9VAe(きゅうべえ)とは
「9VAe きゅうべえ」は、プログラミング教育フリーソフト第4位になったアニメ作成フリーソフトです。MP4動画、GIFアニメ、SVGアニメ・イラストが作れます。
中間の絵を自動作成する機能があり、絵を描かなくてもアニメが作れるのが特長です。
| インストール方法> | windows | Mac | Pi | Linux |
|---|---|---|---|---|
| ●アニメの作り方 | ボタン説明 | メニュー キー |
9VAe質問 | だんグラ |
| 動画出力 | ffmpeg | 〇 | → | ffmpeg |
| しゃべる | SofTalk | 〇 | → | OpenJTalk |
9VAe(きゅうべえ)の特長をあげると
- 初心者でも使える。かなり高機能。
- SVG形式のベクトルデータを読み込めば、絵を描かなくてもアニメが作れる。
- アニメーションGIF、アニメーションSVG、APNG、QuickTime(9va-mac)、連番イメージ(透過PNG)出力ができる。
Openclipartとは
-
10万件以上の無料のベクトルイラストが登録されているサイト。
-
ベクトルデータなのでサイズを変更してもぎざぎざにならない。
-
ライセンスフリーで商用利用も可能。
このイラストをアニメーションSVGにする方法を述べます。
関連記事:OpenClipart の無料SVGをアニメにするテクニック
上の記事では、barrelFish というイラストをアニメ化するステップを詳細に示しました。
今回は、Inkscapeなどで作られたイラストSVGをアニメに変更するために必要な手順を6つにまとめて説明します。
準備1:OpenclipartからSVGの読み込み
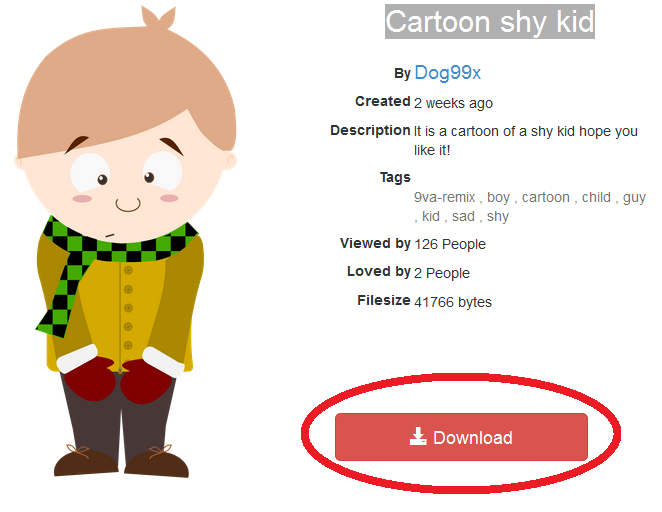
Openclipart のイラスト Cartoon shy kid :220590 を例にとって説明します。
パソコン版の場合
- Openclipart のイラスト Cartoon shy kid を開き、「SVG(Vector)」ボタンをマウス右ボタンでクリック。>「名前を付けてリンク先を保存」>デスクトップに保存
- 9va-win, 9va-pi または 9va-mac を起動
- ファイルメニュー>開く>保存した(shy-kid.svg)を開く。
- パターンが変換できなかったという表示がでるが「OK」ボタンをクリック
※9VAe では、フィルタ、パターンなどが処理できません。それらは半透明の図形に変換されて読み込まれます。今回は、SVG出力したあと、パターンを手作業で戻す方法を説明します。
スマホ版の場合
- 「SVG(Vector)」 ボタン(ここでもよい)を長押しし、メニューから「リンクアドレスをコピー」または「コピー」をタッチします。次に、9VAeきゅうべえを開き、「ファイルメニュー>新規作成」のあと「ツールメニュー>ネットからダウンロード」を実行し、http 入力欄を長押しして「貼り付け」をタッチ。「OK」で入力できます。
- 選択枠中心の「+」をタッチ。メニュー2番目「アニメの中を修正」を実行してから、手順1に進んでください。
準備2:フリーソフト(9VAe きゅうべえ)のダウンロード
以下のサイトからダウンロードできます。
インストールの詳細は、こちら をご覧ください。
