9VAeきゅうべえ とは
- 9VAeきゅうべえは、変化する途中の絵を自動作成する機能をもったアニメ作成フリーソフトです。
- アニメGIF / アニメSVG / APNG / QuickTime を作成できます。
- アニメを作りたい方はこちら「無料ソフトでアニメを作ってみよう(9VAe きゅうべえ)」をご覧ください。
9VAeきゅうべえの裏技
-
9VAeきゅうべえは、小学生でも簡単にアニメを作れる目的で開発されました。そのため、見た目はできるだけ簡単なユーザーインタフェースにしています。
-
しかし、実際にアニメーションを作成すると、細かい制御が必要な場面がでてきます。そのような要望に応えるために、9VAeきゅうべえでは、Ctrlキー(MacではCommandキー)を押しながらボタンを押すといった裏技を使って、高度な機能をあちこち埋め込んでいます。
-
ここでは、そういった裏技を紹介します。実例で説明していますので、一度お試しください。
-
なお、英語の訳語の解説も兼ねているため、図は英語表示を使っています。ヘルプメニュー(Macの場合、9VAe)の中に英語と日本語の切り替えがあります。
差替えリスト("Replacement List")
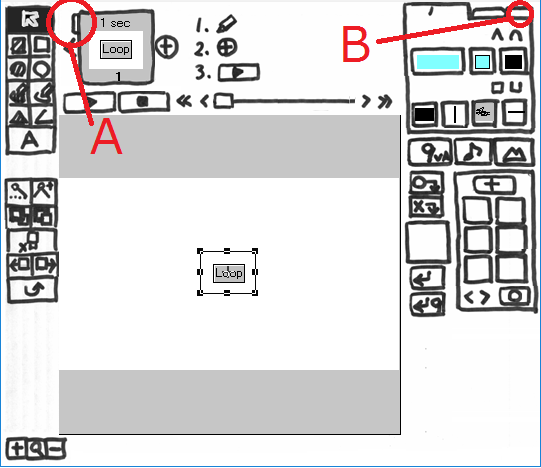
Ver.0.6.1 から導入された機能で、アニメーションの中の文字を外部から差し替える機能です。使い方を説明します。
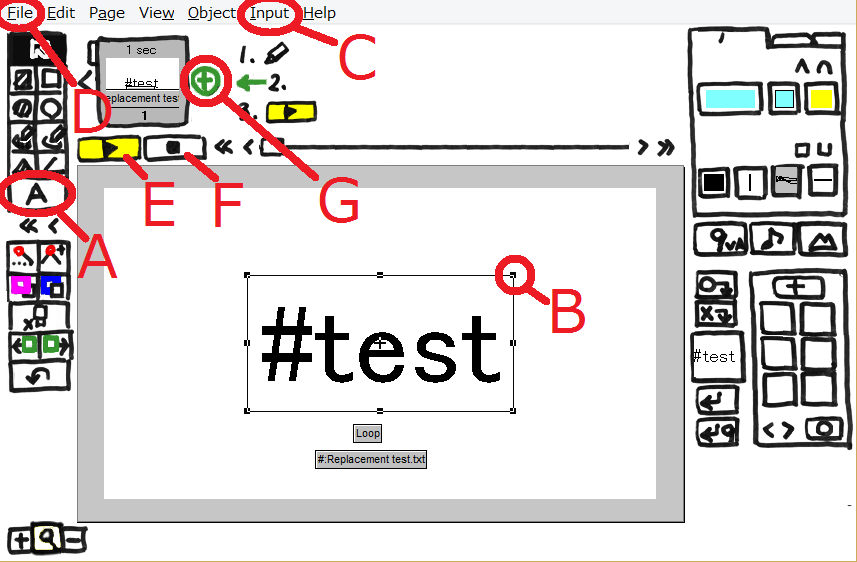
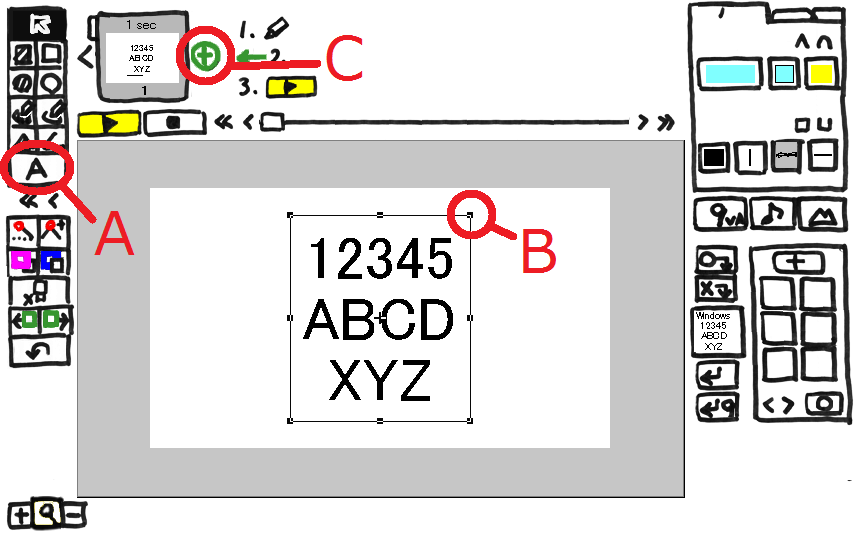
- 文字入力ボタン A をクリックし、「#test」と入力。※差し替えする文字は必ず「#」から始まる必要があります。
- 選択枠の角 B をドラッグして拡大
- ツール(Input)メニュー C から 「繰り返しボタン」をクリック
- ファイルメニュー D から「名前を付けて保存」をクリック。デスクトップなど、わかりやすい場所に保存します。
- アニメを保存した場所に以下の文字をいれたテキストファイル「test.txt」を作成します。Windowsなら、メモ帳。Macならテキストエディットなどを使ってください。
"#test"="1111";
- ツールメニュー C をクリックし、「差替えリスト」をクリック。先ほど作成した「test.txt」を入力します。
- プレイボタン E をクリック
- 正しく動作すれば、「#test」が「1111」と表示されるはずです。
- 「繰り返し(Loop)」ボタンが入っているため、アニメーションは止まりません。この状態で、test.txt を以下のように変更して、上書き保存してください。文字が「22」に変更されるでしょう。
"#test"="22";
- さらに test.txt を以下のように変更すれば、文字列が3行に変更されるでしょう。
"#test"="333\n4444\n55555";
- ストップボタン F をクリックしてアニメを止めます。
- ページの追加ボタン G をクリックし、「続きのページをつくる」をクリック >2ページに文字がコピーされます。
- 文字を選択し、選択枠の角 B をドラッグして文字を拡大します。
- プレイボタン E をクリックすれば、以下のような文字アニメーションが見えるはずです。
多国語対応
- もし文字を多国語対応したい場合, 「#差替えリスト test.txt」 をクリックして選択します。
-
選択枠の中心「+」をクリックし、「言語による切り替え」をクリックします.
