gatsbyの作業履歴
gatsby入門 チュートリアルをこなす 0.開発環境をセットアップする
gatsby入門 チュートリアルをこなす 1. ギャツビービルディングブロックについて知る(1)
gatsby入門 チュートリアルをこなす 1. ギャツビービルディングブロックについて知る(2)
gatsby入門 チュートリアルをこなす 2. ギャツビーのスタイリングの概要
gatsby入門 チュートリアルをこなす 3. ネストされたレイアウトコンポーネントの作成
gatsby入門 チュートリアルをこなす 4. ギャツビーのデータ
gatsby入門 チュートリアルをこなす 5. ソースプラグインとクエリされたデータのレンダリング
今回:gatsby入門 チュートリアルをこなす 6. 変圧器プラグイン※Transformer pluginsのgoogle翻訳
gatsby入門 チュートリアルをこなす 7. プログラムでデータからページを作成する
gatsby入門 チュートリアルをこなす 8. 公開するサイトの準備
gatsby入門 ブログ作ってサーバーにアップしてみる
チュートリアル
今回実施するgatsbyのチュートリアルはこちら
https://www.gatsbyjs.com/tutorial/part-six/
チュートリアルの冒頭にこう書かれています。これ重要
前のチュートリアルでは、ソースプラグインがどのようにデータをギャツビーのデータシステムに取り込むかを示しました。このチュートリアルでは、変換プラグインがソースプラグインによってもたらされる生のコンテンツを変換する方法を学びます。ソースプラグインとトランスフォーマープラグインの組み合わせは、Gatsbyサイトの構築時に必要になる可能性のあるすべてのデータソースとデータ変換を処理できます。
※google翻訳
チュートリアルをざっと見た感じ、ブログの投稿機能が実装できるようになるのかしら。
早速やっていきましょう。
ソースは前回作ったやつを使用します。
Transformer plugins
Transformer plugins
マークダウンファイルをサイトに追加し、変換プラグインとGraphQLを使用してHTMLに変換する方法を理解する。
マークダウンファイル(src/pages/sweet-pandas-eating-sweets.md)を作成します。
---
title: "Sweet Pandas Eating Sweets"
