はじめに
前回の記事の続きになります。「PlayCanvas 入門- モデルの作成~ゲームに入れ込むまで」
8th Wallとは
8th Wall というARのライブラリ / プラットフォームをご存知でしょうか?これは、WebARを簡単に行う事ができるようになるもので、世界初のモバイルWeb用のARプラットフォームです。
表面の検出や照明の検出が出来る マーカレス・任意の画像をマーカーとして 使用すること可能です。
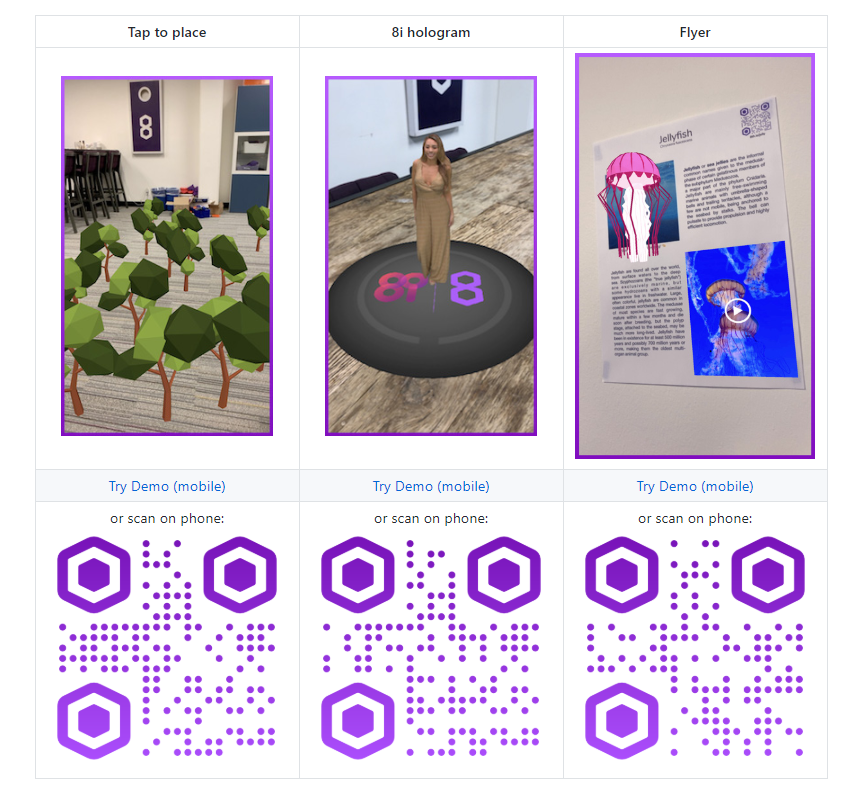
8th Wallで作れるコンテンツ
サンプル集はGitHubに存在していますが、マーカを使った面白い表現や、オフィス木を生やしたりと面白い表現がいくつかあります。
https://github.com/8thwall/web
8th Wall - Productsをみると各種3D系のフレームワークに対応をしており、
- A-Frame
- three.js
- babylon.js
- Amazon Sumerian
- PlayCanvas
に対応しております。
その中でも今回はPlayCanvasと8th Wallを使ってARのコンテンツを出すための手順を紹介します。
サイコロのモデルを作る
作るもの
WebARの利点
— はが (@Mxcn3) October 30, 2019
- 花壇でサイコロを投げることが出来る#playcanvas #8thwall pic.twitter.com/uzQ6TGpQM9
