9VAeきゅうべえ とは
-
9VAeきゅうべえは、変化する途中の絵を自動作成する機能をもったアニメ作成フリーソフトです。
-
アニメGIF / アニメSVG / APNG / MP4動画 を作成できます。
-
アニメを作りたい方はこちら「無料ソフトでアニメを作ってみよう(9VAe きゅうべえ)」をご覧ください。
-
本記事をもとに、OneP(One Picture)フォーマットが開発され、9svgの開発は終了しています。
OnePフォーマット こちら(新しい)
- 9VAeのデータ構造については、OnePを御覧ください。
9svg ダウンロード(古い)
9VAeデータを、9svgテキストと相互変換するWindows用フリーソフトです。内容が古く、最新の9VAeを正しく変換できません。
- 上のダウンロード URL にアクセスし、ページの一番上にあるダウンロードボタン
 をクリック。
をクリック。

と表示された場合は、右端の「下向きボタン」
をクリックし、「継続」をクリック。 - 9svgXXXX.zip を解凍すると、Windows用 9svg がはいっています。コマンドプロンプトから、ファイル名を指定して実行。または、変換したい.evaファイル(もしくは 9.svgファイル)をドラッグ&ドロップすると変換結果を出力します。
9VAe データフォーマット概要
- 2次元キーフレームアニメーションを記録したデータです。
- 拡張子は、.eva です。
- EVA(Extended Vector Animation)フォーマットを独自解析し、上位互換性をもたせたフォーマットです。
- バイナリデータです。
- 文字エンコードは、Shift-JISです。
9svg データフォーマット概要
- 9VAeきゅうべえ のバイナリデータをテキストで表現したフォーマットです。
- 拡張子は、.9.svg です。
- SVG(Scalable Vector Graphics)に、9VAeに対応した独自の命令を追加しました。
- SVGとして解釈可能で、ブラウザで直接表示できます。
- 文字エンコードは、UTF8です。
9VAe データ 9svg テキスト対応表
9VAe データは、以下の1文字(9VAeコマンド)から始まるバイナリデータの集まりです。これを、SVGとして解釈できるテキストと相互変換するフィルターが9svgです。
| 9VAeコマンド | 意味 | 9svg テキスト |
|---|---|---|
| A | アニメキャスト | <polygon> |
| B | ページ数、情報 | |
| C | 曲線情報 | qva-curve="0 または 1..." |
| D | コマンド | <rect> または <line> type="qva-XXXX |
| E | 未使用 | |
| F | 線、多角形 | 未使用 |
| G | ゴースト | title="GhostTo" |
| H | 文字属性 | qva-text= |
| I | 画面サイズ | viewBox= |
| J | 拡張文字列 | |
| K | グラデーション基準点 | qva-style2= |
| L | 線、多角形 | <path> |
| M | 未使用 | |
| N | 未使用 | |
| O | 外部ファイル | <qva-fileList> |
| P | ページ | <g title="Page(sec)"> |
| Q | 動きグラフ | <polyline> |
| R | 線、多角形 | 未使用 |
| S | ラベル名 | <g title="Page(sec):label" id="ラベル名"> |
| T | 文字 | <text> |
| U | 文字 | 未使用 |
| V | バージョン | |
| W | ||
| X | 色情報 | style="fill: |
| Y | 未使用 | |
| Z | 各種設定 | |
| a | 文字配置 | 未使用 |
| b | ビットデータ | |
| c | 表示文字数 | qva-text= |
| d | グラデーションの方向 | qva-style2= |
| e | マージン | qva-text= |
| f | フォント | qva-font= |
| g | グループ番号 | qva-grpNo= |
| h | ||
| i | 登録番号2 | qva-timeNo= |
| j | ||
| k | グループ番号2 | qva-grpNo= |
| l | ||
| m | メインバージョン | |
| n | 未使用 | |
| o | 文字オプション | 未使用 |
| p | 未使用 | |
| q | 動きグラフ番号 | 未使用 |
| r | 属性コピー | 未使用 |
| s | 線、多角形 | 未使用 |
| t | 線の種類 | |
| u | 文字 | 未使用 |
| v | ビュアモード | 未使用 |
| w | 太さ | stroke-width: |
| x | 未使用 | |
| y | 登録番号 | qva-timeNo= |
| z | 表示しない | visibility="hidden" |
| @ | グループ | <qva-group> |
| ! | 遠いリンク | title="LinkTo:" |
| $ | 色情報2 |
9VAe - 9svg 変換ルール
| 項目 | 9svg テキスト変換ルール |
|---|---|
| 方針 | (1) 9svgから直接9VAeに変換できる (2)SVGとして解釈できる。プログラムで生成した9svgが正しいかどうか、ブラウザでもチェックできる。 |
| ページ | (1) <g title="Page(時間sec):label" id="ラベル名"> (2)<set>の挿入により順番にキーフレームが表示されるSVGになる。(3)<set>を削除しても正しく復元できる。(4)ラベルがなければ「:label, id=」は省略。空文字ラベルは、id=なし。(5)背景でなければ、type=は省略。 |
| ラベル | <g>のid=の中に記載。 |
| 背景 | <g>のtype=の中に記載 |
| リンク | (1)初めて登場する図形には「id="ラベル"」をつける。後ろのリンクした図形には「title="LinkTo:ラベル"」と記載する。(3)ゴーストの場合、"LinkTo:"のかわりに "GhostTo:"をつかう。初めて登場した図形がゴーストだった場合は、「id="GhostTo:ラベル"」と書く。(4)ラベルは自由に定義できるが、9svgで変換すると連番のラベルに変更される。(5)先頭の「id="ラベル"」は「title="LinkTo:ラベル"」と書いてもよい。 |
| ゴースト | リンクに関する情報を、id="GhostTo:"、title="GhostTo:"と記載する。リンクの項目を参照。 |
| 色 | 色1は styleに記載。べた塗りSVGになる。色2は、qva-style2=で記載。 |
| 曲線 | 座標は<path>で記載。曲線補間なしSVGになる。曲線情報は、qva-curvePoint=で記載。 |
| アニメキャスト | <polygon>を使って枠線を灰色で表示する。内部データは、qva-animeCast= の中に記録する。 |
| 動きグラフ | <polyline>を使ってグラフ線を青色で表示する。内部データは、points= に記録する。 |
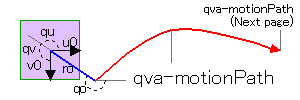
| 動きパス | <polygon>の中に、qva-motionPath= として記録する。 |
| 文字 | UTF-8 |
9svg と SVG(SMIL) の違い
| 項目 | 9svg と SVG(SMIL) の違い |
|---|---|
| 基本概念 | 9svgは、9VAeのテキスト表現であり、そのままではキーフレームを順番に簡易表示するだけである。現時点では、9svgを直接再生するエンジンはなく、9VAeに変換して初めてアニメーション再生できる。 |
| ページ | SVGにない概念。ページに含まれる図形は、処理速度が遅くても確実に描画する。SVGに、そういった概念がない?ため、アニメ再生中に描画がみだれることがある。 |
| 重なり順序 | 9VAeではページごとに図形の重なり順序を変更できる。SVGには図形の重なり順序の変更といった概念がない?重なり順序がかわると同じ図形を新たに定義しなおす必要がある。重なり順序が変わるアニメを作りにくい。 |
| リンク | SVG(SMIL)の、animate from to に対応した概念。SVGでは、重なり順序が変化する図形や、点の数、曲線の曲がり具体がことなる図形をリンクさせることができないが、9VAeでは重なり順序、点の数、曲線の形がかわってもリンクでつなぐことができる。 |
| アニメキャスト | SVGの <g><use> に近い。SVGの<g>はアニメ再生中に時間軸が1つしかなく、<use>で複数参照すると同じ形になるが、9svgのアニメキャストは、参照されるアニメキャストごとに時間軸をもち、再生開始時間を変更できる。SVGでは回転、拡大縮小、パスにそっての移動など複数の補間を同時に行うことが難しいが、9svgは簡単にできる。 |
| グループ化 | SVGやその他の多くのソフトではグループ化した図形は重なり順序が連続になるが、9VAeでは重なり順序がはなれた図形をグループ化しても重なり順序が変わらない。そのため、9svgのグループは、<g>で表現できない。同じ qva-grpNo= をもつ図形が同じグループに属する。 |
| 動きグラフ | 9svgの動きグラフは時間の変換であり、同じグラフを複数の図形に適用できる。時間の逆転もできる。SVGにはその概念がなく?図形ごとに変化を記述しなければならない。時間の逆転はできない。 |
| クラス | SVGはクラスを使って、複数の図形に対して、色など共通の属性を定義できる。9svgにはクラスがなく、色などの属性は図形ごとに記載する。 |
| グラデーション | (1)SVGでは複数の色のグラデーションが定義できるが、9svgでは2色のみである。(2)SVGはグラデーションの傾きを図形とは独立して定義するため、図形の変形にともなってグラデーションの傾きを変えるのが難しい。9svgでは、グラデーションの傾きを図形内部にもち、変形が容易。 |
| 曲線 | (1) SVGでは、円弧、ベジェ、スプラインなど数種類の曲線をもっている。異なる曲線の間では形状の補間ができない。9svgでは線の上に制御点がある曲線1種類のみであり、すべての曲線の間で補間ができる。 (2) 9svgでは曲線の制御点は250点に制限されている。9VAeでSVGを読み込んだ時に、250点以下に近似される。 |
| 筆ペン | 太さが変化する線で、頂点ごとに太さの情報をもつ。SVGにはない。 |
| ぶれオプション | 線のまわりにぶれ線を書き込む機能。SVGでは自分で記述する必要がある。 |
| アニメキャストの拡大と太さの関係 | SVGでグループを拡大縮小すると、線の太さが縦横変倍される。9VAeではアニメキャストを拡大縮小しても線の太さやぶれ幅は変化しない。ただし筆ペンの太さは倍率に応じて変化する。アニメキャストに線の太さやぶれ幅を調整する機能がある。その調整によって筆ペンの太さも変化するが変化の度合いが少ない。アニメキャストのぶれ幅調整は、筆ペンだけ処理が異なる。 |
| その他 | フィルタ、マスク、マーカー、曲線にそった文字の配置、画像間の演算、スクリプト、クラスは、9svgにはない。9svgは2Dキーフレーム補間に特化したシンプルな仕様である。 |
9svg 独自の属性
