この記事はグラフィックス全般 Advent Calendar 2023(※)の3日目の記事です。
はじめに
この記事は今年10年目となる各ブラウザにおける WebGL 対応状況の調査結果(2023年12月時点)になります。
今回の調査対象
WebGL の対応状況については、以下のサイトにて確認を行いました。
■ WebGL Report
https://webglreport.com/
テスト環境一覧
| OS とブラウザ | バージョン | GPU |
|---|---|---|
| Windows 11 バージョン23H2 + Edge 119 | 119.0.2151.97 | GeForce RTX 2060 |
| Windows 11 バージョン23H2 + Chrome 119 | 119.0.6045.200 | GeForce RTX 2060 |
| Windows 11 バージョン23H2 + Firefox 120 | 120.0.1 | GeForce RTX 2060 |
| macOS 14.1.2 + Safari | 605.1.15 | UHD Graphics 617 |
| iOS 17.1.2 + Safari | 605.1.15 | Apple A11 |
| iPadOS 17.1.2 + Safari | 605.1.15 | Apple A12Z |
※ Chrome 101 以降はユーザーエージェントのマイナーバージョンが非表示となっている為、Edge/Chrome のバージョン情報はヘルプメニューにて調査しています。
WebGL 1.0 の対応状況
| 項目 | Edge 119 | Chrome 119 | Firefox 120 | macOS 14.1 | iOS 17.1 | iPadOS 17.1 |
|---|---|---|---|---|---|---|
| Vendor | WebKit | WebKit | Mozilla | WebKit | WebKit | WebKit |
| Renderer | WebKit WebGL | WebKit WebGL | Mozilla | WebKit WebGL | WebKit WebGL | WebKit WebGL |
| GL Version | WebGL 1.0 | WebGL 1.0 | WebGL 1.0 | WebGL 1.0 | WebGL 1.0 | WebGL 1.0 |
| Shading Language Version | WebGL GLSL ES 1.0 | WebGL GLSL ES 1.0 | WebGL GLSL ES 1.0 | WebGL GLSL ES 1.0 | WebGL GLSL ES 1.0 | WebGL GLSL ES 1.0 |
| WebGL Extensions | 29個(36個) | 29個(36個) | 27個(28個) | 28個 | 27個 | 27個 |
※ カッコ内の個数はドラフト機能を有効化した場合の個数です。
※ 「○」はベンダー接頭辞「なし」、「△」はベンダー接頭辞「あり」を表しています。また、ドラフト機能は「[○]」としています。
※ 昨年時点で iOS/iPadOS 16 の Safari で OES_texture_float_linear 拡張がサポート扱いになっていましたが実際は誤って報告してたということのようです。
WebGL 2.0 の対応状況
| 項目 | Edge 119 | Chrome 119 | Firefox 120 | macOS 14.1 | iOS 17.1 | iPadOS 17.1 |
|---|---|---|---|---|---|---|
| Vendor | WebKit | WebKit | Mozilla | WebKit | WebKit | WebKit |
| Renderer | WebKit WebGL | WebKit WebGL | Mozilla | WebKit WebGL | WebKit WebGL | WebKit WebGL |
| GL Version | WebGL 2.0 | WebGL 2.0 | WebGL 2.0 | WebGL 2.0 | WebGL 2.0 | WebGL 2.0 |
| Shading Language Version | WebGL GLSL ES 3.0 | WebGL GLSL ES 3.0 | WebGL GLSL ES 3.0 | WebGL GLSL ES 3.0 | WebGL GLSL ES 3.0 | WebGL GLSL ES 3.0 |