Blenderを使用してサイコロのfbxのモデルを作る
Blender 2.8を使用しています。Blenderのダウンロードは 公式サイト からできます。
ダウンロードできない方はdice.fbx← ここにサイコロのモデルがあります(自由に利用してください)。
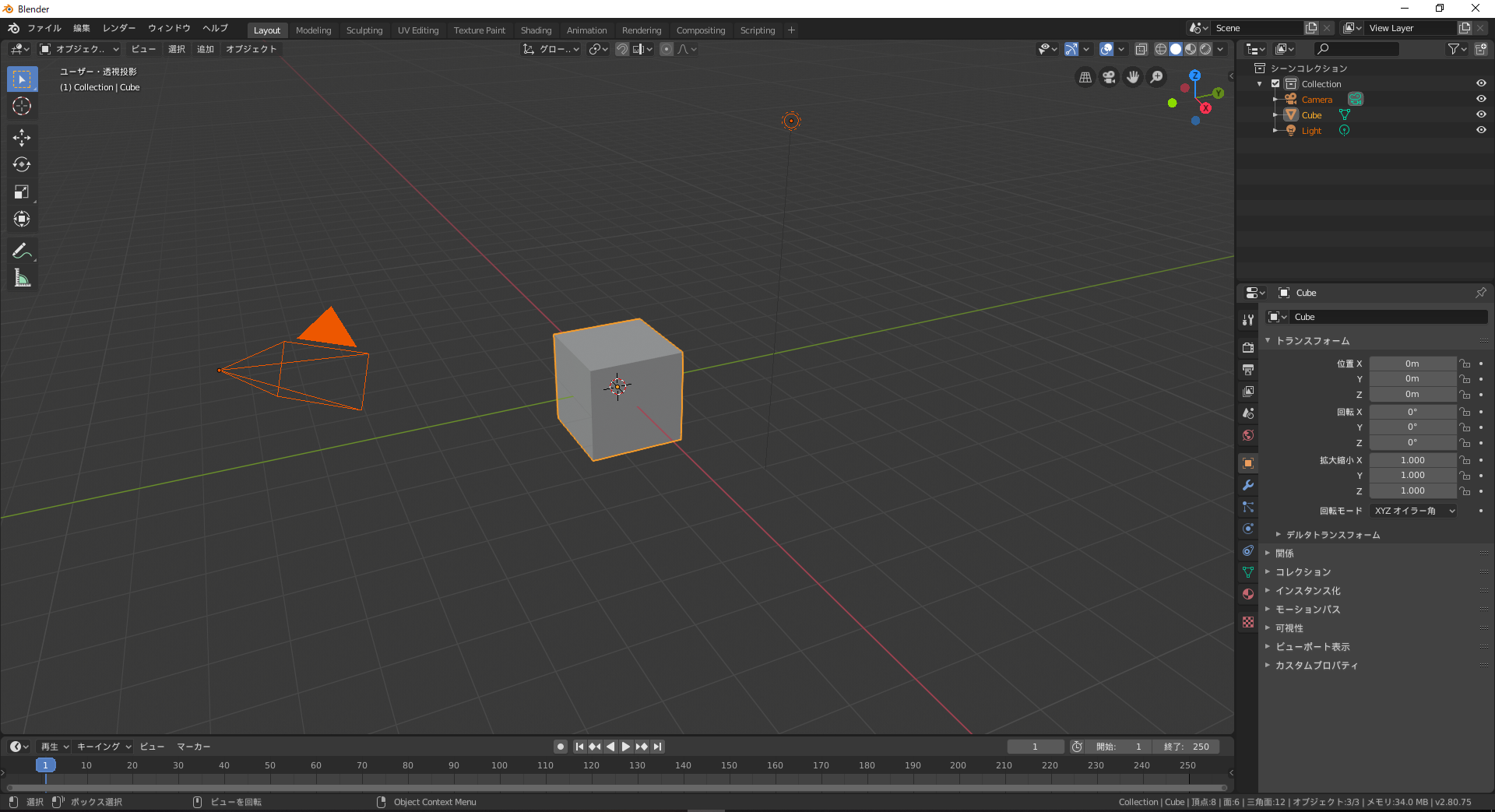
Blenderを開く
マテリアルを選択
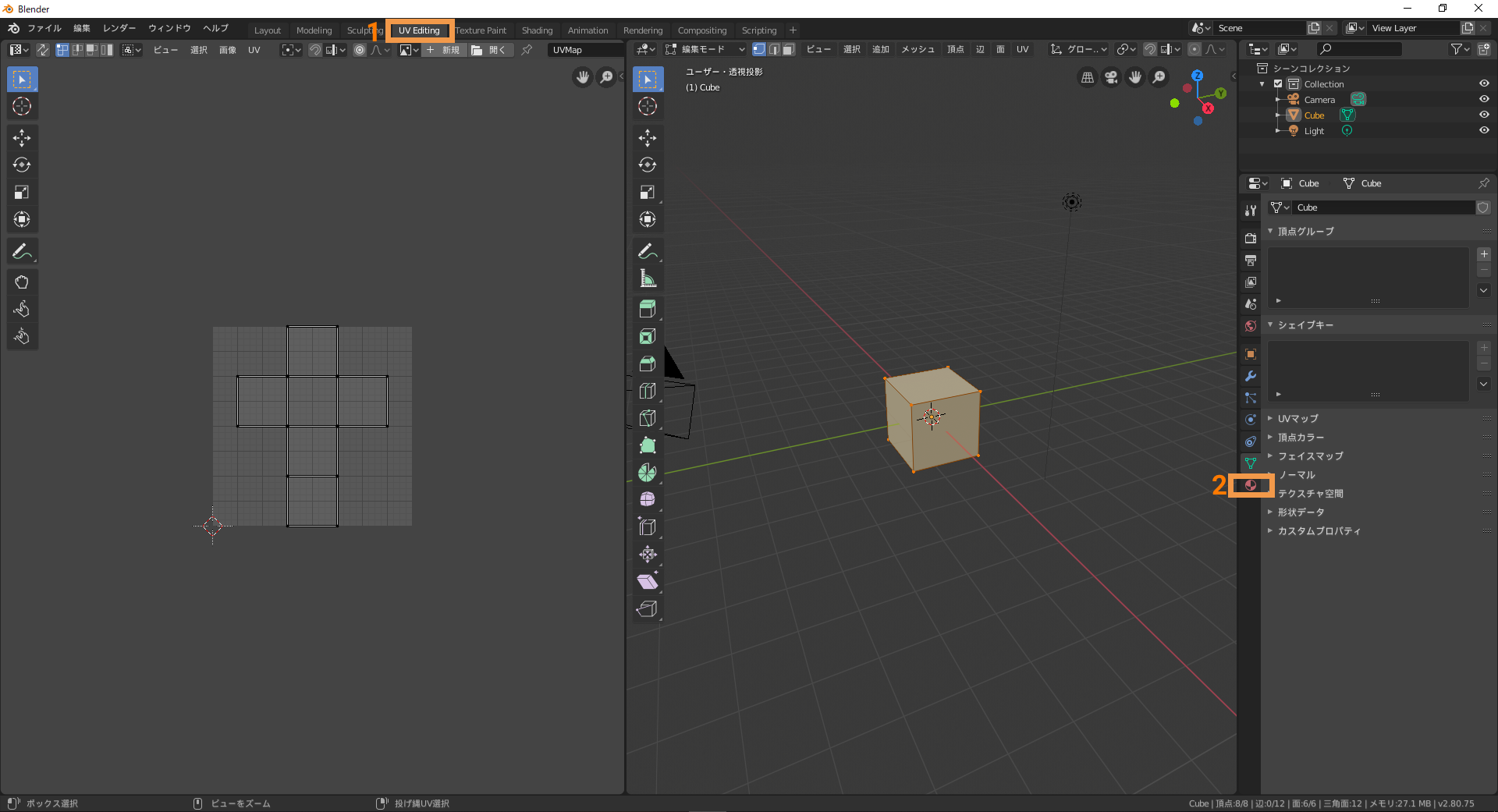
- UV Editorを選択
- マテリアルを選択
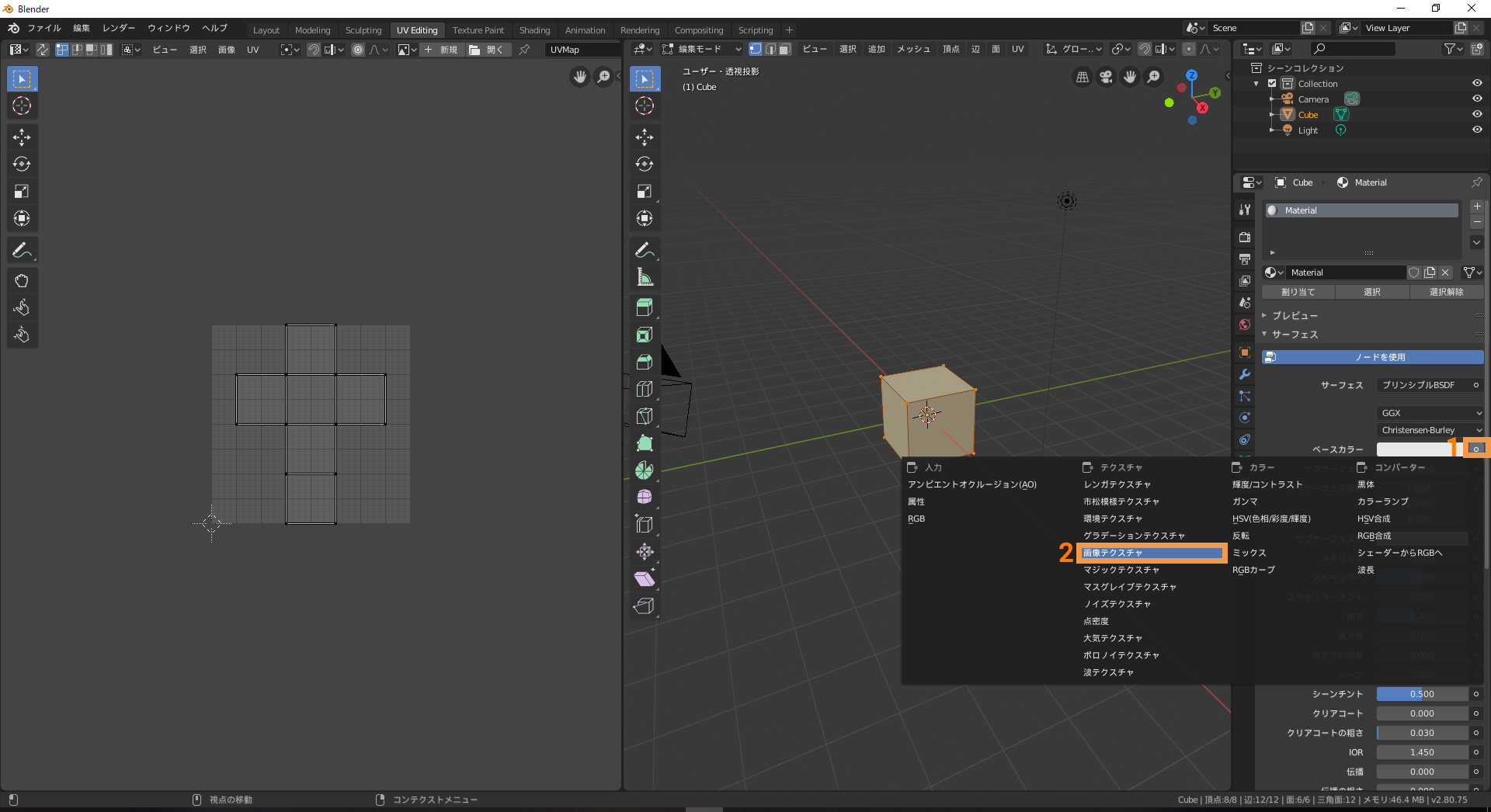
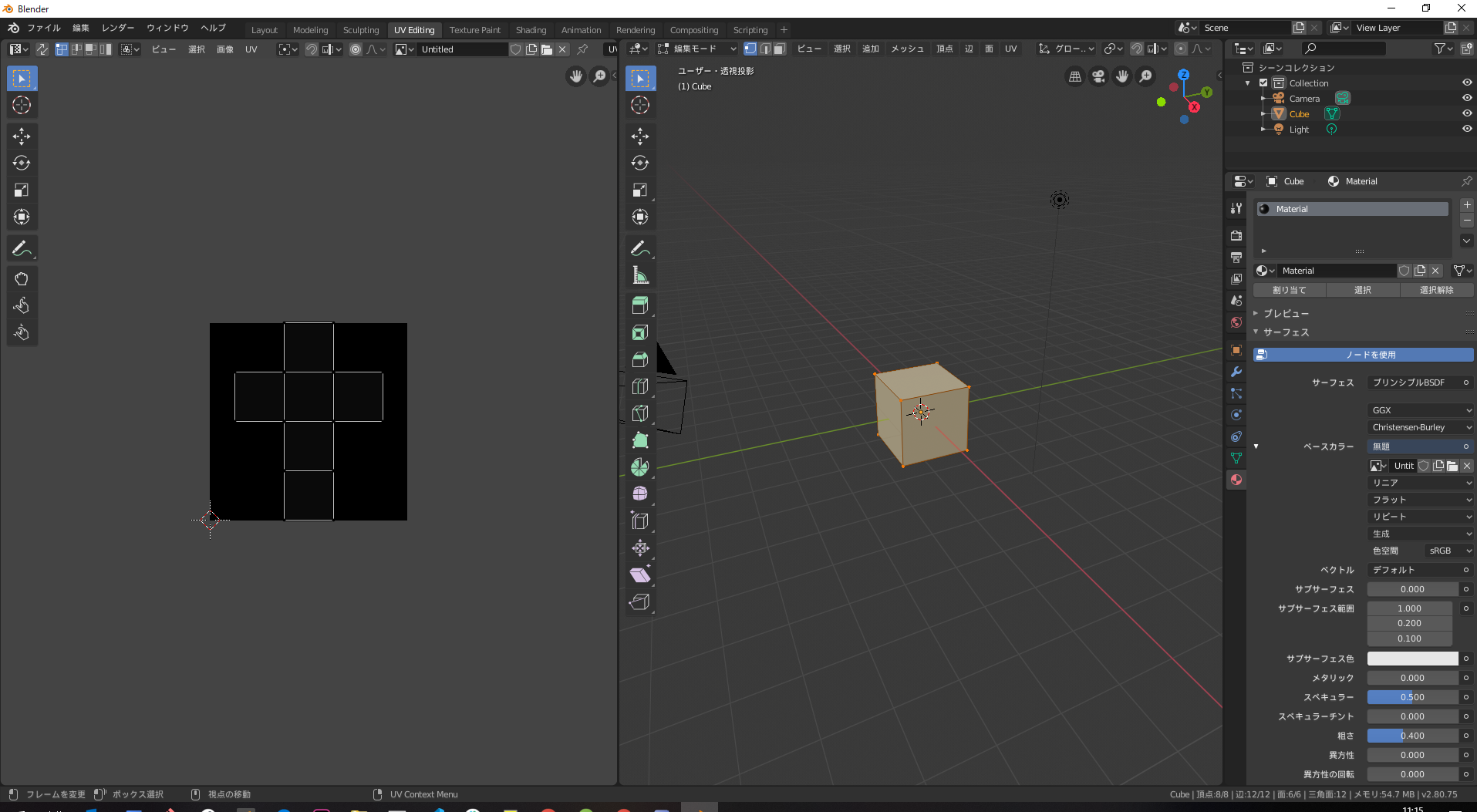
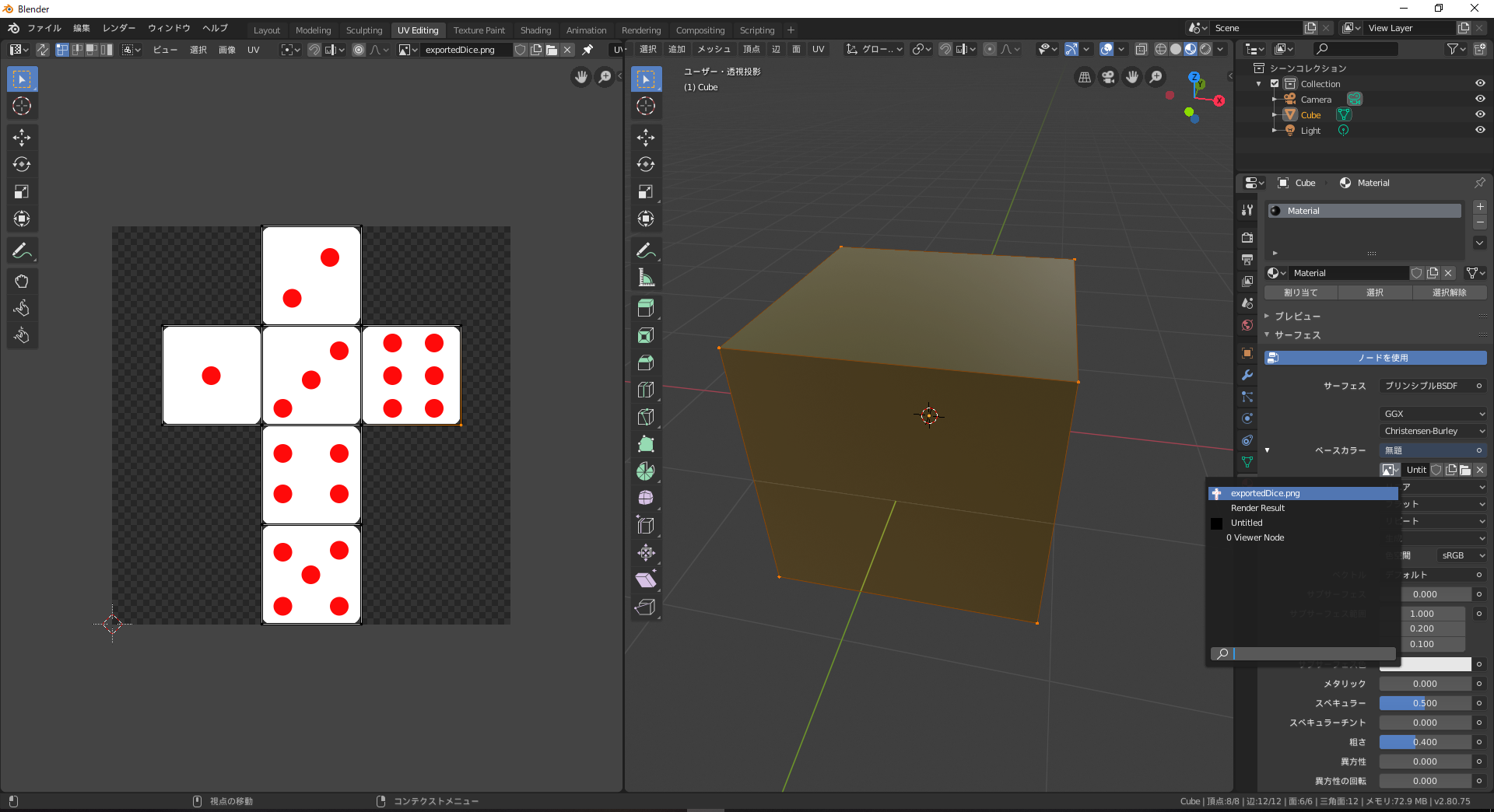
画像テクスチャを追加
- ベースカラーの
○を選択 - 画像テクスチャを選択
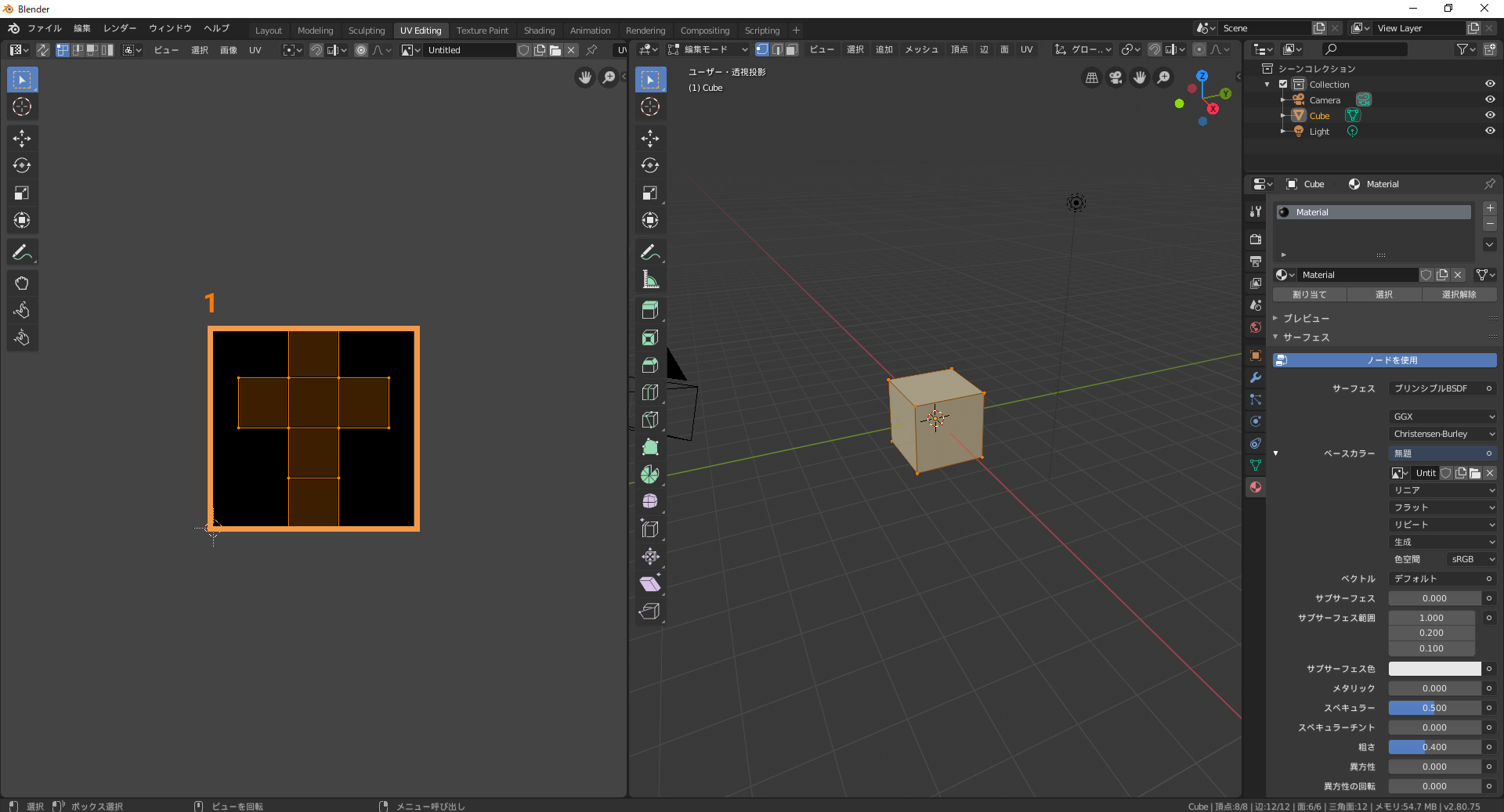
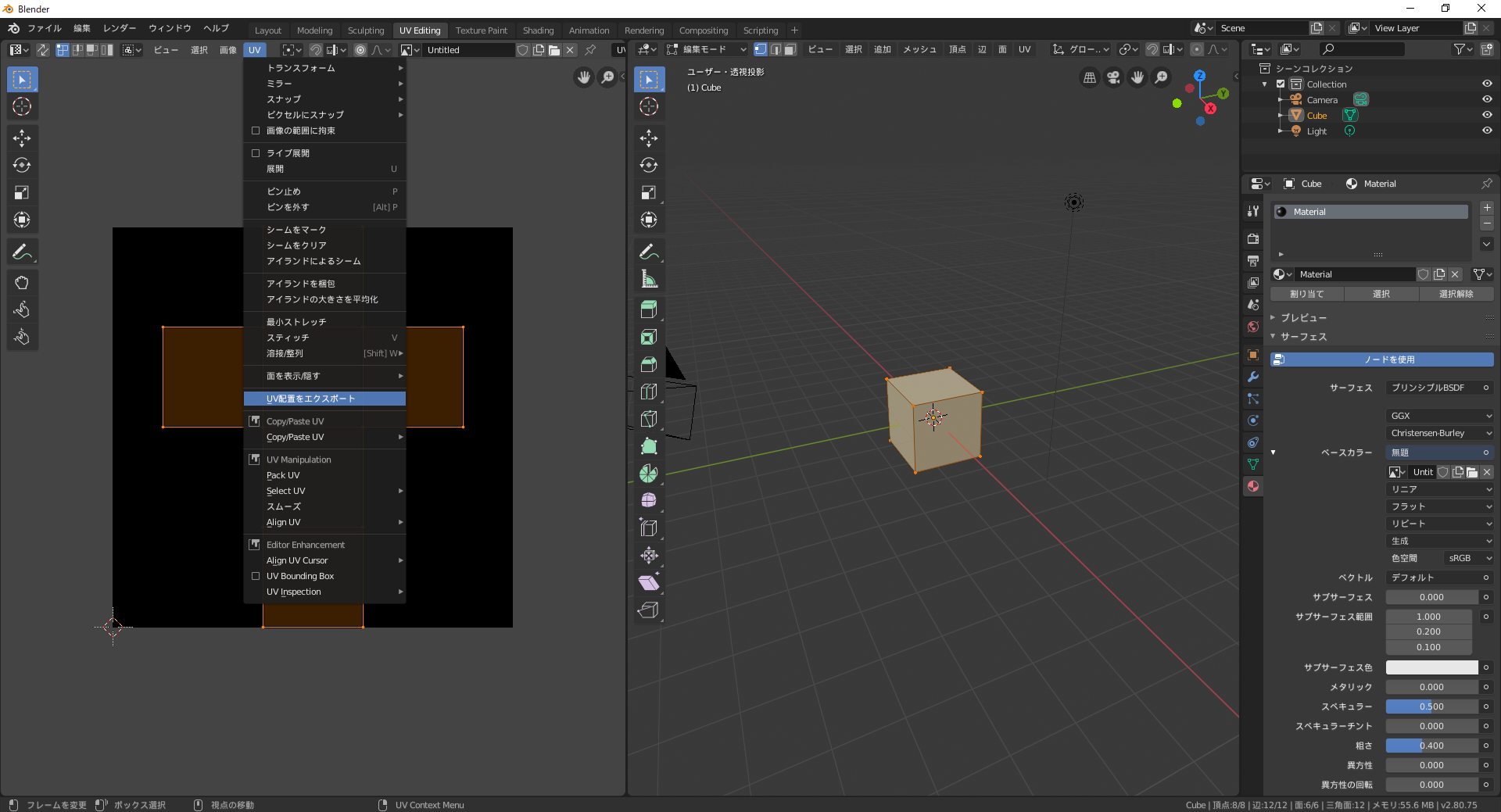
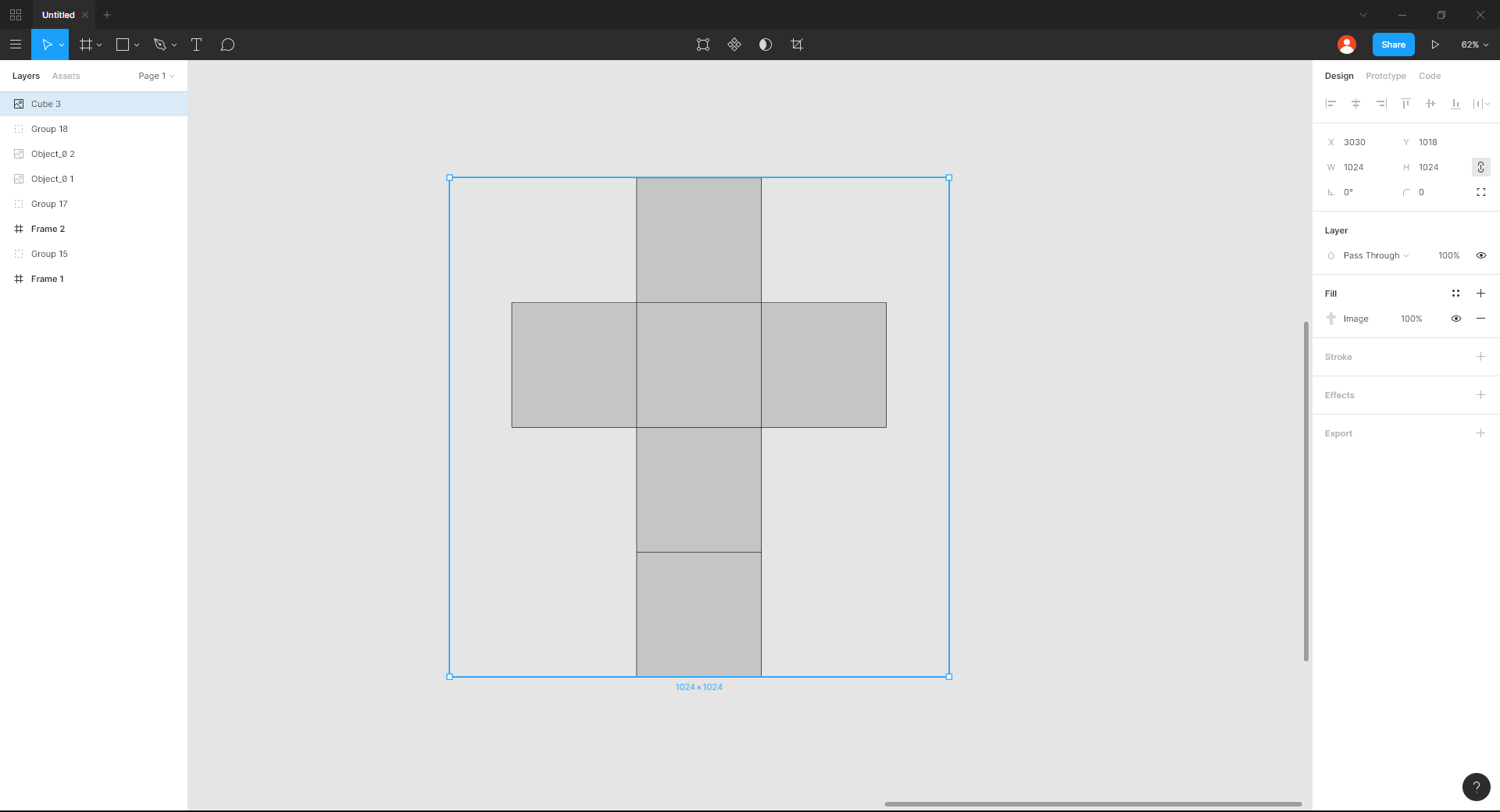
UV展開の図をエクスポートする
-
Aまたはマウスカーソルを使って全選択
- UV Editing → UV
- UV配置をエクスポート
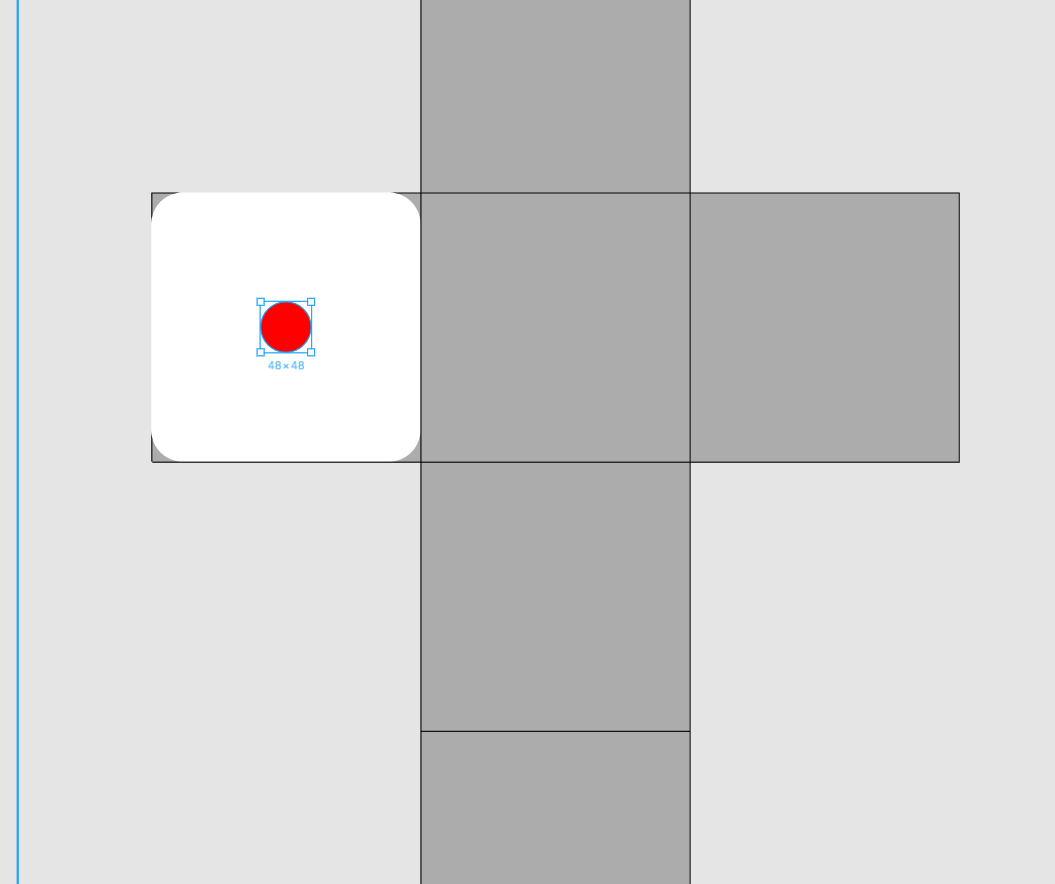
