はじめに
objective-cでつくったはいいけど使っていないクラスをswiftに書き換えてgithubにあげてみたので、そのクラスについて紹介したいと思います。自分はまだ使う場面がない(今のところ思いつかない)ので、あわよくばだれかに使ってもらえたらいいなと思います。(第三弾)
2019/04/21 せっかくなんでswift5.0対応しました
GitHub
今回はこちらのクラスについて紹介します。
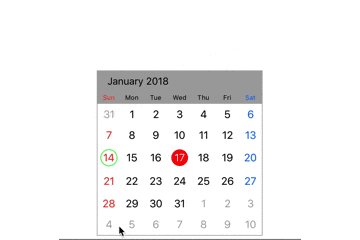
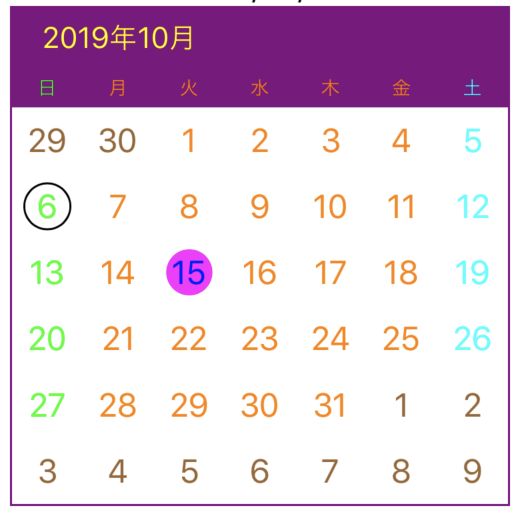
見た目
機能
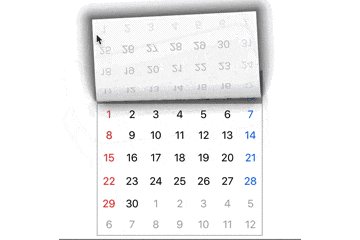
日付を選択するためのカレンダー
- 上下にページをめくり月を変更できる(上限なし)
- 文字色など設定できる
使い方
-
初期設定をする
表示したいViewControllerから下記のメソッドを呼ぶlet calendar = AMCalendar.setCalendar(onView: view, parentViewController: self, selectedDate: Date(), delegate: self)引数
-
onView: カレンダーを置くためのView -
parentViewController: 呼び出し元のViewController -
selectedDate: 選択日付(初期表示する日付) -
delegate: デリゲート
-
-
初期表示
上記メソッドのselectedDateに日付を設定するとその日付の月が表示される。
初期選択の日付がnilの場合は当日の月が表示される。
選択日付には赤色の塗りつぶしの丸が表示される。
当日には緑色のくり抜きの丸が表示される。

-
デリゲートを設定する
日付を選択すると下記が呼ばれるfunc calendar(_ calendar: AMCalendar, didSelectDate date: Date?)
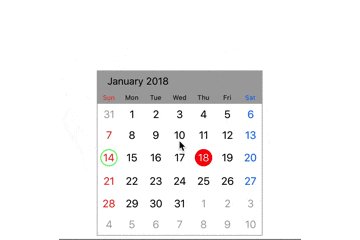
端末のカレンダーの設定などを変更すると下記のような表示になります。

つくったきっかけ
UIPageViewControllerを使っていた時に、「これを使えばめくるカレンダーがつくれる!」と思った。すでに日付選択用のクラスはあったが、左右のスワイプで月を変更するものだった。カレンダーならめくって月を変更したいと思いつくった。
使わなかった理由
- 既存のクラスがある
すでに日付選択用のクラスがあり、慣れもあるためコイツに取って代わることはなかった。 - 動きがわかりにくい
強いて理由をあげるなら上下のジェスチャで月変更というのが初見のユーザーにはわかりにくいかもしれない。
さいごに
以上の理由から今のところは使用していませんが、もしかしたら今後使う場面があるかもしれません(もしくは思いつくかもしれない)。めくるカレンダーはおもしろいと思ったが既存のものには勝てなかった。
私はほぼObjective-Cしか使ったことがないペーペーのプログラマーなので記事内容やgithubのコードにおかしなところがあればご指摘いただければ幸いです。
つくったのまとめ
- アナログ時計を描画してみた(swift)
- スピードメーターをつくってみた(swift)
- めくるカレンダーをつくってみた(swift)
- グラフを描画してみた(swift)
- ちからわざで日本地図を描いてみた(swift)
- カラーピッカーをつくってみた(swift)
- 面積比がそれっぽいベン図を描いてみた(swift)
- UIViewを燃やしてみた(swift)