gatsbyの作業履歴
gatsby入門 チュートリアルをこなす 0.開発環境をセットアップする
gatsby入門 チュートリアルをこなす 1. ギャツビービルディングブロックについて知る(1)
gatsby入門 チュートリアルをこなす 1. ギャツビービルディングブロックについて知る(2)
gatsby入門 チュートリアルをこなす 2. ギャツビーのスタイリングの概要
gatsby入門 チュートリアルをこなす 3. ネストされたレイアウトコンポーネントの作成
gatsby入門 チュートリアルをこなす 4. ギャツビーのデータ
今回:gatsby入門 チュートリアルをこなす 5. ソースプラグインとクエリされたデータのレンダリング
gatsby入門 チュートリアルをこなす 6. 変圧器プラグイン※Transformer pluginsのgoogle翻訳
gatsby入門 チュートリアルをこなす 7. プログラムでデータからページを作成する
gatsby入門 チュートリアルをこなす 8. 公開するサイトの準備
gatsby入門 ブログ作ってサーバーにアップしてみる
チュートリアル
今回実施するgatsbyのチュートリアルはこちら
https://www.gatsbyjs.com/tutorial/part-five/
GraphQLとソースプラグインを使用してGatsbyサイトにデータを取り込む方法が理解できるよう。
そういえば前回GraphQLのことあんまりよく理解できなかったな。
まぁいいや。何事も突き進んだ後に理解している。それが俺のやり方。ソレガオレノヤリカタ。ソレガオレノヤリカタ。
早速やっていきましょう。
ソースは前回作ったやつを使用します。
Source Plugins
Introducing GraphiQL
GraphiQLは、GraphQL統合開発環境(IDE)
