1. この記事の対象者
- サイボウズkintoneを使っている人
- 明細書等の帳票を印刷したいが、有料のプラグインを使いたくない人
- HTMLやjavascript等に最低限の理解がある人
2. この記事で説明していること
kintoneに登録された複数のレコードの対応する帳票を一発で印刷します。帳票1枚だけであればビューを編集するだけで可能ですが、複数の帳票を一発で印刷しようとすると標準的な機能ではサポートされていないため、一気に難しくなります。
今回説明する方法ではjQueryTemplateを使うため、HTMLやCSSが書ければ自由なフォーマットの帳票を作ることができるはずです。
但しコードを書かなければならないので、最低限HTMLやjQueryの文法が理解できる方が対象です。またkintoneの基本機能については割愛しますので、公式ドキュメントを見てくださいね。
kintone ユーザーヘルプ > アプリ > アプリのカスタマイズ
3. 手順
3-1. アプリを作成
まずは帳票を印刷するためのアプリを作ります。今回はテスト用の簡単なアプリを作成してみました。

注文番号、商品名、金額のみ入ってるアプリです。今回のゴールは注文ごとに1枚の帳票を印刷することです。
3-2. 必要なjavascriptライブラリをアップロード
kintoneは、ビューをカスタマイズする場合には、全てフロントエンドで処理を記述します。そのためjavascriptでゴリゴリレンダリングするイメージです。なおjavascriptを使えるということは、jQueryをはじめ様々なjavascriptフレームワークが利用できるということです。
今回はjQueryライブラリであるjQueryTemplateを使って処理を行います。
まずは必要なjavascriptライブラリをアプリにアップロードしましょう。今回使ったライブラリ群は以下の通りです。

