9VAe(きゅうべえ)とは
「9VAe きゅうべえ」は、プログラミング教育フリーソフト第4位になったアニメ作成フリーソフトです。MP4動画、GIFアニメ、SVGアニメ・イラストが作れます。
| インストール方法> | windows | Mac | Pi | Linux |
|---|---|---|---|---|
| ●アニメの作り方 | ボタン説明 | メニュー キー |
9VAe質問 | だんグラ |
| 動画出力 | ffmpeg | 〇 | → | ffmpeg |
| しゃべる | SofTalk | 〇 | → | OpenJTalk |
9VAe(きゅうべえ)の特長は
- 操作が簡単で初心者から使える。動作が軽い。見た目以上に高機能。
- 変化する途中の形を自動作成する機能があり、絵を描かなくてもアニメが作れる。
- SVG形式の図形イラストを読み込んでアニメにできる。
- 音、音楽、写真入りアニメが作れる。
- アニメーションGIF、APNG、アニメーションSVG、QuickTime(9va-mac)、連番イメージ(透過PNG)出力ができる。
この記事では、イラストレータで作成した「デジたん」という萌えキャラを読み込んで、目をぱちぱちさせるアニメを作るまでの、9VAeきゅうべえの実際の操作方法を解説します。
※9VAe Ver.0.4.11 (2016.8.11公開) 以降の機能を説明しています。これ以前のバージョンをお持ちの方は最新版を入手ください。
- 初心者の方はこちら「無料ソフトでアニメを作ってみよう(9VAe きゅうべえ)」からご覧ください。
1.SVGイラストを読み込む
1-1. SVGイラストを開く
- メニューバーの「ファイル>開く」から、SVGイラストを読み込みます。9VAeで動きをつけやすいように、図形データが9VAeの内部形式に変換されます。
- イラストレータの一部のデータが変換できないことがあります。詳細はこちらをご覧ください。
デジたんは何のエラーもなく読み込みできました。
1-2. 点の数を減らす
- 図形を変換すると点の数が多くなります。点の数が少ないほうが動かしやすいので最初に以下の作業を行います。
- メニューバー>「編集」をクリック >「効果」>「点を減らす」
2.準備作業
2-1. 原画を複製しておく
- 後の作業で使えるよう原画を残しておきましょう。
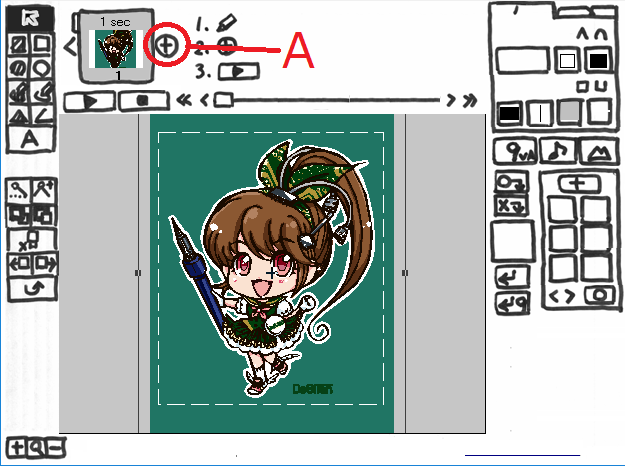
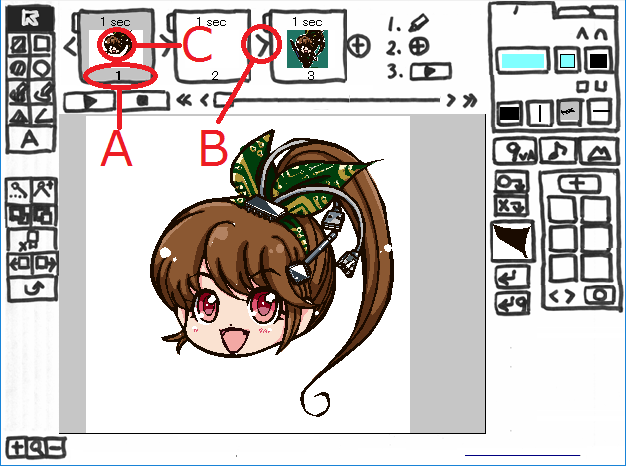
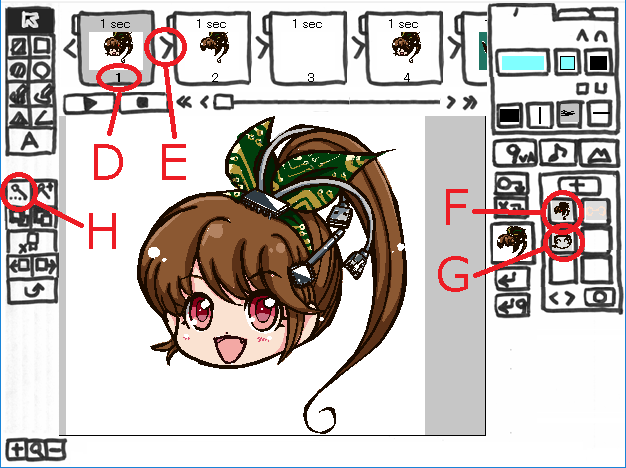
- ページの右側の「+」上図Aをクリック > 「続きのページをクリック」>1ページの内容が複製され、2ページができます。
- 1ページと2ページの中間をクリック > 「空白ページをつくる」をクリック >1ページと2ページの間に空白ページができます。
2-2. グループ解除
- 図形を削除するために最初にグループ解除する必要があるかもしれません。その場合、選択してから Shift + Ctrl + G でグループ解除できます(Macintoshは、Ctrl のかわりに Command)
- ちなみに、Ctrl + G (Macintoshは Command)がグループ化です。
3.顔を取り出す
- まず読み込んだイラストをパーツに分けます。イラストレータで作画するときにアニメーションを考慮してパーツごとにレイヤー分けやグループ化されていれば簡単なのですが、そうでない場合は 9VAeで切り分け作業を行います。
3-1. 顔でない部分の点を削除
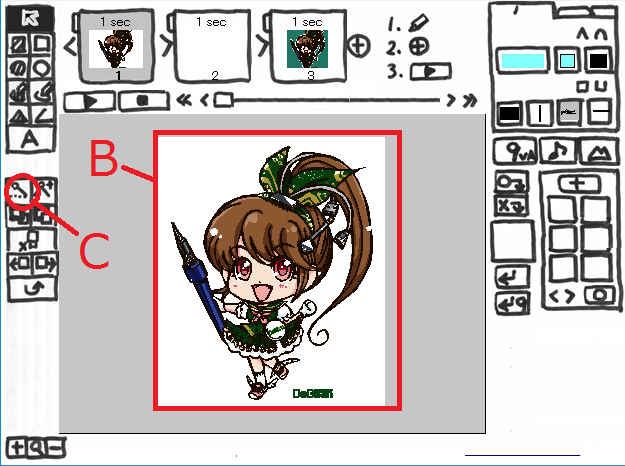
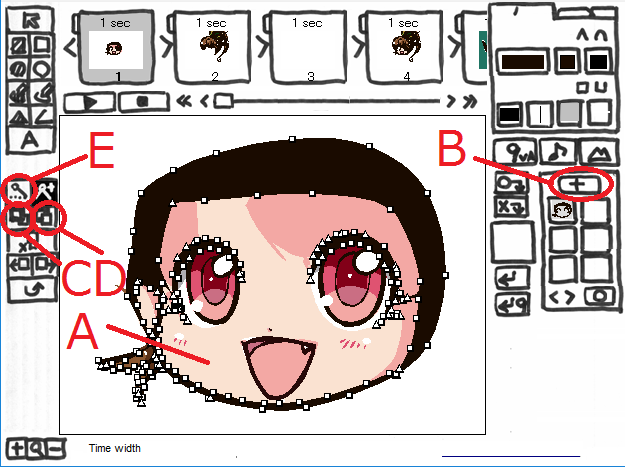
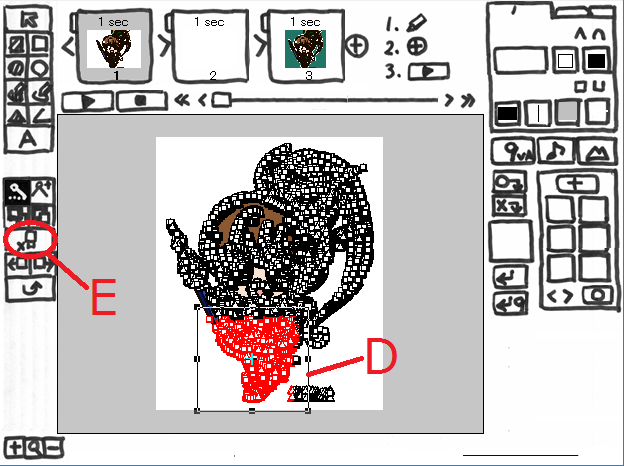
- 1ページのデジたん全体を囲んで選択します(上図B)
- 左側の点選択ボタン(上図C)をクリック > 下のように各図形の全ての制御点が表示されます。