-
「#差替えリスト test.txt」が「##差替えリスト test_XX.txt」に変わります .
-
ここで、.txt の前に追加された
_XXは ISO Language Codeの先頭の2文字です。もし "test.txt"と同じフォルダに、"test_fr.txt" や "test_ja.txt" を用意しておけば、日本語の場合には "test_ja.txt" が、フランス語の場合には "test_fr.txt" が使われます。対応する言語が存在しない場合は、"test.txt" が使われます。
1文字("One Character")全文字("Show All Characters")
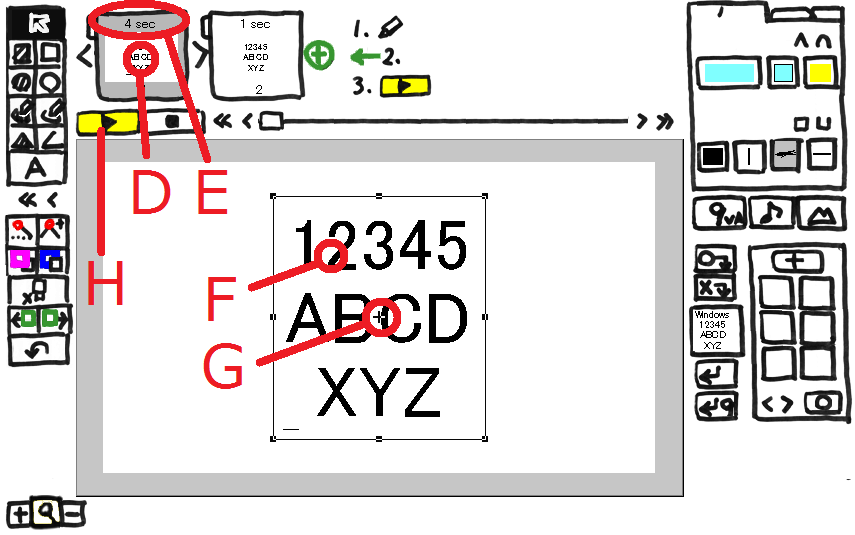
- 文字入力ボタン A をクリック
- 「12345 ABCD XYZ」と入力
- 選択枠の角 B をドラッグして拡大
- ページの追加ボタン C をクリックし、「続きのページをつくる」をクリック >2ページに文字がコピーされます。
- 1ページ D をクリックして1ページに移動
- ページの時間 E をクリックし、「1秒長くする」をクリックし、1ページの時間を4秒にします。
- 文字 F をクリックして選択
- 選択枠の中心 G をクリックし、メニューから「1文字」をクリック
- プレイボタン H をクリック
これで、文字が順番にでてくるアニメーションが再生されます。ただし、文字が1文字ずつ表示されるのは、いまのところ、Windowsだけで、Macintosh, Linux の場合は、1行ずつしか表示されません。
 Windows
Windows
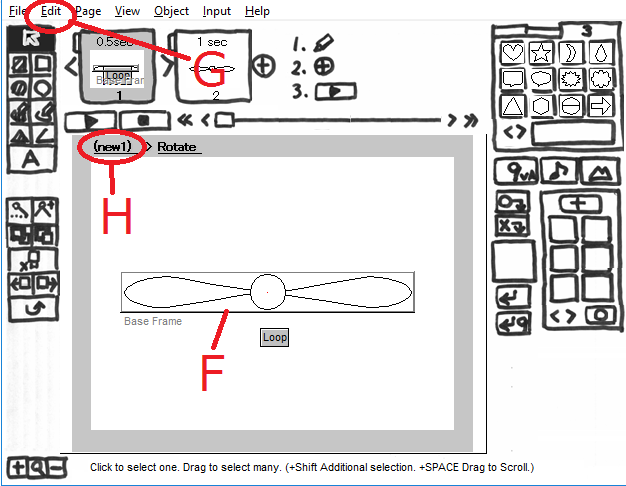
基準枠("Base Frame")とは何?
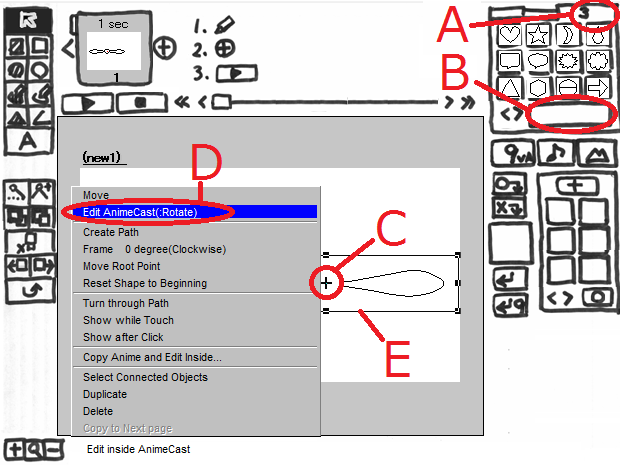
- 3番目のパレットタブ A をクリック > スタンプパレットが表示されます。
- 「動くスタンプ」 B をクリック > 「Rotate(まわる)」をクリック >アニメキャストが入ります。
- アニメキャストの中心 C をクリック > 「Edit AnimeCast(アニメを修正)」D をクリック >アニメキャストの中が開きます。
- 灰色の枠 F が、"Base Frame(基準枠)"です。基準枠はアニメキャストの先頭ページに必ず1つ存在し、アニメキャストのサイズ、位置の基準になります。
- 基準枠の位置やサイズを変更すれば、全アニメキャストが影響を受けるため、普通は選択できないようになっています。
- しかし、以下の手順で選択できます。基準枠のサイズを変更して、その影響を確かめてみてください。
- メニューバー > 「Edit(編集)」G >「Select(選択)」>「Base Frame(基準枠)」をクリック > 基準枠が選択されます。
- 基準枠のサイズを半分にしてみてください。
- 太字の「(new」をクリック>「Return(このアニメにもどる)」をクリック
- アニメキャストの大きさが倍の大きさになっているでしょう。
- アニメキャストは基準枠 F がアニメキャストの枠(ひとつ前の図 E)になるように変換されます。
点の移動 (外に移動させると戻る) "Click to fix the shape.(Move it outside to cancel.)"
