はじめに
OAC(Oracle Analytics Cloud)を題材にして、ビジュアライゼーションについて学んでいきたいと思います。
トライアルも可能なので、興味のある方はぜひどうぞ。
-
OCI Cloud Free Tier
Oracle Cloudでアプリケーションを無料で構築、テスト、デプロイしましょう。 - OAC環境をととのえる
- Oracle Analytics Cloud:インスタンスの作成
以前の記事である
では、データベースへの接続を作成し、ビジュアライゼーションの作り方を一通り紹介しましたが、この記事では作り方ではなく、ビジュアライゼーションそのものを紹介していきます。
1. ビジュアライゼーションとは
この記事ではビジュアライゼーションとは何かを考えると
- 誰かに説明するために(または自分で納得するために)データを可視化すること
- データを可視化するためのパーツのこと
「(行為としての)ビジュアライゼーションをはじめる」
「(パーツとしての)ビジュアライゼーションでデータを可視化する」
ということになるかと思います。
この記事では後者を取り上げます。
2. 目的に応じて使い分ける
とはいえ、OACには結構な数のパーツとしてのビジュアライゼーションが用意されています。
どうやって使い分けるべきかを迷ってしまうことも多いと思いますので、目的に応じた使い分けの例を紹介したいと思います。
もちろん、完全なる私見であり異論は認めます。。。
2.1 トレンドの分析
時間の経過とともに値が上昇するか下降するかを判別します。
使用する代表的なビジュアライゼーションのタイプです。
- 折れ線
- 棒
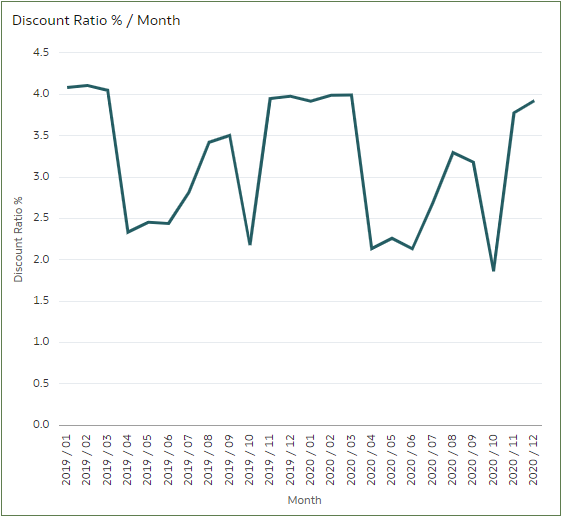
2.1.1 折れ線
時系列を横軸に取って、株価や為替レート、平均客単価などの値の推移を見るのに適しています。

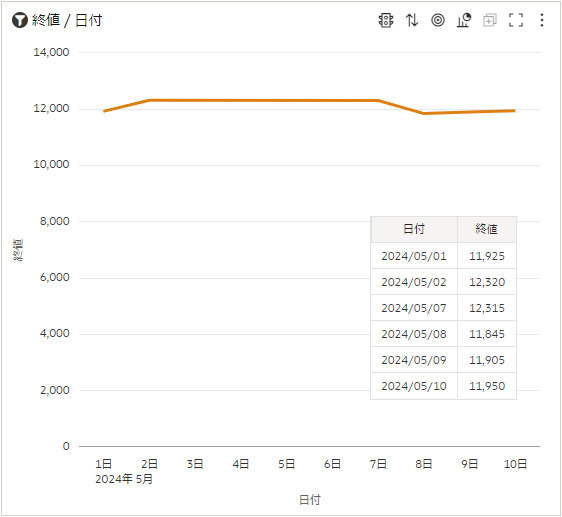
OACは時系列データを横軸に設定すると、データの発生していない日の列を自動的に補完してくれます。