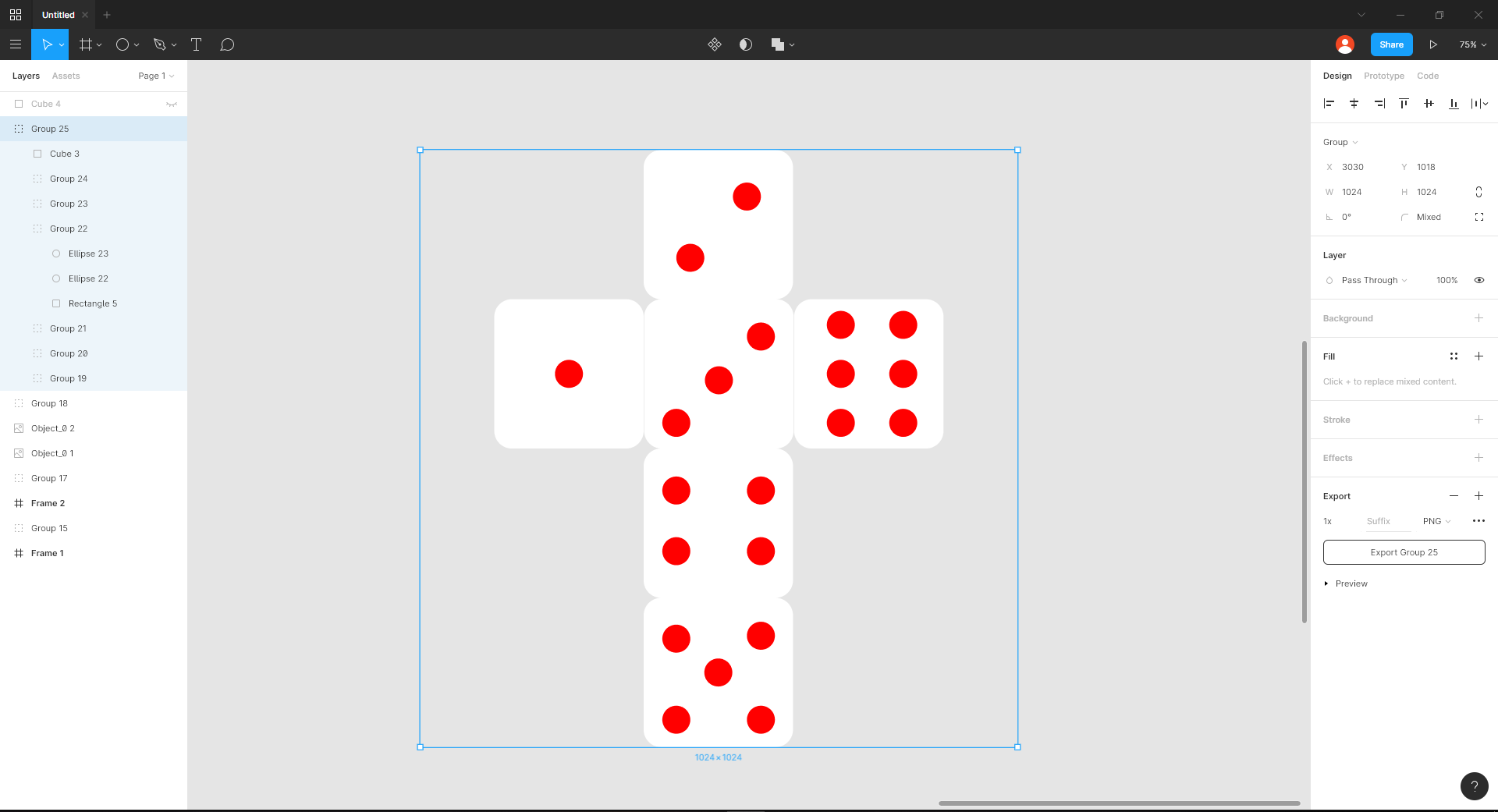
UV配置にサイコロの絵柄を入れる
-
ペイントなどのソフトで展開図を開く、今回は
Figmaを使用します。 -
絵柄を入れていきます
- 1~6の目を入れます
pngなどでエクスポートする場合には元の展開図の灰色の背景と線は消しておきます。
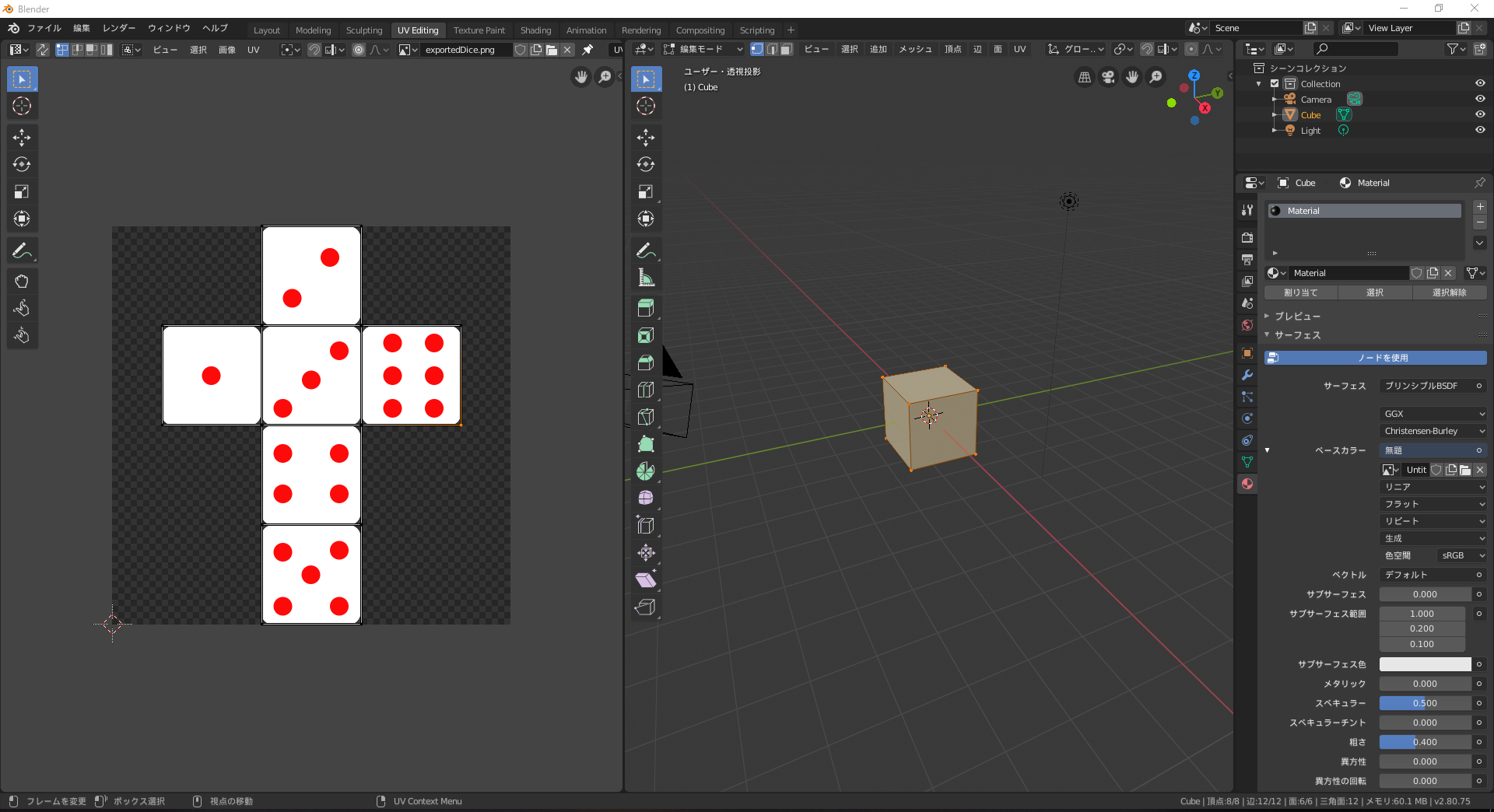
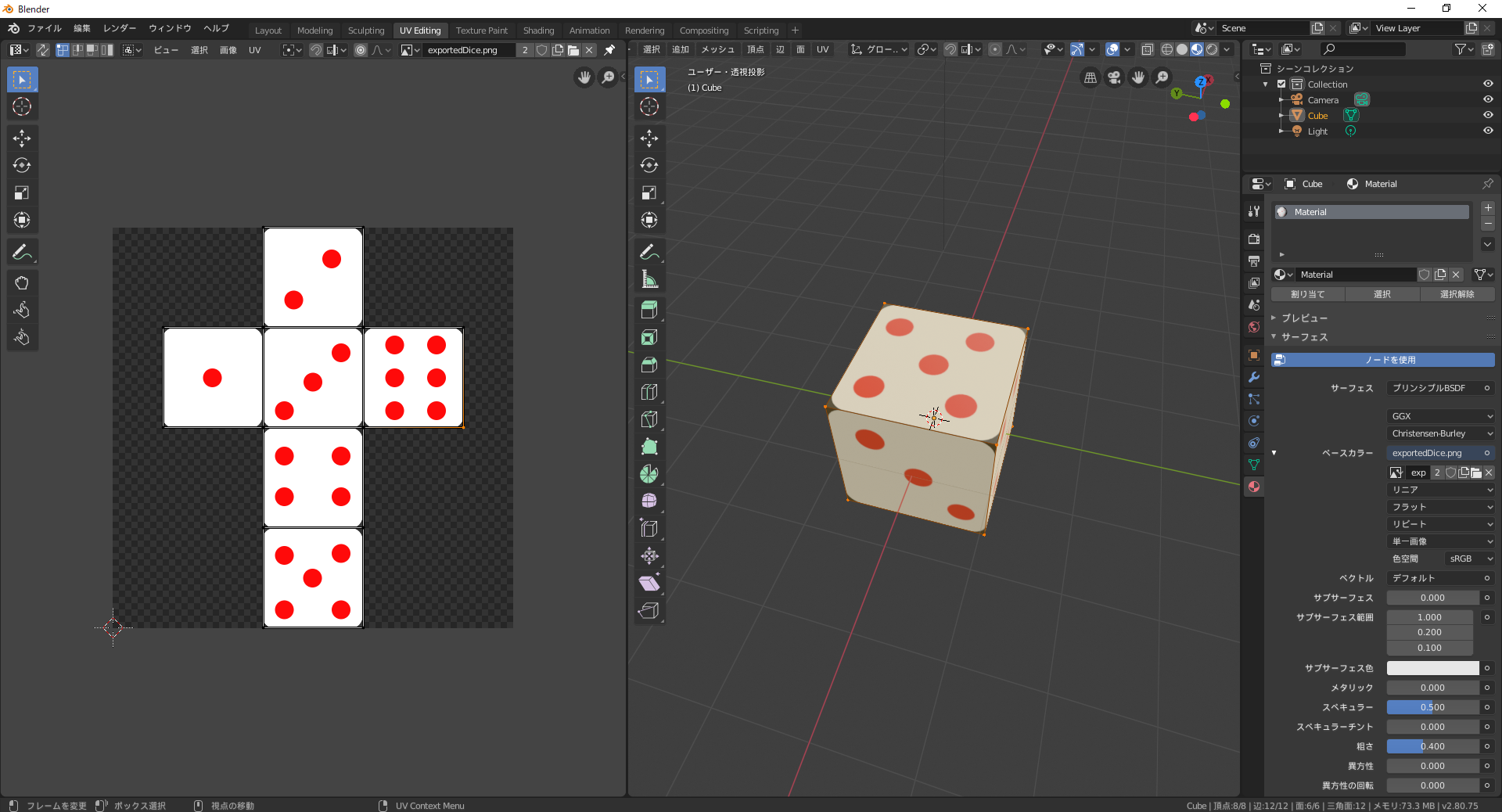
Blenderに戻りテクスチャをドラッグ・アンド・ドロップ
作成したUV展開された絵柄をBlenderのUV Editingの画面にドラッグ・アンド・ドロップします。
3Dビューのシェーディングをレンダープレビューかルック開発モードに変更します
マテリアルの画面でテクスチャをエクスポートをしたサイコロの絵柄に変更します
サイコロの絵柄が表示されます
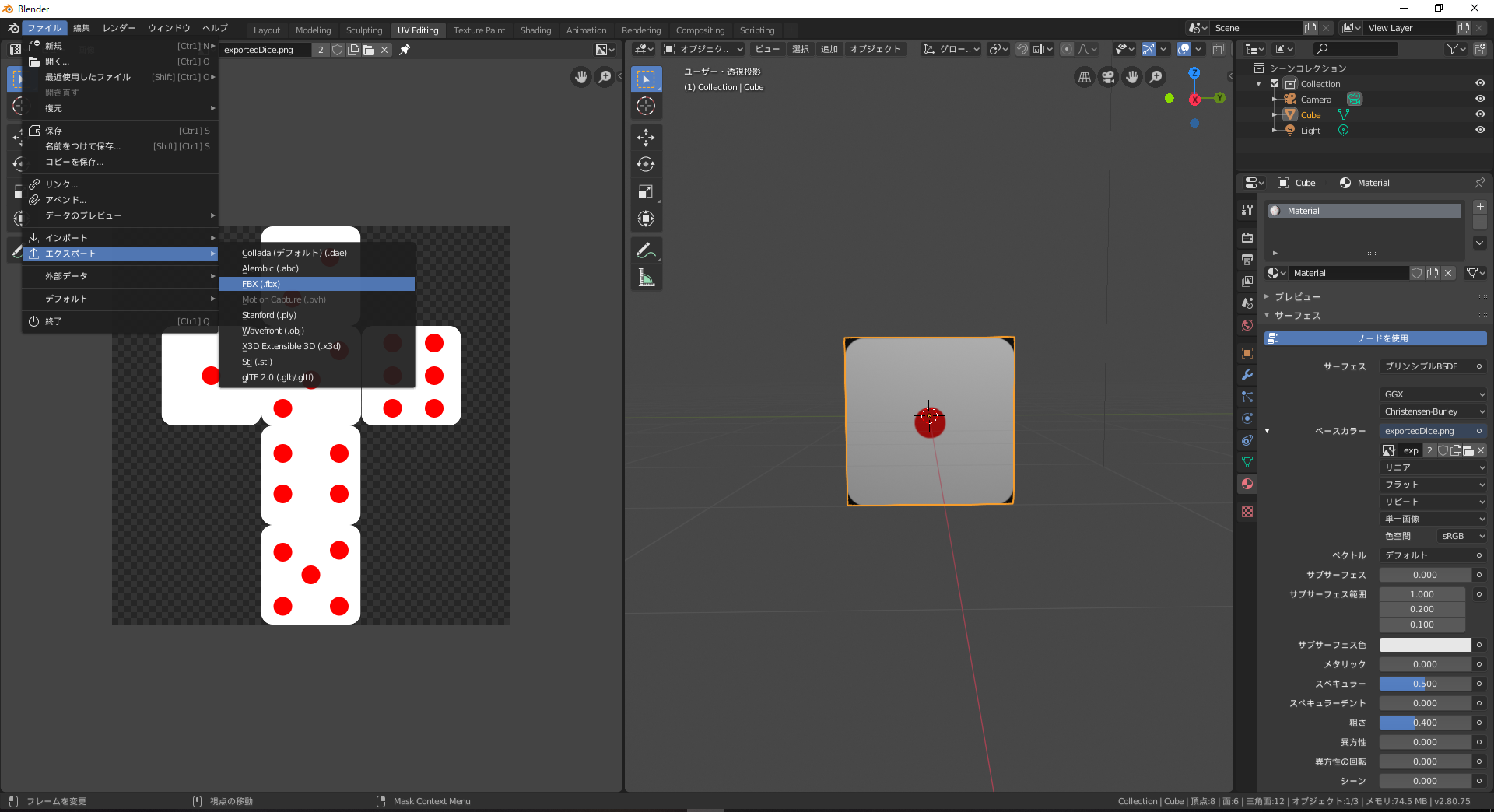
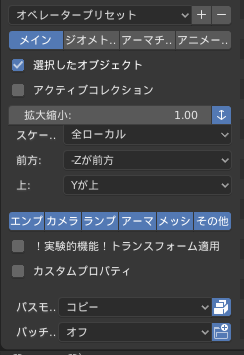
FBXでエクスポート
- 作成したモデルを
オブジェクトモードの状態で全選択(Aキー)をしてエクスポートをします。
PlayCanvas上に、エクスポートを時のオプションを選択は選択したオブジェクトにチェックを入れるのと、パスモ...をコピーにし、パスモ...の右のアイコンをアクティブにします。
PlayCanvasのプロジェクトを作成する
