kintoneの開発で困るのが開発環境をどうやって本環境に持っていくかです。
最後の最後でテンプレートにまとめて本環境に読み込んで終わり。納品した後は知らない。
ということなら良いのですが、そうはいきませんよね。
開発環境でJSを作り込んで本環境に持って行ったらアプリのフィールドコードが変わっていて動かないとか。
大きく変わっていた時には泣けてきます。(アプリの設定画面でフィールドを一つづつ確認とか)
この辺りはもう少し開発者に向けたアップデートがあると嬉しい。
現状は gusuku Deploit を使うのが良いとは思いますが、開発者的には自前で何とかしたいと思ったり。
そこで使えるのが、 Ginue です。
Ginueは以前から使ってましたが、今回テストケースを用意して利用方法をまとめてみました。
環境
- macOS 10.15.7
- Giune 2.2.1
kintone側のアプリ準備
開発環境用のスペースと本環境用のスペースを作り、各スペースに同じアプリを作成しておきます。
(本来は本環境は別サブドメインになるかと思いますが、今回は同じ場所で行います。)
アプリ
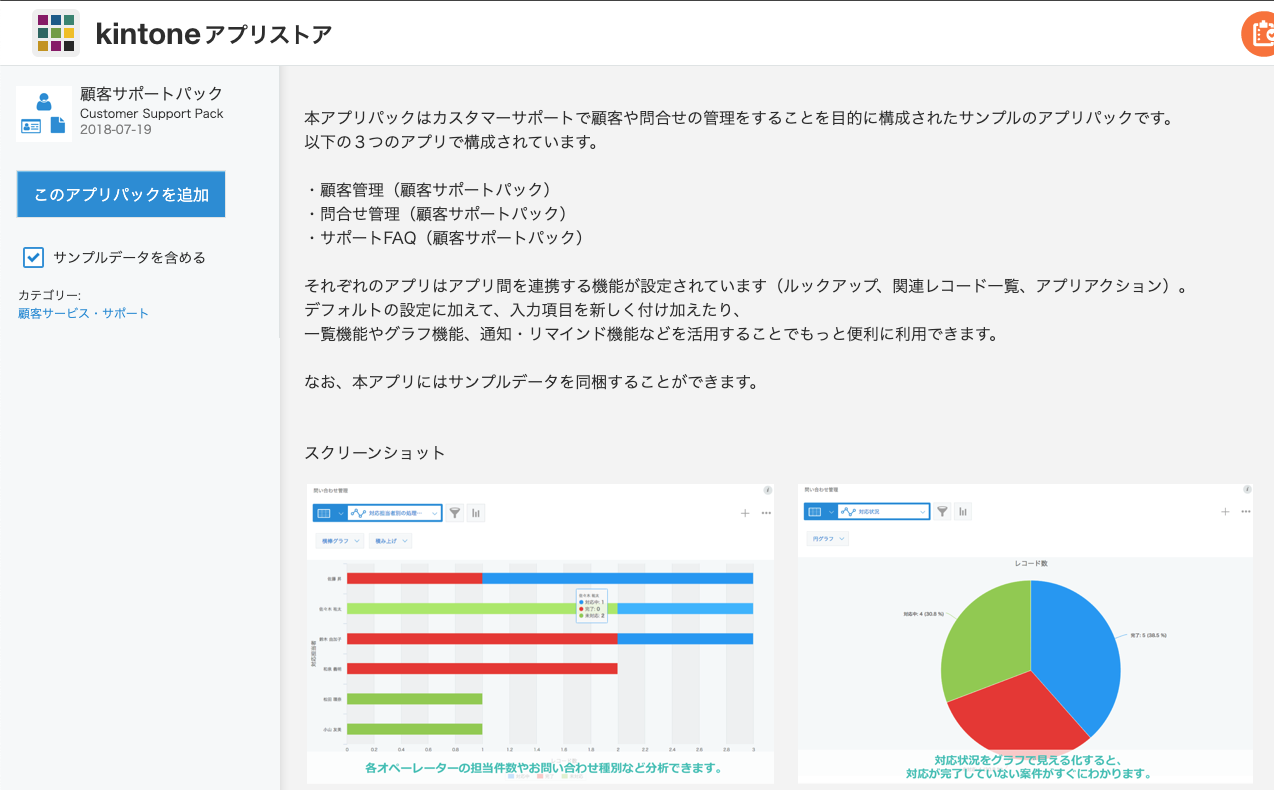
利用するアプリです。アプリストアから追加します。
- 顧客サポートパック
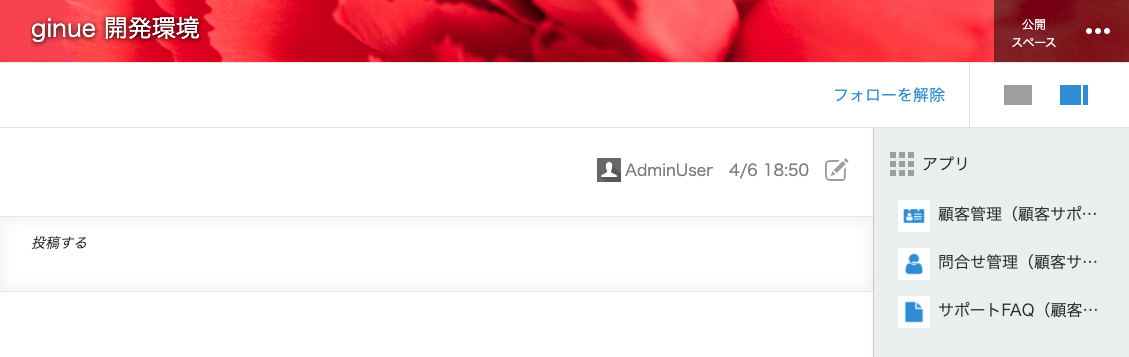
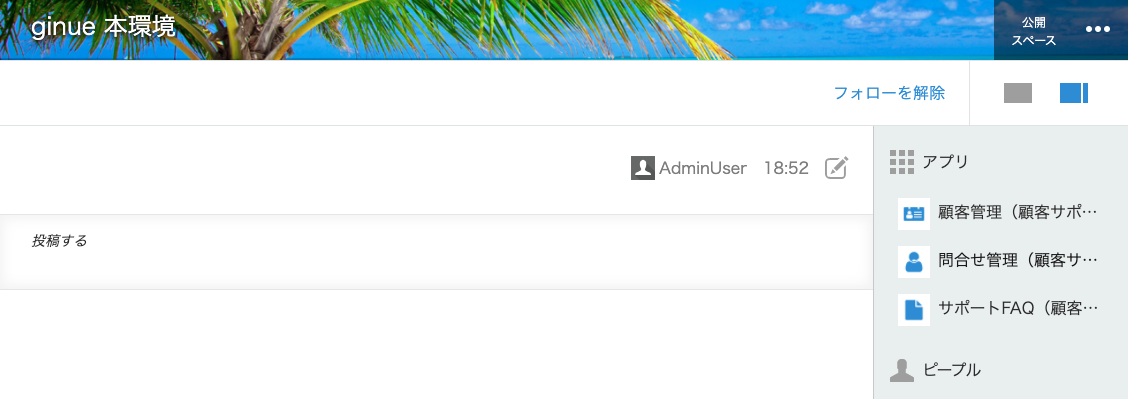
スペース
アプリを追加した状態です。
Ginueのインストール
下記リンクを参考にインストールします。
バージョン確認
ローカルにインストールした場合は ./node_modules/.bin/ginue -v で確認できる。
.ginuerc.json Ginue設定ファイルの作成
事前に設定ファイルを作成しておきます。
詳しくは https://github.com/goqoo-on-kintone/ginue をご覧ください。
{
"location": "kintone-settings",
"env": {
"development": {
"domain": "<サブドメイン>.cybozu.com",
"username": "ID",
"password": "PASSWORD",
"app": {
"faq": 61,
"contact": 62,
"customer": 63
}
},
"production": {
"domain": "<サブドメイン>.cybozu.com",
"username": "ID",
"password": "PASSWORD",
"app": {
"faq": 64,
"contact": 65,
"customer": 66
}
}
}
}
locationに設定した名称でディレクトリが作成されて、その中に開発用の設計情報を保管するディレクトリとして[development]を設定。本環境用として[production]を設定しています。
ここまでのディレクトリ構成は以下になっていればOK。
.
