2023/06/01 更新
最新の情報はこちらを御覧ください。
- PlayCanvasでWebXR ARを簡単に実現
https://support.playcanvas.jp/hc/ja/articles/16619217483161
PlayCanvasとは?
PlayCanvasとはWebGLベースのゲームエンジンのJavaScriptのライブラリで、開発~公開までをウェブ上で行うことができます。
ARやVRについても簡単に開発することができます。
PlayCanvasのユーザー作成についてはこちらをご覧ください
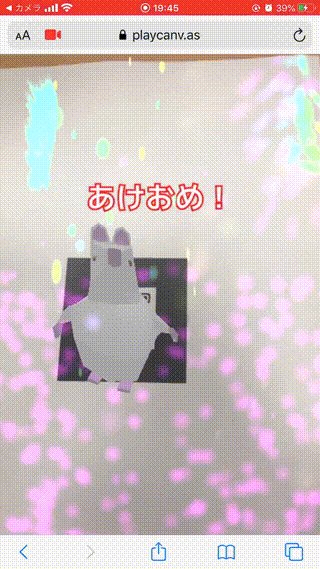
今回作ったもの
このQRコード(ARマーカーを読み込むとウェブ上でARが遊べます)
動画
今回はこれをどうやって作るかという記事になります。
1.公式サンプルにアクセス
-
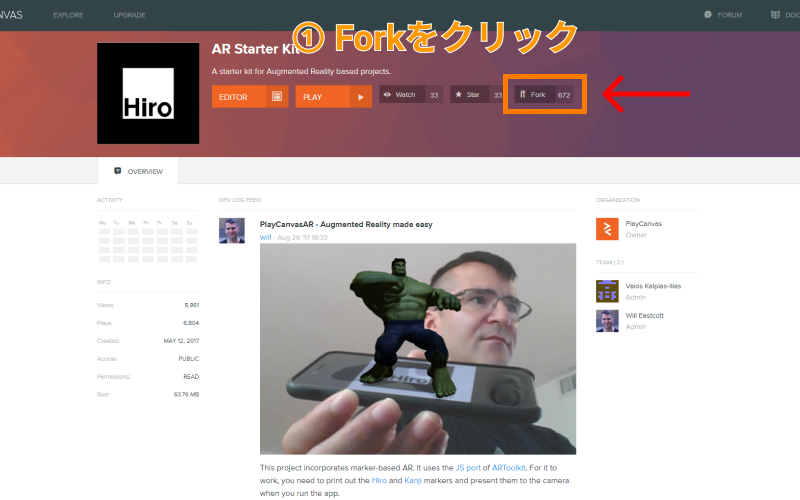
アカウントを作成して公式サンプルのAR Starter Kitにアクセスします。
-
プロジェクトの画面からForkをします。
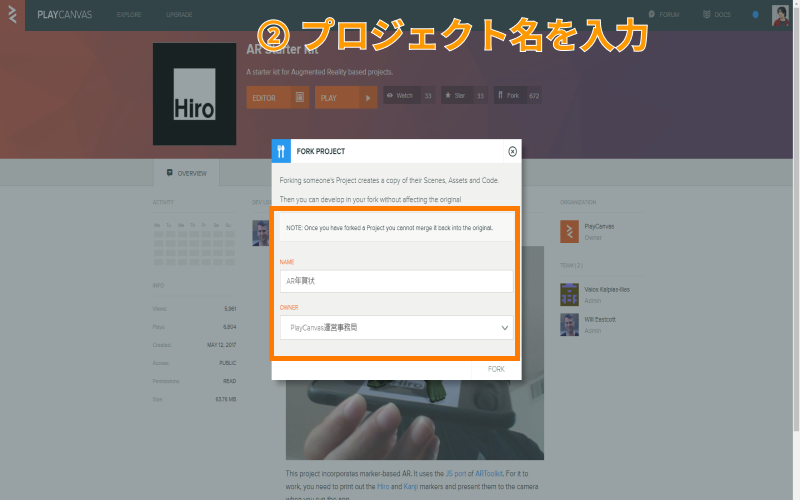
2. プロジェクト名を入力
- Fork後のプロジェクトの名前を入力します。日本語も使えるので今回は「AR年賀状」とします。
Forkをしたプロジェクトにアクセスをして「Editor」に入ります。
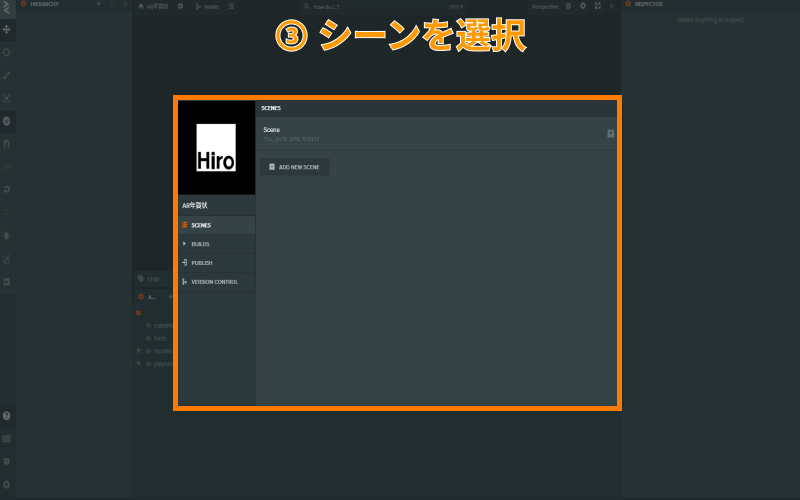
