はじめに
objective-cでつくったはいいけど使っていないクラスをswiftに書き換えてgithubにあげてみたので、そのクラスについて紹介したいと思います。自分はまだ使う場面がない(今のところ思いつかない)ので、あわよくばだれかに使ってもらえたらいいなと思います。(第六弾)
2019/04/21 せっかくなんでswift5.0対応しました
2019/10/16 せっかくなんでダークモード対応しました
GitHub
今回はこちらのクラスについて紹介します。
見た目
機能
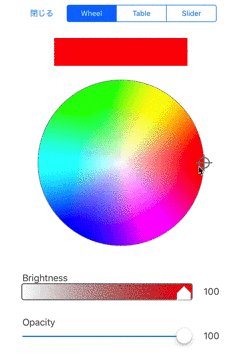
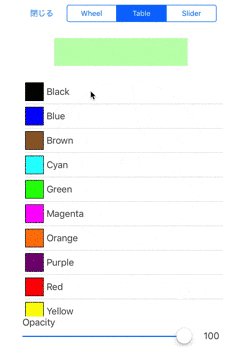
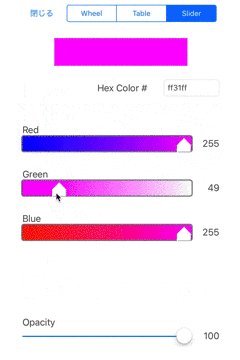
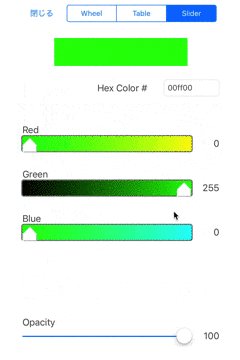
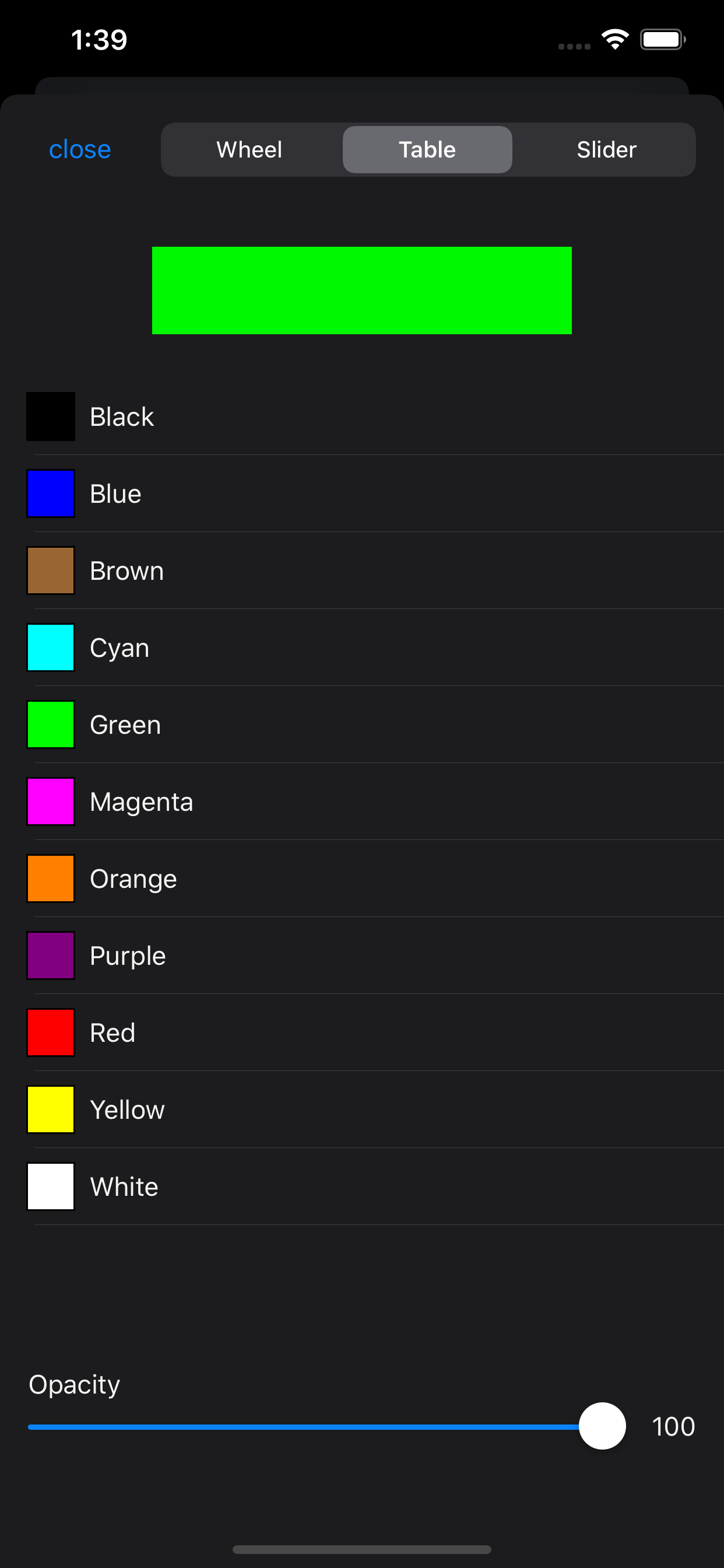
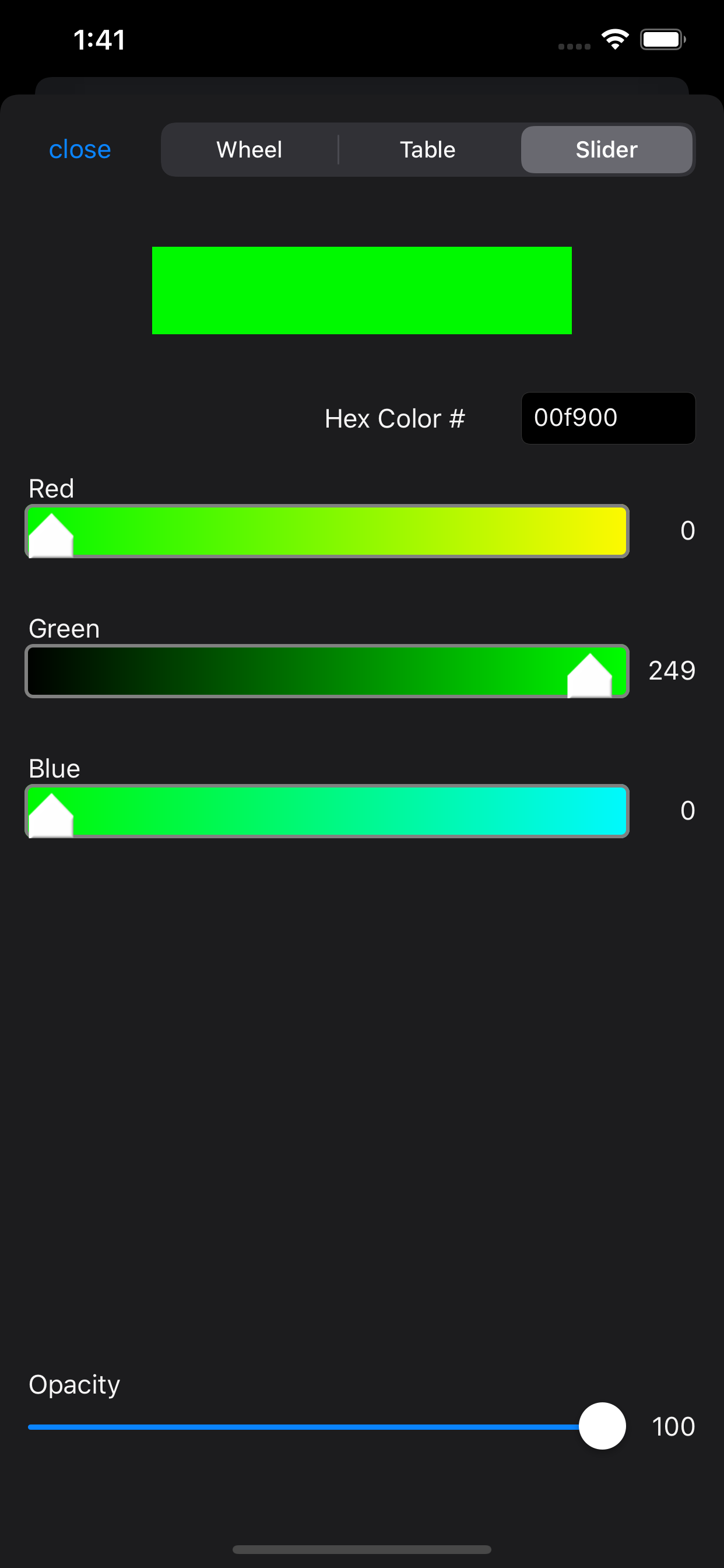