├── .ginuerc.json
├── node_modules
└── package-lock.json
ginue pull
ginue pullでkintoneの設計情報を取得します。
ローカルにインストールした時はこんな感じ。
./node_modules/.bin/ginue pull
$ ./node_modules/.bin/ginue pull --help
usage: ginue pull [<target environment>] [<options>]
-h, --help Output usage information
-d, --domain=<DOMAIN> kintone domain name
-u, --user=<USER> kintone username
-p, --password=<PASSWORD> kintone password
-a, --app=<APP-ID> kintone app IDs
-g, --guest=<GUEST-SPACE-ID> kintone guest space ID
-b, --basic=<USER[:PASSWORD]> kintone Basic Authentication user and password
-A, --appName=<APP-NAME> Set target app name
-l, --location=<LOCATION> Location of settings file
-t, --fileType=<FILE-TYPE> Set file type 'json'(default) or 'js'
--preview Fetch xxx-preview.json
環境とlocation、アプリ名を指定する場合は下記のようになります。
./node_modules/.bin/ginue pull development -l kintone-settings -A faq
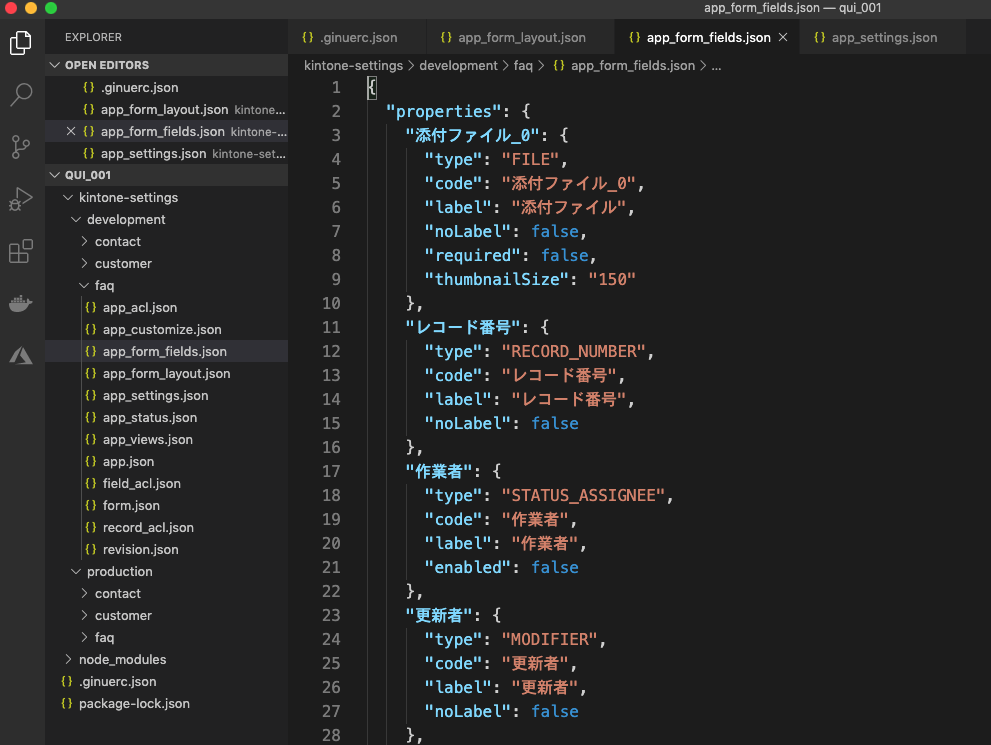
kintone-settingsディレクトリが出来て、
$ tree -a . -L 1
.
