PlayCanvasでAR年賀状を作ります。
PlayCanvasでARを作成するにはこちらの記事をご覧ください。
前回の記事で紹介されているのは
- PlayCanvasでARコンテンツを作る
- PlayCanvasについて
- ARマーカーについて
- プロジェクトの作成方法について
https://qiita.com/yushimatenjin/items/6fe5963afc14f57ba40d
今回紹介するのはAR年賀状を作るための機能を作ります。
- 3D空間上にPlayCanvasで文字を表示する
- 3Dモデルをインポートする方法
- エフェクトを追加する方法
説明しないこと
- 年賀状に印刷すること
年賀状を書いたことがないので、年賀状の印刷方法については分かる人に聞いていただけると嬉しいです。
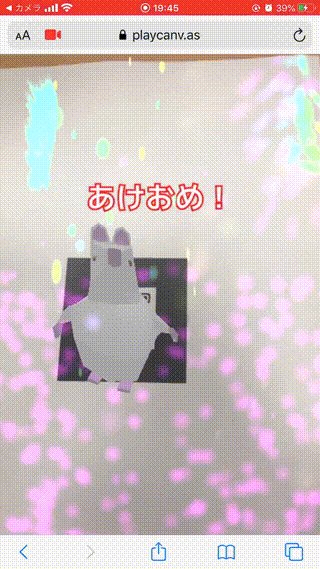
動画
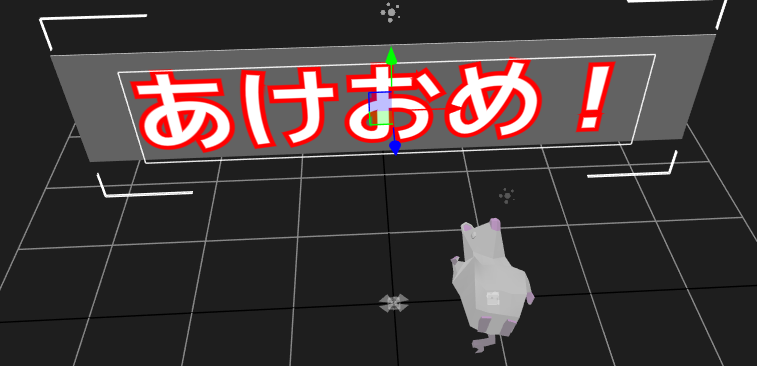
3D空間上にPlayCanvasで文字を表示する
「あけおめ」メッセージを追加をします。あけおめメッセージを追加するにはフォントとスクリーンを作ること作ることができます。
PlayCanvasでは.ttf形式のフォントを使用することが出来るので、その形式のフォントを使用します
準備
フォントを追加する
-
M Plusフォントをダウンロード
-
mplus-1m-bold.ttfをドラッグアンドドロップでPlayCanvasのエディター上にアップロードします。 -
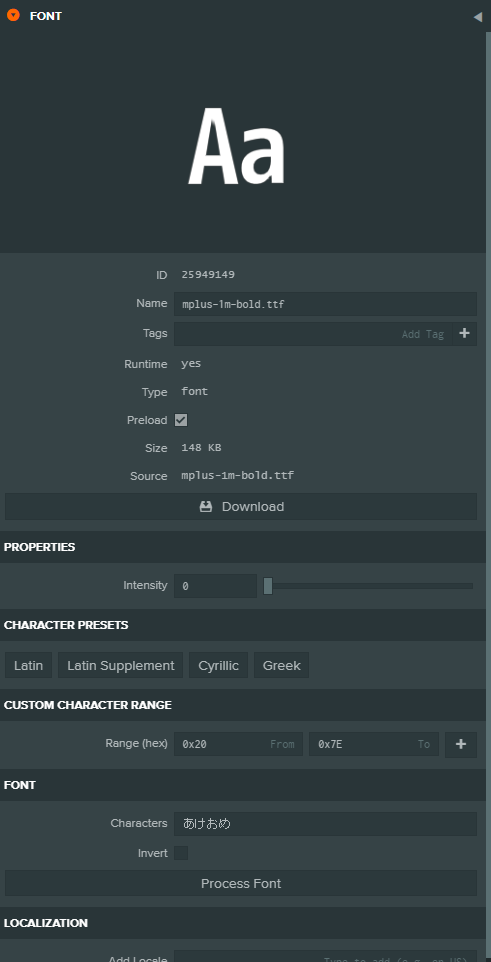
フォントに日本語を対応させる

アップロードしたフォントをASSETからクリックすると、FONT → Charactersに使用したい文字列を追加して、Process Fontをクリックします。文字列を一度に追加したい場合は16進数で指定した、RANGEで追加もできます。
