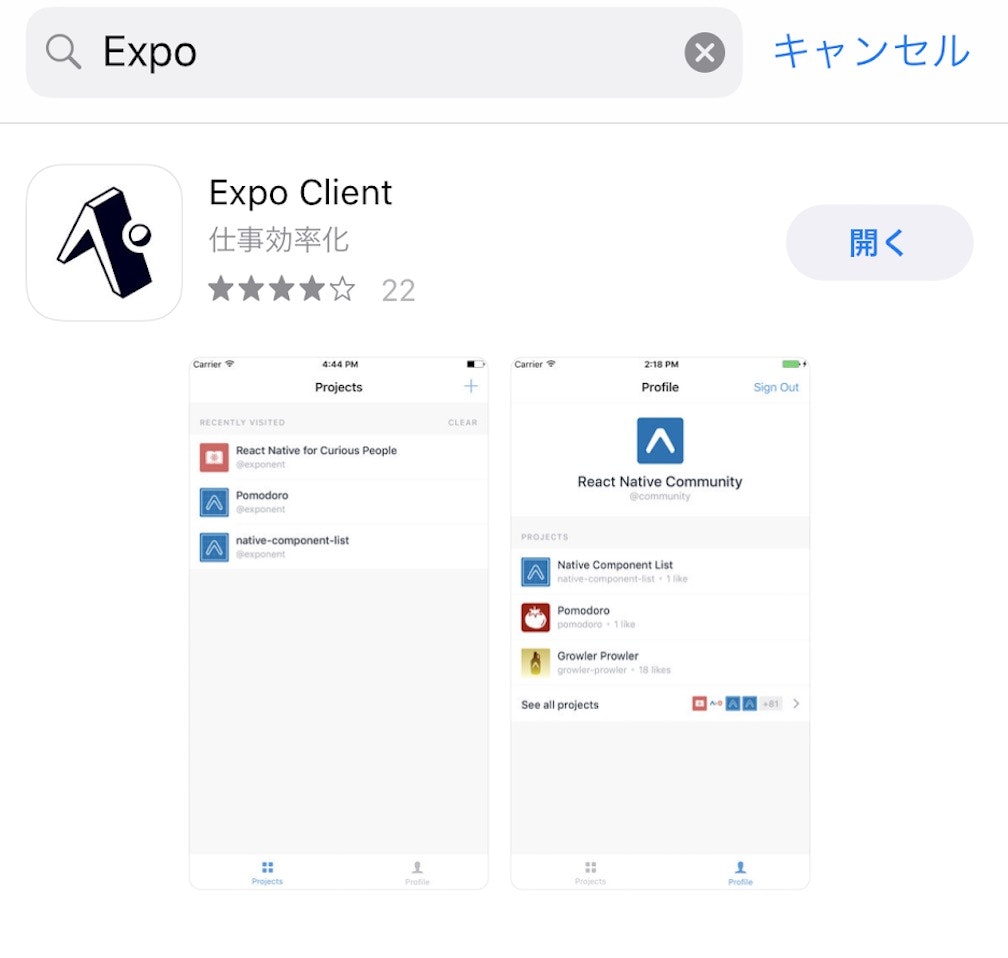
App StoreでExpo Clientと検索していただければ簡単に出てきます。

3-2. SnackからQRコードを読み込む
Snackはとても便利でURLを共有するだけでソースコードの共有ができるので上記のURLへアクセスしていただければすぐに確認することができます。上記のURLは先程のReact Nativeのコードとなります。

