GCPにWordPress導入しようと思ってたけど。。。
なんやかんやとセットアップ超めんどくさい。
代替品ってないのかなと思い検索をちょこちょこ
静的サイトジェネレータ?
HTMLの生成ツールというのが何となくわかった。
とりあえずローカルに環境を作ってみよう。
(サーバレスで作成するのが主流のようなのでGCPに立てたVMをどうするかは別途検討)
静的サイトジェネレータのトレンド
gatsbyというのが流行りらしい。
流行りにのって、gatsbyをローカルに導入してみる。
環境構築
チュートリアルに従って導入していきましょう。
https://www.gatsbyjs.com/tutorial/part-zero/
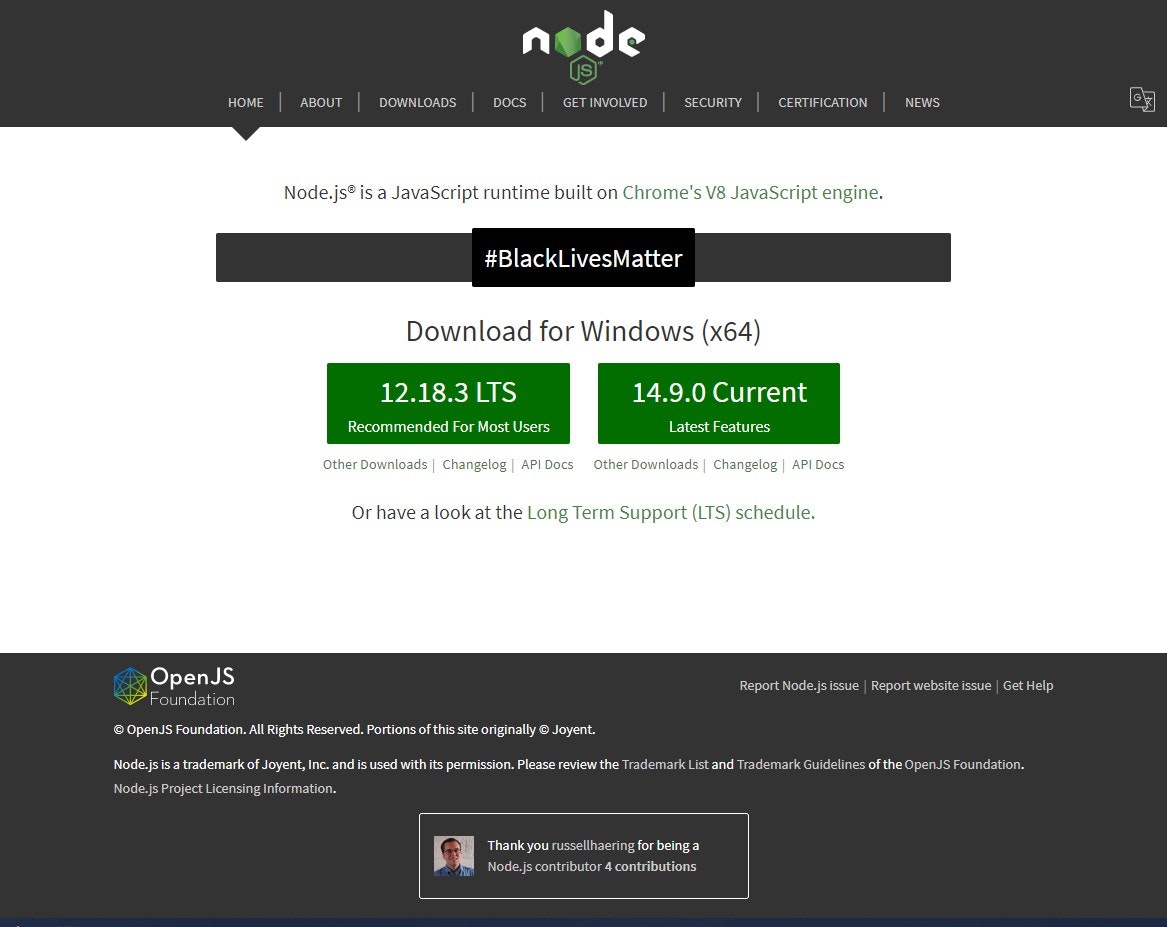
Install Node(Windows)