├── .ginuerc.json
├── kintone-settings
├── node_modules
└── package-lock.json
kintone-settings以下はこんな感じになります。
$ tree -a ./kintone-settings/ -L 2
./kintone-settings/
├── development
│ ├── contact
│ ├── customer
│ └── faq
└── production
├── contact
├── customer
└── faq
git commit
この状態でGitコミットしておきます。この段階では開発環境も本環境も何も変更していないのでそのままの状態。
git initして、.gitignoreを作成。git add,git commitします。
.gitignore
node_modules
.ginuerc.json
git commitまで
$ git status
fatal: not a git repository (or any of the parent directories): .git
$ git init
Initialized empty Git repository in /.git/
$ git status
On branch master
No commits yet
Untracked files:
(use "git add <file>..." to include in what will be committed)
.gitignore
kintone-settings/
package-lock.json
nothing added to commit but untracked files present (use "git add" to track)
$ git add .
$ git status
On branch master
No commits yet
Changes to be committed:
(use "git rm --cached <file>..." to unstage)
new file: .gitignore
new file: kintone-settings/development/contact/app.json
new file: kintone-settings/development/contact/app_acl.json
new file: kintone-settings/development/contact/app_customize.json
new file: kintone-settings/development/contact/app_form_fields.json
new file: kintone-settings/development/contact/app_form_layout.json
(略)
new file: kintone-settings/production/contact/app_customize.json
new file: kintone-settings/production/contact/app_form_fields.json
new file: kintone-settings/production/contact/app_form_layout.json
new file: kintone-settings/production/contact/app_settings.json
new file: kintone-settings/production/contact/app_status.json
(略)
new file: package-lock.json
$ git commit -m "first commit"
[master (root-commit) 50c4b77] first commit
74 files changed, 4863 insertions(+)
create mode 100644 .gitignore
create mode 100644 kintone-settings/development/contact/app.json
create mode 100644 kintone-settings/development/contact/app_acl.json
create mode 100644 kintone-settings/development/contact/app_customize.json
create mode 100644 kintone-settings/development/contact/app_form_fields.json
create mode 100644 kintone-settings/development/contact/app_form_layout.json
(略)
create mode 100644 kintone-settings/production/contact/app.json
create mode 100644 kintone-settings/production/contact/app_acl.json
create mode 100644 kintone-settings/production/contact/app_customize.json
create mode 100644 kintone-settings/production/contact/app_form_fields.json
create mode 100644 kintone-settings/production/contact/app_form_layout.json
(略)
create mode 100644 package-lock.json
