8th Wallとは
8th Wall というARのライブラリ / プラットフォームをご存知でしょうか?これは、WebARを簡単に行う事ができるようになるもので、世界初のモバイルWeb用のARプラットフォームです。
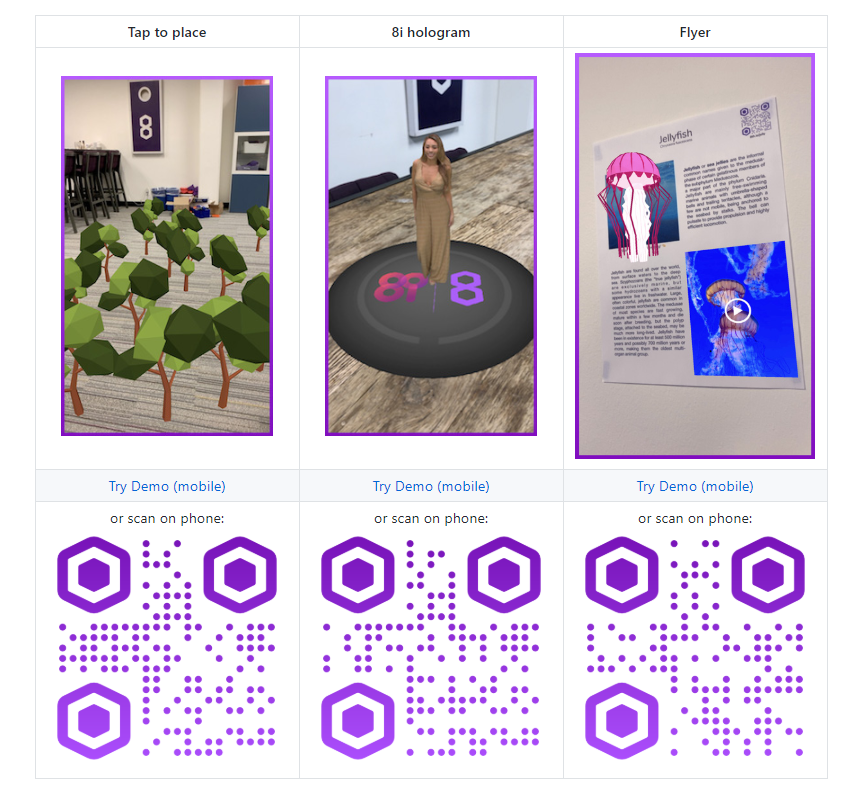
表面の検出や照明の検出が出来る マーカレス・任意の画像をマーカーとして 使用すること可能です。
8th Wallで作れるコンテンツ
サンプル集はGitHubに存在していますが、マーカを使った面白い表現や、オフィス木を生やしたりと面白い表現がいくつかあります。
https://github.com/8thwall/web
8th Wall - Productsをみると各種3D系のフレームワークに対応をしており、
- A-Frame
- three.js
- babylon.js
- Amazon Sumerian
- PlayCanvas
に対応しております。
その中でも今回はPlayCanvasと8th Wallを使ってARのコンテンツを出すための手順を紹介します。
8th Wallのテンプレートを使用してARコンテンツを動かす
この章のためには事前に2つのサービスのアカウントを無料登録しておきます。
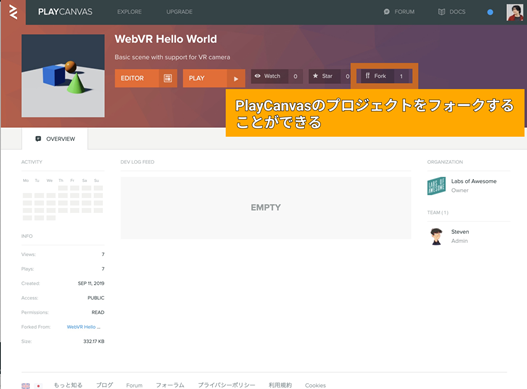
1. PlayCanvasに登録をしてプロジェクトをフォークする
PlayCanvasで8th Wallのテンプレートを使用してプロジェクトをフォークします。PlayCanvasにはフォークという機能があり、PublicかつForkが可能なプロジェクトに関してはGitHubのようなフォークをすることができます。
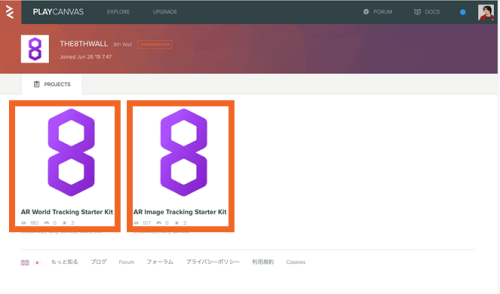
今回は8th WallとPlayCanvasの開発者が用意しているプロジェクトを使用してARで動くコンテンツを実行していきます。

こちらのうちAR World Traking Starter Kitの方を今回使用します。
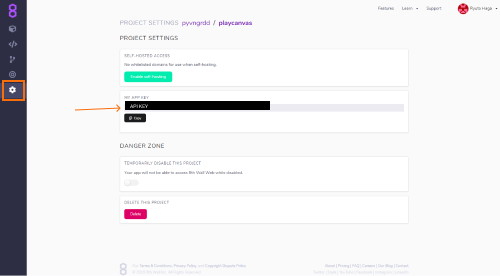
2. APIキーを設定する
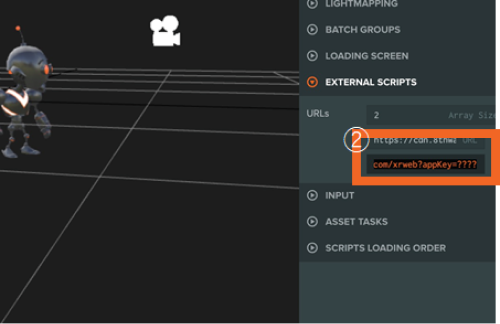