12.18.3 LTSインストール

デフォルトでインストール

Install Git
済!
gatsby-cliインストール
npm install -g gatsby-cli
※git bashで実施するとコンソール文字化けた。
Create a Gatsby site
gatsby new hello-world https://github.com/gatsbyjs/gatsby-starter-hello-world
※カレントディレクトリにhello-worldフォルダが作成されます。
hello-worldディレクトリできた。
cd hello-world
gatsby develop
コンソールにはsuccessの嵐
動作確認
VS Code設定
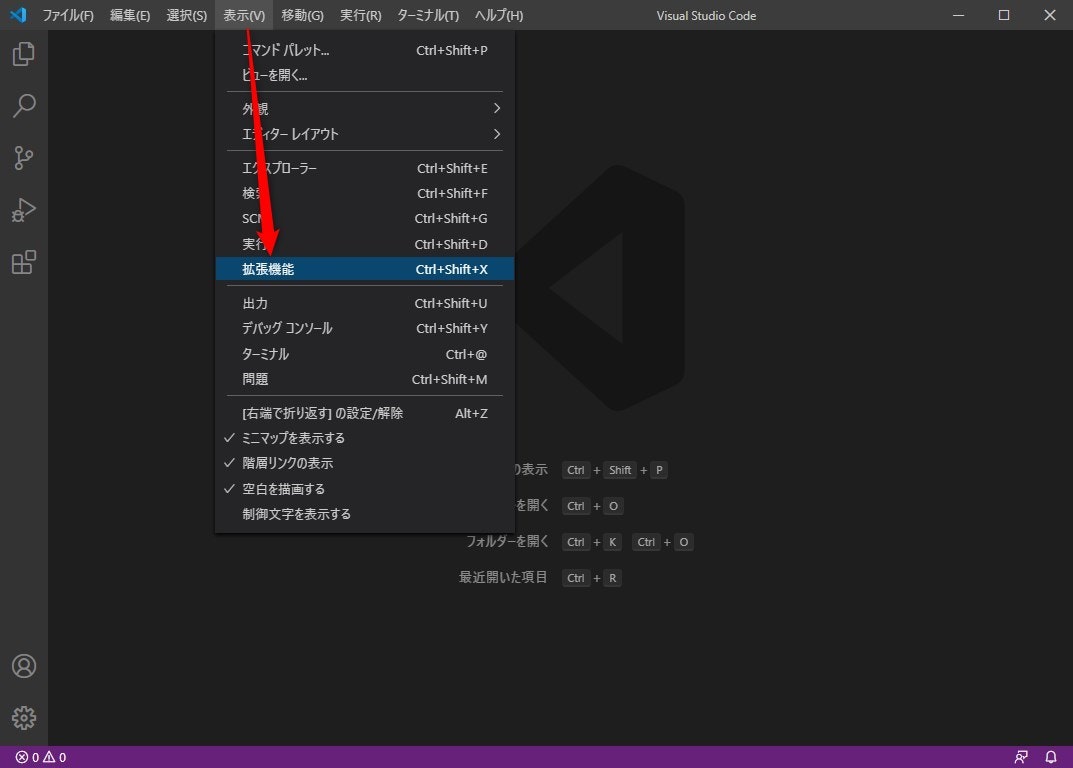
表示(View)⇒拡張機能(Extensions)