マウスの移動によって、図形の位置を決めるときに下のメッセージエリアに表示されます。
- 適当な図形を描いて選択してください。
- 選択枠の枠線をクリック、または、選択枠上のハンドル■をクリックし、「拡大」「回転」などをクリック
- マウスをクリックすると移動(変形)が終了します。
- マウスを画面の外に移動させると、元の位置に戻ります。
多くのソフトでは図形の移動をドラッグで行いますが、9VAeきゅうべえは、ドラッグだけでなく、クリックしたあとマウスの移動で、図形の移動、変形が行えます。これは、細かい調整を行うための配慮ですが、画面の外に移動させて元の位置に戻ることによって、何が選択されているか確認したり、離れた図形との重なり順序を確かめたりすることができます。
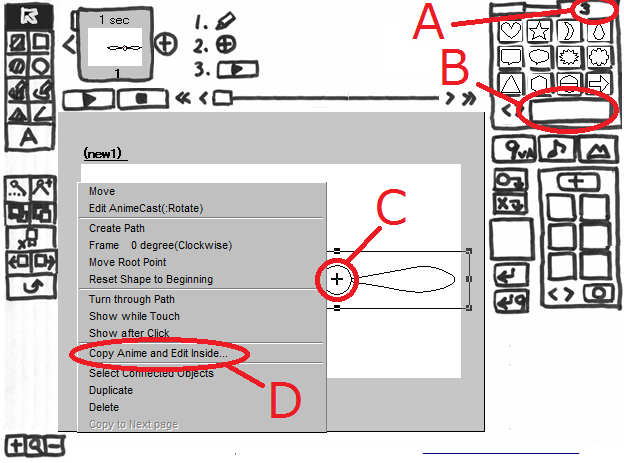
複製して修正する。"Copy anime and Edit inside"
- 3番目のパレットタブ A をクリック > スタンプパレットが表示されます。
- 「動くスタンプ」 B をクリック > 「Rotate(まわる)」をクリック >アニメキャストが入ります。
- アニメキャストの中心 C をクリック > 「Copy Anime and Edit inside(別のアニメにして修正)」D をクリック > 新しいアニメキャストの名前を入力>複製されたアニメキャストが開きます。
これはアニメキャストの中身を修正するときに重要な機能です。アニメキャストがあちこちで使われている場合、中身を修正すると全部の表示が変わります。これは大きなメリットですが、逆に一部のアニメキャストだけ修正したいこともあります。その場合、アニメキャストの中身を完全に複製し、それに差し替えることで、中味を修正しても他に影響が出ないようにする機能です。アニメキャストの中に、さらに別のアニメキャストが含まれていることもあり、この機能がなければ完全に複製することは容易ではありません。
フロー "Flow "
SVG イラストを入力するときに、flowRoot が処理できなかったことを示すエラーメッセージです。
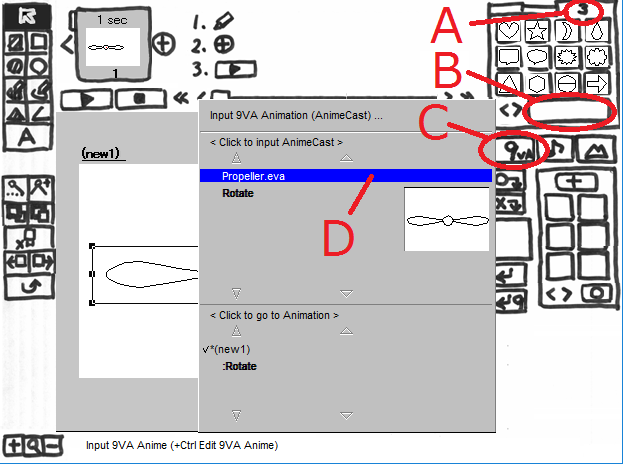
9VAアニメを画面に追加 (+Ctrlで 9VAアニメの中を修正) "Input 9VA Anime (+Ctrl Edit 9VA Anime)"
9VAアニメを画面に追加 (他のアニメから追加する)"Input 9VA Anime (from the other animations)"
この2つは、アニメキャストを入力する「9VA」ボタンのメニューにあります。
- 3番目のパレットタブ A をクリック > スタンプパレットが表示されます。
- 「動くスタンプ」 B をクリック > 「Rotate(まわる)」をクリック >アニメキャストが入ります。
- 「9VA」ボタン C をクリック
- メニュー項目をカーソルで選ぶ(D)と下にひとつめのメッセージが表示されます。
- メニューに表示されているのは、使っているアニメキャストです。
- ここで D をクリックすれば、propeller.eva が入ります。
- Ctrl を押しながら D をクリックすれば、propeller.eva の中を修正できます。
- ファイルメニューから「New(新規作成)」をクリック
- 「9VA」ボタン C をクリック
- メニュー項目をカーソルで選ぶ(D)と下にふたつめのメッセージが表示されます。