| 9svg | 意味 |
|---|---|
| title="LinkTo: | リンク情報 |
| title="GhostTo: | ゴースト |
| <qva-group> | グループのタグ、ポリポリゴン |
| qva-groupNo= | グループ番号 |
| qva-fillPoly: | いっしょに塗りつぶす |
| qva-timeNo= | 登録番号 |
| type="qva-Scroll | スクロール |
| type="qva-Tile: | タイル塗りつぶし |
| type="qva-Bitmap: | ビットイメージ |
| type="qva-View | ズーム枠 |
| type="qva-PauseButton | クリックで進むボタン |
| type="qva-JumpButton: | クリックでジャンプするボタン |
| type="qva-Music: | 音楽 |
| type="qva-MusicRepeat: | 音楽繰り返し |
| type="qva-Sound: | 効果音 |
| type="qva-SoundRepeat: | 効果音繰り返し |
| type="qva-TimerJump: | タイマージャンプ |
| type="qva-Goto: | ジャンプ |
| type="qva-Exit | 再生終了 |
| type="qva-Loop: | 繰り返し |
| type="qva-Turn: | 往復 |
| type="qva-Language: | 表示する言語 |
| qva-curvePoint= | 曲線情報(曲線の座標の直後に置く、省略すると折れ線) |
| qva-animeCast= | アニメキャスト |
| qva-href= | アニメキャスト名 |
| qva-hrefOver= | マウスが上を通過したときのアニメキャスト名 |
| qva-hrefDown= | マウスダウンしたときのアニメキャスト名 |
| qva-motionPath= | アニメキャストのパス |
| qva-style1= | 文字枠の色1 |
| qva-style2= | 色2 |
| qva-shadow= | 影の色 |
| qva-width= | 文字枠の幅 |
| qva-height= | 文字枠の高さ |
| qva-font= | フォント |
| type="qva-Background | 背景 |
| <qva-fileList> | 外部ファイルリスト |
| qva-file= | 外部ファイル名 |
| qva-blur= | ぶれ |
| qva-mixColor= | アニメキャストの色補正 |
| qva- |
#9svg サンプル
ベクトルアニメーションを、9svgで記述するとどうなるか例を示します。静止した図形の記述は SVGと、さほど変わりませんが、SVGと違って以下の特長をもつため、アニメーションの記述が簡単になります。
- 曲線の構造が異なる図形の形の補間ができる。
- 重なり順序が変化する図形を補間できる。
- 回転、拡大縮小、パスにそっての移動が同時にできる。
- ページの時間と動きグラフで複数の図形の動きを一括制御できる。
- すべての動きを往復させる命令がある。
- 複製したアニメのパーツを時間差で動かせる。
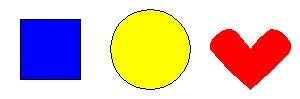
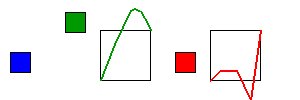
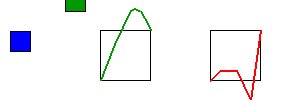
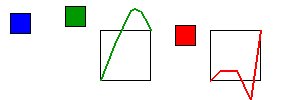
図形と曲線
<svg>
<g title="Page(1sec)">
<path
style="fill:blue;stroke:black"
d="M20,20 L80,20 80,80 20,80 z"
/>
<path
style="fill:yellow;stroke:black"
d="M150,10 L178.25,21.75 190,50 178.25,78.25 150,90 121.75,78.25 110,50 121.75,21.75 z"
qva-curvePoint="11111111"
/>
<path
style="fill:red;stroke:none"
d="M250,50 L270,30 290,50 250,90 210,50 230,30 z"
qva-curvePoint="011011"
/>
</g>
</svg>
- <g title="Page(1sec)">がページの始まりを示します。
- 9VAeでは、すべての図形を直線の<pathで表します。
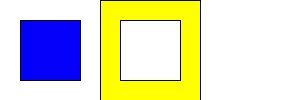
- 最初の<pathは四角形です。4つの頂点の座標を記述しています。
- 2番目の<pathは円です。円上の8点を記述しています。qva-curvePoint="11111111" が曲線を表しており、8点すべて曲線であることを示しています。
- 2番目の<pathはハートです。一番中心に近い点から時計回りに6点記述しており、qva-curvePoint="011011"は、1点目、4点目がとがっていることを表します。
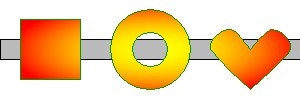
グラデーション
<svg>
<g title="Page(1sec)">
<path
style="fill:blue;stroke:black"
qva-style2="fillType:34;fill:#ffffff;gp1:50,12.5;gp2:50,87.5625;gp0:50,50;gp3:87.5625,50"
d="M20,20 L80,20 80,80 20,80 z"
/>
<path
style="fill:yellow;stroke:green"
qva-style2="fillType:130;fill:#00ff00;gp1:100,0;gp2:200,0;gp0:150,50;gp3:200,100"
d="M150,10 L178.25,21.75 190,50 178.25,78.25 150,90 121.75,78.25 110,50 121.75,21.75 z"
qva-curvePoint="11111111"
/>
<path
style="fill:#pink;stroke:red"
qva-style2="fillType:66;fill:#ff0000;gp1:202.5,60;gp2:297.563,60;gp0:250,60;gp3:250,97.5625"
d="M250,50 L270,30 290,50 250,90 210,50 230,30 z"
qva-curvePoint="011011"
/>
</g>
</svg>
- qva-style2="fillType:34;fill:#ffffff;gp1:50,12.5;gp2:50,87.5625;gp0:50,50;gp3:87.5625,50" グラデーションを表します。fillType:がグラデーションの種類です。この例では直線的なグラデーションで、座標 gp1からgp2に向け、青から白のグラデーションになります。gp0, gp3は傾きを表します。
- 色fill:#ffffff00 が白色です。最後の 00 は透明度で、9VAeでは0が不透明です(※9svgでは逆転させたほうがわかりやすいかも。。)
- 2番目が円形グラデーションです。gp0がグラデーションの中心、gp1,gp2,gp3は、グラデーションの範囲を平行四辺形で指定します。
- 3番目はかまぼこ状のグラデーションです。座標 gp1からgp2に向けたグラデーションですが、中央でピンク色、両端で赤になります。
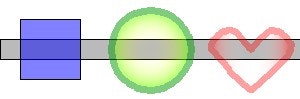
半透明
<svg>
<g title="Page(1sec)">
<path
style="fill:gray;stroke:black"
d="M0,40 L300,40 300,60 0,60 z"
/>
<path
style="fill:blue;fill-opacity:0.5;stroke:black"
d="M20,20 L80,20 80,80 20,80 z"
/>
<path
style="fill:yellow;fill-opacity:0;stroke:green;stroke-opacity:0.5"
qva-style2="fillType:130;fill:#00ff00;gp1:100,0;gp2:200,0;gp0:150,50;gp3:200,100"
d="M150,10 L178.25,21.75 190,50 178.25,78.25 150,90 121.75,78.25 110,50 121.75,21.75 z"
qva-curvePoint="11111111"
/>
<path
style="fill:#pink;fill-opacity:0;stroke:red;stroke-opacity:0.4"
qva-style2="fillType:66;fill:#ff0000;gp1:202.5,60;gp2:297.563,60;gp0:250,60;gp3:250,97.5625"
d="M250,50 L270,30 290,50 250,90 210,50 230,30 z"
qva-curvePoint="011011"
/>
</g>
</svg>
- 最初の<pathは一番背後にある灰色の長方形です。
- その上の図形の fill-opacity:, stroke-opacity: を0とすると透明、0.5とすると半透明になります。
- 半透明のグラデーションも可能です。
穴のあいた図形
<svg>
<path
style="fill:gray;stroke:black"
d="M0,40 L300,40 300,60 0,60 z"
/>
<path
style="fill:yellow;stroke:green"
qva-style2="fillType:130;fill:#ff0000;gp1:10,0;gp2:300,0;gp0:155,50;gp3:300,100"
d="M150,10 L178.25,21.75 190,50 178.25,78.25 150,90 121.75,78.25 110,50 121.75,21.75 z"
qva-curvePoint="11111111"
qva-groupNo="1"/>
<path
style="fill:yellow;stroke:green"
d="M137.625,37.625 L132.5,50 137.625,62.3125 150,67.5 162.3125,62.3125 167.5,50 162.3125,37.625 150,32.5 z"
qva-curvePoint="11111111"
qva-groupNo="1"/>
<path
style="fill:yellow;stroke:green"
d="M250,50 L270,30 290,50 250,90 210,50 230,30 z"
qva-curvePoint="011011"
qva-groupNo="1"/>
<path
style="fill:yellow;stroke:green"
d="M20,20 L80,20 80,80 20,80 z"
qva-groupNo="1"/>
<qva-group type="groupNo:1;fillPoly:1"/>
</g>