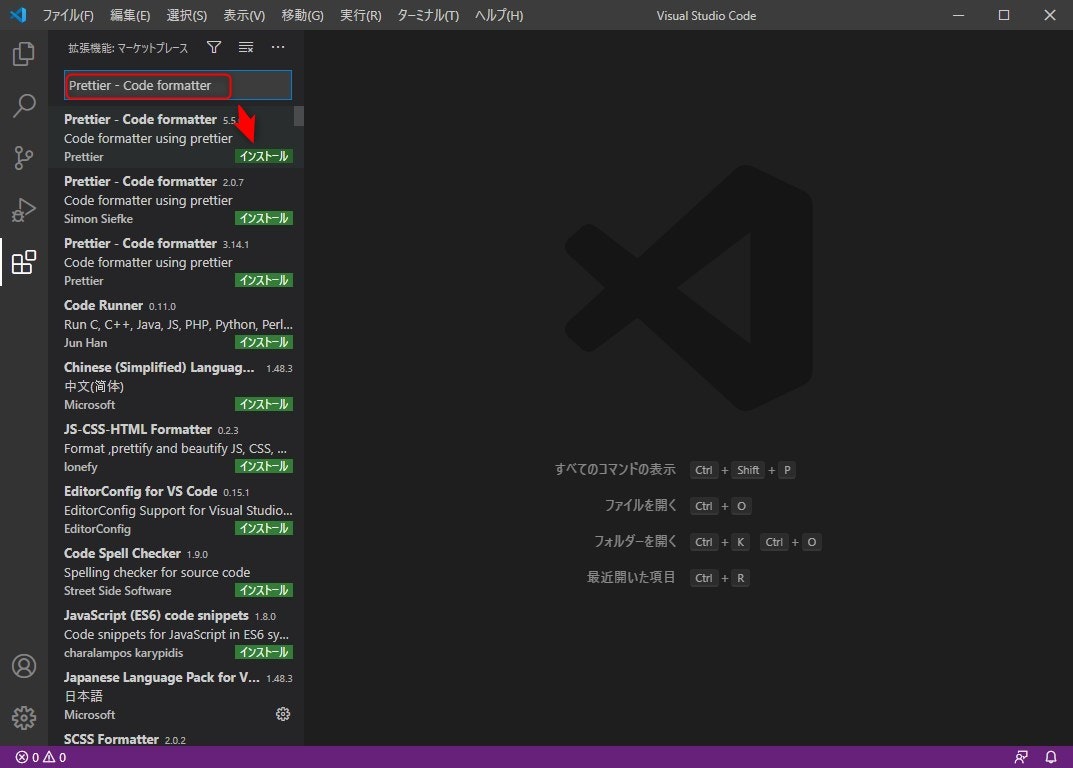
「Prettier - Code formatter」と入力⇒インストール⇒再起動

今回は以上
ありがとうございました。
gatsbyの作業履歴
今回:gatsby入門 チュートリアルをこなす 0.開発環境をセットアップする
gatsby入門 チュートリアルをこなす 1. ギャツビービルディングブロックについて知る(1)
gatsby入門 チュートリアルをこなす 1. ギャツビービルディングブロックについて知る(2)
gatsby入門 チュートリアルをこなす 2. ギャツビーのスタイリングの概要
gatsby入門 チュートリアルをこなす 3. ネストされたレイアウトコンポーネントの作成
gatsby入門 チュートリアルをこなす 4. ギャツビーのデータ
gatsby入門 チュートリアルをこなす 5. ソースプラグインとクエリされたデータのレンダリング
gatsby入門 チュートリアルをこなす 6. 変圧器プラグイン※Transformer pluginsのgoogle翻訳
gatsby入門 チュートリアルをこなす 7. プログラムでデータからページを作成する
gatsby入門 チュートリアルをこなす 8. 公開するサイトの準備
gatsby入門 ブログ作ってサーバーにアップしてみる
参考
静的サイトジェネレーター Gatsby
gatsbyのチュートリアル
GCPでVM立てた作業履歴は以下に記載しています。
放置してたGCPを復活させる(1)- プロジェクト作成 -
放置してたGCPを復活させる(2)- VMインスタンス作成 -
放置してたGCPを復活させる(3)- gcloud CLIインストール -
放置してたGCPを復活させる(4)- PC(Windows10)からVMにssh接続 -
放置してたGCPを復活させる(5)- VMのIPを固定する -
放置してたGCPを復活させる(6)- nginxインストールとhttp設定 -
放置してたGCPを復活させる(終わり)- 独自ドメインの設定 -
GCP + CentOS6(VM) + nginx にSSL(certbot)入れちゃう
nginxでIP直打ちを拒否る