PlayCanvasで作成したプロジェクトをVue.js背景として埋め込む
やったこと
- PlayCanvasで作成したプロジェクトを背景として埋め込む
使った技術
- Vue.js
- PlayCanvas
作ったもの
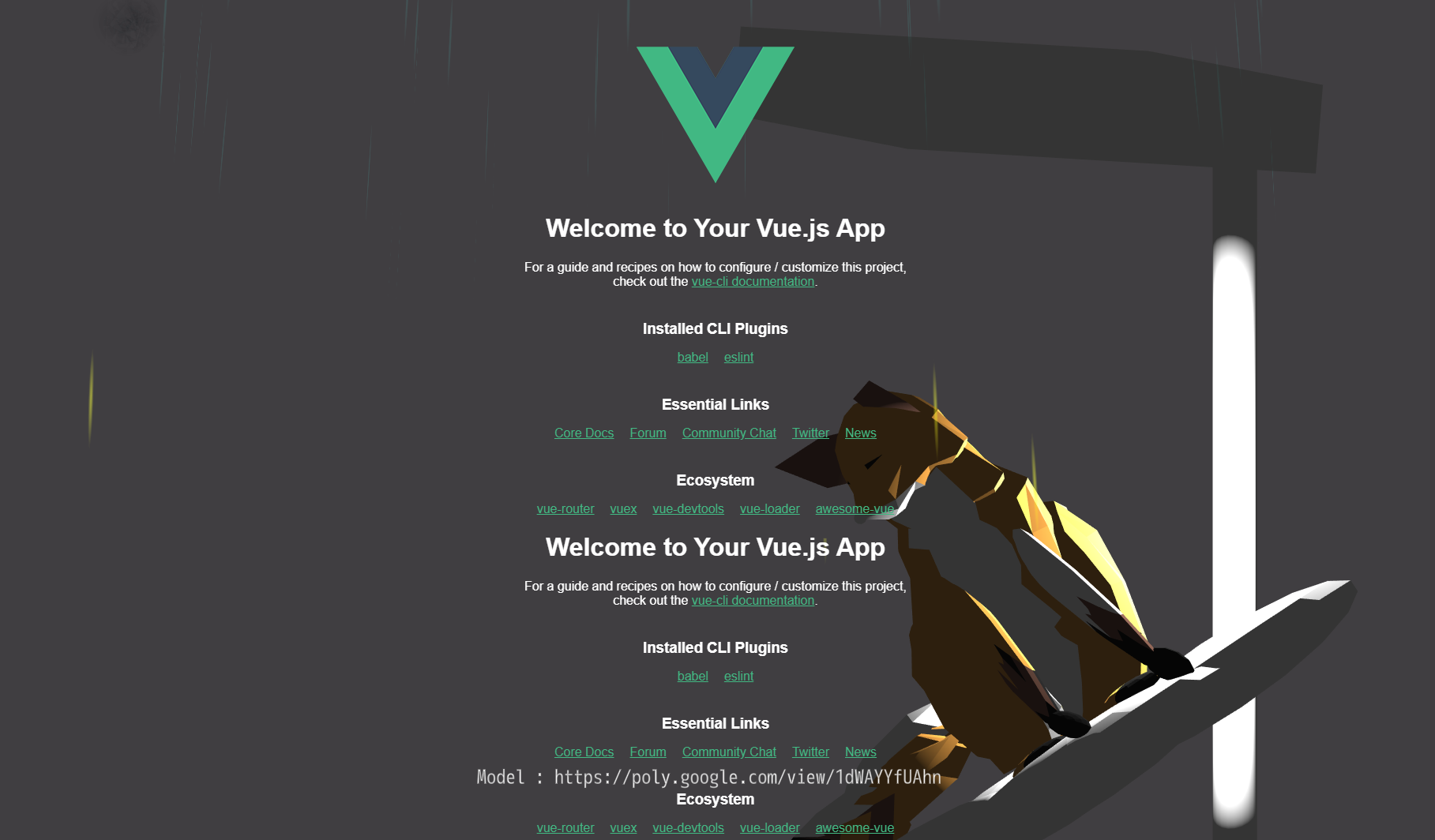
このように背景に動くリッチなコンテンツを追加します。
作ったデモページ
https://trusting-heyrovsky-74ae1c.netlify.com/
PlayCanvasのプロジェクトを作る
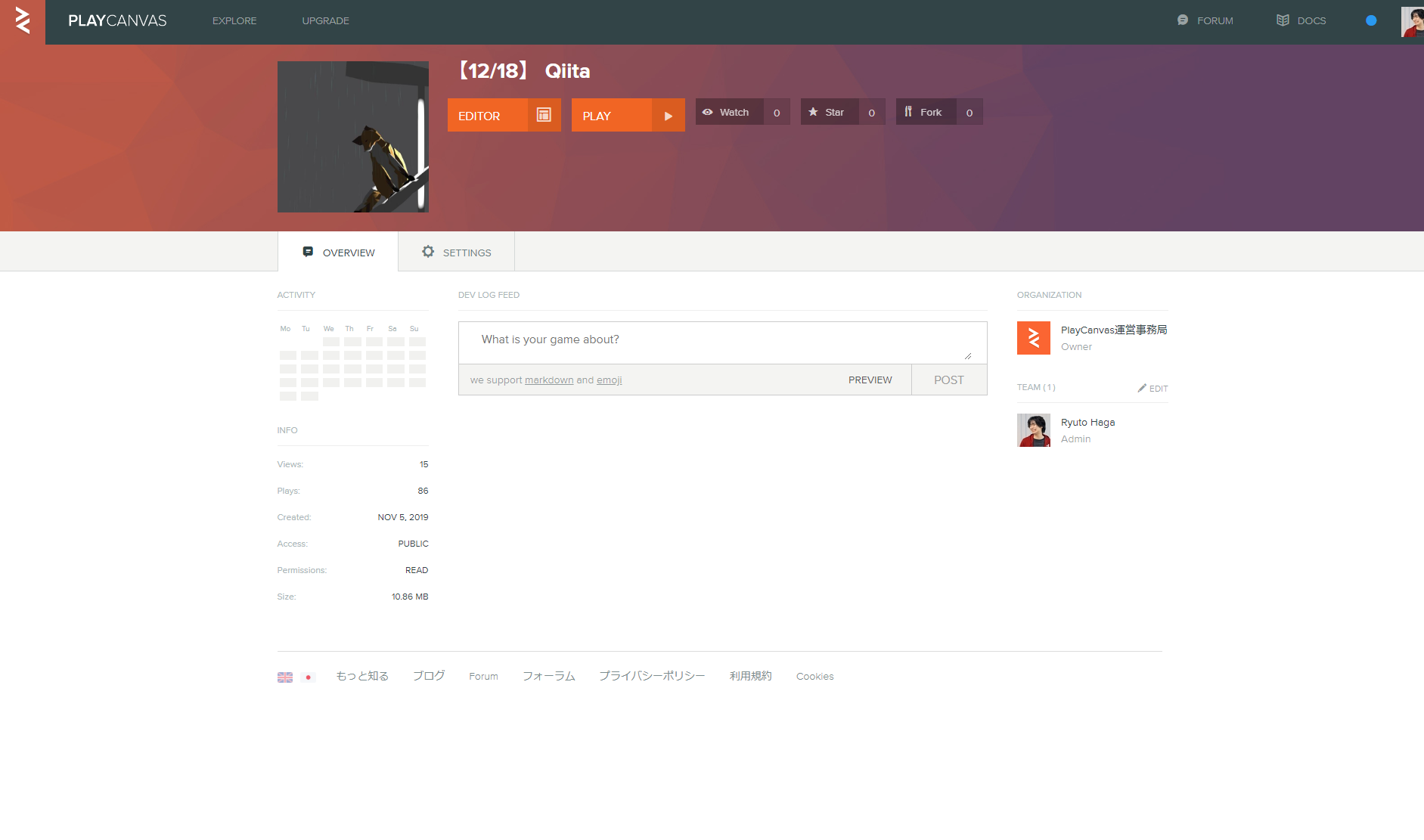
作ったプロジェクトについて、作ったプロジェクトについてはこちらのページからEDITORボタンを押すとソースコードや配置などを確認することができます。
PlayCavnasについて詳しく知りたい方はこちらのリンクなどを見ていただけると幸いです
PlayCanvasのプロジェクトをPUBLISHする