</svg>
- まず、最初の<pathは、背後の灰色の長方形です。
- そのあと、<pathが4つありますが、すべて、**qva-groupNo="1"**が含まれています。これは、同じグループに属することを意味します。
- 最後に、**<qva-group type="groupNo:1;fillPoly:1"/>**とあります。これが グループ「groupNo:1」 の性質を決めており、fillPoly:1 が「いっしょに塗る」という意味になります。これが設定されていると、同じグループの図形は、最初にでてきた図形の色属性(この例では円形グラデーション)で、同時に塗りつぶされます。
- 同じグループの2番目以降の色情報は無視されます。また、逆回りの図形が重なっていた場合、そこは穴になります。
アニメーションとリンク情報
<svg>
<g title="Page(1sec)">
<path id="L1-1"
style="fill:blue;stroke:black"
d="M20,20 L80,20 80,80 20,80 z"
/>
</g>
<g title="Page(1sec)">
<path title="LinkTo:L1-1"
style="fill:red;stroke:black"
d="M250,30 L260,50 270,70 230,70 z"
/>
</g>
</svg>
- ページ**<g title="Page(1sec)">*が2つあります。1ページめの(1sec)により、1ページから2ページまでの時間が1秒で、2ページめの(1sec)*により、2ページが1秒表示されることになります。
- 1ページの青い四角形にid="L1-1"と記述されています。2ページの赤い三角形にtitle="LinkTo:L1-1"とあり、これが1ページ図形"L1-1"*とリンクしている*ことを表します。*"L1-1"*は、9svgが自動的に割り当てた名前で、好きな文字を入れてもかまいません。
- SVGでは、<animate attribute=を使い、変化する属性を個別に指定し、それぞれ時間と数値を指定しますが、9svgではオブジェクトをリンクで結び、時間を、ページや後述する動きグラフで一括して指定できるため、動きの制御が簡単になります。
- リンクした図形は、塗り色、形、線の色、太さ、グラデーションなど、数値であらわされる属性は、すべて連続的に変化します。
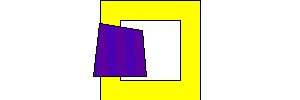
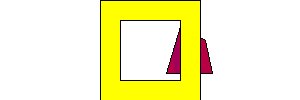
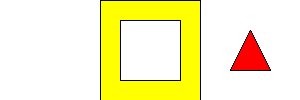
重なり順序とゴースト

このように途中で重なり順序がかわるアニメーションは、SVG SMILでは記述が難しいのですが、9svgでは簡単に記述できます。
<svg>
<g title="Page(1sec)">
<path id="L1-1"
style="fill:yellow;stroke:black"
d="M100,0 L200,0 200,100 100,100 z"
qva-groupNo="1"/>
<path id="L2-1"
style="fill:yellow;stroke:black"
d="M180,20 L120,20 120,80 180,80 z"
qva-groupNo="1"/>
<path id="L3-1"
style="fill:blue;stroke:black"
d="M20,20 L80,20 80,80 20,80 z"
/>
<qva-group id="G1-1" type="groupNo:1;fillPoly:1"/>
</g>
<g title="Page(1sec)">
<path title="GhostTo:L3-1" />
<path title="GhostTo:L1-1" qva-groupNo="1"/>
<path title="GhostTo:L2-1" qva-groupNo="1"/>
<qva-group title="LinkTo:G1-1" type="groupNo:1;fillPoly:1"/>
</g>
<g title="Page(1sec)">
<path title="LinkTo:L3-1"
style="fill:red;stroke:black"
d="M250,30 L260,50 270,70 230,70 z"
/>
<path title="GhostTo:L1-1" qva-groupNo="1"/>
<path title="GhostTo:L2-1" qva-groupNo="1"/>
<qva-group title="LinkTo:G1-1" type="groupNo:1;fillPoly:1"/>
</g>
</svg>
- この例は3ページのキーフレームからなります。
- 1ページには最初にid="L1-1",*id="L1-2"*と名付けられた黄色い四角形が、qva-groupNo="1"という共通番号でグループ化されており、グループid="G1-1"のfillPoly:1オプションによって、穴のあいた枠になります。
- その次に青い四角形*id="L3-1"*があります。この順番で描画されるため1ページから2ページまでの間は青い四角形が一番上に表示されます。
- 2ページには、title="GhostTo:が3つあります。これはゴーストという9svg/9VAe独自の概念で、リンク情報だけをもったオブジェクトです。
- 最初に*"GhostTo:L3-1"*とあるので、青い四角形とリンクしたゴーストが一番下になります。そのあと黄色い枠とリンクしたゴーストがあり、2ページから3ページまでの間、黄色い枠が上に表示されます。
- 3ページめには、*title="LinkTo:L3-1"とした赤い三角形があります。これによって、図形"L3-1"*は、1ページでは青い四角形、3ページでは赤い三角形、2ページではその中間の形になります。
- 図形*"L1-1","L1-2"*はゴーストのままであり、1ページの枠の形がそのまま表示されます。
形がかわらない図形はゴーストで表現しておけば、1か所で形を表現することができます。また、リンクを保ったままページ単位で重なり順序を簡単に変更できるのが、9svg/9VAeの大きな特長です。
アニメキャスト
アニメキャストはアニメーションの部品です。色が変化するアニメーションがサイズを変えながら右に移動していきます。
<svg>
<g title="Page(2sec)">
<polygon id="A1-1"
qva-animeCast="animeType:64;rcsv:8;w:60;h:60;ro:0;u0:30;v0:30;qo:0;qu:0;qv:90"
qva-href="#anime"
qva-motionPath="50,50"
points="80,20 20,20 20,80 80,80" style="fill:none;stroke:green"
/>
<use xlink:href="#anime" transform="translate(50,50) scale(1,1) rotate(0) translate(-50,-50) "/>
</g>
<g title="Page(1sec)">
<polygon title="LinkTo:A1-1"
qva-animeCast="animeType:64;rcsv:8;w:60;h:60;ro:0;u0:15;v0:15;qo:0;qu:0;qv:90"
qva-motionPath="250,50"
points="265,35 235,35 235,65 265,65" style="fill:none;stroke:green"
/>
<use xlink:href="#anime" transform="translate(250,50) scale(0.5,0.5) rotate(0) translate(-50,-50) "/>
</g>
<defs>
<g title="Page(0.5sec):label" id="anime">
<path id="L1-4"
style="fill:blue;stroke:black"
d="M20,20 L80,20 80,80 20,80 z"
/>
<rect type="qva-BaseFrame" id="C1-4"
x="20" y="20" width="60" height="60" style="fill:none;stroke:gray"/>
</g>
<g title="Page(0sec)">
<path title="LinkTo:L1-4"
style="fill:red;stroke:black"
d="M20,20 L80,20 80,80 20,80 z"
/>
</g>
</defs>
</svg>
- この例は、**<defs>**で囲まれた後半部分と、そうでない前半部分の2つに分かれます。
- <defs>に囲まれた部分がアニメキャストの中身です。この先頭部分に、<g title="Page(0.5sec):label" id="anime"> と記載されています。このanimeがアニメキャストの名前です。
- この中に**<rect type="qva-BaseFrame"**とあります。これはアニメキャストの基準サイズを示すオブジェクトで「基準枠」と呼びます。(style="fill:none;stroke:gray"はSVG表示用で、なくてもかまいません。)
- *<defs>*の中には、Page(0.5sec)とPage(0sec)の2ページがあり、中に青い四角形と赤い四角形がL1-4という名前でリンクしているため、0.5秒間で、青から赤に色が変化するアニメーションになります。
- アニメキャストは、アニメーションが終了すると、自動的に最初から再生を繰り返します。
- では最初のページ**title="Page(2sec)"をみてみましょう。<polygon id="A1-1"**がアニメキャストです。
- **qva-animeCast=**がアニメキャストの枠の形を決めています。u0:30;v0:30が大きさです。w:60;h:60は本来の大きさ(基準枠)を記録したもので、表示には関係ありません。
- **qva-motionPath="50,50"**が基準となる支点の位置です。
- **qva-href=**が参照するアニメキャストの名前です。これは、*<defs>*の中の最初のページの名前(「:」の後ろに記載)と一致している必要があります。
- qva-motionPath=は後述する「パスの周りを回転する」例で説明します。
- **points=**はSVG表示用で、アニメキャストの枠を平行四辺形の4点で示しています。アニメキャストの中の基準枠がちょうどこの平行四辺形に収まるように表示されます。points="..."はなくてもかまいません。
- その次の**<use xlink:href="#anime"**は、SVG表示用であり、なくてもかまいません。
- 次のページのアニメキャストが*"LinkTo:A1-1"*で最初のページのアニメキャストとリンクされています。qva-motionPath="250,50"となっているため位置が、50,50から、250,50まで移動し、qva-animeCast=u0:15;v0:15となっているため、サイズがu0:30;v0:30から半分の大きさになります。
アニメキャスト、グラデーションの回転
このように図形といっしょに回転するグラデーションは、SVG では難しい表現です。9VAe/9svgでは図形の中にグラデーションを記述するので可能になります。
