kintoneには標準で文字列(1行)フィールドの文字列を連結する機能があります。
この機能を文字列(複数行)に実装したサンプルコードを投稿致します。
文字列を連結している部分は単純にJavaScriptの"+"を使っているだけですが、それ以外に下記の実装方法のサンプルにもなっています。
- Promise
- SweetAlert V2.1
Promiseに対応したSweetAlertはCybozu CDNには複数登録がありますが、今回は SweetAlert 2.x以降 を使ったサンプルになっています。
SweetAlertはPromiseに対応しているため、このサンプルではkintoneの更新系APIとSweetAlert+Promiseを組み合わせた処理の基本を学べるようにしました。
アプリ概要
アプリのフォームとフィールドコード

- 文字列(1行)フィールド・・・フィールドコード: list1
- 文字列(1行)フィールド・・・フィールドコード: list2
- 文字列(複数行)フィールド・・・フィールドコード: multipleLine
外部読み込みするJavaScript,CSS
- https://js.cybozu.com/sweetalert/v2.1.0/sweetalert.min.js
- https://js.cybozu.com/jquery/2.2.4/jquery.min.js
ソースコード
jQuery.noConflict();
(function($) {
"use strict";
var events = ['app.record.create.submit'];
var fdLine1 = 'line1';
var fdLine2 = 'line2';
var fdMultiLine = 'multipleLine';
kintone.events.on(events, function(event) {
var record = event.record;