- メニューに表示されているのは、使っているアニメキャストです。
- 他のアニメで使われているアニメキャストも( )で囲まれて表示され、クリックして入力することができます。
アニメキャストの中で使えないコマンド "Negrected Commands"
アニメキャストは強力な機能ですが、アニメキャストの中では使えない機能があります。機能を使えなくしている理由は、再生時のパフォーマンスの向上が主な理由です。以下に例を示します。
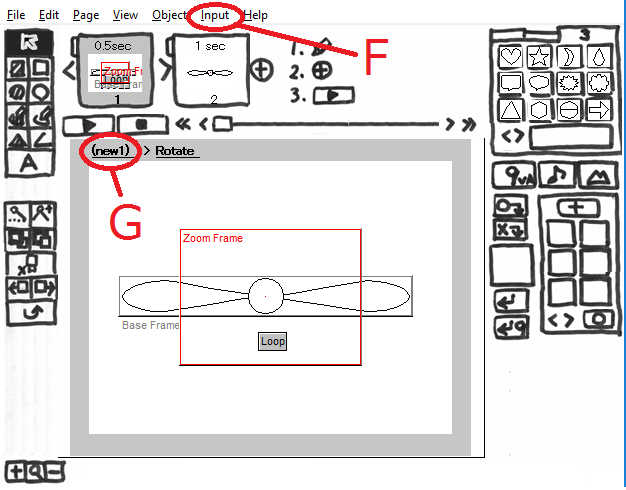
- 3番目のパレットタブ A をクリック > スタンプパレットが表示されます。
- 「動くスタンプ」 B をクリック > 「Rotate(まわる)」をクリック >アニメキャストが入ります。
- アニメキャストの中心 C をクリック > 「Edit AnimeCast(アニメを修正)」D をクリック >アニメキャストの中が開きます。

- メニューバー「Input(ツール)」F をクリック>「Zoom Frame(ズーム枠)」をクリック > ズーム枠が入力されます。
- 太字「(new)」G をクリック>「Return(このアニメにもどる)」をクリック>元のアニメが開きます。
- メニューバー「Input(ツール)」F をクリック>「Optimize AnimeCast(アニメキャストの整理)」をクリック>「OK」をクリック>「OK」をクリック
基準枠を呼び出し側にあわせる。"Reset to caller's size"
アニメキャストの基準枠のサイズを設定する操作です。以下の例をご覧ください。
-
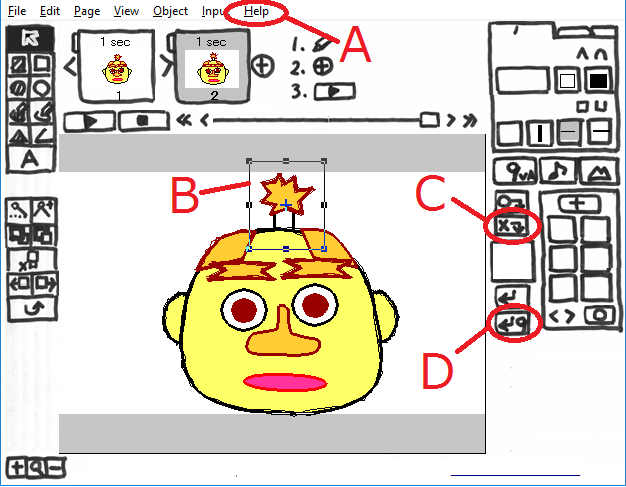
メニューバー「Help(ヘルプ)」A をクリック>「Play with face (Training)(かおであそぼう)」 > 「Waraemon(わらえもん)」をクリック > サンプル画像「わらえもん」が入力されます。
-
まげを四角形で囲むようにドラッグ(B)して選択
-
「カット」ボタン C をクリック > まげが記憶ツールに入ります
-
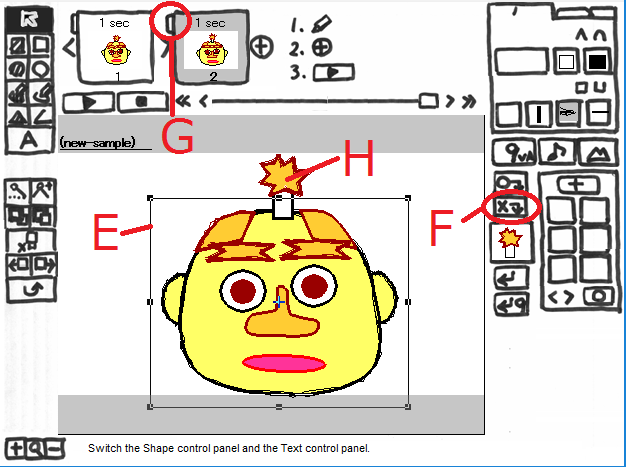
まげ以外の顔を四角形で囲むようにドラッグ(E)して選択
-
「カット」ボタン F をクリック > 顔が記憶ツールに入ります
-
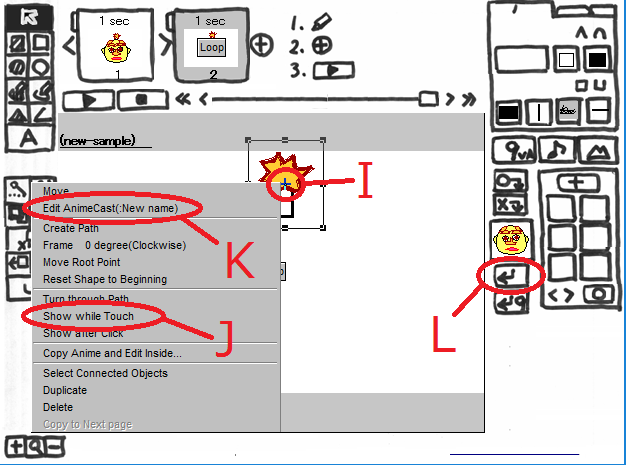
2ページの左肩 G をクリック > 「Loop(繰り返し)」をクリック>Loopが入ります。
-
中心ハンドル「+」I をクリック
-
「Show while Touch(さわったら見える)」J をクリック > チェックマークがつきます。
-
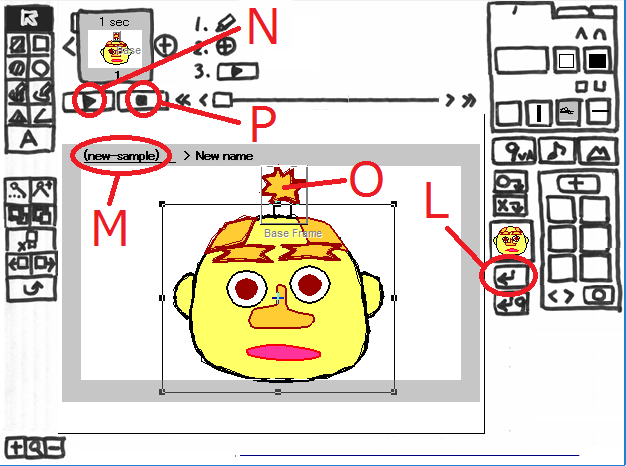
貼り付けボタン L をクリック > 「Paste to the Stage(ステージにもどす)」をクリック
-
太字(new-sample) M をクリック > 「Return(このアニメにもどる)」をクリック
-
プレイボタン N をクリック
-
マウスカーソルでまげ O をさわると、わらえもんが表示されます。
-
停止ボタン P をクリック
- ここで別の場所をさわると顔がでてくるように変更したい場合、どうすればいいでしょうか。
-
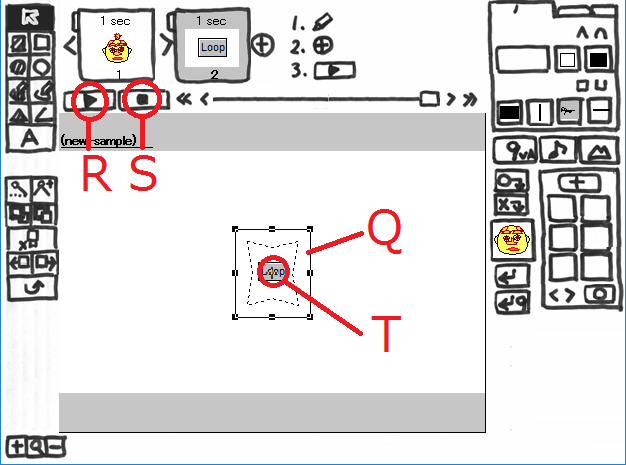
アニメキャスト Q をドラッグし中心に移動
-
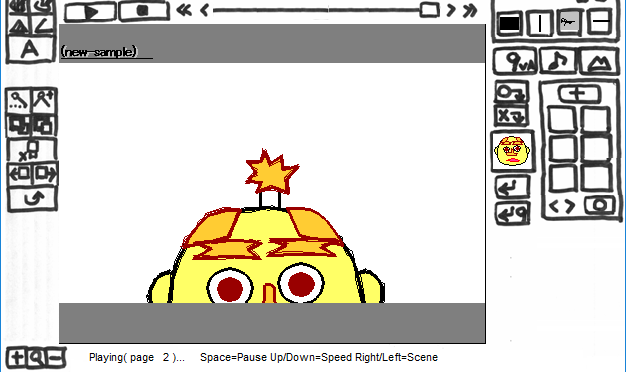