ZIP ファイルを解凍し、フォルダ(Macintoshの場合はディスクイメージ)の中のアプリをダブルクリックすれば、9VAeきゅうべえを起動できます。
- Macintoshの場合、初回は「9VAe」アイコン上で、右ボタン(2本指タッチ)メニューから「開く」を2回実行します。
- Windowsの初回起動時、警告メッセージが出た場合「詳細設定」をクリックし「実行」します。
一度実行できると次回からダブルクリックで起動できます。
手順1.静止画の部品を動きごとに分類する
静止画の図形イラストは、図形をまとめてグループ化されていることが多いのですが、当然のことながら、そのグループは**動きを意識してつけられたものではありません。**そのため、グループ化を解除し、動きの単位に合わせた新たなグループ化を行う必要があります。それが第一の手順です。以下に例を示します。
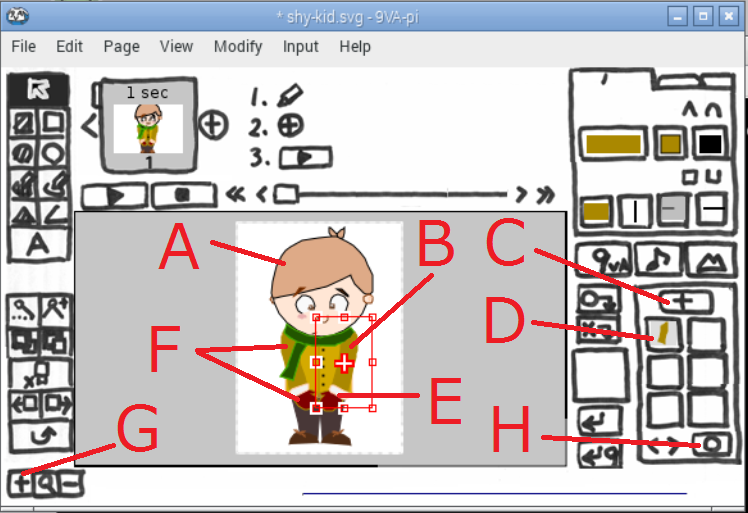
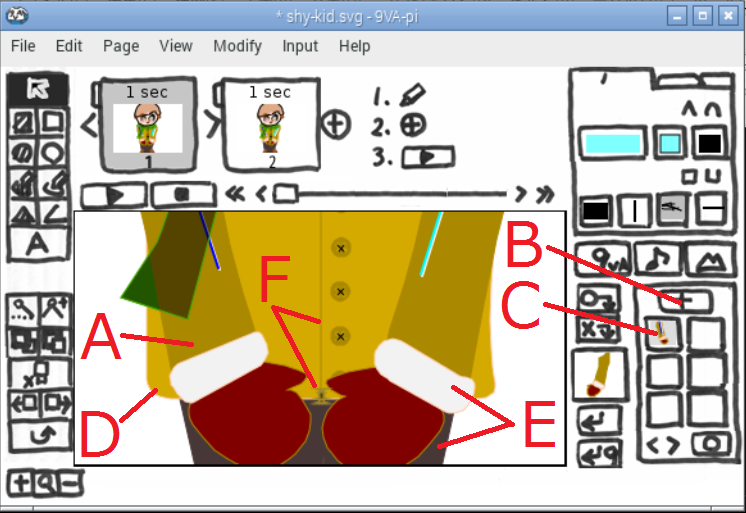
- イラスト(A)をクリック>Shift+Ctrl+G (グループ解除)を2回。これで図形ごとに選択できるようになる。
- 必要に応じて、左下の「+」ボタン(G)をクリックすれば拡大できる。右側の「虫眼鏡」ボタンで元の倍率に戻る。
- 左手(B)をクリックして選択
- 右側の「+」ボタン(C)をクリック>左手が下の箱の中に登録される(D)。
- 左手が登録された箱(D)をクリック>「隠す(Hide)」をクリック。これで左手が表示されなくなる。
- 左手に属する図形(E)をクリックして選択
- 左手を入れる箱(D)をクリック>「追加登録する(Add to Time Group)」をクリック。これで登録した左手が消える。左手が全部消えるまで「選択」と「追加登録」を繰り返す。
- 右手(F)をクリックして選択
- 右側の「+」ボタン(C)をクリック>右手が箱に登録される。これを右手のグループとする。
- 右手が登録された箱をクリック>「隠す(Hide)」をクリック。これで表示されなくなる。
- 右手が全部消えるまで、右手の図形を選んで右手の箱に追加登録する。
- 同様に顔を箱に登録し、「隠す」属性を設定し、顔が全部消えるまで追加登録する。
- 右下の「○」ボタン(H)をクリック。隠れていた図形が見えるようになる。
この作業で、右手、左手、顔の3つのグループ分けを行いました。図形を登録し「隠す」属性をつけることで、重なった図形を上から消しながら、新たなグループ分けを行います。
手順2.回転したり、パスにそって動かしたいものをアニメキャストにする
動きごとに分類した図形をそれぞれアニメキャストにします。
##アニメキャストとは
アニメキャストは、アニメーションの部品を表し、以下の機能を持ちます。他のソフトで、シンボル、ムービークリップといわれているものに相当する概念です。
- アニメキャストは独自の時間軸を持ち、独立して動きを設定できる。
- 正確な回転、パスにそっての移動ができる。
- アニメキャストの中にアニメキャストが入れられる(階層構造)。
次に、顔、右手、左手をそれぞれアニメキャストにする例を説明します。
アニメキャストの作り方
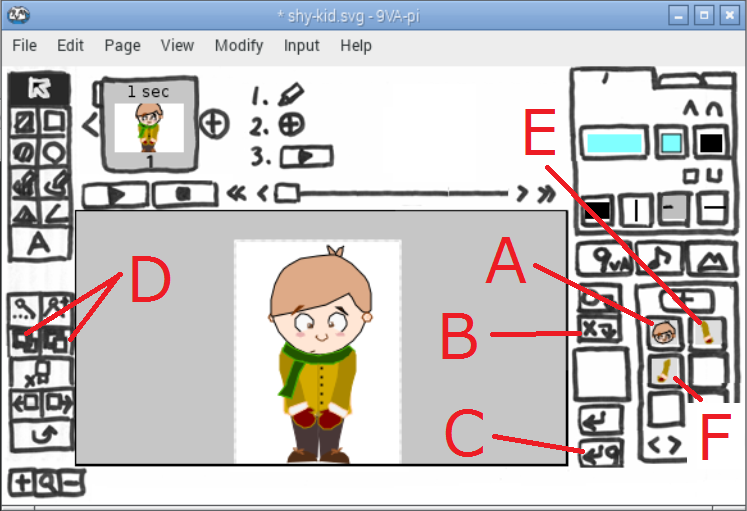