3種類の方法で色を選択できる
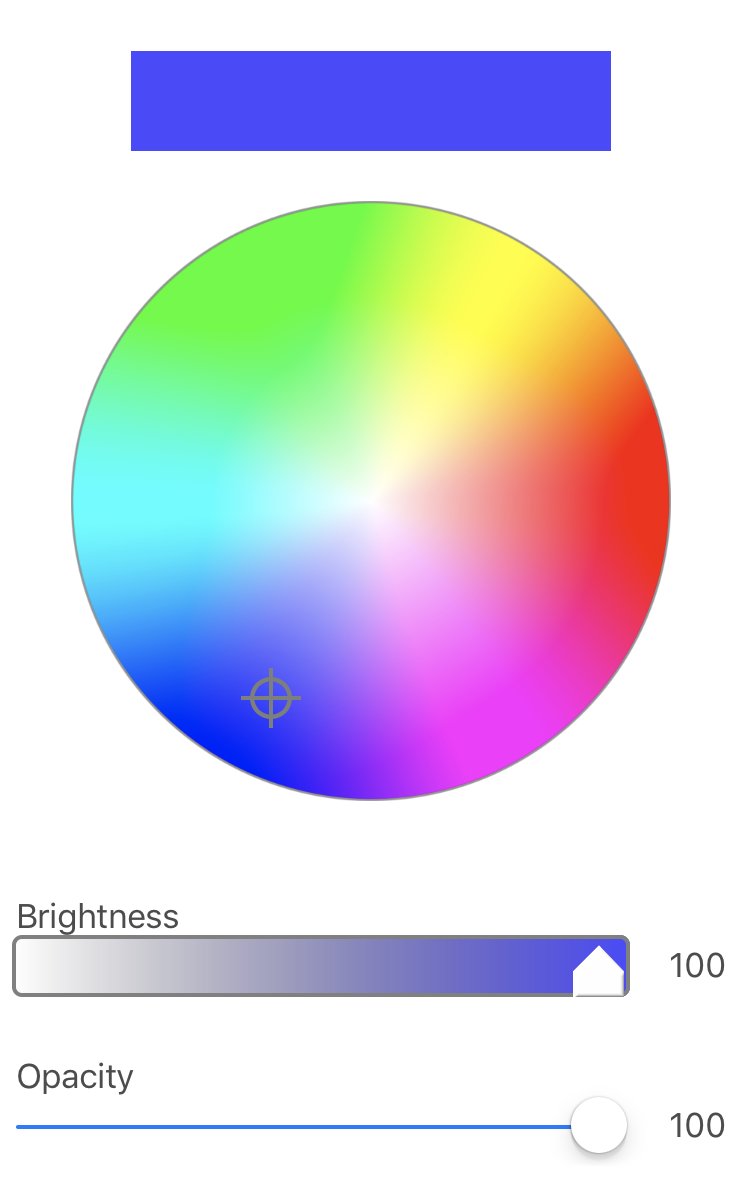
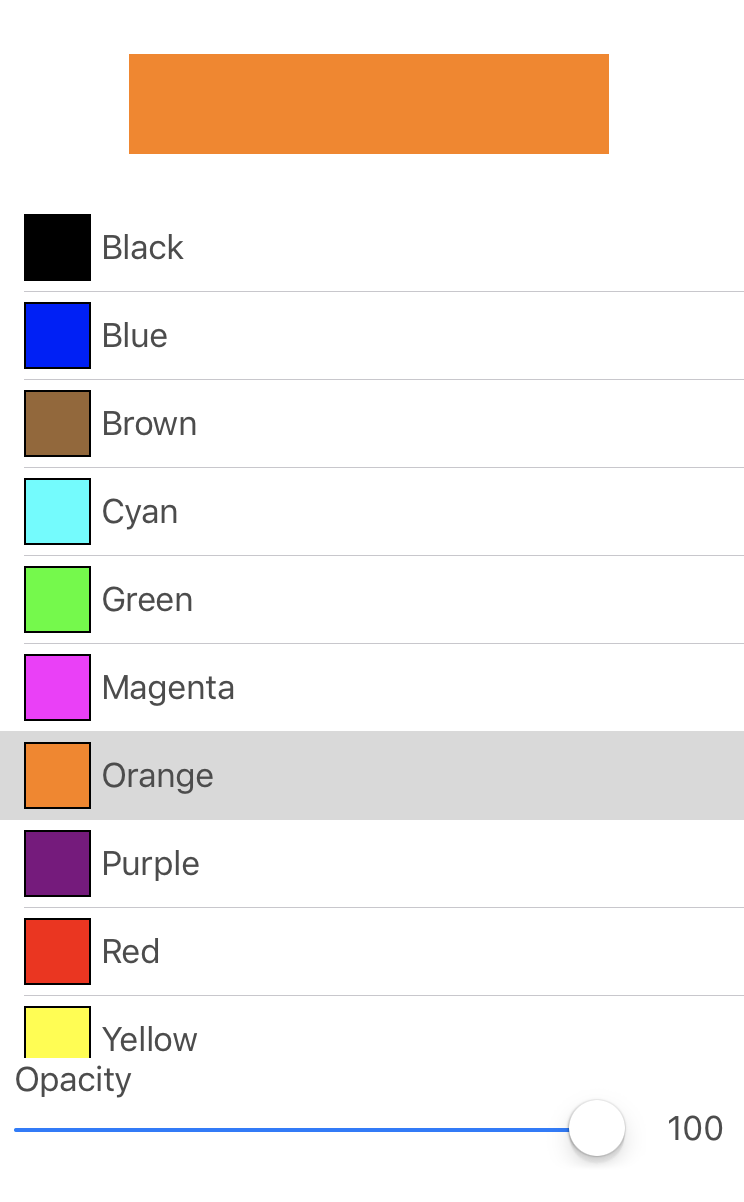
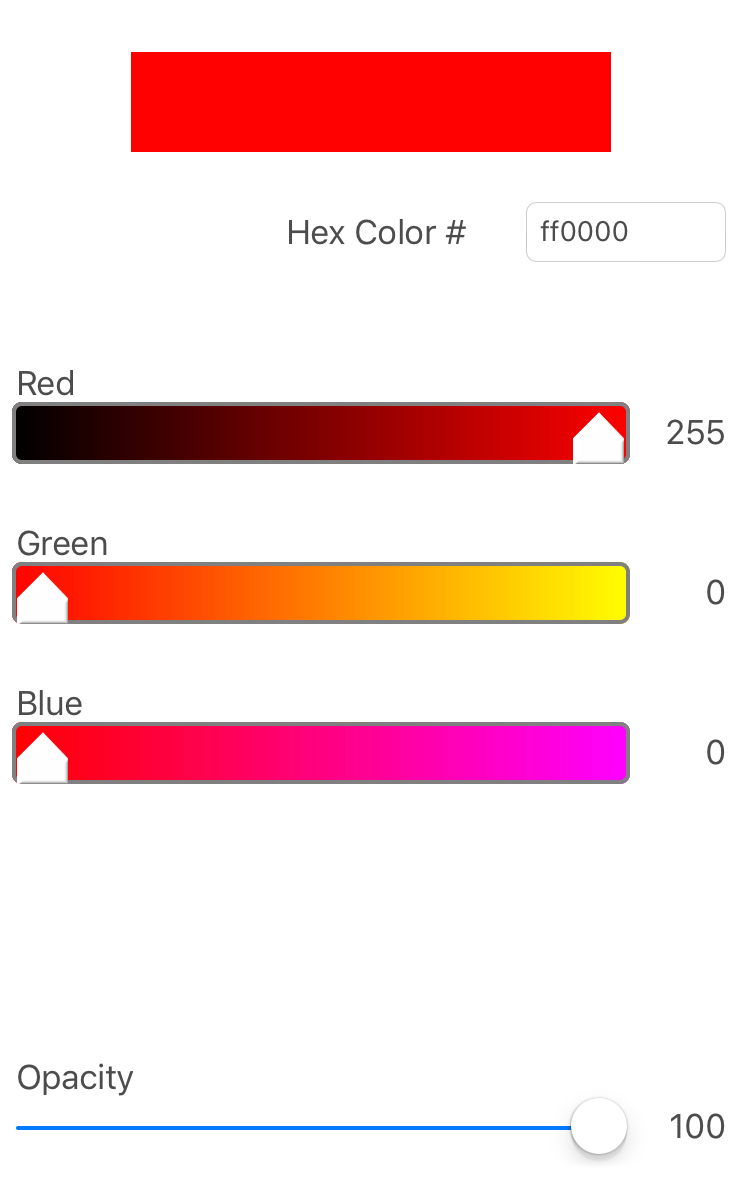
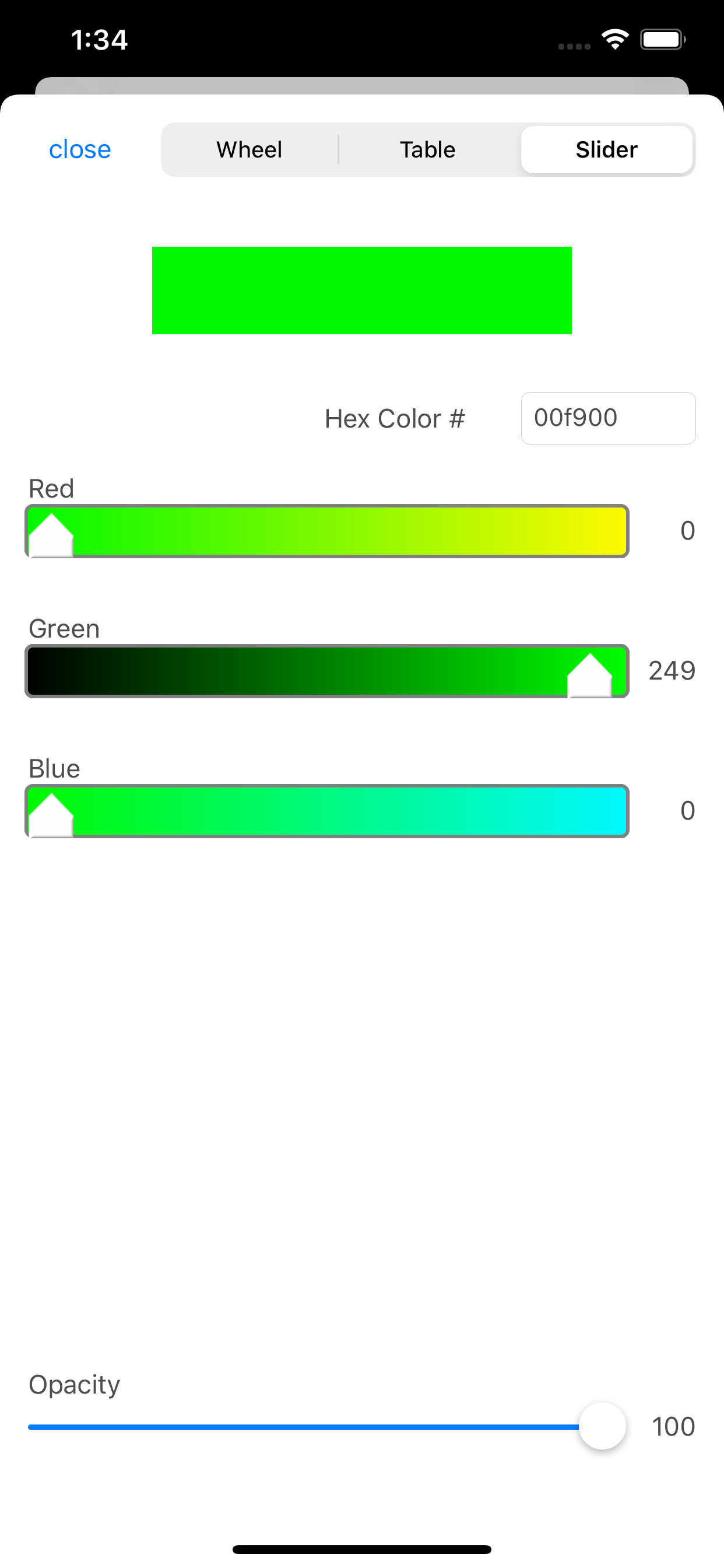
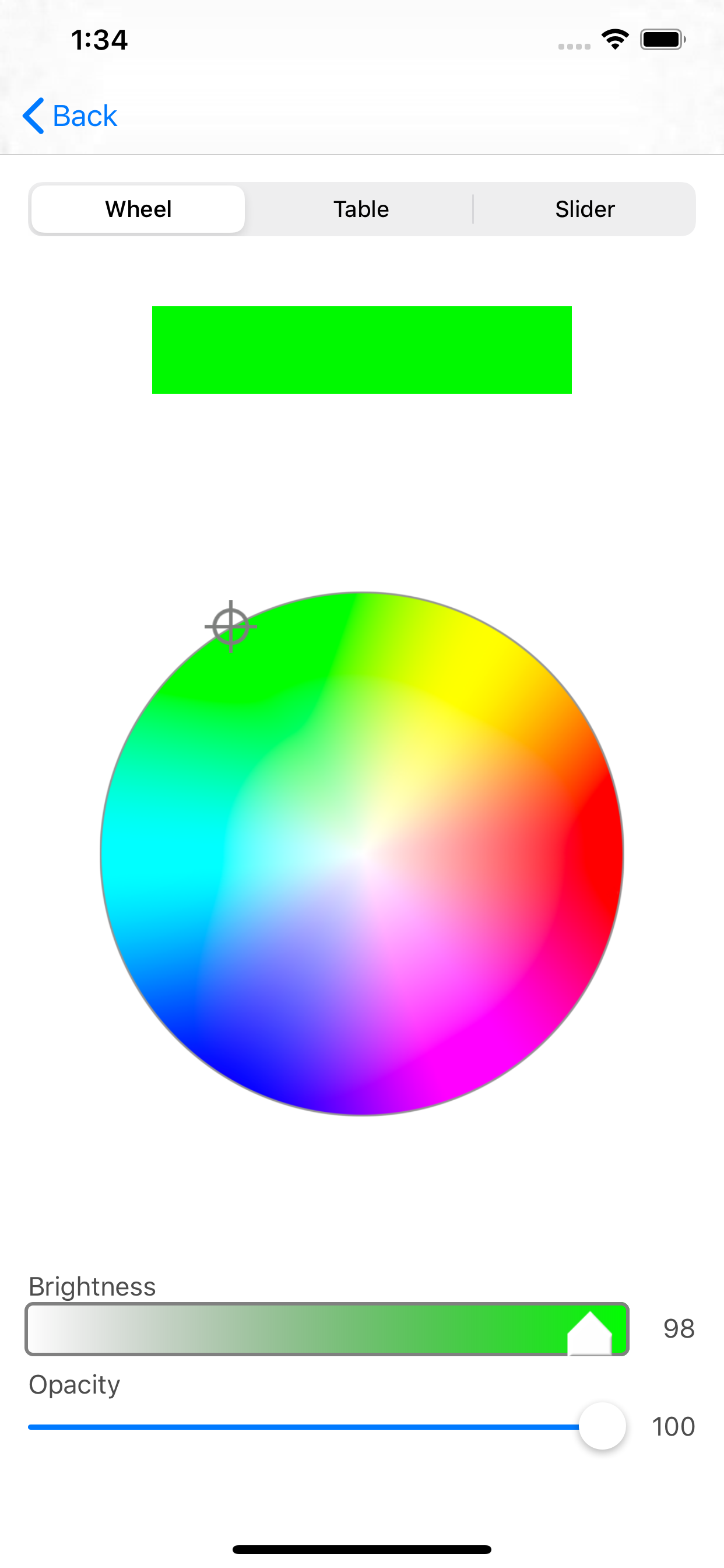
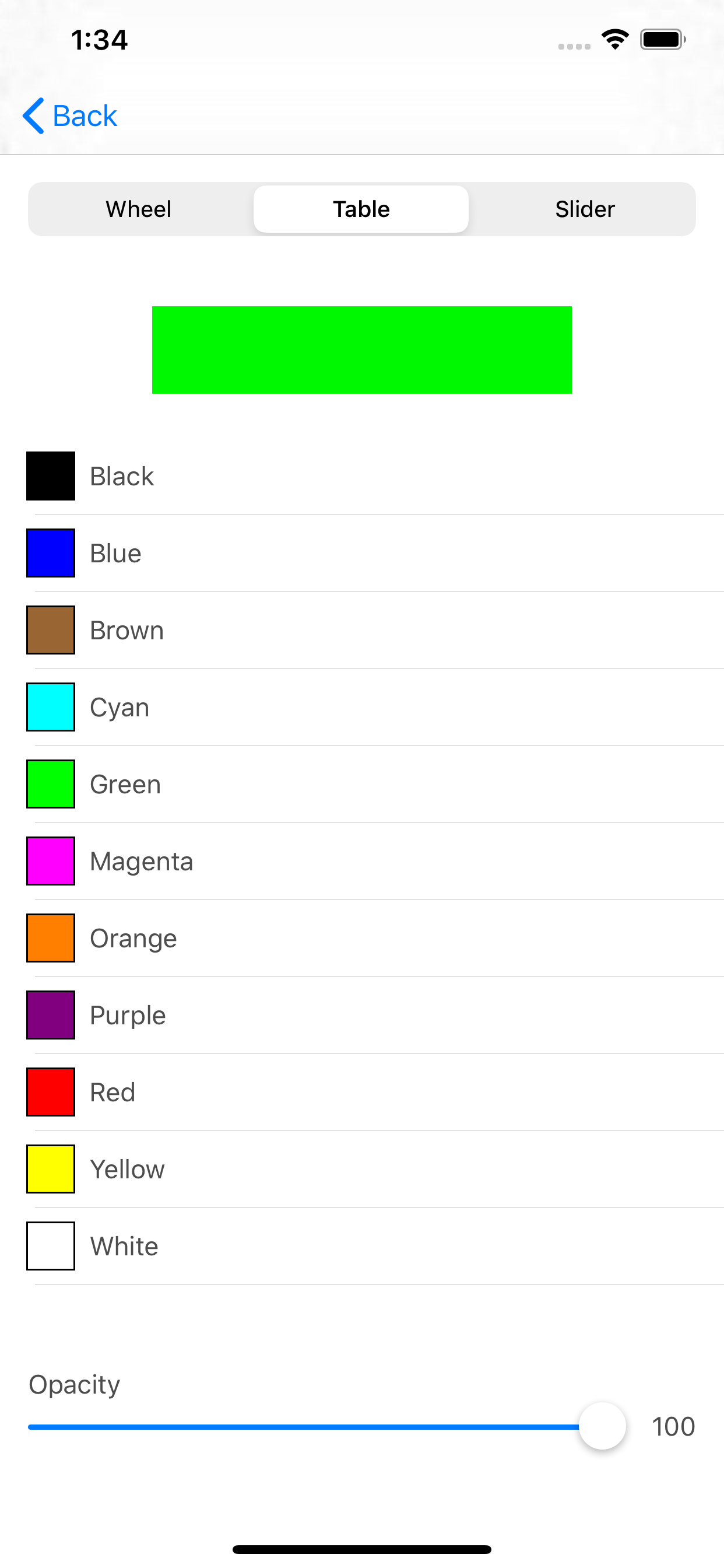