- 顔や髪の毛ではない部分を四角形でドラッグしながら囲んで選択(D)
- 左側の消しゴムボタン(E)をクリック > 選んだ点が削除されます。
- 点の選択、削除を繰り返し、顔と髪の毛ではない部分を削除していきます。
3-2. 表示の拡大、縮小、表示位置の変更
- マウスのダイヤルを回すと拡大縮小できます。
- スペースバーを押しながら画面をドラッグすれば表示位置を変更できます。
3-3. 閉曲線で点を選択して削除
-
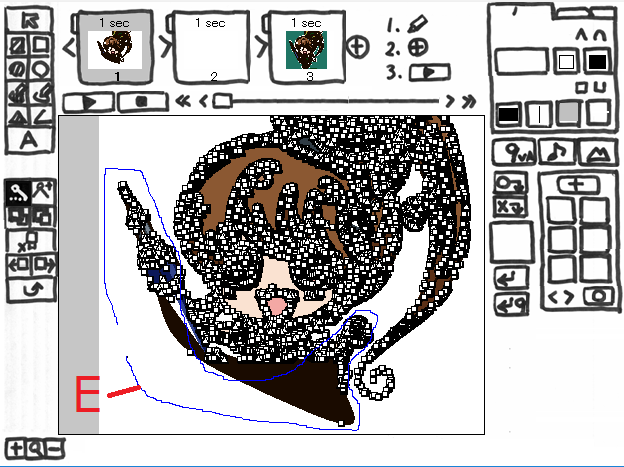
Ctrlキー(MacはCommandキー)を押しながらドラッグすれば、下図のように複雑な領域を囲んで点を選択することができます。

-
点のない部分をクリックすれば、点選択モードが解除されます。下図のように顔と髪の毛がどこにあるかを確認しながら、顔や髪の毛でない点を削除していきます。

3-4. 点を削除して領域が広がった場合は点を追加して外に移動
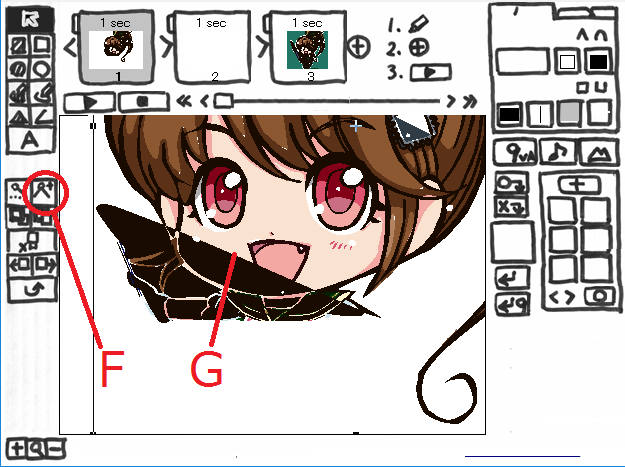
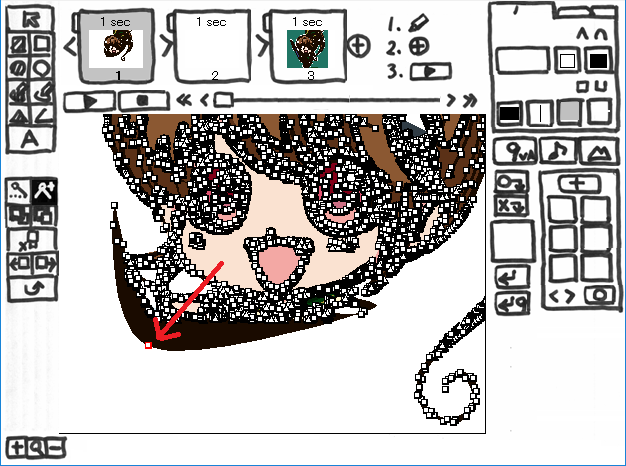
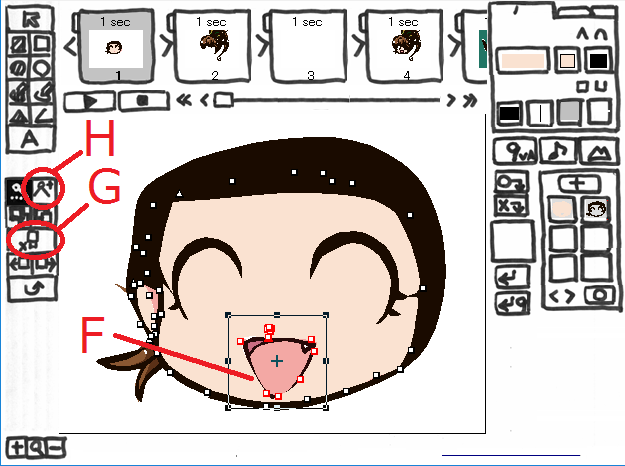
- 点を削除した結果、上図のように黒い線の領域が絵の一部を覆うことになることがあります。その場合は、点の追加ボタン(上図F)をクリックし、黒い線の領域上(上図G)に点を追加し、画面の外に移動させてください。下図のように見やすくなります。

