いきさつ
早いもので、kintone Advent Calendar 2015から一年経つんですね。
今年は忙しくて参加表明してなかったのですが、気づいたら空き枠埋めてねのご依頼を頂きまして。しかも残り一枠。ここで書かねば男がすたる。えい!と参加ボタンを押したものの、残り5日で何が書ける!?
そんなわけで私が実際に使った開発実績をネタに使わせて頂こうかと思います。ここで取り上げるのはkintoneとWordpressの連携です。この両者の連携ってQiita上では見当たりません。Qiitaどころか他のWebサイトでもあまり見た記憶がないのです。ニーズはあると思うのですが・・これはアップする意味がありそうですね。
お題と前提
・目次
今回は3つ実例をお見せしようかと思います。
1、Cybozu WP to kintoneの表示不具合の改修
2.Contact Form 7の投稿内容をkintoneに登録してみる
3.Theme My Loginからのメンバー登録編集をkintoneに同期する
まあ、落語みたいにうまくつなげないとは思いますが、お付き合いくださいな。
・詳細な情報について
それぞれについては、分割してより詳しく弊社サイトにアップしたいと思います。10日ほどお待ち頂ければ。
・対象となるバージョン
当エントリの執筆にあたって使ったバージョンは以下の通りです。
・kintoneのバージョン・・・・・・・・ 2016/08/14アップデート版(2016/12/11公開予定版ではありません)
・WordPressのバージョン・・・・・・・ 4.6.1
・phpのバージョン・・・・・・・・・・5.6.25
・Cybozu WP to kintoneのバージョン・・1.3.1
・Contact Form 7のバージョン・・・・・4.6
・Theme My Loginのバージョン・・・・・6.4.6
1.Cybozu WP to kintoneの表示不具合の改修
・Cybozu WP to kintoneとは
Cybozu WP to kintoneは、WordPressのプラグインです。kintoneとWordPressとの連携を語るには外せません。
Cybozu WP to kintoneとは、kintoneアプリの項目をWordPressの問い合わせフォームとして変換してくれるプラグインです。下図のようなkintoneアプリがあるとします。

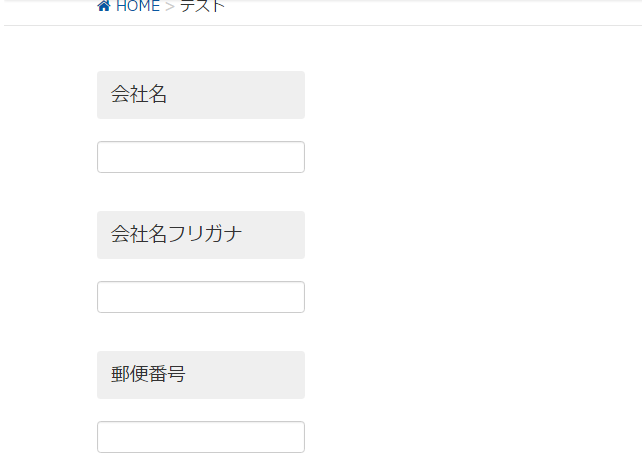
これを以下のような問い合わせフォームとしてWordPress上に変換し表示します。もちろん、問い合わせフォームに入力された情報はkintoneにも自動登録されます。

・導入方法
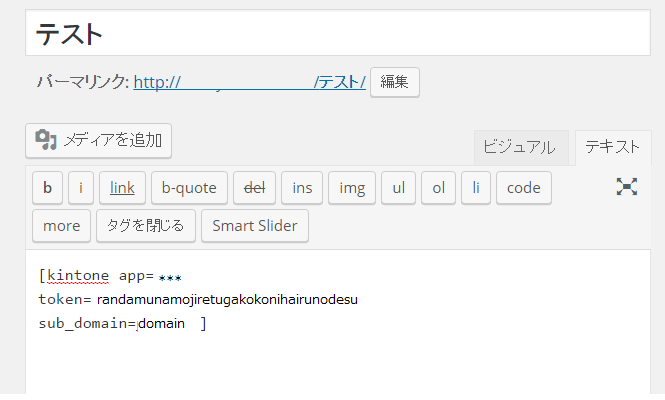
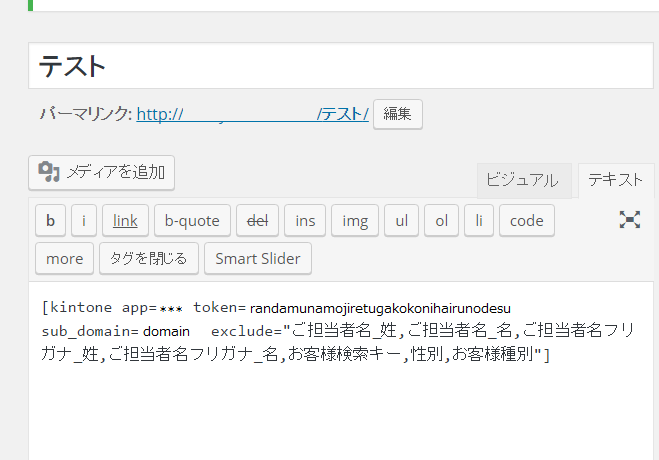
導入は非常に簡単。WordPress側にプラグインをインストールし、投稿編集画面で下図のようにアプリの情報を入力するだけ。

・バージョン情報
バージョン1.3.1が最新なので、そちらを元にお噺させて頂きます。(ちなみにこのプラグイン、一年以上バージョンが更新されていません。これって、、)

・不要項目の消去法
ところがこちらのプラグインには複数問題があります。まず、一つ目。何も設定しないとアプリに登録されている全ての項目がWordPressに表示されます。当然、問い合わせフォームに出したくない項目はあるわけで。そういう時の対応方法です。
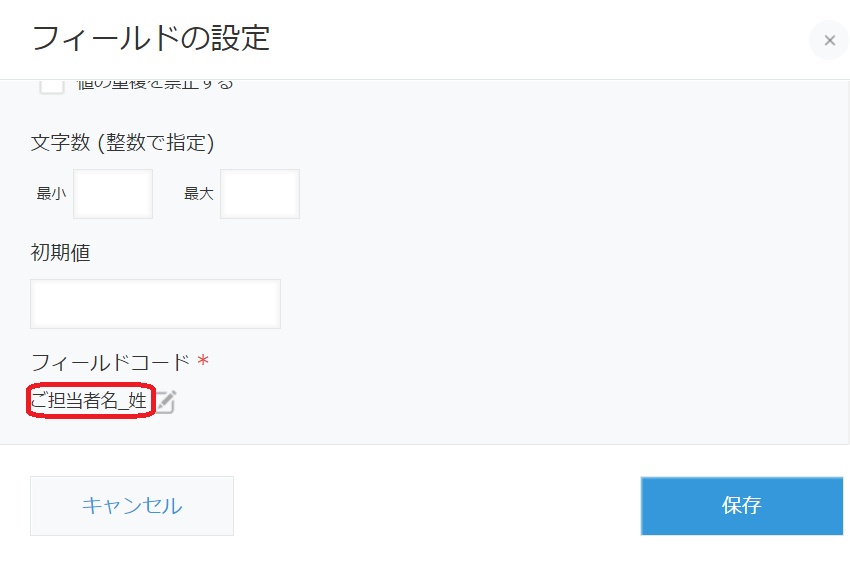