5/3から5/6はデータが存在しませんが、グラフに列が補完されています。
この機能を使いたくない場合は、時系列データを文字に変換して使用します。
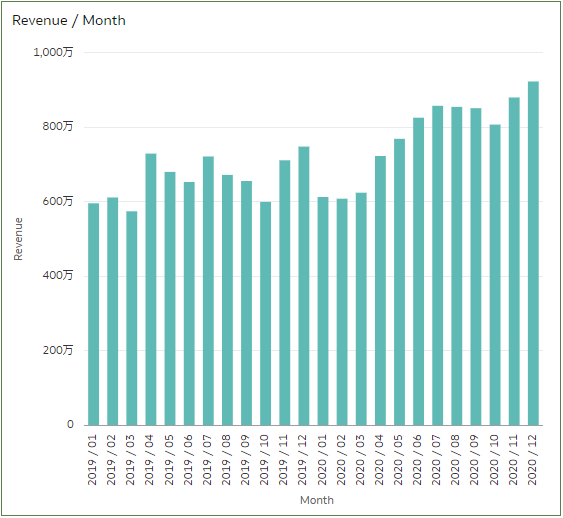
2.1.2 棒(トレンドの分析)
量的に表現できるデータの推移を見る場合に使われることが多いのが「棒」タイプです。
取引量、在庫数、顧客数等です。

2.2 値の比較
指定したカテゴリ間の類似性と差異を評価します。
使用する代表的なビジュアライゼーションのタイプです。
- 棒
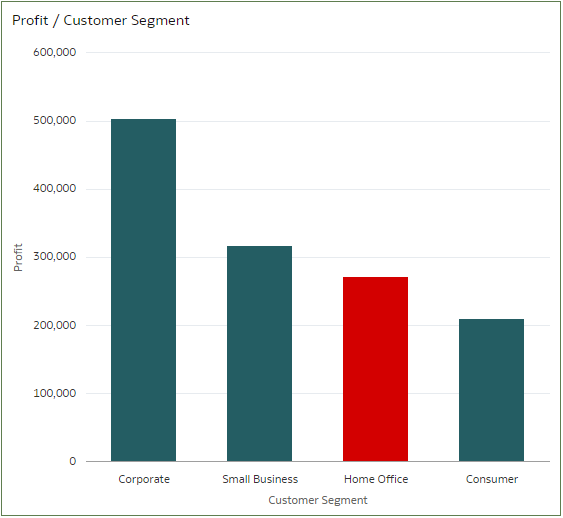
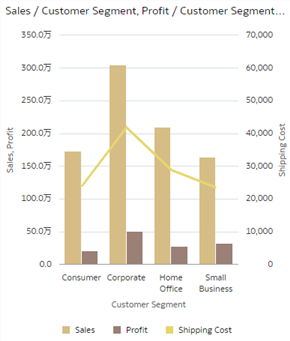
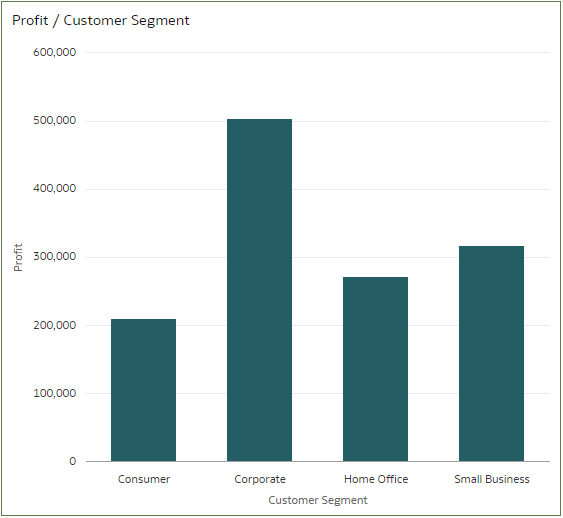
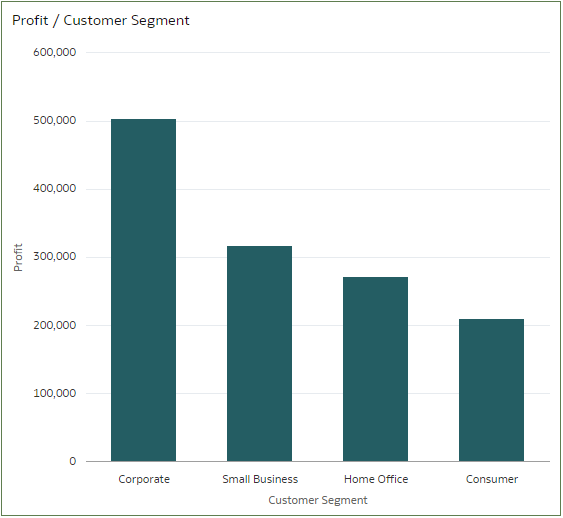
2.2.1 棒(値の比較)
横軸を顧客セグメント、組織、製品カテゴリ等の属性にすることで、比較が容易になります。
この例では、Corporateが一番利益が多く、Consumerが一番少ないことがわかります。