<svg>
<g title="Page(4sec)">
<polygon id="A1-1"
qva-animeCast="animeType:64;rcsv:8;w:60;h:60;ro:0;u0:30;v0:30;qo:0;qu:0;qv:90"
qva-href="#triangle"
qva-motionPath="50,50"
points="80,20 20,20 20,80 80,80" style="fill:none;stroke:green"
/>
<use xlink:href="#triangle" transform="translate(50,50) scale(1,1) rotate(0) translate(-50,-50) "/>
</g>
<g title="Page(0sec)">
<polygon title="LinkTo:A1-1"
qva-animeCast="animeType:64;rcsv:8;w:60;h:60;ro:0;u0:10;v0:10;qo:0;qu:360;qv:450"
qva-motionPath="250,50"
points="260,40 240,40 240,60 260,60" style="fill:none;stroke:green"
/>
<use xlink:href="#triangle" transform="translate(250,50) scale(0.333,0.333) rotate(360) translate(-50,-50) "/>
</g>
<defs>
<g title="Page(1sec):label" id="triangle">
<path id="L1-4"
style="fill:blue;stroke:black"
qva-style2="fillType:34;fill:#00ffff;gp1:12.5,50;gp2:67.5625,50;gp0:50,50;gp3:50,12.5"
d="M20,20 L80,50 20,80 z"
/>
<rect type="qva-BaseFrame" id="C1-4"
x="20" y="20" width="60" height="60" style="fill:none;stroke:gray"/>
</g>
</defs>
</svg>
- この例では、**<defs>**の中にグラデーションで塗られた三角形”triangle”が記述されています。gp1:12.5,50;gp2:67.5625,50がグラデーションの始まりと終了の位置を示しており、左から右に向かって色が青から水色に変化します。
- **<rect type="qva-BaseFrame"**はアニメキャストの基準サイズを示す「基準枠」です。
- 最初のページ(Page(4sec))にあるアニメキャスト(<polygon id="A1-1")にはro:0;u0:30;v0:30;qo:0;qu:0;qv:90と記載されており、次のページ(Page(0sec))では、ro:0;u0:10;v0:10;qo:0;qu:360;qv:450 に変化しています。サイズu0:v0が30 から10に変化し、1/3のサイズになります。さらに角度 qu:qvが、0,90 から 360,450に変化しているため、時計回りに1回転(360度)します。
- *qva-motionPath=*の記述によって、水平位置が50から250に移動します。
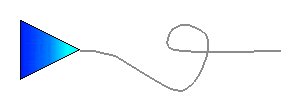
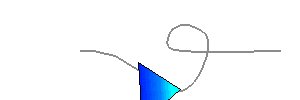
パスの周りを回転するアニメキャスト
<svg>
<g title="Page(4sec)">
<path id="L1-1"
style="fill:none;stroke:gray"
d="M80,50 L180,20 280,50 "
qva-curvePoint="010"
/>
<polygon id="A1-1"
qva-animeCast="animeType:64;rcsv:8;w:60;h:60;ro:30;u0:30;v0:30;qo:180;qu:-180;qv:-90"
qva-href="#triangle"
qva-motionPath="80,50 180,20"
qva-curvePoint="01"
points="80,20 20,20 20,80 80,80" style="fill:none;stroke:green"
/>
<use xlink:href="#triangle" transform="translate(50,50) scale(1,1) rotate(0) translate(-50,-50) "/>
</g>
<g title="Page(1sec)">
<polygon title="LinkTo:A1-1"
qva-animeCast="animeType:64;rcsv:8;w:60;h:60;ro:10;u0:10;v0:10;qo:-540;qu:-180;qv:-90"
qva-motionPath="280,50"
points="280,40 260,40 260,60 280,60" style="fill:none;stroke:green"
/>
<use xlink:href="#triangle" transform="translate(270,50) scale(0.333,0.333) rotate(-720) translate(-50,-50) "/>
</g>
<defs>
<g title="Page(1sec):label" id="triangle">
<path id="L1-4"
style="fill:blue;stroke:black"
qva-style2="fillType:34;fill:#00ffff;gp1:12.5,50;gp2:67.5625,50;gp0:50,50;gp3:50,12.5"
d="M20,20 L80,50 20,80 z"
/>
<rect type="qva-BaseFrame" id="C1-4"
x="20" y="20" width="60" height="60" style="fill:none;stroke:gray"/>
</g>
</defs>
</svg>
- 上の例と同じく、**<defs>**の中にグラデーションで塗られた三角形”triangle”が記述されています。gp1:12.5,50;gp2:67.5625,50がグラデーションの始まりと終了の位置を示しており、左から右に向かって色が青から水色に変化します。
- 最初のページ(Page(4sec))にあるアニメキャスト(<polygon id="A1-1")にはro:30;u0:30;v0:30;qo:180と記載されており、次のページ(Page(0sec))では、ro:10;u0:10;v0:10;qo:-540 に変化しています。サイズu0:v0が30 から10に変化し、1/3のサイズになります。角度qoが180から-540度に変化しています。これは支点のまわりをまわる角度で、この支点がパスの上を移動します。
- アニメキャストは支点のまわりをまわる角度と、枠の中心をまわる角度の2種類をもっています。この例では枠の中心の角度は固定で、支点のまわりをまwる角度だけ変化しました。支点と枠の中心との距離がroです。2ページ目では大きさが1/3になっているため、ro の値も1/3になっています。
- 支点が移動するパスを記述したのが**qva-motionPath="80,50 180,20"**です。(80,50)が最初の支点の位置です。それが次の点(180,20)に進み、さらに次のページのアニメキャスト*qva-motionPath="280,50"*に移動します。qva-curvePoint= は曲線の曲がり方を01で表しており、2点目(180,20)がまがった点であることを表します。
- この例では、アニメキャストの位置と形の属性ro:u0:v0:qo が同時に変化しています。9svgではアニメキャストの枠の形を極座標で表しているため、このような補間ができます。SVGでは、形をx-y座標系で表現しているためこのような記述ができません。
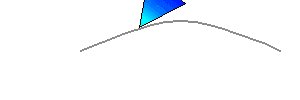
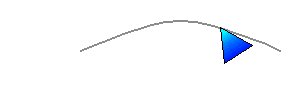
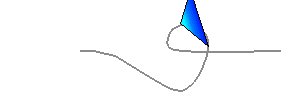
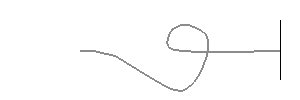
パスにそって向きを変えるアニメキャスト
<svg>
<g title="Page(3sec)">
<path id="L1-1"
style="fill:none;stroke:gray"
d="M80,50 L115,55 181,90 207,41 180,24 174,49 280,50 "
qva-curvePoint="0111110"
/>
<polygon id="A1-1"
qva-animeCast="animeType:66;rcsv:8;w:60;h:60;ro:30;u0:30;v0:30;qo:180;qu:-180;qv:-90"
qva-href="#triangle"
qva-motionPath="80,50 115,55 181,90 207,41 180,24 174,49"
qva-curvePoint="011111"
points="80,20 20,20 20,80 80,80" style="fill:none;stroke:green"
/>
<use xlink:href="#triangle" transform="translate(50,50) scale(1,1) rotate(0) translate(-50,-50) "/>
</g>
<g title="Page(1sec)">
<path title="GhostTo:L1-1"
/>
<polygon title="LinkTo:A1-1"
qva-animeCast="animeType:64;rcsv:8;w:60;h:60;ro:0;u0:0;v0:30;qo:0;qu:0;qv:90"
qva-motionPath="280,50"
points="280,20 280,20 280,80 280,80" style="fill:none;stroke:green"
/>
<use xlink:href="#triangle" transform="translate(280,50) scale(0,1) rotate(0) translate(-50,-50) "/>
</g>
<defs>
<g title="Page(1sec):label" id="triangle">
<path id="L1-4"
style="fill:blue;stroke:black"
qva-style2="fillType:34;fill:#00ffff;gp1:12.5,50;gp2:67.5625,50;gp0:50,50;gp3:50,12.5"
d="M20,20 L80,50 20,80 z"
/>
<rect type="qva-BaseFrame" id="C1-4"
x="20" y="20" width="60" height="60" style="fill:none;stroke:gray"/>
</g>
</defs>
</svg>
