はじめに
会社の同期3人を集め、個人でアプリ開発を行いました。
使ったことのない技術・流行りの技術を使って試行錯誤した結果、
1ヶ月で1本(計6本)の作成まで漕ぎ着けました!
今回はそのアプリの紹介ページになります。
初心者でもここまでできるんだと、参考になれば幸いです。
第1作目
ページはこちらをクリック(Man In The Mirror)
※最初に名前入力を求められますが、空白のまま「起動」ボタンをクリックしていただいて構いません。
[概要]
架空のゲーム紹介サイト
[やりたかったこと]
HTML5をフルに使った、見応えのあるWebページ
[仕様技術]
・HTML5
・CSS
・javascript
・AWS S3
[こだわりポイント]
webStorageを使って、入力した名前データをブラウザーのストレージに保管しています。
これにより、遷移先のページ上で主人公の名前が入力した値になるUXデザインを体験できます。
より詳しく知りたい方はQiitaの別記事を参照してください。
第2作目
[作ったもの]

ページはこちらをクリック(Chat Room)
[概要]
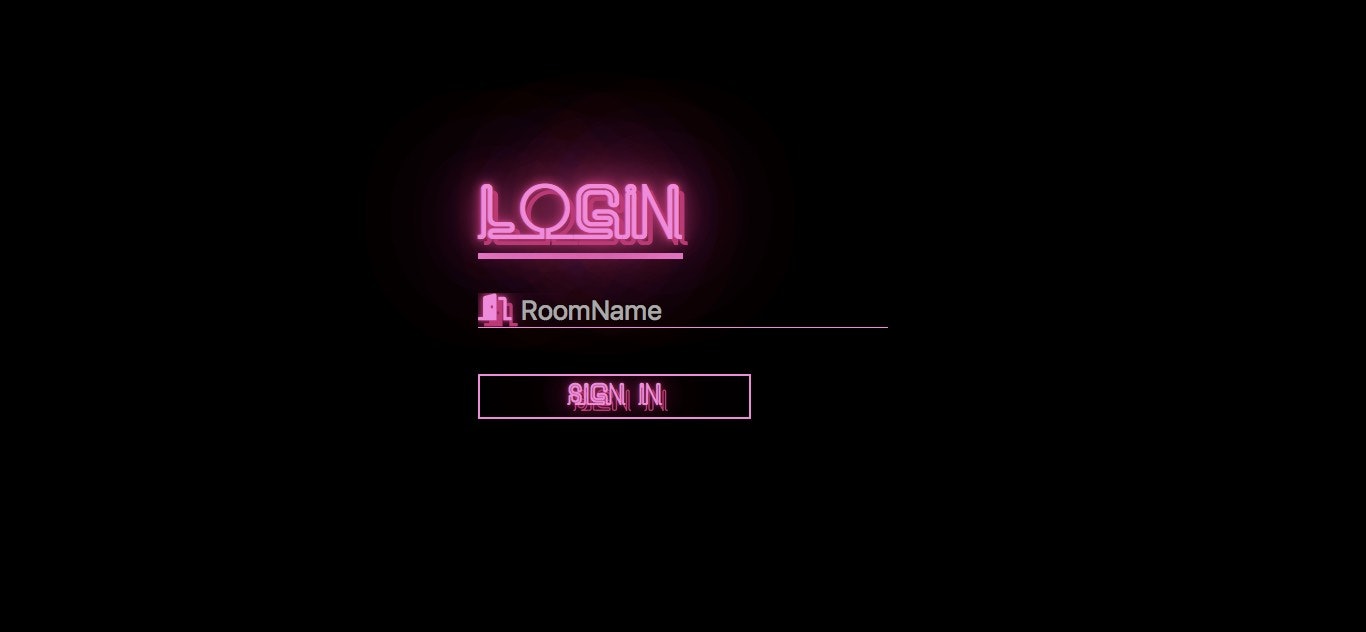
匿名のチャットを行えるWebサイト
[やりたかったこと]
WebAPIをフルに使った、デザイン特化のチャットアプリ
[仕様技術]
・HTML5
・CSS
・javascript
・AWS S3
・AWS lambda(python3)
・AWS DynamoDB
・AWS APIGateway
[こだわりポイント]
最初に入力したルーム名を元に、過去のチャット情報を表示します。
チャットの内容は全て英語に変換され、ネオンの装飾付きで表示されるため、
まるで夜のニューヨークに紛れ込んでしまったのかという、想像力を掻き立てる仕様になっています。