https://playcanvas.com/project/631719/overview/ar-world-tracking-starter-kit
8th WallというライブラリのテンプレートとなるプロジェクトがありますのでそちらをForkします。
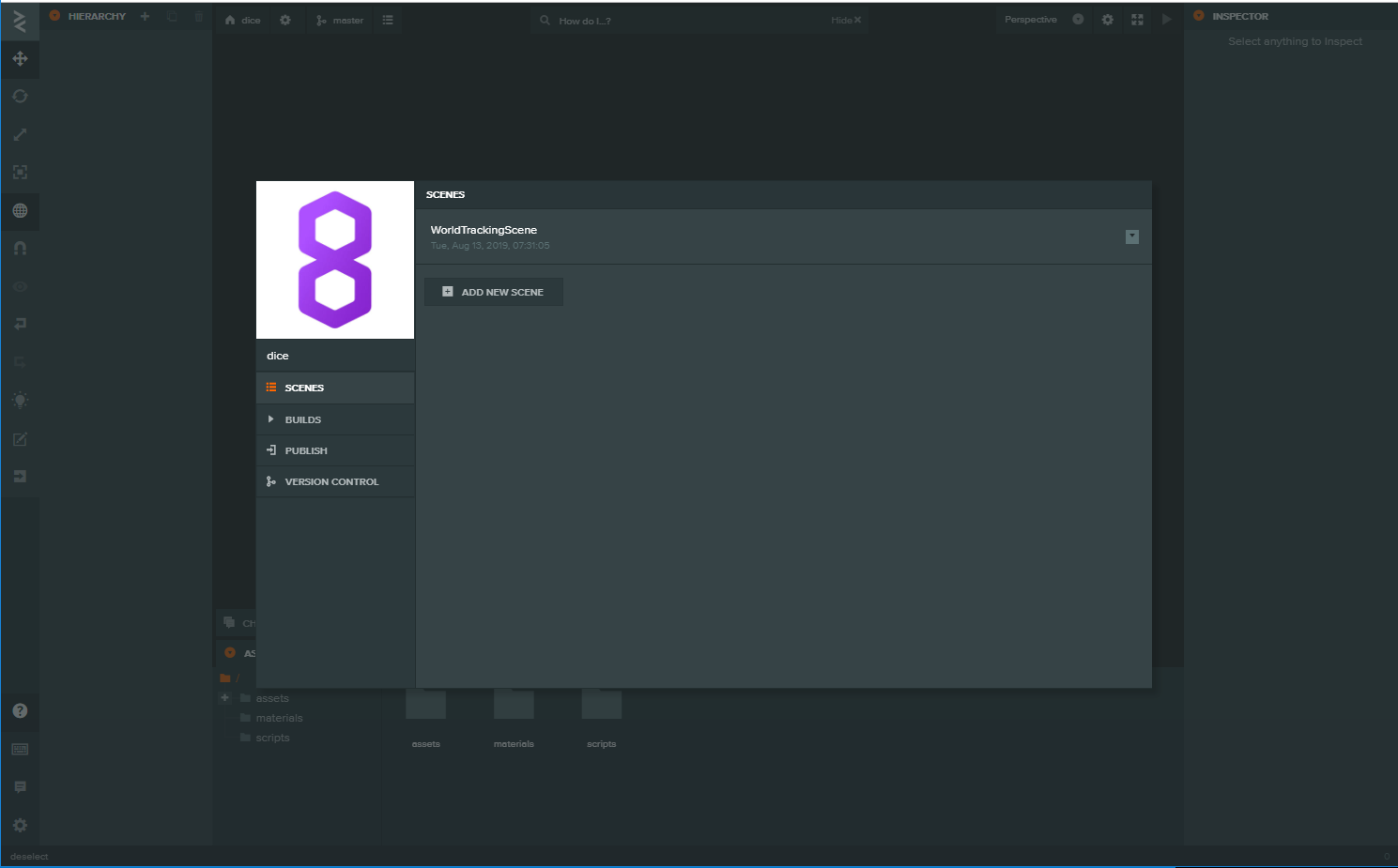
ForkをしたらEditorから開発画面に入ります。
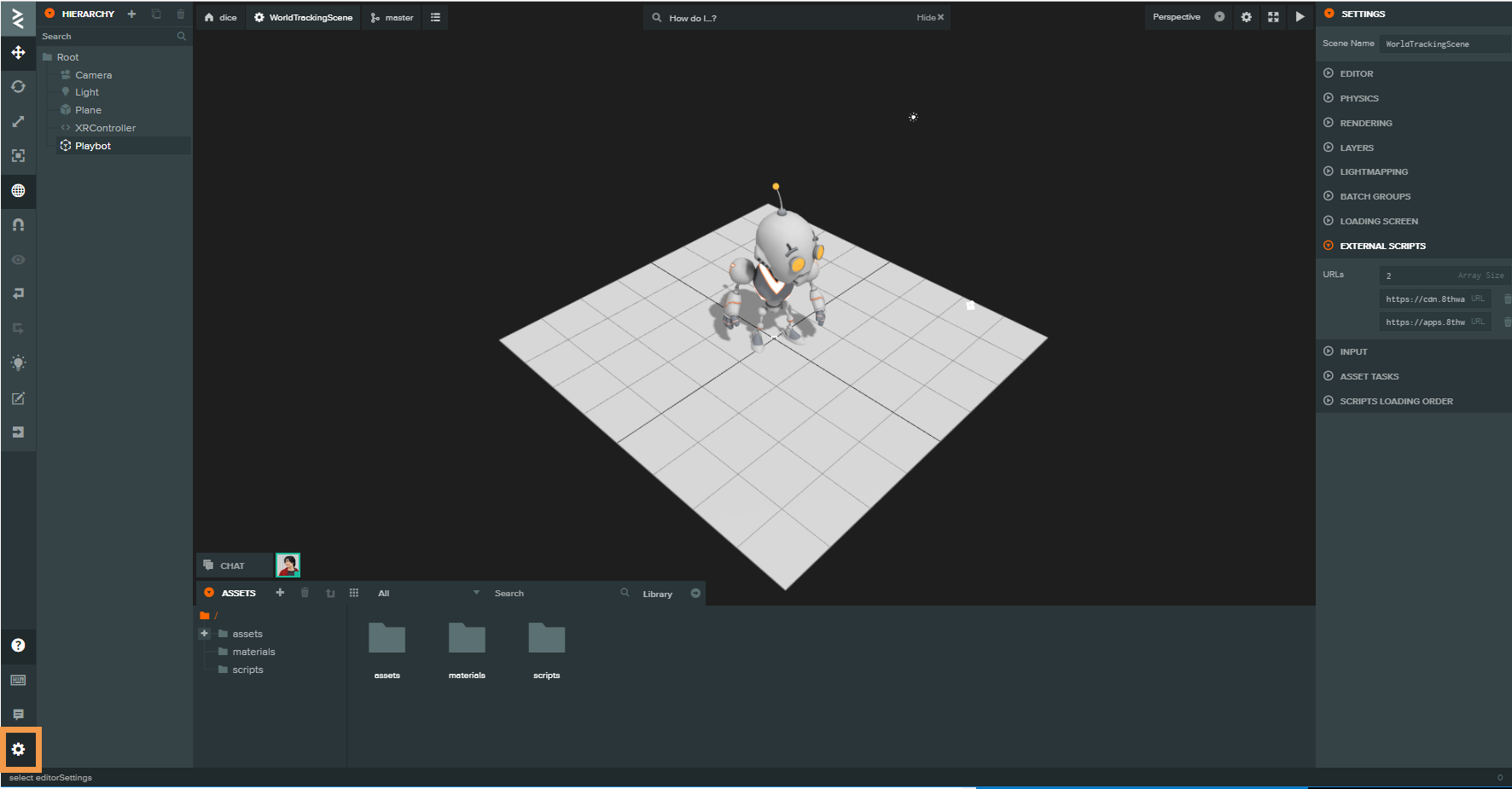
WorkdTrackingSceneを選択します
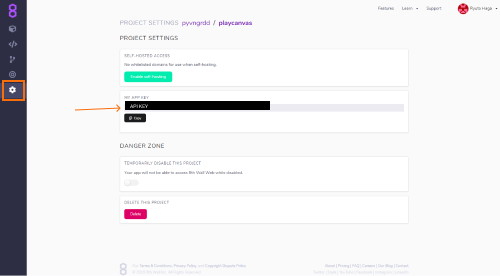
PlayCanvasのプロジェクトが開かれるので8th WallのAPIキーを入れ込む
-
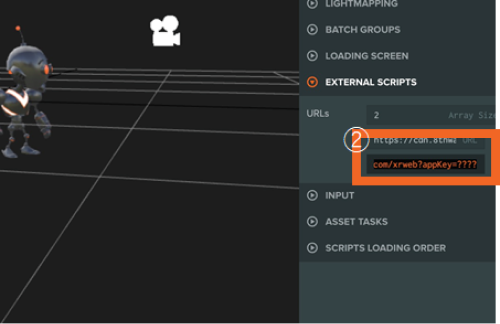
PlayCanvasのSettings → External Scriptsの設定から
????となっている部分に8th WallのダッシュボードからAPIを取得したものを記入
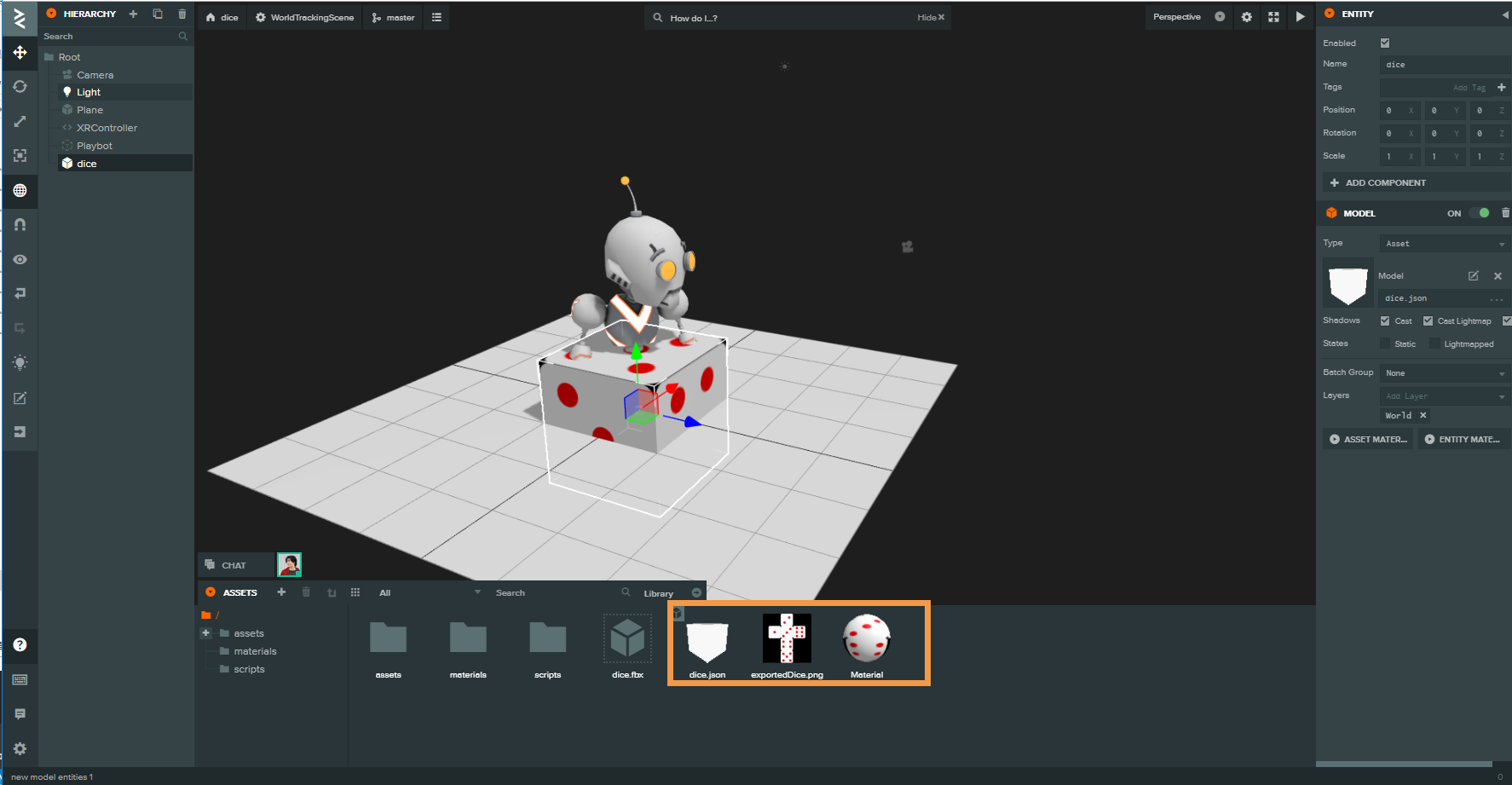
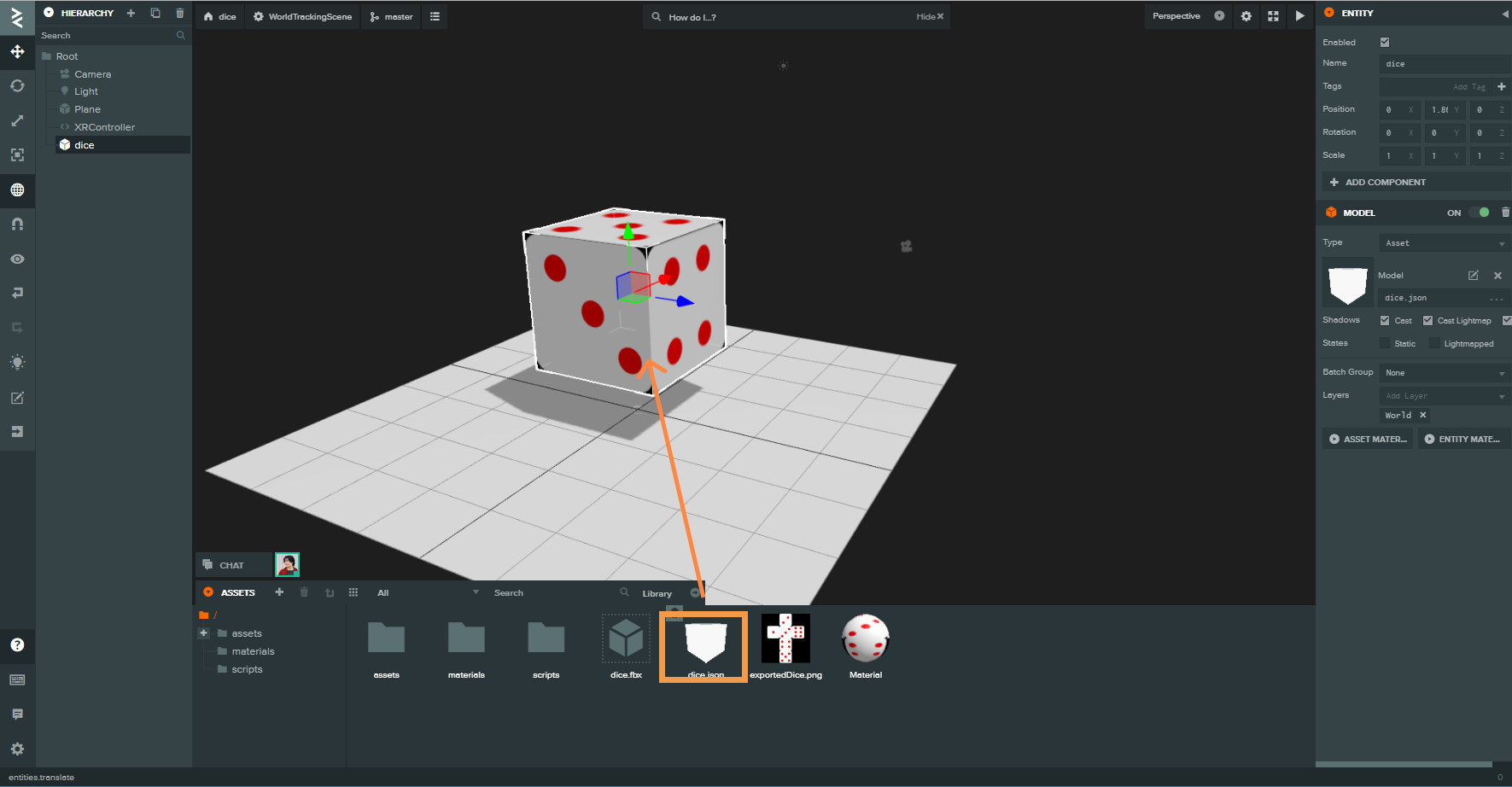
作成したFBXのモデルをドラッグ・アンド・ドロップ
アップロードしたfbxのモデルがjson, テクスチャ,マテリアルとして展開されます。
.jsonをゲーム画面にアップロードします。
