 PlayCanvasのアップデートについて
昨日PlayCanvas Engineがバージョン 1.24.7から 1.25.0にアップデートされました。
PlayCanvasのアップデートについて
昨日PlayCanvas Engineがバージョン 1.24.7から 1.25.0にアップデートされました。
このアップデートでは、WebXRのサポートの追加、examplesの追加、ドキュメントの修正、バッチングに対してのアップデートが入りました。
機能追加
WebXRサポート
こちらのコミットでWebXRのソースコードが追加されました
Particle System コンポーネントについて
こちらのコミットでParticle texture atlas start frame propertyのデモとソースコードが追加されました
この変更によりParticle Systemコンポーネントに対してanimStartFrameのプロパティを追加できるようになりました。
使ってみる
作成したプロジェクトはこちらです
https://playcanvas.com/project/667962/
このテクスチャをパーティクルとして使用する場合する際にanimStartFrame を設定します。
1. Particle Systemコンポーネントをを持つエンティティを作成する
b. Color Map, Normal Mapにテクスチャを追加
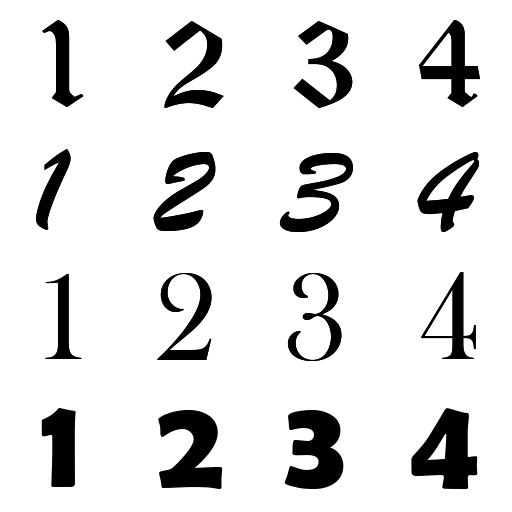
この画像を使用します
| 属性名 | 値 |
|---|---|
| Color Map | particles-numbers.png |
| Normal Map | particles-numbers.png |

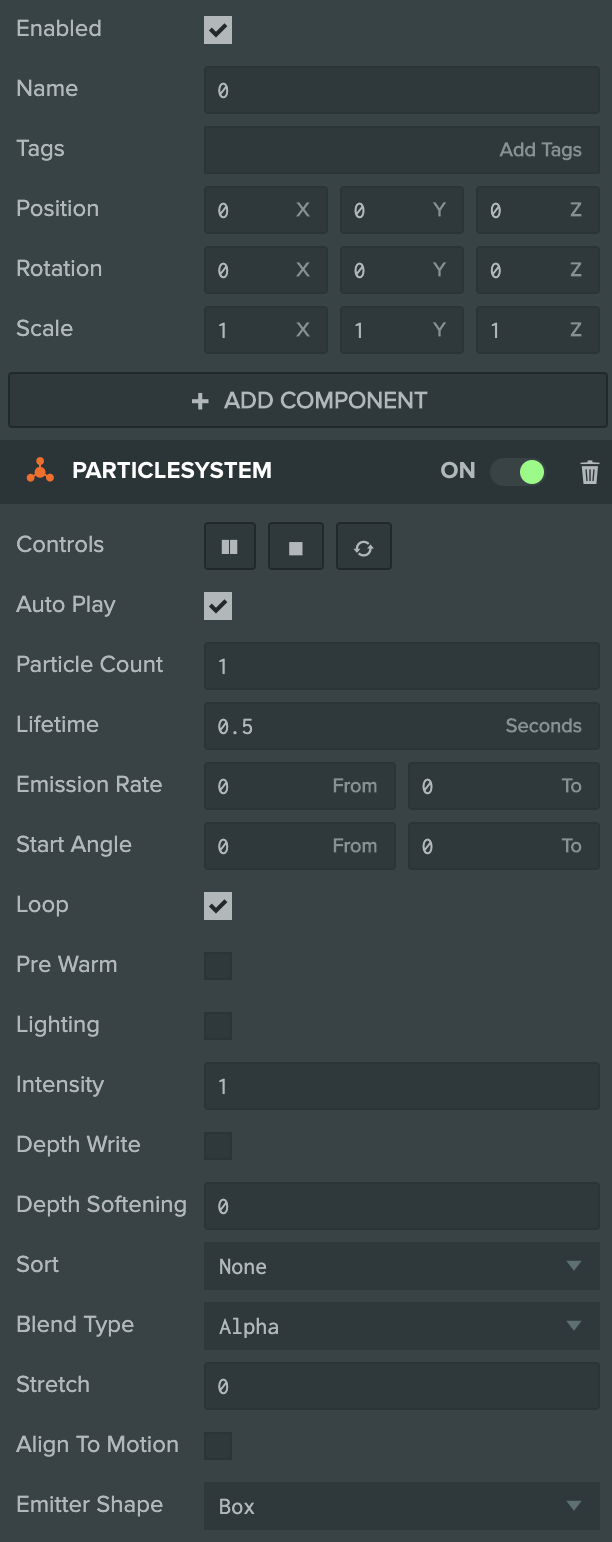
c. 各種プロパティを設定
今回適用するテクスチャアトラスは4x4のものなのでそれに沿った設定をしていきます。
| 属性名 | 値 |
|---|---|
| Horizontal Tiles | 4 |
| Vertical Tiles Tiles | 4 |
2. animStartFrameを設定するParticleSystemコンポーネントを持つエンティティを4つ複製

