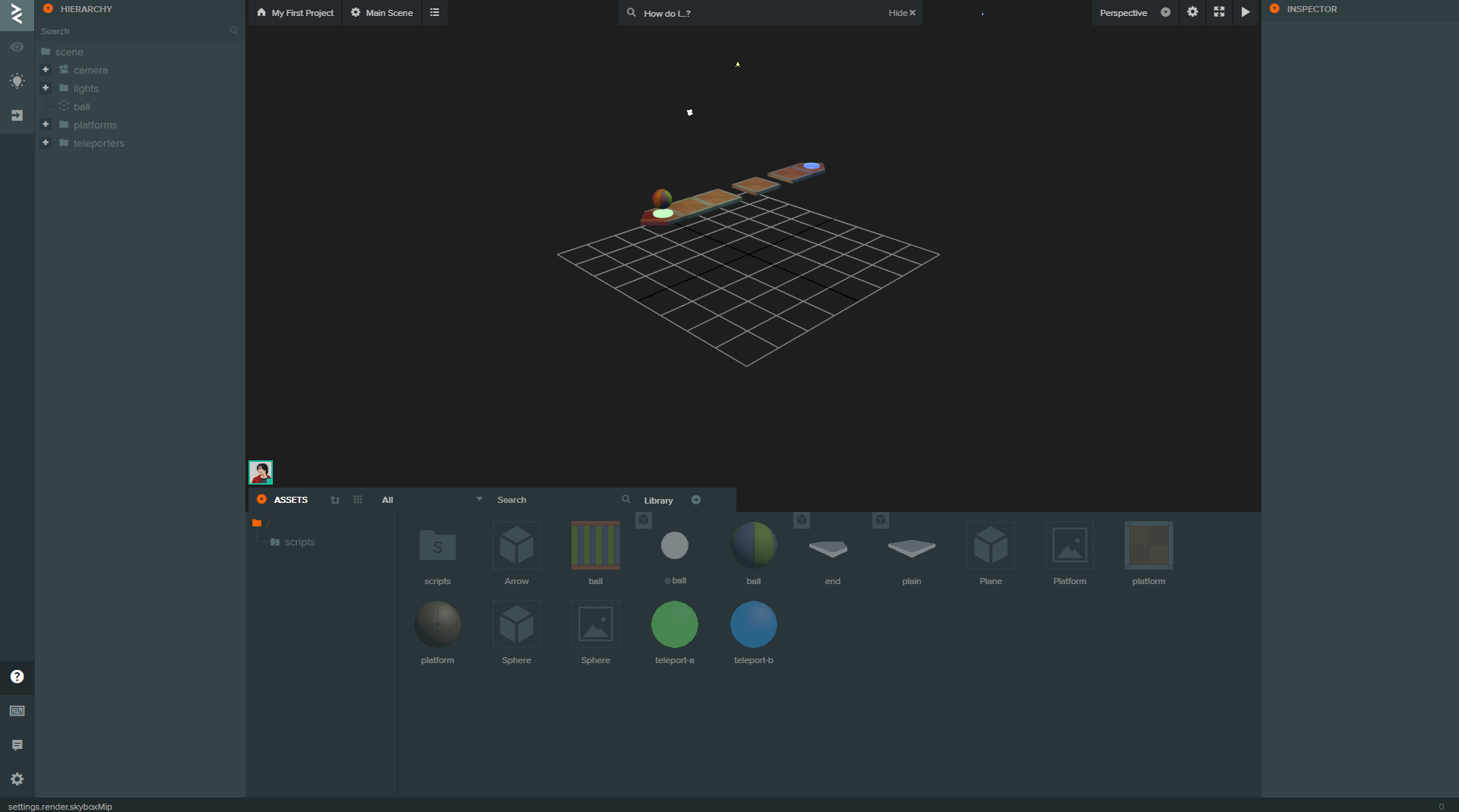
1つめ!PlayCanvasを始めると誰もが通る道!"My First Project"
PlayCanvasに登録をすると強制的に飛ばされるこのプロジェクト、PlayCanvasで物理演算とキーボード操作が出来ることを教えてくれる
次からはPlayCanvasで作られた面白いプロジェクトを紹介します。
https://playcanvas.com/editor/project/371667
2つめ!めちゃくちゃキレイ!MozillaとPlayCanvasが共同で開発した "After the Flood"
GIGAZINEでも紹介されていた。 After the FloodこちらはPlayCanvasの組み合わせです。

http://aftertheflood.playcanvas.com/
「WebGL 2」を自分のブラウザで実際に動かして確認できる「After The Flood」- GIGAZINE
3つめ!Twitterカードとして埋め込めるゲームPlayCanvas運営事務局作成のサンディーフォト
PlayCanvasで作成したゲームはTwitterのPlayCardという形でTwitter上で遊ぶことができます。
【PlayCanvas事例紹介】
— PlayCanvas運営事務局 (@playcanvasJP) September 18, 2019
Twitterで遊べる広告! -Sandyフォト-
Twitter Player Cardで遊べるリッチメディアコンテンツです。ぐりぐり回してPlayCanvas日本公式キャラクター、"Sandyちゃん"のベストショットを撮ってシェアしましょう!#playcanvas #sandyphoto #webgl https://t.co/Qg9Dz7MTo3
4つめ Ship Viewer
After the Floodのような形です。After the Flood同様、プロジェクトが公開されているので、自分で作る際にはカメラの動きなどが参考になります!