開発用のアプリを修正
開発用のスペースのkintoneアプリを修正してみます。
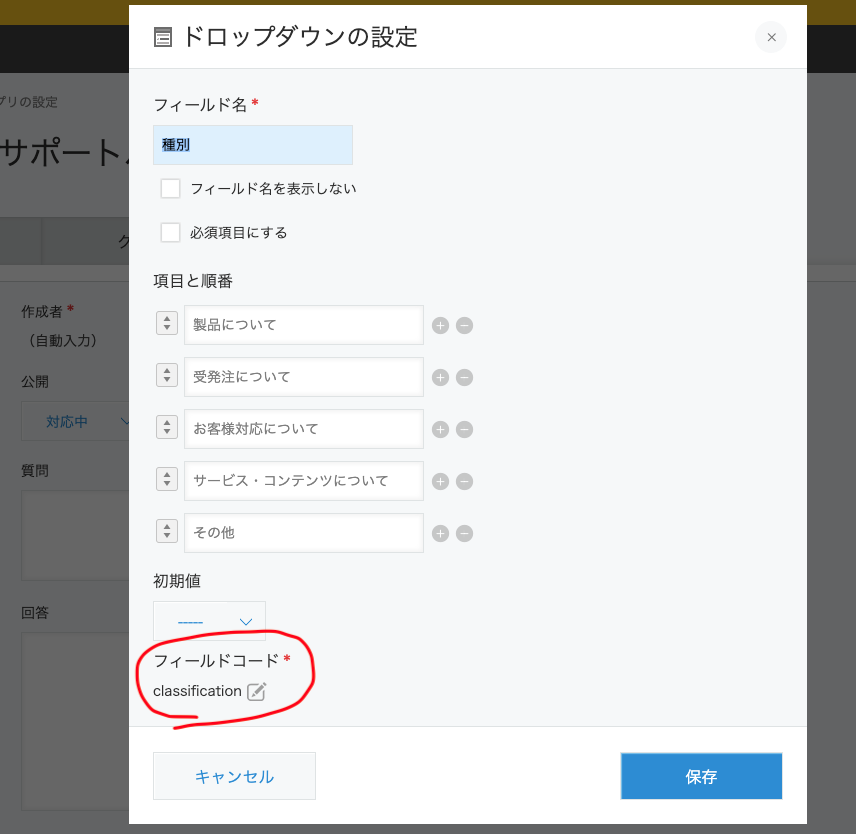
サポートFAQアプリの下記を修正します。
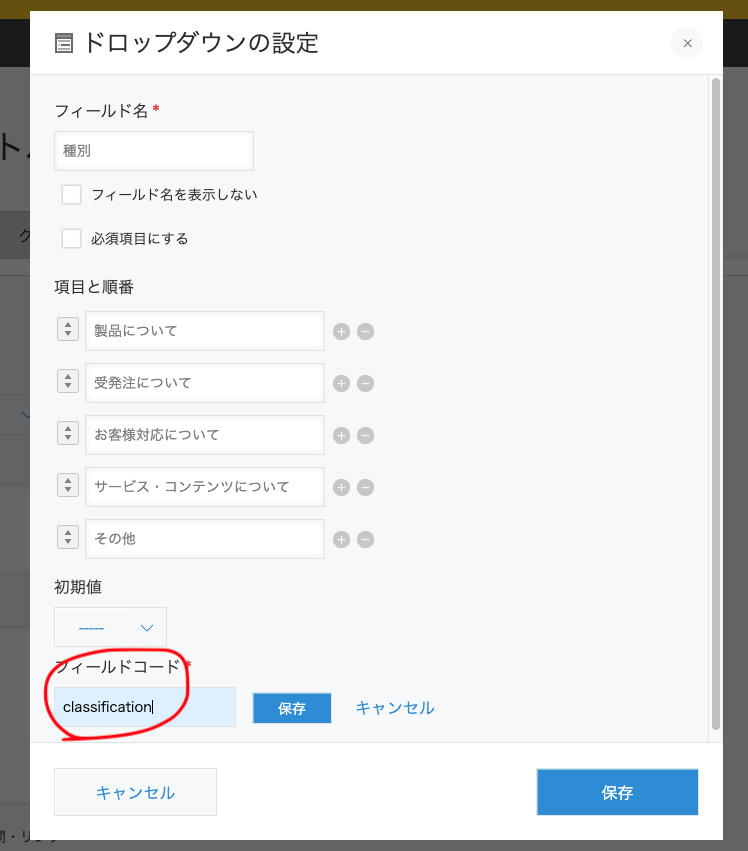
・種別フィールドのフィールドコードを[種別]→[classification]に変更

フォームを保存して、アプリを更新します。
開発用アプリの設定情報を再度取得
開発用のkintoneアプリを修正したので、再度設定情報を取得します。
$ ./node_modules/.bin/ginue pull
$ git status
On branch master
Changes not staged for commit:
(use "git add <file>..." to update what will be committed)
(use "git checkout -- <file>..." to discard changes in working directory)
modified: kintone-settings/development/faq/app.json
modified: kintone-settings/development/faq/app_form_fields.json
modified: kintone-settings/development/faq/app_form_layout.json
modified: kintone-settings/development/faq/app_settings.json
modified: kintone-settings/development/faq/app_views.json
modified: kintone-settings/development/faq/form.json
modified: kintone-settings/development/faq/revision.json
git diff(一部抜粋)
diff --git a/kintone-settings/development/faq/app_form_fields.json b/kintone-settings/development/faq/app_form_fields.json
index fd4fee0..d0ef140 100644
--- a/kintone-settings/development/faq/app_form_fields.json
+++ b/kintone-settings/development/faq/app_form_fields.json
@@ -63,6 +63,36 @@
"size": "5"
}
},
+ "classification": {
+ "type": "DROP_DOWN",
+ "code": "classification",
+ "label": "種別",
+ "noLabel": false,
+ "required": false,
+ "options": {
+ "サービス・コンテンツについて": {
+ "label": "サービス・コンテンツについて",
+ "index": "3"
diff --git a/kintone-settings/development/faq/app_form_layout.json b/kintone-settings/development/faq/app_form_layout.json
index 600f84f..39a39fc 100644
--- a/kintone-settings/development/faq/app_form_layout.json
+++ b/kintone-settings/development/faq/app_form_layout.json
@@ -45,7 +45,7 @@
},
{
"type": "DROP_DOWN",
- "code": "種別",
+ "code": "classification",
"size": {
"width": "196"
}
変更点を確認
変更点を確認したら、 git commit しておきます。
$ git status
On branch master
Changes not staged for commit:
(use "git add <file>..." to update what will be committed)
(use "git checkout -- <file>..." to discard changes in working directory)
modified: kintone-settings/development/faq/app.json
modified: kintone-settings/development/faq/app_form_fields.json
modified: kintone-settings/development/faq/app_form_layout.json
modified: kintone-settings/development/faq/app_settings.json
modified: kintone-settings/development/faq/app_views.json
modified: kintone-settings/development/faq/form.json
modified: kintone-settings/development/faq/revision.json
no changes added to commit (use "git add" and/or "git commit -a")
$ git add .