3-5. 細かい図形の削除
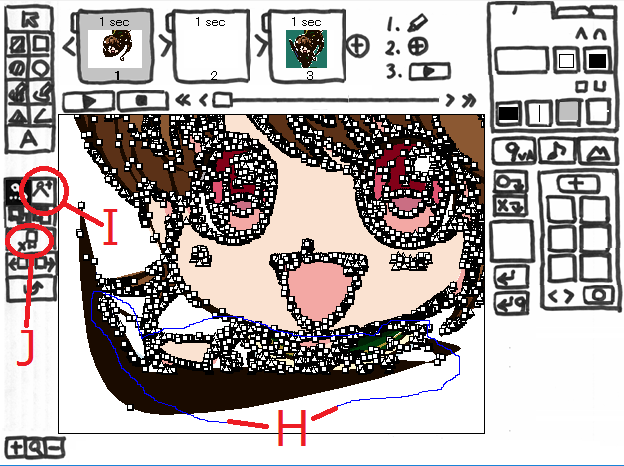
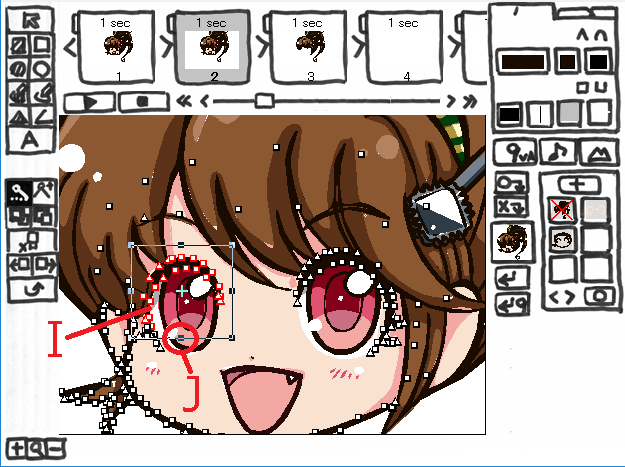
- Ctrlキー(MacはCommandキー)を押しながら、ドラッグして青い線で細かい図形が含まれた領域を囲みます(H)
- 点の追加削除ボタン(I)をクリック > 点の追加削除モードになります。
- もう一度点の追加削除ボタン(I)をクリック > 点の一部しか選択されていない図形の点が選択からはずれます。つまり、青い線で囲まれた領域に全部の点が含まれる図形だけが選択された状態になります。
- 削除ボタン(J)をクリック > 青い線で囲まれた小さな図形が削除されます。
- 点のない部分をクリックすると以下のようになります。

3-6. 輪郭線が選択できるようにグループ解除して点を移動
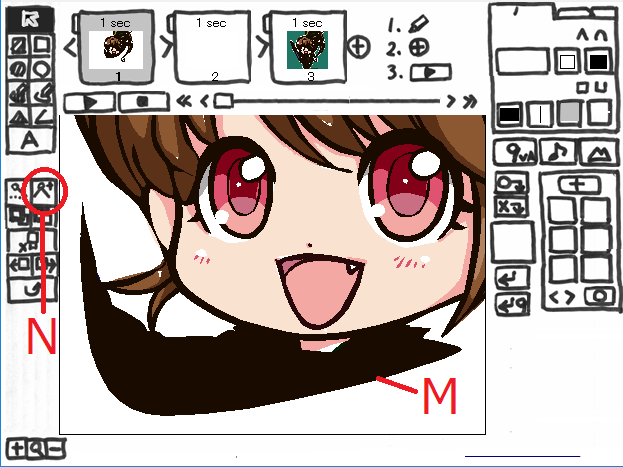
- 輪郭線(上図M)を修正しましょう。もし輪郭線だけ選択できない場合、グループ化されていますので、輪郭線(M)をクリックしてから、Shift + Ctrl + G (MacはShift+Command+G) を何回かクリックします。> 輪郭線(M)だけ選択できるようになります。
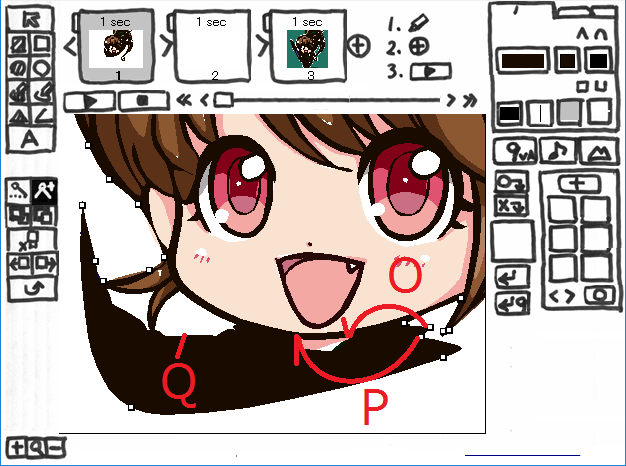
- 輪郭線(M)を選んで点追加削除ボタン(N)をクリック

