はじめに
kintoneを触り始めるエンジニアの方から「具体的にkintoneと外部サービスとの連携ってどうやるの?」と聞かれることが多々あります。
外部サービスとの連携はAPIを利用しますが、比較的に簡単でイメージしやすいWordPressとの連携についてご紹介します。
WordPress to kintone
WordPressで作成した入力フォームを簡単にkintoneと連携できるプラグインです。
プラグインのダウンロードURL
利用方法
入力フォームはkintoneアプリで作成。
WordPressにはkintoneで作成したアプリの設計情報を定義します。
WordPressの入力フォームから登録されたデータがkintoneに保存されます。
事前準備 - WordPressのセットアップ&kintoneアプリ作成
WordPressのセットアップと、WordPress to kintoneを入れておきます。
(ちなみに今回はAMIMOTOでさくっとデプロイしてます)
WordPressをもともと利用してサイト運営してる場合はプラグイン追加だけでおk。
kintoneのアプリはこんな感じのアンケートアプリを作成。
(各フィールドコードもデフォルトから変更済み)

アプリを作成したらWP to kintoneで利用するためのAPIトークンを発行します。
WordPressからkintoneにレコードを書き込むため**「レコード追加」**にチェックを入れておきます。

定義できること
- フィールドの表示/非表示
- フィールドの並び順
- BASIC認証
ショートコードのフォーマット
[
kintone app="app id"
token="api token"
sub_domain="subdomain name"
exclude="field1, field2"
orderby="code"
order="asc"
]
各パラメータの説明
- kintone app: kintone のappid
- token: kintone で発行したAPIトークン
- sub_domain: kintone のサブドメイン
- basic_auth_user: BASIC認証のユーザー名
- basic_auth_pass: BASIC認証のパスワード
- exclude: kintoneに設置したフィールドで、WordPressでは非表示にしたいフィールドを指定
- orderby: kintoneのフィールドの表示順でWordPress上でも表示させたい時に "code" を指定(指定しなかった場合はkintoneで作成したフィールド順になります)
- order: 昇順(asc)か降順(desc)を指定
最低限定義が必須なパラメータは"kintone app", "token", "sub_domain" です。
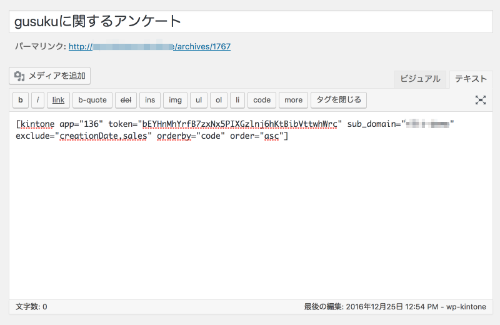
ショートコードの記述例
視覚的な見やすさのためインデントを入れてます。
[
kintone app="136"
token="bEYHnMhYrfB7zxNx5PIXGzlnj6hKtBibVttwhWrc"
sub_domain="example"
exclude="creationDate,sales"
orderby="code"
order="asc"
]
kintoneのappidとサブドメインはkintoneのURLから確認しておきます。

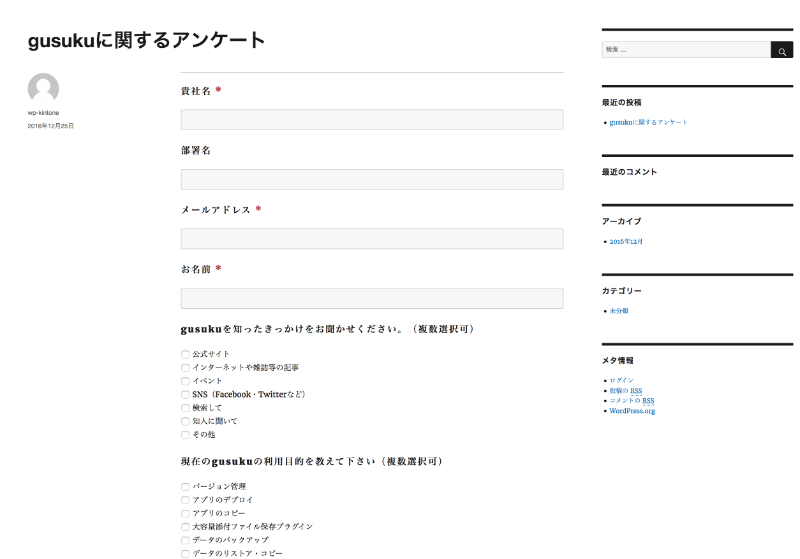
WordPressでアンケート用のページを作成
今回は記事の新規投稿から作成します。
このようにショートコードを記述してページを公開すると…

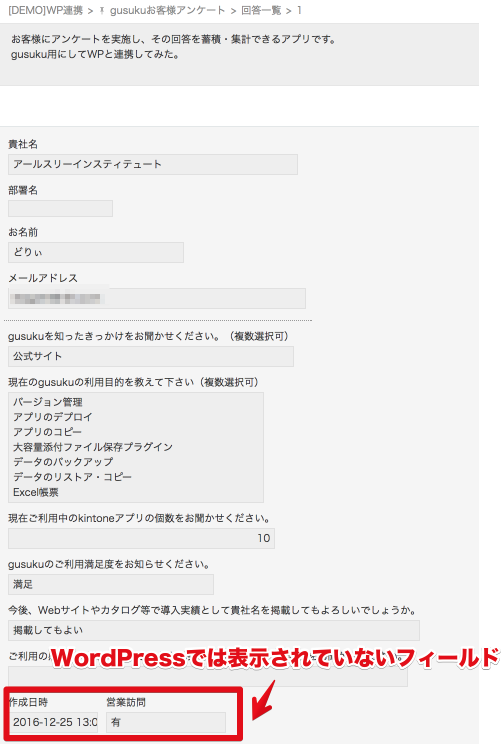
このページからアンケートを入力すると、kintoneで作成したアプリにもレコードが登録されます。

kintoneのレコードの詳細画面を開くと、excludeで指定したフィールドが。
このフィールドはWordPress上からは見えていないフィールドです。

蓄積されたデータを利用してkintoneの機能で簡単に集計を取ることも出来るので便利です。
是非みなさまお試しあれ。