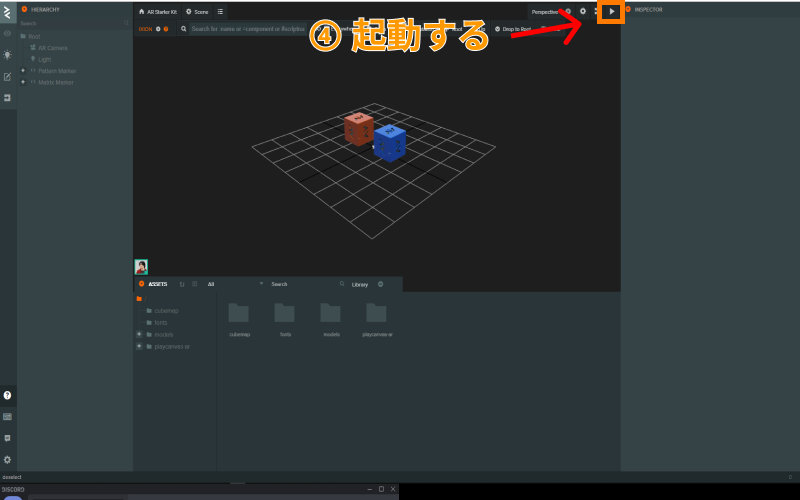
開発画面を起動する
Forkをすると、新しいプロジェクトが作成され、編集ができるようになりますのでEDITORをクリックします。
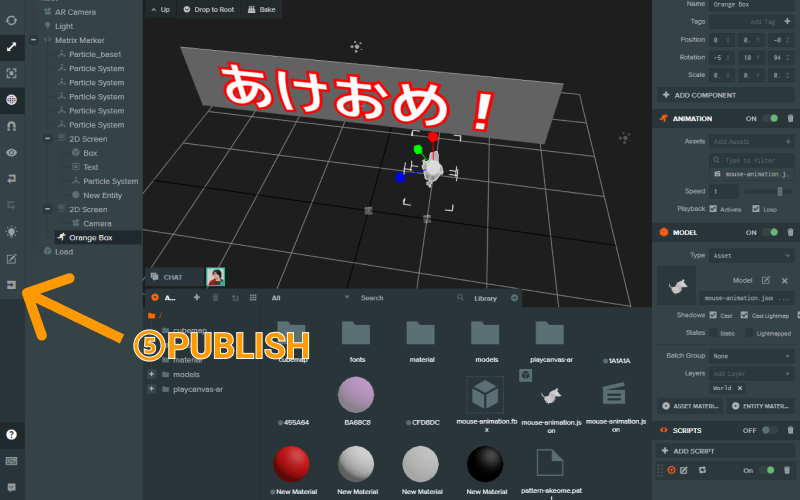
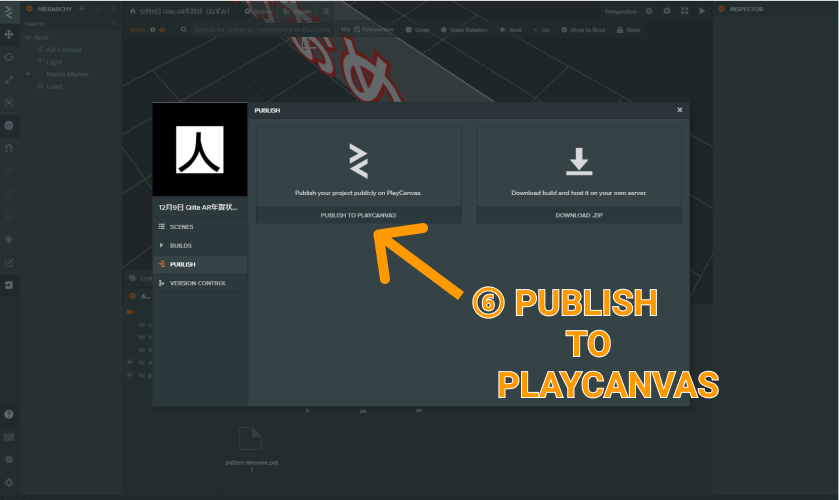
Publishする
PlayCanvasはエディターからPUBLISHができるのでそちらでPUBLISHをします。
標準のマーカーを読み取ると動かすことができます。
ARマーカーとQRコードを作成する
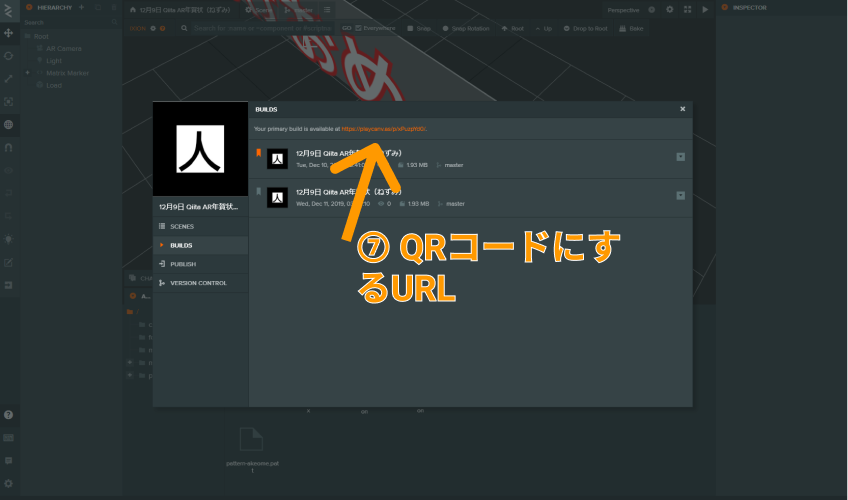
QRコードを作成する
QRコードを作成するウェブサイトなどでPlayCanvasのPUBLISHされたURLを使って作成します。
ARマーカーを作成する
作成したQRコードをチラのウェブサイトから.pattファイルに変換します。
https://jeromeetienne.github.io/AR.js/three.js/examples/marker-training/examples/generator.html
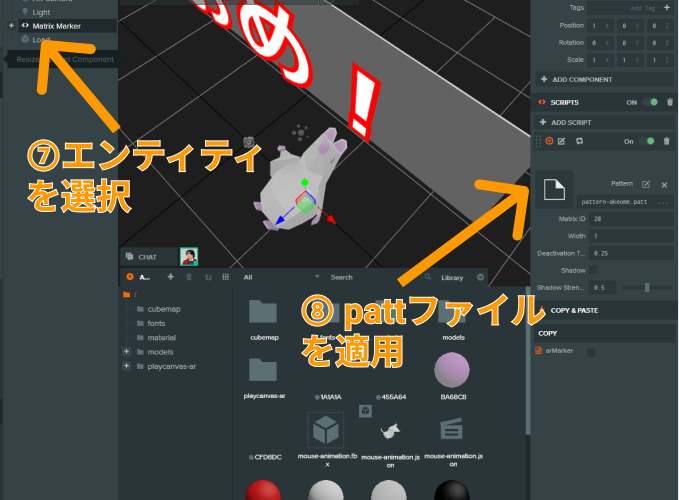
PlayCanvasにARマーカーを設定する
ARマーカーを設定する
ダウンロードした.pattファイルをPlayCanvasのエディター上に、ドラッグアンドドロップしてPlayCanvasのエディターにアップロードします。アップロードしたあとMatrix Markerエンティティを選択し、アップロードした、.pattファイルを適用します。