例えば「ご担当者名_姓」をWordPress上に出したくない場合です。下図のように「ご担当者名_姓」のフィールドコードを確かめます。

先ほど入力した投稿編集画面の末尾に
exclude="ご担当者名_姓,ご担当者名_名,*,"
と不要なフィールドを追加するだけです。

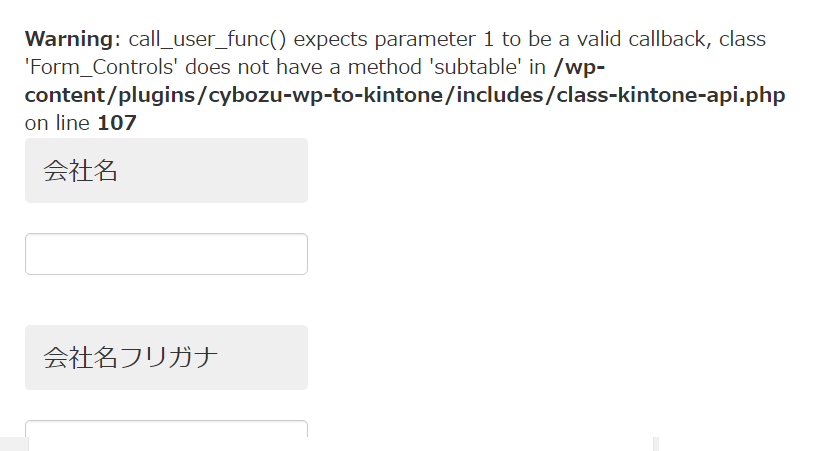
この処理の効能は、不要なフィールドを消すだけではありません。実は対象アプリにサブテーブルが含まれていた場合、以下のようなエラーが表示されます。これはみっともないですよね。このエラーも先ほどのexcludeの中にサブテーブルのIDを指定してあげることで消せます。

・Cybozu WP to kintoneの問題点
さらにもう一つ、このプラグインには問題が・・・
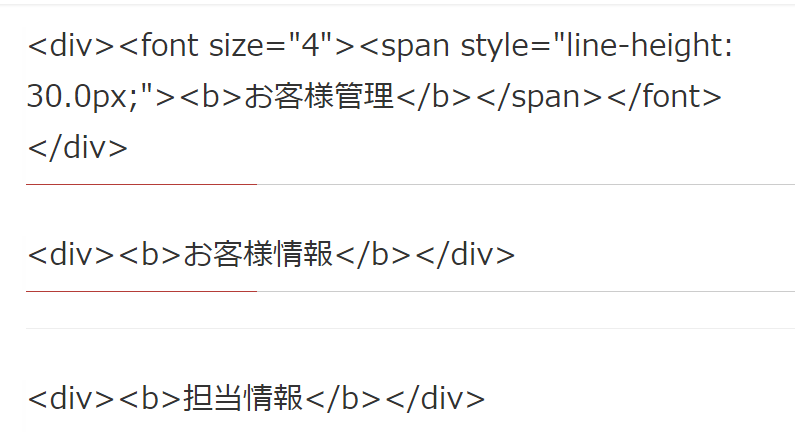
kintoneのフォームにはラベルや罫線を配置できます。で、アプリにラベルや罫線が含まれている場合、プラグインはWordPressにおせっかいに律儀に表示させようとします。こんな感じに。

これもみっともないですよね。これも消したいところですが、先ほどご紹介したexcludeによる非表示化はできません。なぜならID属性をkintone側で設定できないから。これを非表示にする方法をご紹介します。
・解消方法
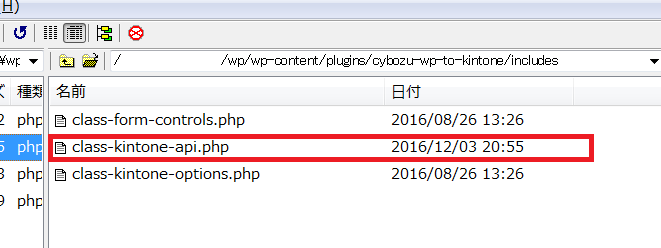
WordPressにCybozu WP to kintoneプラグインを導入すると、下図の場所にファイルがインストールされます。
/***サーバーWordPressインストール場所***/wp-content/plugins/cybozu-wp-to-kintone
で、直すべきなのは以下のファイルです。
/includes/class-kintone-api.php

プラグインのバージョン1.3.1の場合、class-kintone-api.phpの214行~229行に以下のような記述があります。
public static function exclude_controls( $controls, $exclude = null )
{
$excludes = array_filter( preg_split( '/,/', $exclude ), 'trim' );
$c = array();
foreach ( $controls as $control ) {
if ( isset( $control['code'] ) && preg_match( '/^__/', $control['code'] ) ) {
continue;
}
if ( isset( $control['code'] ) && in_array( $control['code'], $excludes ) ) {
continue;
}
$c[] = $control;
}
return $c;
}
こちらのコードをこのように変えます。コメント行に囲まれた箇所です。
public static function exclude_controls( $controls, $exclude = null )
{
$excludes = array_filter( preg_split( '/,/', $exclude ), 'trim' );
$c = array();
foreach ( $controls as $control ) {
if ( isset( $control['code'] ) && preg_match( '/^__/', $control['code'] ) ) {