- 顔を登録したボタン(A)をクリック>「選択する(Select)」をクリック。顔が選択される
- 記憶ツールの「×」ボタン(B)をクリック。顔が削除され下の記憶ツールの箱に入る。
- 記憶ツールの下の「9」ボタン(C)をクリック。
- アニメキャストの名前入力画面が表示されるので「face」と入力。「OK」ボタンをクリック。アニメキャストになった顔が画面に表示される。
- 右手を登録したボタン(E)をクリック>「選択する(Select)」をクリック。右手が選択される。
- 2.から4.と同様にして右手のアニメキャスト「right」を作成する。右手のアニメキャストがマフラーの上に配置される。
- 重なりを下にするボタン(Dの右側のボタン)を何回かクリックし、右手がマフラーの下になるようにする。重なりを上げるのは(D)の左側のボタン。
- 左手を登録したボタン(F)クリック>「選択する(Select)」をクリック。左手が選択される。
- 2.から5.と同様にして左手のアニメキャスト「left」を作成する。
- 重なりを下にするボタン(Dの右側のボタン)をクリックし、左手をマフラーの下に下げる。
アニメキャストの支点(Root Point)の設定
アニメキャストは中心の回転軸と移動できる回転軸の2つの回転軸を持ちます。アニメキャストを作成した時点では、移動できる回転軸は中心の回転軸と同じ位置に設定されています。9VAe(きゅうべえ)では、移動できる回転軸のことを「支点(Root Point)」と呼びます。
今回の例では、右手、左手は肩の位置を中心に回転させたいので、アニメキャストの支点を肩の位置に設定します。
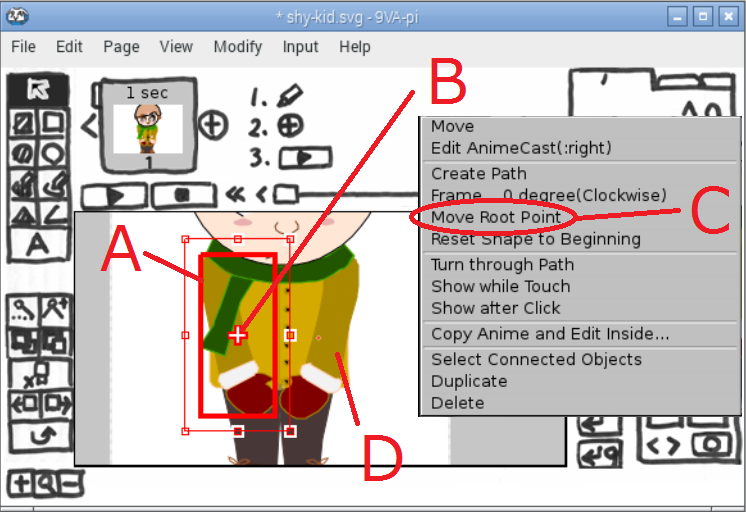
-
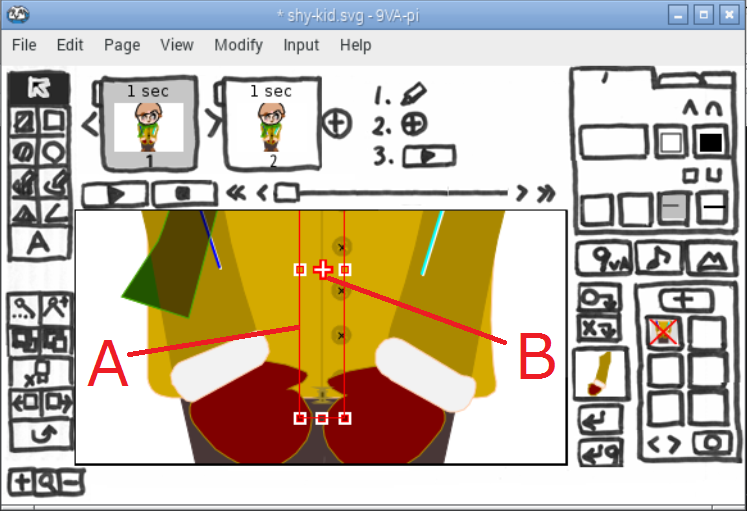
右手(A)をクリックして選択
-
選択枠の中心(B)をクリック>メニューから「支点の位置を変える(Move Root Point)」(C)をクリック。支点がアニメキャストの下辺の中心に移動し、緑色の支点(◆)と枠の中心が青い線で結ばれる。
-
緑色の支点(◆)をドラッグし、右手の肩の位置に移動させる。
-
左手(D)をクリックして選択。上と同様にして左手のアニメキャストの支点(E)を、左手の関節の位置に設定する。
移動したあとの支点の位置は以下のようになります。支点とアニメキャストの中心は青い線、または、水色の線で結ばれます。

※支点とアニメキャストの中心を結ぶ線が水色になる場合、支点の回りの角度がマイナスの値に設定されていることを示しています。支点の回りの角度が360度と-360度では見た目上同じ形になりますが、それを区別するために色を変えています。
#手順3.次ページにコピーして変形
アニメーションSVG(SMIL)はテキストでアニメーションを記述します。その最も基本的な記述は、「<animate from= to= dur=」、つまり、from から、to に dur 秒かけて変化すると記述します。9VAe(きゅうべえ)では、これをエディタで編集するために、あるページの図形を次のページにコピーして変形するという方法をとります。
元のページが from に相当し、次のページが to に相当します。from と to の間はページの時間(秒)で指定します。from と to の間の形は人が描く必要がなく、コンピュータが計算します。このアニメーションの方法を「キーフレームアニメーション」といいます。まず手を動かすキーフレームアニメーションを作ってみましょう。