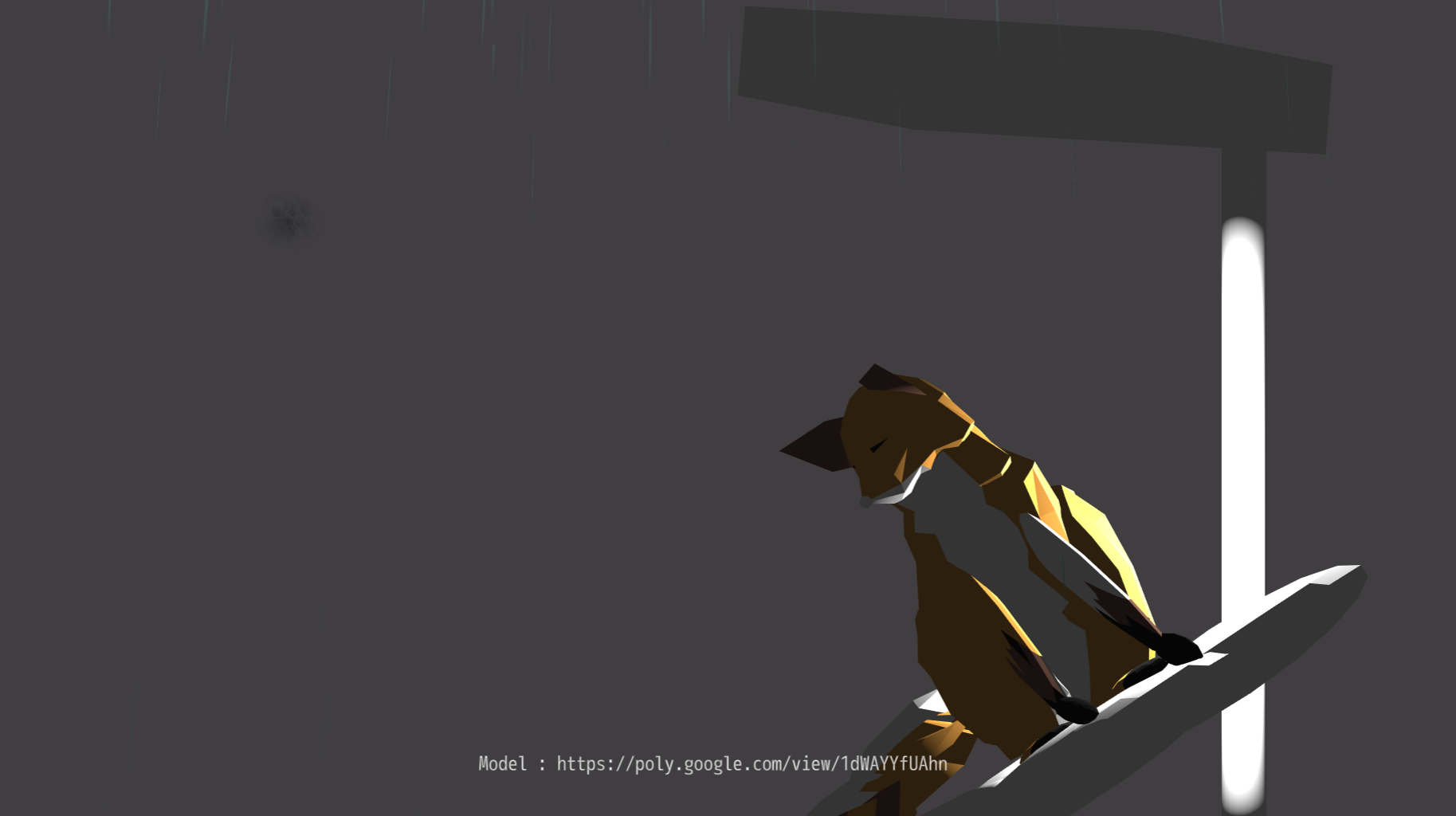
今回はPlayCanvasのプロジェクトをこのような形で作成しました。
3D モデルについては Google PolyからFBXをダウンロードして使用しました。
https://poly.google.com/
設定を追加してから、PlayCanvasではウェブ上からPUBLISHします。
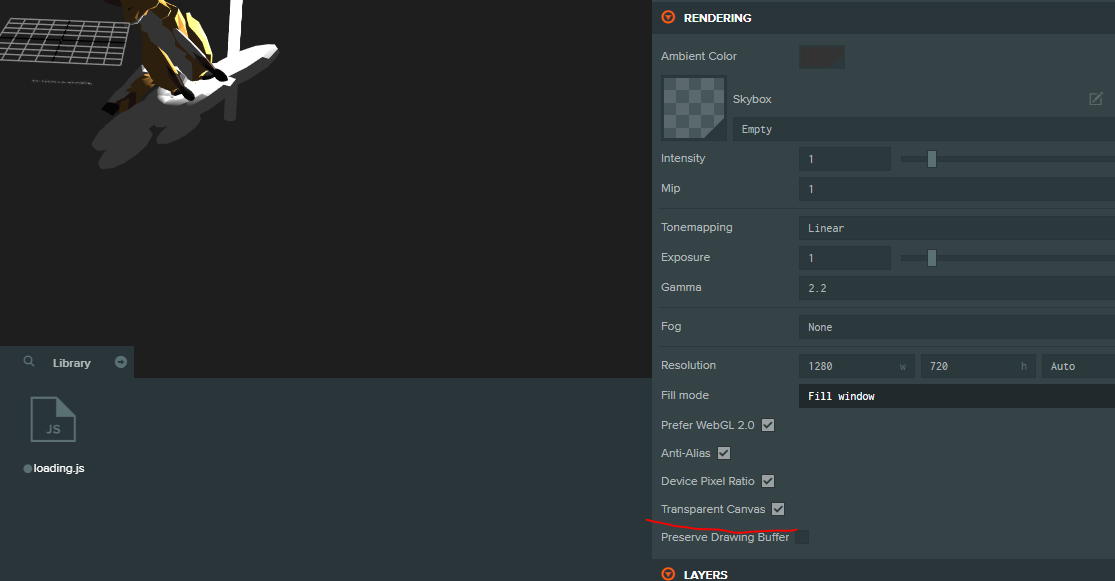
Transparent Canvasにチェックを入れる

PUBLISHする前にSETTINGS → RENDERINGからTransparent Canvasにチェックを入れます。
PUBLISHをする
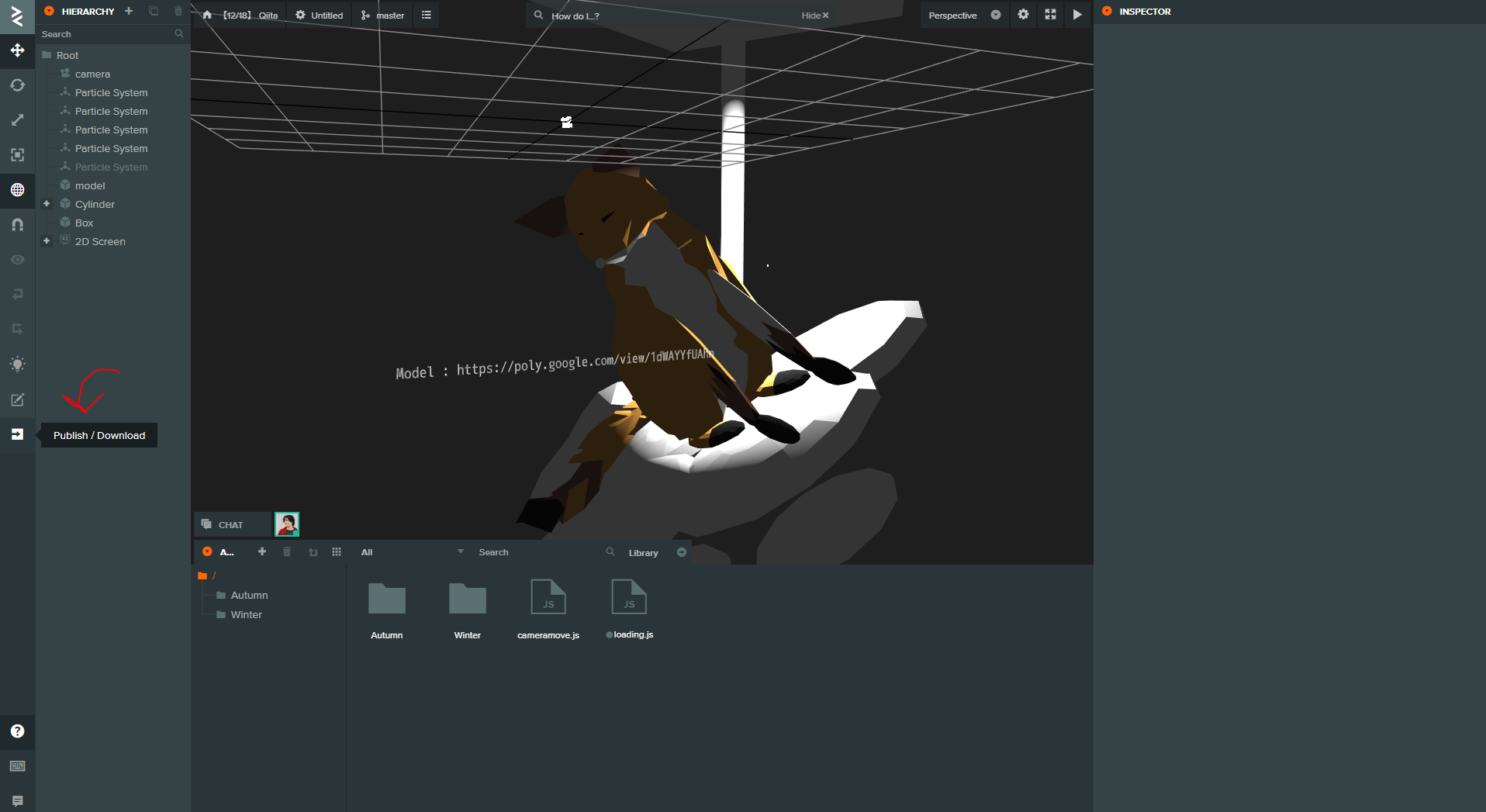
PUBLISHする際にはエディターの PUBLISH / DOWNLOADからPUBLISHすることができます。

PUBLISHをすると個別のURLが発行され誰でもURLにアクセスにすることでページを閲覧できるようになります