より詳しく知りたい方はQiitaの別記事を参照してください。
第3作目
※LINE無料アカウントの友達上限数の関係で、公開していません。
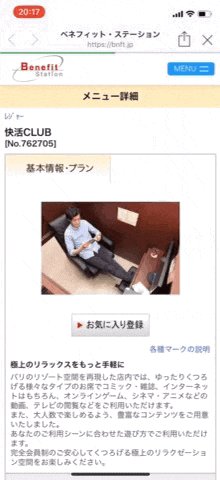
[概要]
LINEからBenefit Station上のクーポン情報を検索できるツール
[やりたかったこと]
LINEAPIを使ったシンプルなアプリケーションの作成
[仕様技術]
・LINE API
・スクレイピング
・AWS lambda(python3)
・AWS APiGateway
[こだわりポイント]
Benefit Stationのクーポン検索がごちゃごちゃしてわかりにくかったため、
LINEAPIを使用して、LINE上の操作のみでクーポンの検索から使用までを実現しました。
より詳しく知りたい方はQiitaの別記事を参照してください。
第4作目
※Colaboratoryのソースになるため、外部公開はしていません。
[概要]
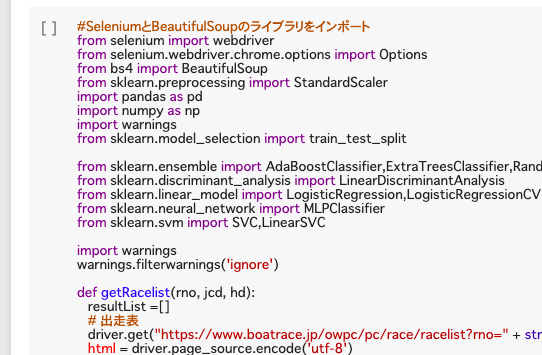
Google Colaboratory(無料python実行環境)を使用した、競艇予想
[仕様技術]
・Google Colaboratory
・スクレイピング
・機械学習ライブラリ(scikit-learn)
[こだわりポイント]
分類器を使用して、予測性能の良いモデルを選定しました。
3連単で約10%、2連単で約25%の正答率を誇るモデルになっています。
より詳しく知りたい方はQiitaの別記事を参照してください。
第5作目
[作ったもの]

※appleストアの公開は課金が必要なため、公開していません。
[概要]
空間上に好きな文字やアイテムを配置することができるARアプリ
[仕様技術]