5つめ!Webサイトから6dof / 3dofのVRが使える WebVR Lab
PlayCanvasの公式のチュートリアルにある。WebVR Lab、iPhone, Oculus Quest, Androidなどで開くと、それぞれVRを体験することができます。
※iOS13(には未対応みたいです...(APIが変わったため)
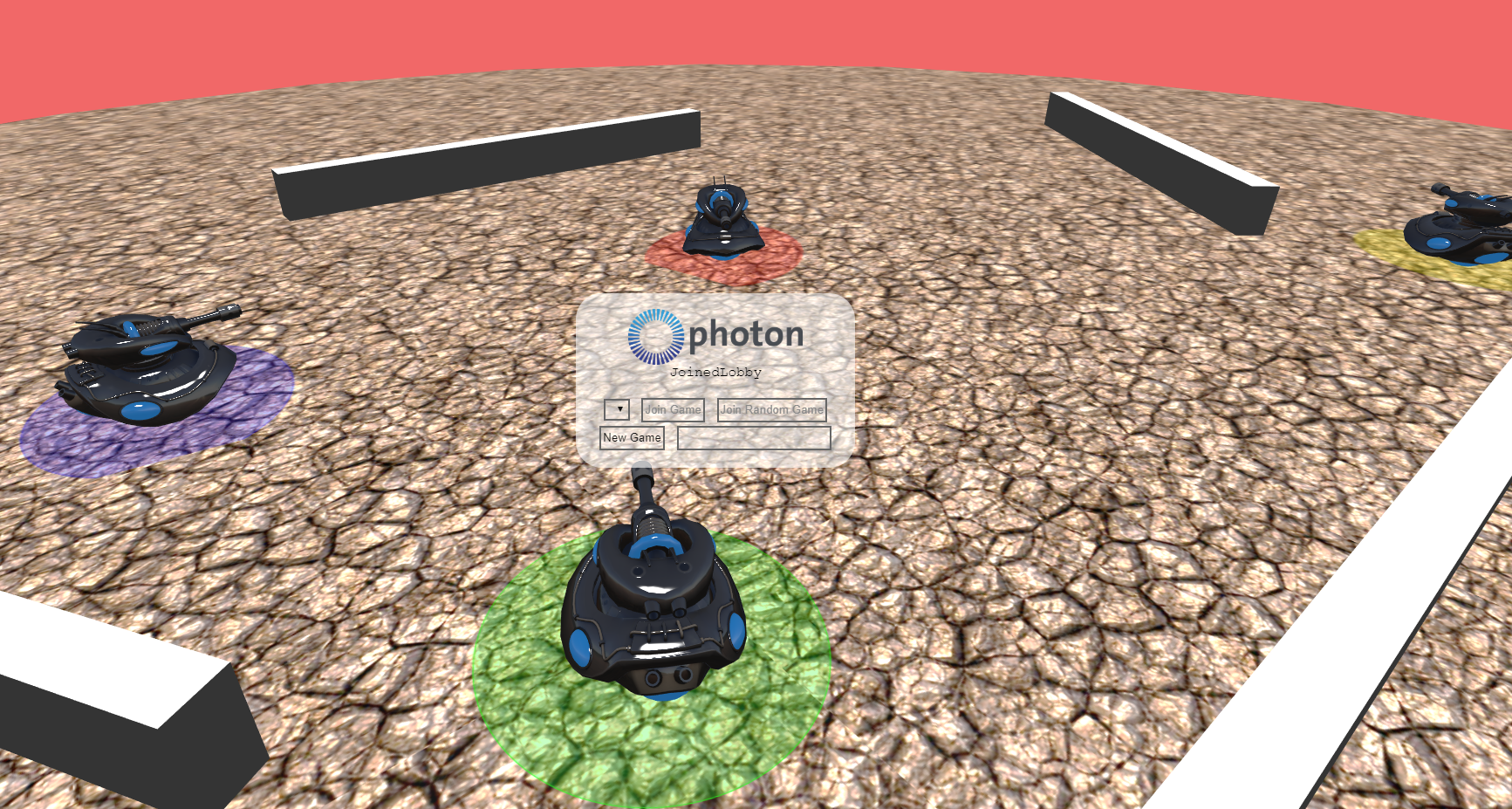
6つめ!PhotonとPlayCanvasを組み合わせて作られたマルチプレイのゲーム
https://playcanvas.utautattaro.com/photon/
https://qiita.com/utautattaro/items/d754b9c0fcb50dc1100a
7つめ!AR Image Tracking Starter Kit
マーカーレスのWebARのプロジェクト!PlayCanvasのアカウントと8thwallのアカウントさえあればかんたんにWebARが作れる。
使い方
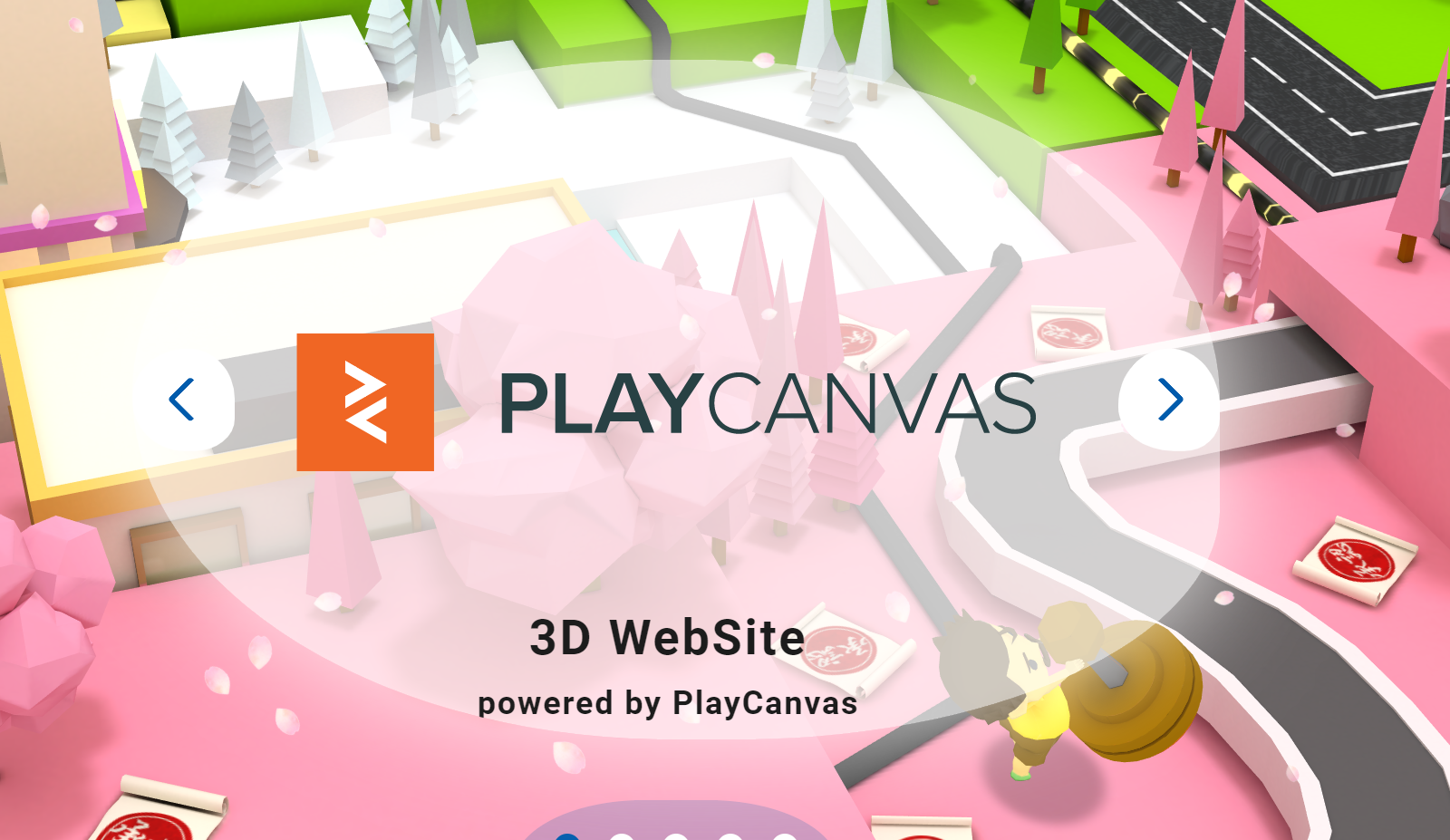
8つめ!PlayCanvasで作られたウェブサイト!
PlayCanvasで作られたウェブサイトです。
https://playcanvas-demo.jp/examples/web/3dwebsite/
PlayCanvas開発で参考になりそうな記事の一覧です。 入門 応用- PlayCanvasのコードエディターでes6に対応する
- Gulpのプラグインを書いたらPlayCanvasでの開発がめちゃくちゃ便利になった
- PlayCanvas Editorに外部スクリプトを読み込む新機能が追加されたので開発方法を考える。- Reduxを組み込む
- React Native + PlayCanvasを使ってスマートフォンゲームを爆速で生み出す
- PlayCanvasのエディター上でHTML, CSSを組み込む方法
- 【iOS13】新しくなったWebVRの使い方
PlayCanvasのユーザー会のSlackを作りました!
少しでも興味がありましたら、ユーザー同士で解決・PlayCanvasを推進するためのSlackを作りましたので、もしよろしければご参加ください!