プレイボタン R をクリック
-
停止ボタンをクリック
-
アニメキャストを選択し、中心ハンドル「+」T をクリック
-
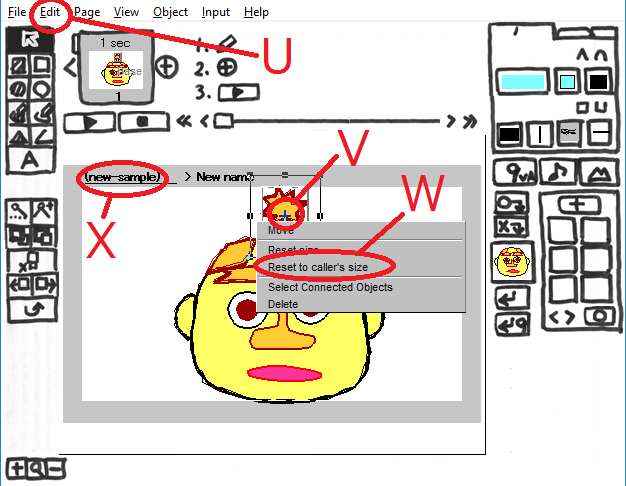
メニューバー > 「Edit(編集)」U >「Select(選択)」>「Base Frame(基準枠)」をクリック > 基準枠が選択されます。
-
中心ハンドル「+」V をクリック
-
「Reset to caller's size(呼び出し側にあわせる)」W をクリック > 基準枠の位置とサイズが呼び出し元のアニメキャストの枠と同じになります。
-
太字(new-sample) X をクリック > 「Return(このアニメにもどる)」をクリック
-
プレイボタンをクリック
-
マウスカーソルで中心をさわると、わらえもんがそのままの位置で表示されます。
さわったら見えるアニメキャスト "show while touch"
クリックすると見えるアニメキャスト "show after Click"
アニメキャストには対話的な動作をつける属性があります。以下の操作で理解できるのではないでしょうか。

-
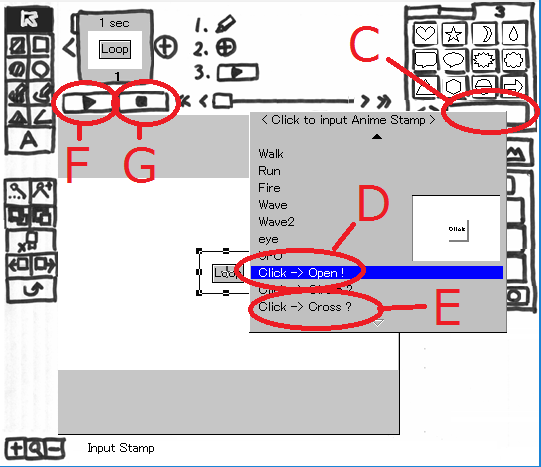
ページの左肩 A をクリック > メニューから「Loop」をクリック >「Loop」が入ります。「Loop」を入れるのはすぐアニメーションが終わらないようにするためです。
-
「動くスタンプ」 C をクリック
-
メニューの下の「Click-->Open!」D をクリック >「Click」と書かれた箱が入力されます。
-
もう一度「動くスタンプ」C をクリック
-
メニューの下の「Click-->Open!」E をクリック >点線の図形が入力されます。>ドラッグしてすこし右に移動させてください。
-
プレイボタン F をクリック >アニメーション再生が始まります。
-
ここで、「クリックと書かれた箱」をクリックすると消えます。点線の図形のある場所をクリックすると「赤いバツ印」が現れます。
-
停止ボタン G をクリックするとアニメが終了します。
これは「クリックと書かれた箱」と「赤いバツ印」はどちらもアニメキャストで、「クリックすると消える」「クリックすると見える」属性が設定されています。
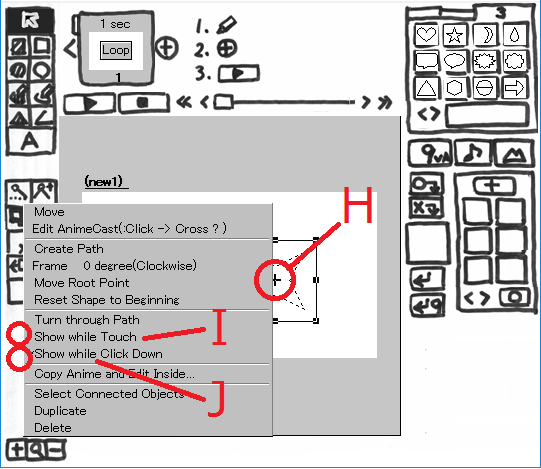
- 点線で表示された「赤いバツ印」の選択枠の中心 H をクリック
- メニューの I に問題の訳語‘show while touch’が表示されています。これをクリックしするとチェックマークがつきます。
- プレイボタンを押して、動作を確かめてください。さわったときだけ見えるようになります。
- もう一度、点線で表示された「赤いバツ印」の選択枠の中心 H をクリック
- メニューの J が ‘show after Click’に変わっているはずです。この項目はクリックするたびに表示が変わり、チェックマークがついたり消えたりします。
- ‘show after Click’にチェックをつけて、プレイボタンを押して動作を確かめてください。クリックすると「赤いバツ印」が表示され、そのまま表示を続けます。
- 左側の箱はクリックしたときだけ消えます。この場合は'Hide while Click Down' という設定になっています。
ページの上の表示を元に戻す。"Time will be shown on the page."