continue;
}
if ( isset( $control['code'] ) && in_array( $control['code'], $excludes ) ) {
continue;
}
//20160917 insert_start akvabit Y.Nagai ticket_no 0001
if ( isset( $control['type'] ) && in_array( $control['type'], array("LABEL","HR") ) ) {
continue;
}
//20160917 insert_end akvabit Y.Nagai ticket_no 0001
$c[] = $control;
}
return $c;
}
ここで追加した処理で、対象となる[type]が["LABEL"か"HR"]の場合、その対象を除外したわけです。(HRは罫線を指します。<HR>タグですね♪)
すると、LABELやHRの表示がWordPressのページから一掃されます。
・当Tipsのメリットについて
Cybozu WP to kintoneプラグインを使うことによって、簡単にkintoneアプリの情報をWordPress上で問い合わせフォームとして実装できるのです。そのメリットは捨てきれません。こちらのTipsを使うことで、表示上の問題も回避できます。
小ネタではありますが、Webでこの点に触れた記事を見たことないので提供させて頂きました。
・その他
Cybozu WP to kintoneプラグインで表示された問い合わせフォームの体裁はあまりよくありません。特にラジオボタンやチェックボックスの表示は事故レベルです。それを直すには。cssファイルで個別にご対応頂くことになります。
また、ここで修正した内容は、プラグインがアップデートされると上書きされてしまいます。そこも含めて改修は自己責任でお願いいたします。そもそもプラグインのバージョンが・・・はやくプラグインがアップデートされるといいな♪
・まとめ
今回ご紹介した方法によって、Cybozu WP to kintoneプラグインの使い勝手がよりよくなることを願っています。
2.Contact Form 7の投稿内容をkintoneに登録してみる
・Contact Form 7とは
さて、Cybozu WP to kintoneプラグインでkintoneとWordPressの連携についてのご要望はだいたい満たせそうか、というとそうでもなかったりします。
たとえば、問い合わせフォームに入力した内容をメールで飛ばしたい、kintoneにも登録させたい、さらにはpdfでも出力させたい。そんなご要望も時には頂戴するわけでして(^_^)。
それだとCybozu WP to kintoneではすぐには対応できません。
じゃあ、どうすればよいかといえば、Contact Form 7の出番です。こちらはWordPress界でも非常に有名なプラグインですよね。WordPressに問い合わせフォームとくればContact Form 7。それは勝利の方程式。もはや風邪薬のコピー句のようです。それほどに有名なプラグインです。

・Contact Form 7とkintone連携のねらいとメリット
Contact Form 7で得られた投稿データを、自動的にkintoneに取り込む。もう、メールの文面をkintoneに転記入力する必要はありません。担当者も思わず泣きむせぶ嬉しい機能ですよね。