$ git status
On branch master
Changes to be committed:
(use "git reset HEAD <file>..." to unstage)
modified: kintone-settings/development/faq/app.json
modified: kintone-settings/development/faq/app_form_fields.json
modified: kintone-settings/development/faq/app_form_layout.json
modified: kintone-settings/development/faq/app_settings.json
modified: kintone-settings/development/faq/app_views.json
modified: kintone-settings/development/faq/form.json
modified: kintone-settings/development/faq/revision.json
$ git commit -m "chanded faq app"
[master 908fd66] chanded faq app
開発環境の情報を本環境にデプロイ
それではいよいよ開発環境のアプリの情報を本環境にデプロイしていきます。
ginue push
開発環境の情報を本環境に適用します。
コマンドは ginue push です。
開発環境から本環境にデプロイする場合は、pushに続けて <from>:<to> を指定します。
変更点を聞かれますので、問題無ければ[y]Enter。
$ ./node_modules/.bin/ginue push --help
usage: ginue push [<target environment>[:<target environment>]] [<options>]
-h, --help Output usage information
-d, --domain=<DOMAIN> kintone domain name
-u, --user=<USER> kintone username
-p, --password=<PASSWORD> kintone password
-a, --app=<APP-ID> kintone app IDs
-g, --guest=<GUEST-SPACE-ID> kintone guest space ID
-b, --basic=<USER[:PASSWORD]> kintone Basic Authentication user and password
-A, --appName=<APP-NAME> Set target app name
-l, --location=<LOCATION> Location of settings file
-t, --fileType=<FILE-TYPE> Set file type 'json'(default) or 'js'
$ ./node_modules/.bin/ginue push development:production -l kintone-settings
