gatsbyの作業履歴
gatsby入門 チュートリアルをこなす 0.開発環境をセットアップする
gatsby入門 チュートリアルをこなす 1. ギャツビービルディングブロックについて知る(1)
gatsby入門 チュートリアルをこなす 1. ギャツビービルディングブロックについて知る(2)
gatsby入門 チュートリアルをこなす 2. ギャツビーのスタイリングの概要
gatsby入門 チュートリアルをこなす 3. ネストされたレイアウトコンポーネントの作成
gatsby入門 チュートリアルをこなす 4. ギャツビーのデータ
gatsby入門 チュートリアルをこなす 5. ソースプラグインとクエリされたデータのレンダリング
gatsby入門 チュートリアルをこなす 6. 変圧器プラグイン※Transformer pluginsのgoogle翻訳
gatsby入門 チュートリアルをこなす 7. プログラムでデータからページを作成する
gatsby入門 チュートリアルをこなす 8. 公開するサイトの準備
今回:gatsby入門 ブログ作ってサーバーにアップしてみる
基本のチュートリアルはこなした。。。
さて何しましょう?とチュートリアルを見ているとgithubにブログ用のソースが上がっているとの記載が
https://github.com/gatsbyjs/gatsby-starter-blog
とりあえずブログでも作ってみっか!
んで、netlifyとgithubを使うのが主流みたいだけど、nginxの勉強もしたいので
とりあえず自分のGCPのVM環境にアップしてみようと思います。
飽きたらGCPから移行するかな?
ブログを構築
22:00作業開始 ローカルにgatsbyサイトを作成
まずは、ローカルにgatsbyサイトを作成します。
以下コマンドを好きなディレクトリで実行。そして風呂。
gatsby new 3s-laboo-blog https://github.com/gatsbyjs/gatsby-starter-blog
※3s-laboo-blogは任意です。

なんか、ダウンロードすげぇ時間かかったな。
ダウンロード後サイトを開発モードで起動しながら、ビールをプシュっと。
cd 3s-laboo-blog
gatsby develop