日本語を使用するための準備これでできました。次からはフォントをゲーム画面(AR)に表示出来るようにします。
追加
- 2D Screenと文字を追加する
HIERARCHYの中から → ➕ → User Interface → 2D Screenを追加します。
2DScreenを使用することでカメラの影響を受けない配置が可能になります。
- 2D スクリーンにText Elementを追加します。
(画像は追加後のHIERARCHY)
a. HIERARCHYから2D Screenを選択
b. ➕ → User Interface → Text Elementを追加
これで2D Screenの中にText Elementを追加することができました。
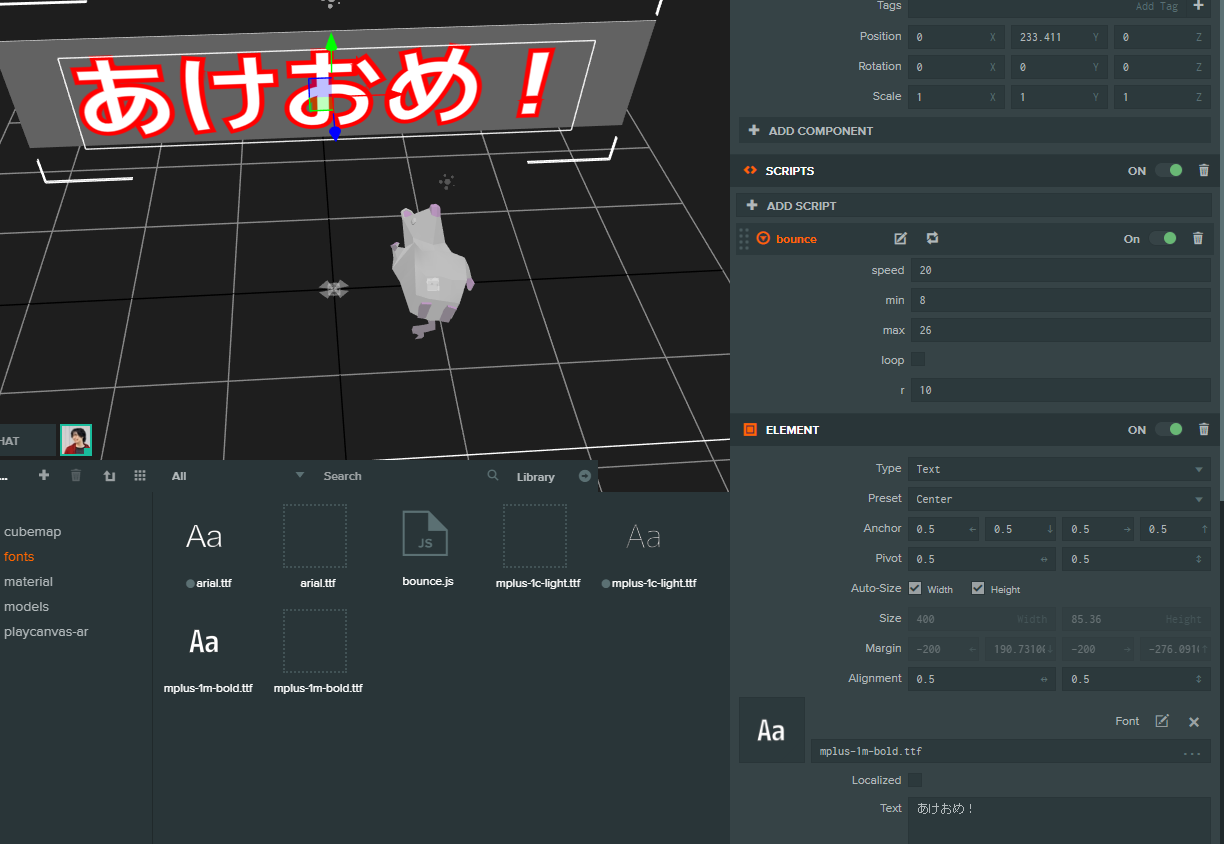
Text Elementについて
Text Elementを選択肢 → ELEMENT → Fontの中に先程設定した M Plusのフォントを追加します。
これでPlayCanvasエディター上で文字を表示することが出来るようになりました。
3Dモデルをインポートする方法
PlayCanvasではFbx, Objについてはドラッグアンドドロップすることで使用することができます。
- 3Dモデルをダウンロードする
3Dモデルをダウンロードするのには Google Polyなどは可愛い動物などのモデルが比較的自由に利用可能なモデルが配布されています。
今回使用した3DモデルはRatになります。
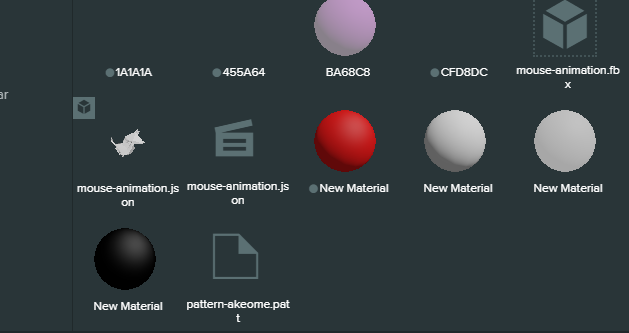
- PlayCanvas Editorにドラッグアンドドロップでアップロードする
FBX, OBJ形式の、3DモデルについてはPlayCanvasにドラッグアンドドロップをすることで配置することができます。