・Unity
・ARKit
・C#
[こだわりポイント]
メニュー画面とアイテム配置画面を切り替えることで、好きなアイテムの選択を可能にしています。(地味にオープニングも作成しています。)
自分の好きな文字が大きく空間上に表示されるため、インスタ映えできる写真撮影が可能です。
より詳しく知りたい方はQiitaの別記事を参照してください。
第6作目
※会員限定サイトとして作ったため、公開はしていません。(画像は開発中のものです)
[概要]
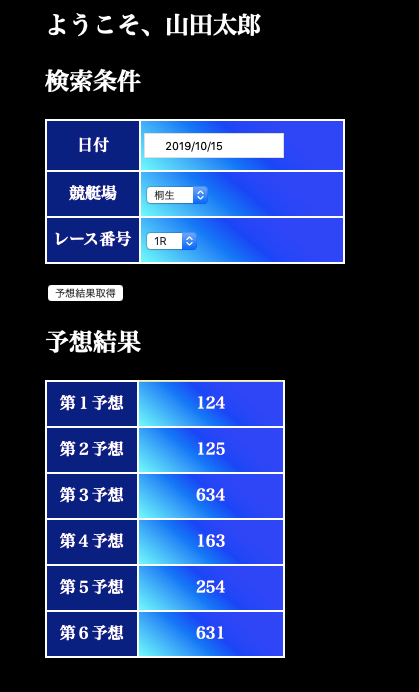
競艇の結果をリアルタイムで予想してくれる会員制Webサイト
[仕様技術]
・AWS Lambda(python3)
・AWS APIGateway
・AWS Cognito
・AWS S3
・スクレイピング
・HTML5
・CSS
・javaScript
・デープラーニングライブラリ(TensorFlow)
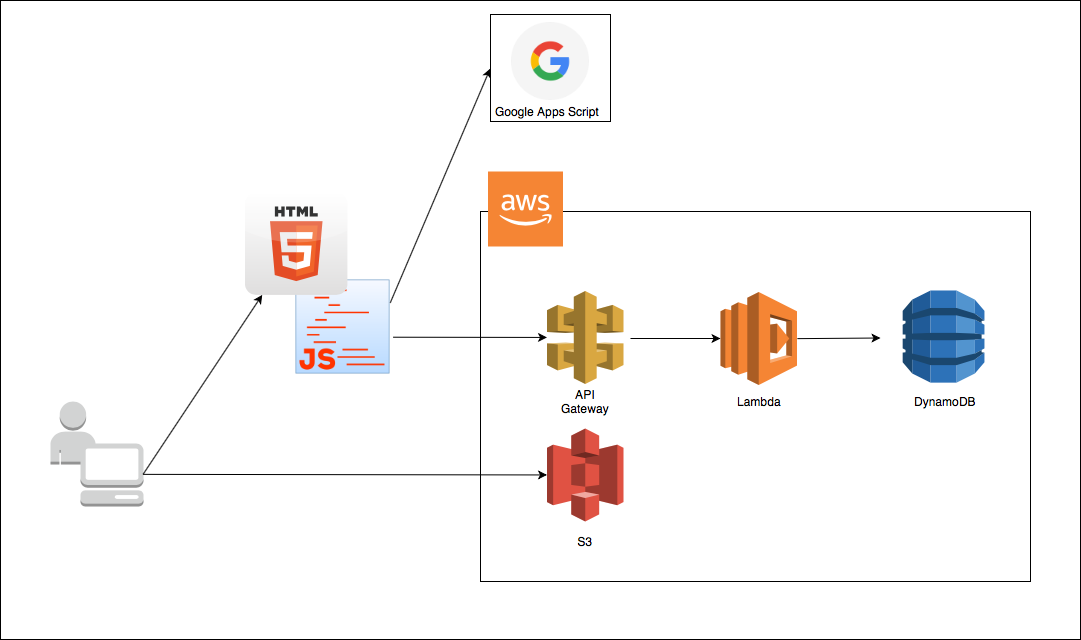
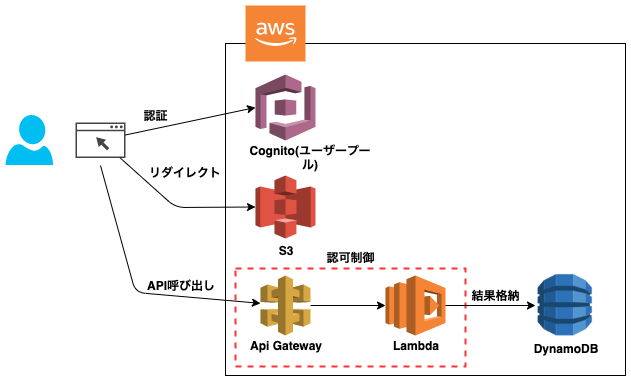
[アーキテクチャ]

※Lambdaの箇所について実際は、複数のLambda関数を組み合わせて作成しています。
[こだわりポイント]
サーバーレスアーキテクチャで予想(デープラーニング)を行うよう作りました。
第4作目のモデルから大幅に精度を上げ、3連単的中率40%を実現しています。
より詳しく知りたい方はQiitaの別記事を参照してください。
作った記事一覧(計36本)
作ってきた内容については、必ずQiitaの記事でアウトプットしてきました。
記事として書くことで、あいまいだった箇所について理解が深まったと思います。
よければ、見ていってください。(かなり頑張りました!)