属性の数が多い場合には比較がしにくくなりますので、適切にフィルタを設定したり、データを昇順や降順で並び替えたりします。

2.3 値とその部分の比較
個々のセグメントとカテゴリ全体の合計に対する類似性と差異を評価します。
使用する代表的なビジュアライゼーションのタイプです。
- 積上げ棒
- ウォーターフォール
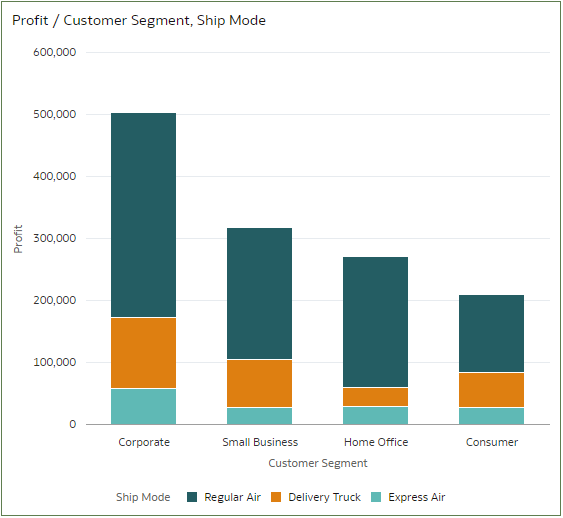
2.3.1 積上げ棒
横軸に属性を置き、比較をします。
その際に、棒の構成要素(セグメント)を積み上げることで、その属性の全体と個々のセグメントを同時に見ることができます。
これらを属性間で比較したり、時系列の推移を見たりします。

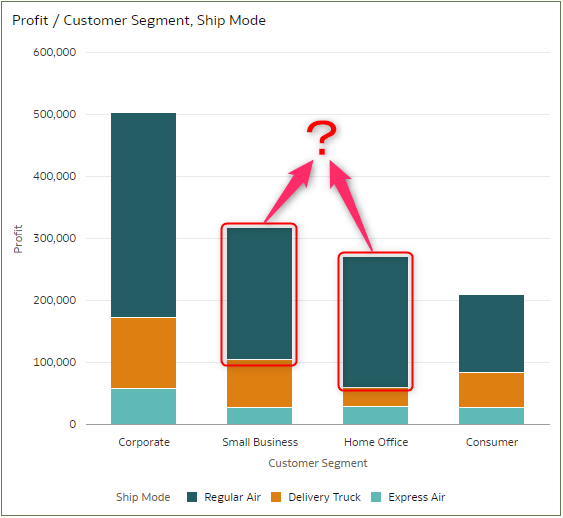
注意しなければならないのは、積上げの一番下のセグメント以外は比較がしづらいという点です。

