はじめに
今回初めてUnityを使い、iPhoneのARアプリを作ってみました!
作ったものは画面でタップした位置に用意したオブジェクトをランダムに出現させるARです。
UnityにはAR用のライブラリがあり、割と気軽に出来たので皆さんに共有したいと思います。
アジェンダ
- 事前準備
- 実装
- 成果物
- 終わりに
1. 事前準備
(1) Unityをインストール
Unity公式サイト
(2) Unity-ARKit-Plugin をダウンロード
Unity-ARKit-Plugin(ARKit 2)
(3) Xcodeをインストール
iOS 12向けにアプリをビルドする必要があるので、Xcode 10以上のバージョンが必要。
AppStoreからダウンロード。
(4) iOSを12にアップデート
iOSを12にアップデートしないとアプリが動かないので、iOSを12にアップデート!! なお、ARKit2が使えるのは、iPhone 6s 以降です。
2. 実装
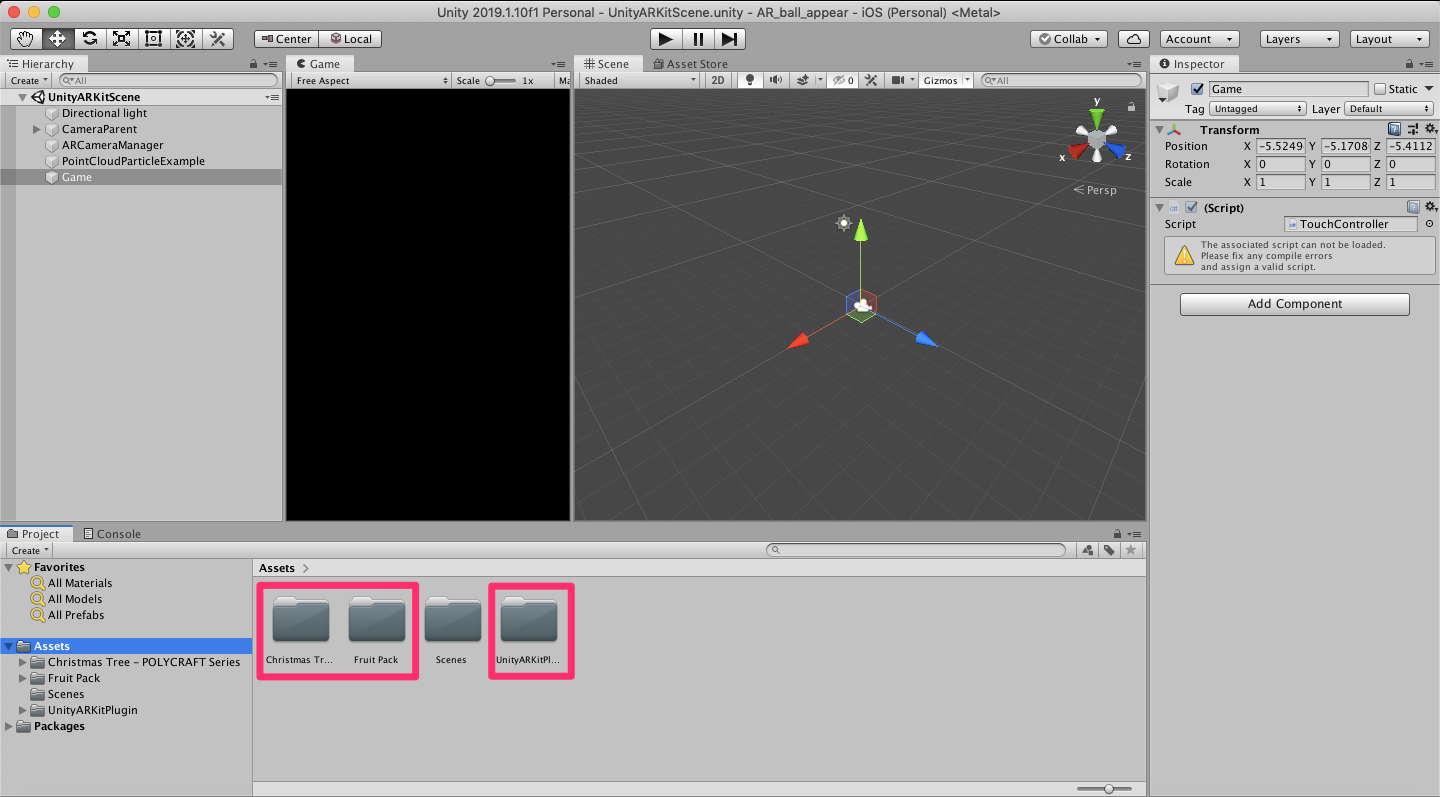
(1) Unityから新規で3Dプロジェクトを作成し、Assets配下にダウンロードした「Unity-ARKit-Plugin」と今回画面に出現させるオブジェクトをAsset Storeからダウンロードして格納する。
