はじめに
objective-cでつくったはいいけど使っていないクラスをswiftに書き換えてgithubにあげてみたので、そのクラスについて紹介したいと思います。自分はまだ使う場面がない(今のところ思いつかない)ので、あわよくばだれかに使ってもらえたらいいなと思います。(第二弾)
2019/04/21 せっかくなんでswift5.0対応しました
2019/10/16 せっかくなんでSwiftPM対応しました
GitHub
今回はこちらの2つのクラスについて紹介します。
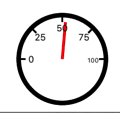
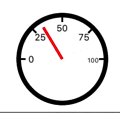
見た目
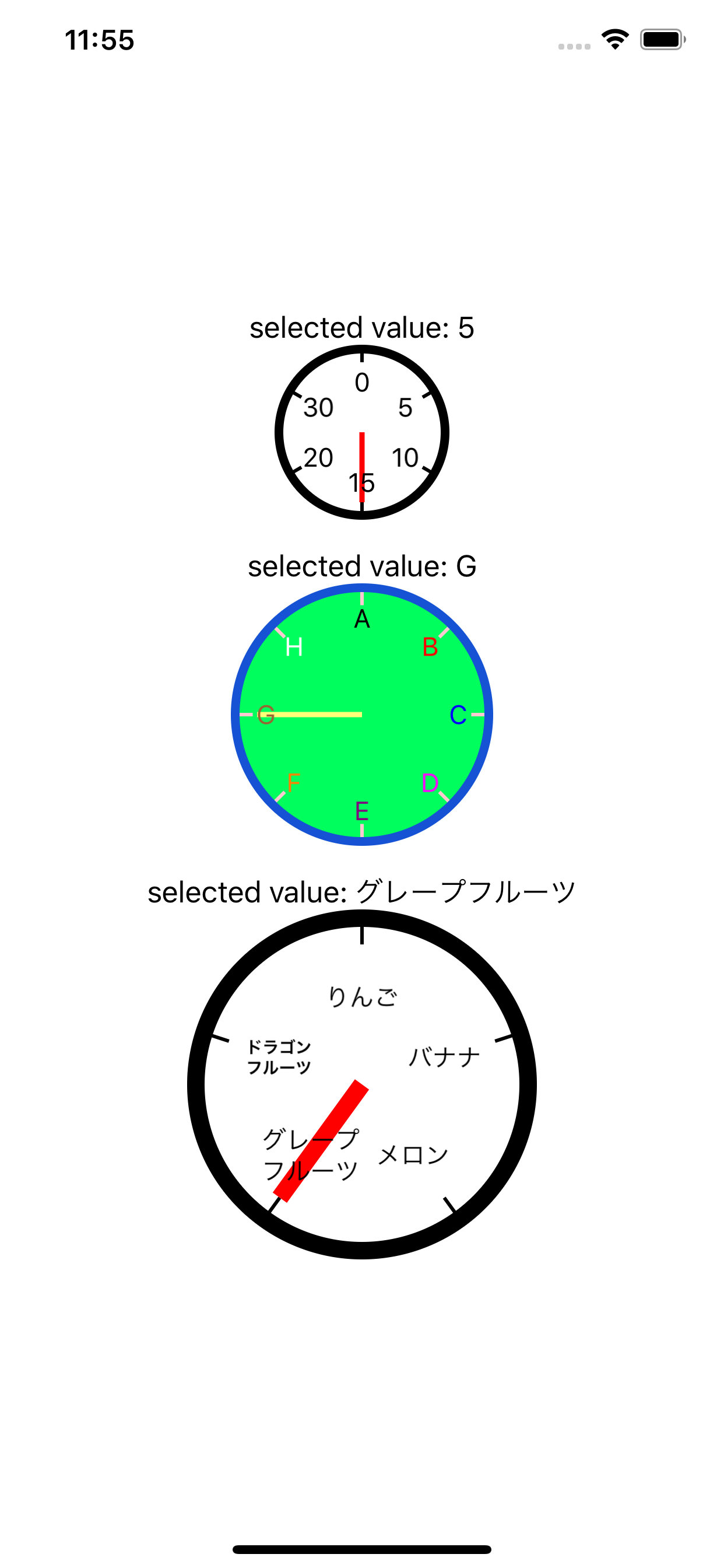
AMMeterView
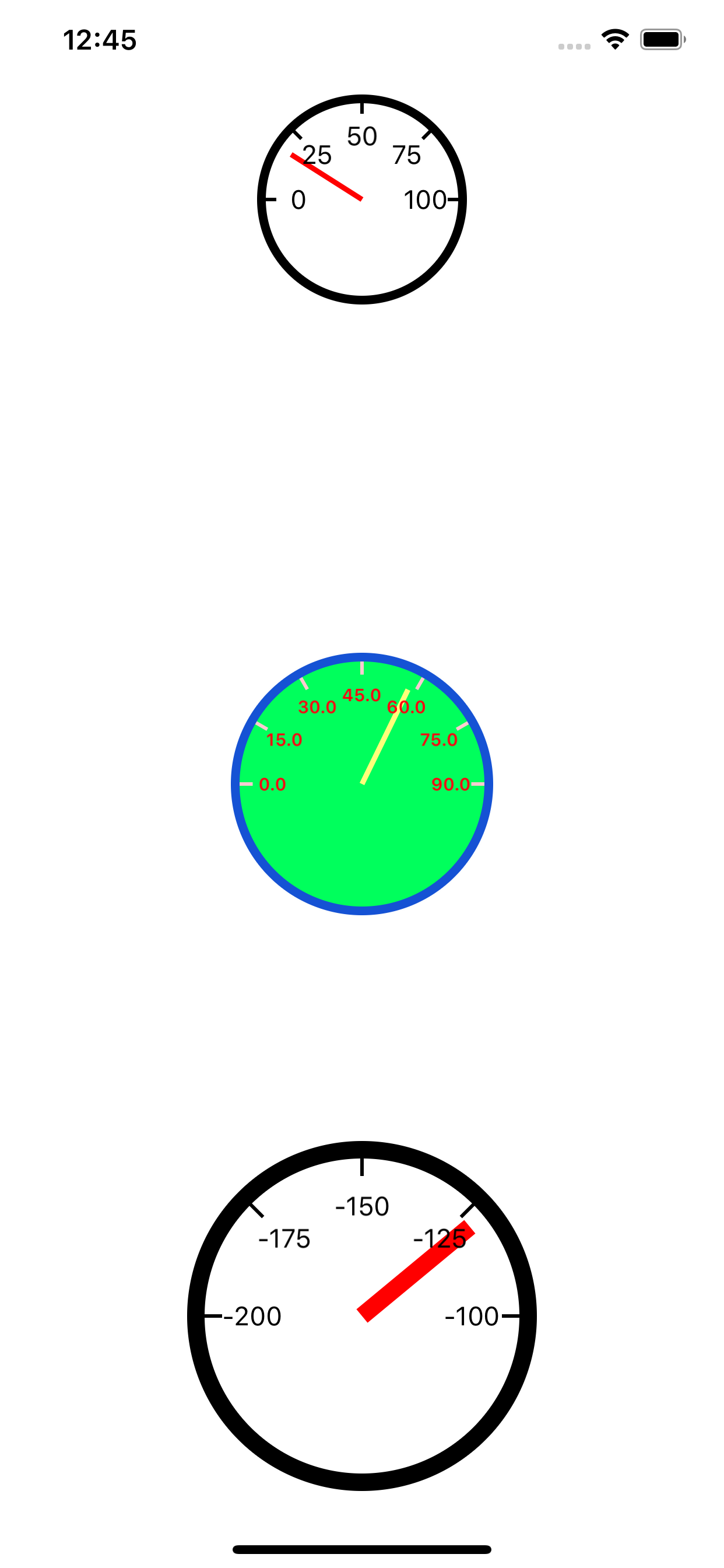
AMSpeedMeterView
機能
AMMeterView
時計の文字盤を利用して選択肢から1つの値を取得するためのView
- 文字盤、枠線、目盛りの文字、目盛り、針などの色の設定ができる
AMSpeedMeterView
timerなどで一定の間隔で値を渡してやると車のスピードメーターのように針がアニメーションして振れるView
- 文字盤、枠線、目盛りの文字、目盛り、針などの色の設定ができる
- 目盛りの文字のフォントが設定できる
使い方
AMMeterView
- xibにカスタムクラスを設定

- 線の太さ、色や文字盤などを設定

-
デリゲートを設定する
デリゲートはtableViewを意識してつくりました。@IBOutlet weak var meterView: AMMeterView! meterView.delegate = self meterView.dataSource = self目盛りの数を設定する
func numberOfValue(in meterView: AMMeterView) -> Int目盛りに表示する文字列を設定する
func meterView(_ meterView: AMMeterView, valueForIndex index: Int) -> String目盛りに表示する文字の色とフォントを設定する
func meterView(_ meterView: AMMeterView, textColorForValueAtIndex index: Int) -> UIColor // default is black
func meterView(_ meterView: AMMeterView, textFontForValueAtIndex index: Int) -> UIFont // default is System 15.0