メリットとしては、転記処理がなくなることで、処理速度が速くなります。そして入力ミスによる間違いも減ります。それによってお問い合わせ頂いたお客様へのレスポンスが早くなります。結果として顧客満足度も向上するわけです。社長賞も夢ではありません。
いかがでしょう? 試したくなったのではありませんか?
ここではそのやり方をご紹介してみます。
・Contact Form 7のフック部分の修正方法について
まず、Contact Form 7がインストールされた場所を確認しましょう。
WordPressにContact Form 7プラグインを導入すると、下図の場所にファイルがインストールされます。
/***サーバーWordPressインストール場所***/wp-content/plugins/contact-form-7
で、直すべきなのは以下のファイルです。
/includes/functions.php

この末尾行に以下のように追加します。
//20161007-20161009 Akvabit y-nagai add_start
add_action( 'wpcf7_before_send_mail', 'add_contact_data');
function add_contact_data($cf7) {
if ( $submission = WPCF7_Submission::get_instance() )
// 投稿データを取得
$posted_data = $submission->get_posted_data();
// メールの文面にkintoneから取得したデータを含めたり、投稿データからPDFを生成してメールにファイル添付したり、無限大のレシピをここに
}
require(basepath.'somewhere/anywhere/post_into_kintone.php');
return $cf7;
}
//20161007-20161009 Akvabit nagai add_end
・Contact Form 7のフック部分についての簡単な解説
上記処理は、WordPressのカスタマイズに欠かせないフックの機能を用いています。詳しい解説は後日弊社サイトに載せます。ここでは、メール送信前のタイミングでフックを用いて任意の処理を割り込ませています。$submission->get_posted_data();で投稿データを取得し、post_into_kintone.phpの中で、取得したデータをもとにkintoneへのデータ登録を行っています。
メールの文面にkintoneから取得したデータを含めたり、投稿データからPDFを生成してメールにファイル添付したり、といったこともこのタイミングで行えます。もし実装の必要があるようでしたら弊社でもお請け可能です。是非ご相談下さいませ(^_^)\。
・kintoneへのデータ登録について
じゃあ次は、post_into_kintone.phpの中身ですね。以下に示します。
define("API_TOKEN", "kokonitokunnomojiretsuwotsutsurato");
define("SUB_DOMAIN", "domain");
define("APP_NO", "***");
function PostAplData($posted_data) {
$headers = array(
"X-Cybozu-API-Token:" . API_TOKEN,
"Content-Type:" . "application/json"
);
$postdata = array(
"app" => APP_NO,
"record" => array(
"会社名" => array("value" => $posted_data['your-company']),