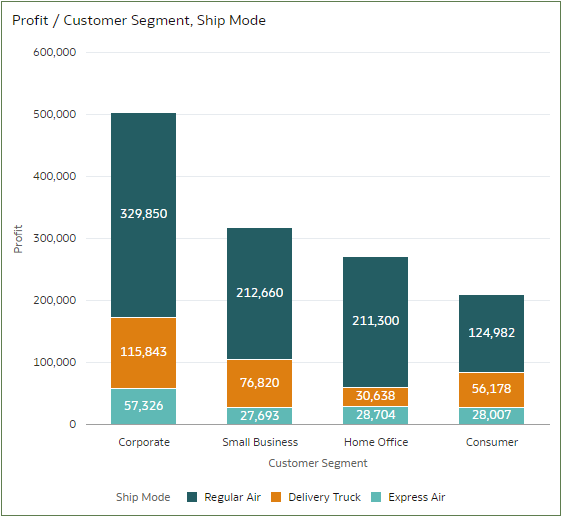
対応策の一つとして、データラベルを表示するということが考えられます。

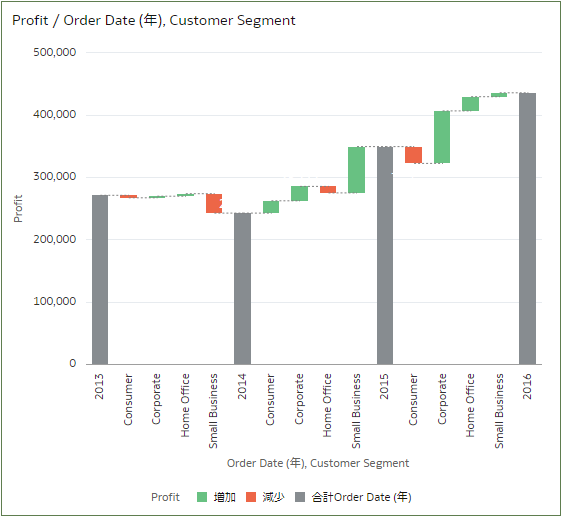
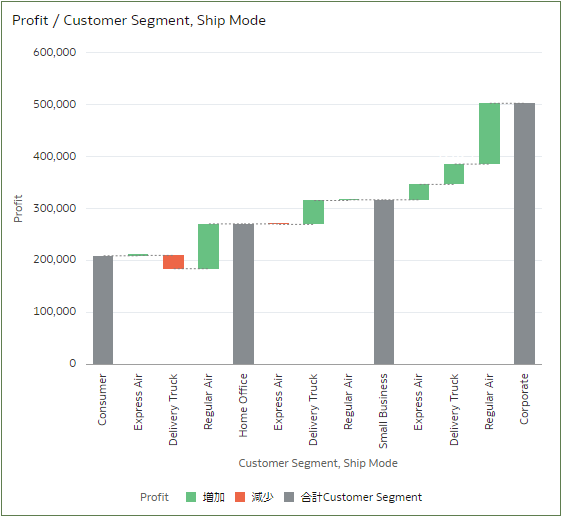
2.3.2 ウォーターフォール
時系列の推移を見るときに、全体と構成要素(セグメント)を同時に見るもう一つの方法です。
全体の増減だけでなく、セグメントの増減も把握できる点が特徴です。

この例では、2013年から2014年にかけて利益が減少しています。
ところが、すべての顧客セグメントで減少しているのではなく、「Small Business」セグメントの急激な落ち込みが原因の一つであることがわかります。
ウォータフォールは、横軸(X軸)は時系列でなくても使えます。

