この記事はWeb グラフィックス Advent Calendar 2022の4日目の記事です。
はじめに
この記事は各ブラウザにおける WebGL 対応状況の調査結果(2022年12月時点)になります。
今回の調査対象
WebGL の対応状況については、以下のサイトにて確認を行いました。
■ WebGL Report
https://webglreport.com/
テスト環境一覧
| OS とブラウザ | バージョン | GPU |
|---|---|---|
| Windows 11 バージョン22H2 + Edge 108 | 108.0.1462.54 | GeForce RTX 2060 |
| Windows 11 バージョン22H2 + Chrome 108 | 108.0.5359.125 | GeForce RTX 2060 |
| Windows 11 バージョン22H2 + Firefox 108 | 108.0.1 | GeForce RTX 2060 |
| macOS 13.0.1 + Safari | 605.1.15 | UHD Graphics 617 |
| iOS 16.2 + Safari | 605.1.15 | Apple A11 |
| iPadOS 16.2 + Safari | 605.1.15 | Apple A12Z |
※ Chrome 101 以降ではユーザーエージェントのマイナーバージョン等の情報は「0.0.0」で固定されるようになりました。代わりにヘルプのバージョン情報にて調査しています。
※ IE11 は 2022年6月のサポート終了に伴い調査対象から除外するようにしました。
WebGL 1.0 の対応状況
| 項目 | Edge 108 | Chrome 108 | Firefox 108 | macOS 13.0 | iOS 16.2 | iPadOS 16.2 |
|---|---|---|---|---|---|---|
| Vendor | WebKit | WebKit | Mozilla | WebKit | WebKit | WebKit |
| Renderer | WebKit WebGL | WebKit WebGL | Mozilla | WebKit WebGL | WebKit WebGL | WebKit WebGL |
| GL Version | WebGL 1.0 | WebGL 1.0 | WebGL 1.0 | WebGL 1.0 | WebGL 1.0 | WebGL 1.0 |
| Shading Language Version | WebGL GLSL ES 1.0 | WebGL GLSL ES 1.0 | WebGL GLSL ES 1.0 | WebGL GLSL ES 1.0 | WebGL GLSL ES 1.0 | WebGL GLSL ES 1.0 |
| WebGL Extensions | 29個(31個) | 29個(31個) | 26個(27個) | 28個 | 28個 | 28個 |
※ カッコ内の個数はドラフト機能を有効化した場合の個数です。
※ 「○」はベンダー接頭辞「なし」、「△」はベンダー接頭辞「あり」を表しています。また、ドラフト機能は「[○]」としています。
WebGL 2.0 の対応状況
| 項目 | Edge 108 | Chrome 108 | Firefox 108 | macOS 13.0 | iOS 16.2 | iPadOS 16.2 |
|---|---|---|---|---|---|---|
| Vendor | WebKit | WebKit | Mozilla | WebKit | WebKit | WebKit |
| Renderer | WebKit WebGL | WebKit WebGL | Mozilla | WebKit WebGL | WebKit WebGL | WebKit WebGL |
| GL Version | WebGL 2.0 | WebGL 2.0 | WebGL 2.0 | WebGL 2.0 | WebGL 2.0 | WebGL 2.0 |
| Shading Language Version | WebGL GLSL ES 3.0 | WebGL GLSL ES 3.0 | WebGL GLSL ES 3.0 | WebGL GLSL ES 3.0 | WebGL GLSL ES 3.0 | WebGL GLSL ES 3.0 |
| WebGL Extensions | 17個(22個) | 17個(22個) | 13個(14個) | 16(18)個 | 15(17)個 | 15(17)個 |
※ カッコ内の個数はドラフト機能を有効化した場合の個数です。