location: "kintone-settings"
environment: "development"
domain: "<subdomain>.cybozu.com"
username: "user"
password: [hidden]
app: {
"faq": 61,
"contact": 62,
"customer": 63
}
domain: "<subdomain>.cybozu.com"
username: "user"
password: [hidden]
app: {
"faq": 64,
"contact": 65,
"customer": 66
}
environment: "production"
location: "kintone-settings"
? [push] Are you sure? Yes
app/form/fields.json
? Add field "classification" to production.faq? Yes
app/form/layout.json
? Delete fields "種別" from production.faq? Yes
[SKIP] app/acl.json
app/status.json
[SKIP] record/acl.json
[SKIP] field/acl.json
app/views.json
app/settings.json
app/form/fields.json
app/form/layout.json
[SKIP] app/acl.json
app/status.json
[SKIP] record/acl.json
[SKIP] field/acl.json
app/views.json
app/settings.json
app/form/fields.json
app/form/layout.json
[SKIP] app/acl.json
app/status.json
[SKIP] record/acl.json
[SKIP] field/acl.json
app/views.json
app/settings.json
push コマンドの説明
./node_modules/.bin/ginue push development:production -l kintone-settings
ginue push <From環境>:<To環境> -l <location>
-
<From環境>:<To環境>は .giunuerc で指定した環境名(ディレクトリ名)になります。 -
<location>は .ginuerc でlocation(ディレクトリ名)になります。
アプリを指定する場合は下記。
./node_modules/.bin/ginue push development:production -l kintone-settings -A faq
本環境のアプリを確認
本環境でアプリを確認します。
ここまでの状態では、アプリを更新していない状態です。
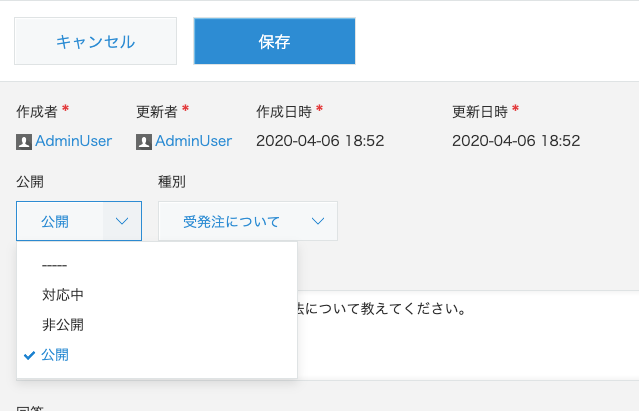
既存のレコードを開いた状態。変更は反映されてないことを確認します。