3. animStartFrameを設定するスクリプトを追加
PlayCanvasのattributesを指定する方法でエディタからanimStartFrame を設定できるようにします。
/*jshint esversion: 6, asi: true, laxbreak: true*/
const Particle = pc.createScript('particle');
Particle.attributes.add("animStartFrame", {"type": "number"})
Particle.prototype.initialize = function() {
this.entity.particlesystem.animStartFrame = this.animStartFrame
};
3.それぞれ値を設定する
それぞれのエンティティに対して、animStartFrameを設定します。
エンテティ1
| 属性名 | 値 |
|---|---|
| animStartFrame | 0 |

エンテティ2
| 属性名 | 値 |
|---|---|
| animStartFrame | 4 |

エンテティ3
| 属性名 | 値 |
|---|---|
| animStartFrame | 8 |

エンテティ4
| 属性名 | 値 |
|---|---|
| animStartFrame | 12 |

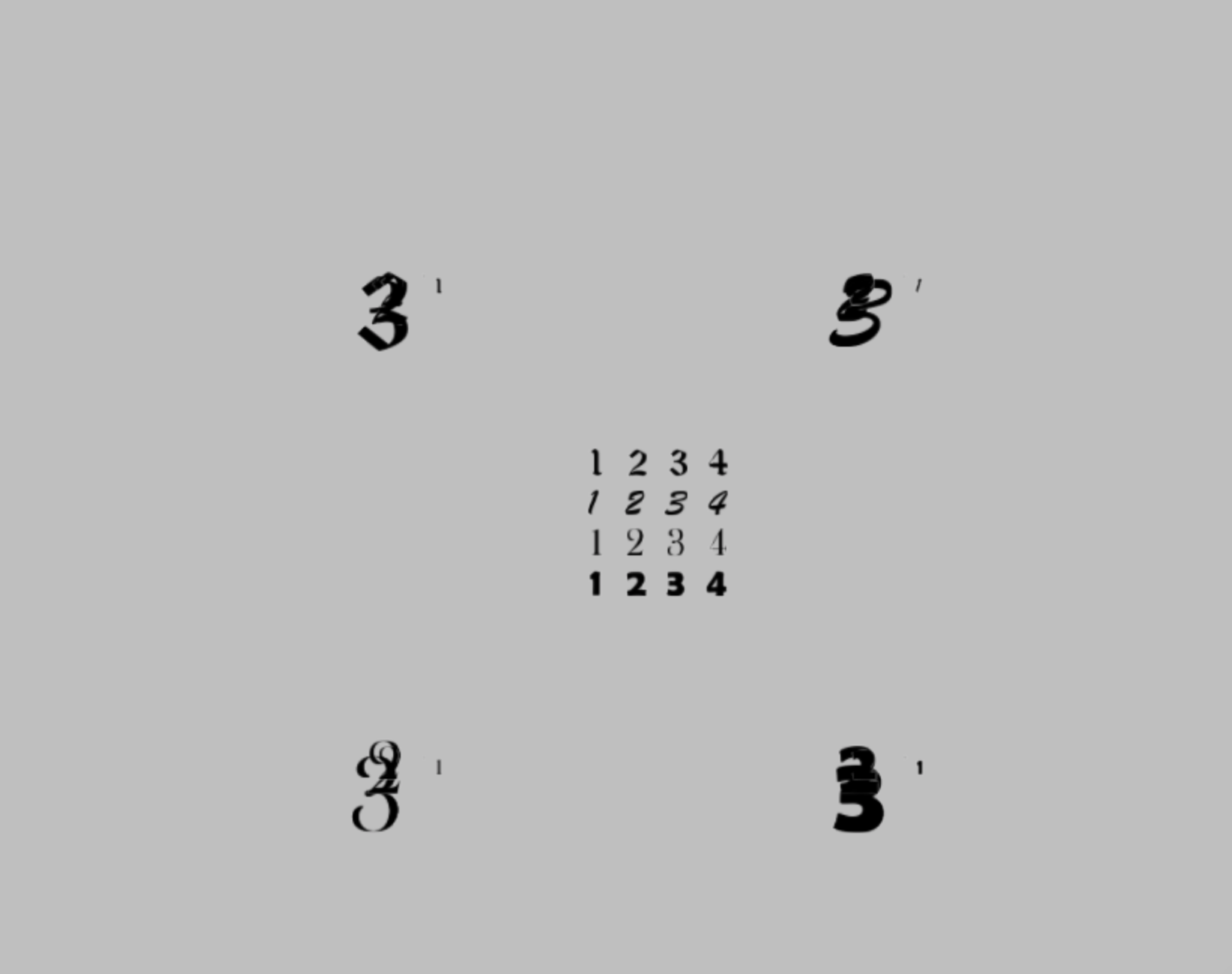
実行する

実行をすると、パーティクルとして表示されているものがそれぞれ異なる位置から開始されました。

このスクリプトを設定したプロジェクトはこちら
https://playcanv.as/p/9bfxB3nU/
GPU Instancing
こちらのコミットでGPU Instancingのデモとソースコードが追加されました。
GPU Instancingについてはこちらの記事が参考になりました。
https://github.com/playcanvas/engine/commit/5f7c50102082cae250af8abf47d70b8636b1ccaa
GPU Instancingは、複数の「同一メッシュ」かつ「同一マテリアル」なオブジェクトがあった場合に、GPU側で一括で描画してくれる技術みたいです。
http://tsubakit1.hateblo.jp/entry/2016/06/28/233000
