kintone カスタマイズに関する情報は cybozu developer network にまとまっていますが、たくさんありすぎてどこから始めたら良いのか分かりにくいなと感じたので、基本の情報にしぼって、やりたいことから情報にたどりつけられるようなリンク集を作ってみました。
- 開発ノウハウ *cybozu develoer network の公式のkintone開発ノウハウ集はこちらにあります。
cybozu developer network 以外の Qiita や他サイトの情報もありますので、リンクをたどる際は自己責任でお願いします。
リンクは気がついたときに、追加・更新していきます。
また、古い情報もありますが、歴史的な経緯もありますのであえて載せています。
重要
セキュアコーディング ガイドラインが改訂されています。(2020-08-12)
プログラム内部に認証情報を直接書く場合は注意が必要です。
kintoneの更新情報を知りたい
- 主なアップデート情報
- API更新情報
-
API の仕様公開と仕様変更の方針
- 毎月第 2 日曜に定期アップデート。
- 原則として機能の追加のみ。
- API の仕様変更を伴うアップデートは定期アップデートの 4 週間前までに詳細を公開。
kintoneの制限値の一覧を知りたい
監査ログを確認したい
kintoneの監査ログの種類を知りたい
アプリの情報を取得する
アプリのアクセス権を取得したい
レコードを取得する
アプリのレコードを取得したい
- 第11回 kintone REST APIを利用したレコード更新 https://developer.cybozu.io/hc/ja/articles/204537310
アプリの全レコードを取得したい
- 全レコードの取得方法 https://developer.cybozu.io/hc/ja/articles/203702800
- Promiseを利用したモダンなアプリの全レコード取得の書き方 https://developer.cybozu.io/hc/ja/articles/204730600
kintone Promiseを理解したい
developer公式リンク
2020-03-29現在、
「フィールド値変更イベント以外のすべてのイベントで Promise 対応しています。」
つまり、フィールド値変更イベント(レコード追加と編集の .create.change.<フィールドコード>と .edit.change.<フィールドコード>)ではPromiseが使えません。補足すると、Promiseの最後にeventをreturnしてkintone側に処理を返すことが出来ません(エラーになります)。
ということで、フィールド値変更イベントの中で同期的に処理を行う場合には、kintone.Promiseを使って同期処理を書き、そのkintone.Promiseの処理の中で、 kintone.app.record.get() して kintone.app.record.set(record) します。
ちなみに、kintone.events.on()の注意事項として
kintone.events.on のインベントハンドラ内で kintone.app.record.set および kintone.mobile.app.record.set を実行することはできません。
とあるので、まとめると下記のような組み合わせになります。
-
[.change.<フィールドコード>]イベントを使う処理
- 同期処理が必要無い場合
- Promiseを使わずに、[return event] する。
- 同期処理が必要な場合
- Promiseを使う。
- Promise内の処理中に、<.record.get(),set()> を使って作業中のフィールドの値を書き換えます。この時に通常の [return event] はしない。
- [return event] すると、Promiseに対応していないのエラーが発生して処理が行われません。
- 同期処理が必要無い場合
-
Promiseに対応しているイベントの一覧 Promise 対応イベント
kintone Promiseの基本
- kintoneにおけるPromiseの書き方の基本
- kintone.Promiseとは
- kintone API で Promise を使ってみよう!