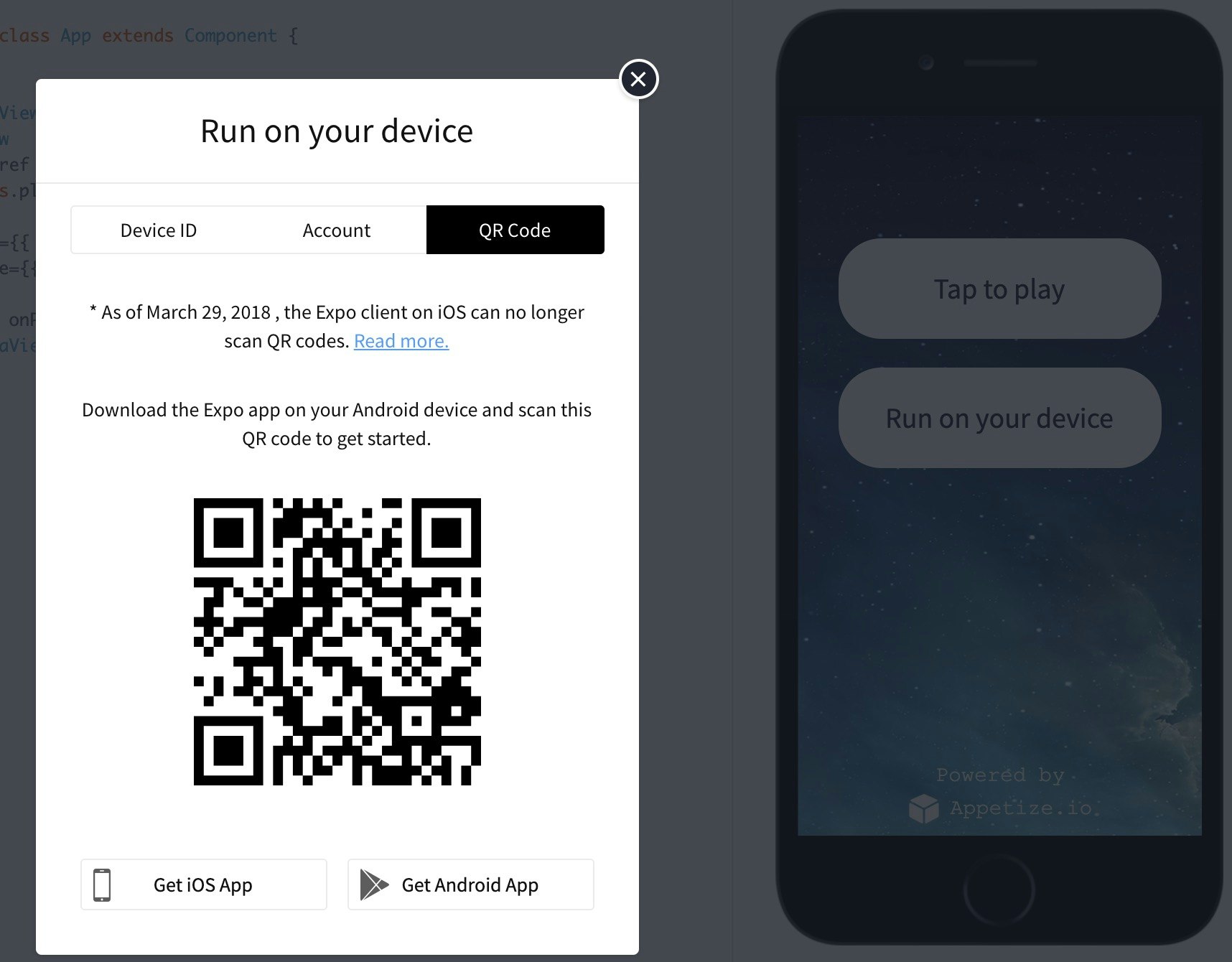
右のiPhoneのマークからRun on your deviceを押していただいてQRをスマートフォンで読み込んでいただくと実機で実行することができます.
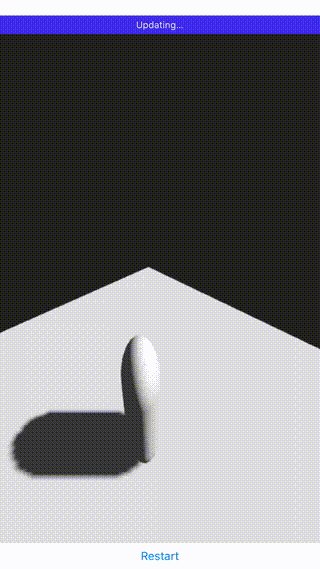
3-3 録画したものがこちら
実際に読み込むとこのようなものが表示されているかと思います。(読み込めない場合にはSnackのアカウントを作ることで読み込めるかとおもいます)

結論
PlayCanva製のゲームを、アプリ化するにあたり、トラッキングや広告の部分をReact Nativeに持たすことが出来るのでWebの知識だけしかない場合においても、切り分けをして使うことで面白そうなことはできそうだなと言う印象を持ちました。
あとがき
かなり雑に書きなぐってしまって申し訳ございません、
今日やりたかったこととしては、近年PWAなどが流行っているので、ウェブ向けのゲームエンジンで作ったゲームをWebViewで表示したらどれくらいのパフォーマンスが出るのかなというのが知りたかったこと、最終的にはReact Nativeでアニメーションの描画などで苦労している部分の解決につながる糸口が見つかるかもしれないという期待を込めた検証を込めたものでした。