FBX, OBJ形式でテクスチャがうまく反映されない場合にはBlenderなどの3Dのソフトウェアで設定して保存し直すと反映されるようになります。
参考
エフェクトを追加する
PlayCanvasでエフェクトを使用するにはParticle Systemを追加します。
Particle Systemを追加
- ➕ → Particle Systemを追加します
Particle Systemの設定について
このようなエフェクトは簡単に作れます。作り方についてはこちらが参考になります。
https://support.playcanvas.jp/hc/ja/articles/360038579874
PlayCanvasにARを追加する
前回の記事と今回の記事を合わせることでリッチなARコンテンツを作れるようになります。
PlayCanvasはARToolKitの他にも8thwallというWebARのライブラリに対応していますので他のコンテンツもご覧ください
以下PlayCanvas開発で参考になりそうな記事の一覧です。
入門
応用
- PlayCanvasのコードエディターでes6に対応する
- Gulpのプラグインを書いたらPlayCanvasでの開発がめちゃくちゃ便利になった
- PlayCanvas Editorに外部スクリプトを読み込む新機能が追加されたので開発方法を考える。- Reduxを組み込む
その他の記事はこちらになります。
- React Native + PlayCanvasを使ってスマートフォンゲームを爆速で生み出す
- PlayCanvasのエディター上でHTML, CSSを組み込む方法
- 【iOS13】新しくなったWebVRの使い方
PlayCanvasのユーザー会のSlackを作りました!
少しでも興味がありましたら、ユーザー同士で解決・PlayCanvasを推進するためのSlackを作りましたので、もしよろしければご参加ください!