ページの上には時間が秒で表示されていますが、実は、ここに変化スピードを表示させることができます。これは画面の変化するスピードを一定にしたい場合に役立ちます。
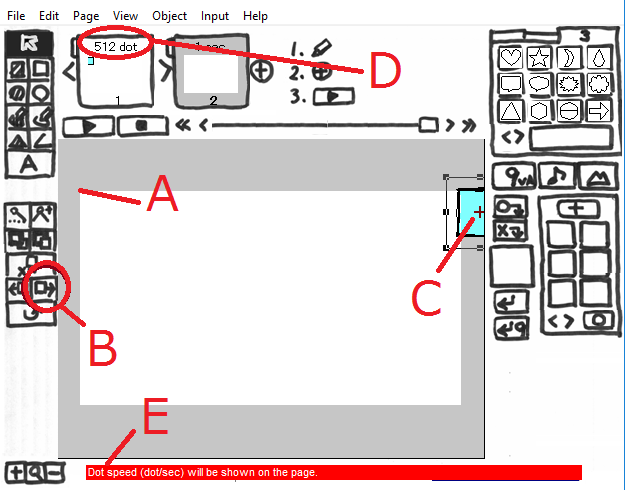
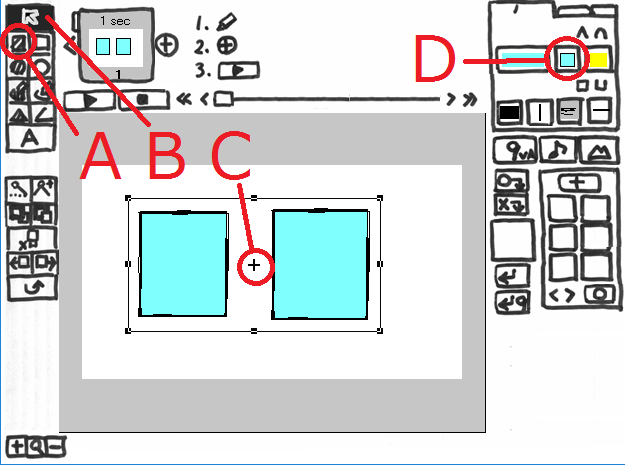
- 画面左上 A に四角形を描く
- 「次のページにリンクコピー」ボタン B をクリック>2ページに四角形がコピーされる
- 四角形を右端に移動 C
- 1ページの時間 D を、Ctrlキー(Macは Commandキー)を押しながらクリック > 時間表示が dot スピード表示 D に変わります。この数字はこのページでもっとも変化が速い点の移動スピード(1秒間で横幅512ドット)を示します。
- もう一度 D をCtrlキー(Macは Commandキー)を押しながらクリック >表示 D が時間表示にもどります。このとき E に上のメッセージが表示されます。
端をとめて変形 "Transform with pin"
端を弱くとめる "Transform with soft pin"
これは図形を変形するときに、変形する点と変形しない点との境界を緩やかにするための機能です。
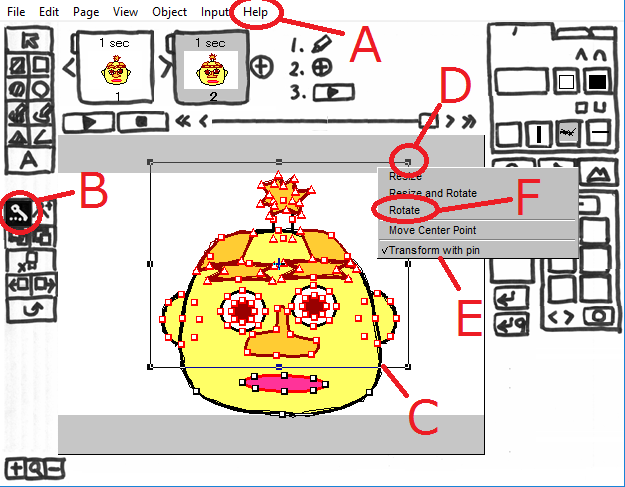
- メニューバー「Help(ヘルプ)」A をクリック>「Play with face (Training)(かおであそぼう)」 > 「Waraemon(わらえもん)」をクリック > サンプル画像「わらえもん」が入力されます。
- Ctrl +A(Macの場合 Command+A)キーを押す。>全部選択されます。
- 点選択ボタン B をクリック > 点選択モードになります。
- 口から上の点を四角形で囲むようにドラッグ(C)して選択
- 選択枠の角のハンドル■(D)をクリック
- 「Transform with pin(端をとめて変形)」をクリック>チェックマークがつきます。
- 「Rotate(回転)」をクリック>マウスに従って顔の上部が下図のように回転します。

- 「Transform with pin(端をとめて変形)」をクリック>メニュー項目が「Transform with soft pin (端を弱くとめる)」に変わります。
- 「Rotate(回転)」をクリック>マウスに従って顔の上部が下図のように回転します。

- 青い枠で囲まれた点が「端点」になります。端をとめて変形にチェックがある場合、「端点」に近い点ほど回転しなくなります。「端を弱くとめる」ではその効果が少し弱くなります。
いっしょに塗る設定をした多角形の穴をつなぐ。 Delete points to Bind holes of polypoligon
これはイラストレータや、Openclipart のSVGデータを変換して入力したポリゴンデータを処理するための機能です。これらのデータの中には、複数の多角形を一度に塗ることで、ドーナツのような穴がたくさんある図形が含まれている場合があります。この穴を結合するための機能です。
まず、穴(いっしょに塗る図形)を作成するところから説明しましょう。
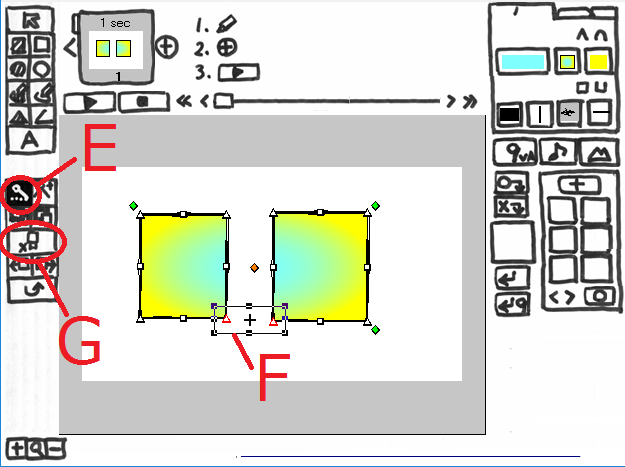
- 四角形ボタンAをクリックし、画面に2つ四角形を描いてください。
- 選択ボタンBをクリックし、2つの四角形を囲むようにして両方を選びます。