- レコード保存後イベントを使って自動採番をシンプルに実装する方法
- kintone Promise の基礎
参考
- Promiseを使う https://developer.mozilla.org/ja/docs/Web/JavaScript/Guide/Using_promises
- 連載:kintoneでのPromise入門 Vol.1 https://developer.cybozu.io/hc/ja/articles/215029846
- PromiseがわからないのでAsync/Awaitを使う https://qiita.com/_muraham/items/697e1d53a09ff40530e5
- kintone.Promiseを紐解く https://www.joyzo.co.jp/blog/2021
- JavaScript Promiseの本 http://azu.github.io/promises-book/#chapter1-what-is-promise
- kintone JavaScriptの文字列を連結する簡単なサンプルを通してSweetAlert V2.1 とPromiseの使い方を学ぶ
- 非同期やるならPromiseでらくらく。(現代的JavaScriptおれおれアドベントカレンダー2017 – 10日目)
- kintoneにおけるPromiseの書き方の基本
- async/await 入門(JavaScript)
- PromiseがわからないのでAsync/Awaitを使う
- kintoneのJavaScriptでつかう非同期処理Promiseの勘所
- [JavaScript] 僕がasync/awaitを好きなワケ
MDNのPromise関連リンク
レコードを更新する
一覧画面からアプリのレコードを更新したい
- kintoneの一覧に表示されているレコードのフィールドを更新する https://www.yamamanx.com/kintone_record_field_update/
一覧画面で検索窓を設置して簡単に検索したい
- kintoneアプリ一覧画面で絞り込み検索がやりにくいので簡単な検索窓を付けるサンプル https://qiita.com/sy250f/items/b17f6cbbeb2b862c48a9
詳細画面からアプリのレコードを更新したい
レコード一覧を操作する
カスタマイズビューを利用して独自の一覧を表示したい
- 第7回 カスタマイズビューを利用してみよう https://developer.cybozu.io/hc/ja/articles/202905604
- lodashを使って簡単カスタマイズビュー作成:上の投稿のコードをlodashで書き換えたコードがあります。
アプリの一覧の情報を取得したい
詳細画面の操作
グループでまとめたフィールドを操作したい
- 回答の条件によってグループフィールドの開閉を切り替える https://developer.cybozu.io/hc/ja/articles/207377396
レコード追加時のフィールド操作
- フィールドの値を書き換える https://developer.cybozu.io/hc/ja/articles/201941984#step4 (※kintoneのJavaScriptAPIを使ったフィールド情報値の設定の基本のサンプルコードです。サブテーブルの行追加の方法についても載っています)
サブテーブルの表示を操作したい(DOM操作したい)
- kintoneのレコード詳細に設置したテーブル行に、条件に応じて背景色をつけてやる https://qiita.com/sy250f/items/390ace1dbb1111ee8f14
関連レコードの件数を取得したい
- 関連レコードの項目を条件付きで集計(Promise版)https://developer.cybozu.io/hc/ja/articles/203030394/comments/202948483
- 関連レコードの項目を条件付きで集計(作成日2014/09/24) https://developer.cybozu.io/hc/ja/articles/203030394
- 関連レコードの件数を取得するワザ https://developer.cybozu.io/hc/ja/articles/213209606
- 【簡単】queryを書かずに関連レコードを取得&集計 https://developer.cybozu.io/hc/ja/community/posts/360017851006