◆AWS (サービス解説)
【初心者向け】DynamoDBを理解する〜Pythonを用いた取得パターン特化編〜
【初心者向け】S3でWebページを公開するための究極完全体マニュアル
【Python3】LINE APIとLambda連携〜最速・速習メソッド〜
【AWS】楽々SQS解説〜5分で理解〜
【AWS】これだけ見れば理解できるCognito〜認証機能つきサーバレスアーキテクチャの作成〜
【初心者向け】IAM完全攻略アルティマニア
【AWS】APIGateway・Lambda動作の流れをわかりやすく解説
【AWS】決定版!最速でpython3.7仮想環境を1から構築
◆AWS (資格)
おめでとうございます。これであなたもAWS ソリューションアーキテクト アソシエイトに合格です。〜主要サービス編〜
おめでとうございます。これであなたもAWS ソリューションアーキテクト アソシエイトに合格です。〜その他サービス編〜
◆AWS (実践編)
スクレイピングしてクーポンを取得するLINE Bot作ってみた!
【初心者向け】初めてのチャットアプリ作成〜AWSを使ったサーバーレスアーキテクチャ〜
【初心者向け】初めてのチャットアプリ作成で詰まったこと
◆言語
【初心者向け】JavaGoldが解説するPythonの基礎 パート1
【初心者向け】JavaGoldが解説するPythonの基礎 パート2
【初心者向け】JavaGoldが解説するJavaScriptの構文について
◆Unity
Unityでインスタ映え?するAR作ってみた。
空間の魔術師〜Unityで思うがままにデコるAR作ってみた〜
【PUN2】Unityでオンラインマルチプレイを爆速で実装する
【Unity】自分の思い描いたキャラクターを作成し、最速で動かす
◆機械学習・ディープラーニング
【ディープラーニング】初心者が競艇予想ツールを作成するために学んだディープラーニングについて_知識編
【ディープラーニング】初心者が競艇予想ツールを作成するために学んだディープラーニングについて_実装編①
【ディープラーニング】初心者が競艇予想ツールを作成するために学んだディープラーニングについて_実装編②
【初心者向け】機械学習モデルをAWS Lambdaで使って競艇予想APIを爆誕させました!! ~with Serverless ~
【機械学習】初心者が競艇予想ツール作成して金儲け大作戦
初心者が6か月学んだことを生かして会員制競艇予想サイトを作ってみた!
◆Web技術
初めてのCSS〜ボックスモデルでの設計方法〜
初めてのjQuery
初めてのアニメーション!オススメライブラリ集
初心者がチーム組んでWebサイトを立ち上げてみた
スマホ対応 〜レスポンシブWebデザイン実現に向けて〜
◆その他
これから開発チームのリーダーになるあなたへ~最低限の標準化について~
【まとめ】決定版!現場でよく使うDb2コマンド集
【まとめ】ライバルには教えたくないIT用語100本ノック
【PowerShell】爆速Excelグレップツール(詳細解説付き)
初めてのGitHubの導入から利用方法まで。SVNとの違いも!!
最後に
HTMLやpython、AWS、AI・ARなど一切使用したことない技術をふんだんに使い、
自分たちなりに面白いものを考え作ってみました。
個人開発でしか得られない知識や、充実感が得られ、とても良い経験ができたと思っています。
私たちの活動によって、他の誰かのやる気やアイディアに繋がり、
Qiita界隈の良い循環を生み出してくれればと願います。