今回PUBLISHしたデモ
https://playcanv.as/p/8NZ92jAY/
HTMLに埋め込む
PlayCanvasで作成したゲームを背景として埋め込みます。
今回はVue.jsでinitしたプロジェクトを使用してPlayCanvasのプロジェクトを埋め込みます。
今回埋め込んだプロジェクトのリポジトリに公開しています。
PUBLISHしたURLをiframeで埋め込む
PlayCanvasをiframeで埋め込む際にはPUBLISHされたURLにoverlay=falseというクエリパラメータを付けると全画面で表示されるようになります。
https://playcanv.as/p/8NZ92jAY/?overlay=false
App.Vue
<template>
<div>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
<iframe src="https://playcanv.as/p/8NZ92jAY/?overlay=false" />
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'app',
components: {
HelloWorld
}
}
</script>
<style>
html{
background:white;
}
# app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: white;
margin-top: 60px;
background: transparent;
position:absolute;
z-index: 1;
width: 100vw;
height: 100vh;
}
iframe{
width: 100vw;
height: 100vh;
border: none;
position:fixed;
z-index: 0;
top: 0;
left: 0;
}
</style>
iframeを追加することで背景として埋め込む事ができます。ロードを考えるとあまり実用的ではなさそうだけれどロード画面とかを工夫できれば結構きれいなものが作れそう。
埋め込むとこのような形の表示になります。
https://trusting-heyrovsky-74ae1c.netlify.com/
- PlayCanvasのコードエディターでes6に対応する
- Gulpのプラグインを書いたらPlayCanvasでの開発がめちゃくちゃ便利になった
- PlayCanvas Editorに外部スクリプトを読み込む新機能が追加されたので開発方法を考える。- Reduxを組み込む
- React Native + PlayCanvasを使ってスマートフォンゲームを爆速で生み出す
- PlayCanvasのエディター上でHTML, CSSを組み込む方法
- 【iOS13】新しくなったWebVRの使い方
PlayCanvasのユーザー会のSlackを作りました!
少しでも興味がありましたら、ユーザー同士で解決・PlayCanvasを推進するためのSlackを作りましたので、もしよろしければご参加ください!