関連レコードを集計したい
CSVで出力したい
定期実行・自動実行させたい
- 定期実行でデータの同期を実現するスマートな方法 その1〜cli-kintone編〜
- 定期実行でデータの同期を実現するスマートな方法 その2〜AWS Lambda編〜
- Lambdaの定期実行とNode.js SDKを使って別ドメインのアプリとデータを同期する
- 第8回 バックアップの処理を定期実行してみよう
- kintoneとMicrosoft Azureを連携してみよう (Azure Functionsその2)
- AWS Lambda 連携 -PDF変換ツールを作ってみた-
テーブルについて理解したい
1.→2.→3.の順で見ていくのが良いかと思います。
-
はじめようkintone API 第6回 テーブルの値を利用する
(最初はこちらで概要を理解) - kintone Tips テーブル (詳細な事例はこちら)
- cybozu developer 内の「テーブル」ラベルの付いている記事 Tipsを含めた「テーブル」のラベルが付いた記事一覧
- kintoneにおけるテーブル操作の基本(行の追加・更新・削除)
- フィールド形式 - テーブル
テーブルのカスタマイズをしたい
レコードコメントの操作
レコードのコメントを取得したい
- レコードコメントの一括取得 https://developer.cybozu.io/hc/ja/articles/208242326
- コメントのバックアップ&リストアのコツ https://developer.cybozu.io/hc/ja/articles/209192986
- レコードのコメント情報をCSVでダウンロードする方法 https://developer.cybozu.io/hc/ja/articles/208220646
画面の見た目を操作したい
Bootstrapを使いたい
- Bootstrapでタブレットでも入力しやすい画面を作る
https://developer.cybozu.io/hc/ja/articles/115005206883 - 画面の見た目をカスタマイズ https://developer.cybozu.io/hc/ja/sections/200179184
CSSを適用したい
- kintoneのデザインと調和するスタイルシートを適用したい https://developer.cybozu.io/hc/ja/articles/203302214
- kintoneスタイルシート記述サンプル https://joyzo.github.io/kintone_css/
- 「kintone UI Component」を使って簡単にkintoneライクなUIを設置する
kintone UI Component を使ってkintoneライクなUIを実現したい
- 「kintone UI Component」を使って簡単にkintoneライクなUIを設置する
- kintone UI Componentを使ってサブテーブル内フィールドのDOMをカスタマイズ
- kintoneの詳細画面にkintoneライクなUIを使った印刷ボタンを置いてみた
SweetAlertを使いたい
- SweetAlert を使って、メッセージをスタイリッシュに表示させよう! https://developer.cybozu.io/hc/ja/articles/204790870
- 【kintone】SweetAlertでアクション機能likeなボタンを作ろう http://crud-lab.hatenablog.com/entry/2016/02/04/073000
- kintone JavaScriptの簡単なサンプルを通してSweetAlert V2.1 とPromiseの使い方を学ぶ https://qiita.com/sy250f/items/6193693bdb2f689e3e83
日付・時刻の操作
日付や時刻のフォーマットを簡単に行いたい
2022-02-24更新:
Moment.jsの更新が終わったので、今後はLuxon等の代替ライブラリが推奨されています。
- Moment.js を利用して、日時フィールドのフォーマットをカスタマイズする https://developer.cybozu.io/hc/ja/articles/204982474
- 経過年数を表示する https://developer.cybozu.io/hc/ja/articles/202640900
