アップデート内容
PlayCanvasのエンジンがv1.30.0にアップデートされました。
Release - v1.30.0
What's New
- Unlimited morph blending using a new texture-based morphing system + example
- Implemented pc.Color#equals
- Added glTF parser callbacks to perform custom processing during glTF loading
- Remove fs-extra from package.json and update package dependencies
- Clean up of SkinInstance classes
Bug Fixes
- WebXR restored (broken in 1.29.0)
- Fix image resampling path that was setting pc.Texture#width/height that have no setters
- Change particle system texture sampling precision to highp (fixes particle animation on iOS)
- Add localization fallback zh-MO to zh-HK
- Update pc.BatchManager#prepare JSDoc return type to be array of arrays
1. Color.jsに色が同じか確認するメソッドが追加されました。
利用方法はこのような形で使うことができます。
const color1 = new pc.Color(1, 1, 1, 1); // Color {r: 1, g: 1, b: 1, a: 1}
const color2 = new pc.Color(1, 1, 1, 1); // Color {r: 1, g: 1, b: 1, a: 1}
color1.equals(color2) // true
2. gltfのファイルを読み込む際に、それぞれの値のロード前、ロード後にコールバックを設定できるようになりました。
global
node
animation
material
texture
buffer
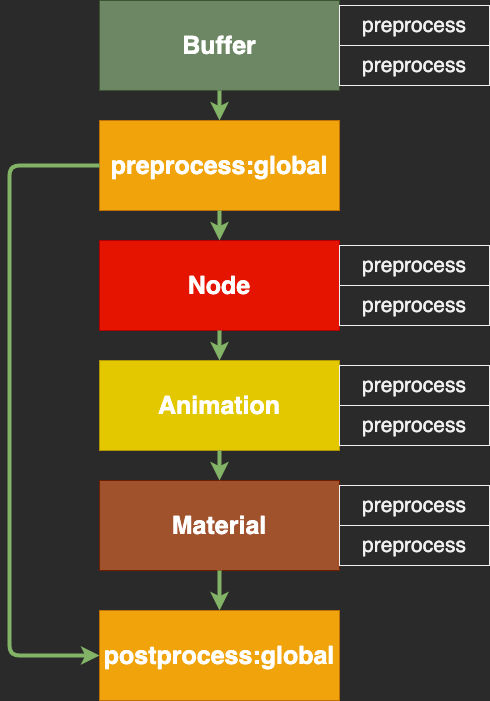
【動作】 アニメーションを含むGLTFのファイルを読み込むときのコールバックの呼ばれる流れ
gltfファイルを読み込む際にOptionとして指定をすることで使用できます。
const options = {
buffer: {
preprocess: function (e) {
console.log('preprocess: Buffer', e)
},
postprocess: function (e) {
console.log('postprocess: Buffer', e)
}
}
// global...
// node...
// animation...
// material...
// texture...
}
const asset = new pc.Asset(
'model',
'container',
{
url:url
},
null,
options
)
this.app.assets.add(asset)
this.app.assets.load(asset)
3. fs-extraのパッケージがpackage.jsonから削除や、SkinInstanceのリファクタリングが行われました
4. モーフターゲットに新しいAPI・サンプルが追加
使い方
http://playcanvas.github.io/#graphics/mesh-morph-many.html
ソースコード
主要なバグ修正
- WebXR Device APIを使用した際に
xr.isAvailable("immersive-ar")のAPIが常にfalseを返してしまう問題が修正されました。
https://github.com/playcanvas/engine/issues/2209
PlayCanvas開発で参考になりそうな記事の一覧です。 入門 応用- PlayCanvasのコードエディターでes6に対応する
- Gulpのプラグインを書いたらPlayCanvasでの開発がめちゃくちゃ便利になった
- PlayCanvas Editorに外部スクリプトを読み込む新機能が追加されたので開発方法を考える。- Reduxを組み込む
- React Native + PlayCanvasを使ってスマートフォンゲームを爆速で生み出す
- PlayCanvasのエディター上でHTML, CSSを組み込む方法
- 【iOS13】新しくなったWebVRの使い方
PlayCanvasのユーザー会のSlackを作りました!
少しでも興味がありましたら、ユーザー同士で解決・PlayCanvasを推進するためのSlackを作りましたので、もしよろしければご参加ください!