アニメキャストの角度を変化させる
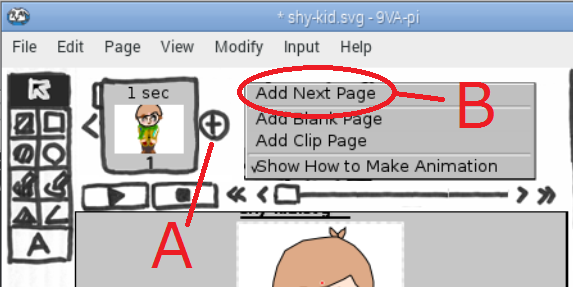
- ページの右側の「+」ボタン(A)をクリック>「続きのページを作る(Add Next Page)」(B)をクリック。これで2ページ目ができます。
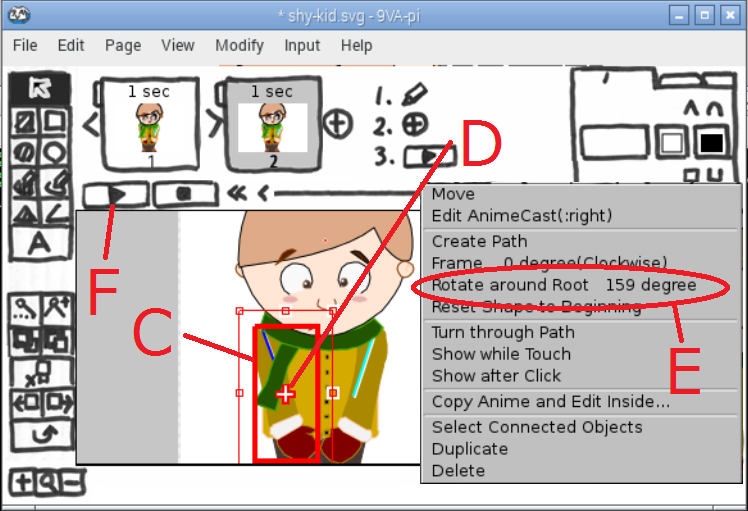
- 2ページの右手(C)をクリックして選択
- 選択枠の中心の「+」(D)をクリック>メニューから「支点を中心にして回る角度(Rotate around Root)」をクリック。角度(時計回り)を入力する画面が表示される。
- 元の値から、6を引いた値を入力して「OK」ボタンをクリック。これで右肩を中心に、反時計回りに6度回転することになる。1ページの時間は1秒(sec)になっているので、1秒かけて6度回転する。
- プレイボタン(F)をクリック。実際にそうなるか確かめよう。
- 左手の角度を6度増やしてみよう。これで両手が内側に回転する。
アニメキャストの中を動かす
アニメキャストは個別に動きを設定できます。顔の表情に動きをつけてみましょう。

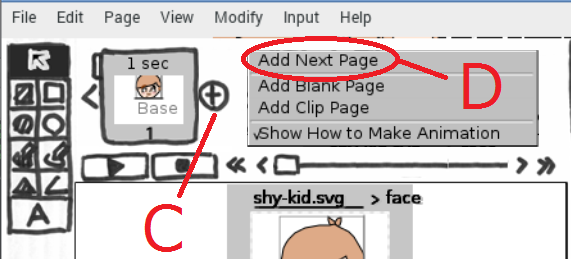
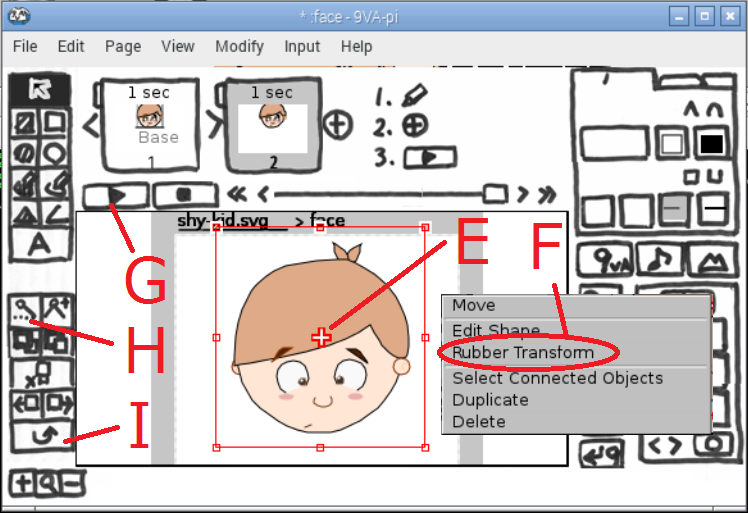
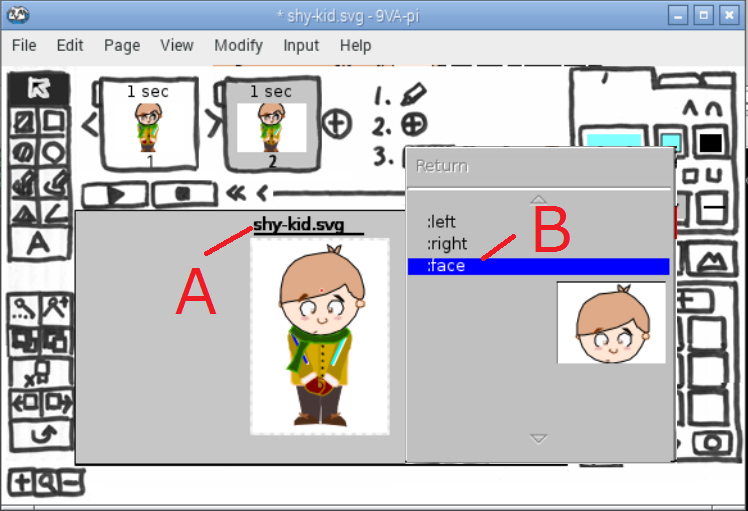
- 画面の上に表示されている太字のファイル名「shy-kid.svg」(A)をクリック。アニメキャストのリストが表示される。
- 顔のアニメキャスト「face」(B)をクリック。顔のアニメキャストの中身が表示される。
- 画面上のページ欄の右側の「+」ボタン(C)をクリック>メニューから「続きのページを作る(Add Next Page)」(D)をクリック。2ページ目を作る。
- 画面の外側からマウスドラッグし、2ページの顔全体を四角形で囲んで選択。(Ctrl+A キーを押してもよい)
- 選択枠の中心の「+」ハンドル(E)をクリック>メニューから「ゴム変形(Rubber Transform)」(F)をクリック。マウスの移動にあわせて、顔の表情が変化するようになる。
- マウスを少し下に移動させ、顔を少し下向きにする。形を決めてマウス左ボタンをクリック。
- プレイボタン(G)をクリックし、動きを確認。
- 満足できない場合は、やり直しボタン(I)をクリックし、変形をやり直す。
- 点選択ボタン(H)をクリックすれば、図形の制御点が表示される。この点を選択し、ドラッグすることで、さらに細かい変形を行うことができる。
上で示したゴム変形のように、図形全体を立体的に変形する機能が、9VAe(きゅうべえ)に備わっています。選択枠のハンドルをクリックして表示されるメニューの中から、いろいろな変形処理を試してみるとよいでしょう。例えば図形の回転は、選択枠の角の■ハンドルをクリックしたメニューの中にあります。
手順4.往復、繰り返し、時間の調整
図形をコピーし変形することで、キーフレームアニメーションができることを示しました。次に、よく使う「往復」「繰り返し」を説明します。