- 時間計算(テーブルの計算について) https://developer.cybozu.io/hc/ja/community/posts/115019277623
- Luxon を使って kintone の日付や日時フィールドのフォーマットをカスタマイズする
セキュアなコーディング
セキュアコーディングガイドライン
- 【kintone / Garoon共通】セキュアコーディング ガイドラインの改訂のお知らせ (2020/08/12)
- セキュアコーディング ガイドライン
- 外部のAPIの実行に必要な情報をプラグインに保存する
- kintoneカスタマイズ初心者のための耳より情報 Part2
- kintone(キントーン)素人のJavaScriptカスタマイズは危険?
クロスサイトスクリプティングを防ぎたい
- 実践!セキュアコーディング
https://qiita.com/yamaryu0508/items/8049201e1dad5e4f434b - JavaScriptでセキュアなコーディングをするために気をつけること https://developer.cybozu.io/hc/ja/articles/201850320
- kintone JSコーディングの玄人化を目指して - kintone evaCamp 2017
kintoneアプリ管理
アプリを管理したい
- アプリの管理画面にアクセスする https://jp.cybozu.help/ja/k/admin/manage_app
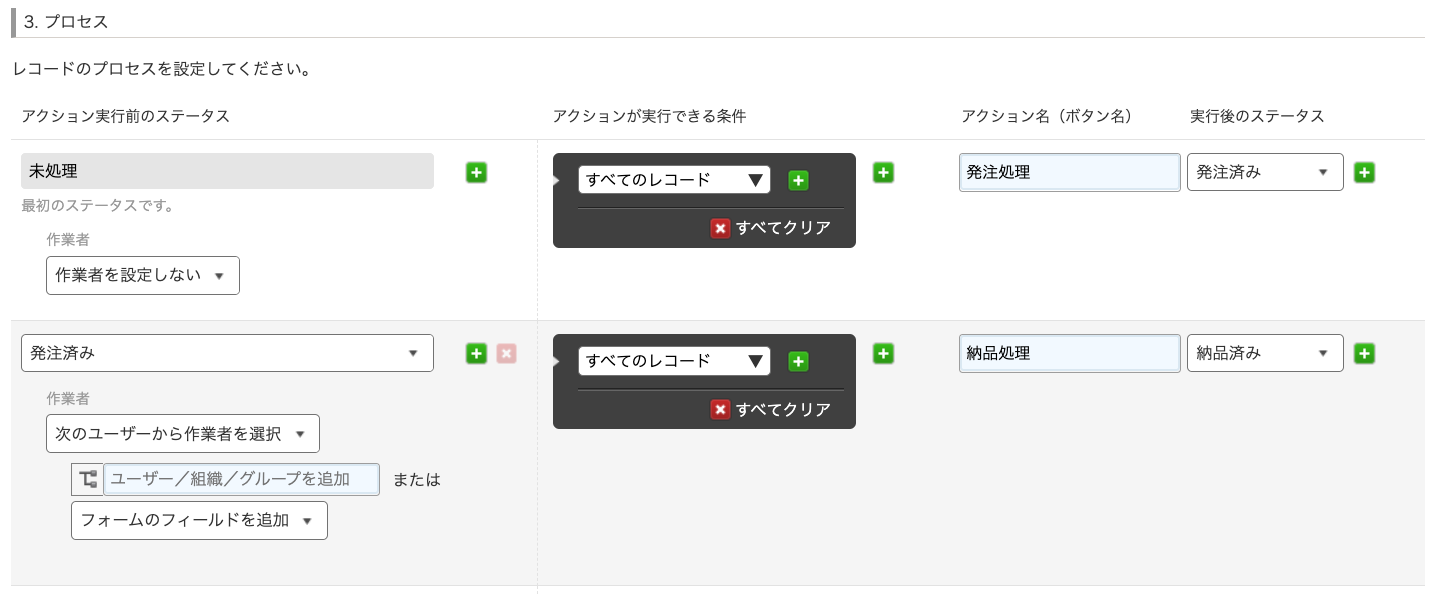
プロセス管理(ワークフロー)について理解したい
- プロセス管理の設定 https://jp.cybozu.help/k/ja/user/app_settings/process.html
- kintoneの承認経路を作ってみたときのお話し https://blog.intracker.net/archives/2594
レコードのステータスを変更したい
ステータス変更をAPIで行うには下記に注意が必要です。
※レコードのステータスの更新より引用。
※1~4の番号は説明の為付け加えています。
必要なアクセス権
ユーザー認証でAPIを実行する場合
1・アプリのレコード閲覧権限
2・値を取得するレコードの閲覧権限
3・値を取得するフィールドの閲覧権限
4・レコードに作業者が指定されていない、または、APIの実行ユーザーがレコードの作業者に指定されているAPIトークンでAPIを実行する場合
1・アプリのレコード閲覧権限
2・値を取得するレコードの閲覧権限
3・値を取得するフィールドの閲覧権限
4・レコードに作業者が指定されていない、または、「Administrator」ユーザーがレコードの作業者に指定されている
ユーザー認証は、下記参照。
https://developer.cybozu.io/hc/ja/articles/201941754#step7
1~3は特には問題ないですが、4については要注意です。
4・レコードに作業者が指定されていない、または、APIの実行ユーザーがレコードの作業者に指定されている
『レコードに作業者が指定されていない』というのは、下記のような状態のこと。
・現在の作業者に何も設定されていない。
『APIの実行ユーザーがレコードの作業者に指定されている』というのは、
例えばセッション認証の場合、APIの実行ユーザーは現在のログインユーザーになるので、
現在のログインユーザーがプロセス管理の作業者に設定されていることです。
つまり、「次のユーザーのうち1人」が選択されていて、レコードの「作成者」が作業者に設定されている場合は
プロセス管理のステータスをAPIで変更できるのは、レコードの「作成者」がログインユーザーの時になります。
kintoneの詳細画面では、プロセス管理の作業者に設定されていない場合は、プロセスを変更するアクションボタンが表示されませんが、
APIで処理する場合は、kintoneの詳細画面が表示されてないことがあるので、プロセス管理の作業者を確認する処理が必要になります。
その場合は、アプリのプロセス管理の設定の取得APIを使って、プロセス管理の設定情報を取得して、プロセス管理のステータス変更でエラーにならないようにする必要があります。
※APIでプロセスを進める(ステータスを変更する)時には、
1・現在のステータスの作業者に誰も割り当てられていない。(=誰でもステータス変更できる状態)