※ 「○」はベンダー接頭辞「なし」、「△」はベンダー接頭辞「あり」を表しています。また、ドラフト機能は「[○]」としています。
まとめ
Khronos のプレゼン資料にもありますが、最近では以下のような改善が行われているようです。
■ WebGL and WebGPU Updates / WebGL+WebGPU Meetup, July 12, 2022
https://www.khronos.org/assets/uploads/developers/presentations/WebGL__WebGPU_Updates_Jul_22.pdf
-
WebKit の WebGL 関連の改善
-
Chromium の WebGL 関連の改善
- パフォーマンス改善
- ANGLE の Metal バックエンド対応
■ WebGL & WebGPU Updates / WebGL + WebGPU Meetup, October 4, 2022
https://www.khronos.org/assets/uploads/developers/presentations/WebGL__WebGPU_Updates_October_2022.pdf
-
WebGL conformance suite(WebGL 適合テスト)の改善
-
WebGL に関する一般的な更新
- WebGL コンテキストの復元機能の改善
-
プロトタイプ機能
-
ANGLE の Metal バックエンド対応関連
- 作業進行中
- 安定化に向けた取り組み
- バグ修正
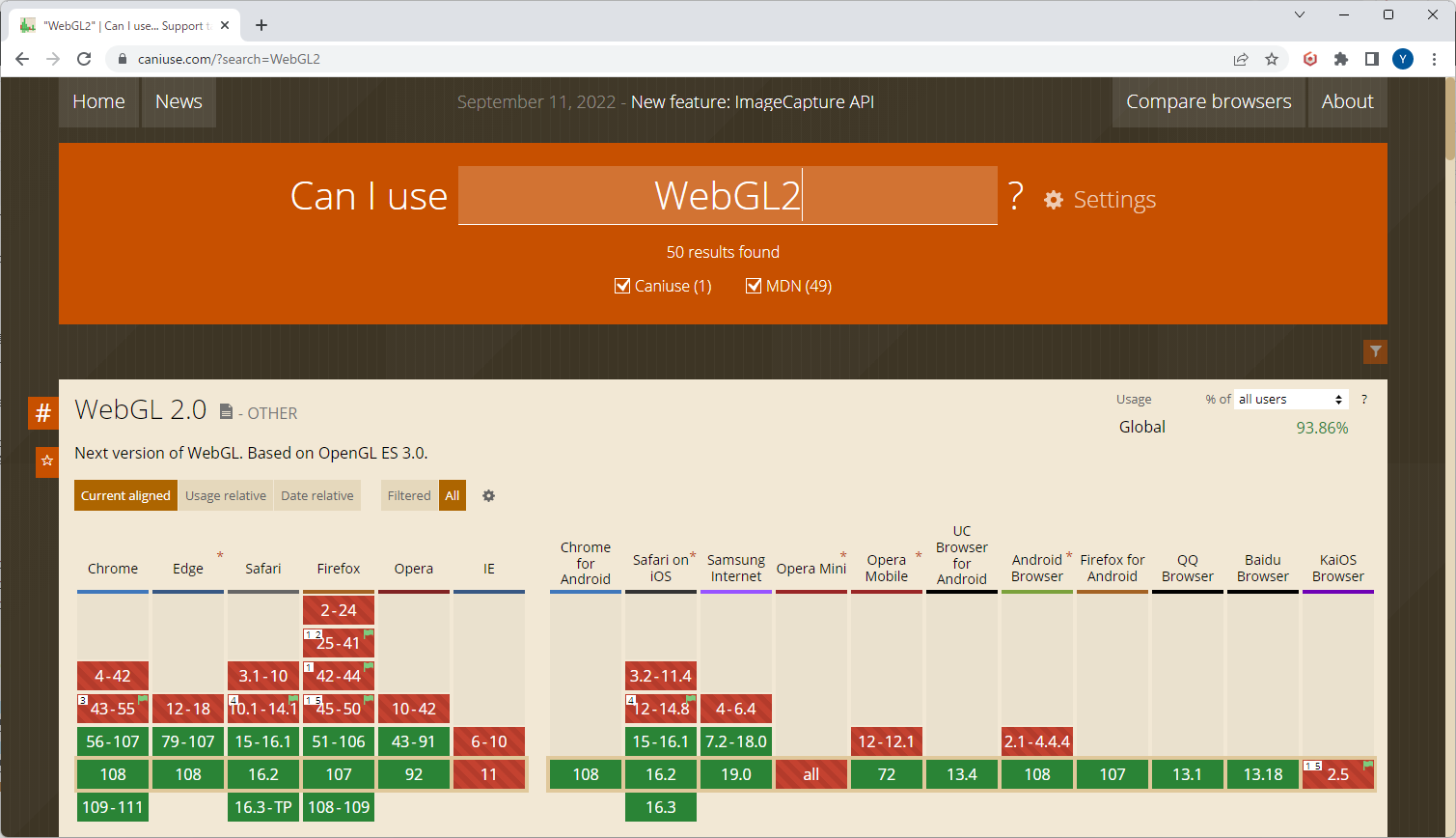
■ WebGL 2.0 | Can I use... Support
https://caniuse.com/webgl2

おわりに
今年、印象に残った WebGL 関連の話題としては IE11 のサポート終了でしょうか。
10年近く情報を追っていた身としては少し感慨深いものがあります。
WebGL 2.0 の技術情報もだいぶ揃ってきていますので、学びなおす・学び始めるのに良い機会かもしれません。
参考までに関連情報へのリンクを載せておきます(Google 検索でヒットしたものを並べただけですが・・)
■ サンプルで理解するWebGL 2.0 - WebGL 2.0の利点とは
https://ics.media/entry/16060/
■ WebGL 開発支援サイト | WebGL2
https://wgld.org/d/webgl2/
■ Subterranean Flower | WebGL2入門 基礎編
https://sbfl.net/blog/2016/09/04/webgl2-tutorial-basics/
■ WebGL2Fundamentals | WebGL2の基本
https://webgl2fundamentals.org/webgl/lessons/ja/
■ WebGL2Fundamentals | WebGL2の新機能
https://webgl2fundamentals.org/webgl/lessons/ja/webgl2-whats-new.html
■ WebGL2Fundamentals | WebGL1からWebGL2への移行
https://webgl2fundamentals.org/webgl/lessons/ja/webgl1-to-webgl2.html
■ WebGL 2.0の概要 - Qiita
https://qiita.com/emadurandal/items/4c7bd2a26ef2d732d734
■ 初めてのWebGL 2 第2版 - JavaScriptで開発するリアルタイム3Dアプリケーション
https://www.amazon.co.jp/dp/4873119375/
過去の調査結果
各ブラウザにおける WebGL 対応状況(2021年12月時点)
各ブラウザにおける WebGL 対応状況(2020年12月時点)
各ブラウザにおける WebGL 対応状況(2019年12月時点)
Microsoft Edge(2018年2月)における WebGL 対応状況
Microsoft Edge(2016年7月)における WebGL 対応状況
Microsoft Edge(2015年11月)における WebGL 対応状況
Microsoft Edge(2015年7月)における WebGL 対応状況
IE11(2015年5月)における WebGL 対応状況
IE11(2014年12月)における WebGL 対応状況
IE11(2014年4月)における WebGL 対応状況
IE11(2013年10月)における WebGL 対応状況
IE11 Preview 版における WebGL 対応状況