jQuery
jQeryTemplateの前に読み込んでおく必要があります。CDNを使ってもいいですが、私は直接アプリにアップしてしまいました。
jQeryTemplate
jQeryTemplateを使って帳票を描画します。使い方は他のドキュメントをご覧ください。
参考 : jQueryにテンプレートシステムを導入するjQuery-templateの使い方
jQuery.printElement
必須ではありませんが、画面に表示された帳票をそのまま印刷するとkintoneのヘッダやフッタが含まれて印刷されてしまいます。jQuery.printElementを使って指定エリアだけを印刷するように設定しました。
record.js
前の3つは公開されているライブラリを読み込んだだけですが、これは自分で書くべきファイルです。具体的な処理内容としては、jQueryTemplateを使ってテンプレートを整形しています。コードは後述します。
3-3. 印刷用ビューを作成
kintoneで、アプリ > アプリの設定 > 一覧から印刷用ビューを作ります。レコードの表示形式は「カスタマイズ」を選び以下のようなHTMLを登録します。なおレイアウト調整のためにBootstrapをCDN経由でロードしています。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.0.0-alpha.5/css/bootstrap.min.css" />
<script type="text/html" id="template">
<h2>明細書</h2>
<p class="pull-right">依頼日 <span data-content="date"></span></p>
<table class="table table-bordered">
<tr>
<td>注文番号</td>
<td data-content="order_number"></td>
</tr>
<tr>
<td>商品名</td>
<td data-content="order_item"></td>
</tr>
<tr>
<td>注文金額</td>
<td data-content="order_total"></td>
</tr>
</table>
<p>テストテストテスト株式会社</p>
<div class="pb" style="page-break-before: always;"></div>
</script>
<div class="container">
<br /><br />
<a href="javascript:void(0);" class="btn btn-primary" id="btn_print">印刷</a>
<br /><br />
<div id="area">
</div></div>
一見、HTMLのように見える部分はscriptタグで囲まれています。つまりjQueryTemplateライブラリを使い描画するテンプレートを定義しているわけです。
style="page-break-before: always;は改ページのコードです。1レコード=1枚の帳票印刷の場合この記述が必要です。
次は、このkintoneに登録されているデータをこのテンプレートを使って表示させるスクリプトを記述しましょう。
3-4. 描画スクリプトを記述
(function () {
kintone.events.on('app.record.index.show', function(e) {
if (e.viewName != '印刷用') return;
var products = new Array();
for (var i = 0; i < e.records.length; i++) {
var record = e.records[i];
console.log(record);
$("#area").loadTemplate($("#template"),
{
order_number: record['注文番号'].value,
order_item: record['商品名'].value,
order_total: record['注文金額'].value,
},{append:true});
}
});
})();
$(function(){
$('#btn_print').click(function(){
$("#area").printElement();
});
});
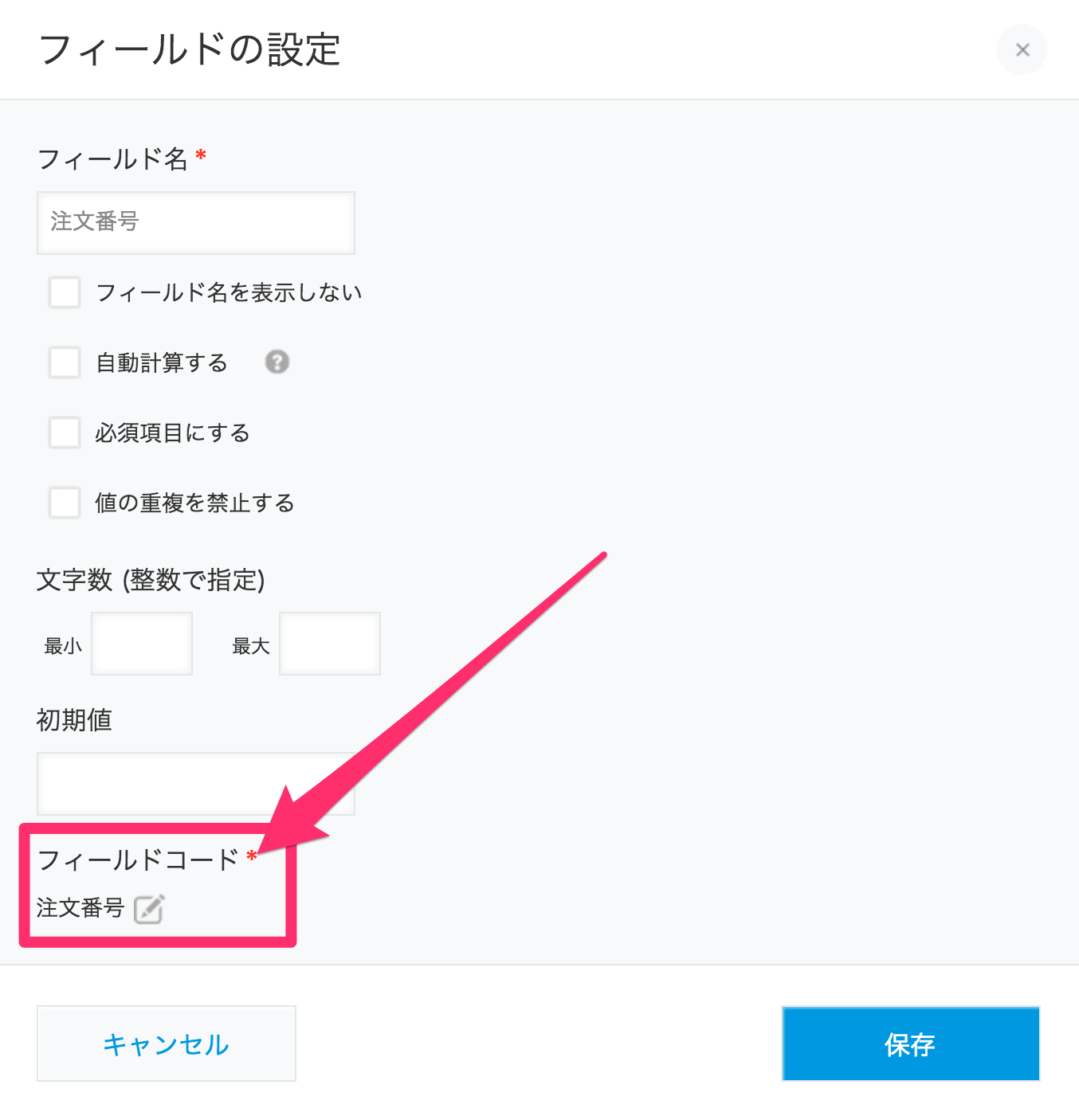
なお、私もちょっとだけハマったのですがフォーム > フィールドコードの設定を忘れないようにしてください。record.js内で「注文番号」「注文金額」といったカラム名を呼び出していますが、これはkintone側のフィールド名でなく、フィールドコードに紐付いています。フィールドコードは初期状態では「文字列__1行_」といった自動生成の値となりますので、kintone側のフィールドコードとrecord.js内に記述するフィールド名を対応させてあげる必要があります。
フィールドコードはフォームの設定画面から設定できます。コレです↓

またもし動かなかったらe.viewName != '印刷用'の部分もチェックしてみてもいいかもしれません。このコードがないと他のビューでもこのスクリプトが実行されてしまうため、「印刷用」ビューが選択されているときのみこのスクリプトを実行しなさい、という意味の記述です。コードが発火しない場合、このViewNameが不一致となっている可能性があります。
最後のprintElement()については印刷範囲を指定しています。jQuery.printElementの機能です。ビュー内に#btn_printのセレクタを持ったボタンを配置しておけば、そのボタンを押しただけで必要範囲だけを印刷してくれます。結構便利です。
なお設定はこれで以上です。
4. 使ってみましょう
一覧画面から「印刷用」シートを開きます。

繋がって表示されていますが、テンプレ内に改ページ用のタグを入れてありますので印刷時には改ページがされるはずです。
印刷ボタンをおしてみましょう。

できました!ちゃんと1レコード1枚ずつの明細書が発行できています。
また一覧画面で絞り込み条件を設定してあげれば、どのレコードを印刷するかの設定も可能です。例えば注文日が今日の注文に絞って印刷することや、請求書フラグがtrueの注文に絞って印刷することなども可能です。
5. さいごに
kintoneは便利で、社内の業務効率化にはとても役に立つわけですが、業務シーンの中にはデータを紙にしなければならないこともまだまだ存在します。
この方法なら領収書や明細書、請求書等々あらゆる帳票に幅広く対応できますし、何より自分で使っていて便利だったので折角なので公開させていただきました。