2.4 明示的な値の比較
指定したカテゴリの正確な値を表示します。
使用する代表的なビジュアライゼーションのタイプです。
- ピボット
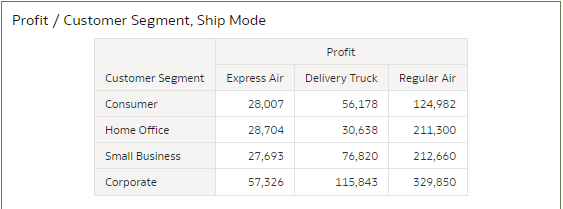
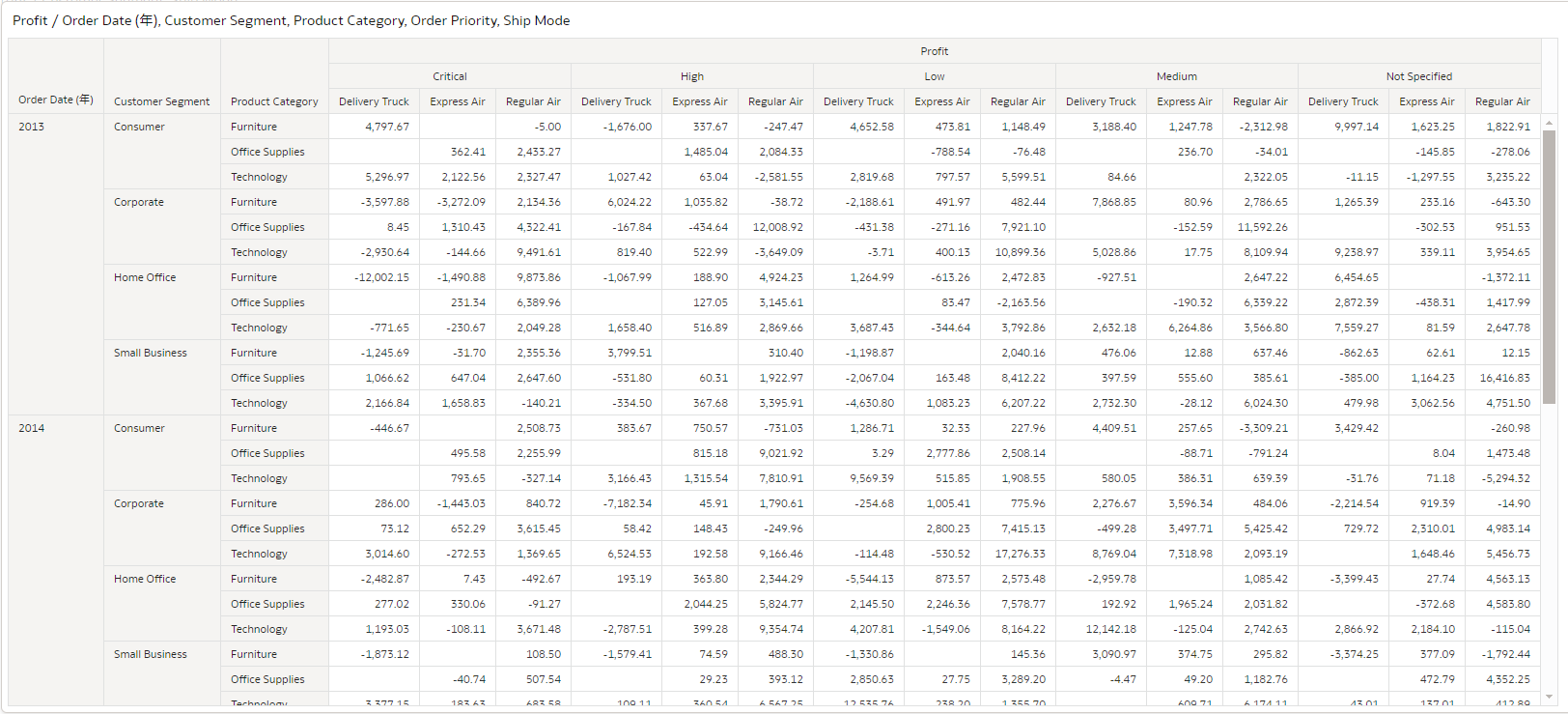
2.4.1 ピボット
明示的に値を比較したい場合に有効なのがピボットです。
値のそのものが表示されているので、正確な比較ができます。

大きなピボットでは比較すべき対象を見つけにくくなるので、注意が必要です。

2.5 パーセンテージの比較
全体に対する各部分の貢献比率を表示します。
使用する代表的なビジュアライゼーションのタイプです。
- 円
- ツリーマップ
- 100%積上げ棒
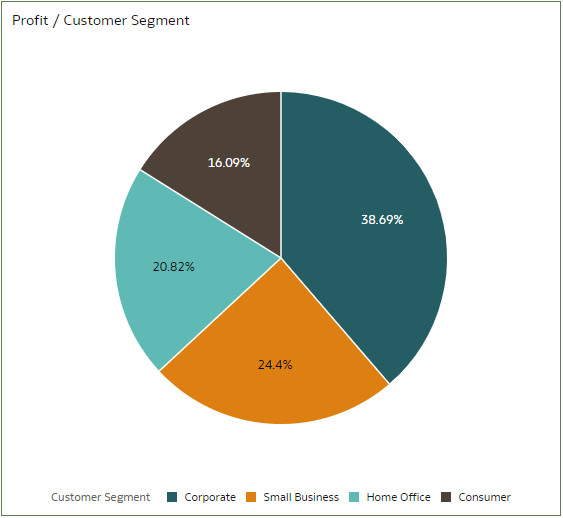
2.5.1 円
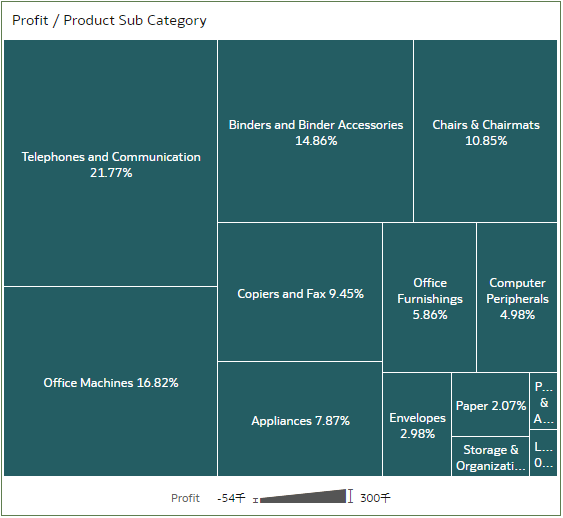
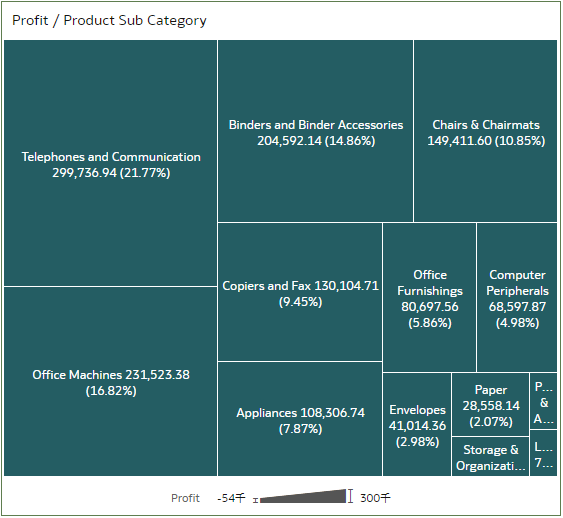
2.5.2 ツリーマップ
正確な値がひと目で把握できるようにデータ・ラベルを表示することはできますが、シェアの小さい部分がわかりにくくなる点に注意が必要です。