b. PlayCanvasのSettings → External Scriptsの設定から????となっている部分に8th WallのダッシュボードからAPIを取得したものを記入
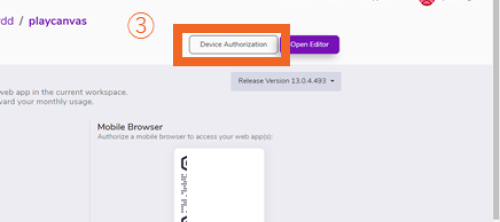
3. デバイスの認証をする
8th Wallのフリープランでは認証した端末のみがARの機能が使えるため、事前に使用するパソコン、スマートフォンのデバイスを8th Wallの管理画面からで認証をします。
デバイスの認証方法はQRコードを読み取りブラウザでアクセスするだけです

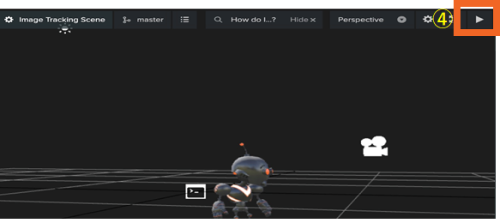
4. PlayCanvasのEditorから起動する
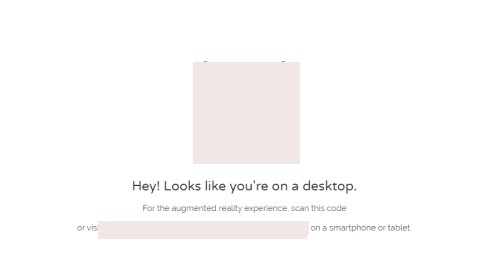
5. QRコードを読み取る
PlayCanvasのゲームを実行するとまず最初に8th WallのQRコードが表示されますのでそちらを読み取りスマートフォンで実行します。このときカメラと傾きの情報の取得を求められますが、どちらも許可します。
おわりに
ロボットの部分を自分で作ったモデル(OBJ, FBX)などをアップロードをすることで変更できますのでモデルがある方はそちらをアップロードすることで簡単にAR空間上にモデルを出現させることができます。
次に書きますがサイコロを現実世界で投げれるようにするというプロジェクトも作りました。このように8th wallを使用すると、自由にコンテンツを作ることができます。
ARでサイコロを投げれるプロジェクト - PlayCanvas
WebARの利点
— はが (@Mxcn3) October 30, 2019
- 花壇でサイコロを投げることが出来る#playcanvas #8thwall pic.twitter.com/uzQ6TGpQM9
書きました
ARでサイコロを投げるまで ~Blenderを使って3Dモデルの作成~JavaScriptでサイコロを動かす~[PlayCanvas / 8th Wall]
PlayCanvas開発で参考になりそうな記事の一覧です。 入門 応用 その他の記事はこちらになります。 その他関連 - [PlayCanvasタグの付いた記事一覧](https://qiita.com/tags/playcanvas)