functions CORSエラーの解決方法(onCall)質問
Q&A
Closed
経緯
Vue.js + Firebase functionsでお問い合わせフォームを作成する
VuejsとFirebaseでメール送信機能を実装する
を参考にfunctionsのnodemailerを自分のアプリに実装しようとしています。
CORSエラーについて下記記事などを参考にしながら解決に取り組んでいますが、まだ解決できないので、ヒントを頂けたらと思い投稿しました、よろしくお願いいたします!
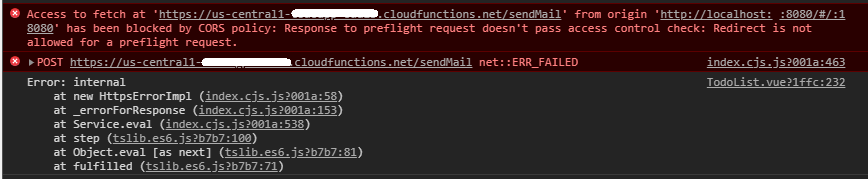
CORSエラーメッセージ(始終変化無し)

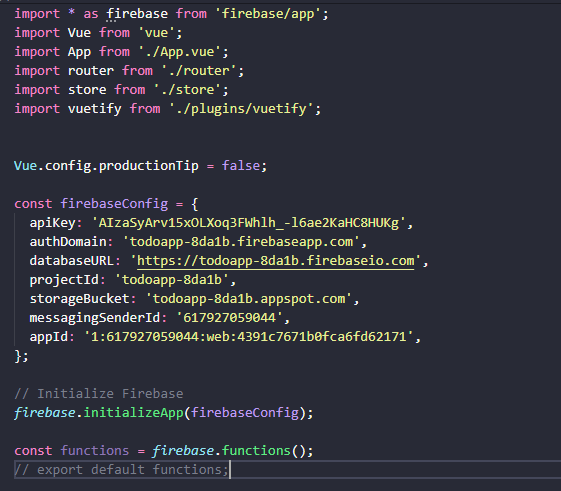
functions実行部分
const functions = require('firebase-functions');
const nodemailer = require("nodemailer");
const gmailEmail = functions.config().gmail.email;
const gmailPassword = functions.config().gmail.password;
// 送信に使用するメールサーバーの設定 環境変数 オーナーと別アカウント
const mailTransport = nodemailer.createTransport({
service: "gmail",
auth: {
user: gmailEmail,
pass: gmailPassword
}
});
// 管理者用のメールテンプレート→uresMail text
const noticeMail = data => {
return `${data.title}締め切り1日前です。
TODO:
${data.title}
詳細はこちらから
todoapp-8da1b.firebaseapp.com
`;
};
exports.sendMail = functions.https.onCall((data, context) => {
// メール設定userMail
let userMail = {
from: gmailEmail,
to: data.userMail,//userEmail
subject: `${data.title}の締切1日前です`,//todoTitle
text: noticeMail(data)
};
mailTransport.sendMail(userMail, (err, info) => {
if (err) {
return console.log(err)
}
return console.log('success')
})
});
});
// メールテンプレート→uresMail text
const NearDeadlineTodo = data => {
return `${data.title}締め切り1日前です。
TODO:
${data.title}
詳細はこちらから
todoapp-8da1b.firebaseapp.com
`;
};
exports.sendMail = functions.https.onCall((data, context) => {
// メール設定userMail
let userMail = {
from: gmailEmail,//hinokichi
to: data.userMail,//userEmail
subject: `${data.title}の締切1日前です`,//todoTitle
text: noticeMail(data)
};
mailTransport.sendMail(userMail, (err, info) => {
if (err) {
return console.log(err)
}
return console.log('success')
})
});
試したこと
↓記事参照しましたが、すでにonCallを使用済みです
FirebaseのCloud FunctionsでCORSが~とかAccess-Control-Allow-Originが~と言われたらこれ
sendMailに使用するメールサーバーはfirebaseプロジェクトのオーナーと異なります。(環境変数で設定済み)
念のためメールサーバーアカウントにもCloudFunctionsをGoogleCloudPlatformコンソールより追加済み
firebase functions:config:set gmail.email="送信元アドレス" gmail.password="アカウントパスワード"
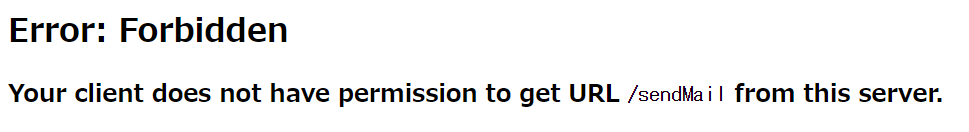
ブラウザーコンソールのエラーメッセージのURLをクリックすると