色々Examplesが追加
ARとVRのデモが多く追加されました。
※ 以上がv1.25.0のアップデート内容ですが、v1.25.1に今朝アップデートされていたのでそちらも追記致します
※ v1.25.1
[FIX] Remove confusing WebXR debug warnings that are shown by Chrome 79 in debug build
[FIX] Batching without an index buffer
[EXAMPLES] Improved hardware instancing example
[EXAMPLES] Tweak WebXR examples
※ v1.25.2
[NEW] Add render-to-texture and dynamic batching examples.
[FIX] on and once called on the same object for different events.
[FIX] Disable culling for batched UI elements.
※ v1.25.3
[FIX] Decompress Basis normal maps to 565 for PVR-devices to improve quality
[DOCS] Document APIs related to morph animations
[DOCS] Document APIs related to the scene's skybox
[DOCS] Document API properties related to skinned mesh animations
- PlayCanvasのコードエディターでes6に対応する
- Gulpのプラグインを書いたらPlayCanvasでの開発がめちゃくちゃ便利になった
- PlayCanvas Editorに外部スクリプトを読み込む新機能が追加されたので開発方法を考える。- Reduxを組み込む
- React Native + PlayCanvasを使ってスマートフォンゲームを爆速で生み出す
- PlayCanvasのエディター上でHTML, CSSを組み込む方法
- 【iOS13】新しくなったWebVRの使い方
PlayCanvasのユーザー会のSlackを作りました!
少しでも興味がありましたら、ユーザー同士で解決・PlayCanvasを推進するためのSlackを作りましたので、もしよろしければご参加ください!