ちなみに今回利用したAsset Storeは以下の2つです。
①Fruit Pack
②POLYCRAFT - Christmas Tree

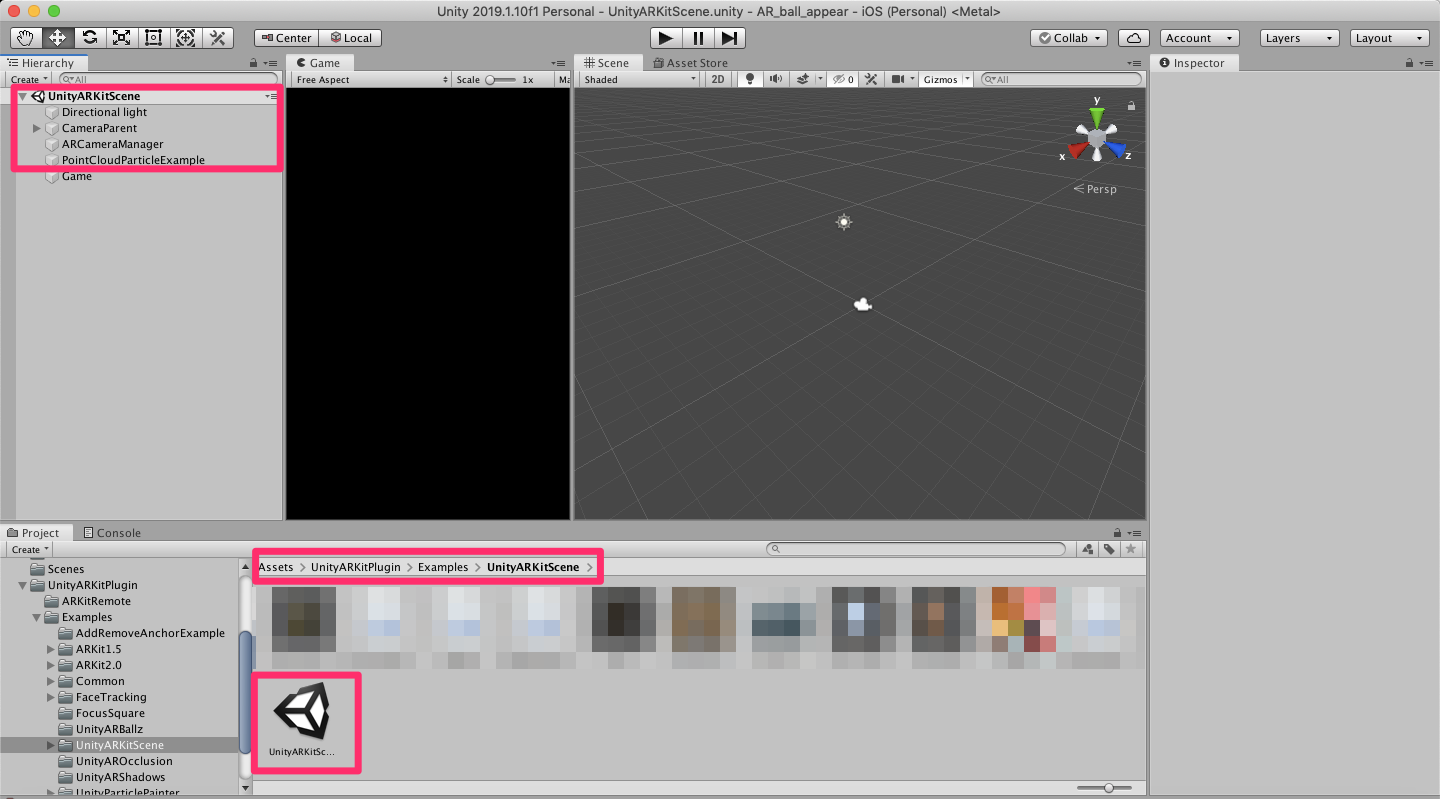
(2) Assets > UnityARKitPlugin >Examples > UnityARKitScene 配下にあるUnityARKitSceneをダブルクリックして開く。Hierarchy上にすでに何個かオブジェクトがあるが、今回使わないものは削除しておいて良いので、以下のキャプチャだけ残せば良い。
ちなみにUnityARKitSceneのデフォルトは、平面認識機能と画面タップすると立方体を表示する機能が備わっている。

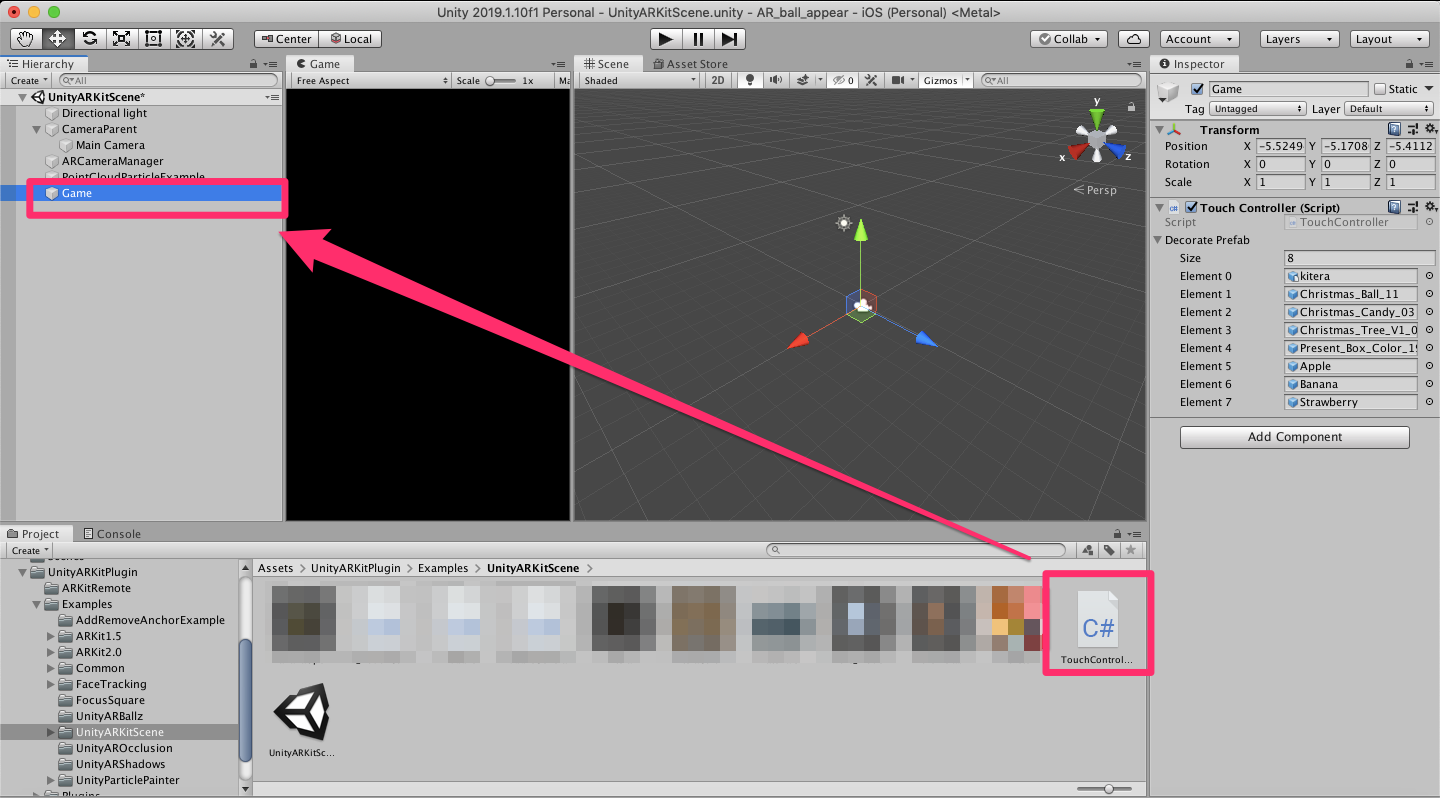
(3) HierarchyからCreateでCreate Emptyを選択。(名前は任意。)
Projectから右クリックでCreate > C# Scriptで、生成したスクリプトに以下のコードを記入。
記入後、Create Emptyにスクリプトをドラッグ&ドロップする。