- 点(O、P)をドラッグしてあごの下に移動。
3-7. 輪郭線上の点をコピーして置き換え
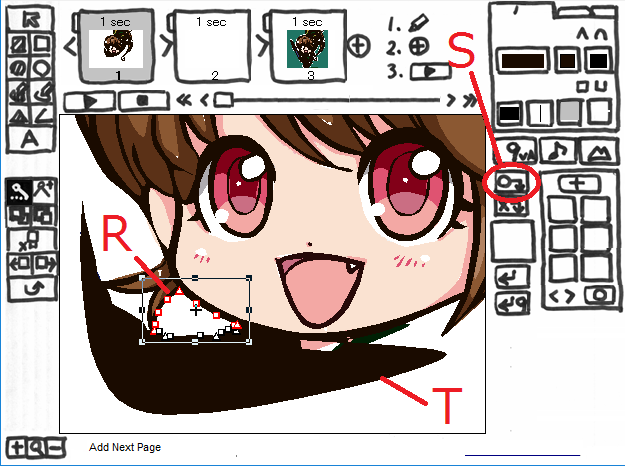
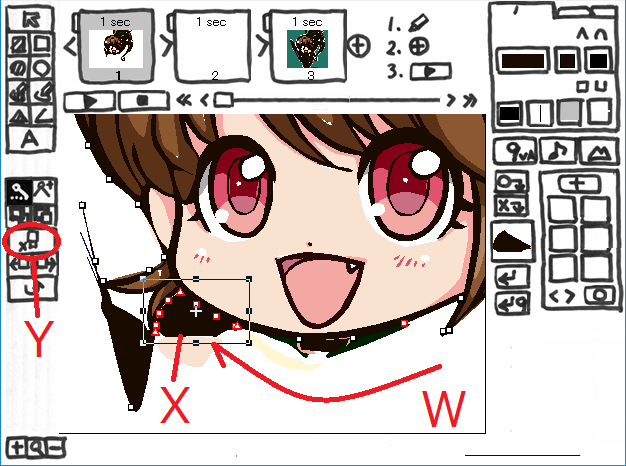
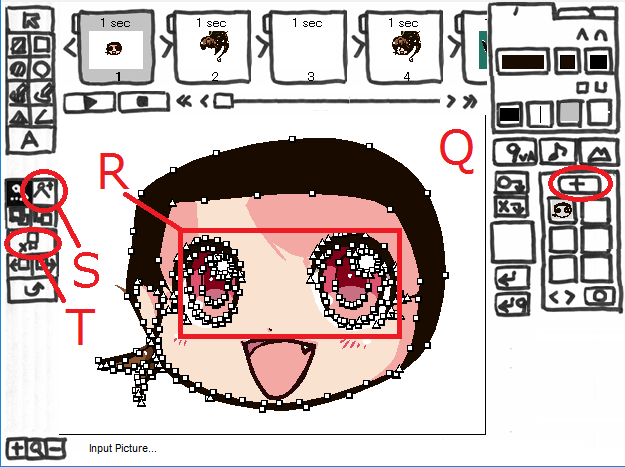
- 右ほおの下と髪の毛の輪郭は顔の輪郭とは別の図形(上図Q)の上部にあるため、その部分をコピーして顔の輪郭に移します。
-
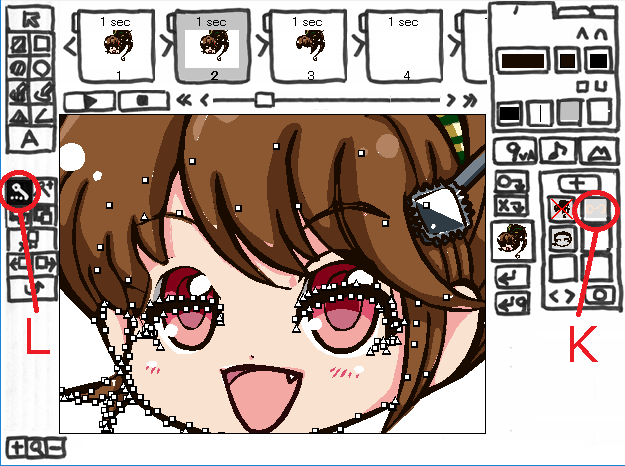
ほおの下と髪の毛の輪郭線だけを囲むように、Ctrlキー(MacはCommandキー)を押しながら、ドラッグして青い線で囲みます(R)
-
記憶ツールのコピーボタン(S)をクリック>選ばれた点が記憶ツールに入ります。
-
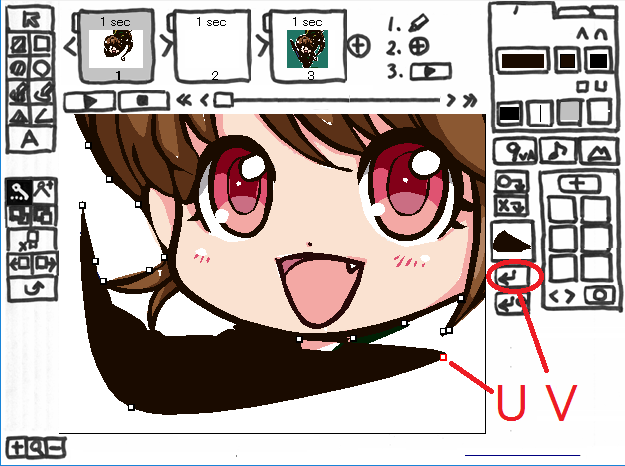
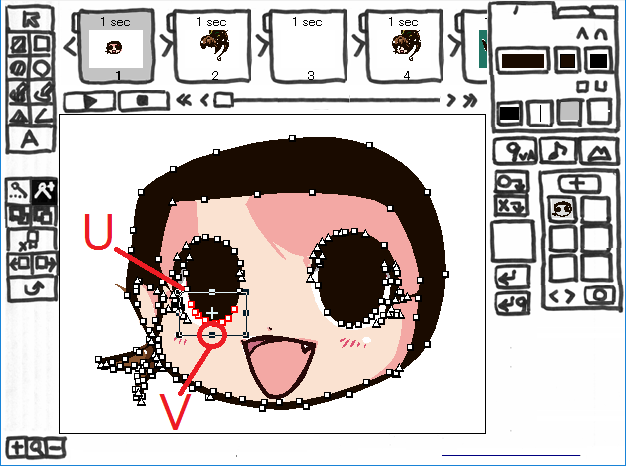
記憶ツールにコピーした輪郭線を入れる場所の点(U)を選択します。この例では1点ですが複数の点を選んで置き換えることもできます。
-
記憶ツールのペーストボタン(V)をクリック>「点の置き換え」をクリック > 選んだ点が記憶ツールの中の点に置き換わります。