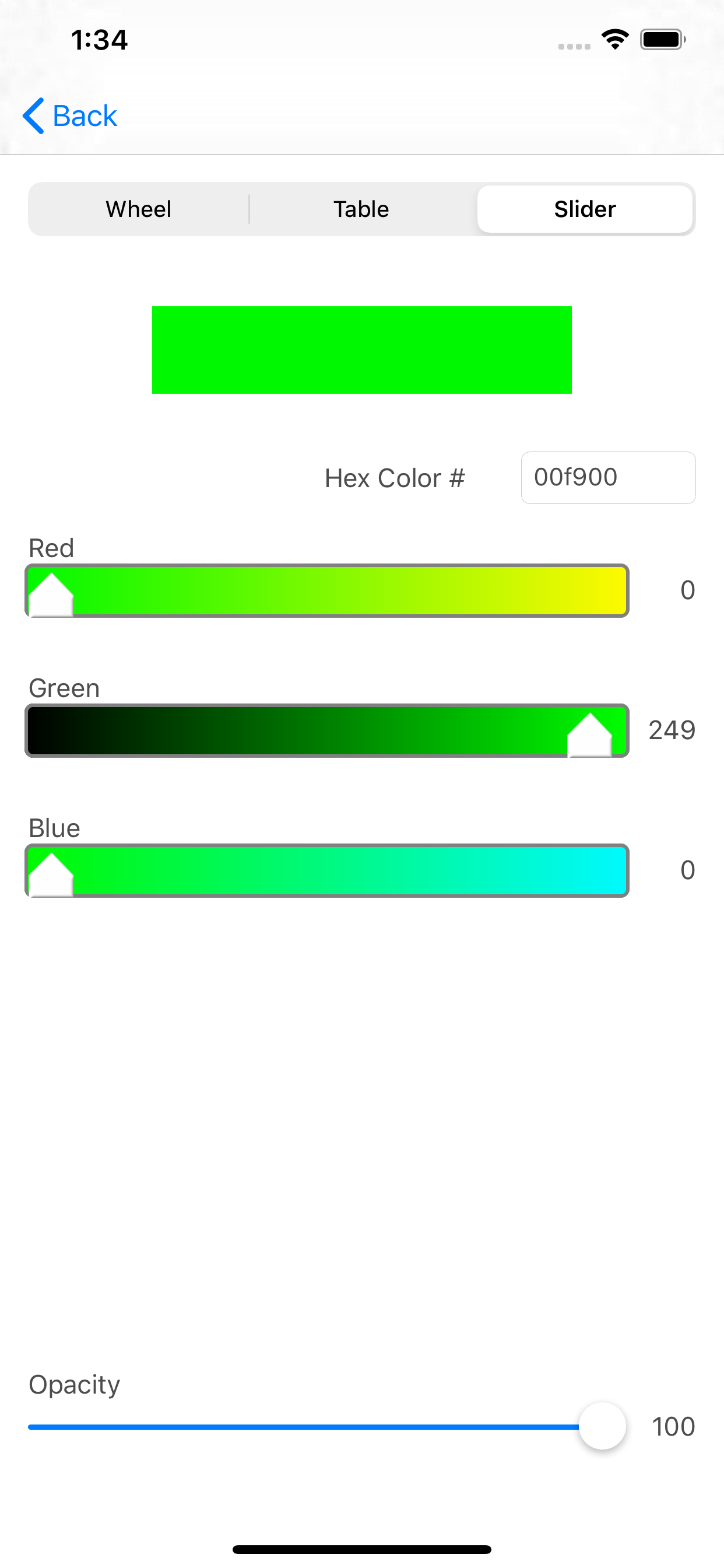
| Wheel | Table | Slider |
|---|---|---|
 |
 |
 |
使い方
-
画面を表示する
指定のViewControllerから遷移するlet colorPickerViewController = AMColorPickerViewController() present(colorPickerViewController, animated: true, completion: nil) -