"会社名ふりがな" => array("value" => $posted_data['your-company-furigana']),
"担当者お名前" => array("value" => $posted_data['your-name'])
)
);
$curl = curl_init('https://'. SUB_DOMAIN .'.cybozu.com/k/v1/record.json');
curl_setopt($curl, CURLOPT_POST, true);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_HTTPHEADER, $headers);
curl_setopt($curl, CURLOPT_POSTFIELDS, json_encode($postdata,JSON_UNESCAPED_UNICODE));
if(curl_exec($curl) === false){
error_log("Curl error: " . curl_error($curl), 3, basepath.'somewhere/anywhere/post_into_kintone.log');
} else {
error_log("Curl Success: " .curl_getinfo($curl)['http_code'], 3, basepath.'somewhere/anywhere/post_into_kintone.log');
}
curl_close($curl);
return true;
}
$res = PostAplData($posted_data);
お分かりでしょうか?ここでは上位のfunctions.phpからrequireで呼び出した内容を示しています。
・defineでkintoneへの接続情報を設定します。
・5行目から末尾行の手前までのPostAplDataは関数なので、読み込まれても実行はしません。
・一番末尾の行で、先に読み込まれたPostAplData関数を呼び出します。この際、functions.php側で設定された$posted_dataを引数とします。
PostAplDataでは以下のような処理を行います。
・$headersでkintoneにリクエストするヘッダ情報を設定します。
・続いて$postdataでkintoneに実際にpostするデータを設定します。
(長々しくなるので3項目だけに絞りました。[会社名]と[会社名ふりがな]と[担当者お名前]はkintoneのアプリのフィールドコードです。$posted_dataの[your-company]と[your-company-furigana]と[your-name]はContact Form 7で設定したフィールド情報です。)
・続いてcurl_initでcURLを初期化します。
・curl_setoptでcURLの設定値を指定します。
・curl_execで設定したcURLを実行します。
・処理結果に応じてログに書き込みます。
これで、Contact Form 7の内容が投稿時にkintoneに書き込まれます。
これでメールで届いたお問い合わせ情報をいちいちkintoneに転記しなくてもすみますよね♪
・注意点について
なお、ここではcURLを使っていますので、お使いのサーバーのphpがcURL未対応の場合は、file_get_contentsで代用してみてください。
また、プラグインアップデートの際には上書きされることがありえます。アップデートの際は自己責任でお願いしますねっ!