- 上の例と同じく、**<defs>**の中にグラデーションで塗られた三角形”triangle”が記述されています。gp1:12.5,50;gp2:67.5625,50がグラデーションの始まりと終了の位置を示しており、左から右に向かって色が青から水色に変化します。
- 最初のページ(Page(3sec))にあるアニメキャスト(<polygon id="A1-1")にはro:30;u0:30;v0:30;qo:180;qu:-180;qv:-90と記載されており、次のページ(Page(0sec))では、ro:0;u0:0;v0:30;qo:0;qu:0;qv:90 に変化しています。サイズu0:v0が30:30 から0:30に変化しています。u0が水平方向の大きさなので2ページ目には幅が0に変化します。
- animeType:66は、アニメキャストがパスにそって向きを変える設定を表しています。支点がパスの上を移動します。
- パスの点を記述したのがqva-motionPath、 qva-curvePointです。パスの最後の点は次のページのリンクしたアニメキャストのqva-motionPathの最初の点になります。qva-curvePoint= は曲線の曲がり方を01で表しており、2点目以降がまがった点であることを表します。
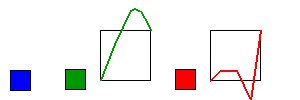
動きグラフ
<svg>
<g title="Page(2sec)">
<path id="L1-1"
style="fill:blue;stroke:black;stroke-width:1"
d="M10,70 L30,70 30,90 10,90 z"/>
<path id="L2-1"
style="fill:green;stroke:black;stroke-width:1"
d="M65,70 L85,70 85,90 65,90 z"
qva-timeNo="1"/>
<path id="L3-1"
style="fill:red;stroke:black;stroke-width:1"
d="M175,70 L195,70 195,90 175,90 z"
qva-timeNo="2"/>
<path id="L4-1"
style="fill:none;stroke:black;stroke-width:1"
d="M100,30 L150,30 150,80 100,80 z"/>
<path id="L5-1"
style="fill:none;stroke:black;stroke-width:1"
d="M210,30 L260,30 260,80 210,80 z"/>
<path id="L6-1"
style="fill:none;stroke:green;stroke-width:2"
d="M100,80 L130,10 150,30 "
qva-curvePoint="010"/>
<path id="L7-1"
style="fill:none;stroke:red;stroke-width:2"
d="M210,80 L220,70 236.6875,70 250,100 260,30 "/>
<polyline id="T1-1"
style="fill:none;stroke:blue"
points="100,80 130,10 150,30"
qva-curvePoint="1"
qva-timeNo="1"/>
<polyline id="T2-1"
style="fill:none;stroke:blue"
points="210,80 220,70 236.6875,70 250,100 260,30 "
qva-curvePoint="000"
qva-timeNo="2"/>
</g>
<g title="Page(0sec)">
<path title="LinkTo:L1-1"
style="fill:blue;stroke:black;stroke-width:1"
d="M10,10 L30,10 30,30 10,30 z"/>
<path title="LinkTo:L2-1"
style="fill:green;stroke:black;stroke-width:1"
d="M65,10 L85,10 85,30 65,30 z"
qva-timeNo="1"/>
<path title="LinkTo:L3-1"
style="fill:red;stroke:black;stroke-width:1"
d="M175,10 L195,10 195,30 175,30 z"
qva-timeNo="2"/>
</g>
</svg>
- 最初のページ*Page(2sec)の最後に2つ記載された*<polyline id="T1-1",<polyline id="T2-1"**が動きグラフという時間の流れを制御するオブジェクトです。
- 動きグラフには、qva-timeNoという登録番号が設定されています。
- 最初のページPage(2sec)には、青id="L1-1"、緑id="L2-1"、赤id="L3-1"の3つの四角形があり、次のページPage(0sec)で上に移動しています。青L1-1にはqva-timeNoがなく、ページの時間(2秒)かけて上に移動します。
- 緑L2-1には、**qva-timeNo="1"**が設定されています。緑色の線id="L6-1"は、**qva-timeNo="1"**の動きグラフの形100,80 130,10 150,30をそのまま表しています。グラフをみると最初は上に大きくあがり、そのあと終点にもどっています。緑色の四角はこのグラフの形に従って動いています。
- 赤L3-1には、**qva-timeNo="2"**が設定されています。赤色の線L7-1は、**qva-timeNo="2"**の動きグラフの形をそのまま表しています。グラフをみるといったん途中で上がるのをやめ、そのあと大きく下にもどってから終点に進んでいます。赤色の四角はこのグラフの形に従って動いています。
- 登録番号qva-timeNoは、複数のオブジェクトに対して与えることができるので、複数のオブジェクトを同じように動かすことが簡単にできます。
- 1つのオブジェクトには1つの登録番号しか付与することはできません。
繰り返しと往復
1>2ページの変化を5回繰り返し、2>3>4ページを2回往復する例です。
<svg>
<g title="Page(0.5sec)">
<path id="L1-1"
style="fill:red;stroke:black;stroke-width:1"
d="M60,60 L60,60 60,60 60,60 60,60 60,60 z"
qva-curvePoint="011011"/>
<rect type="qva-Loop:5" id="C1-1"
x="150" y="50" width="20" height="10" style="fill:gray;stroke:black"/>
</g>
<g title="Page(1sec)">
<path title="LinkTo:L1-1"
style="fill:red;stroke:black;stroke-width:1"
d="M60,50 L80,30 100,50 60,90 20,50 40,30 z"
qva-curvePoint="011011"/>
<rect type="qva-Turn:2" id="C1-2"
x="150" y="50" width="20" height="10" style="fill:gray;stroke:black"/>
</g>
<g title="Page(0.2sec)">
<path title="LinkTo:L1-1"
style="fill:pink;stroke:black;stroke-width:1"
d="M240,53.375 L253.1875,40.1875 266.375,53.375 240,79.75 213.5625,53.375 226.75,40.1875 z"
qva-curvePoint="011011"/>
<rect type="qva-Turn:2" title="LinkTo:C1-2"
x="150" y="50" width="20" height="10" style="fill:gray;stroke:black"/>
</g>
<g title="Page(1sec)">
<path title="LinkTo:L1-1"
style="fill:red;stroke:black;stroke-width:1"
d="M240,50 L260,30 280,50 240,90 200,50 220,30 z"
qva-curvePoint="011011"/>
</g>
</svg>
- 最初のページPage(0.5sec)の中の**<rect type="qva-Loop:5" ** が繰り返し命令です。5は繰り返し回数です。1ページ目の<path id="L1-1"の座標はすべて(60,60)で1点です。それが2ページ目の<path title="LinkTo:L1-1"でハートの形になります。この変化を5回繰り返します。
- 次のページPage(1sec)の中の**<rect type="qva-Turn:2" id="C1-2"**は往復命令です。2が繰り返し回数です。
- 往復命令**id="C1-2"は次のページにもあり、"LinkTo:C1-2"**の記述によって、リンクでつながっています。この結果、2ページー>3ページ> 4ページの変化を2回往復します。3ページで右に移動し色をピンク色に変え大きさを少し小さくします。4ページで色と大きさを元に戻します。この動きを2回往復します。
- 繰り返し、往復命令は複数ページの変化を繰り返し(往復)できる機能で、このような機能はSVGにはありません。
- 繰り返し、往復命令は、どこに配置されていても同じ意味を持ちます。
- 回数の数字が0の場合は無限ループになります。
背景とスクロール
<svg>
<g title="Page(1sec)" type="qva-Background:1">
<path id="L1-1"
style="fill:white;stroke:none;stroke-width:1"
qva-style2="fillType:194;fill:red;gp1:50,50;gp2:70,50;gp0:60,50;gp3:60,100"
d="M50,0 L70,0 70,100 50,100 z"/>
<line type="qva-Scroll" id="C1-1"
x1="0" y1="50" x2="200" y2="50" style="fill:none;stroke:blue"/>
</g>
<g title="Page(0.5sec)">
<path id="L1-2"
style="fill:red;stroke:black;stroke-width:1"
d="M60,60 L60,60 60,60 60,60 60,60 60,60 z"
qva-curvePoint="011011"/>
<rect type="qva-Loop:5" id="C1-2"
x="150" y="50" width="20" height="10" style="fill:gray;stroke:black"/>
</g>
<g title="Page(2.5sec)">
<path title="LinkTo:L1-2"
style="fill:red;stroke:black;stroke-width:1"
d="M60,50 L80,30 100,50 60,90 20,50 40,30 z"
qva-curvePoint="011011"/>