2・または、作業者に現在のログインユーザーが指定されている。(=ログインユーザーがステータス変更できる状態=アクションが実行できる状態)
がまず必要で、さらにAPIの条件によりステータス変更後のステータスのユーザーのログイン名が必要になります。
(※「次のユーザーから作業者を選択」になっている、かつ選択可能なユーザーが存在する場合)
おそらく、プロセスの変更通知の宛先が必要になるからだと思われます。
また、何かレコードを処理してその後にステータスを変更する場合は、ステータス変更で失敗した時の処理も考える必要があります。
cybozu.comのユーザーやグループ、組織、役職の情報にアクセスしたい
cybozu.comのユーザーの情報を取得したい(User APIの利用)
カスタマイズが動かない原因を調べたい
デバッグをしたい
- 動かない?そんな時はデバッグをしてみよう!入門編 https://developer.cybozu.io/hc/ja/articles/207613916
- JavaScript エラーリファレンス https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Errors
- kintoneでJavaScriptを書くときに気をつけるべき空判定の知識
Google Apps Script 連携 (GAS連携)
Google Apps Script を使って連携したい
- Google Apps Script リファレンス https://developers.google.com/apps-script/
- IFTTTとGoogle Apps ScriptでGoogleカレンダー & kintone連携してみよう!
- Google フォームとkintoneを連携してみよう!
- kintone 見積書アプリからGoogleスプレッドシートで帳票出力してみよう!
- GASが動かない時に見るところ
GASをローカル環境で開発したい
- Develop Apps Script projects locally using clasp (Command Line Apps Script Projects).
- clasp を使用するコマンドライン インターフェース
印刷関連
kintoneの標準機能では帳票系が弱いと感じますが、kintoneの帳票出力を強化するソリューションをまとめています。
kintoneの帳票出力をカスタマイズしたい
- サイボウズkintoneでプラグインを使わずに複数枚の帳票を一度に印刷する
- 印刷画面をメイクアップ - kintone 単体で綺麗に印刷 - 印刷画面にJavaScriptカスタマイズを適用する
- kintoneの詳細画面にkintoneライクなUIを使った印刷ボタンを置いてみた
- Print.jsを使ってkintoneの一覧画面の印刷を実装してみた
プリントクリエイター
kintone-rest-api-client を利用したい
BulkRequestのエラーを取得したい
バルクリクエストのエラーは下記のとおり、リクエスト順の配列に入ってくるので、その配列を展開する必要があります。
※Failed Responseを参照。
また、kintone-rest-api-clientには、エラーハンドリングのクラスがあるので、それを利用することもできます。
https://github.com/kintone/js-sdk/blob/master/packages/rest-api-client/docs/errorHandling.md#kintonerestapierror
bulkRequestIndexに、失敗したリクエストのIDが入ってくるのでその、IDのエラー配列を展開すれば良いです。
その他
取り急ぎ分類せずにその他に入れていますが、気が付いた時に整理していきます。
カスタマイズビューを使いたい
- 第7回 カスタマイズビューを利用してみよう https://developer.cybozu.io/hc/ja/articles/202905604
- 予算アプリと実績アプリの集計表をカスタマイズビューに表示する https://developer.cybozu.io/hc/ja/articles/202640870
- レコードに登録された添付ファイルをカスタマイズビューに表示してみよう https://developer.cybozu.io/hc/ja/articles/203126440
