前回は CodeSandbox で kintone UI Component を試してみました。
今回は最後に、実際にローカル環境にReact, Babel, Webpack をインストールして開発環境をセットアップしてみます。
※本記事は Hamamatsu.js #6 (2019.03.22) のLT登壇資料に加筆修正したものです。元記事はこちら。
Webフロントエンド開発環境の適用
kintoneカスタマイズには JSEdit for kintone というプラグイン設定画面で、JavaScript、CSSファイルを作成・編集出来るプラグインがあります。
ちょっとしたカスタマイズには便利ですが、今回は最新のWebフロントエンド環境をセットアップしていきます。
今回、Creating a React App… From Scratch. を参考にセットアップします。
React環境のセットアップは Create React App を使うと簡単にアプリの開発環境を自動でセットアップしてくれますが、今回手作業でセットアップすることでどんな仕組みで動いているのかが分かるかと思います。
今回の環境:
macOS 10.13.6
node v11.12.0
npm 6.7.0
Node,npm は自分の環境に合わせて事前にインストールしているものとします。
インストールの流れ
- mkdir my-app ・・・プロジェクトディレクトリを作成
- cd my-app
- npm init -y ・・・プロジェクトの初期化
- mkdir public
- mkdir src ・・・ソースコード用ディレクトリ作成
- touch ./public/index.html
- Babelセットアップ ・・・下記参照
- touch .babelrc
- Webpackセットアップ ・・・下記参照
- Reactパッケージインストール ・・・下記参照
- touch webpack.config.js
- touch ./src/index.js
- touch ./src/App.js
- touch ./src/App.css
- npm run dev ・・・コンパイル
- webpack-dev-server --mode development ・・・サーバー実行
- localhost:3000 ・・・ブラウザで確認
Babelセットアップ
npm install --save-dev @babel/core@7.1.0 @babel/cli@7.1.0 @babel/preset-env@7.1.0 @babel/preset-react@7.0.0
Webpackセットアップ
npm install --save-dev webpack@4.19.1 webpack-cli@3.1.1 webpack-dev-server@3.1.8 style-loader@0.23.0 css-loader@1.0.0 babel-loader@8.0.2
Reactパッケージインストール
npm install --save-dev react@16.5.2 react-dom@16.5.2
package.json 編集
"dev": "webpack --mode development",
babelプラグイン追加インストール
@babel/plugin-proposal-class-properties
npm install --save-dev @babel/plugin-proposal-class-properties
.babelrc
{
"presets": ["@babel/env", "@babel/preset-react"],
"plugins": [
"@babel/plugin-proposal-class-properties"
]
}
kintone開発環境(for React + Bable + Webpack)
kintone UI Component をインストールします。
npm install --save-dev kintone-ui-component
プロジェクトフォルダ構成

ソースコード
import React from "react";
import ReactDOM from "react-dom";
import App from "./App.js";
kintone.events.on(['app.record.create.show', 'app.record.edit.show'], event => {
console.log(App);
kintone.app.record.setFieldShown('client', true);
kintone.app.record.setFieldShown('spot', false);
let menu = kintone.app.record.getHeaderMenuSpaceElement();
ReactDOM.render(<App />, menu);
});
import React, { Component } from "react";
import { RadioButton } from "kintone-ui-component";
import "./App.css";
class App extends Component{
constructor(opts) {
super(opts);
let items = [
{
label: "顧客",
value: "client",
isDisabled: false
},
{
label: "スポット",
value: "spot",
isDisabled: false
}
];
this.state = {
items: items,
value: "client"
};
}
render() {
return (
<div className="kintone-UI">
<RadioButton
name="radio"
items={this.state.items}
value={this.state.value}
onChange={value => {
this.setState({ value });
this.myOnChange(value);
}}
/>
</div>
);
}
myOnChange = val => {
console.log(val);
kintone.app.record.setFieldShown('client', false);
kintone.app.record.setFieldShown('spot', false);
if (val === 'client') {
kintone.app.record.setFieldShown('client', true);
} else {
kintone.app.record.setFieldShown('spot', true);
}
};
}
export default App;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>React Starter</title>
</head>
<body>
<div id="root"></div>
<noscript>
You need to enable JavaScript to run this app.