9VAe(きゅうべえ)には**「往復」「繰り返し」**の2種類のループ命令があり、これを、from to の from のページ(ループさせたい前のページ)に入れます。往復、繰り返しには、回数を設定できます。まず、顔のアニメーションで説明します。
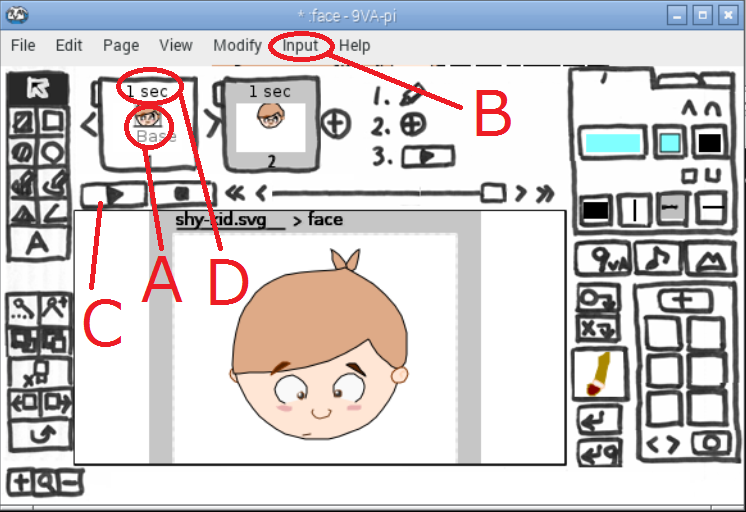
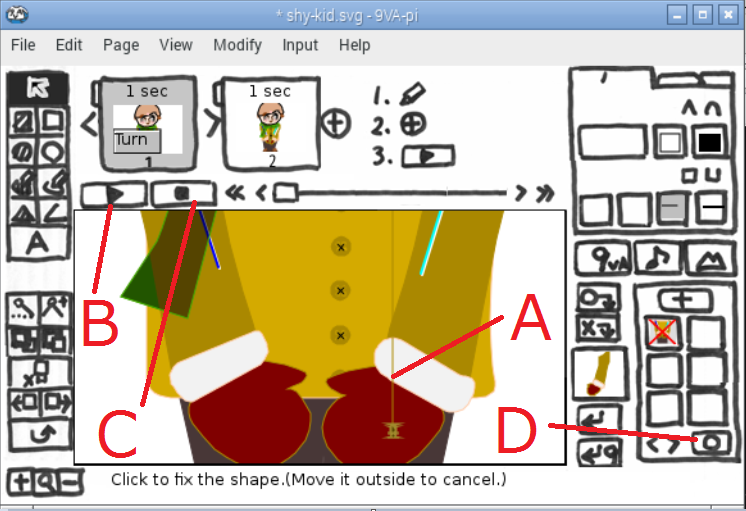
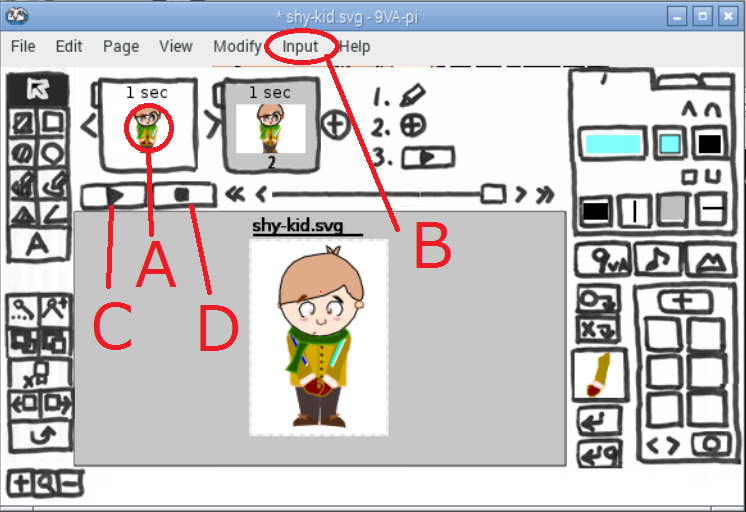
- 1ページに「往復ボタン」を入れるために、1ページ(A)をクリック。1ページに移動。
- メニューバー>「ツール(Input)」(B)>「往復ボタン(Turn)」をクリック。1ページに往復ボタンが入る。
- プレイボタン(C)をクリック。顔の表情が往復して変化する。
- アニメの停止はプレイボタンの右側のストップボタン
- 1ページの時間(D)をクリックすれば、1ページから2ページまでの時間(往復する時間)を調整できる。
アニメキャストから元のアニメに戻る
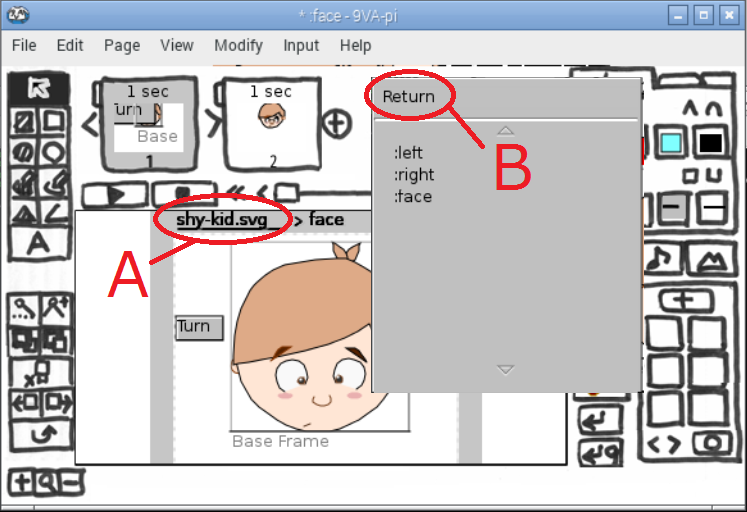
1.画面の上に表示された太字のファイル名(A)をクリック>メニューから「このアニメにもどる(Return)」(B)をクリック。これで全体のアニメに戻る。
上の手順と同様に、全体のアニメの1ページにも往復ボタンを入れましょう。

- 1ページ(A)をクリック。1ページに移動。
- メニューバー>「ツール(Input)」(B)>「往復ボタン(Turn)」をクリック。1ページに往復ボタンが入る。
- プレイボタン(C)をクリックして動作を確認。
- ストップボタン(D)で停止
#手順5.離れた図形の重なり順位の調整
離れた図形の重なり順位
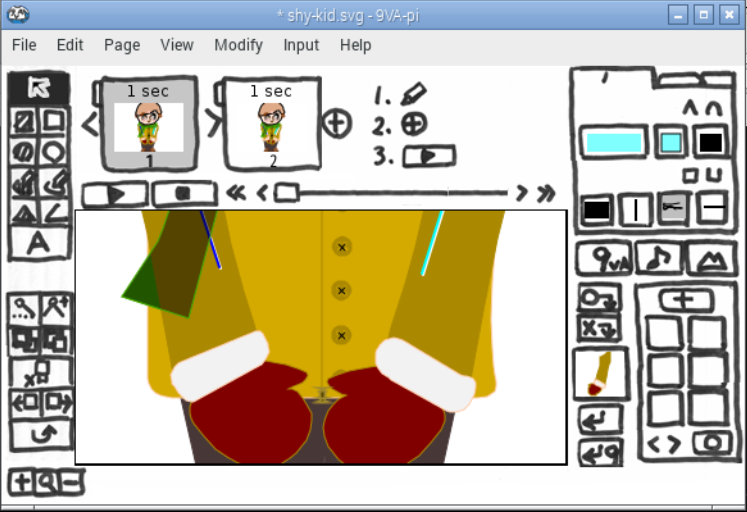
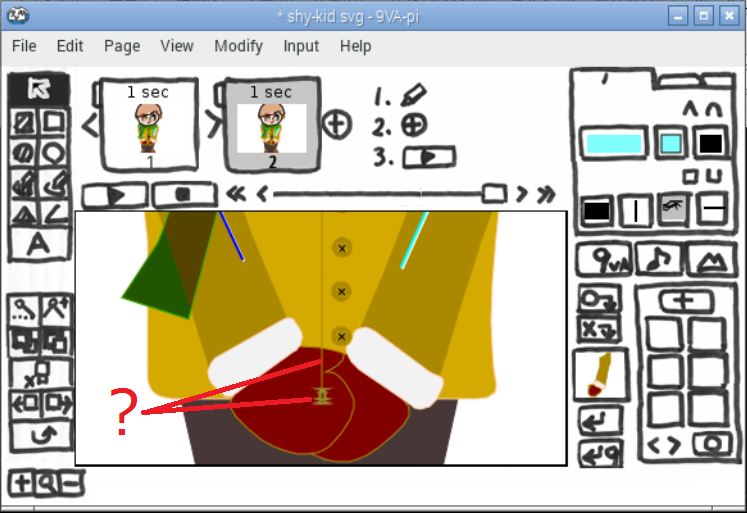
このように動きをつけると、図形の重なり順序がおかしいことに気付くことがあります。下の図は全体のアニメーションの2ページ目の手のアップですが、手よりも服の縦線が上になっていました。

元絵の1ページを見てみると重なりの乱れはありません。静止画としては正しいわけです。
これは**静止画では、重なっていない図形の重なり順序は考慮されていない、**という点に起因します。この重なり順序の乱れを修正する必要があります。というのは、1ページの最初の状態は離れていても、1ページから2ページまで変化する間に重なりが生じ、その重なり順序は、離れていた1ページの重なり順序が使われるからです。
選択の邪魔になる図形を固定
まず重なり順序を修正するために、縦線や模様を選択する必要があります。そのとき周囲にある手や服、ズボンなどが選択の邪魔になるため、右側の登録エリアに登録し「固定」属性をつけて選択できないようにします。手順は以下のとおり。
- 右手(A)をクリックして選択
- 右側の「+」ボタン(B)をクリック>右手が右側の箱(C)に登録される。
- 右手が登録された箱(C)をクリック>「固定(Lock)」をクリック。これで右手が選択できなくなる。
- 服(D)をクリックして選択
- 右手が登録された箱(C)をクリック>「追加登録する(Add to Time Group)」をクリック。これで服も選択できなくなる。