</g>
</svg>
- 最初のページ*<g title="Page(1sec)" type="qva-Background:1">* から **までが背景ページです。**type="qva-Background:1"**が背景のタイプを表します。
- <path id="L1-1" でグラデーションの縦棒をかいています。
- <line type="qva-Scroll" がスクロールの方向を示す線です。x1="0" y1="50" x2="200" y2="50" となっており、左から右にスクロールするという意味です。この線の長さが長いとスクロールが速くなります。この線は方向だけが重要で、画面のどこにあっても同じ意味です。また、スクロール後の画像の位置は再生系(1秒間のフレーム数など)によって異なるため、正確な位置あわせをすることはできません。
- このように設定した背景は、次の背景が設定されるまで、あとに続くページの背面に表示されます。
- 背景は静止画であり、背景の中にアニメキャストを入れても動きません。
- 2ページ目以降は、上の繰り返しの例と同じです。
ズーム枠
<svg>
<g title="Page(2sec)">
<path id="L1-1"
style="fill:red;stroke:black;stroke-width:1"
d="M60,50 L80,30 100,50 60,90 20,50 40,30 z"
qva-curvePoint="011011"/>
<rect type="qva-View" id="C1-1"
x="0" y="0" width="300" height="100" style="fill:none;stroke:red"/>
</g>
<g title="Page(2sec)">
<path title="GhostTo:L1-1"/>
<rect type="qva-View" title="LinkTo:C1-1"
x="30" y="40" width="60" height="20" style="fill:none;stroke:red"/>
</g>
</svg>
- 1ページ、2ページにある**<rect type="qva-View" **がズーム枠です。2ページ目のtitle="LinkTo:C1-1" により、2つのズーム枠はリンクでつながれています。
- ハートの形は*<path id="L1-1"*以降に記述されており、2ページ目はゴースト(title="GhostTo:L1-1")になっています。
- ページの中にズーム枠がある場合、ズーム枠の中が画面全体になるように拡大縮小されます。この例では1ページから2ページにかけてズーム枠が小さくなっていくため、ズームアップしていくアニメになります。
- 有効なズーム枠はページの中でひとつだけです。
- ズーム枠はアニメキャストの中では無視されます。
- 背景はズームによって拡大縮小されません。
- ズーム枠をつかった画面の拡大には限界があり、座標値が設定された値より大きくなった場合は正確な拡大にはなりません。
クリックで進む、クリックでジャンプ
以下のサンプルは、「Click」をクリックすれば、進み、「Back」をクリックすれば戻るアニメの例です。9VAeきゅうべえでは、ボタンとラベルを設置するだけでよく、SVG(SMIL)より簡単に表現できます。
<svg>
<g title="Page(1sec)">
<path id="L1-1"
style="fill:cyan;stroke:black;stroke-width:1"
d="M30,0 L70,0 70,40 30,40 z"/>
<text id="S1-1"
style="fill:black;text-anchor:middle;font-family:sans-serif"
font-size="50" x="150" y="95"
qva-width="292" qva-height="50"
qva-text="textType:0,0;dw:2;length:14;mgn:0;gap:0;pit:2000;lang:0"
qva-font="code:128;family:0"
>Click - Back</text>
<rect type="qva-PauseButton" id="C1-1"
x="0" y="50" width="130" height="50" style="fill:none;stroke:black"/>
</g>
<g title="Page(1sec):label" id="2">
<path title="LinkTo:L1-1"
style="fill:cyan;stroke:black;stroke-width:1"
d="M130,0 L170,0 170,40 130,40 z"/>
<text title="LinkTo:S1-1"
style="fill:black;text-anchor:middle;font-family:sans-serif"
font-size="50" x="150" y="95"
qva-width="292" qva-height="50"
qva-text="textType:0,0;dw:2;length:14;mgn:0;gap:0;pit:2000;lang:0" />
<rect type="qva-PauseButton" id="C1-2"
x="0" y="50" width="130" height="50" style="fill:none;stroke:black"/>
<rect type="qva-JumpButton:#previous" id="C2-2"
x="170" y="50" width="130" height="50" style="fill:none;stroke:purple"/>
</g>
<g title="Page(1sec):label" id="3">
<path title="LinkTo:L1-1"
style="fill:cyan;stroke:black;stroke-width:1"
d="M230,0 L270,0 270,40 230,40 z"/>
<text title="LinkTo:S1-1"
style="fill:black;text-anchor:middle;font-family:sans-serif"
font-size="50" x="150" y="95"
qva-width="292" qva-height="50"
qva-text="textType:0,0;dw:2;length:14;mgn:0;gap:0;pit:2000;lang:0" />
<rect type="qva-PauseButton" id="C1-3"
x="-140" y="50" width="130" height="50" style="fill:none;stroke:black"/>
<rect type="qva-JumpButton" title="LinkTo:C2-2"
x="170" y="50" width="130" height="50" style="fill:none;stroke:purple"/>
</g>
</svg>
- このアニメは、title="Page(1sec)"、title="Page(1sec):label" id="2"、title="Page(1sec):label" id="3"の3ページで構成されています。
- 「Click - Back」という文字(<text id="S1-1")が各ページにあります。2,3ページでは"LinkTo:S1-1"でリンクされており、文字の内容は記載されていません。
- 次に**<rect type="qva-PauseButton"がすべてのページに入っている点に注目してください。これがクリックで進むボタン**です。これがあるページでは、いったんアニメの進行を停止します。このボタンがなければ、ページの時間が経過した後、次のページに進んでしまいます。ボタンを押して分岐するページには、クリックで進むボタンを1つ入れておかねばなりません。クリックで進むボタンをクリックすれば、次のページから再生を開始します。
- なお、クリックで進むボタンのあるページにアニメキャストがあった場合、アニメキャストの中の時間は止まりません。これを利用して動いているアニメーションを切り替えることができます。
- クリックで進むボタンは、1、2ページでは文字「Click」の上に配置されていますが、最後の3ページでは、x="-140" として画面の外側に配置し、クリックできないようにしています。
- 一方、2ページと3ページの文字「Back」の上には、<rect type="qva-JumpButton:#previous" が配置されています。これがクリックでジャンプするボタンです。ジャンプ先は「#previous」となっており、1つ前のシーンにジャンプするという意味になります。
- 2ページ目と3ページ目に :labelがついていることに注意してください。この2つのラベルによって、アニメが3つのシーンに分割されていることになります。「1つ前のシーン」にジャンプするとは、1つ前のシーンの先頭のページにジャンプするという意味になります。
アニメキャストオプション
<svg>
<g title="Page(5sec)">
<polygon id="A1-1"
qva-animeCast="animeType:64;rcsv:8;w:80;h:60;ro:0;u0:40;v0:70;qo:0;qu:0;qv:150"
qva-href="#heart"
qva-blur="blurType:98;fill:#00000000;lWdn:10;lWdx:472;lwd:0;rnd:0;pch:0"
qva-mixColor="gra1:#74747400;gra2:#ffffff00;edge:#74747400;wid:0"
qva-motionPath="155,50"
points="255,15 175,15 55,85 135,85" style="fill:none;stroke:lightgray"/>
<use xlink:href="#heart" transform="translate(155,50) scale(1,2.3) rotate(0) translate(-60,-60) "/>
<polygon id="A2-1"
qva-animeCast="animeType:64;rcsv:8;w:80;h:60;ro:0;u0:40;v0:30;qo:0;qu:0;qv:90"
qva-href="#heart"
qva-motionPath="90,60"
points="130,30 50,30 50,90 130,90" style="fill:none;stroke:lightgray"/>
<use xlink:href="#heart" transform="translate(90,60) scale(1,1) rotate(0) translate(-60,-60) "/>
</g>
<defs>
<g title="Page(0.5sec):label" id="heart">
<path id="L1-2"
style="fill:red;stroke:black;stroke-width:1"
d="M60,50 L80,30 100,50 60,90 20,50 40,30 z"
qva-curvePoint="011011"/>
<rect type="qva-Turn:0" id="C1-2"