- Ctrl+Gキーを押してグループ化してください。
- もう一度クリックして選んだあと、中心の「+」Cをクリック>メニューの「いっしょに塗る」をクリック
- グラデーションボタンDをクリック>メニューから一番下の円形グラデーションをクリック>下の図のようになります。
- グループ化しただけでは2つの図形は別々の図形ですが、「いっしょに塗る」にチェックすると、1つのグラデーションしかもてなくなり、2つの図形が共通のグラデーションで塗られます。
- 点選択ボタンEをクリック
- 下の2つの点Fを選択
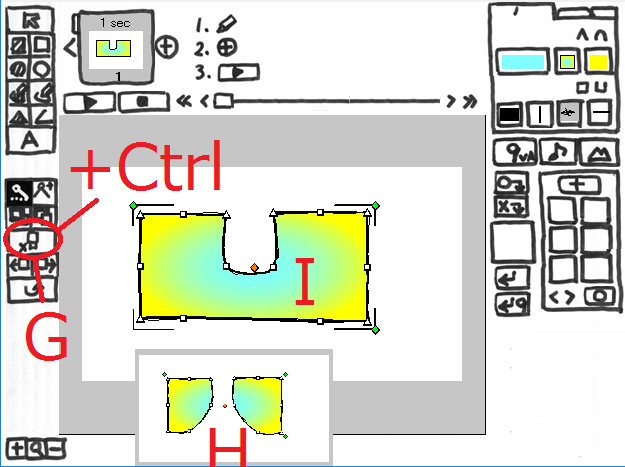
- ここで「削除ボタン」Gをクリックすると2つの点が削除されるだけ(下図H)ですが、Ctrlキーを押しながら「削除ボタン」Gをクリックすると2つの図形が結合され、1つの図形になります(下図I)。
この操作を(穴をつなぐ)と表現しています。「穴」というのはグループ化し「いっしょにつなぐ」属性をつけた2つめの図形の輪郭のことです。ドーナツのような図形の内側の円が穴になります。
この機能が必要になるのは、以下のような場合です。
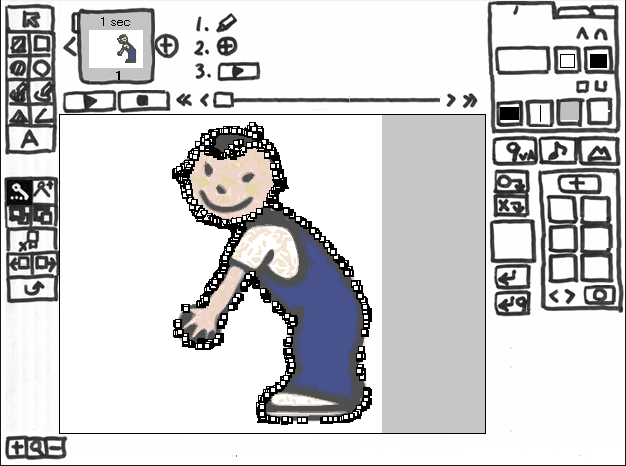
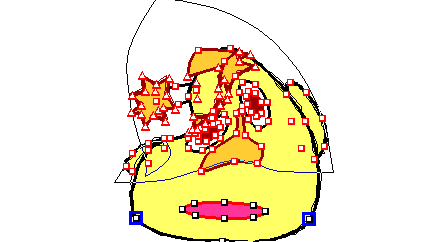
下のOpenClipArtのイラストから右側の男の子だけを切り出す場合、

左側の女の子や積み木の輪郭線を削除していくと、下のような輪郭が残ります。

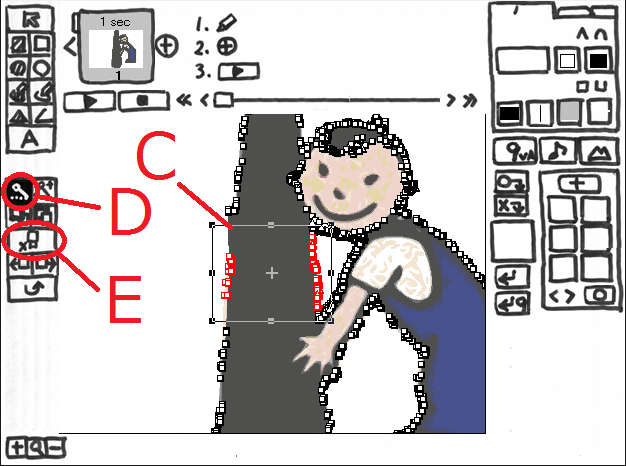
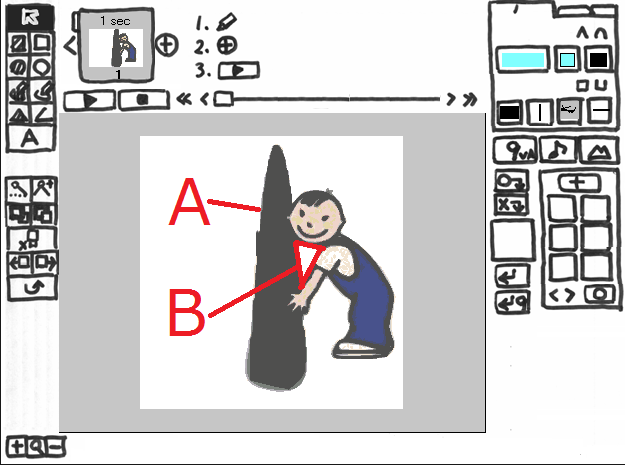
ここで、外側の輪郭Aとあごの下から肩にかけての輪郭B(穴)が別々の輪郭線になっており、同じ輪郭線に結合しなければなりません。
それには以下のようにします。(※この操作は、Ver.0.4.14 以降の 9VAeきゅうべえが必要です。)
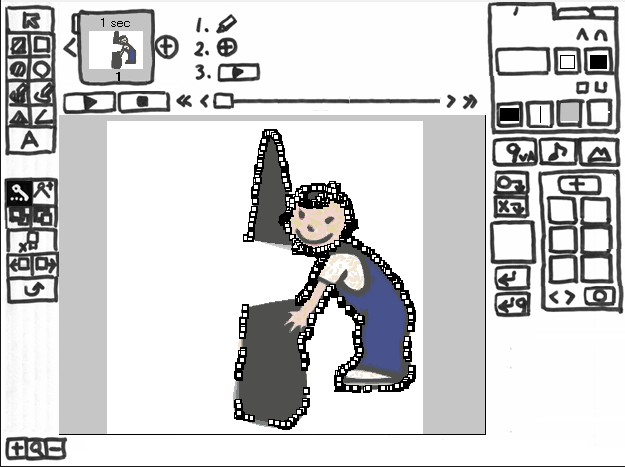
- AとBの輪郭線を同時に選択し、結合したい部分の点Cを選択します。
- 点選択ボタンDをクリックすれば、選択した輪郭以外の制御点が表示されなくなり、見やすくなります。
- Ctrlキーを押しながら+削除ボタンEをクリックすれば、点が削除されると同時に輪郭線Aと穴Bが結合し、以下の図のようになります。(MacはCommandキー+削除ボタン)

なお、結合できるのは、「いっしょに塗る」と設定された図形だけです。別々の図形を結合することはできません。
ドラッグで隣の点を選ぶ。Drag point select mode start/end
これは重なった図形の中から修正したい点だけを選ぶための機能です。
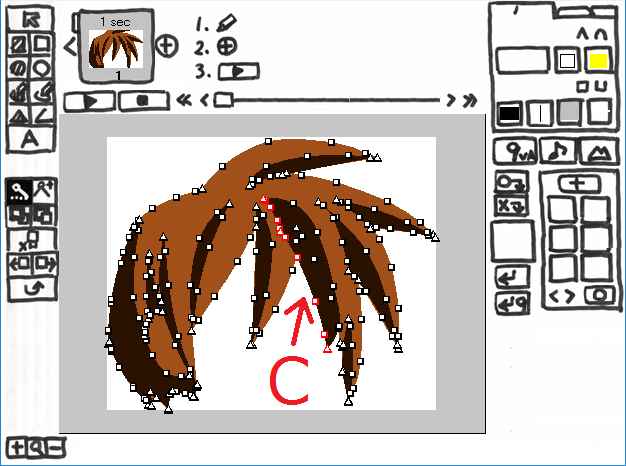
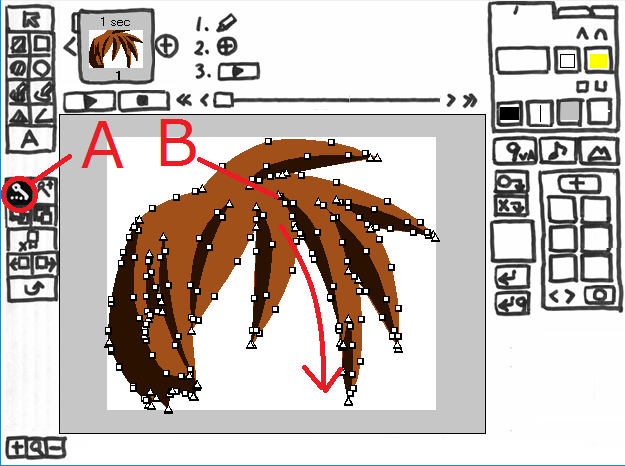
下の絵は、Openclipart の MangaHairです。

- 絵全体を選び、点選択ボタンAをクリックし、制御点を表示させます。
- Ctrlキーを押しながら点選択ボタンAをクリックすると「ドラッグで隣の点を選ぶ」モードになります。
- ここで画面の点Bから下のほうに髪の毛にそってドラッグしてみてください。
- 多くの重なった線の中から1本の輪郭線を選ぶための機能です。
- Ctrlキーを押しながら点選択ボタンAをクリックすると「ドラッグで隣の点を選ぶ」モードは解除されます。