return new kintone.Promise((resolve, reject) => {
swal({
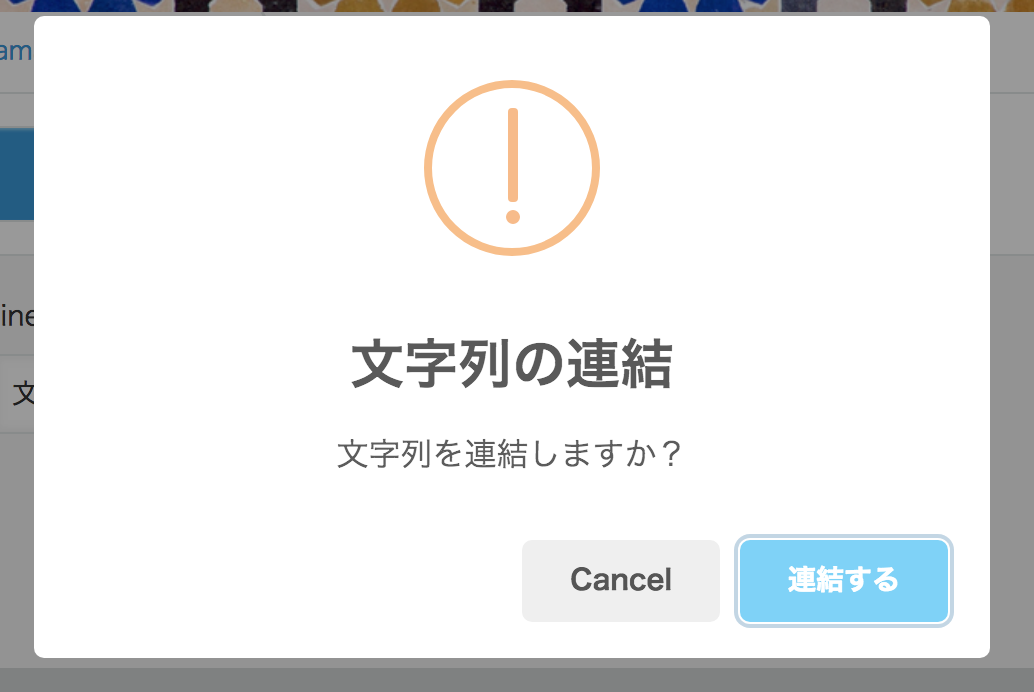
title: '文字列の連結',
text: '文字列を連結しますか?',
icon: 'warning',
buttons: ['Cancel', '連結する'],
}).then((value) => {
if (value) {
console.log("連結します");
swal("文字列を連結します")
.then((value) => {
// 1行のフィールドを取得する
var elLine1 = record[fdLine1];
var elLine2 = record[fdLine2];
var elMultiLine = record[fdMultiLine];
console.log(elLine1);
console.log(elLine2);
console.log(elMultiLine);
// 複数行フィールドに改行を追加して連結する
elMultiLine.value = elLine1.value + '\n' + elLine2.value;
resolve(event);
});
} else {
console.log("cancel");
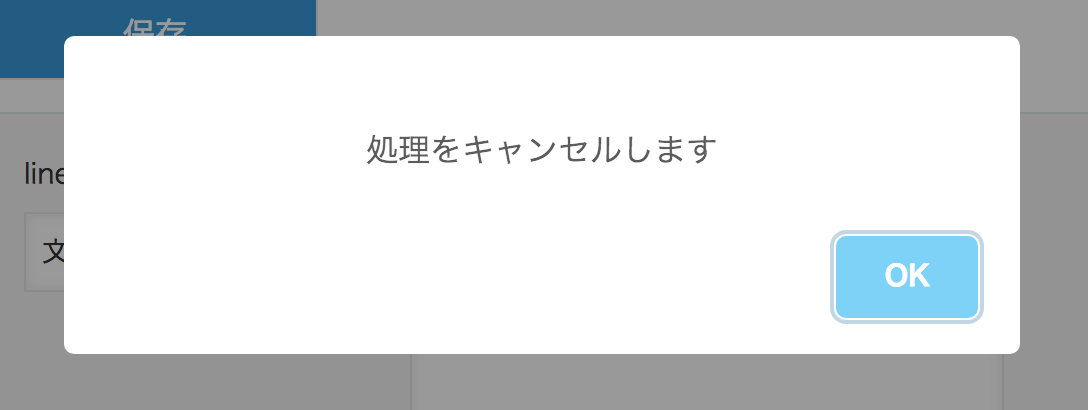
swal("処理をキャンセルします")
.then(() => {
console.log("cancel");
reject("cancel");
});
}
});
}).then((r) => {
return r;
}).catch((e) => {
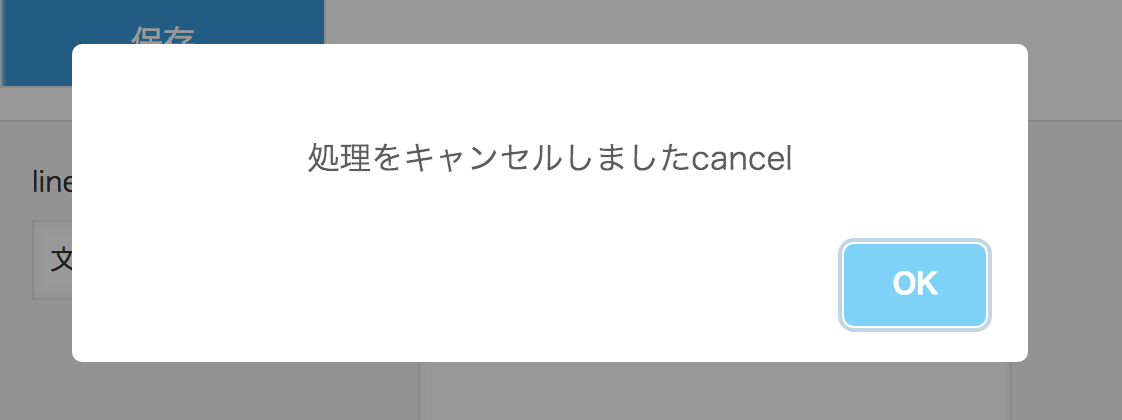
swal("処理をキャンセルしました" + e);
return false;
});
});
})(jQuery);
スクリーンショット