- kintone のカスタマイズビュー に Underscore.js(lodash) の _.template を使うサンプル https://qiita.com/sy250f/items/4fcf3bb3261a34f788d4
kintone のJavaScriptAPI と REST API について知りたい
- event.record と kintone.app.record.get()の違い https://developer.cybozu.io/hc/ja/community/posts/115000302966/comments/115000368086
- kintone REST APIの共通仕様 https://developer.cybozu.io/hc/ja/articles/201941754
- REST APIのGET/recordsにおけるクエリの書き方のコツ【一覧の絞り込み条件を再利用する方法】 https://www.joyzo.co.jp/blog/1277
kintone の API の一覧を知りたい
- kintone API https://developer.cybozu.io/hc/ja/categories/200147600-kintone-API?flash_digest=38478e90a9c9bde8b863b731ae1e5a30832078b0
- 【kintone】API/イベントハンドラーと便利な独自関数の一覧 https://qiita.com/miri4ech/items/3e1458c2f45fdf117213
- kintone REST API一覧 https://developer.cybozu.io/hc/ja/articles/360000313406
- kintone JavaScript API一覧 https://developer.cybozu.io/hc/ja/articles/360000361686
フィールドごとのデータ取得、設定、更新情報が知りたい
初心者向けのチュートリアルで学びたい
- JavaScriptを使用したkintoneのカスタマイズ https://developer.cybozu.io/hc/ja/articles/200730174
- 第1回 kintone javascript APIのイジりかた https://developer.cybozu.io/hc/ja/articles/201755040
- JavaScriptを使用したkintoneのカスタマイズ https://developer.cybozu.io/hc/ja/articles/200730174 (※レコード一覧表示、レコード詳細表示、REST API(レコード取得) のコードサンプルです。kintoneのレコードをJavaScriptで扱う基礎の基礎が書かれています。必読。)
jQueryUIを使ったカスタマイズ方法を知りたい
- Sortableを利用したレコードの並び替え https://developer.cybozu.io/hc/ja/articles/203530824
HTMLのタグやCSSのプロパティを調べたい
- HTMLクイックリファレンス http://www.htmq.com/
kintone JavaScript開発を効率化したい
- JavaScriptカスタマイズのデバッグをかんたんにするウラワザ https://developer.cybozu.io/hc/ja/articles/201308690
- Chrome開発者ツール(デベロッパーツール)の便利な使い方
- kintone JavaScriptカスタマイズのためのwebpackビルド環境(Dropbox併用) https://qiita.com/the_red/items/bd5270099443dc21410e
- カスタマイズ用のJS/CSSファイルをコマンドラインからアップロードしよう! https://developer.cybozu.io/hc/ja/articles/360015889812
- 【意訳】Webpackの混乱ポイント https://qiita.com/chuck0523/items/caacbf4137642cb175ec
- Ginue kintone REST APIでkintoneアプリの設定情報を編集するためのCLI版ツールです。
- Ginue 〜kintoneの設計情報管理ツール〜 を使って開発環境を本環境にデプロイする方法
- 開発フレームワーク「Goqoo on kintone」を正式リリースしました!