date: "2017-08-10"
---
Pandas are really sweet.
Here's a video of a panda eating sweets.
<iframe width="560" height="315" src="https://www.youtube.com/embed/4n0xNbfJLR8" frameborder="0" allowfullscreen></iframe>
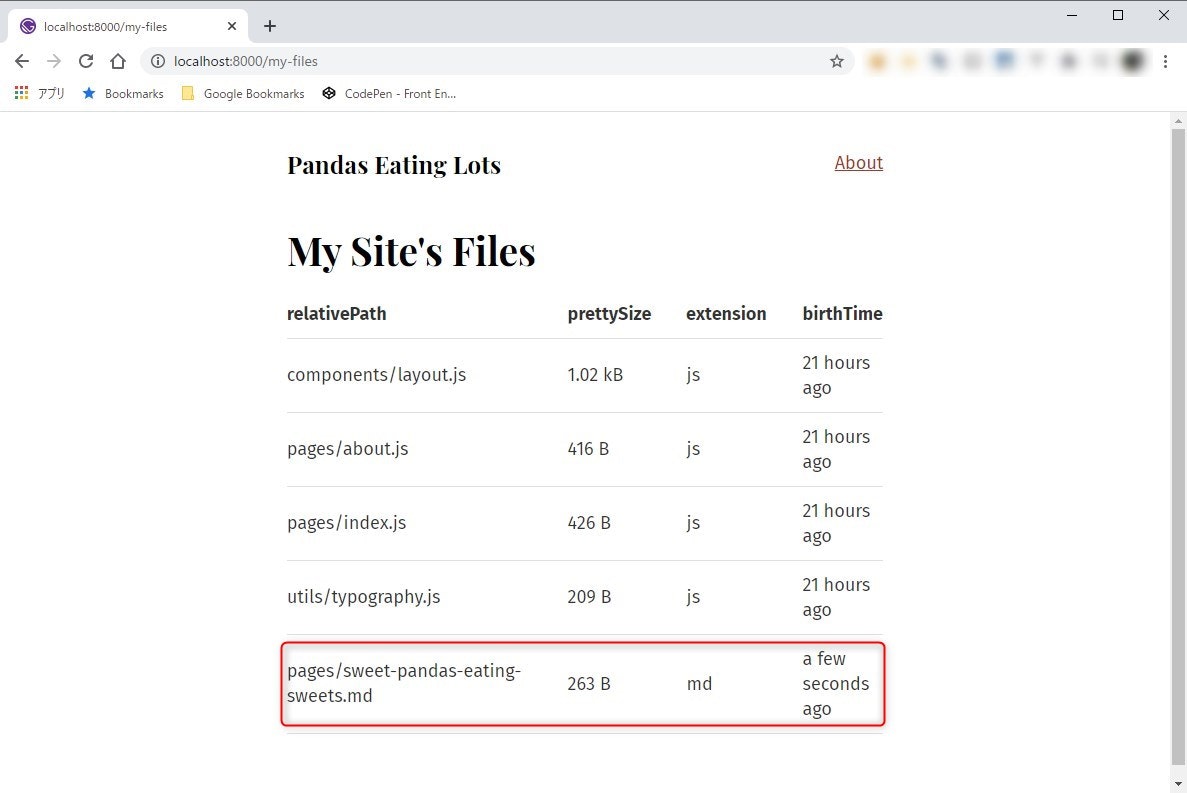
http://localhost:8000/my-files

出てきた!
これはgatsby-source-filesystemを常に、追加する新しいファイルをスキャンしているようです。
いいね。もうサーバ処理いらない。
続けてtransformer pluginをインストール
サーバ停止して以下を実行
npm install --save gatsby-transformer-remark
※tutorial-part-fourディレクトリ直下で実行
インストール後gatsby-config.jsを修正
module.exports = {
siteMetadata: {
title: `Pandas Eating Lots`,
},
plugins: [
{
resolve: `gatsby-source-filesystem`,
options: {
name: `src`,
path: `${__dirname}/src/`,
},
},
`gatsby-transformer-remark`,←これ追記
`gatsby-plugin-emotion`,
{
resolve: `gatsby-plugin-typography`,
options: {
pathToConfigModule: `src/utils/typography`,
},
},
],
}
再起動

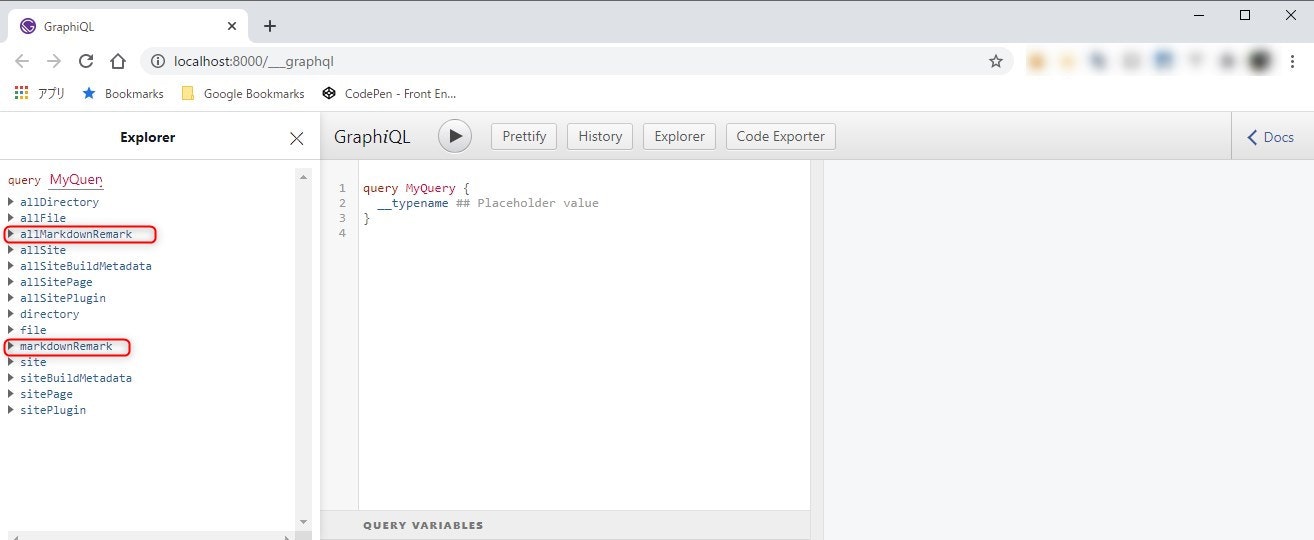
お、追加されてる。

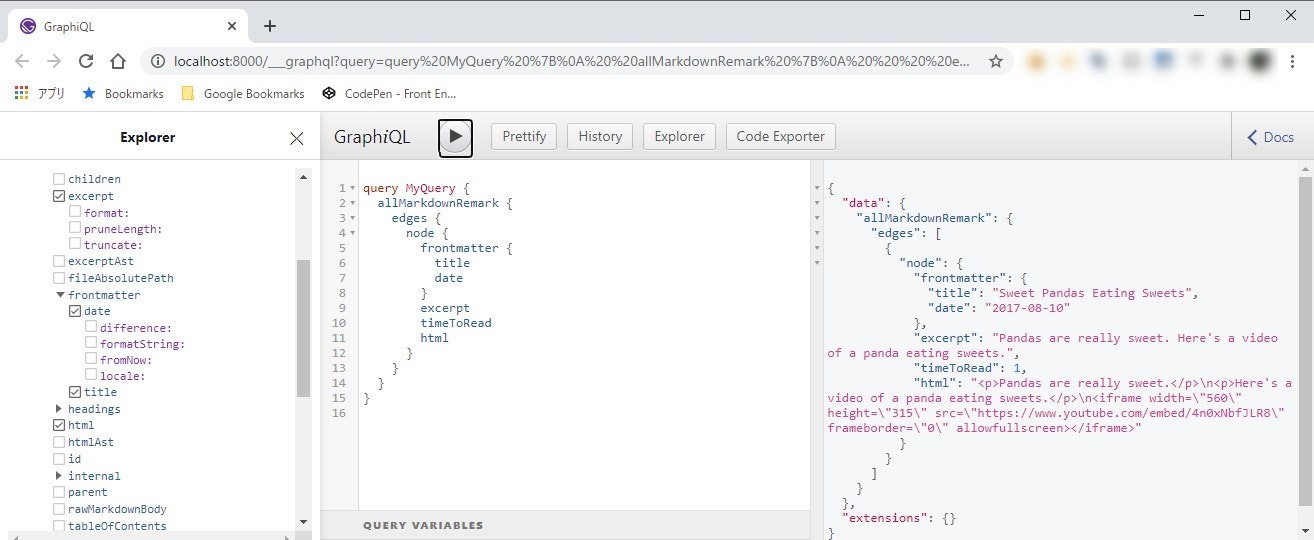
チュートリアル通りにクエリを実行してチュートリアル通りの結果。よし。
Create a list of your site’s markdown files in
投稿リストをindexに表示するよう以下を記述
import React from "react"