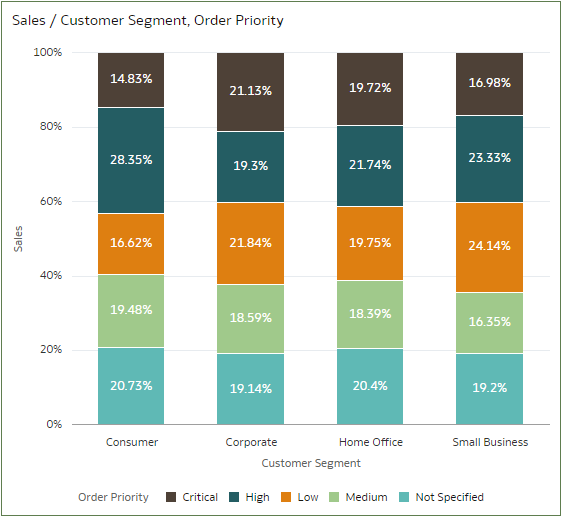
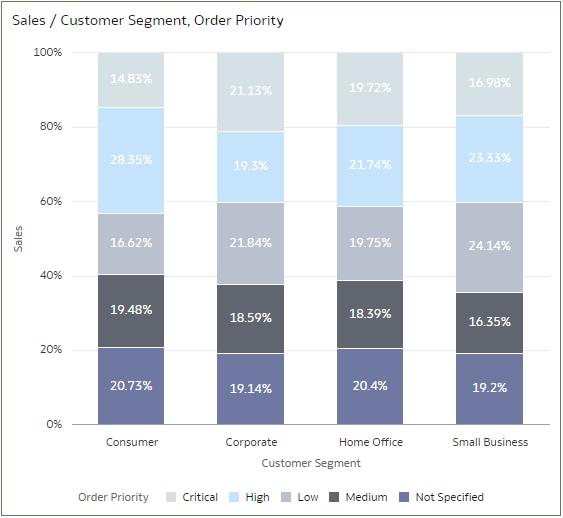
2.5.3 100%積上げ棒
通常の積上げ棒と同じく、データラベルを表示することで比較がしやすくなりますが、シェアの小さい部分がわかりにくなるのは、ツリーマップと同様です。