初期選択の色を設定する
let colorPickerViewController = AMColorPickerViewController() colorPickerViewController.selectedColor = UIColor.red設定しない場合は白色になる
-
デリゲートを設定する
let colorPickerViewController = AMColorPickerViewController() colorPickerViewController.delegate = self色を選択すると下記のデリゲートが呼ばれる
protocol AMColorPickerDelegate: NSObject { func colorPicker(_ colorPicker: AMColorPicker, didSelect color: UIColor) }
Modal
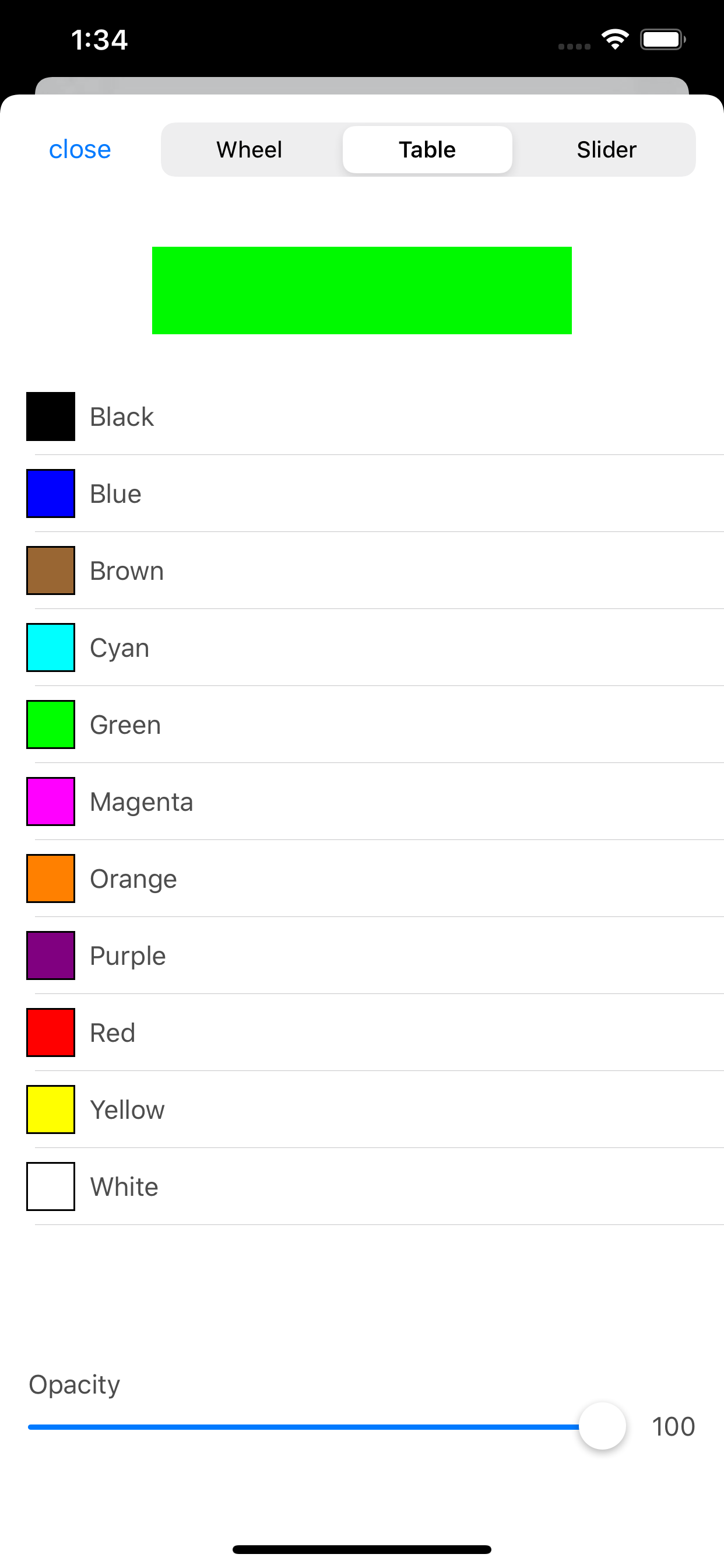
| Wheel | Table | Slider |
