※ 2020 1月
現在はこのようなスクリプトで読み込むことができます。
/*jshint esversion: 6, asi: true, laxbreak: true*/
class LoadGlb extends pc.ScriptType {
initialize () {
// 1. ローカルのURLからglbファイルをインポートし、モデルを置き換える
this.app.assets.loadFromUrl(this.url, 'container', (err, asset) => {
// 2. 現在のモデルコンポーネントを削除
this.entity.removeComponent('model')
// 3. リソースを置き換える
this.entity.addComponent('model', {
type: 'asset',
asset: asset.resource.model,
castShadows: true
})
if(asset.resource.animations){
this.entity.removeComponent('animation')
this.entity.addComponent('animation', {
assets: asset.resource.animations
})
}
})
}
}
pc.registerScript(LoadGlb)
LoadGlb.attributes.add('url', {
type: 'string',
default: 'http://localhost:5000/character3.glb',
})
LoadGlb.attributes.add('castShadows', { type:"boolean", default: true})
はじめに
PlayCanvas アドベントカレンダー6日目です!
PlayCanvasとは
PlayCanvasの開発はイギリスのPlayCanvas社(現在はSnapChatのSnap)が行っております。
公式ドキュメントによるとPlayCanvasは、インタラクティブなウェブコンテンツ用のビジュアル開発プラットフォームです。作成するツールとウェブアプリは、どちらもHTML5を使用しています。 プラットフォームはウェブでホストされているため、インストールするものは何もなく、対応されているウェブブラウザを実行する任意のデバイスからアクセスできます。
https://developer.playcanvas.com/ja/user-manual/introduction/
PlayCanvasでVRMのモデルビューワーを作る
PlayCanvasでVRM表示できた~!アウトラインはPlayCanvasのサンプルのToonを追加しました
— はが (@Mxcn3) 2019年11月28日
ライトを受け付けなくて少しはまった...https://t.co/Yl6x8uUNDt
1. BlenderでFBXに変換をして表示をする