import { graphql } from "gatsby"
import { css } from "@emotion/core"
import { rhythm } from "../utils/typography"
import Layout from "../components/layout"
export default function Home({ data }) {
console.log(data)
return (
<Layout>
<div>
<h1
css={css`
display: inline-block;
border-bottom: 1px solid;
`}
>
Amazing Pandas Eating Things
</h1>
<h4>{data.allMarkdownRemark.totalCount} Posts</h4>
{data.allMarkdownRemark.edges.map(({ node }) => (
<div key={node.id}>
<h3
css={css`
margin-bottom: ${rhythm(1 / 4)};
`}
>
{node.frontmatter.title}{" "}
<span
css={css`
color: #bbb;
`}
>
— {node.frontmatter.date}
</span>
</h3>
<p>{node.excerpt}</p>
</div>
))}
</div>
</Layout>
)
}
export const query = graphql`
query {
allMarkdownRemark {
totalCount
edges {
node {
id
frontmatter {
title
date(formatString: "DD MMMM, YYYY")
}
excerpt
}
}
}
}
`
queryでtitleと日付取得して表示する感じね。

いいね。
もう1件mdファイルを追加しちゃおう。
---
title: "Pandas and Bananas"
date: "2017-08-21"
---
Do Pandas eat bananas? Check out this short video that shows that yes! pandas do seem to really enjoy bananas!