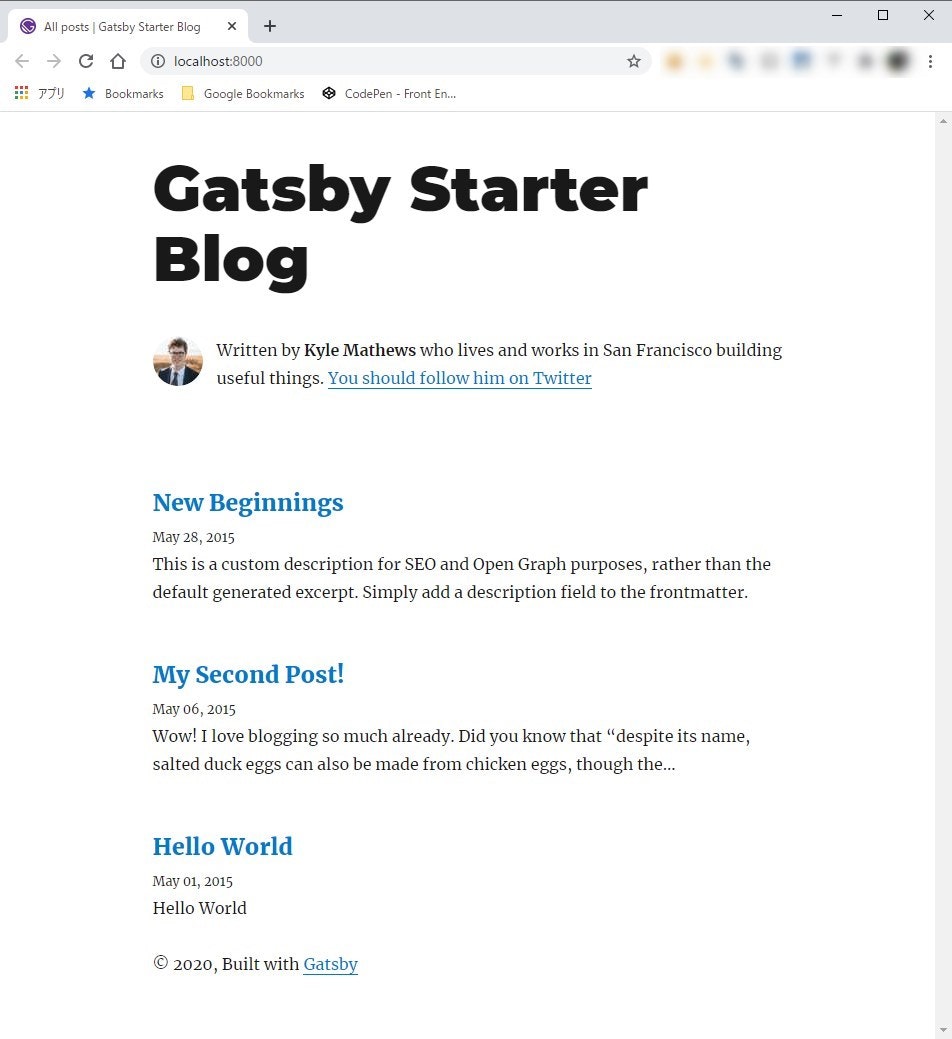
http://localhost:8000/

おー。。。超シンプル。
まぁ、こっからアレンジすればいいが、今回は最低限にだけとどめよう。
ビール、グビグビ。
22:50 ブログをちょっとだけ修正
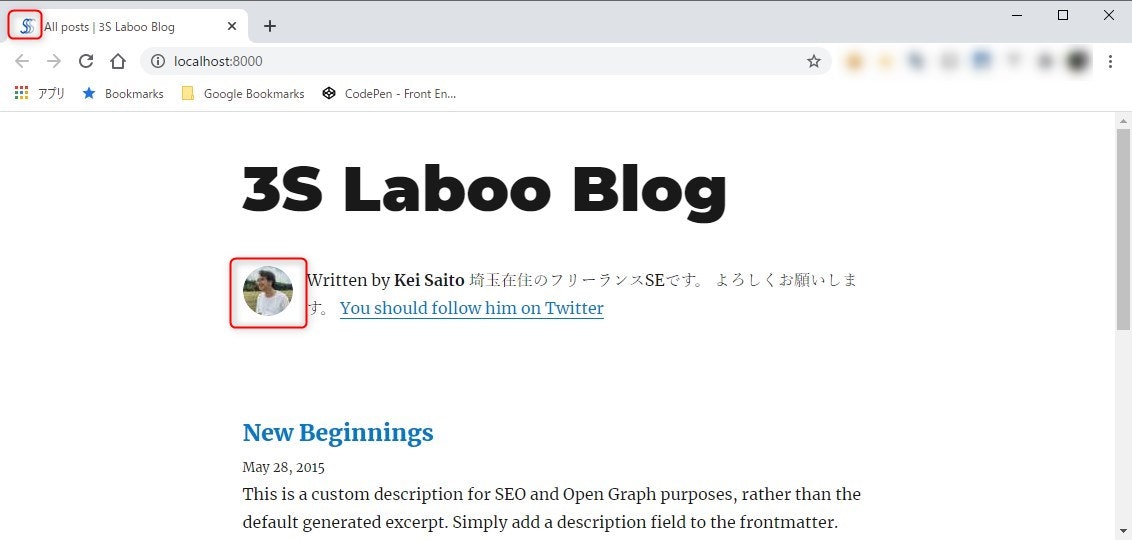
まず、顔が私じゃない!
content/assets/profile-pic.jpgを変更
あとアイコン
content/assets/gatsby-icon.pngを変更