-
置き換えられた点の選択枠の枠線(W)をドラッグし、正しい位置に移動させます。もしここで点の並び方が逆転していた場合、記憶ツールのペーストボタン(ひとつ前の図V)をもう一度クリック>「点の置き換え(逆向き)」をクリックしてから移動させましょう。
-
不要になった図形(X)の輪郭線(X)を何回かクリックし、図形(X)だけ選択します。
-
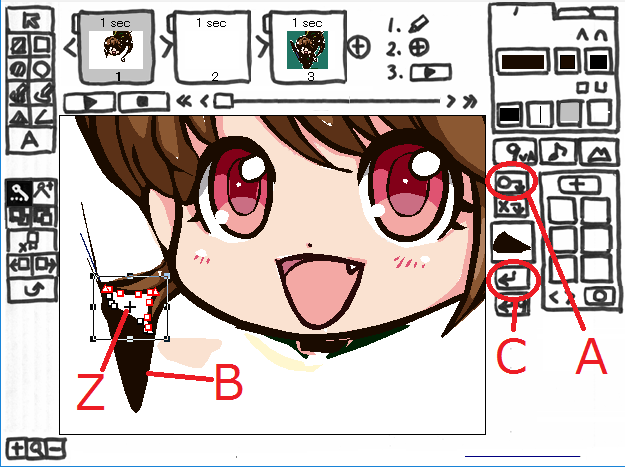
同様に髪の毛の輪郭もコピーします。髪の毛の隙間の図形Zの輪郭を何回かクリックし、点選択モードにします。
-
Ctrlキー(MacはCommandキー)を押しながらドラッグし、コピーしたい輪郭を青い線で選びます。上図Zのように選択されます。
-
記憶ツールのコピー(A)をクリック
-
顔の輪郭線(B)を何回かクリックして点選択モードにします。
-
コピーした輪郭線を置き換えたい点を選び、ペーストボタン(C)をクリック>「点の置き換え」をクリック
-
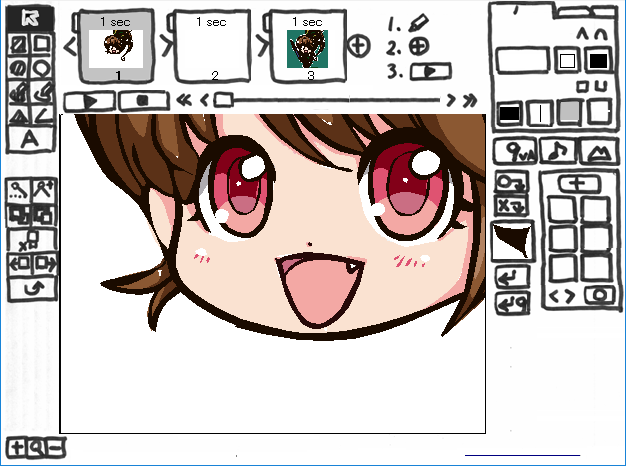
置き換えられた点の選択枠をドラッグし、正しい位置に移動させます。
3-8. 顔の輪郭線と不要な図形の輪郭線を区別して削除
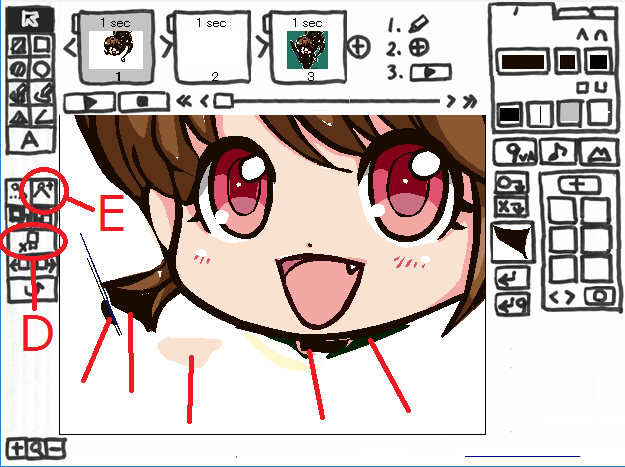
- 形のおかしい部分、不要な図形(赤線)の輪郭を何回かクリックすれば、点選択モードになるため、不要な点を選び、消しゴムボタン(D)をクリックして削除していきます。
- 顔の輪郭線と不要な図形が重なっている場合は、点の追加削除ボタン(E)をクリックして、点の追加削除モードにしたあと、不要な点を囲んでから、もう一回点の追加削除ボタン(E)をクリック。この操作で全部の点が選ばれた図形の点だけが選択される(顔の輪郭線は選択からはずれる)ので、顔の輪郭線の形を損なうことなく不要な点だけ削除することができます。