- 同様に左手、ズボン(E)も箱(C)に追加登録。これで縦線と模様(F)が選択しやすくなる。
- 縦線と模様(F)を外側からドラッグして四角形でまとめて選択
重なっていない図形の重なりの調整
- 縦線と模様を選択し、選択枠の枠線(A)をクリック。または、選択枠の中心の「+」をクリックし、メニューから「移動(Move)」をクリックしてもよい。ドラッグではなく、クリックする点に注意。
この操作で選択された縦線と模様が、マウスの移動にしたがって移動するようになります。マウスをクリックするまで、位置は確定しません。画面の外にマウスを移動させると元の位置に戻ります。この未確定の状態で、離れた図形の位置に移動させ、重なり順序を調整します。具体的には、左矢印キー、もしくは、右矢印キー(カーソルキー)を押すと、重なり順序が変わります。
シフトキーを同時に押せば、一番下、もしくは一番上になります。
他の位置にも移動させ、他の図形との重なり順序の矛盾がないか調べます。重なり順序の確認が終わったらマウスを画面の外に移動させ、元の位置に戻します。
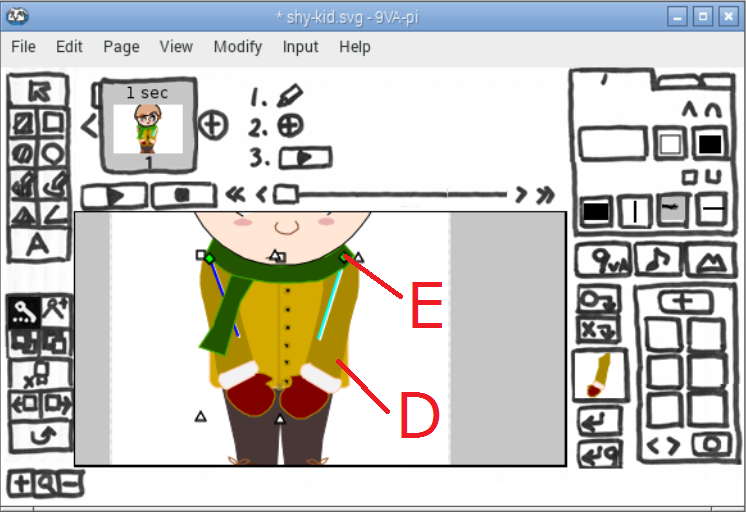
- マウスを移動させ、選択した縦線と模様(A)を左手の上に移動させる。
- 左矢印キー(重なりを下にする)を押して重なり順序を正しくする。
- マウスを画面外に移動させ、元の位置に戻す。
- プレイボタン(B)を押して動作を確認。停止はストップボタン(C)
- 服やズボンの固定を解除するのは右側の「○」ボタン(D)
このように離れた図形の重なり順序の調整が、静止画をアニメーションにする場合に必要になります。
手順6.アニメSVG(SMIL)の出力と調整
Macintosh の場合のアニメSVG出力
- ファイルメニュー>「アニメSVG出力(Export Animated SVG)」をクリック
- 出力先、ファイル名を指定して「保存(Save)」をクリック
Raspberry Pi / Ubuntu の場合のアニメSVG出力
- ファイルメニュー>「名前をつけて保存(Save as)」
- ファイルの種類を「EVA/9VA」から「SVG」に変更
- 保存先、保存名を指定して「保存(Save)」をクリック
出力される SVG の構成
9VAe(きゅうべえ)が出力するアニメSVGは、次のような構成になります。
<!-- Generator:9va-0.2.11 (9va-mac) http://www.d1.dion.ne.jp/~danjiro/9va/ -->
<svg>
<defs>
<g id="AC_right_a94" ><!--AnimeCast right--> </g>
<g id="AC_left_a93" ><!--AnimeCast left--> </g>
<g id="AC_face_a92" ><!--AnimeCast face--> </g>
</defs>
<g id="SVG_Start"> </g>
<!--Animation-->
<g id="SVG_End">
<!--Still for IE-->
</g>
<g id="SVG_Outside">
</g>
</svg>
- 最初にヘッダー
-
<defs>から</defs>まで必要な定義。グラデーション、背景、アニメキャストなどが出力される。 -