詳しい内容については、後日弊社サイトに載せる予定です。お待ち下さいませ。
3.Theme My Loginからのメンバー登録編集をkintoneに同期する
・Theme My Loginとは
WordPressには、会員ページを作り、会員情報を管理するプラグインが多数用意されています。中でも項目を無料でしかも容易に追加できるのがTheme My Loginです。

・Theme My Loginとkintone連携のねらいとメリット
Theme My Loginは会員自身によるメンバー情報の登録や更新が可能です。メンバー情報はWordPressには格納されていますが、その情報を取り出すためには一手間加えなければなりません。kintone連携を行うことで、メンバー情報が容易に管理できます。最新の情報がkintoneで簡単に管理できれば、担当者の微笑みは絶えないはず。明るい職場生活のためにも是非♪
・Theme My Loginのフックについて
ここでは、その方法について記したいと思います。
Contact Form 7と同じく、Theme My Loginもフックを使います。登録・更新の際に処理を割り込ませ、kintoneへの追加・更新を行います。
ところが、なぜかTheme My Loginから指定されたフックではうまく動きませんでした。なので、別の手段に逃げを使用しました。それはTheme My Loginで管理するメンバー情報がWordPressのユーザー情報と同一であることを利用した方法です。Theme My Loginはメンバー情報の登録・更新処理を行うと、WordPressのユーザーテーブルに書き込みを行います。そして、WordPressにはユーザー情報が登録・追加された際のフックが用意されています。これを使わない手はありません。
WordPress自身のフックを使うので、テーマ直下のディレクトリ(/****サーバーのWordPressインストール場所***/wp-content/themes/**テーマ**)にあるfunctions.phpを修正しましょう。
・Theme My Loginへのデータ登録時のフックについて
まずは登録時から。
function thememylogin_registration_save( $user_id ) {
get_template_part('kintone');
if (get_kintone_memberexists($user_id)){
}else{
set_kintone_memberdata($user_id);
}
}
add_action( 'user_register', 'thememylogin_registration_save', 10, 1 );
これは何かというと、WordPress自身の処理 user_register に thememylogin_registration_saveという処理を追加してね。という命令文です。
thememylogin_registration_saveは追加されたユーザーidが格納されている $user_id を受け取れます。これを活用しましょう。
最初のget_template_partの部分は、同じテーマ直下にあるkintone.phpを呼ぶという意味です。requireと同じですね。
続いて、$user_id を get_kintone_memberexistsに渡しています。ようは同一のユーザーの存在チェックですね。で、それが問題なければ、kintoneにデータを追加するためのset_kintone_memberdataを呼び出します。その際、$user_id を渡してあげています。
・ユーザー存在チェック関数について
ではまず、ユーザー存在確認であるget_kintone_memberexistsから説明します。
define("API_TOKEN", "nandomokakukedokokohatokunmojiretsudayo");
define("SUB_DOMAIN", "domain");
define("APP_NO", "***")
function get_kintone_memberexists($member_id) {
$query = "&query=".rawurlencode("お客様番号")."=%22" .$member_id. "%22" . "&totalCount=true";
$headers = [
'X-Cybozu-API-Token:'. API_TOKEN
];
$curl = curl_init('https://'. SUB_DOMAIN .'.cybozu.com/k/v1/records.json?app='. APP_NO . $query);
curl_setopt_array($curl, [
CURLOPT_RETURNTRANSFER => true,
CURLOPT_HTTPHEADER => $headers
]);
$json = curl_exec($curl);
$data = json_decode($json, true);
curl_close($curl);
$該当レコード数 = $data['totalCount'];
if ($該当レコード数 > 0) {
return true;
}else{
return false;
}
}
最初にdefineでkintoneへのログイン情報を設定します。ついで、kintoneに問い合わせるクエリを組み立てます。引数に相当する情報をkintoneアプリに持たせているので、その項目を条件にしているだけです。ヘッダーを指定し、cURLの初期化とオプションの設定。ここまでは先ほどと一緒ですね。cURLは行う処理(getとpostとput)でオプションに指定する内容に若干違いがあるので注意してください。
あと、クエリ文字列に &totalCount=trueとの指定があります。これによってレコードの件数が得られます。レコードの件数が1件以上あればtrueを関数の結果として返し、なければfalseを返します。
・ユーザー登録関数について
さくっと次に進みますよ。続いてset_kintone_memberdataについて示します。
define("API_TOKEN", "nandomokakukedokokohatokunmojiretsudayo");
define("SUB_DOMAIN", "domain");
define("APP_NO", "***")
function set_kintone_memberdata($user_id) {
$user_info = get_userdata( $user_id );
$headers = array(
"X-Cybozu-API-Token:" . API_TOKEN,
"Content-Type:" . "application/json"
);
if ($user_info->roles == "subscriber") {
$roles = "購読者";
}else if($user_info->roles == "contributor") {
$roles = "寄稿者";
}else if($user_info->roles == "author") {
$roles = "投稿者";
