何
PlayCanvasでPhotonを使うためのプラグインを作りました。
https://github.com/utautattaro/Photon-for-PlayCanvas
御託はいいからとりあえずどんなもんができるのか見てみたい人
→https://playcanvas.utautattaro.com/quadiframe.html?tile_x=2&tile_y=2&url=https://playcanvas.utautattaro.com/photon/
(※PlayCanvas x Photonの簡易サンプルが4窓で開きます。PC専用)
スマホは1画面でどうぞ
→https://playcanvas.utautattaro.com/photon/
しくみ
Photon の JavaScript SDKを簡単に使えるラッパーのようなものです。
そのまま使ってもいいのですが、サンプルにはリアルタイムサンプルが少なく、PlayCanvas向けに使うにはいくつか工夫も必要だったので、そこの間を取り持つラッパーとして作りました。
公式サンプルのdemo-loadbalancingを参考にしています。
やり方
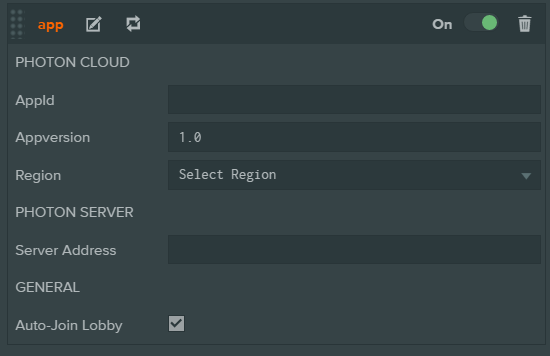
app.jsからphotonの諸設定を行います。
適当なエンティティにアタッチするとインスペクターにパラメータが表示されるので、それを埋めるだけで簡単に使えます。

AppIDは外部に漏れるとよくないので、ここの仕組みがあらかじめ入っています。
一度実行するとlocalStorageが記録するので、インスペクターからは外しておくことをお勧めします。
Photonのイベントは、app.jsをアタッチしたエンティティのphotonオブジェクトから拾いに行きます。
sample.prototype.initialize = function(){
this.photonObject = this.app.root.findByName(app.jsをアタッチしたエンティティ);
}
sample.prototype.update = function(dt){
this.photonObject.photon // photonの実態
}
詳しくは以下ドキュメントからどうぞ
https://utautattaro.github.io/Photon-for-PlayCanvas/ja/
その他あると助かるやつ
人数指定のルーム作成
photon.createRoom(name.value.length > 0 ? name.value : undefined,{maxPlayers:5});
ランダムマッチ
(入れるルームを検索、なかったら新規作成)
App.prototype.autojoinroom = function(){
var isFullhouse = true;//満室かどうか
for(var l = 0;l < this.entity.photon.availableRooms().length;l++){
var room = this.entity.photon.availableRooms()[l];
if(room.maxPlayers > room.playerCount){
isFullhouse = false;
console.log(room);
}
}
var canJoin = this.entity.photon.isInLobby() && !this.entity.photon.isJoinedToRoom() && this.entity.photon.availableRooms().length > 0 && !isFullhouse;//入れるかどうか
if (this.entity.photon.isInLobby()) {
if (canJoin) {//もし入れるなら
this.entity.photon.output("Random Game...");
this.entity.photon.joinRandomRoom();//適当なルームにジョイン
}else{//入れないなら
var name = document.getElementById("newgamename");
this.entity.photon.output("New Game");
this.entity.photon.createRoom(name.value.length > 0 ? name.value : undefined,{maxPlayers:5});//最大5名の部屋を作成し入室
}
}
};