using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.XR.iOS;
using System.Collections;
public class TouchController : MonoBehaviour
{
// 画面に出現させるオブジェクトを宣言
public GameObject[] decoratePrefab;
void CreateObj(Vector3 atPosition)
{
// ランダムにオブジェクトを生成する
int number = Random.Range(0, decoratePrefab.Length);
GameObject decorateObj = Instantiate(decoratePrefab[number], atPosition, Quaternion.identity);
// 正面を向いたオブジェクトを出現させる
decorateObj.transform.Rotate(0.0f, 180.0f, 0.0f, Space.World);
}
void Update()
{
if (Input.touchCount > 0 )
{
var touch = Input.GetTouch(0);
if (touch.phase == TouchPhase.Began)
{
var screenPosition = Camera.main.ScreenToViewportPoint(touch.position);
ARPoint point = new ARPoint
{
x = screenPosition.x,
y = screenPosition.y
};
// スクリーンの座標をWorld座標に変換
List<ARHitTestResult> hitResults = UnityARSessionNativeInterface.GetARSessionNativeInterface().HitTest(point, ARHitTestResultType.ARHitTestResultTypeFeaturePoint);
if (hitResults.Count > 0)
{
foreach (var hitResult in hitResults)
{
Vector3 position = UnityARMatrixOps.GetPosition(hitResult.worldTransform);