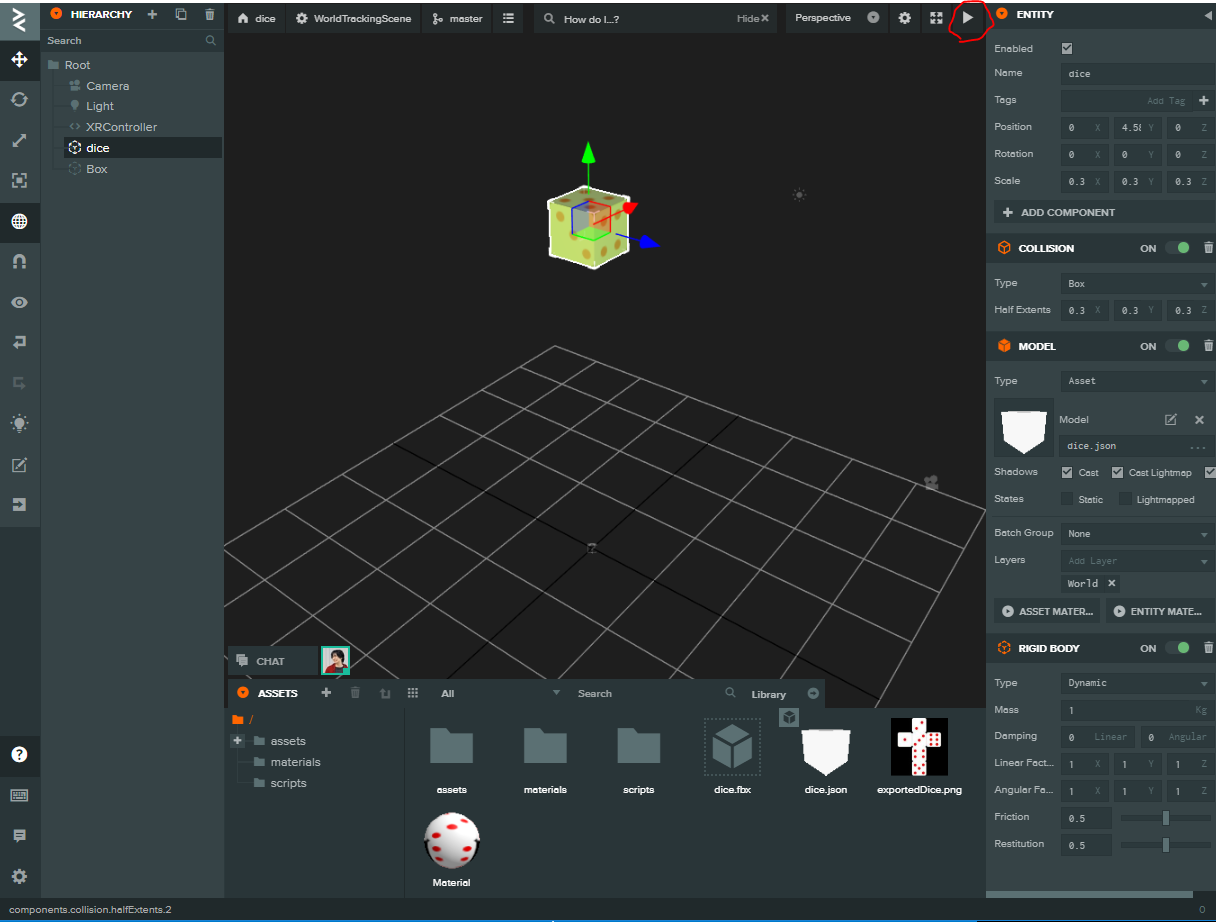
サイコロに物理演算を加える
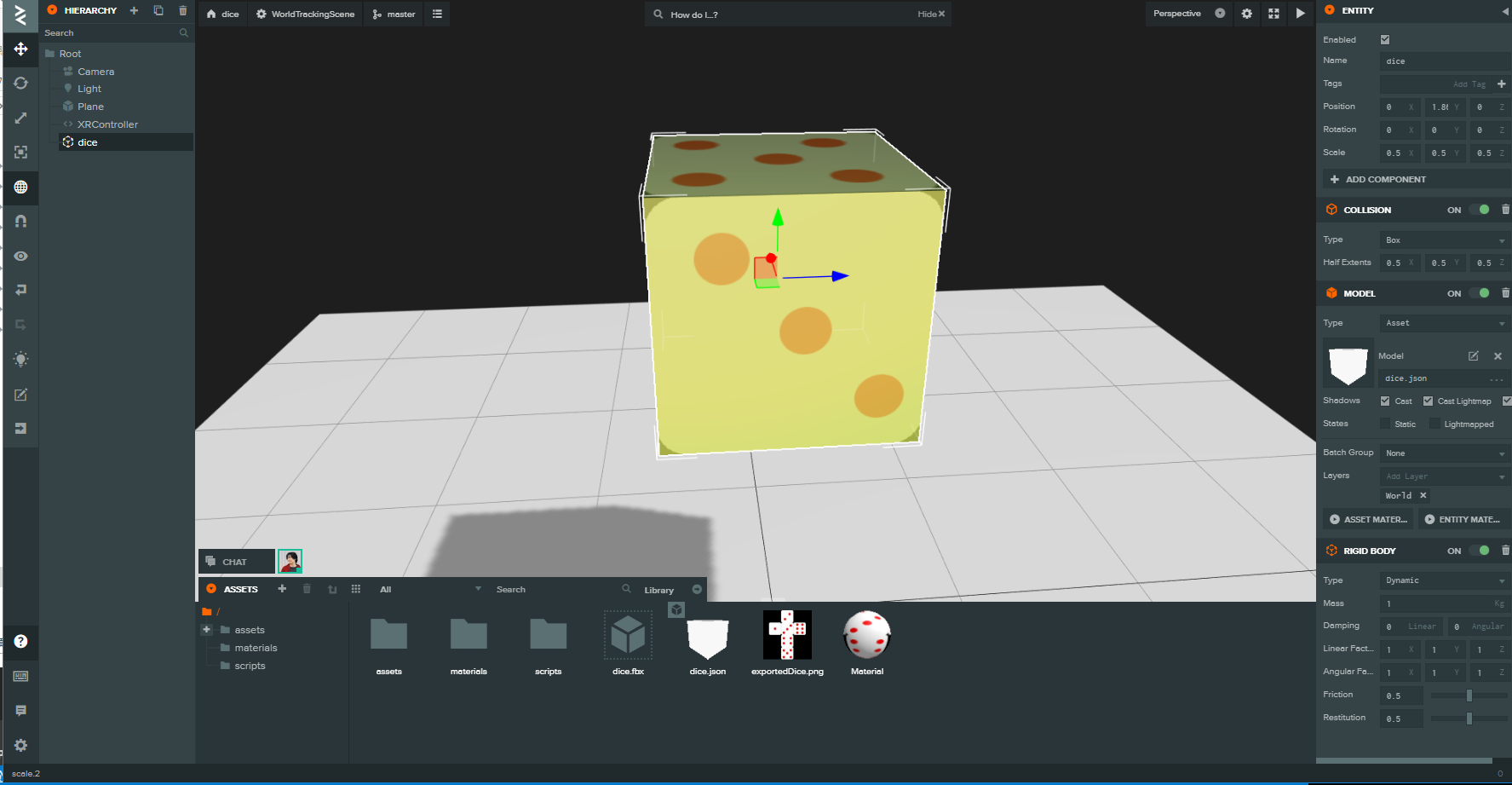
サイコロに Rigid Body と Collision を追加します
1. RIGID BODY を追加する
追加したサイコロのモデルを選択します。そのモデルに対して「ADD COMPONENTS → RIGID BODY」を追加します。その後 RIGID BODY のタイプをDynamicにします。
RIGID BODY のタイプには 3 種類あります
| 種類 | 説明 |
|---|---|
| Dynamic | 重力影響を受ける |
| Kinematic | プログラムで制御される(重力の影響を受けない) |
| Static | 動かないけど衝突がする |
3 つのタイプがあります。
2. COLLISION を追加する
ADD COMPONENTS → COLLISION を選択 → Mesh を選択 → ASSETS 欄からモデル名.jsonを追加します。
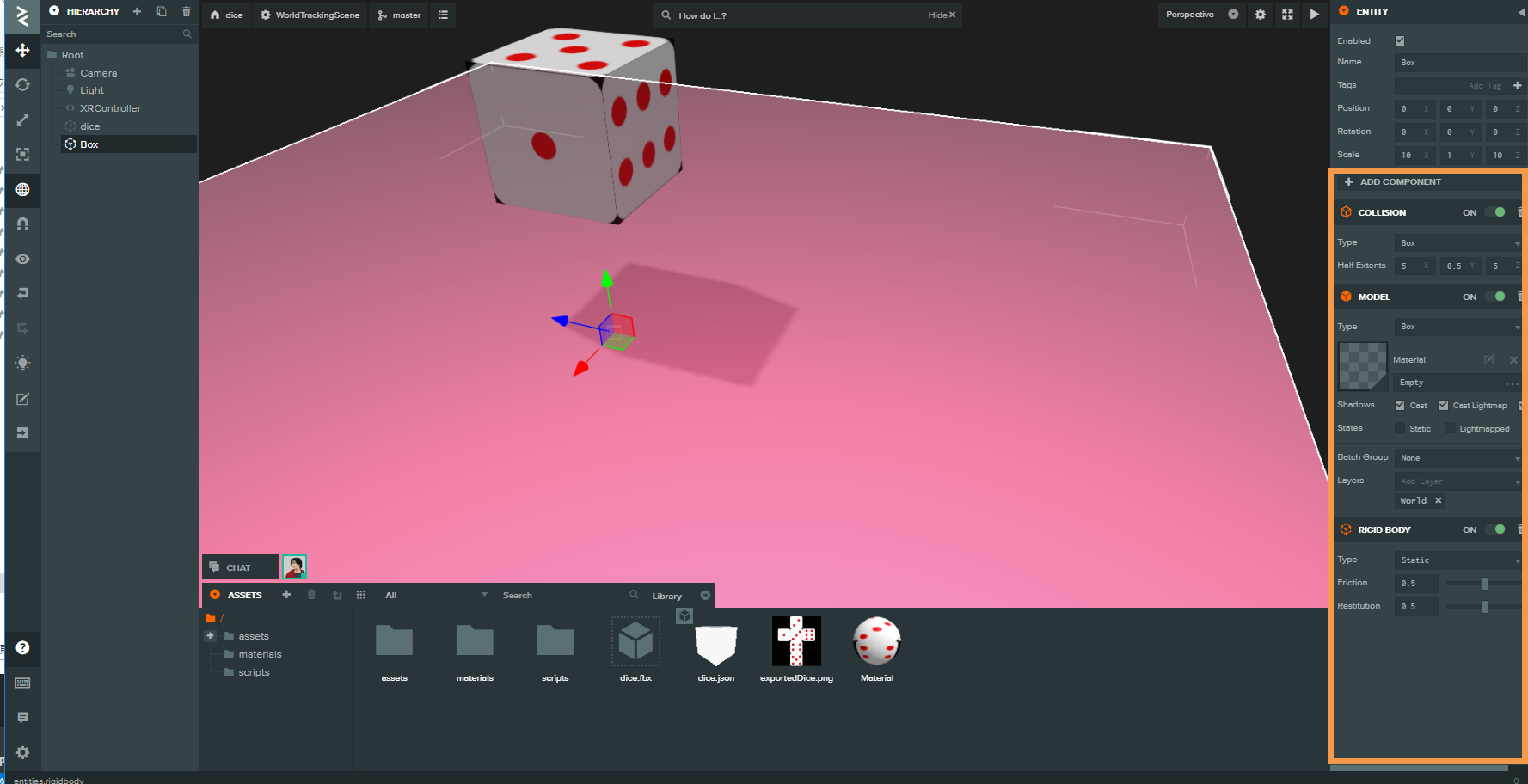
透明な床を追加する
床に対しても同様にRIGID BODYとCOLLISIONを追加します。
-
RIGID BODYとCOLLISION
床を透明にする
床を透明にするためにMODELをOFFにします。
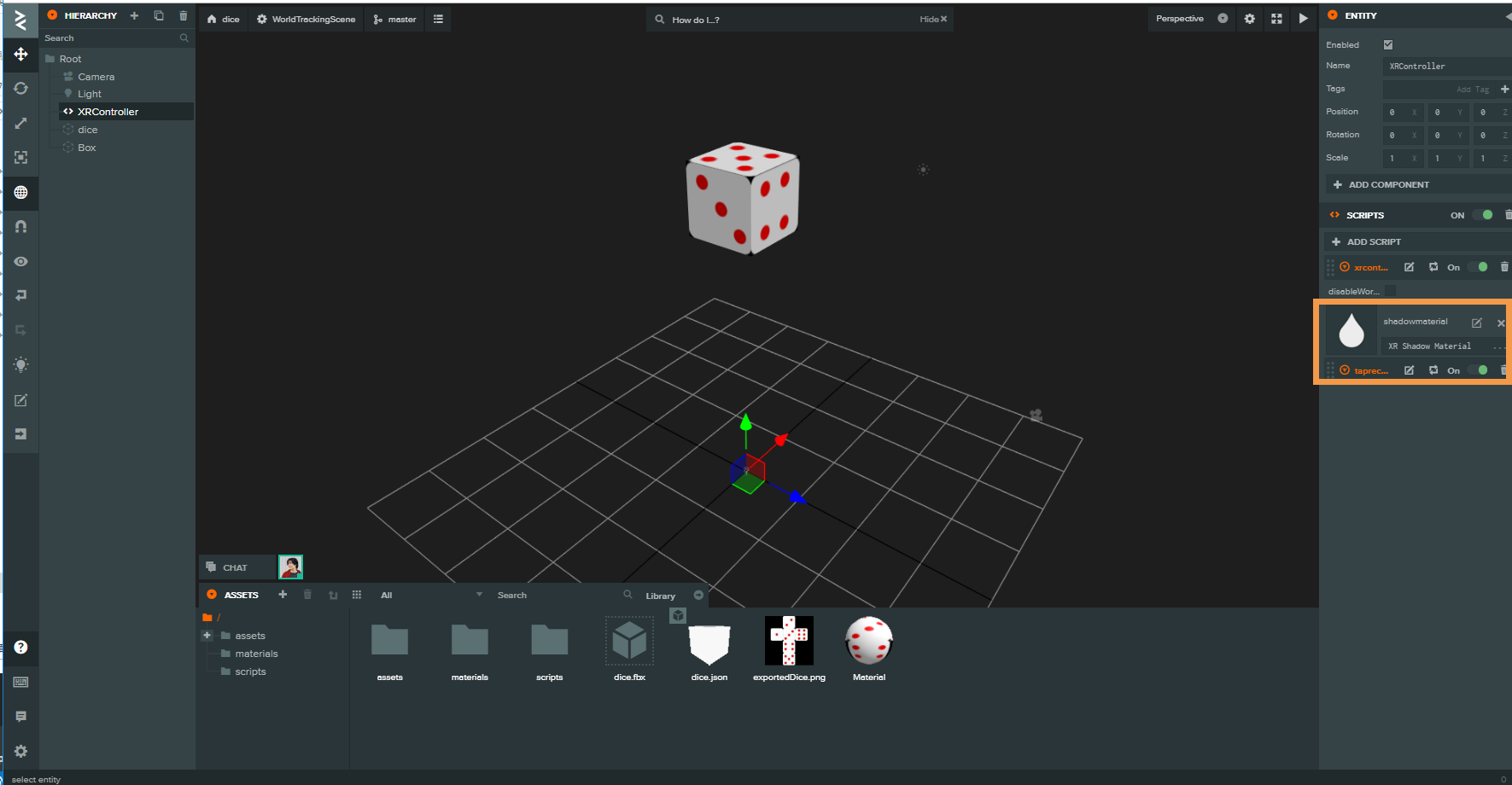