```
針を動かして値を選択すると下記が呼ばれる
```swift
func meterView(_ meterView: AMMeterView, didSelectAtIndex index: Int)
```
引数のindexは目盛りの位置を表しており、12時の位置から時計回りに0,1,2...となります。
AMSpeedMeterView
- xibにカスタムクラスを設定

- 線の太さ、色や文字盤などを設定

- 目盛りの最大値、最小値、目盛りの数を設定

-
タイマーなどで値を渡す
@IBOutlet weak var speedmeterView: AMSpeedMeterView! // タイマーのアクション @objc func timerAction(teimer:Timer) { // 何か値を渡す speedmeterView.currentValue = value }
つくったきっかけ
AMMeterView
前回の時計を作った際に、時計を何か他の形で利用できないかと思いつくりました。
AMSpeedMeterView
AMMeterViewと同じような理由です。
使わなかった理由
AMMeterView
- 場所をとる
パンジェスチャにより針を動かすため、快適に使おうと思うとある程度の大きさが必要になる。用途としては、ラジオボタンやドロップダウンのように選択肢から1つの値を選択する場合を想定していたが、わざわざこれを使う理由がない。 - 表示文字数が限られる
目盛りに表示する文字が、円上に表示するため表示できる文字数が少ない。(3文字か多くても5文字程度)
AMSpeedMeterView
録音アプリで録音中の音の大きさを表示したらどうだろうと思ったが、録音アプリをつくる機会がなかった。
さいごに
以上の理由から今のところは使用していませんが、もしかしたら今後使う場面があるかもしれません(もしくは思いつくかもしれない)。一定間隔で値を取得して表示したい場合ってなんだろう...
私はほぼObjective-Cしか使ったことがないペーペーのプログラマーなので記事内容やgithubのコードにおかしなところがあればご指摘いただければ幸いです。
つくったのまとめ
- アナログ時計を描画してみた(swift)
- スピードメーターをつくってみた(swift)
- めくるカレンダーをつくってみた(swift)
- グラフを描画してみた(swift)
- ちからわざで日本地図を描いてみた(swift)
- カラーピッカーをつくってみた(swift)
- 面積比がそれっぽいベン図を描いてみた(swift)
- UIViewを燃やしてみた(swift)