<g id="AC_から始まるタグはアニメキャストの中身 -
<g id="SVG_Start">からアニメーションの本体 -
<g id="SVG_End">からインターネットエクスプローラ用の静止画 -
<g id="SVG_Outside">から</g>まで、黒い外枠
パターンの組み込み
9VAeでは、繰り返しパターン使った塗りつぶしがサポートされていないため、半透明の塗りつぶしにデータが置き換えられます。
SVG出力したあと、テキストエディタで編集し、半透明の塗りつぶしを本来のパターン塗りつぶしに戻す方法を説明します。
今回のSVGの元データをテキストエディタで開くと、以下のようにパターンが定義されていることがわかります。
<defs
id="defs4">
<pattern
inkscape:collect="always"
xlink:href="#Checkerboard"
id="pattern5786"
patternTransform="matrix(10,0,0,10,0,0.41338583)" />
<pattern
inkscape:stockid="Checkerboard"
id="Checkerboard"
patternTransform="translate(0,0) scale(10,10)"
height="2"
width="2"
patternUnits="userSpaceOnUse"
inkscape:collect="always"
inkscape:isstock="true">
<rect
id="rect5129"
height="1"
width="1"
y="0"
x="0"
style="fill:black;stroke:none" />
<rect
id="rect5131"
height="1"
width="1"
y="1"
x="1"
style="fill:black;stroke:none" />
</pattern>
</defs>
これをみると、id="Checkerboard" がマフラーの模様になっていると思われるので、このパターン<pattern id="Checkerboard" から</pattern>までを 9VAeのSVG出力の<defs>の後に入れます。エディタinkscape がつけたキーワードがエラーとなるので、次の3か所を削除します。「>」を削除しないように注意してください。
- inkscape:stockid="Checkerboard"
- inkscape:collect="always"
- inkscape:isstock="true"
次に、9VAeのSVG出力の中で、マフラーを記述している部分を探します。半透明の記述である、fill-opacity= を探すと、4か所見つかります。そのうち前の2つは<g id="SVG_Start">以降のアニメーション、後ろの2つは<g id="SVG_End">以降の静止画にあるのでこれがマフラーと考えて間違いありません。
最初の1つが以下のコードになっています。
<path fill="#000000" fill-opacity="0.50" stroke="#44aa00">
<animate repeatCount="indefinite" keyTimes="0;0.5;1" begin="Sa.begin+0.00s" dur="2.00s" attributeName="d"