PlayCanvasではFBXやOBJなどのエディター上でサポートされている形式であればそのまま表示できますのでBlederなどのモデリングツールで変換をする方法があります。現状PlayCanvasでモデリングツールを作る場合にはこの方法を取るとエディター上でVRMのモデルを表示することができます。
VRoid→Blender→PlayCanvasでwebに3Dキャラクターを表示してみる
VRMのモデルを表示する
VRMはglTF2.0という形式がベースとなっており、GLBのモデルを読み込む事ができれば表示できます。
GLTFの読み込めるJavaScriptライブラリ
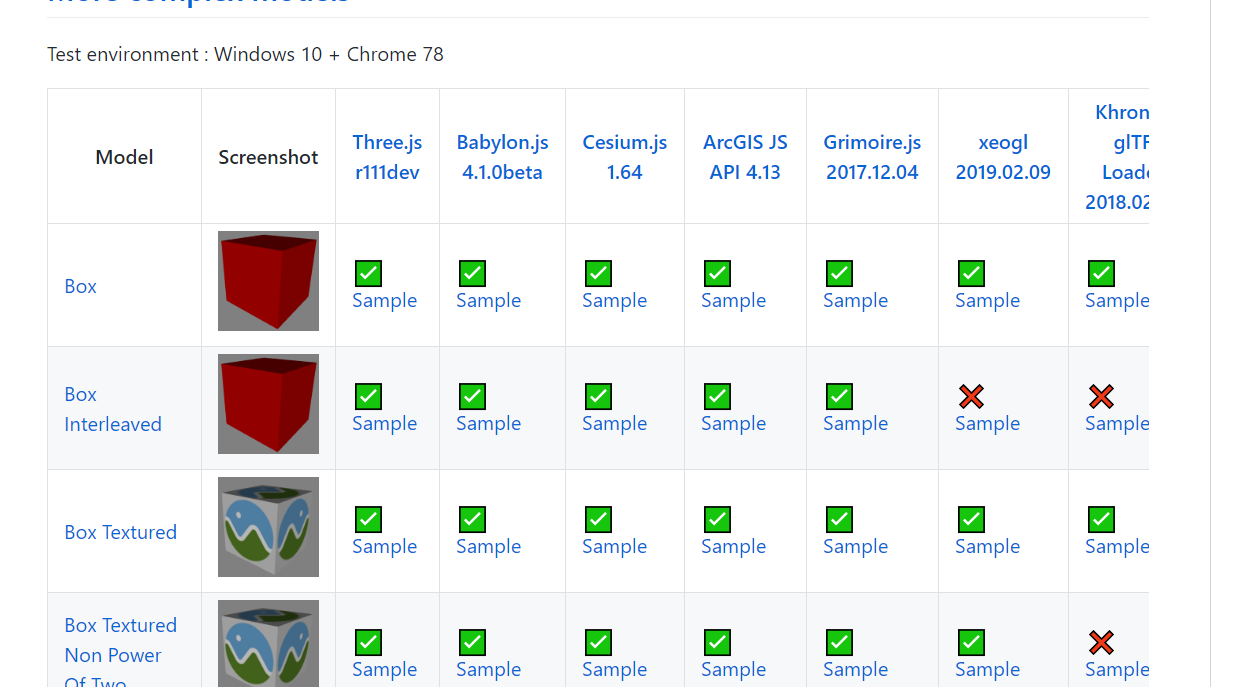
gltfが読み込めるライブラリは、Three.jsやBabylon.jsなど他にも様々存在します。これからライブラリを選定されている方は、んUnityなどの挙動なども網羅的にまとめられている@cx20さんのこのリポジトリを確認すると良さそうです。
PlayCanvasについてもこちらで比較されています。
GitHub ★ 120↑ gltf-test
PlayCanvas EditorでVRMを使う
1. PlayCanvasのエディターを使用するためにPlayCanvasに登録
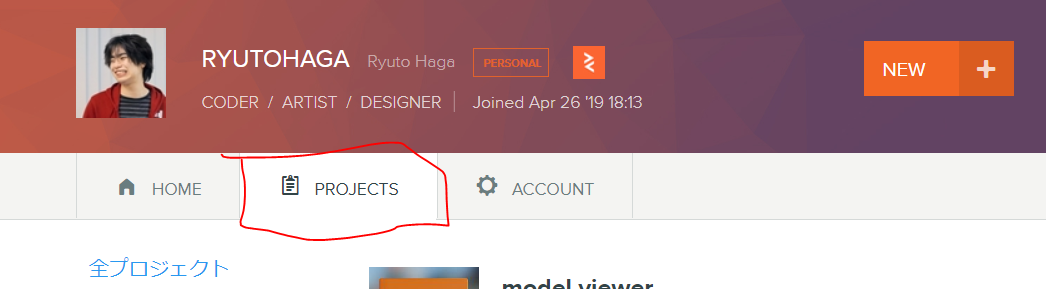
2. 自分のプロジェクト一覧にアクセスをする
- https://playcanvas.comにアクセスする
- Projectsをクリックする