スクリプトを書き換える
- 物理演算を加える
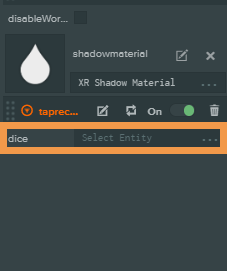
- サイコロを指定
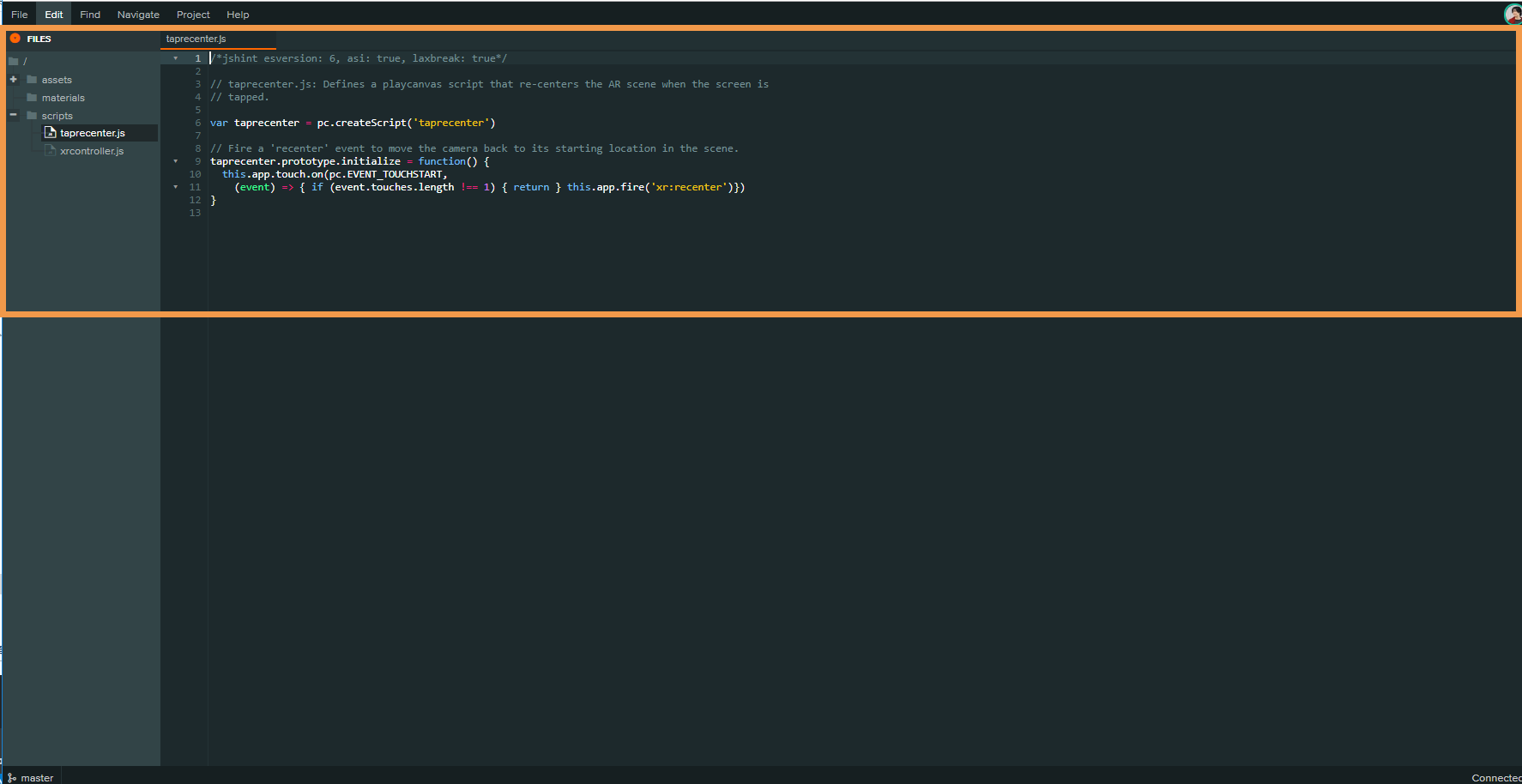
taprecent.jsにこの2つの要素追加します。
エンティティを選択
/*jshint esversion: 6, asi: true, laxbreak: true*/
// taprecenter.js: Defines a playcanvas script that re-centers the AR scene when the screen is
// tapped.
const taprecenter = pc.createScript("taprecenter");
taprecenter.attributes.add("dice", { type: "entity" });
// Fire a 'recenter' event to move the camera back to its starting location in the scene.
taprecenter.prototype.initialize = function() {
this.app.touch.on(pc.EVENT_TOUCHSTART, event => {
if (event.touches.length !== 1) {
return;
}