もう一度PUBLISHする
変更を加えたのでもう一度PUBLISHします。
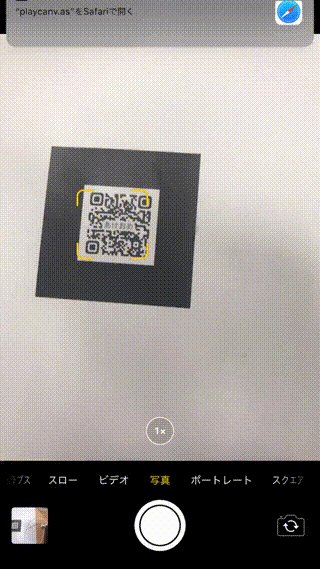
QRコードを読み込む
QRコードを読み込み、iPhoneの場合はSafariを使用して確認します。
カメラの権限を求められますので許可をし、ARマーカーにカメラをかざすとPlayCanvas製のゲームが表示されます。
文字や3Dモデルのインポートやエフェクトについての説明はこちらの記事をご覧ください。
以下PlayCanvas開発で参考になりそうな記事の一覧です。
入門
応用
- PlayCanvasのコードエディターでes6に対応する
- Gulpのプラグインを書いたらPlayCanvasでの開発がめちゃくちゃ便利になった
- PlayCanvas Editorに外部スクリプトを読み込む新機能が追加されたので開発方法を考える。- Reduxを組み込む
その他の記事はこちらになります。
- React Native + PlayCanvasを使ってスマートフォンゲームを爆速で生み出す
- PlayCanvasのエディター上でHTML, CSSを組み込む方法
- 【iOS13】新しくなったWebVRの使い方
PlayCanvasのユーザー会のSlackを作りました!
少しでも興味がありましたら、ユーザー同士で解決・PlayCanvasを推進するためのSlackを作りましたので、もしよろしければご参加ください!