| WebGL Extensions | 20個(36個) | 20個(36個) | 14個(15個) | 17(17)個 | 15(15)個 | 15(15)個 |
※ カッコ内の個数はドラフト機能を有効化した場合の個数です。
※ 「○」はベンダー接頭辞「なし」、「△」はベンダー接頭辞「あり」を表しています。また、ドラフト機能は「[○]」としています。
まとめ
WebGLの動向は仕様策定元のKhronos Groupsにより定期的にオンラインミートアップが開かれ資料が公開されています。
資料より主な更新内容について抜き出してみました。
■ WebGL and WebGPU Updates / WebGL+WebGPU Meetup, Jan 31, 2023
https://www.khronos.org/developers/linkto/webgl-webgpu-updates-jan23
WebGLアップデート
下記の WebGL 拡張仕様と適合テストへの多数の追加:
- WEBGL_provoking_vertex (以前は EXT_~)
- getUniformIndices
- ANGLE_shader_pixel_local_storage
- 圧縮フォーマット付きイミュータブルテクスチャ(Immutable textures)
- OES_fbo_render_mipmap サンプルコード
- sRGBおよび浮動小数点拡張によって有効になるFBOエンコーディングおよびコンポーネントタイプのクエリ
■ WebGL & WebGPU Updates / WebGL + WebGPU Meetup, July 7, 2023
https://www.khronos.org/developers/linkto/webgl-webgpu-updates-july-2023
WebGLアップデート
- ブラウザは引き続き、WebGL実装の維持と強化を行っています
- 適合性テストやドラフト拡張への小さな修正
- 複数の小さなWebGL拡張が提案されており、含まれることを検討中
- ピクセルローカルストレージ拡張の進行状況
- AdobeやGoogle Earthを含むパートナーのためのパフォーマンス、正確性、セキュリティの修正
小規模拡張 - 概要
- WebGL 1.0/2.0は、OpenGL ES 2.0/3.0に基づいており、後者の持つ多くの制限を受け継いでいますが、これらの制限は基盤となる実装ではもはや存在しないか、そもそも存在していないものもあります
- WebGLには、ES 3.xの範囲内にあるいくつかのグラフィックスパイプライン機能が欠けており、これらをブラウザのフロントエンドで公開することで、開発者の生活の質と能力を大幅に向上させることができます
- すべての適用可能なANGLEバックエンドでの実装(完了)
- パススルーWebGLフロントエンド実装(進行中)
小規模拡張 — 特徴と起源
- 頂点シェーディング
- カスタムクリップ&カルディスタンス(2006年、D3D10)
- 固定機能頂点ポストプロセッシング
- クリップ空間制御(2013年、ARB)
- 深度クリップ制御(2006年、D3D10)
- 固定機能ラスタライゼーション
- ワイヤーフレームポリゴンレンダリング(2001年、ARB)
- 深度バイアスクランプ(2006年、D3D10)
- フラグメントシェーディング
- 保存的深度(2009年、D3D11)
- ノンパースペクティブ補間(2006年、D3D10)
- サンプル組み込み変数(2009年、D3D11)
- マルチサンプル補間(2009年、D3D11)
- フラグメント単位の操作
- デュアルソースブレンディング(2006年、D3D10)
- レンダリング可能なフォーマット
- 符号付き正規化バッファ(2006年、D3D10)
- 共有指数バッファ(2014年、Apple)
- ステンシルテクスチャリング
- 組み合わせたDSからのサンプリング(2006年、D3D10)
- 追加のテクスチャラッピングモード
- ミラーリングクランプエッジ(2000年、D3D8)
小規模拡張 — 仕様
- 頂点シェーディング
- 固定機能頂点ポストプロセッシング
- 固定機能ラスタライゼーション
- フラグメントシェーディング
- フラグメント単位の操作
- レンダリング可能なフォーマット
- ステンシルテクスチャリング
- 追加のテクスチャラッピングモード
■ WebGL & WebGPU Updates / WebGL + WebGPU Meetup, Nov 7, 2023