#4.顔と髪の毛を分ける
目ぱちをするには、目と髪の毛の間に動くまぶたをいれなければなりません。そのために、まず髪の毛だけを取り出します。
4.1 顔を別のページに保存する
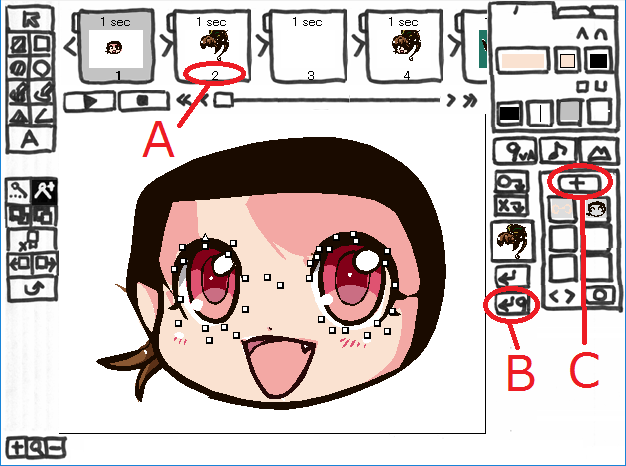
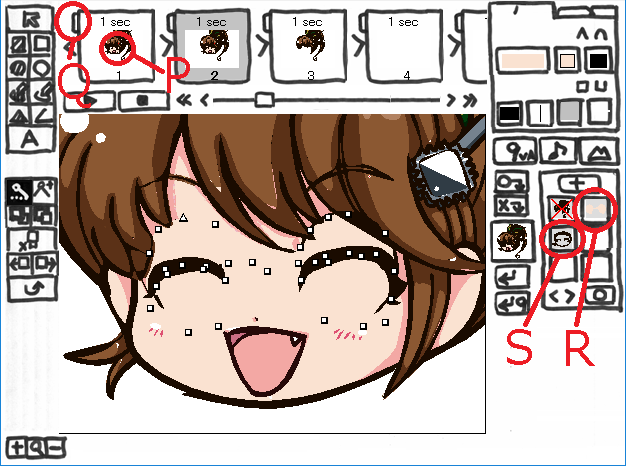
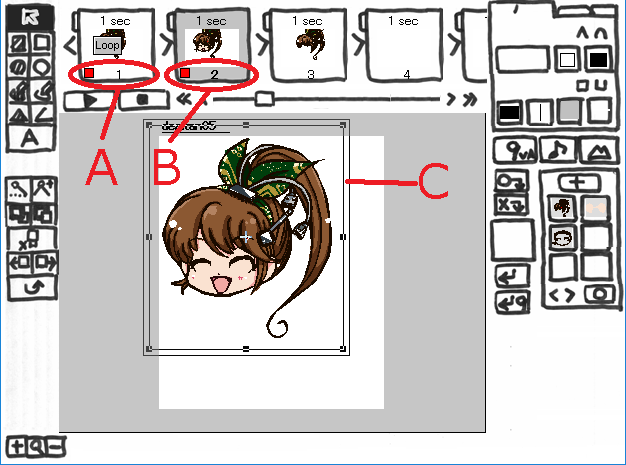
- 1ページの番号(A)をクリック >「ページを記憶する」をクリック。顔が記憶されます。
- 2ページと3ページの間(B)をクリック>「記憶したページを入れる」をクリック>3ページに顔が入ります。
- 1ページ(C)をクリックし、1ページに移動します。
4.2 髪を残して顔を削除する
やり方は、顔と髪の毛以外を削除した方法と同じです。以下の方法を使い、髪の毛以外の点を削除します。
- マウスのダイヤルを回せば、選んだ点を中心に表示倍率を拡大縮小
- Ctrlキー(MacはCommandキー)を押しながらドラッグし、青い線で点を囲んで選択。
- まず不要な点をおおまかに削除
- 髪の毛の輪郭の一部が別の図形に含まれている場合、その点を選択してコピーし、髪の毛の輪郭線の中の点と置き換える。
- 髪の毛の輪郭上に小さな図形が混ざっている場合、点の追加選択ボタンをクリックし、全部の点が選ばれている図形の点だけ削除していく
髪の毛と目が重なっているため複雑ですが、拡大してていねいに処理していけば切り分けできます。
4.3 顔から髪だけ削除する
こんどは、髪だけ削除します。まず、以下のようにして1ページに顔をコピーします。
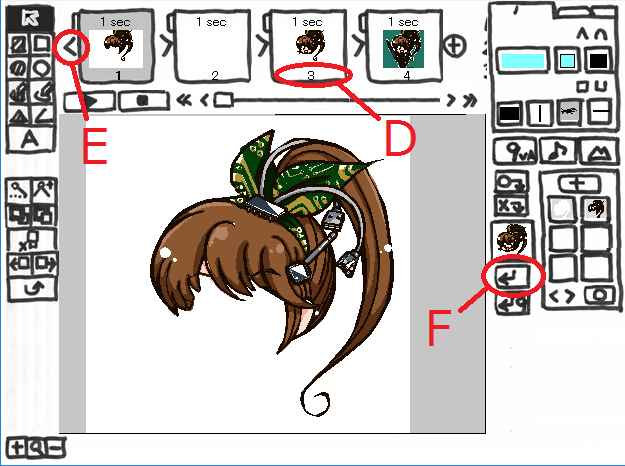
- 顔を覚えておいた3ページの番号(上図D)をクリック>「ページを記憶する」をクリック>記憶ツールに顔が入ります。
- 先頭ページの左側(上図E)をクリック>「空白ページをつくる」をクリック
- 記憶ツールのペーストボタン(上図F)をクリック>「複製する」をクリック
- 「空白ページ」を作成し「複製する」を使うのは、1ページの髪の毛と2ページの髪の毛がリンクしないようにするためです。もし「記憶したページを入れる」を使って顔の絵をコピーすると、1ページと2ページの髪の毛がリンクしてしまい、1ページの髪の毛の点を削除すると、2ページの髪の毛の点も削除されてしまうことになります。(よくある質問:2-6リンクコピー 参照)
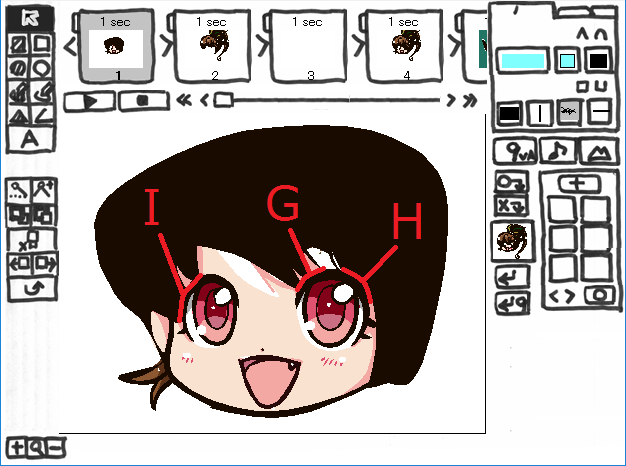
- 上と同様の作業で髪の毛を消していきます。以下のようになりました。

- 髪の毛の頭の部分は顔の輪郭線になるため削除できません。形を変形させて小さくします。
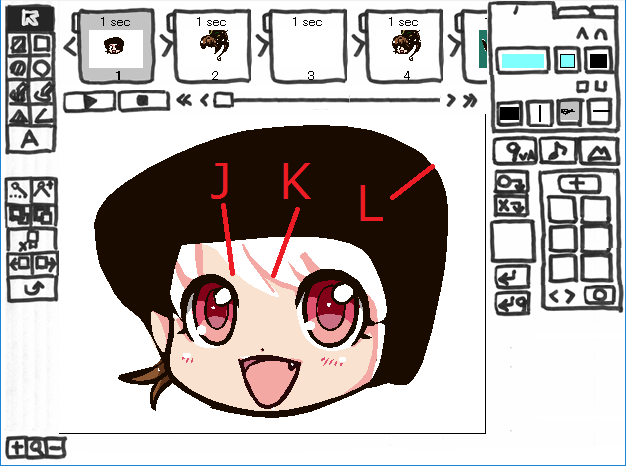
- 目の上の線(G)(H)(I)は、まわりの点を移動させて作ります。不要になった図形を削除します。

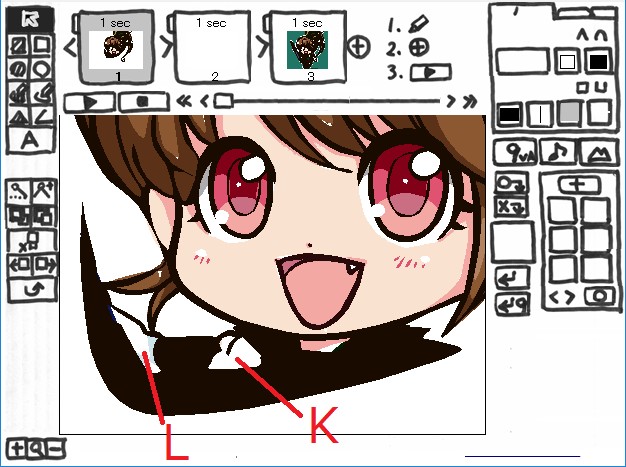
- 肌色の部分(J)(K)をクリックし領域を広げます。顔の輪郭線(L)をクリックし領域をせまくします。結果、次の図のようになりました。
5.目ぱちの部品をつくる
5.1 まつ毛を複製する
まず、まつ毛を作りましょう。
- まつ毛の輪郭を選び(上図M)1回だけクリックし選択します。>これでまつ毛の輪郭線を含んだひとかたまりの図形(実は顔の輪郭まで含まれた図形)が選択されます。
- 選択枠の中心の「+」をクリック>Shiftキーを押しながら「複製する」をクリック>まつ毛を含んだ図形が同じ位置で複製されます。
- Shiftキーを押しながら、重ね順を上げるボタン(N)をクリック>複製したまつ毛の輪郭が一番手前にあがります。これが目ぱちで動かすまつ毛のパーツになります。
- 点選択ボタン(O)をクリック

