https://developer.cybozu.io/hc/ja/community/posts/360040405812
こんな投稿が developer network に上がっていて、その中で紹介されていた Print.js が気になったので少し触ってみました。
印刷画面

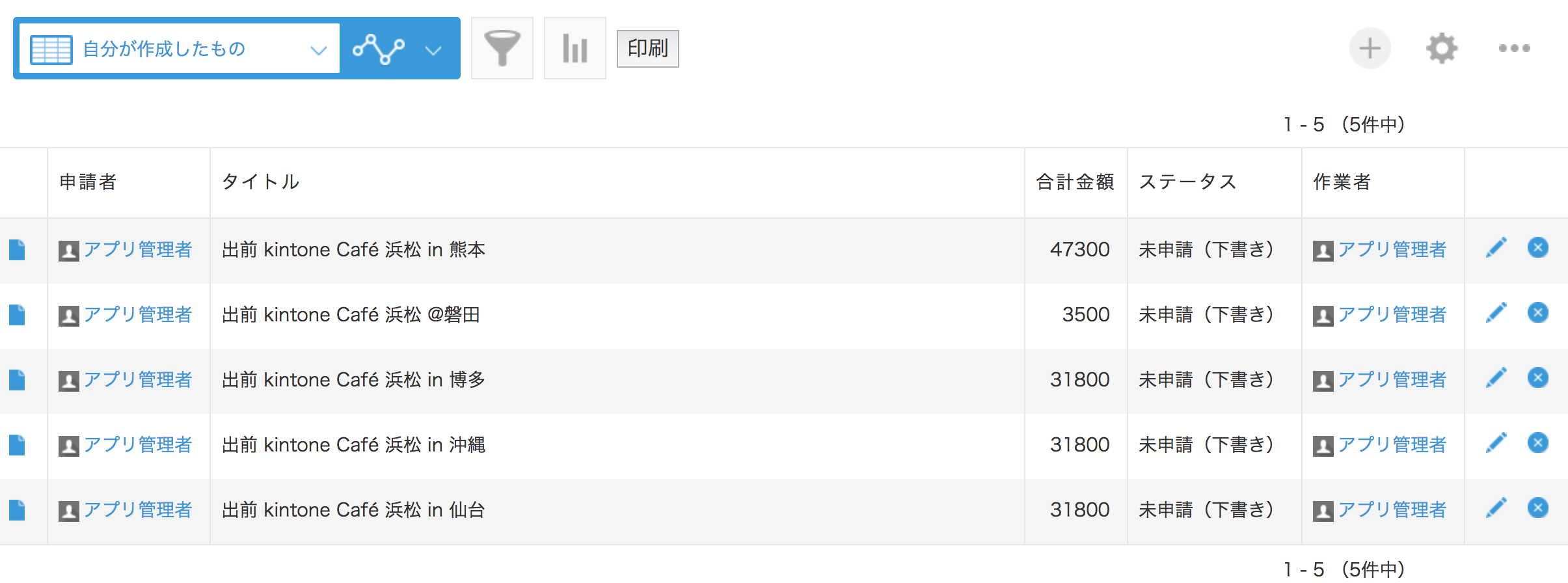
一覧画面

コード
indexPrint.js
(function() {
"use strict";
kintone.events.on("app.record.index.show", function(event) {
if (document.getElementById('my_index_button') !== null) {
return;
}
let myIndexButton = document.createElement('button');
myIndexButton.id = 'my_index_button';
myIndexButton.innerText = '印刷';
let query = kintone.app.getQuery();
console.log(query);
let views = {};
let fields = [];
let body = {'app' : kintone.app.getId()};
kintone.api(kintone.api.url('/k/v1/app/views', true), 'GET', body, function(resp) {
// success
console.log(resp);
views = resp;
console.log(views.views['自分が作成したもの'].fields);
fields = views.views['自分が作成したもの'].fields;
}, function(error) {
// error
console.log(error);
});
let objFields = {};
kintone.api(kintone.api.url('/k/v1/app/form/fields', true), 'GET', body, function(resp) {
// success
console.log(resp);
objFields = resp;
}, function(error) {
// error
console.log(error);
});
// ボタンクリック時の処理
myIndexButton.onclick = function() {
let printJson = [];
let body = {
"app": kintone.app.getId(),
"query": query,
"fields": fields
};
kintone.api(kintone.api.url('/k/v1/records', true), 'GET', body, function(resp) {
// success
console.log(resp);
console.log(objFields.properties[fields[1]].label);
for (let i = 0, rowCount = resp.records.length; i < rowCount; i++ ) {
printJson.push({[objFields.properties[fields[1]].label]: resp.records[i][fields[1]].value,
[objFields.properties[fields[2]].label]: resp.records[i][fields[2]].value,
[objFields.properties[fields[3]].label]: resp.records[i][fields[3]].value});
}
console.log(printJson);
printJS({printable: printJson,
properties: [objFields.properties[fields[1]].label,
objFields.properties[fields[2]].label,
objFields.properties[fields[3]].label],
type: 'json'});
}, function(error) {
// error
console.log(error);
});
};
kintone.app.getHeaderMenuSpaceElement().appendChild(myIndexButton);
});
})();
設定
PC用のJavaScriptとCSSに以下を読み込みます。
感想
現状一覧画面には印刷機能が無いので、要件次第ではそこそこ使えそうな感じです。