https://www.khronos.org/developers/linkto/webgl-webgpu-updates-nov-23
小規模拡張 - 進捗状況
- 最近のミートアップで、いくつかの小規模なWebGL拡張が取り入れられることが議論されました
- これらはすべて実装され、適合性テストが書かれています
- 現在、以下の5つがコミュニティによって承認されています:
-
WEBGL_clip_cull_distance
- Chromium 119とSafari 17.2でデフォルトで有効
- EXT_clip_control
- EXT_depth_clamp
- EXT_polygon_offset_clamp
- WEBGL_polygon_mode(ただし注意事項あり)
-
WEBGL_clip_cull_distance
- その他の拡張については議論を続けます
シェーダーピクセルローカルストレージのドラフト
- Chris Dalton(Rive所属)がWEBGL_shader_pixel_local_storage拡張を開発中です
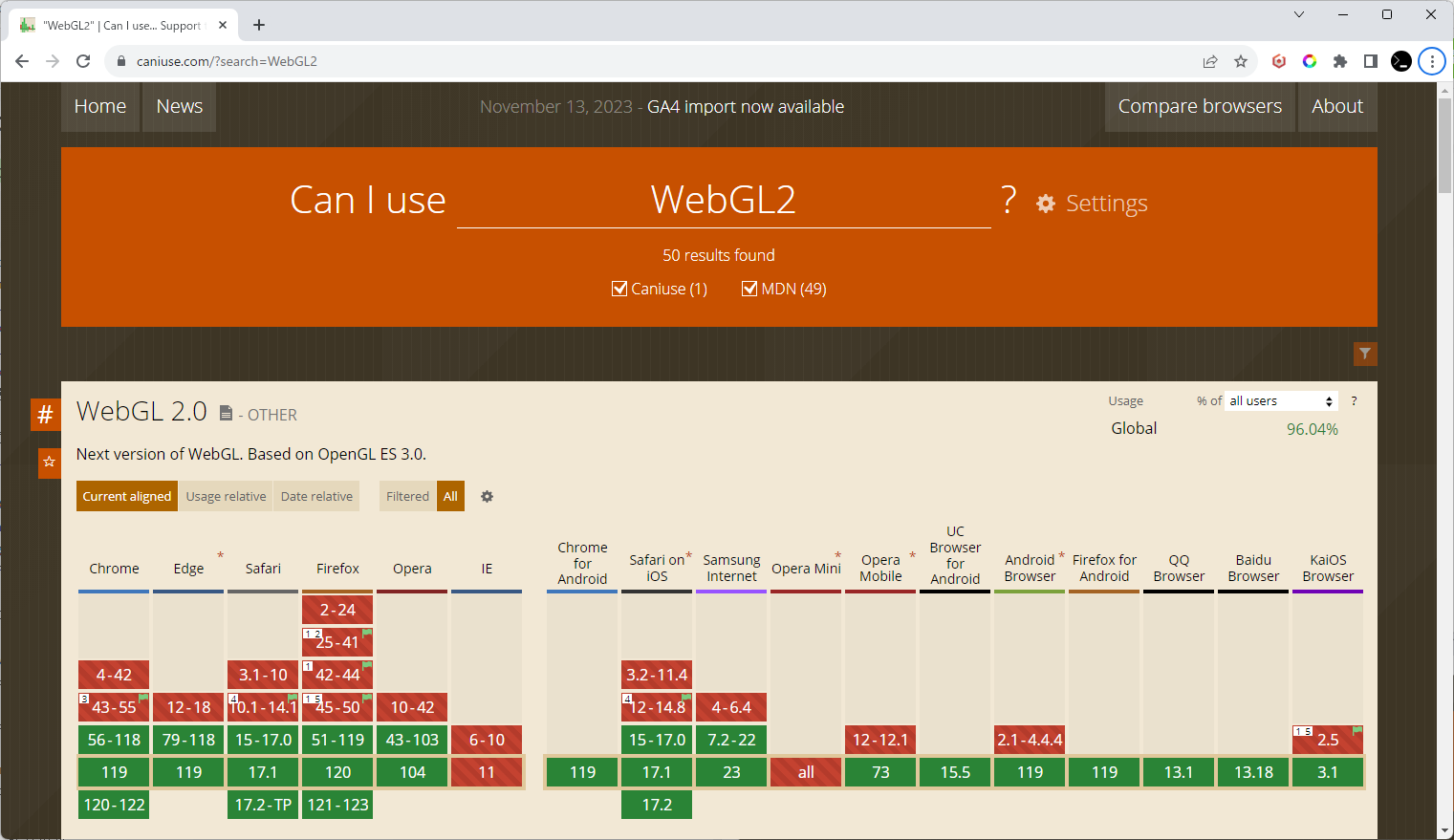
■ WebGL 2.0 | Can I use... Support
https://caniuse.com/webgl2

おわりに
早いもので WebGL の調査も今年で10年目になります。
正直なところ個人的に WebGL は保守フェーズに入っていて拡張はもうそれほど増えないんじゃないかなと思ってました。そんなところに、思いのほか新しい拡張が出てきて驚いてます。(まだ使えるものが無いか絞り出している感じでしょうか。)
今年は Chrome 113 で WebGPU が出荷され、新しいWebグラフィックスAPIが出てきていますが、
Firefox や Safari、またモバイル環境といった各プラットフォームへの展開には今しばらくかかるのではと思います。
その為、まだしばらくは WebGL の調査は続けていこうと思います。
その他、参考情報
■ サンプルで理解するWebGL 2.0 - WebGL 2.0の利点とは
https://ics.media/entry/16060/
■ WebGL 開発支援サイト | WebGL2
https://wgld.org/d/webgl2/
■ Subterranean Flower | WebGL2入門 基礎編
https://sbfl.net/blog/2016/09/04/webgl2-tutorial-basics/
■ WebGL2Fundamentals | WebGL2の基本
https://webgl2fundamentals.org/webgl/lessons/ja/
■ WebGL2Fundamentals | WebGL2の新機能
https://webgl2fundamentals.org/webgl/lessons/ja/webgl2-whats-new.html
■ WebGL2Fundamentals | WebGL1からWebGL2への移行
https://webgl2fundamentals.org/webgl/lessons/ja/webgl1-to-webgl2.html
■ WebGL 2.0の概要 - Qiita
https://qiita.com/emadurandal/items/4c7bd2a26ef2d732d734
■ 初めてのWebGL 2 第2版 - JavaScriptで開発するリアルタイム3Dアプリケーション
https://www.amazon.co.jp/dp/4873119375/
過去の調査結果
各ブラウザにおける WebGL 対応状況(2022年12月時点)
各ブラウザにおける WebGL 対応状況(2021年12月時点)
各ブラウザにおける WebGL 対応状況(2020年12月時点)
各ブラウザにおける WebGL 対応状況(2019年12月時点)
Microsoft Edge(2018年2月)における WebGL 対応状況
Microsoft Edge(2016年7月)における WebGL 対応状況
Microsoft Edge(2015年11月)における WebGL 対応状況
Microsoft Edge(2015年7月)における WebGL 対応状況
IE11(2015年5月)における WebGL 対応状況
IE11(2014年12月)における WebGL 対応状況
IE11(2014年4月)における WebGL 対応状況
IE11(2013年10月)における WebGL 対応状況
IE11 Preview 版における WebGL 対応状況