values="M267.12,542.25....
;M267.12,542.25...
;M267.12,542.25...."
</path>
この、fill="#000000" fill-opacity="0.50" を、
fill="url(#Checkerboard)" に変更すると、<defs>の後ろに追加した、id="Checkerboard" の参照になり、チェッカー模様に変わります。同様に他の3か所も修正します。
ブラウザで動作確認
修正した SVG ファイルをブラウザで開けば、マフラーの模様がチェッカーフラグに変わっているかどうか確認できます。インターネットエクスプローラで、SVGファイルを開けば、静止画が表示されるはずです。
エラーが出た場合、inkscape:を消し忘れていないか、「>」をあやまって消していないか確認してください。
まとめ
Openclipart のイラスト Cartoon shy kid を元に、静止画のSVGをアニメSVGにする6つの手順を説明しました。
- 手順1.静止画の部品を動きごとに分類する
- 手順2.回転したり、パスにそって動かしたいものをアニメキャストにする
- 手順3.次ページにコピーして変形
- 手順4.往復、繰り返し、時間の調整
- 手順5.離れた図形の重なり順位の調整
- 手順6.アニメSVG(SMIL)の出力と調整
手順1、手順2、手順5は、静止画として作られたイラストをアニメーションにするための構造変更の作業です。
手順3、手順4は、動きの情報を付加する作業です。
手順6で、SVGを直接修正し、アニメSVGを完成させます。
注目すべき点は、上の手順の中に絵を描く作業がないことです。Openclipartのイラストを元にすれば、絵を描かなくてもアニメが作れるのです。
上に説明した処理を行い、さらに手をまげるとか、顔の表情を豊かに変えるといった変更を行ったSVGファイルが、Cartoon shy kidのRemix作品として Openclipart に投稿されています。
最後に、Openclipart のCartoon shy kid の作者 Dog99x 様に、感謝いたします。
関連記事
9VAeきゅうべえ のご紹介
9VAeきゅうべえ 初級編
- 9VAe チュートリアル(1)ーページでタイムラインなし
- 9VAe チュートリアル(2)ー図形入力、選択、移動、サイズ変更
- 9VAe チュートリアル(3)ーアニメキャストを作る、時間調整
- 9VAe チュートリアル(4)ーアニメキャストの修正、往復
- 9VAe チュートリアル(5)ー動きグラフ、ページコピー、GIF作成
- 書き順アニメーションの作り方
- 9VAeきゅうべえ:長いアニメを作る方法
9VAeきゅうべえ 中級編
9VAeきゅうべえ 上級編
- 動くLINEスタンプのAPNG作成:無料ソフト9VAeきゅうべえ
- 萌えキャラ デジたんを目ぱちさせるまで:APNGアニメの作り方
- openclipartの無料イラストをアニメ化する6つの手順
- イラストから動くLINEスタンプのようなアニメを簡単に作る方法
- Openclipart の 無料SVG をアニメにするテクニック
- 無料アニメソフト9VAeきゅうべえの裏技集