小さなごみ(Small Dust) を選択する
小さなポリゴンだけを選択するコマンドです。ごみをとるときに使います。
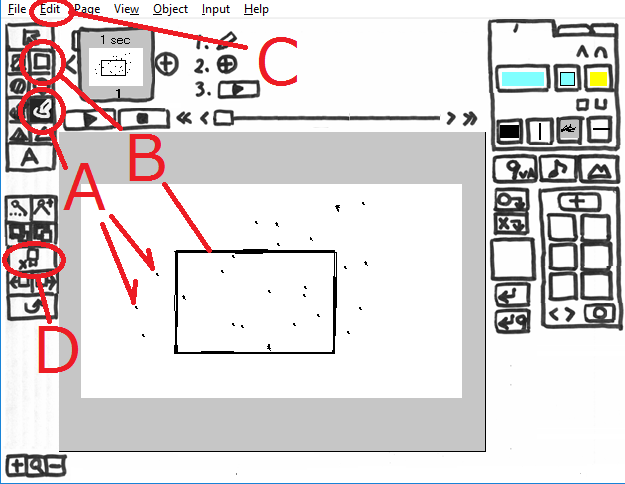
- 鉛筆ボタンAをクリック
- 画面全体に、点を多数描いてください。
- 四角形ボタンBをクリック
- 画面中央に四角形を描いてください。
- メニュー>編集(Edit)C>選択(Select)>小さなごみ(Small Dust)>これで小さな点だけ選択されます。
- 削除ボタンDをクリック
- これで下図のように画面上の小さな点が消えます。
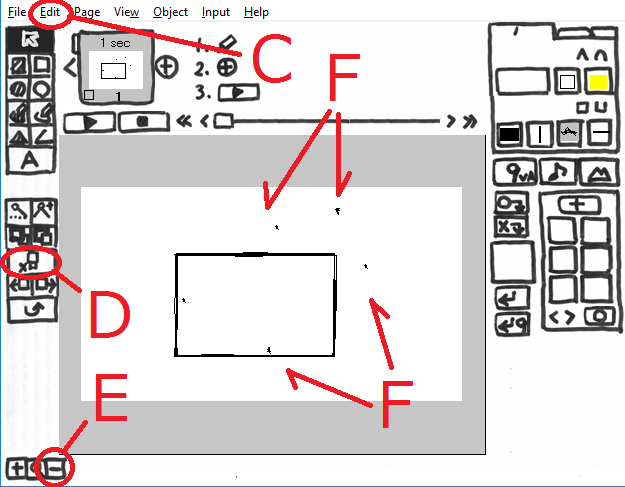
もしFのように点が残っていたら、それは少し大きな点です。これは以下のように表示倍率を小さくして、選択できます。
- 左下の「-」ボタンEを何回かクリック>表示倍率を下げる
- メニュー>編集(Edit)C>選択(Select)>小さなごみ(Small Dust)>これで小さな点だけ選択されます。
- 削除ボタンDをクリック>小さな点が消えます。
この機能は、スキャナで入力した画像をベクトル化したSVGイラストのデータサイズを削減するのに利用します。
あとがき
- ここで説明されていない裏技が、まだまだあります。知りたい機能があれば、コメントください。
関連記事
9VAeきゅうべえ のご紹介
9VAeきゅうべえ 初級編
- 9VAe チュートリアル(1)ーページでタイムラインなし
- 9VAe チュートリアル(2)ー図形入力、選択、移動、サイズ変更
- 9VAe チュートリアル(3)ーアニメキャストを作る、時間調整
- 9VAe チュートリアル(4)ーアニメキャストの修正、往復
- 9VAe チュートリアル(5)ー動きグラフ、ページコピー、GIF作成
- 9VAeきゅうべえ:長いアニメを作る方法
9VAeきゅうべえ 上級編
- 動くLINEスタンプのAPNG作成:無料ソフト9VAeきゅうべえ
- 萌えキャラ デジたんを目ぱちさせるまで:APNGアニメの作り方
- openclipartの無料イラストをアニメ化する6つの手順
- イラストから動くLINEスタンプのようなアニメを簡単に作る方法
- Openclipart の 無料SVG をアニメにするテクニック
- 無料アニメソフト9VAeきゅうべえの裏技集
9VAeきゅうべえ のご紹介
9VAeきゅうべえ 初級編
- 9VAe チュートリアル(1)ーページでタイムライン不要に
- 9VAe チュートリアル(2)ー図形入力、選択、移動、サイズ変更
- 9VAe チュートリアル(3)ーアニメキャストを作る、時間調整
- 9VAe チュートリアル(4)ーアニメキャストの修正、往復
- 9VAe チュートリアル(5)ー動きグラフ、ページコピー、GIF作成
- 書き順アニメーションの作り方
- 9VAeきゅうべえ:長いアニメを作る方法
9VAeきゅうべえ 中級編
9VAeきゅうべえ 上級編
- 動くLINEスタンプのAPNG作成:無料ソフト9VAeきゅうべえ
- 萌えキャラ デジたんを目ぱちさせるまで:APNGアニメの作り方
- openclipartの無料イラストをアニメ化する6つの手順
- イラストから動くLINEスタンプのようなアニメを簡単に作る方法
- Openclipart の 無料SVG をアニメにするテクニック
- 無料アニメソフト9VAeきゅうべえの裏技集