以下にアクセスできると使用できます。
http://localhost:8000/___graphql

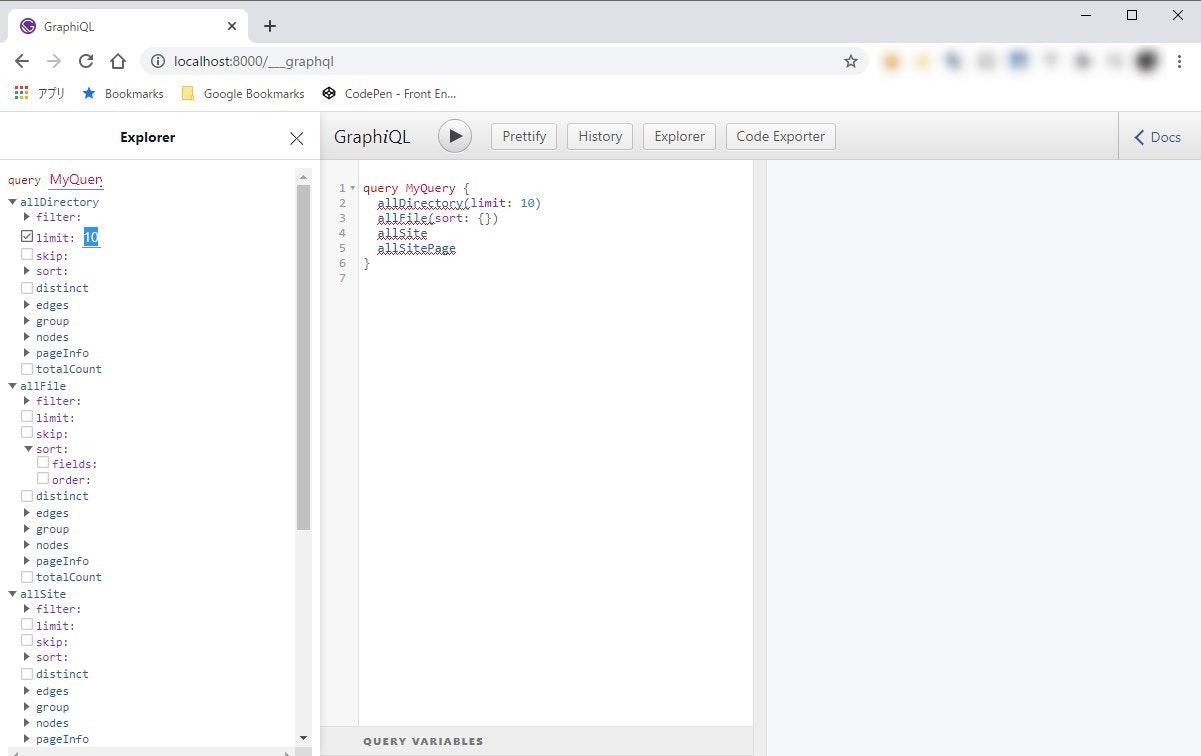
アクセスできた。なんじゃこれ。
前回と似たようなクエリを作ってみる
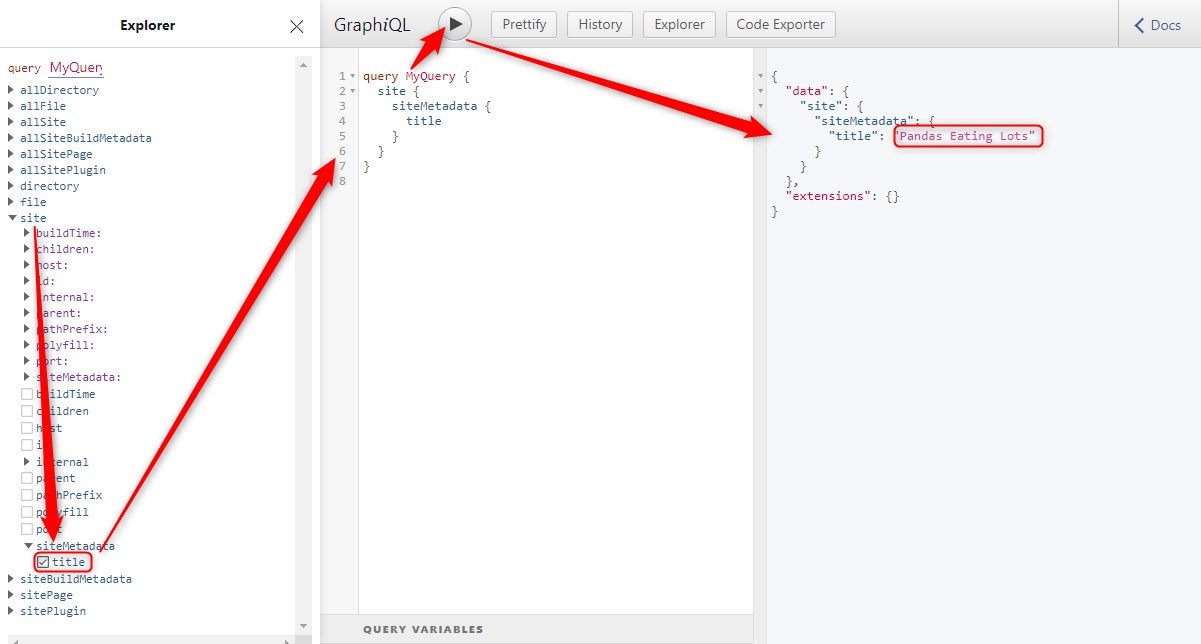
site→siteMetadata→titleをチェックするとクエリが出来て実行すると、タイトルが取得できた!

なるほどね、データ取得しやすいね。
SQLの構築と似てるな。複雑なことはできなさそう。
Source plugins
何やらデータがいい感じにフェッチされるからgatsby-source-filesystemを追加して確認するみたい。
以下をプロジェクトのディレクトリで実行
npm install --save gatsby-source-filesystem
gatsby-config.jsを以下のように修正
module.exports = {
siteMetadata: {
title: `Pandas Eating Lots`,
},
plugins: [
↓ここから
{
resolve: `gatsby-source-filesystem`,
options: {
name: `src`,
path: `${__dirname}/src/`,
},
},
↑ここまで追記
`gatsby-plugin-emotion`,
{
resolve: `gatsby-plugin-typography`,
options: {
pathToConfigModule: `src/utils/typography`,
},
},
],
}
再起動

ん?これ前からあったな。最近のgatsbyは標準装備かな?