this.dice.rigidbody.teleport(0, 5, 0);
this.dice.rigidbody.applyTorque(
Math.random() * 10,
Math.random() * 10,
Math.random() * 10
);
this.app.fire("xr:recenter");
});
};
こちらに書き換えます。
PlayCanvas Editorに戻る
PlayCanvas Editorの方へ戻り、SCRIPT → taprecenterの EDITの横にある ♻のようなマークのPaserボタンをクリックします。
追加したスクリプトについて
taprecenter.attributes.add("dice", { type: "entity" });
diceというエンティティというタイプの属性を追加しています
タップされたときの挙動について
this.app.touch.on(イベント名)でタッチされたときのイベントを登録しています。他にもキーボード(this.app.keyboard.on)、マウス(this.app.mouse.on)などでも同様なことができます。
this.app.touch.on(pc.EVENT_TOUCHSTART, event => {
関数....
});
y軸の座標を5に移動
this.dice.rigidbody.teleport(0, 5, 0);
トルクをランダムに追加しています
this.dice.rigidbody.applyTorque(
Math.random() * 10,
Math.random() * 10,
Math.random() * 10
);
ForceとImpulse | Learn PlayCanvas
サイコロの大きさを変更して起動
この状態で起動をするとQRコードが開かれますのでそのQRコードを読み込むことでARで遊ぶことができます。
PlayCanvas開発で参考になりそうな記事の一覧です。 入門 応用WebARの利点
— はが (@Mxcn3) October 30, 2019
- 花壇でサイコロを投げることが出来る#playcanvas #8thwall pic.twitter.com/uzQ6TGpQM9
- PlayCanvasのコードエディターでes6に対応する
- Gulpのプラグインを書いたらPlayCanvasでの開発がめちゃくちゃ便利になった
- PlayCanvas Editorに外部スクリプトを読み込む新機能が追加されたので開発方法を考える。- Reduxを組み込む
- React Native + PlayCanvasを使ってスマートフォンゲームを爆速で生み出す
- PlayCanvasのエディター上でHTML, CSSを組み込む方法
- 【iOS13】新しくなったWebVRの使い方
PlayCanvasのユーザー会のSlackを作りました!
少しでも興味がありましたら、ユーザー同士で解決・PlayCanvasを推進するためのSlackを作りましたので、もしよろしければご参加ください!