}else if($user_info->roles == "editor") {
$roles = "編集者";
}else if($user_info->roles == "administrator") {
$roles = "管理者";
}
if ($user_info->user_status == "0") {
$user_status = "有効";
}
$postdata = array(
"app" => APP_NO,
"record" => array(
"ご担当者メールアドレス" => array("value" => $user_info->user_email),
"初回コンタクト" => array("value" => $user_info->user_registered),
"お客様番号" => array("value" => (is_null($user_id) ? "" : $user_id)),
"お客様検索キー" => array("value" => $user_info->user_login),
"お客様種別" => array("value" => $user_status),
"お客様属性" => array("value" => $roles),
"メンバー登録日" => array("value" => $user_info->user_registered)
)
)
);
$curl = curl_init('https://'. SUB_DOMAIN .'.cybozu.com/k/v1/record.json');
curl_setopt($curl, CURLOPT_POST, true);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_HTTPHEADER, $headers);
curl_setopt($curl, CURLOPT_POSTFIELDS, json_encode($postdata,JSON_UNESCAPED_UNICODE));
if(curl_exec($curl) === false){
return false;
} else {
return true;
}
curl_close($curl);
return true;
}
ここは先ほどContact Form 7でも説明したので、割愛しますね。
違う点は、get_userdata に$user_id を渡してあげることで、WordPressのユーザー情報が取れるというところです。ここでは$user_infoにユーザー情報を格納しています。
また、WordPressのユーザー情報にはWordPress内での権限情報も含まれています。これらも取得してkintoneに情報を持たせると便利ですよね。
if ($user_info->roles == "subscriber") {
$roles = "購読者";
}else if($user_info->roles == "contributor") {
$roles = "寄稿者";
}else if($user_info->roles == "author") {
$roles = "投稿者";
}else if($user_info->roles == "editor") {
$roles = "編集者";
}else if($user_info->roles == "administrator") {
$roles = "管理者";
}
if ($user_info->user_status == "0") {
$user_status = "有効";
}
の下りは権限の文字列を変数に入れています。
あとは$user_infoのデータを対応するkintoneの項目に登録するだけです。簡単ですね!
・ユーザー更新のフックについて
さて、これで残るは更新だけとなりました。再びfunctions.phpに戻って、更新時のフックを示したいと思います。
function thememylogin_info_update( $user_id ) {
get_template_part('kintone');
$member_info=get_userdata($user_id);
change_kintone_memberdata($member_info);
}
add_action( 'profile_update', 'thememylogin_info_update' );
これは何かというと、WordPress自身の処理 profile_update に thememylogin_info_updateという処理を追加してね。という命令文です。
thememylogin_info_updateは追加されたユーザーidが格納されている $user_id を受け取ります。なのでこれを活用します。
最初のget_template_partの部分は、先ほどもご説明しました。
続いて、get_userdataに$user_id を渡すことで
、WordPressのユーザーデータを取得します。そして、 change_kintone_memberdataには取得したユーザーデータ $member_infoを渡してあげます。いよいよあと少しですね♪
・ユーザー更新関数について
define("API_TOKEN", "nandomokakukedokokohatokunmojiretsudayo");
define("SUB_DOMAIN", "domain");
define("APP_NO", "***")
function change_kintone_memberdata($member_info) {
$query = "&query=".rawurlencode("お客様検索キー")."=%22" .$member_info->user_login. "%22" . "%20order%20by%20%24id%20desc";
$headers = [
'X-Cybozu-API-Token:'. API_TOKEN
];
$curl = curl_init('https://'. SUB_DOMAIN .'.cybozu.com/k/v1/records.json?app='. APP_NO . $query);
curl_setopt_array($curl, [
CURLOPT_RETURNTRANSFER => true,
CURLOPT_HTTPHEADER => $headers
]);
$json = curl_exec($curl);
$data = json_decode($json, true);
curl_close($curl);
$F_レコード番号 = $data['records'][0]['$id']['value'];
$user_id = $member_info->ID;
$company_name = get_user_meta( $user_id, 'company_name', true );
$company_name_kana = get_user_meta( $user_id, 'company_name_kana', true );
if ($member_info->roles[0] == "subscriber") {