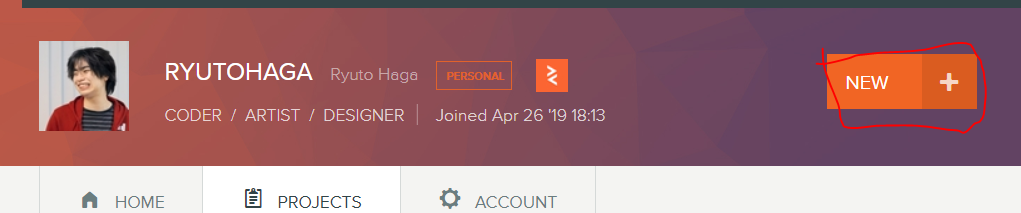
3. 新規プロジェクトを作成する
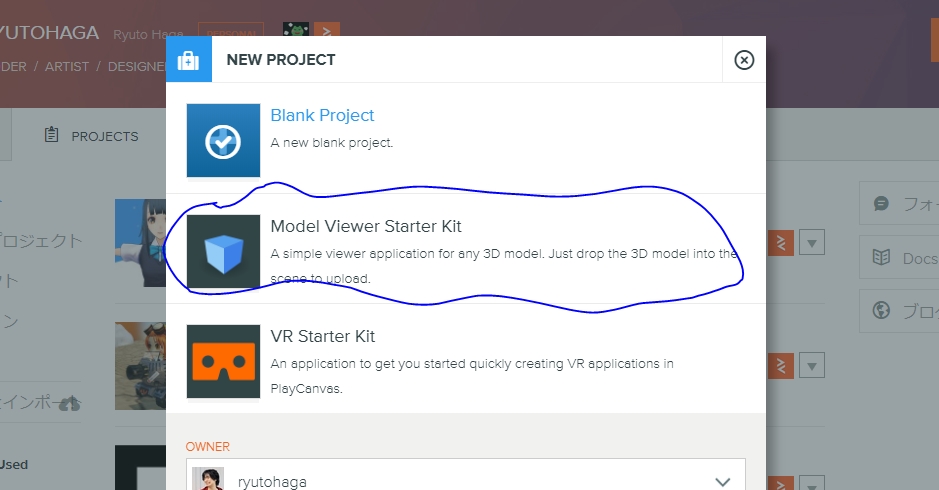
4. Model Viewer Starter Kitを選択
- Model Viewer Starter Kit
Model Viewer Starter Kitにはカメラやカメラを操作するスクリプトが最初から入っております。
5. シーンの選択画面の説明
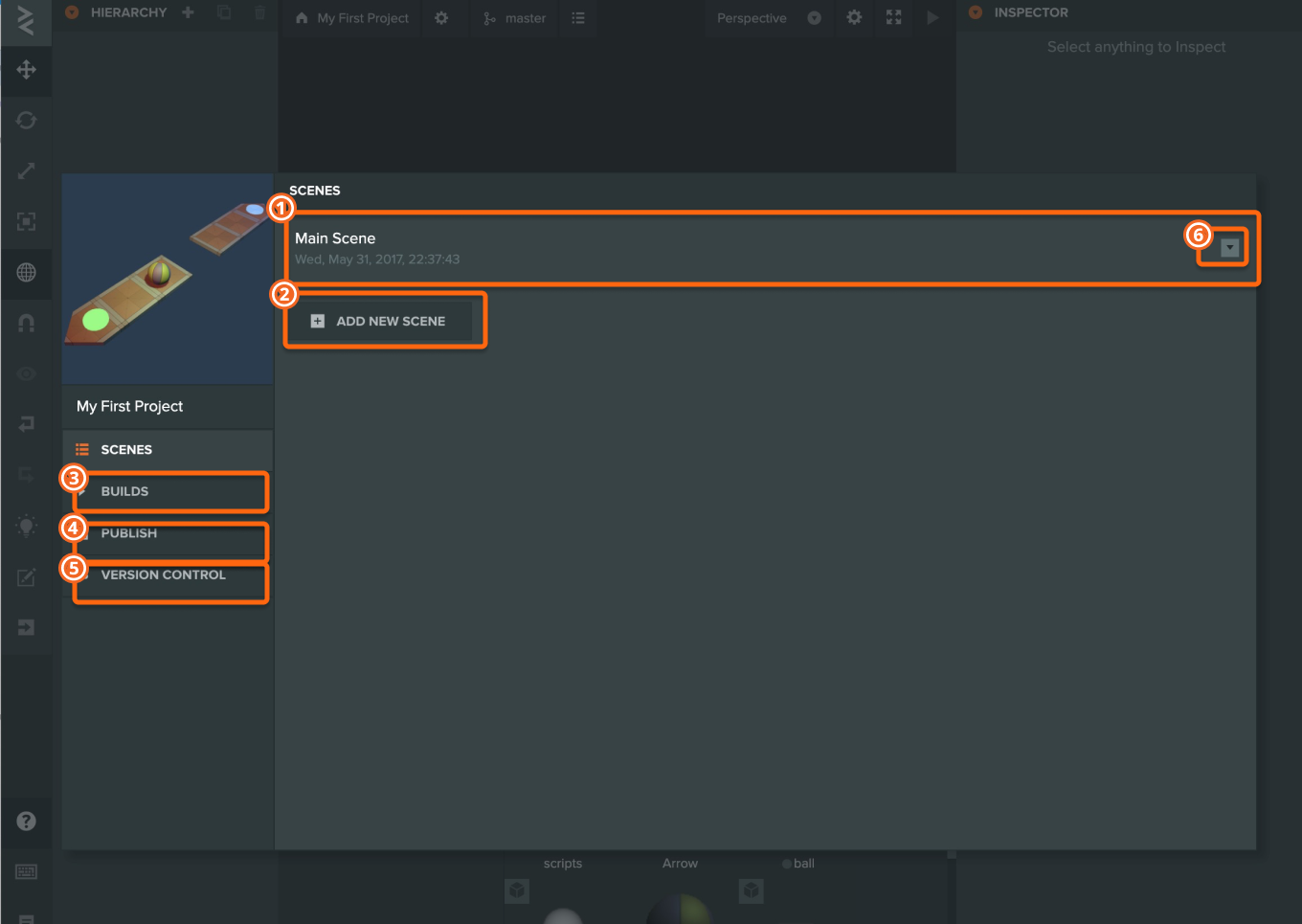
作成したモデルビューワーを起動するとこのようなシーンを作成画面が出てきます。
画面の説明としては以下のようなものになります。
① ここからシーンを選択してプロジェクトの編集ができます
② シーンを追加できます
③ BUILDSでは今までのビルド一覧が見られます
④ PUBLISHではPlayCanvasプロジェクトの公開ができる
⑤ VERSION CONTROLではバージョン管理をできます
⑥ シーンの削除をできます
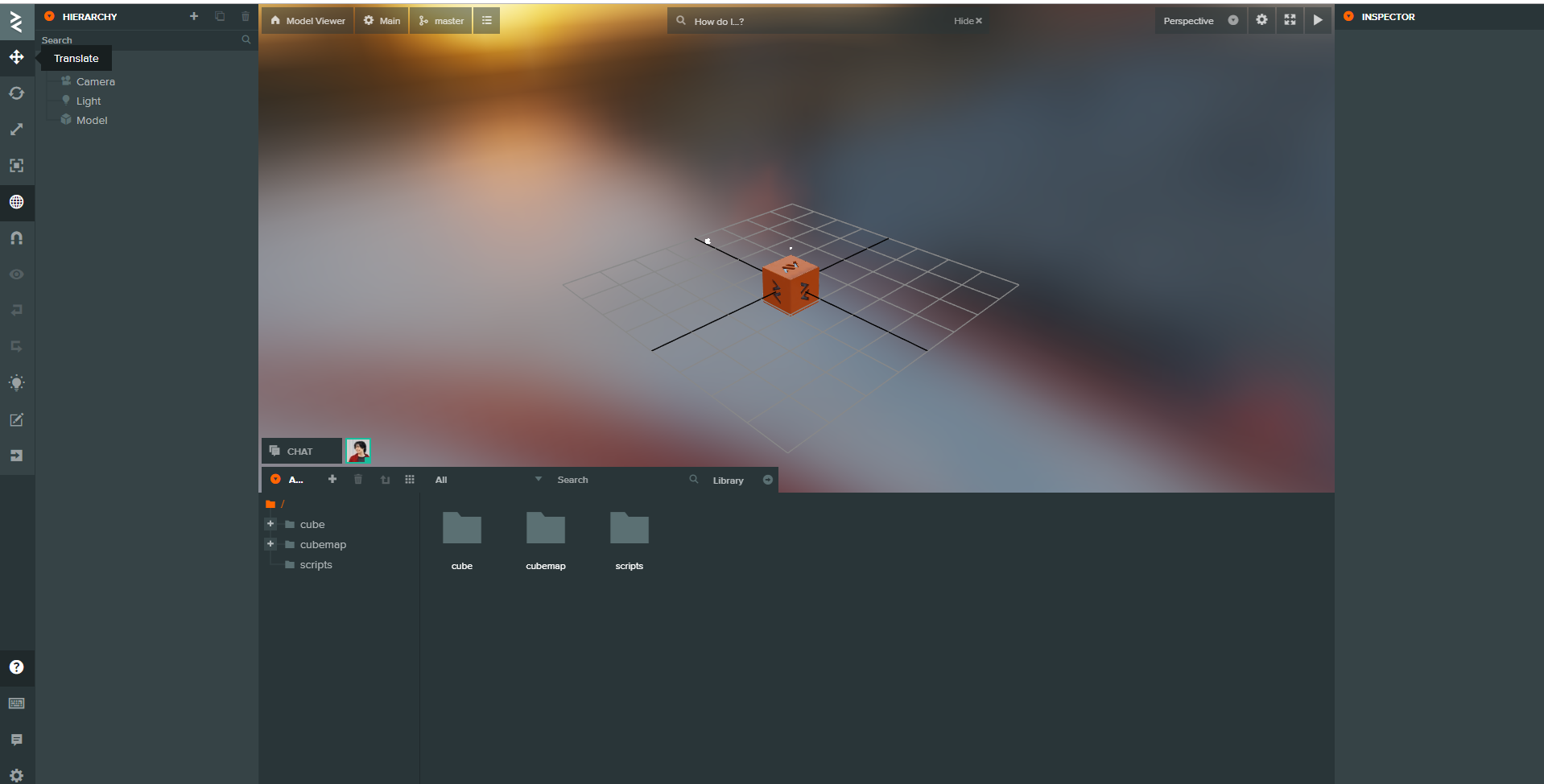
6. モデルビューワーが表示される
7. 起動する
作成されたモデルビューワーの起動はLaunchボタンを押すと起動できます。

Launchボタンが押されると別タブでPlayCanvasゲームを起動することができます。
