はじめに
noppefoxwolf/KitsunebiこれをみてUIViewを燃やせるんじゃないかと思いつくってみました。
2019/04/21 せっかくなんでswift5.0対応しました
GitHub
つくったものはここ
AMBurnAnimation
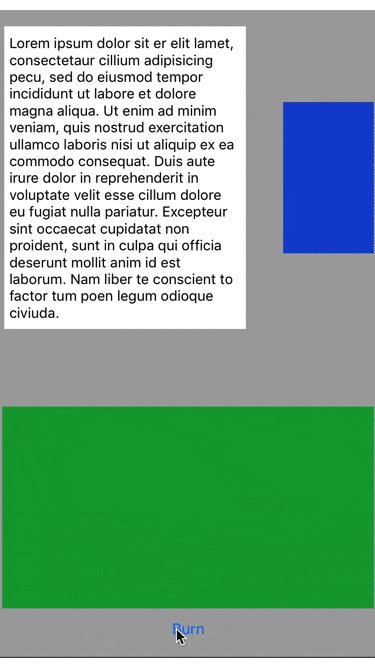
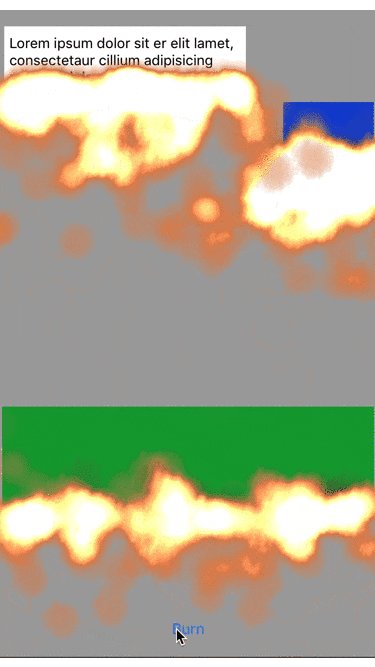
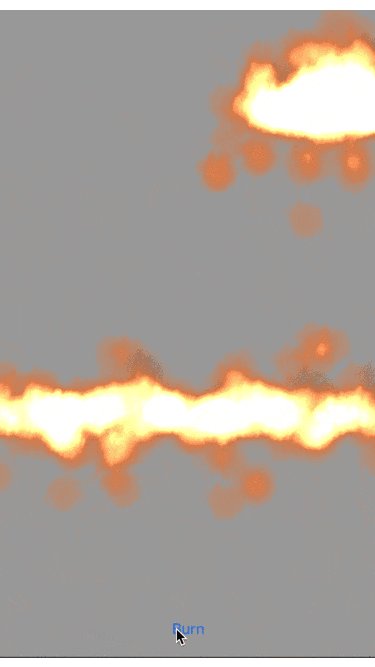
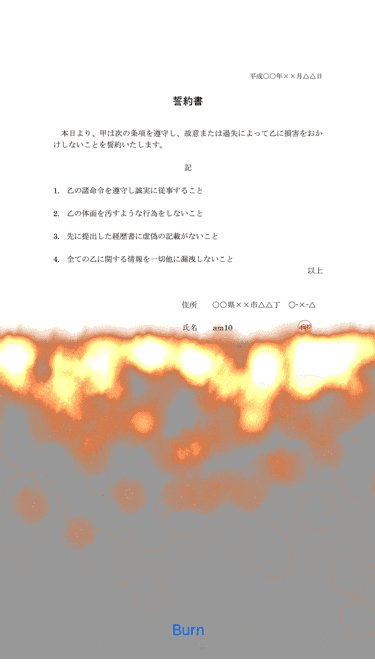
見た目
機能
- 指定のUIViewを燃やすアニメーションが設定できる(下から上のみ)
- アニメーション時間が設定できる
- アニメーション終了時の処理が設定できる
使い方
-
プロジェクトにextension追加
gitからファイルをダウンロードしてプロジェクトにUIView+BurnAnimationフォルダのファイルを追加する
-
指定のViewで下記のアニメーション設定メソッドを呼ぶ
targetView.burnAnimation(duration: 3.0,
completion: nil)
上記の例では3秒かけてtargetViewを燃やすアニメーションを設定している。
仕組み
このクラスの仕組みについて少し説明しておきます。
下記のような仕組みでアニメーションを設定しています。
- 対象のViewのキャプチャを作成する
- CAEmitterLayerを使って炎を出す
- 対象のViewのisHiddenをtrueにして非表示にする
- キャプチャしたViewとCAEmitterLayerにアニメーションを設定する
- アニメーション終了時に対象のViewのisHiddenをfalseにして表示する
炎の表示はUIKit上でパーティクルエフェクトを表示する - Over&Out その後を参考にさせていただきました。
さいごに
炎の表示は画像の作成を頑張れば(煙を出すとか炎の形を変えるとか)もっとカッコ良くなるような気がします。
特に使い道は考えていませんが、現実では燃やせない書類を燃やしてみるとかしてスカッとするとかどっかで使える気がしなくもないです・・・(ビューアアプリでファイル削除時に使うとか?)

私はほぼObjective-Cしか使ったことがないペーペーのプログラマーなので記事内容やgithubのコードにおかしなところがあればご指摘いただければ幸いです。
つくったのまとめ
- アナログ時計を描画してみた(swift)
- スピードメーターをつくってみた(swift)
- めくるカレンダーをつくってみた(swift)
- グラフを描画してみた(swift)
- ちからわざで日本地図を描いてみた(swift)
- カラーピッカーをつくってみた(swift)
- 面積比がそれっぽいベン図を描いてみた(swift)
- UIViewを燃やしてみた(swift)