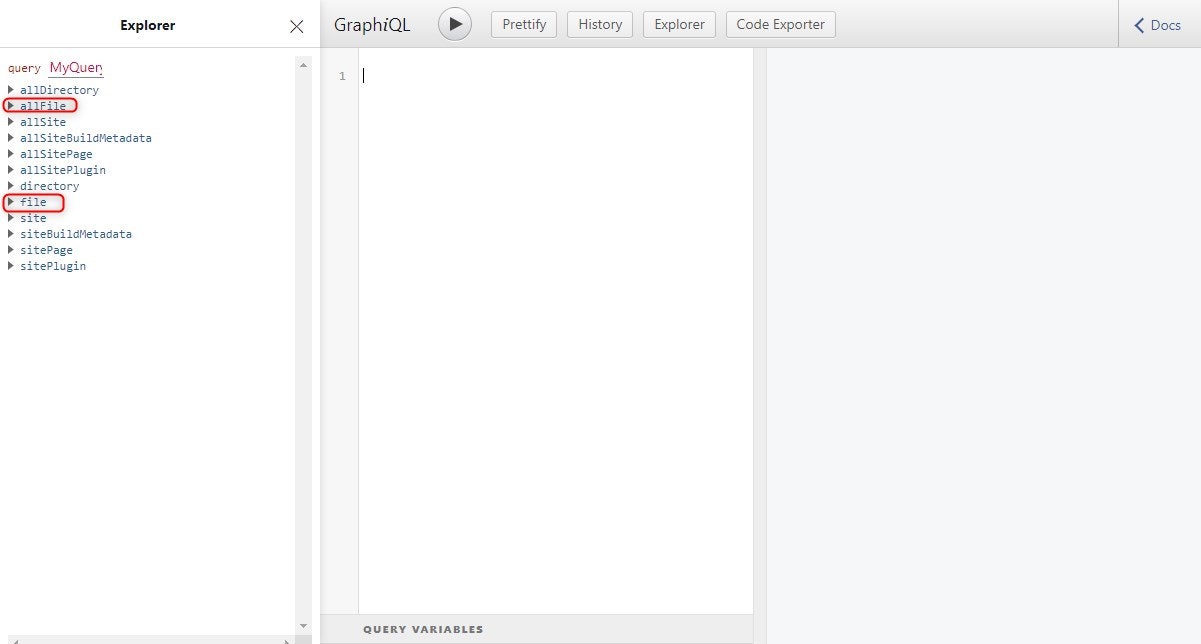
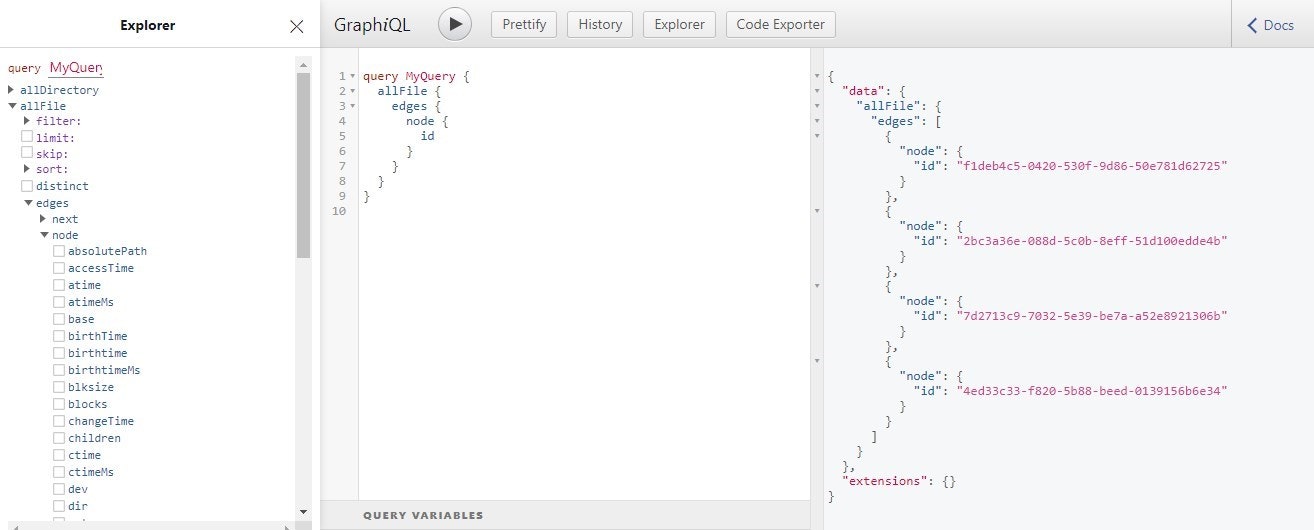
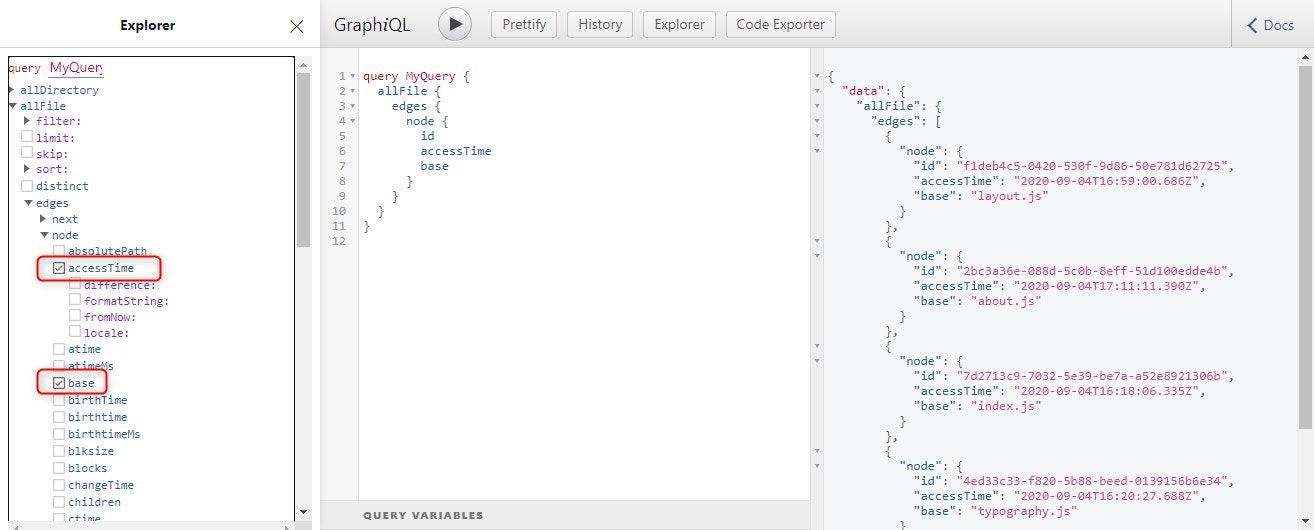
allFileをクリックしてCtrl + Enterを押すと実行結果まで出てくる。

なんか出てきた。
accessTimeとbaseを選択し実行

ファイル名と日付が出てきた!
