はじめに
objective-cでつくったはいいけど使っていないクラスをswiftに書き換えてgithubにあげてみたので、そのクラスについて紹介したいと思います。自分はまだ使う場面がない(今のところ思いつかない)ので、あわよくばだれかに使ってもらえたらいいなと思います。(第五弾)
2019/04/21 せっかくなんでswift5.0対応しました
2019/10/16 せっかくなんでSwiftPM対応しました
GitHub
今回はこちらのクラスについて紹介します。
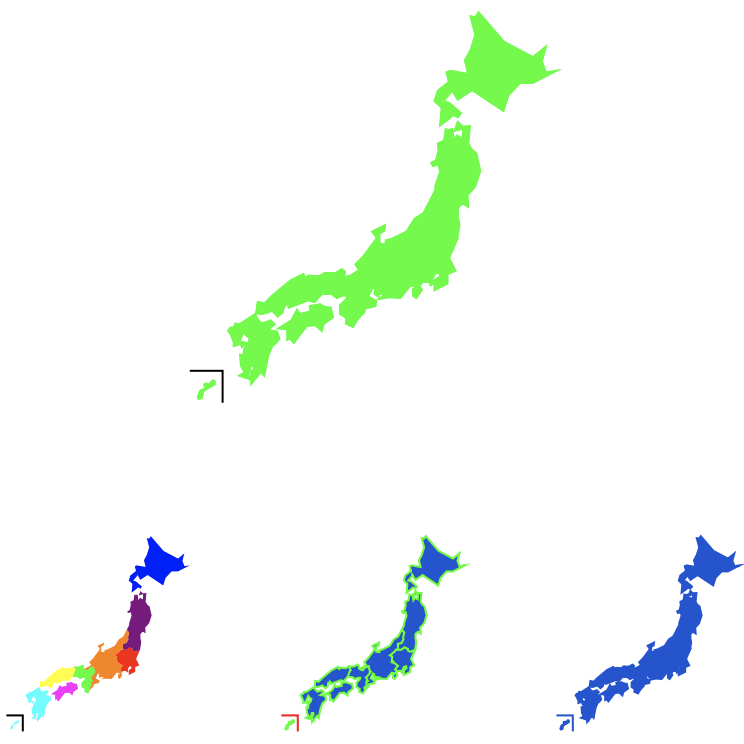
見た目
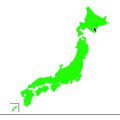
AMJpnMapView
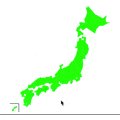
AMJpnMapDetailView

機能
日本地図を表示するView
AMJpnMapView
- 各地方ごとに色が設定できる
- 各地方の選択ができる
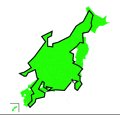
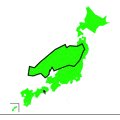
- 各地方ごとに拡大表示ができる
AMJpnMapDetailView
- 都道府県ごとに色を設定できる
使い方
AMJpnMapView
- xibにカスタムクラスを設定

- 初期表示
色を設定する(全地方共通)

-
デリゲートを設定する
@IBOutlet weak var jpnMapView: AMJpnMapView! jpnMapView.delegate = self各地方をタップすると下記のデリゲートが呼ばれる
protocol AMJpnMapViewDelegate: class { /// 地方選択時に呼ばれる func jpnMapView(jpnMapView: AMJpnMapView, didSelectAtRegion region: AMRegion) /// 地方選択解除時に呼ばれる func jpnMapView(jpnMapView: AMJpnMapView, didDeselectAtRegion region: AMRegion)
}
```
引数のregionは下記の種類がある
```swift
enum AMRegion: Int {
case hokkaido = 0
case tohoku = 1
case kanto = 2
case chubu = 3
case kinki = 4
case chugoku = 5
case shikoku = 6
case kyushu = 7
}
```
-
地方ごとに色を設定する