- 登録ボタン(Q)をクリック>まつ毛のパーツが登録されます。これでいつでもまつ毛のパーツを選択できます。
- 今回はまつ毛の輪郭が顔の輪郭とつながっているため、目の中にある小さな図形(目の輪郭)と区別して削除できます。目の中の図形を囲むようにドラッグして選択(R)します。>四角形の中の点が全て選択されます。
- 点追加削除ボタン(S)をクリックし、点追加削除モードにします。
- もう一度点追加削除ボタン(S)をクリック>全部の点が選択された目の中の小さな図形の輪郭だけが選択されます。(まつ毛の輪郭の点が選択からはずれます)
- 消しゴムボタン(T)をクリック>目の中の輪郭が削除されます。

- Ctrlキー(MacはCommandキー)を押しながらドラッグし、青い線で目の下の曲線を選んで選択
- 選択枠の下のハンドル(V)をクリック>「反転」をクリック>目の下の線が上下反転するので、まつ毛の上の位置に移動
- 不要な点を削除し、右目のまつ毛が以下のようになります。まつ毛らしくなってきました。

- 左目のまつ毛も同じように処理します。次の図のようになります。
5.2 まぶたを作る
肌色の部分(A)を複製してまぶたを作ります。
- 肌色の部分(A)の輪郭をクリックして選択します。
- 選択枠の中心「+」をクリックし、Shiftキーを押しながら「複製する」をクリック>同じ位置に複製されます。
- 登録ボタン(B)をクリックして登録>これでまぶたがすぐ選択できるようになります。
- 重ね順をあげるボタン(C)をShiftキーを押しながらクリック>肌色の部分が一番上にあがります。
- 重ね順を下げるボタン(D)をクリック>肌色の部分をまつ毛の下にします。
- 点選択ボタン(E)をクリック>点選択モードにします。

- 肌色を複製してみると、口や鼻の部分に穴があいていました。その輪郭が含まれています(F)。この輪郭はまぶたに必要ないので選択し、消しゴムボタン(G)で削除します。
- 周囲の点を左右の目のまわりに移動させます。点追加削除ボタン(H)をクリックし、点を追加していき、まぶたの輪郭線がまつ毛の下に隠れ、下の目が見えるようにします。

6.目ぱちを作る
6-1. 顔を組み立てる
顔と髪の毛を組み合わせます。
- 髪の毛のはいった2ページの番号(A)をクリック>「ページを記憶する」をクリック>髪の毛のページが記憶ツールに入ります。
- 記憶ツールの「9」ボタン(B)をクリック>アニメキャストの名前を入れます。例えば「hair」と入力>顔の上に髪の毛がアニメキャストになって入ります。アニメキャストにしておけば、あとから再利用が簡単になります。
- 登録ボタン「C」をクリック>髪の毛を登録しておきます。
6-2. 顔を複製する
- 1ページの番号をクリック>「ページを記憶する」をクリック
- 1ページと2ページの間(E)をクリック>「記憶したページを入れる」をクリック>1ページと同じ内容が2ページとして追加されます。
- 登録エリアの髪の毛(F)をクリック>「固定」をクリック>これで髪の毛が選択されなくなります。
- 登録したまつ毛の輪郭(G)をクリック>「選択する」をクリック
- 点選択ボタン(H)をクリック>まつ毛が点選択された状態になります。

6-3. 目を閉じる
- 右側まつ毛の動く部分(I)を選択
- 選択枠の上または下のハンドル(J)をクリック>「曲げる」「けずる」などを使ってまつ毛を目の中央に移動
- 左目のまつ毛も同じように処理>以下のようになりました。

- 次に登録したまぶたの輪郭(K)をクリック>「選択する」をクリック
- 点選択ボタン(L)をクリック>まぶたが点選択された状態になります。

- まぶたの上の線(M)をまつ毛まで下げます。まぶたの下の線(N)をまつ毛まであげます。>目を閉じた状態にします。

6-4. 繰り返しを入れる、目ぱちの動きをつける
これで1ページが目を開いた状態、2ページが目を閉じた状態になりました。9VAeきゅうべえでは、途中の状態を描く必要がありません。いよいよ目ぱちのアニメーションを見てみましょう。
- 1ページ(P)をクリック>1ページ(目が開いた状態)に移動
- 1ページの右肩(Q)をクリック>「繰り返し」をクリック>「繰り返し」命令が入ります。
- まぶたを登録したボタン(R)をクリック>「選択する」をクリック>まぶたが選択されます。
- まつ毛を登録したボタン(S)をクリック>「追加登録する」をクリック>まぶたとまつ毛が同じボタンに登録されます。ここに動きグラフを入れて、目ぱちの動きを設定します。

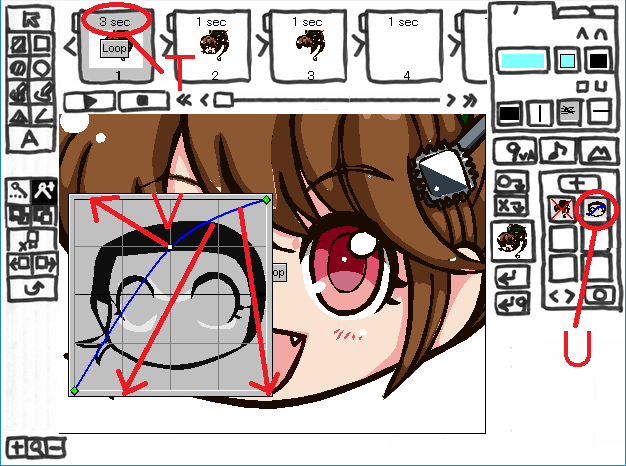
- 1ページの時間(T)をクリック>「1秒長くする」を2回クリックし、1ページの時間を3秒に伸ばします。
- まつ毛とまぶたを登録したボタン(U)をクリック>「急に動き出すグラフ」をクリック>動きグラフ(V)が入ります。
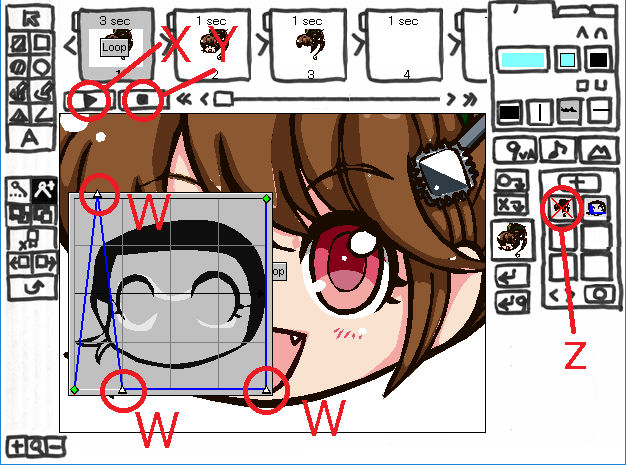
- 動きグラフ線の上をクリックし点を追加し、合計3点を下図のグラフの形(W)になるよう移動します。Ctrlキー(MacはCommand)を押しながら点を追加すれば、とがった点(三角の点)を入力できます。

