はじめに
objective-cでつくったはいいけど使っていないクラスをswiftに書き換えてgithubにあげてみたので、そのクラスについて紹介したいと思います。自分はまだ使う場面がない(今のところ思いつかない)ので、あわよくばだれかに使ってもらえたらいいなと思います。
2019/04/21 せっかくなんでswift5.0対応しました
2019/10/16 せっかくなんでSwiftPM対応しました
GitHub
今回はこちらの2つのクラスについて紹介します。
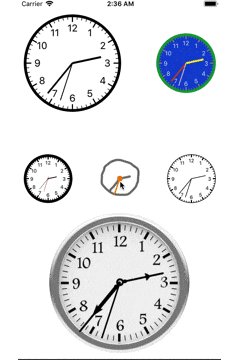
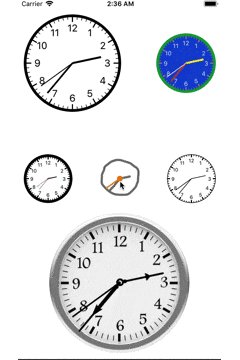
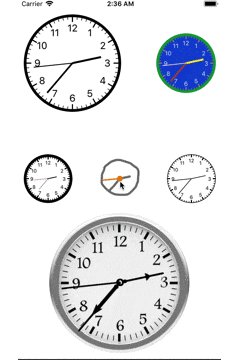
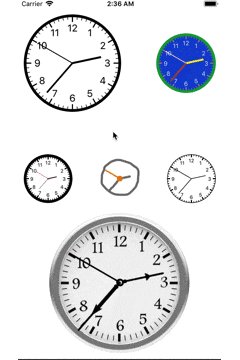
見た目
AMClockView
AMNowClockView
機能
AMClockView
アナログ時計の針を動かして時間を設定するためのView
- 文字盤、枠線、時刻の文字、目盛り、長針、短針などの色の設定ができる
- 文字盤、長針、短針の画像の設定ができる
AMNowClockView
現在時刻をアナログ時計で表示するためのView
- AMClockView同様、色や画像の設定ができる
- タイムゾーンの設定ができる(ver.2.1から)
使い方
AMClockView
- xibにカスタムクラスを設定

- 線の太さ、色や文字盤、針の画像などを設定

-
初期表示時刻を設定する
@IBOutlet weak var clockView: AMClockView! clockView.selectedDate = Date()nilもしくは未設定の場合は現在日時になります。
-
delegateを設定する
@IBOutlet weak var clockView: AMClockView! clockView.delegate = self長針、短針を動かすたびに下記デリゲートで設定日時を取得する
func clockView(_ clockView:AMClockView, didChangeDate date:Date)文字盤上の小さい円の内側のパンジェスチャで短針が動き、外側のジェスチャで長針が動きます。
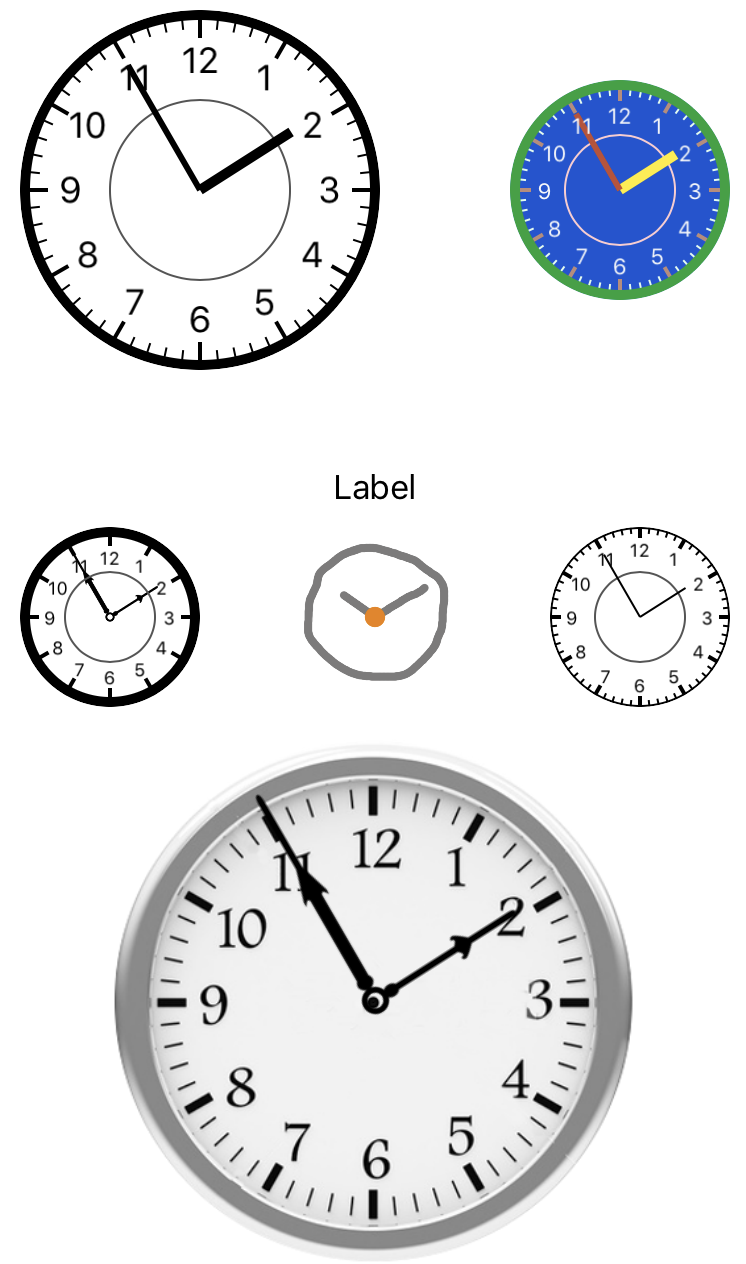
設定の変更で下記のように様々な時計を表示できます。

AMNowClockView
AMClockViewと設定方法はほぼ同じです。
違いは秒針の設定があるのとdelegateがないことくらいです。
つくったきっかけ
AMClockView
iOSで時間設定を行う場合はDatePickerを使うことになると思いますが、何か他に設定する方法ないかなと思いつくってみました。
AMNowClockView
AMClockViewのついでにつくりました。
使わなかった理由
AMClockView
- 使い方がわかりにくい
文字盤上の小さい円の内側ジェスチャで短針を動かし、外側のジェスチャで長針を動かすようになっているが、初見のユーザにはまずわからない。つくるならAndroidの時計(Android TimePicker with Example)のようにすべきだったかもしれない。 - 場所をとる
パンジェスチャにより針を動かすため、快適に使おうと思うとある程度の大きさが必要になる。
AMNowClockView
現在時刻はステータスバーに表示されているので、わざわざコイツを使って表示する必要がない。
さいごに
以上の理由から今のところは使用していませんが、もしかしたら今後使う場面があるかもしれません(もしくは思いつくかもしれない)。現在時刻を表示したいときってどういうときだろう...
私はほぼObjective-Cしか使ったことがないペーペーのプログラマーなので記事内容やgithubのコードにおかしなところがあればご指摘いただければ幸いです。
つくったのまとめ
- アナログ時計を描画してみた(swift)
- スピードメーターをつくってみた(swift)
- めくるカレンダーをつくってみた(swift)
- グラフを描画してみた(swift)
- ちからわざで日本地図を描いてみた(swift)
- カラーピッカーをつくってみた(swift)
- 面積比がそれっぽいベン図を描いてみた(swift)
- UIViewを燃やしてみた(swift)