確認するとアイコンだけ出ていない。
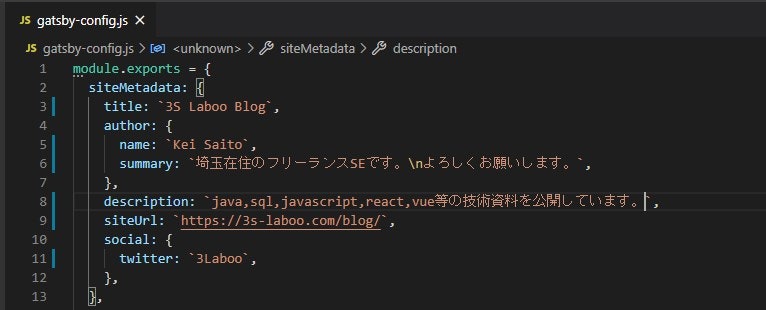
gatsby-config.jsを少しいじってみる。


リスタートされたみたい。
改行されてないな。
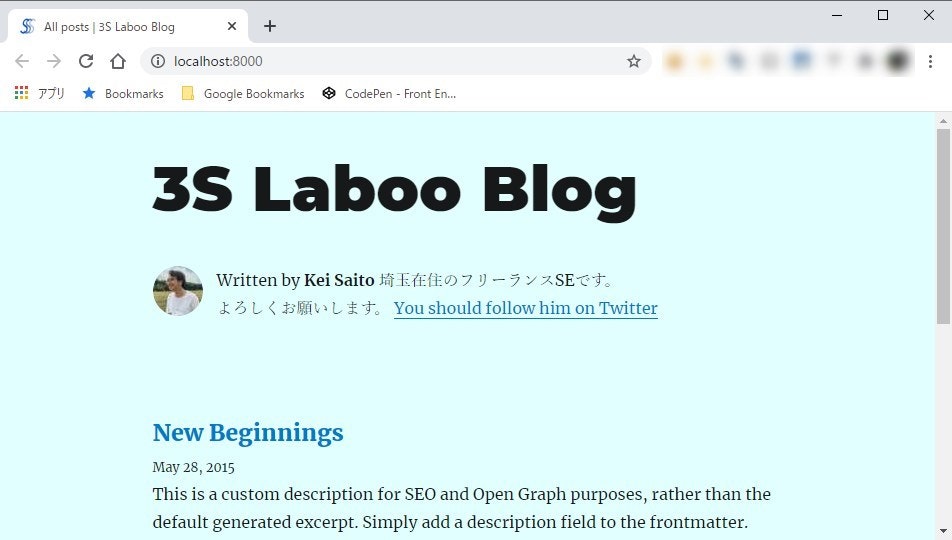
src/stylesディレクトリを追加
src/styles/global.cssを追加し、以下を記述
html {
background-color: #e0ffff;
white-space: pre-wrap;
}
pre-wrapは改行コードが反映されるよ!
gatsby-browser.jsを修正
// custom typefaces
import "typeface-montserrat"
import "typeface-merriweather"
import "prismjs/themes/prism.css"
import "./src/styles/global.css"←これ追加

あと、マークダウンファイルをちょいと直して。。。

とりあえずはこんなとこでしょ!
(後でかなり修正しないとな。。。)
ビールなくなった。
とりあえずコンパイル・起動
gatsby build
gatsby serve
動確問題ない。
00:00 winscpでgcpにログインし、nginxのフォルダにアップロード
nginxの配置フォルダはnginxで設定したフォルダです。
アップロードするものは、newしたディレクトリ(ここでいう3s-laboo-blog直下)にあるpublicディレクトリ内のファイル・ディレクトリ。
https://3s-laboo.com/

イエーイ!
ということでわたくし3S Labooのブログを立ち上がりました。
時刻は00:46
風呂入ってビール飲んで歯を磨いたのも含めて3時間位で作れたー
今後修正していきまーす。
今回はここまで。
ありがとうございました。