|---|---|---|
 |
 |
 |
Push
| Wheel | Table | Slider |
|---|---|---|
 |
 |
 |
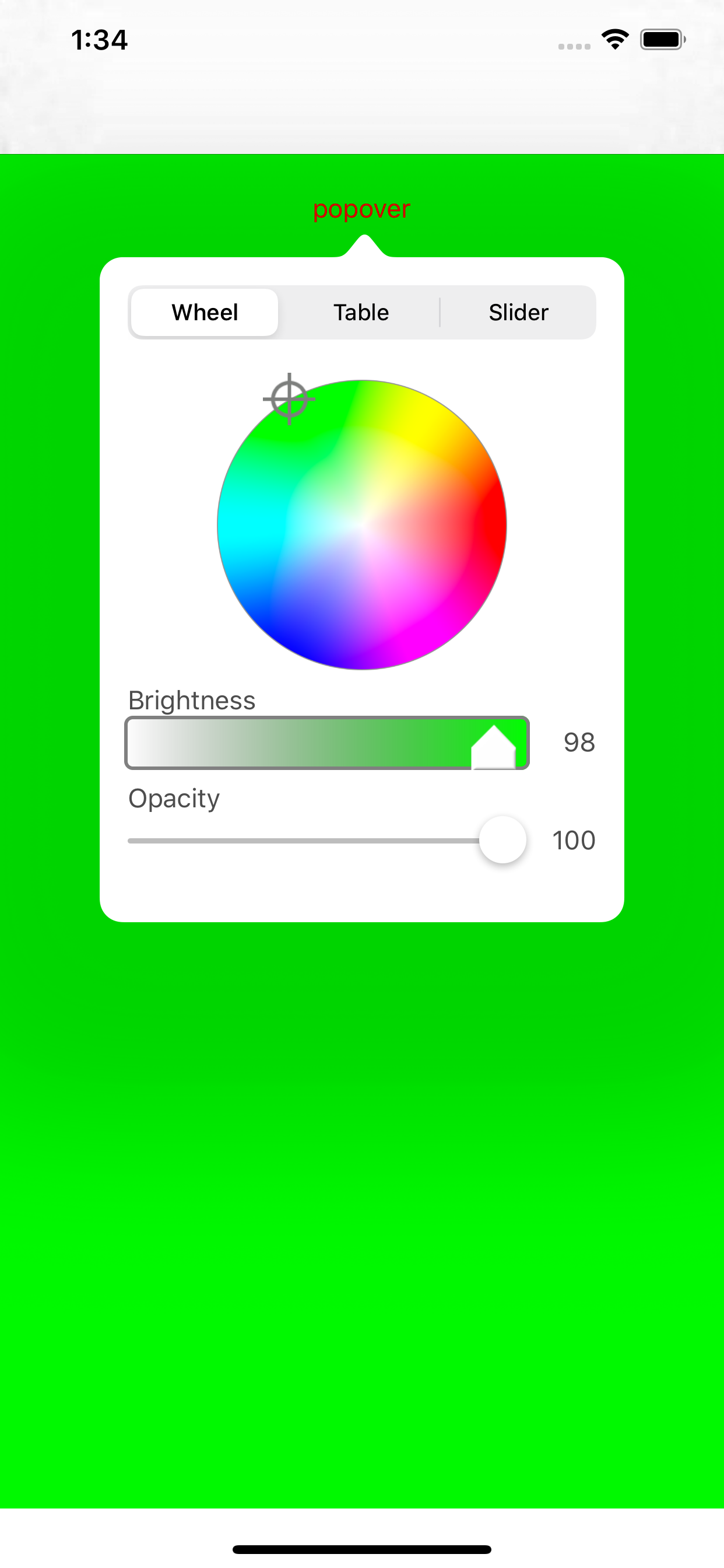
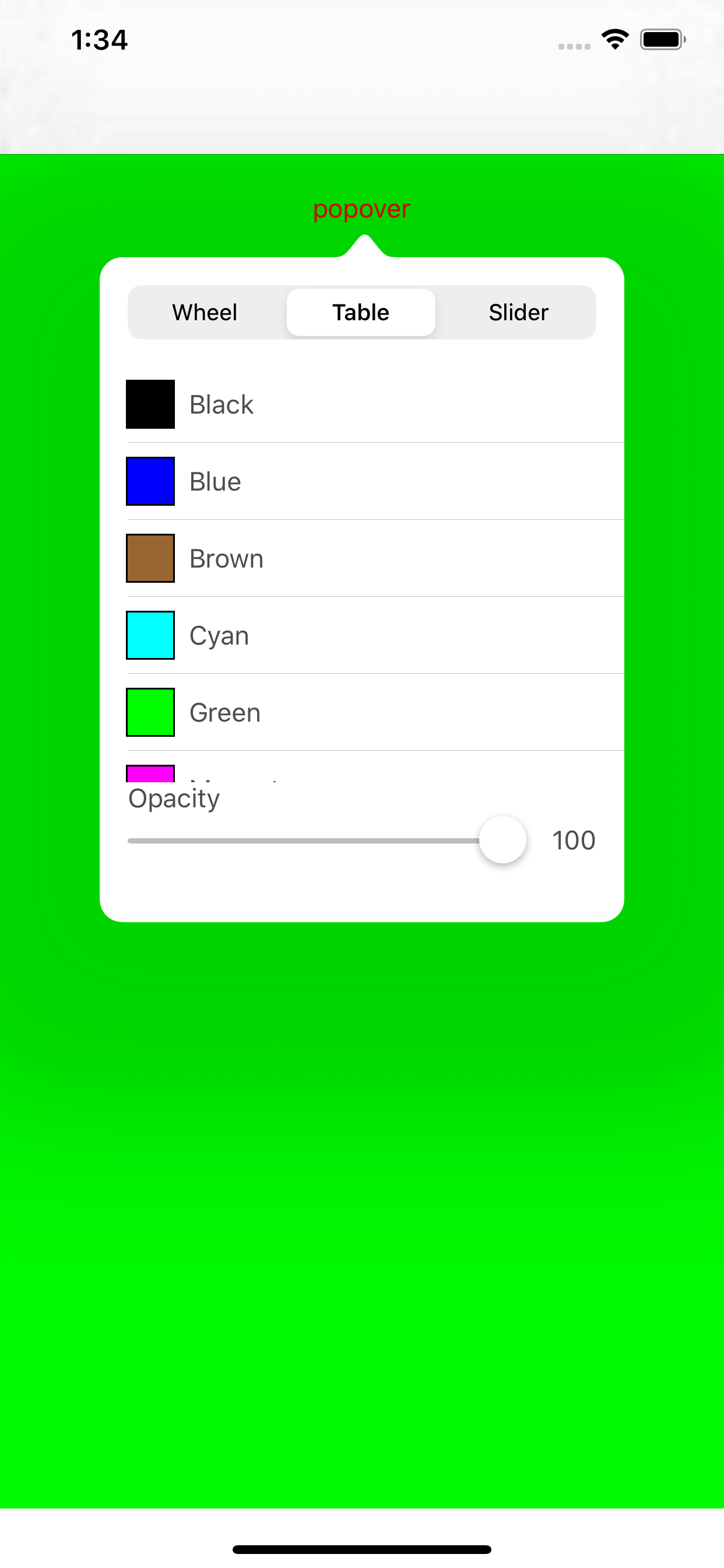
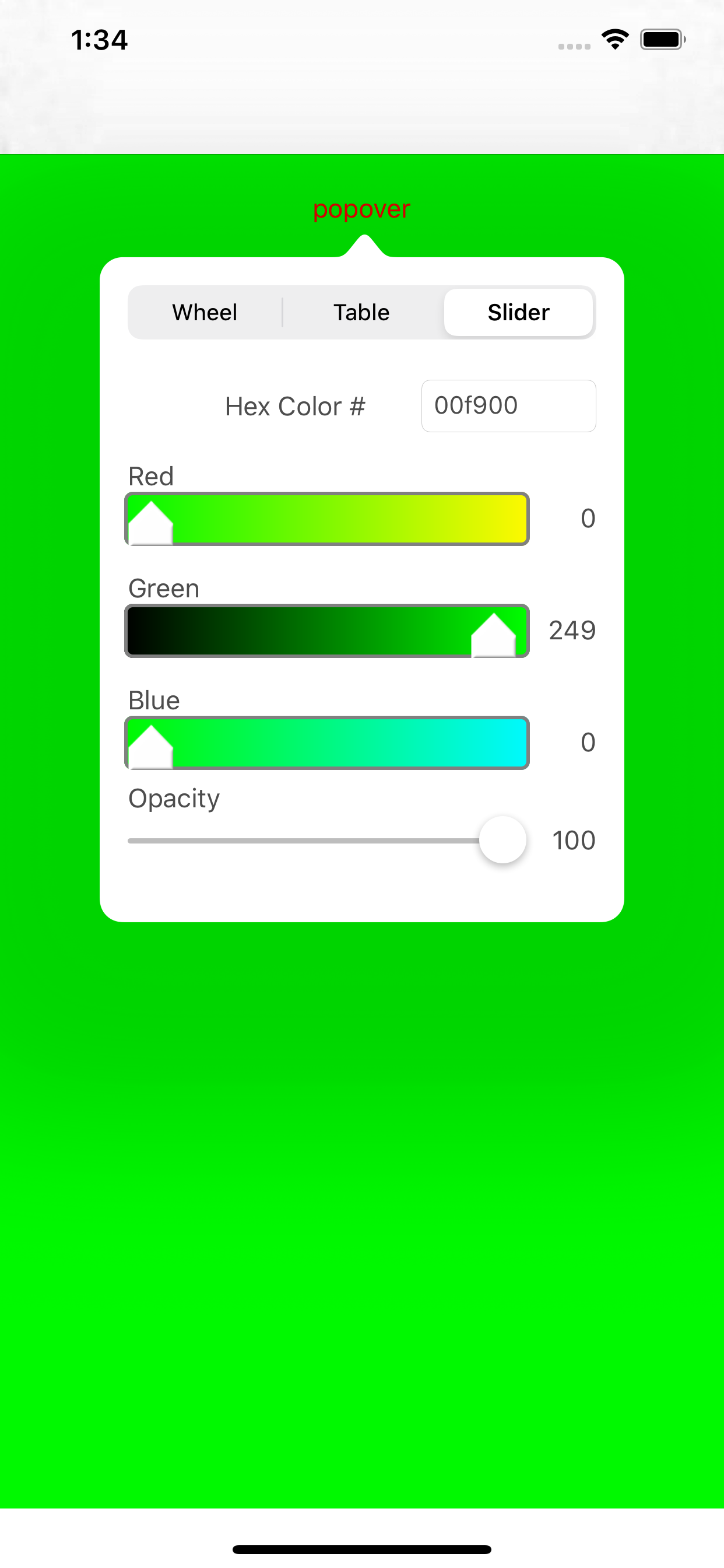
Popover
最小の高さは380です。(380以下だとレイアウトがくずれます...)