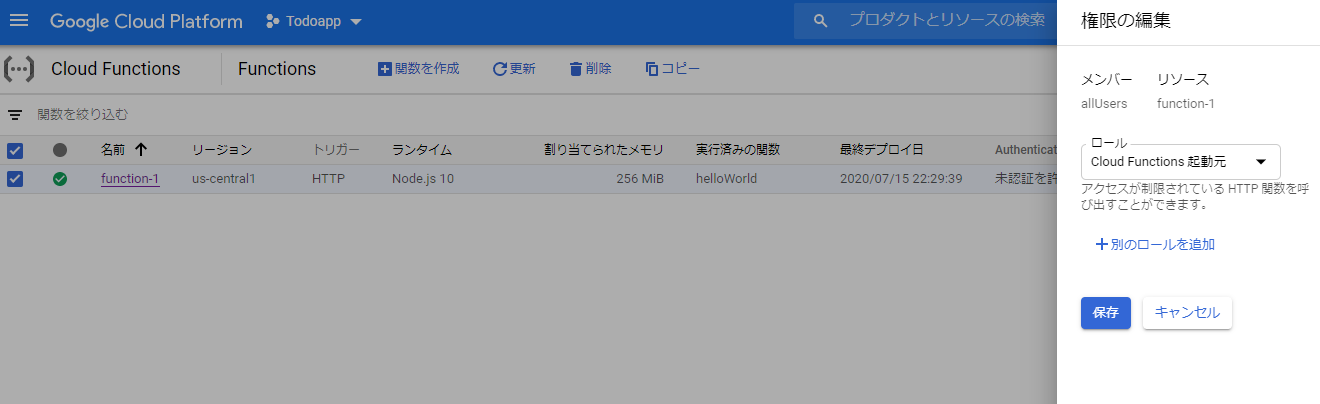
このワードでググった記事↓の通り、コンソールの権限メンバー追加済み
Firebase functionsで 403 error "Your client does not have permission to get URL /** from this server" となった場合の解決策

corsの対応、以下記事(両記事onRequest使用)
Webサイトから CloudFunctions の実行と躓いたところ
Cloud Functions for Firebase でCORSを許可する方法
送信に使用するメールアカウントがオーナーと別だからかもしれないと、以下を試しましたが、変化無しです
1firebaseプロジェクトオーナーと同じアドレスを環境変数に入力
2$firebase deploy --only functions
3$npm run build→firebase deploy
エラーメッセージに変化無し
4メールサーバー元に戻す
45サブ垢メールのセキュリティーのアクティビティを確認していなかったので承認
6デプロイ
→エラーメッセージ変化無し
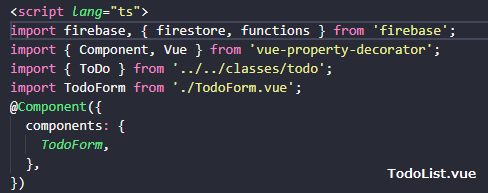
念のためimportもスタンダードな形で書き直しましたが、変化なしです。
アプリから関数を呼び出す 公式を参考
main.tsから直接importしない→変化無し