</noscript>
<script src="../dist/bundle.js"></script>
</body>
</html>
.App {
margin: 1rem;
font-family: Arial, Helvetica, sans-serif;
}
.kuc-input-radio-item {
display: inline-block;
}
設定ファイル
{
"name": "my-app2",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack --mode development",
"build": "webpack --mode production"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/cli": "^7.1.0",
"@babel/core": "^7.1.0",
"@babel/preset-env": "^7.1.0",
"@babel/preset-react": "^7.0.0",
"babel-loader": "^8.0.2",
"css-loader": "^1.0.0",
"kintone-ui-component": "^0.1.4",
"react": "^16.5.2",
"react-dom": "^16.5.2",
"style-loader": "^0.23.0",
"webpack": "^4.19.1",
"webpack-cli": "^3.1.1",
"webpack-dev-server": "^3.1.8"
}
}
const path = require("path");
const webpack = require("webpack");
module.exports = {
entry: "./src/index.js",
mode: "development",
module: {
rules: [
{
test: /\.(js|jsx)$/,
exclude: /(node_modules|bower_components)/,
loader: "babel-loader",
options: { presets: ["@babel/env"] }
},
{
test: /\.css$/,
use: ["style-loader", "css-loader"]
}
]
},
resolve: { extensions: ["*", ".js", ".jsx"] },
output: {
path: path.resolve(__dirname, "dist/"),
publicPath: "/dist/",
filename: "bundle.js"
},
devServer: {
contentBase: path.join(__dirname, "public/"),
port: 3000,
publicPath: "http://localhost:3000/dist/",
hotOnly: true
},
plugins: [new webpack.HotModuleReplacementPlugin()]
};
コンパイル
npm run dev
kintone-customize-uploader インストール
kintoneのカスタマイズファイルを開発コンソールから自動でアップロードする kintone-customize-uploader をインストールします。管理画面を開かなくてもカスタマイズしたJSファイルをデプロイ出来ます。