TypeScriptを使ってカスタマイズしたい
- TypeScript チュートリアル https://qiita.com/EBIHARA_kenji/items/31b7c1c62426bdabd263
- TypeScriptチュートリアル① -環境構築編- https://qiita.com/ochiochi/items/efdaa0ae7d8c972c8103
- TypeScript型定義ファイル一覧 https://www.npmjs.com/~types
- Revised Revised 型の国のTypeScript http://typescript.ninja/typescript-in-definitelyland/
- TypeScriptでkintoneカスタマイズ開発をしてみよう
- Type Script Deep Dive 日本語版
- サバイバルTypeScript
Vue.js を使ってカスタマイズしたい
- kintoneとVue.jsは相性がいい?Vue.jsで独自のビューと検索フォームを作ってみよう
- kintoneでミュージックプレイヤーを作ってみた
- Vue.jsを使ったワンランク上のkintone開発
React を使ってカスタマイズしたい
- 目指せ!JavaScriptカスタマイズ中級者(6) 〜React導入編〜
- kintone UI Component を React で試す 第3回
- kintone-React自習 5日目「kintoneアプリ連携」
CDNを使いたい
開発事例を知りたい
- kintoneアプリはこう使え!(複数アプリでの管理がオススメ) https://kintoneapp.com/blog/separated_app/
- 予算と実績をリアルタイムに把握する経費精算システムパッケージ https://developer.cybozu.io/hc/ja/articles/207605686
- kintoneアプリはこう使え!マイナンバー管理(社員編) https://kintoneapp.com/blog/mynumber/
- 勤怠管理アプリをカスタマイズしてみよう
- アプリの「親子関係」を理解しよう! 前編
- 私のkintone事例!Webフォーム・メール・Excelの連携サービスを使い、作業時間を80%削減したお話
Google Map を利用したい
- kintoneの顧客情報からGoogle mapを開き行き方を確認する https://kintoneapp.com/blog/kintone_googlemap/
- 住所から地図を表示する https://developer.cybozu.io/hc/ja/articles/202640950
jQueryの使い方を知りたい
- jQuery API Document http://api.jquery.com/jQuery/
- jQuery日本語リファレンス http://js.studio-kingdom.com/jquery/
- jQuery API 日本語リファレンス http://alphasis.info/jquery-api/
kintoneポータル画面をカスタマイズしたい
- 【 kintoneの裏技 】使いたくなるポータル術を動画でご紹介!(※JSは使っていません)
kintone詳細画面に画像を張り付けたい
kintone カスタマイズ Tips
kintoneカスタマイズの注意点などの記事
- kintoneカスタマイズのつまづきポイント
- kintone javascriptテンプレートで最初の一歩を!
- みんなで育てて行きたい!kintone_tools.jsのご紹介!
- ルックアップで気を付けるべき3つのポイント! - キンスキラジオvol.6(2018/12/14収録)
kintoneアプリ設計CheatSheet
制限事項
認証情報について
CSRF関連
OAuth関連
- OAuthクライアントの使用
- Google Apps ScriptからOAuth 2.0でkintone APIを利用する
- OAuth 2.0を使ってcybozu.comのREST APIをPostmanで叩く方法
- freeeとkintoneの連携を作りながら、OAuthについて考えてみた!
- Ruby on Rails アプリケーションから、OAuth 2.0 を使って、kintone API を利用する
外部サービスとの連携
AWS Lambda 連携
- kintone webhookからAWS API Gateway – Lambdaを実行しレコードの値を渡す
- kintone APIを使ってスペースを有効活用する(サーバーレスで)
- AWS Lambda にPOSTしたkintoneのレコードからThinreportsを利用してPDFファイルを生成する
外部サービス・ライブラリ
- WijmoでExcelライクな画面を作成する方法
- Wijmo ウィジモ グレープシティ株式会社
- Excelをダウンロードしたい!?じゃあwijmoのflexgridを使ってみますか・・・
- WijmoのFlexGridを利用してテーブルをExcelライクに入力する1
kViewer
krew sheet
Excel連携
- kintoneとExcelを連携するためのVBAクラスを作りました! かりんこラボさんのExcel連携記事
WordPress連携
- WordPress連携1 MW WP Formとの連携でお問い合わせ管理
- [かんたん連携]kintoneとWordPressを連携させてみる
- kintoneとWordPressの連携ネタ三題噺
- PHP マニュアル
- WordPressの投稿フォームのデータをkintoneに登録する
Slack連携
- Slackからkintoneへレコード登録する方法 ~AWS Lambda でつなぐ~ 前編
- 社内の面倒な手作業はZapierにやらせよう #2 〜Webhookを使って、自動化の幅を広げる〜
- Slackとkintoneを連携する
- ノーコードで Slackの投稿をkintoneに登録してみた
qloba連携
Twillio連携
MFクラウド連携
じぶんページ
Backlog
- プロジェクト管理ツール”Backlog”とkintoneを連携させてみた
- kintone + Backlog API 連携やってみた(その3)
- Backlogの実績工数をAmazon QuickSightでの可視化 – 仕組み編
LINE連携
位置情報連携
kintoneカスタマイズ環境
-
webpack入門 ~Babel,Polyfillを使って快適ES6ライフ~
1 -
カスタマイズ用のJS/CSSファイルをコマンドラインからアップロードしよう!