<iframe width="560" height="315" src="https://www.youtube.com/embed/4SZl1r2O_bY" frameborder="0" allowfullscreen></iframe>

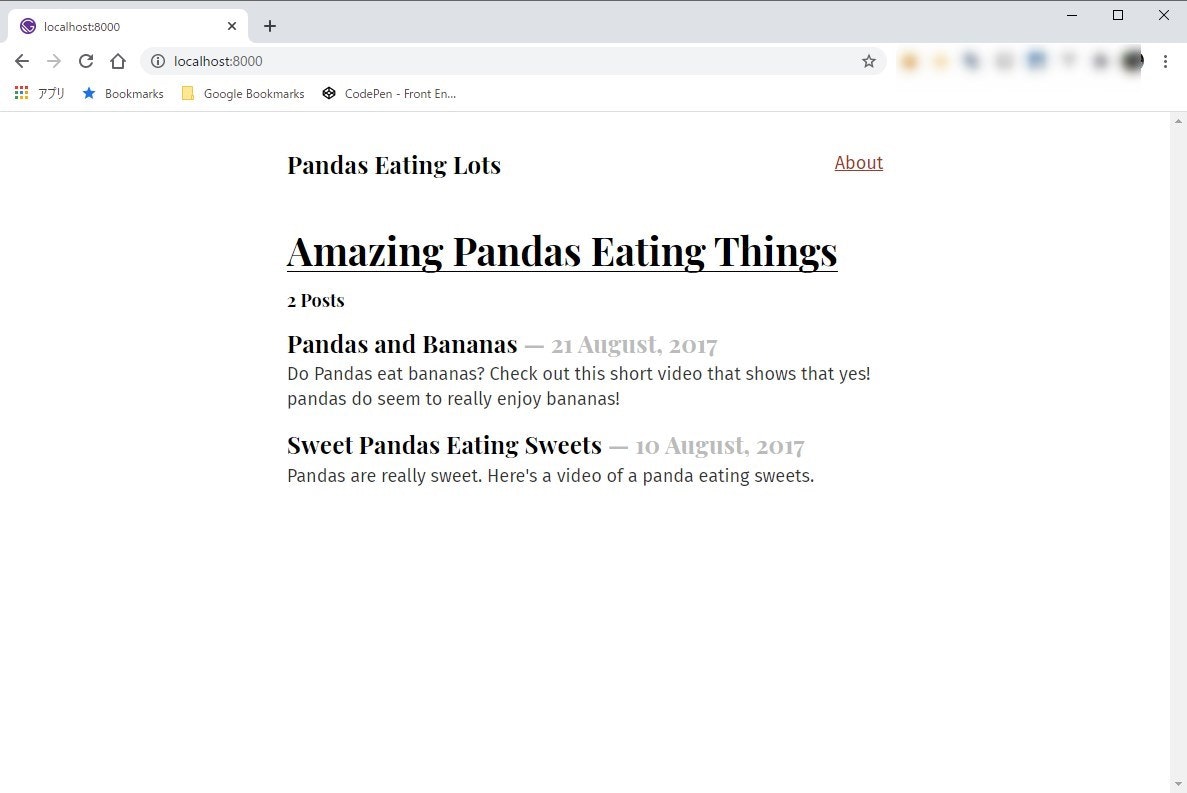
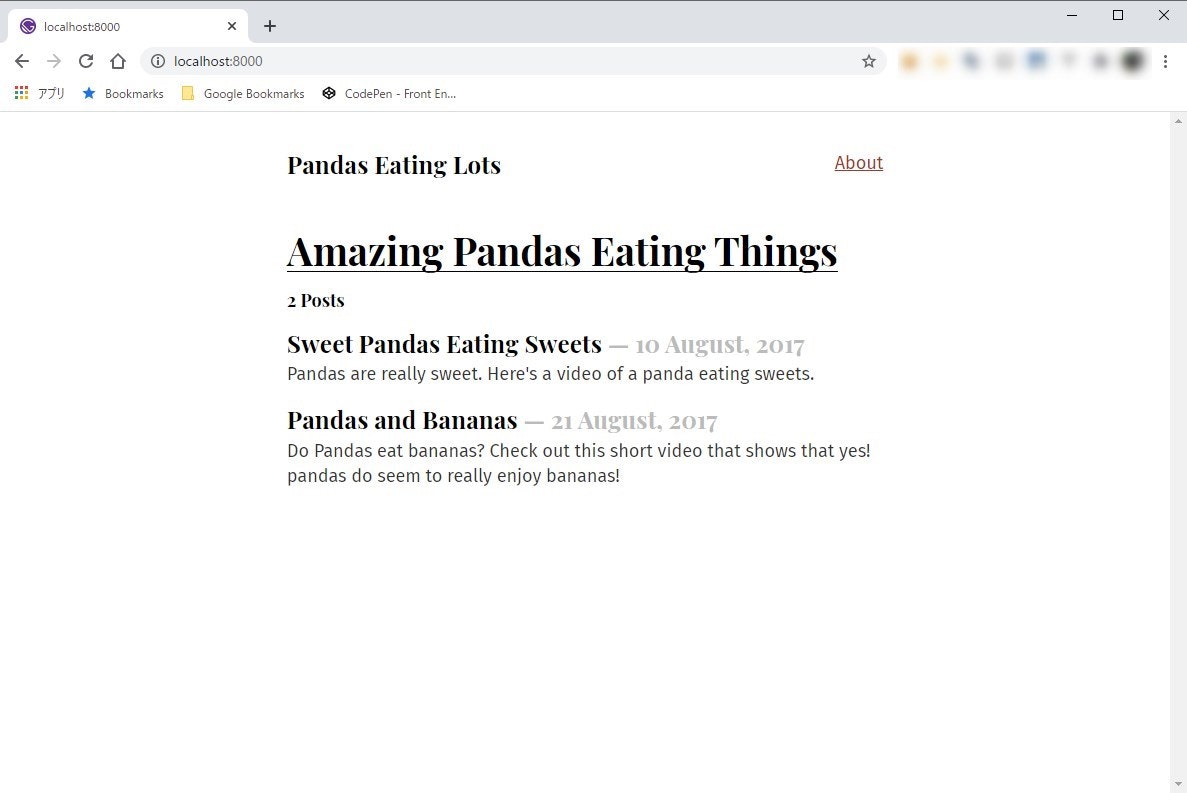
いいね!再起動だなんだが不要でソッコーで反映されるのが素晴らしい!
queryを以下にすると、日付の降順で取得できる
export const query = graphql`
query {
allMarkdownRemark(sort: { fields: [frontmatter___date], order: DESC }) {←ここ修正
totalCount
edges {
node {
id
frontmatter {
title
date(formatString: "DD MMMM, YYYY")
}
excerpt
}
}
}
}
`
チュートリアルはここまでか。
たぶん、今後mdファイルを表示する処理があるのかな。
今回はここまで。
ありがとうございました。