下記メソッドで色を設定する/// 塗りつぶしの色を設定 func setFillColor(color: UIColor, region: AMRegion) /// 枠線の色を設定 func setStrokeColor(color: UIColor, region: AMRegion)viewDidLoadではまだ地図を描画していないので色を設定するならviewDidAppearでおこなう必要がある
-
拡大表示する
下記メソッドでスケールを設定するfunc setScale(scale: CGFloat, region: AMRegion)
選択時のデリゲートで下記のように呼べばデモのような動きができる
/// 地方選択時に呼ばれる
func jpnMapView(_ jpnMapView: AMJpnMapView, didSelectAtRegion region: AMRegion) {
/// 枠線を黒色にする
jpnMapView.setStrokeColor(color: UIColor.black, region: region)
/// 拡大する
jpnMapView.setScale(scale: 3.0, region: region)
}
/// 地方選択解除時に呼ばれる
func jpnMapView(_ jpnMapView: AMJpnMapView, didDeselectAtRegion region: AMRegion) {
/// 枠線を緑色にする
jpnMapView.setStrokeColor(color: UIColor.green, region: region)
/// 元の大きさにする
jpnMapView.setScale(scale: 1.0, region: region)
}
AMJpnMapDetailView
- xibにカスタムクラスを設定

- 初期表示
色を設定する(全都道府県共通)

-
都道府県ごとに色を設定する
/// 枠線の色を設定 func setStrokeColor(color: UIColor, prefecture: AMPrefecture) /// 塗りつぶしの色を設定 func setFillColor(color: UIColor, prefecture: AMPrefecture)viewDidLoadではまだ地図を描画していないので色を設定するなviewDidAppearでおこなう必要がある
つくったきっかけ
ある日、UIBezierPathの勉強をしているときにふと「これ使って部位ごとにレイヤー分ければ、部位ごとに色変更したり、アニメーションつけれるやん!」と思った。その時何を思ったか、とりあえず日本地図を描こうと思いつくった。最初は地方ごとのやつをつくったが、どうせなら都道府県もと思い都道府県のやつもつくった。
使わなかった理由
- 細部の描画が雑