CreateObj(new Vector3(position.x, position.y, position.z));
break;
}
}
}
}
}
}
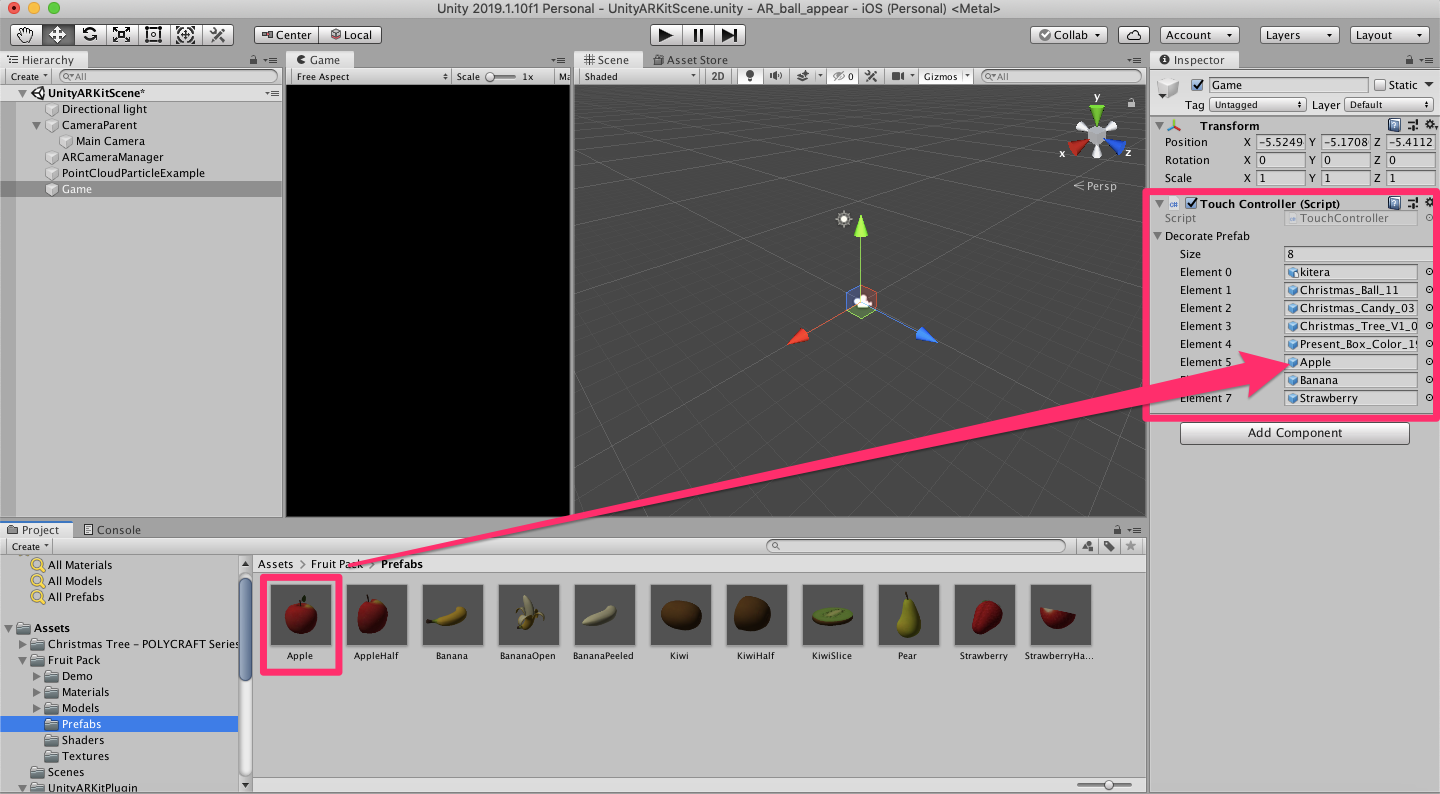
(4) Create EmptyのInspectorのスクリプトのsizeにランダムに出現させたいオブジェクトの種類数を入力し、オブジェクト(Prefab等)をドラッグ&ドロップする。

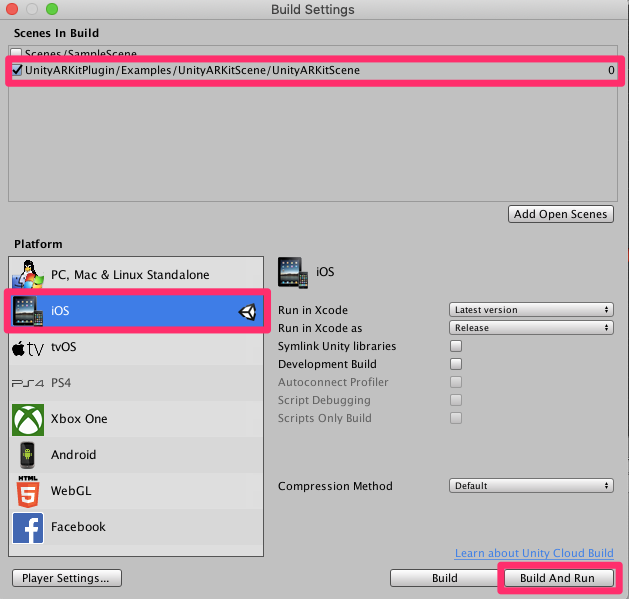
(5) メニュータブのFile > Build Settings でPlatformをIOSにswitchする。
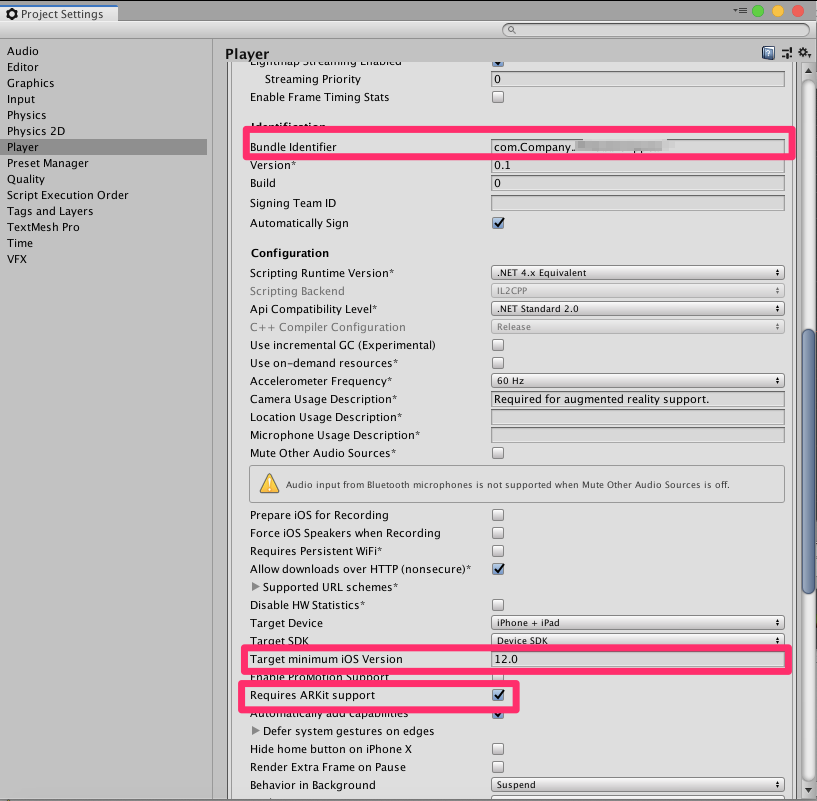
Edit > Project Settings を押下し、以下のキャプチャの設定を行う。(Bundle Identiferは任意の名前に変更)
そして再びFile > Build Settingsに戻り、ビルド対象のシーンがUnityARKitSceneになっていることを確認し、Build And Runを押下。