Build a page with a GraphQL query
チュートリアルに以下のような記載※たぶん重要
Gatsbyを使用した新しいページの作成は、多くの場合、GraphiQLから始まります。まず、GraphiQLで遊んでデータクエリをスケッチし、それをReactページコンポーネントにコピーして、UIの構築を開始します。
※google翻訳です。
なるほど。
GraphQLを使って新しいページsrc/pages/my-files.jsを作ります。
import React from "react"
import { graphql } from "gatsby"
import Layout from "../components/layout"
export default function MyFiles({ data }) {
console.log(data)←これ大事
return (
<Layout>
<div>Hello world</div>
</Layout>
)
}
↓これがgraphql
export const query = graphql`
query {
allFile {
edges {
node {
relativePath
prettySize
extension
birthTime(fromNow: true)
}
}
}
}
`
↑ここまで
画面表示でチュートリアルのログっぽいのが出てたからOKでしょ。
さらに修正
import React from "react"
import { graphql } from "gatsby"
import Layout from "../components/layout"
export default function MyFiles({ data }) {
console.log(data)
return (
<Layout>
<div>
↓ここから
<h1>My Site `' s Files</h1>
<table>
<thead>
<tr>
<th>relativePath</th>
<th>prettySize</th>
<th>extension</th>
<th>birthTime</th>
</tr>
</thead>
<tbody>
{data.allFile.edges.map(({ node }, index) => (
<tr key={index}>
<td>{node.relativePath}</td>
<td>{node.prettySize}</td>
<td>{node.extension}</td>
<td>{node.birthTime}</td>
</tr>
))}
</tbody>
</table>
</div>
↑ここまで修正
</Layout>
)
}
export const query = graphql`
query {
allFile {
edges {
node {
relativePath
prettySize
extension
birthTime(fromNow: true)
}
}
}
}
`

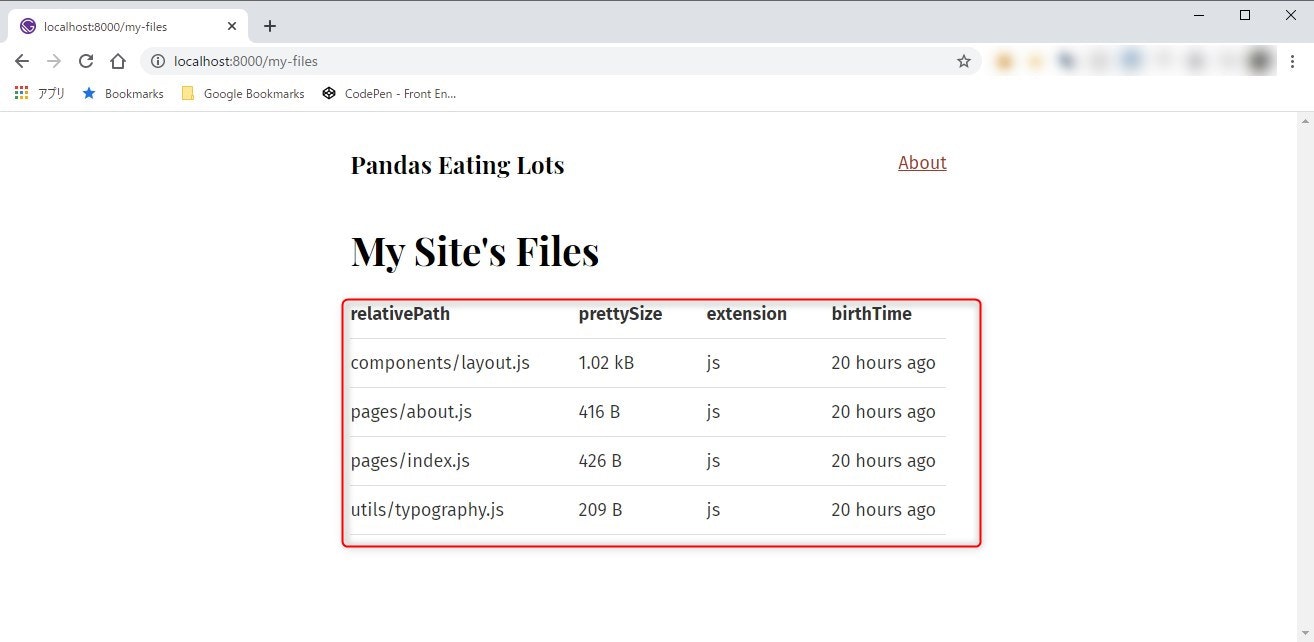
OK出てきた出てきた。
繰り返し処理はラムダっぽい書き方するのね。
このチュートリアルは以上。
今回はここまで。
ありがとうございました。