npm install --save-dev @kintone/customize-uploader
./node_modules/.bin/kintone-customize-uploader init
? アプリIDを入力してください: アプリID
? カスタマイズの適用範囲を選択してください: ALL
dest/customize-manifest.json を生成しました
マニフェストファイルの修正
{
"app": "アプリID",
"scope": "ALL",
"desktop": {
"js": ["dist/bundle.js"],
"css": []
},
"mobile": {
"js": []
}
}
$ ./node_modules/.bin/kintone-customize-uploader dest/customize-manifest.json
? kintoneのドメインを入力してください (example.cybozu.com): xxxxx.cybozu.com
? ログイン名を入力してください: [ログイン名]
? パスワードを入力してください: [パスワード]
カスタマイズのアップロードを開始します
dist/bundle.js をアップロードしました!
JavaScript/CSS ファイルをアップロードしました!
JavaScript/CSS カスタマイズの設定を変更しました!
運用環境への反映の完了を待っています...
運用環境への反映の完了を待っています...
運用環境に反映しました!
--watch オプションを付けることで、コンパイルしたファイルの更新を検知して自動でデプロイまでやってくれます。便利ですね。
テストアプリについて
テストアプリの他に営業支援パックが必要になります。アプリストアから追加をお願いします。
| フィールド名 | フィールドコード | フォームタイプ | 関連付けるアプリ | 関連付けるアプリ |
|---|---|---|---|---|
| 取引先顧客 | client | ルックアップ | 顧客管理(営業支援パック) | コピー元のフィールド |
| スポット顧客 | spot | 文字列(1行) |

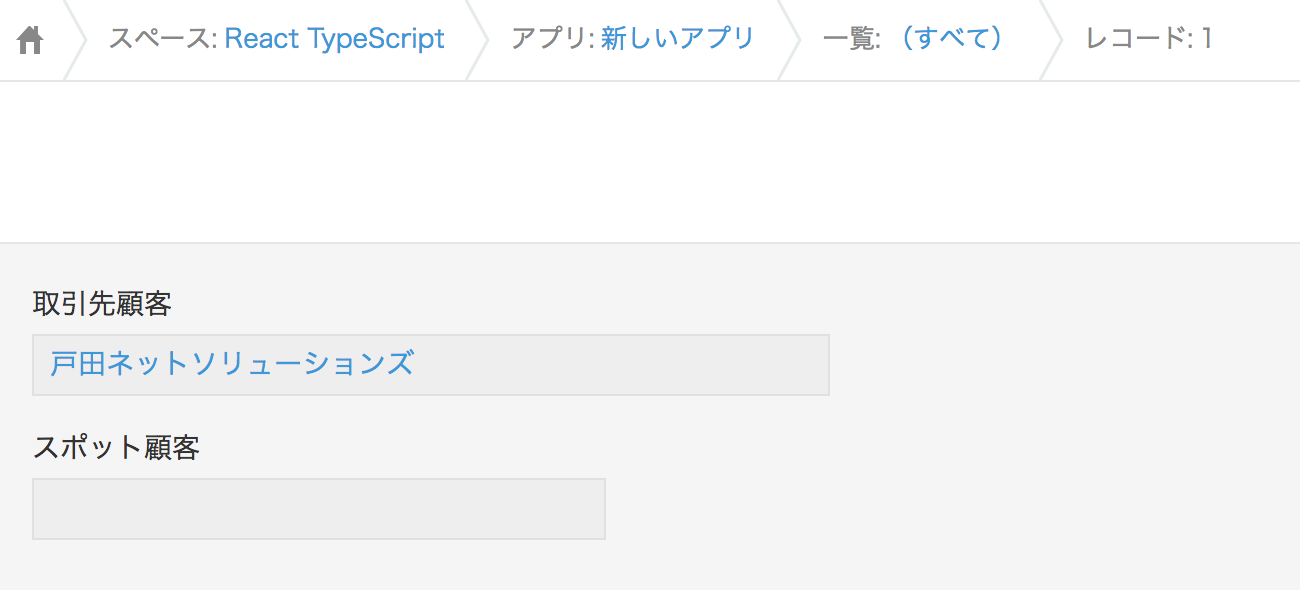
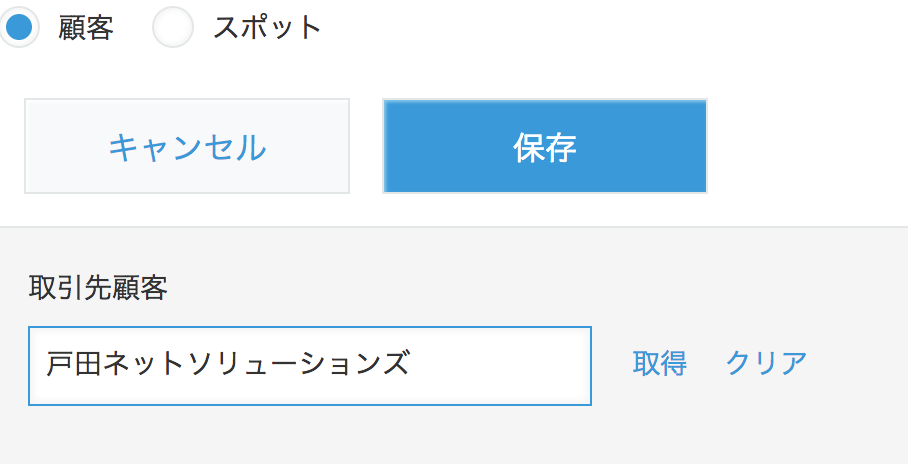
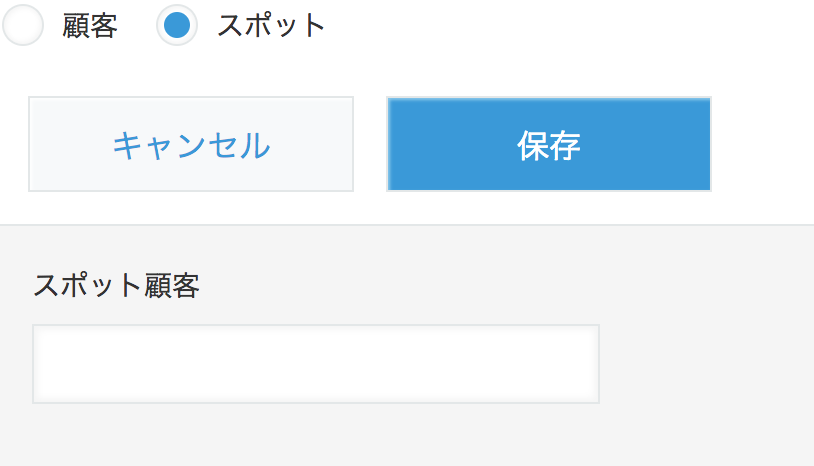
スクリーンショット
良い例では無いですが、とりあえずサンプルということで。
参考リンク
- React https://reactjs.org/ (A JavaScript library for building user interfaces)
- Babel https://babeljs.io/ (Babel is a JavaScript compiler.)
- webpack https://webpack.js.org/ (webpack is a static module bundler for modern JavaScript applications.)
- kintone UI Component https://kintone.github.io/kintone-ui-component/latest/