実際に利用するとなると割と形が雑なので、各都道府県の人に怒られそうである。利用するならもう少しクオリティを上げたい。
つくり方
日本地図の描画方法について少し書いておきます。
-
正方形の日本地図の画像を用意する
-
xibに正方形のViewを置く
-
上記のView上にImageViewを置き、日本地図の画像を表示する
-
さらにその上に小さなViewを置く
-
日本地図の頂点に小さなViewの左上を合わせる
-
小さなViewのframe.originをメモする
-
5,6を日本地図の各頂点で繰り返す
-
日本地図を描画したいViewに上記メモの座標で描画していく
ex.2で用意したViewのサイズがx:500,y:500で、日本地図を描画したいViewのサイズがx:300,y:300とする。
下記の計算でメモした座標を描画したいViewのサイズに合わせる/// pointX、pointYはメモした座標 CGPoint(x: 300 * (pointX/500.0), y: 300 * (pointY/500.0))この座標を元に
UIBezierPathを作成する
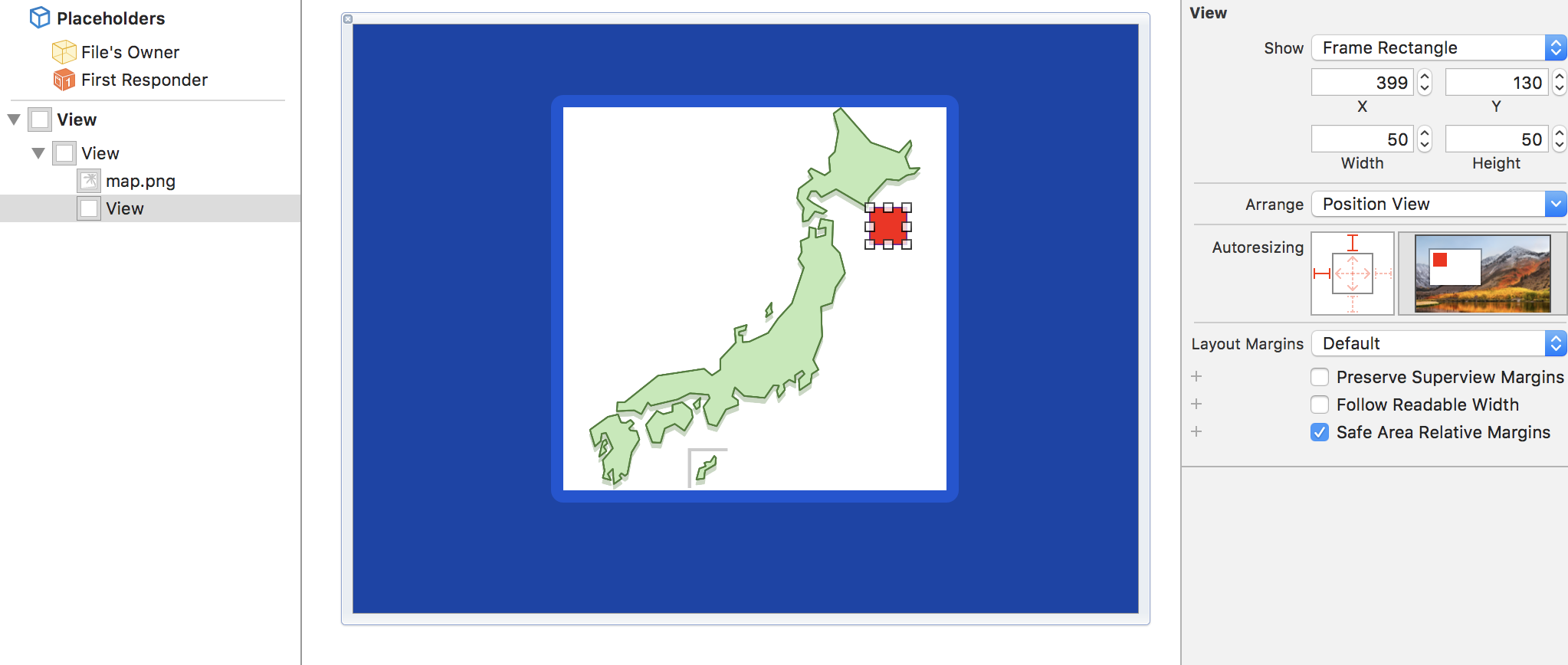
5.6.の作業はこんな感じ

白いViewが2.のView、赤いViewが4.の小さなViewに当たる。
この例では北海道のえりも岬あたりの座標がx:399,y:130であることがわかる。
簡単である。
アホだと思うが、当時は数時間この作業を嬉々としておこなっていた。無駄な作業のようであるが、充実した日々であったように思う...
当時は、日本地図が描けると思いこんな方法をとったが、複雑なパスを作成する際は、画像編集ソフトとかで作成して、そのファイルを読み込んだ方が断然いいように思う。私は知らないが、きっとそういう方法があるはずである。
さいごに
以上の理由から今のところは使用していませんが、もしかしたら今後使う場面があるかもしれません。都道府県を選択するときは、tableViewを利用しているが、日本地図で選択した方がおもしろいんじゃないかと思った。もう少しクオリティをあげれば使ってもらえるかもしれない...
私はほぼObjective-Cしか使ったことがないペーペーのプログラマーなので記事内容やgithubのコードにおかしなところがあればご指摘いただければ幸いです。
つくったのまとめ
- アナログ時計を描画してみた(swift)
- スピードメーターをつくってみた(swift)
- めくるカレンダーをつくってみた(swift)
- グラフを描画してみた(swift)
- ちからわざで日本地図を描いてみた(swift)
- カラーピッカーをつくってみた(swift)
- 面積比がそれっぽいベン図を描いてみた(swift)
- UIViewを燃やしてみた(swift)