$user_roles = "購読者";
}else if($user_info->roles[0] == "contributor") {
$user_roles = "寄稿者";
}else if($user_info->roles[0] == "author") {
$user_roles = "投稿者";
}else if($user_info->roles[0] == "editor") {
$user_roles = "編集者";
}else if($user_info->roles[0] == "administrator") {
$user_roles = "管理者";
}
if ($member_info->user_status == "0") {
$state_string = "有効";
}
$postdata = array(
"app" => APP_NO_139,
"id" => $F_レコード番号,
"record" => array(
"会社名" => array("value" => $company_name),
"会社名フリガナ" => array("value" => $company_name_kana)
)
);
$headers = array(
"X-Cybozu-API-Token:" . API_TOKEN,
"Content-Type:" . "application/json",
"Content-Length:" . strlen(json_encode($postdata,JSON_UNESCAPED_UNICODE))
);
$curl = curl_init('https://'. SUB_DOMAIN .'.cybozu.com/k/v1/record.json');
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_CUSTOMREQUEST, 'PUT');
curl_setopt($curl, CURLOPT_HTTPHEADER, $headers);
curl_setopt($curl, CURLOPT_POSTFIELDS, json_encode($postdata,JSON_UNESCAPED_UNICODE));
if(curl_exec($curl) === false){
error_log('Curl response: ' . curl_getinfo($curl)."\n", 3, get_template_directory().'/change_kintone_memberdata.log');
return false;
} else {
error_log('Curl response: ' . curl_getinfo($curl)['http_code']."\n", 3, get_template_directory().'/change_kintone_memberdata.log');
return true;
}
curl_close($curl);
return true;
}
・ユーザー更新関数の簡単な解説
さて、ここでは、cURLを使ったkintoneへの更新方法を示します。といっても、追加のときとあまり変わりありません。ただ、違う点が4つあります。
1.kintoneのREST APIのデータ更新は、レコードIDをJSONデータに含める必要があります。
"id" => $F_レコード番号,
2.kintoneを更新するにあたってレコードIDの取得が必要です。
$query = "&query=".rawurlencode("お客様検索キー")."=%22" .$member_info->user_login. "%22" . "%20order%20by%20%24id%20desc";
$headers = [
'X-Cybozu-API-Token:'. API_TOKEN
];
$curl = curl_init('https://'. SUB_DOMAIN .'.cybozu.com/k/v1/records.json?app='. APP_NO . $query);
curl_setopt_array($curl, [
CURLOPT_RETURNTRANSFER => true,
CURLOPT_HTTPHEADER => $headers
]);
$json = curl_exec($curl);
$data = json_decode($json, true);
curl_close($curl);
$F_レコード番号 = $data['records'][0]['$id']['value'];
WordPressのユーザーIDと、kintoneのアプリに登録したレコードIDは違います。つまり、改めてkintoneアプリのレコードIDを取得しなければなりません。これが示したコードのうち最初の$F_レコード番号の部分までに相当します。なお、なぜレコードIDが必要かというと、kintoneのデータ更新に必要だからです。
3.WORDPRESS標準以外のユーザー情報の取得が必要です。
$company_name = get_user_meta( $user_id, 'company_name', true );
$company_name_kana = get_user_meta( $user_id, 'company_name_kana', true );
続いて、get_user_metaの利用です。Theme My Loginは、任意項目の追加が可能です。WordPressでは任意項目はすべてユーザーメタテーブルに格納されます。つまり、Theme My Loginで追加した情報を取るには、get_user_metaを使って取得する必要があるのです。
4.cURLのオプションが違います。
追加の際は、curl_setoptに
curl_setopt($curl, CURLOPT_POST, true);
を指定します。
ところが、更新の際は
curl_setopt($curl, CURLOPT_CUSTOMREQUEST, 'PUT');
と指定します。
・注意点
今回修正したファイルはテーマ直下のfunctions.phpですから、プラグインのアップデートによって影響を受けることはないはずです。ですが、WordPressのアップデートによってはうまく動かなくなることもありえます。こちらも自己責任でお願いいたします。
なお。より詳しい解説は弊社サイトに詳しく載せる予定です。ご覧頂ければ幸いです。
まとめ
簡単でありますが、kintoneとWordPressの連携ネタ三題噺ということでお届けしました。うーむ、まったく落語のようなオチがない、、、お粗末さまでした。
それはともかくとして、WordPressはもはやブログだけでなくWebサイト作成ツールとしても無視できない存在となっています。WordPressに、kintoneとの連携技を組み合わせることで、皆様のサイト運営が実り多いものになることを祈ってやみません。
というわけで、kintone Advent Calendar 2016については、次の方に託したいと思います。ここまでお読みいただきありがとうございます。