(6) ビルド後Xcodeが開かれるので、iphoneをMacに接続しビルド実行。
Xcodeでiphoneに初めてビルドするときはApple IDの登録が必要なため以下を参考に設定してください。
iPhoneアプリを実機で動かす&エラー対処
ビルド後、iphoneにUniryアプリが作成されているので、カメラのアクセスを許可し正常に動作することを確認。
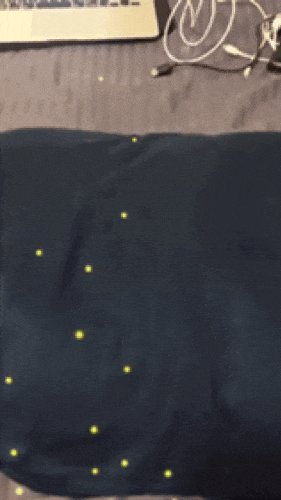
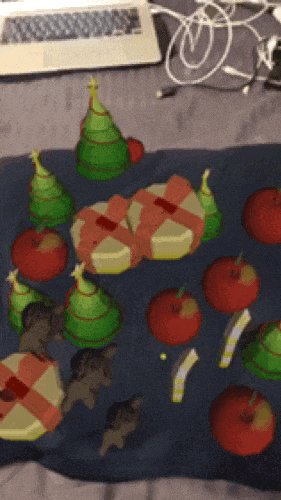
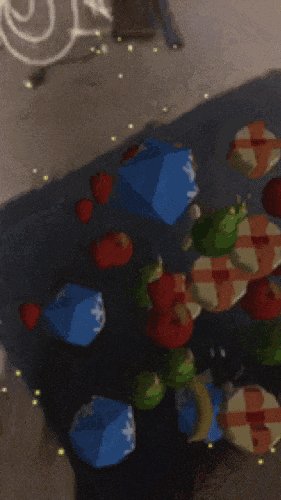
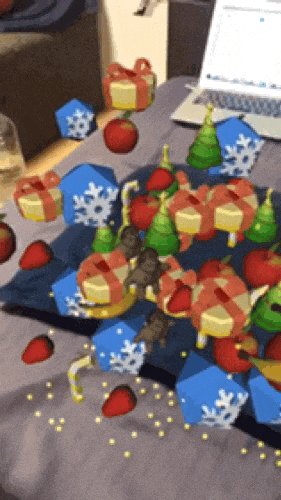
3. 成果物
4. 終わりに
ARを作る前は、どう作ればいいのか一切分からず、難しいものと思い込んでいましたが、ARKitを使えば比較的容易に作成できました!
ARは特に達成感があり、オススメです。
今回は試しに作ってみただけなので、次回はもう少し凝ったARを作成したいと思います。
参考記事
https://recruit.gmo.jp/engineer/jisedai/blog/arkit-unity-plugin/