- Ctrlキー(MacはCommand)を押しながら動きグラフの点(W)をクリックし、四角(曲線)から三角(とがった点)に変更できます。
- プレイボタン(X)をクリックしてアニメーションを見てみましょう。
- 停止ボタン(Y)をクリックすれば停止します。
- 動きグラフ(W)が目ぱちの動きを表します。
- 横軸が時間で、左端が1ページ、右端が2ページの状態です。縦軸は1ページから2ページまでの変化率で、下が1ページ、上が2ページです。
- このグラフでは、最初目が閉じて開き、そのあと開いた状態を続けます。
- このグラフの形を変えるだけで、目ぱちの動きを自由に変更できます。
7. 動きをみながら調整
- アニメーションを見ながら、各部を調整します。
- 目ぱちのタイミングは、1ページの時間や動きグラフを変更します。
- 髪の毛を修正したい場合は、次のようにします。
- 髪の毛を登録したボタン(Z)をクリック>「選択する」をクリック
- 選択枠の中心ハンドル「+」をクリック>「アニメ(hair)を修正」をクリック>髪の毛の中が開くので、修正できます。
- 髪の毛がまつ毛と重なっている部分やまつ毛の形を少し修正しました。
- 9VAeきゅうべえで作成したアニメーションは、動きをみながら、後から各部を自由に修正できます。中間の絵を描きなおす必要がないためすごく簡単です。
8. アニメーション出力
8.1 出力範囲の設定
今回は顔だけのアニメを出力したいので、アニメ全体を左上に寄せて、顔だけ見えるようページサイズを設定しましょう。

このアニメは1ページと2ページの間を繰り返しているので、2ページだけ選択します。
- 1ページの番号(A)をクリック>「ページの指定 ここから」をクリック
- 2ページの番号(B)をクリック>「ページの指定 ここまで」をクリック>1、2ページが選択されます。
- 選択枠の枠線(C)をドラッグし、アニメ全体を左上に寄せます。
- メニューバーの「ページ」をクリック>「ページ設定」をクリック>不要な部分が削除されるように、ページの幅、高さの数字を設定します。再生ボタンを押して希望のサイズに設定されているか確認します。
8.2 APNG出力
動くLINEスタンプの条件に従う場合、APNGの設定は以下のようになります。
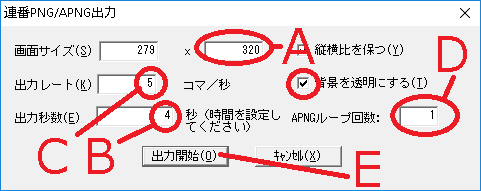
- 縦長なので、高さ(A)を最大値 320 に設定(縦横比を保つにチェックがあれば、幅は自動的に入力されます。)
- 「出力秒数」(B)は最大値4秒に設定
- 「出力レート」(C)は最大20コマから、5に設定(20=5x4秒)
- 「背景を透明にする」にチェック
- 「APNGループ回数」(D)は1に設定
- 「出力開始」ボタン(E)をクリック> 「連番出力を1つのAPNGファイルにまとめますか?」という質問が出ます。ここで「はい」をクリックすれば、APNGが出力されます。
- 完成した APNG は、Firefox ブラウザで開くと動作が確認できます。
8.3 アニメGIF出力
- メニューバーの「ファイル」をクリック>「アニメGIF出力」をクリック
- 出力するファイル名を指定すれば、APNGと同様の設定画面が表示されます。「出力開始」ボタンをクリックすれば、アニメGIFが得られます。
9. まとめ
- 萌えキャラデジたんの SVG データを読み込んで、目ぱちの動きをさせるまでの手順を紹介しました。
- 読み込んだイラストレータのデータが、顔、目、髪の毛のレイヤーが分かれていなかったため、9VAeで読み込んでから、図形の分割を行いました。
- 図形の分割を行うために「点の削除」を使いました。点の削除を行う過程で塗りつぶしの領域が反転することがあります。その場合は点を追加して画面の外のほうに移動させます。
- 点を選択したとき、消してよい点と、残しておきたい点を区別する必要があります。「点の追加削除」ボタンをクリックし、一部の点しか選択されていない図形の点を選択からはずす方法を説明しました。
- 輪郭線が複数の図形に分かれている場合、記憶ツールに輪郭線をコピーし、別の図形の輪郭にコピーする方法を説明しました。
- これらの方法をつかえば、アニメーションのことを考えずに描かれたイラストを、9VAeで読み込んでパーツに分解し、動きをつけることができます。
- 手間がかかるように見えますが、一枚一枚中間の絵を手描きする必要がなく、一度パーツ分けすれば、あとは再利用できるため、どんどん制作効率があがります。
- なお、イラストレータのデータ作成の段階で、目、顔、髪の毛などを別の図形、別のレイヤーに分けて作成している場合は、今回のような処理を行わなくても、グループ解除を順番に適用していくだけで、パーツ分けができ、より効率があがります。
この記事がアニメ制作の参考になれば幸いです。
※この記事で使用した、デジたんは、本町デジもく会 (大阪本町デジタル工作もくもく会)のキャラクタです。本記事制作のためにキャラクタを使わせていただき感謝します。9VAeきゅうべえの開発も、ときどきこのデジもく会で行っています。
関連記事
9VAeきゅうべえ のご紹介
9VAeきゅうべえ 初級編
- 9VAe チュートリアル(1)ーページでタイムラインなし
- 9VAe チュートリアル(2)ー図形入力、選択、移動、サイズ変更
- 9VAe チュートリアル(3)ーアニメキャストを作る、時間調整
- 9VAe チュートリアル(4)ーアニメキャストの修正、往復
- 9VAe チュートリアル(5)ー動きグラフ、ページコピー、GIF作成
- 書き順アニメーションの作り方
- 9VAeきゅうべえ:長いアニメを作る方法
9VAeきゅうべえ 中級編
9VAeきゅうべえ 上級編
- 動くLINEスタンプのAPNG作成:無料ソフト9VAeきゅうべえ
- 萌えキャラ デジたんを目ぱちさせるまで:APNGアニメの作り方
- openclipartの無料イラストをアニメ化する6つの手順
- イラストから動くLINEスタンプのようなアニメを簡単に作る方法
- Openclipart の 無料SVG をアニメにするテクニック
- 無料アニメソフト9VAeきゅうべえの裏技集