x="60" y="100" width="20" height="10" style="fill:gray;stroke:black"/>
<rect type="qva-BaseFrame" id="C2-2"
x="20" y="30" width="80" height="60" style="fill:none;stroke:lightgray"/>
</g>
<g title="Page(1sec)">
<path title="LinkTo:L1-2"
style="fill:pink;stroke:black;stroke-width:1"
d="M60,55 L70,44 80.75,55 60,76 40,55 50,44 z"
qva-curvePoint="011011"/>
</g>
</defs>
</svg>
- 1ページには <polygon id="A1-1" 、*<polygon id="A2-1"*の2つのアニメキャストがあります。*id="A1-1"*には、qva-blur=、**qva-mixColor=**のオプションがつき、色が灰色でぼかしつきになっています。
- <defs>から</defs> までがアニメキャスト*href="#heart"*の中身です。
- *<rect type="qva-Turn:0" *が往復命令で、赤とピンクのハートを往復します。
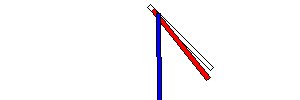
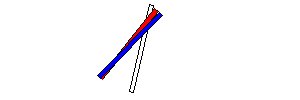
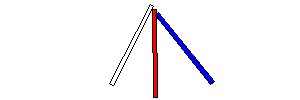
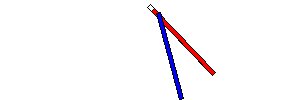
アニメキャストの開始時間
<svg>
<g title="Page(10sec)">
<polygon id="A1-1"
qva-animeCast="animeType:64;rcsv:8;w:350;h:262;ro:0;u0:75.5;v0:56.5;qo:0;qu:0;qv:90"
qva-href="#anime"
qva-motionPath="151,51"
points="226,-6 75,-6 75,107 226,107" style="fill:none;stroke:lightgray"/>
<use xlink:href="#anime" transform="translate(151,51) scale(0.4,0.4) rotate(0) translate(-200,-150) "/>
<polygon id="A2-1"
qva-animeCast="animeType:64;rcsv:8;w:350;h:262;ro:0;u0:75.5;v0:56.5;qo:0;qu:0;qv:90;fast:0.2sec"
qva-href="#anime"
qva-blur="blurType:32;fill:#00000000;lWdn:0;lWdx:0;lwd:0;rnd:0;pch:0"
qva-mixColor="gra1:#ff000000;gra2:#00000000;edge:#00000000;wid:0"
qva-motionPath="155,55"
points="230,-2 79,-2 79,111 230,111" style="fill:none;stroke:lightgray"/>
<use xlink:href="#anime" transform="translate(155,55) scale(0.4,0.4) rotate(0) translate(-200,-150) "/>
<polygon id="A3-1"
qva-animeCast="animeType:64;rcsv:8;w:350;h:262;ro:0;u0:75.5;v0:56.5;qo:0;qu:0;qv:90;fast:0.5sec"
qva-href="#anime"
qva-blur="blurType:32;fill:#00000000;lWdn:0;lWdx:0;lwd:0;rnd:0;pch:0"
qva-mixColor="gra1:#0000ff00;gra2:#00000000;edge:#00000000;wid:0"
qva-motionPath="159,59"
points="235,3 83.75,3 83.75,116 235,116" style="fill:none;stroke:lightgray"/>
<use xlink:href="#anime" transform="translate(159,59) scale(0.4,0.4) rotate(0) translate(-200,-150) "/>
</g>
<defs>
<g title="Page(1sec):label" id="Stick">
<path id="L1-2"
style="fill:#ffffff;stroke:#000000;stroke-width:1"
d="M195,44 L205,44 205,250 195,250 z"/>
<rect type="qva-BaseFrame" id="C1-2"
x="170" y="50" width="60" height="230" style="fill:none;stroke:lightgray"/>
</g>
</defs>
<defs>
<g title="Page(1sec):label" id="anime">
<polygon id="A1-3"
qva-animeCast="animeType:64;rcsv:8;w:60;h:230;ro:115;u0:30;v0:115;qo:45;qu:-90;qv:0"
qva-href="#Stick"
qva-motionPath="200,50"
points="221,29 179,71 341,234 384,191" style="fill:none;stroke:lightgray"
qva-timeNo="1"/>
<use xlink:href="#Stick" transform="translate(281.313,131) scale(1,1) rotate(-45) translate(-200,-165) "/>
<rect type="qva-Turn:0" id="C1-3"
x="199" y="150" width="20" height="10" style="fill:gray;stroke:black"/>
<polyline id="T1-3"
style="fill:none;stroke:blue"
points="29,259 63,242 125,146 157,131 "
qva-curvePoint="11"
qva-timeNo="1"/>
<rect type="qva-BaseFrame" id="C2-3"
x="25" y="19" width="350" height="262" style="fill:none;stroke:lightgray"/>
</g>
<g title="Page(1sec)">
<polygon title="LinkTo:A1-3"
qva-animeCast="animeType:64;rcsv:8;w:60;h:230;ro:115;u0:30;v0:115;qo:135;qu:-90;qv:0"
qva-motionPath="200,50"
points="221,71 179,29 16,191 59,234" style="fill:none;stroke:lightgray"/>
<use xlink:href="#Stick" transform="translate(119,131) scale(1,1) rotate(45) translate(-200,-165) "/>
</g>
</defs>
</svg>
- 1ページには <polygon id="A1-1" 、<polygon id="A2-1" <polygon id="A3-1" の3つのアニメキャストがあります。id="A1-2"、 *id="A1-3"*には、qva-blur=、**qva-mixColor=**のオプションがつき、色が赤、青になっています。
- id="A1-2"、 *id="A1-3"*には、qva-animeCast=の中に、fast:0.2sec、fast:0.5sec の記述があります。これがアニメキャストの開始時間のずれで、それぞれ0.2秒、0.5秒早くスタートするよう指定しています。その結果、青い棒が最初に動き、0.3秒、0.2秒おくれて赤い棒、白い棒が同じ動きを繰り返します。
- <defs>から</defs> までがアニメキャスト*href="#anime"*の中身です。白い棒( id="Stick")を動きグラフ(id="T1-3")つきで回転、往復("qva-Turn:0" )させています。
続く
<svg>
</svg>
今検討していること
- 以下、作成予定の項目
9svg オブジェクト(作成中)
リンク情報
ゴースト
動きグラフ
コマンド
外部ファイル
9svg オブジェクト
以下に、9svgオブジェクトを示します。イタリック体の書式は、SVG表示のための追加で、この部分がなくても、9VAeに再現することができます。
ページ
<g>でページの中にはいる図形を囲みます。
<g title="Page(ページ時間sec)">
... 次のページの図形
</g>
ラベル名がある場合
<g title="Page(ページ時間sec):label" id="ラベル名">
背景ページの場合、</g>の前に、次のページがはいります。
<g title="Page(ページ時間sec):label" type="qva-Background:背景の種類" id="ラベル名">
... 背景ページの図形
<g 次のページ>
... 次のページの図形
</g>
</g>
アニメキャストの場合、<defs>でアニメキャストの中のページを囲みます。先頭のページには、ラベル名をつけます。
<defs>
<g title="Page(ページ時間sec):label" type="qva-Background:背景の種類" id="ラベル名" >
... 複数ページ
</defs>
SVG表示用に<set>がはいります。これを省略しても9VAeに復元できます。
<set begin="表示切り替え時間s" attributeName="visibility" to="hidden または visible">
| 項目 | 意味 |
|---|---|
| Page(ページ時間sec) | 次のページが表示されるまでの時間(sec) |
| :label" id="ラベル名" | アニメキャストの名前、ジャンプ先のラベル名。ラベルが空文字の場合id=を省略。ラベルがない場合は、:labelもid=も省略。 |
| type="qva-Background:背景の種類" | 1=背景。背景でない場合は省略 |
パス
円、四角、直線、自由曲線など、図形はすべてパスで表現します。
<path id="Lリンク" もしくは title="LinkTo:Lリンク"
style="fill:塗り色;fill-opacity:塗透明度;stroke:線の色;stroke-opacity:線の透明度;stroke-width:線の太さ"
qva-style2="fillType:グラデーション種類;fill:塗り色2;fill-opacity:塗2透明度;gp1:グラデーション点1;gp2:点2;gp0:点o;gp3:点3"
d="M最初の点 L次の点 ..."