2.6 パターンと外れ値の検出
2つの変数の間の関係の強さと方向およびデータに極値が存在するかどうかを評価します。
使用する代表的なビジュアライゼーションのタイプです。
- 散布図
- ヒートマトリックス
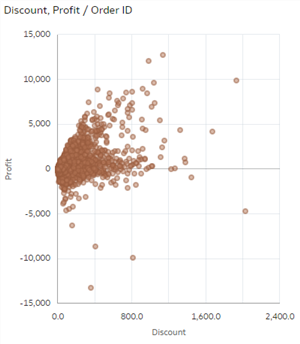
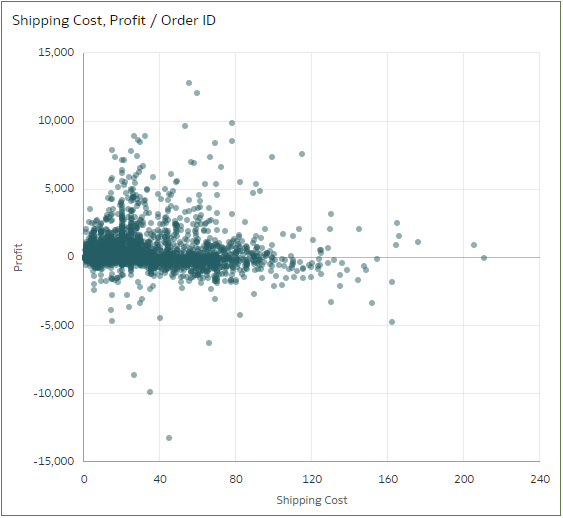
2.6.1 散布図
縦横に属性(変数)を置いて、メジャー値をプロットしてばらつき度合いを確認します。
相関関係や極端な値の存在を把握できます。

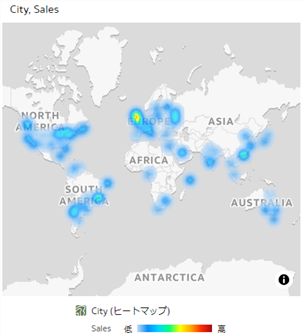
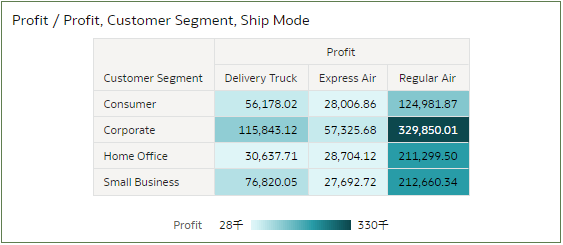
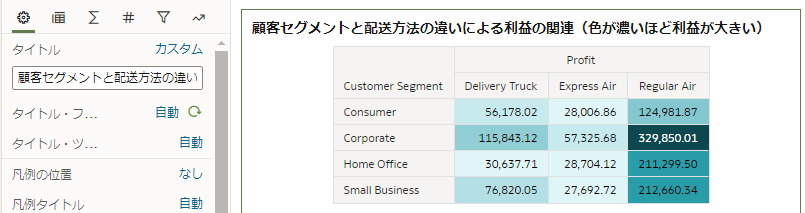
2.6.2 ヒートマトリックス
ピボットに色の要素を取り込んで、色の濃淡により偏りを把握します。

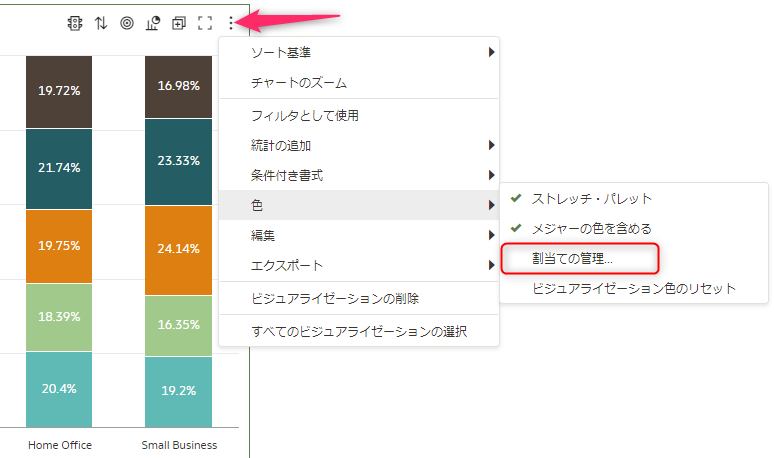
3. 色の使い方
「色」の「割当の管理」で系列色パレットを「グレイシャ」に変更してみました。


このように、同系色にまとめると、落ち着いて数値を比較しやすくなるかも知れません。
4. タイトル
ビジュアライゼーションのタイトルはきちんと付けます。
これだけで、見る側の理解度や理解の速度が上がります。

5. その他のビジュアライゼーション
OACには、他にもたくさんのビジュアライゼーション・タイプがあります。
過去の記事から、それらの一部を紹介します。