起動するとマウスやキーボードを使用してモデルをグリグル見ることの出来るビューワーが作られました。こちらのプロジェクトではデフォルトでマウスとキーボードを使用してモデルをグリグリ操作できるスクリプトが入っています。

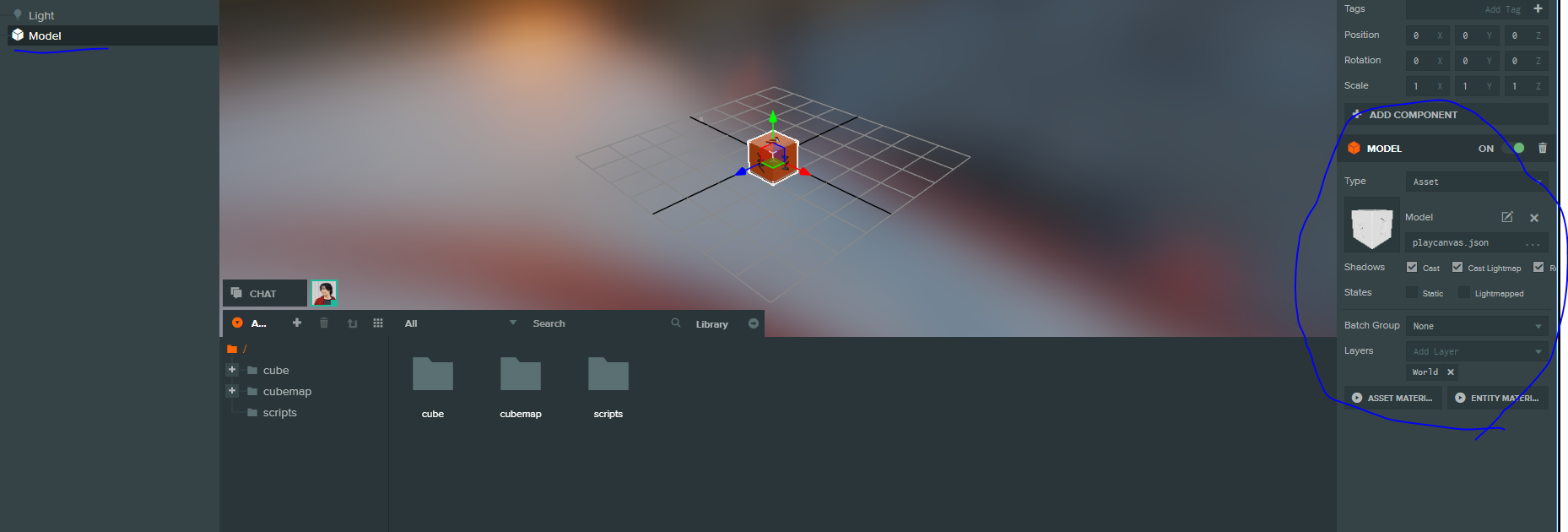
モデルビューワのモデルをVRMに置き換える
PlayCanvasで現在表示されているモデルをVRMのモデルに置き換える
vrmファイルを、glb形式に変更しアップロードしてください。
現状、PlayCanvasではglb形式のファイルをアップロードすることでモデルデータを表示できます。
PlayCanvas開発で参考になりそうな記事の一覧です。 入門 応用- PlayCanvasのコードエディターでes6に対応する
- Gulpのプラグインを書いたらPlayCanvasでの開発がめちゃくちゃ便利になった
- PlayCanvas Editorに外部スクリプトを読み込む新機能が追加されたので開発方法を考える。- Reduxを組み込む
- React Native + PlayCanvasを使ってスマートフォンゲームを爆速で生み出す
- PlayCanvasのエディター上でHTML, CSSを組み込む方法
- 【iOS13】新しくなったWebVRの使い方
PlayCanvasのユーザー会のSlackを作りました!
少しでも興味がありましたら、ユーザー同士で解決・PlayCanvasを推進するためのSlackを作りましたので、もしよろしければご参加ください!