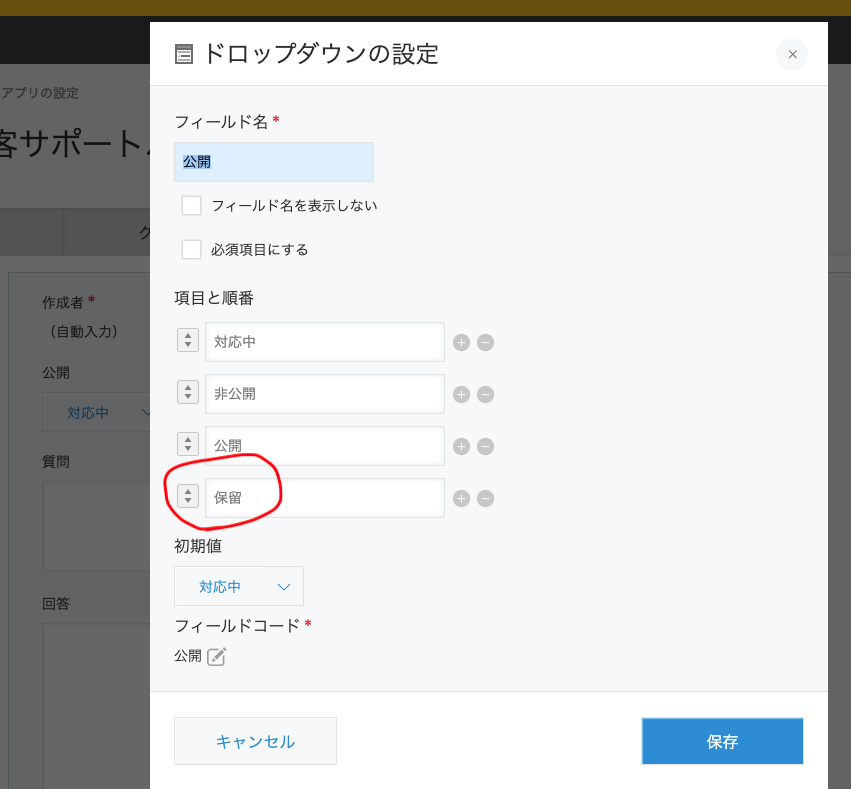
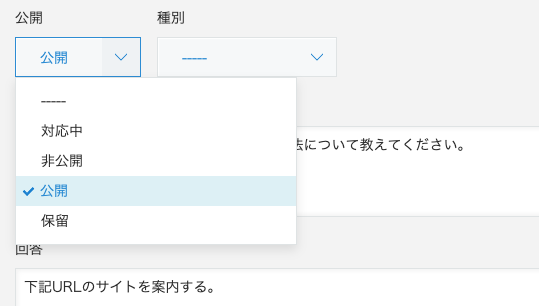
アプリの設定変更画面を開いて、フィールドが変更されていることを確認します。
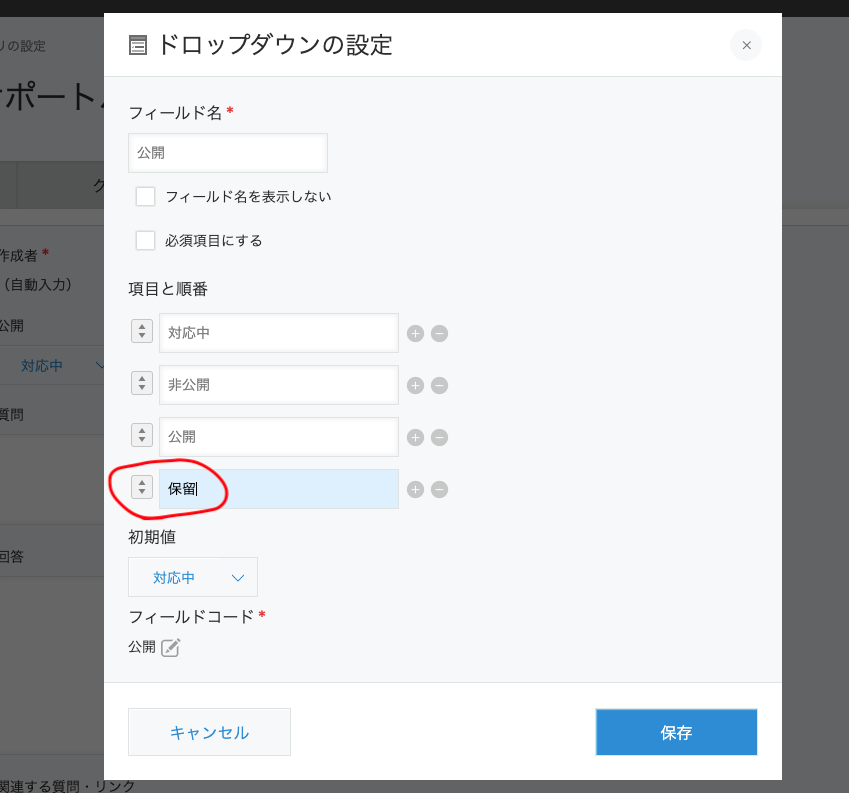
保留が追加

フィールドコードが変更

ginue deploy
kintoneアプリ上で [アプリを更新] しても良いのですが、 ginue deploy で更新してみます。
$ ./node_modules/.bin/ginue deploy --help
usage: ginue deploy [<target environment>] [<options>]
-h, --help Output usage information
-d, --domain=<DOMAIN> kintone domain name
-u, --user=<USER> kintone username
-p, --password=<PASSWORD> kintone password
-a, --app=<APP-ID> kintone app IDs
-g, --guest=<GUEST-SPACE-ID> kintone guest space ID
-b, --basic=<USER[:PASSWORD]> kintone Basic Authentication user and password
-A, --appName=<APP-NAME> Set target app name
$ ./node_modules/.bin/ginue deploy production -A faq
location: "kintone-settings"
environment: "production"
domain: "<subdomain>.cybozu.com"
username: "user"
password: [hidden]
app: {
"faq": 64,
"contact": 65,
"customer": 66
}
appName: "faq"
? [deploy] Are you sure? Yes
アプリが更新されて、既存のレコードにも反映されていることを確認します。

deploy コマンドの説明
./node_modules/.bin/ginue deploy production -A faq
ginue deploy <デプロイターゲット環境> -A <アプリ名>
- <デプロイターゲット環境>は .giunuerc で指定した環境名(ディレクトリ名)になります。
- <アプリ名>は .ginuerc で指定したアプリ名になります。
まとめ
環境さえ出来てしまえば、簡単な操作で開発環境から本環境へアプリをデプロイすることが出来ました。
取得したアプリの情報はJSON形式なので、構造と内容を理解されている方なら直接JSONファイルを修正してそれをkintoneに反映するということも可能です。
- フィールドのサイズをきっちり揃えたい
- フィールドコードを修正したい
などなど、便利に使えるかと思います。