1 customize-uploader - [イベントハンドラー登録の適切なタイミングについて] (https://developer.cybozu.io/hc/ja/articles/360000882123)[^cy] kintoneのイベント発火タイミングが記載されています。
-
kintone.apiにゲストスペースでも使える正しいパスを指定する
1 - PHP Tips : kintone REST APIの認証設定について1
- webpackを利用するkintoneカスタマイズ開発の流れ
- 最新版で学ぶwebpack 4入門
JavaScriptのモジュールバンドラ
プラグイン開発
- プラグイン開発
- プラグイン開発支援ツール群の案内 1
- kintone プラグイン開発手順 1
- plugin-packerを使ってプラグインファイルをパッケージングしよう! 1
- Developers Summit 2016 kintone プラグイン開発ハンズオン
- 知ってると嬉しい kintoneプラグイン開発関連のメモ form.jsonで取得出来る情報が中途半端などプラグイン作成時のAPI選択の注意点に言及するなど秀悦です。
- セキュアコーディング ガイドライン 1
-
kintone JavaScript コーディングガイドライン
1 - kintone.events.on をハックする
- ラジオボタンを利用してレコード内集計する 1
- kintone-config-helper フォーム情報を抜き出す処理の簡略化が出来るライブラリ
サイボウズ関連
Webhook
kintoneのWebhookを使った事例や、Webhookと組み合わせてノンコーディングを実現するサービスなど。
データマイグレーション
オンラインエディタ
JavaScriptの関数を試してみたいときに使えるオンラインエディタです。
PalyCodeの利用例
CDNのmoment.jsを利用する例です。
・・・
<head>
<!-- Styles will be included here automatically -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.1/moment.min.js" integrity="sha512-qTXRIMyZIFb8iQcfjXWCO8+M5Tbc38Qi5WzdPOYZHIlZpzBHG3L3by84BBBOiRGiEb7KKtAOAs5qYdUiZiQNNQ==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
</head>
・・・
const start = '2022-03-21';
const date = moment(start).clone();
console.log(date);
kintone環境のデプロイを自動化したい
- 開発環境で作ったアプリを運用環境にデプロイしてみよう 前編
- 開発環境で作ったアプリを運用環境にデプロイしてみよう 後編
- Ginue kintone REST APIでkintoneアプリの設定情報を編集するためのCLI版ツールです。
- Ginueチュートリアル 〜kintoneの設計情報管理ツール〜
- Ginue 〜kintoneの設計情報管理ツール〜 を使って開発環境を本環境にデプロイする方法
ファイルをアップロードしたい
コマンドラインツール
cli-kintone
- 「cli-kintone」ラベルの付いている記事
- kintoneコマンドラインツールでサブテーブルを操作してみた
- kintoneコマンドラインツールでデータ登録してみた
- kintoneコマンドラインツールでUPSERTしてみた
- kintone マイグレーション(レコード追加)
kintoneモバイル
kintoneの資格について知りたい
kintoneの認定資格について
資格取得の為の学習教材を知りたい
共通
アプリデザインスペシャリスト
カスタマイズスペシャリスト
学習の為のリンク
- アプリの「親子関係」を理解しよう! 前編
- kintone REST API リクエスト
- レコード詳細情報取得
- レコード一覧情報取得
- URL内のクエリで、表示するレコードの条件を指定
- ルックアップを設定する
- 管理者の種類
JavaScript関連
JavaScript標準情報
まずはここを見る
単体テスト(ユニットテスト)
Jasmine
素のJavaScriptでユニットテストを行う場合は、Jasmineのスタンドアローン版を利用します。
Jasmine standaloneからjasmine-standalone-3.6.0.zip
をダウンロードします。
- JavaScriptファイルを置いたフォルダに展開します。
- テストファイルをJasmineを展開したフォルダにある、srcフォルダに作成します。
開発に役立つもの
- codic プログラマー・システムエンジニアのためのネーミングツール
随時更新していきます。