| Wheel | Table | Slider |
|---|---|---|
 |
 |
 |
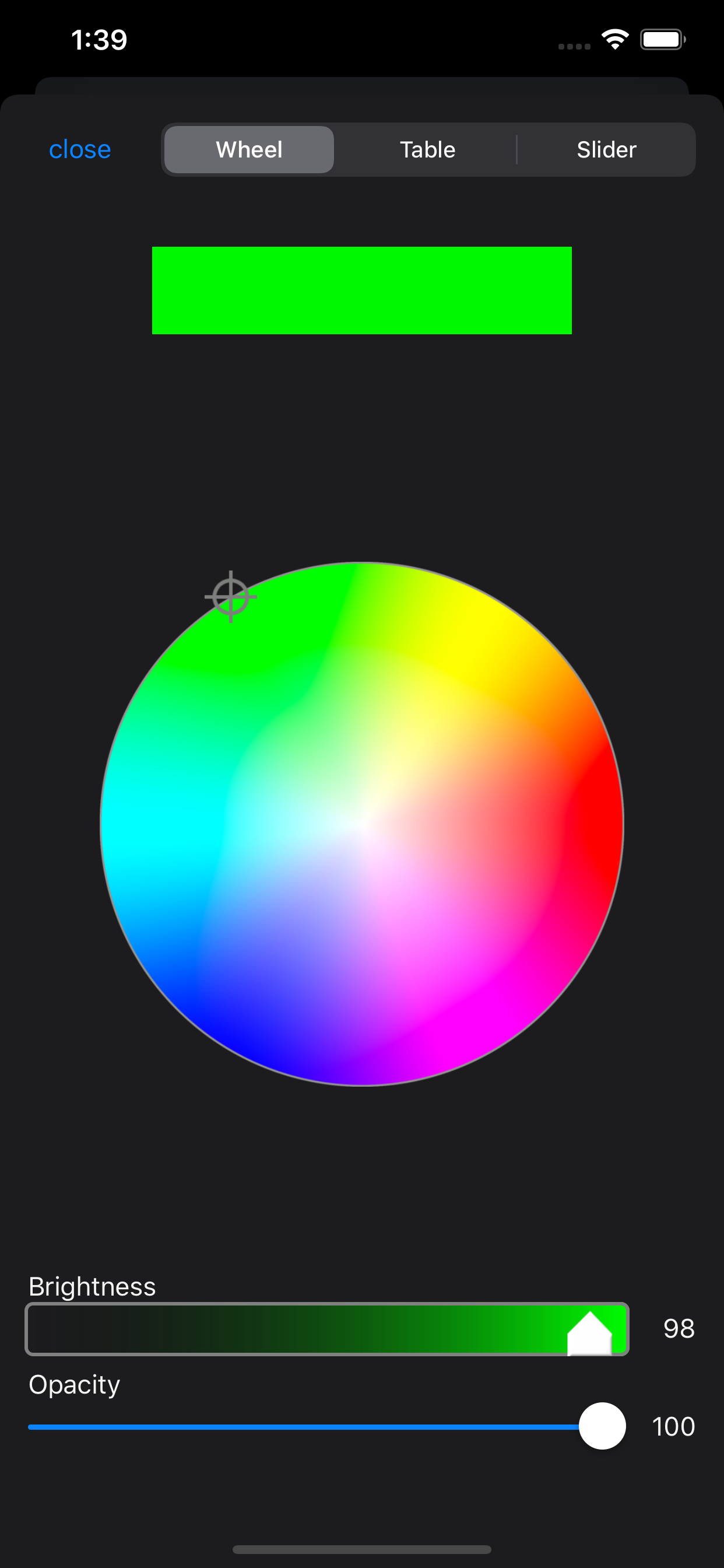
Dark Mode
| Wheel | Table | Slider |
|---|---|---|
 |
 |
 |
いずれかのViewのみ使いたい場合
それぞれのピッカーはViewで分かれているので一部のみの使用も可能
例. Wheelのみ使いたい場合
- xibにカスタムクラスを設定

-
初期選択の色を設定する
@IBOutlet weak var colorPickerWheelView: AMColorPickerWheelView! colorPickerWheelView.selectedColor = UIColor.red設定しない場合は白色
-
デリゲートを設定する
@IBOutlet weak var colorPickerWheelView: AMColorPickerWheelView! colorPickerWheelView.delegate = self色を選択すると下記のデリゲートが呼ばれる
protocol AMColorPickerDelegate: NSObject { func colorPicker(_ colorPicker: AMColorPicker, didSelect color: UIColor) }
TableとSliderも同様の方法で使用可能。
つくったきっかけ
ある日、HSV色空間というものを知った。意味はよく理解できなかったが、これを使えば座標で色が指定できると思った。あのよくみる円のカラーピッカーがつくれるんじゃないかと思いWheelをつくった。その後、どうせならXcodeのカラーピッカーに近づけようとTableとSliderをつくった。
使わなかった理由
- 使う機会がない
つくってから思ったが、アプリ内で色を選択したい場面というのがあまりない。(今のところは遭遇していない)
さいごに
以上の理由から今のところは使用していませんが、もしかしたら今後使う場面があるかもしれません。アプリ内で色選択したい場合ってどういうときだろう?画像編集とかお絵描きアプリとか?...あまり思いつかない。
私はほぼObjective-Cしか使ったことがないペーペーのプログラマーなので記事内容やgithubのコードにおかしなところがあればご指摘いただければ幸いです。
つくったのまとめ
- アナログ時計を描画してみた(swift)
- スピードメーターをつくってみた(swift)
- めくるカレンダーをつくってみた(swift)
- グラフを描画してみた(swift)
- ちからわざで日本地図を描いてみた(swift)
- カラーピッカーをつくってみた(swift)
- 面積比がそれっぽいベン図を描いてみた(swift)
- UIViewを燃やしてみた(swift)