qva-curvePoint="曲がった点の01情報"
qva-groupNo="グループタグ番号"
qva-timeNo="動きグラフ番号"
/>
アニメキャスト
<polygon id="Aリンク" もしくは title="LinkTo:Aリンク"
qva-animeCast="animeType:種類;rcsv:階層数;w:幅;h:高さ;ro:枠の原点;u0:枠水平線;v0:枠垂直線;qo:枠の原点の角度;qu:枠の水平線の角度;qv:枠の垂直線の角度"
qva-mixColor="gra1:#色1と透明度;gra2:#色2と透明度;edge:#線の色と透明度;wid:太さの補正"(開始時間のずれがある場合";fast:秒sec"が追加される)
qva-motionPath="モーションパスの点列"
qva-curvePoint="曲がった点の01情報"
points="枠線(平行四辺形)の点列"
qva-groupNo="グループタグ番号"
qva-timeNo="動きグラフ番号"
/>
SVG表示用に<use>がはいります。これを省略しても9VAeに復元できます。
<use xlink:href="ラベル名" transform="変換式" />
テキスト
<text id="Sリンク" もしくは title="LinkTo:Sリンク"
style="fill:文字色;text-anchor:文字配置;fill-opacity:塗透明度;"
font-size="フォントサイズ" x="アンカーの位置" y="アンカーの位置"
qva-width="文字枠の幅" qva-height="文字枠の高さ"
qva-text="textType:文字属性;dw:フォント幅;length:表示文字数;mgn:マージン;gap:行間;pit:文字ピッチ;lang:言語"
qva-font="code:文字コード;family:フォントファミリ;name:フォント名"
qva-style1="fill:文字枠の塗り色1;fill-opacity:塗1透明度;stroke:枠線の色;stroke-opacity:枠線の透明度;stroke-width:枠線の太さ"
qva-style2="fill:文字枠の塗り色2;fill-opacity:塗2透明度;gp1:グラデーション点1;gp2:点2;gp0:点o;gp3:点3"
qva-shadow="fill:影の色"
qva-groupNo="グループタグ番号"
qva-timeNo="動きグラフ番号"
>文字列</text>
- 文字列とフォントはリンクの先頭(id="Sリンク" )にだけ入れておけばよい。後ろのリンク先の文字列は記述してあっても無視される。
動きグラフ
SVG上ではグラフの線が青い線で表示されます。アニメーションでは動きの変化を表します。
<polyline id="Tリンク"
style="fill:none:stroke:blue"
points="動きグラフの点列"
qva-curvePoint="曲がった点の01情報(両端の点を除く)"
qva-groupNo="グループタグ番号"
qva-timeNo="動きグラフ番号"
/>
- points=の最初の点がグラフの左下原点、最後の点がグラフの右上の到達点になります。
- グラフの水平方向が時間、垂直方向が到達度です。原点が現在のページ、到達点が次のページになります。
コマンド
<rect type="コマンドの種類" id="Cリンク"
x="左上x" y="左上y" width="幅" height="高さ"
style="コマンドの色"
qva-groupNo="グループタグ番号"
qva-timeNo="動きグラフ番号"
/>
| 表記 | コマンド | パラメータ | SVG表示 |
|---|---|---|---|
| qva-Loop | 繰り返し | 回数(0は無限) | 灰色 |
| qva-Turn | 往復 | 回数(0は無限) | 灰色 |
| qva-BaseFrame | 基準枠 | なし | 灰色の枠線 |
| qva-View | ズーム枠 | なし | 赤い枠線 |
| qva-PauseButton | クリックで進むボタン | なし | 黒い枠線 |
| qva-JumpButton | クリックでジャンプするボタン | ラベル | 紫色の枠線 |
| qva-Music | 音楽 | 音楽ファイル | オレンジ色 |
| qva-MusicRepeat | 音楽繰り返し | 音楽ファイル | オレンジ色 |
| qva-Sound | 効果音 | 効果音ファイル | オレンジ色 |
| qva-SoundRepeat | 効果音繰り返し | 効果音ファイル | オレンジ色 |
| qva-TimerJump | タイマージャンプ | 待ち時間、ラベル | 紫色 |
| qva-Goto | ジャンプ | ラベル | 紫色 |
| qva-Exit | 再生終了 | なし | 紫色 |
ラベル
- ページにはラベルをつけることができます。
- ラベルで指定したページを指定してジャンプすることができます。
- ラベルの先頭に「#」をつけることはできません。「#」から始まる以下の名前は特別な意味を持ちます。以下の説明で「シーン」とはラベルによって区切られたページの集まりを意味します。ラベルのついたページがシーンの先頭ページになります。
- ラベルの重複、時間が0秒のシーンは認められていません。
| 表記 | 意味 |
|---|---|
| #start | 先頭ページ |
| #previous | ひとつ前のシーンの先頭 |
| #this | 今再生中のシーンの戦闘 |
| #next | 次のシーンの先頭 |
| #end | 最後のシーンの先頭 |
9svg : 9VAe<->XML 変換ツール
■機能
9VAeアニメと、XML テキスト(9svg)を相互変換します。
■動作環境
- Windows 10/8/7/Vista/XP
■ダウンロード
使い方1
コマンドプロンプトから 9svg.exe を実行してください。
9svg 変換元ファイル名 変換後ファイル名(省略可能)
- ファイル名に、9VAeファイルを指定すると、9svgファイルを、逆に、9svgファイルを指定すると、9VAeファイルを出力します。
- 変換後ファイル名を省略した場合、変換元ファイル名に .eva もしくは .9.svg をつけたファイルを同じフォルダに作成します。
- 同じ名前のファイルがすでにある場合は上書きします。
使い方2
変換したいファイルを 9svg.exe の上にドラッグ&ドロップしてください。ドラッグしたファイル名に、 .eva もしくは .9.svg をつけた変換結果を元のフォルダに作成します。
本ソフトの特長
9VAeアニメを 9svg というテキストフォーマットに変換することで
- 座標などアニメの中身を直接修正できます。
- プログラムで 9VAeアニメを生成できます。
- 9svgは SVGなので、ブラウザで内容を確認できます。
本ソフトの現状
- 以下の変換ができます。
ページ、背景、線、ポリゴン、グラデーション、半透明
アニメキャスト、動きグラフ、文字、矢印、点線、ぶれ
履歴
Ver.0.1.7 :
- UTF8文字に対応
- アニメキャストの時間のずれ設定を advance:に変更
Ver.0.1.6 :
- アニメキャストの時間のずれ設定を追加
- "qva-Script"を"qva-Language"に変更
Ver.0.1.5 :
- 文字の記録位置を下に移動
Ver.0.1.4 :
- EVA作成時の色変換処理を改善
Ver.0.1.3 :
- 外部ファイル(画像、音)、文字のぶれ、各種コマンドを変換できるようにした。
- ページラベルの表記を "Page(sec):xxx" id="xxx" と2回記述していたのを "Page(sec):label" id="xxx" のように1回だけ記述するように仕様変更
- 変換誤差を少なくした。
Ver.0.1.2 :
- 標準出力をやめ、ドラッグ&ドロップでファイル出力するようにした。
- 線のぶれ、矢印、点線、アニメキャストのぶれ、色補正、を変換できるようにした。
- リンク切れのバグを修正。
- アニメキャストの表記の変更
・名前 qva-animeName=" の表記を qva-href="# に変更
・mPnt:、x0:y0:の表記をなくした。
・SVG表示の灰色の塗りをなくした。
Ver.0.1.1
- 線の太さ、線なし、文字、動きグラフを追加
- グループ属性 groupType:を、fillPoly: と表記するよう仕様変更
- 色2の透明度を fill-opacityで表現するよう仕様変更
Ver.0.1.0
- 最初のバージョン
関連記事
9VAeきゅうべえ のご紹介
9VAeきゅうべえ 初級編
- 9VAe チュートリアル(1)ーページでタイムラインなし
- 9VAe チュートリアル(2)ー図形入力、選択、移動、サイズ変更
- 9VAe チュートリアル(3)ーアニメキャストを作る、時間調整
- 9VAe チュートリアル(4)ーアニメキャストの修正、往復
- 9VAe チュートリアル(5)ー動きグラフ、ページコピー、GIF作成
- 書き順アニメーションの作り方
- 9VAeきゅうべえ:長いアニメを作る方法
9VAeきゅうべえ 上級編
- 動くLINEスタンプのAPNG作成:無料ソフト9VAeきゅうべえ
- 萌えキャラ デジたんを目ぱちさせるまで:APNGアニメの作り方
- openclipartの無料イラストをアニメ化する6つの手順
- イラストから動くLINEスタンプのようなアニメを簡単に作る方法
- Openclipart の 無料SVG をアニメにするテクニック
- 無料アニメソフト9VAeきゅうべえの裏技集